参考文档:https://blog.csdn.net/qianyu6200430/article/details/107679089
Console 面板
此章节请打开 devtools/console/console.html 一起食用
一方面用来记录页面在执行过程中的信息(一般通过各种 console 语句来实现),另一方面用来当做 shell 窗口来执行脚本以及与页面文档、DevTools 等进行交互
组合快捷键按键:
Windows: Control + Shift + J
Mac: Command + Option + J
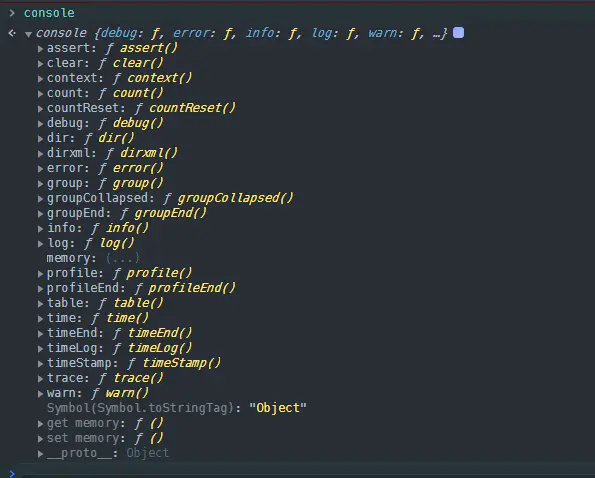
首先看一下 console 对象下面都有哪些方法:
console.clear() 顾名思义,清空控制台
console.log() ,console.info(),console.warn(),console.error()
日常用的比较多的就是这几个了,其中 log 和 info,印象中在 2016 年之前老用 info 打印,还是有区别的,info 输出的内容前面是有一个蓝色背景的小圈, 大概跟这个差不多: i,后来 chrome 更新就没了(IE 还是可以看出差别的)
console.log('普通信息')
console.info('提示性信息')
console.error('错误信息')
使用占位符
// 支持逗号分隔参数,不需要每个参数都单独打印
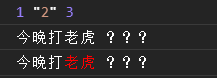
console.log(1, '2', +'3')
// 占位符
// %s
console.log('今晚%s 老虎', '打', '???')
// %c
console.log('今晚%s%c 老虎', '打', 'color: red', '???')
// 带有占位符的参数之后的若干参数属于占位符的配置参数
其余的占位符列表还有:
Element 面板
Network 面板
Sources 面板
Performance 面板
Lighthouse(Audits) 面板
Security 面板
作者:hugh 创建时间:2023-12-21 10:26
最后编辑:hugh 更新时间:2025-11-04 15:32
最后编辑:hugh 更新时间:2025-11-04 15:32
