- 一、概述
- 二、操作
- 2.1、通过【字段配置】选择【动态数据】类型
- 2.1、点击【编辑Api接口】对请求的相关数据进行配置
- 相关配置项含义:
- 1)接口地址:向后端请求的接口地址
- 注意:如果需要请求的地址为第三方地址,直接请求会报错,需进行跨域处理,可配置代理信息
- 2)请求方法:根据Restful风格接口规范向后端请求的方法,包含(GET、POST、PUT、DELETE、PATCH)
- 3)header/body设置:对接口的请求头(headers)、参数(query)、请求体(body)进行配置
- 4)返回值函数:通过配置方法对请求返回后的数据进行操作,从而获取更符合格式的数据
- 5)绑定值:可在【返回值函数】进行操作后返回的数据再次进行格式化,根据【绑定值】获取对应的值
- 6)绑定名:可在【返回值函数】进行操作后返回的数据再次进行格式化,根据【绑定名】获取对应的值
- 三、header/body设置具体操作
- 3.1、Body(请求体):请求方法为GET时,不显示当前配置
- 3.1.1、form:表单模式
- 3.1.2、json:前端请求的数据以json的格式返回到后端
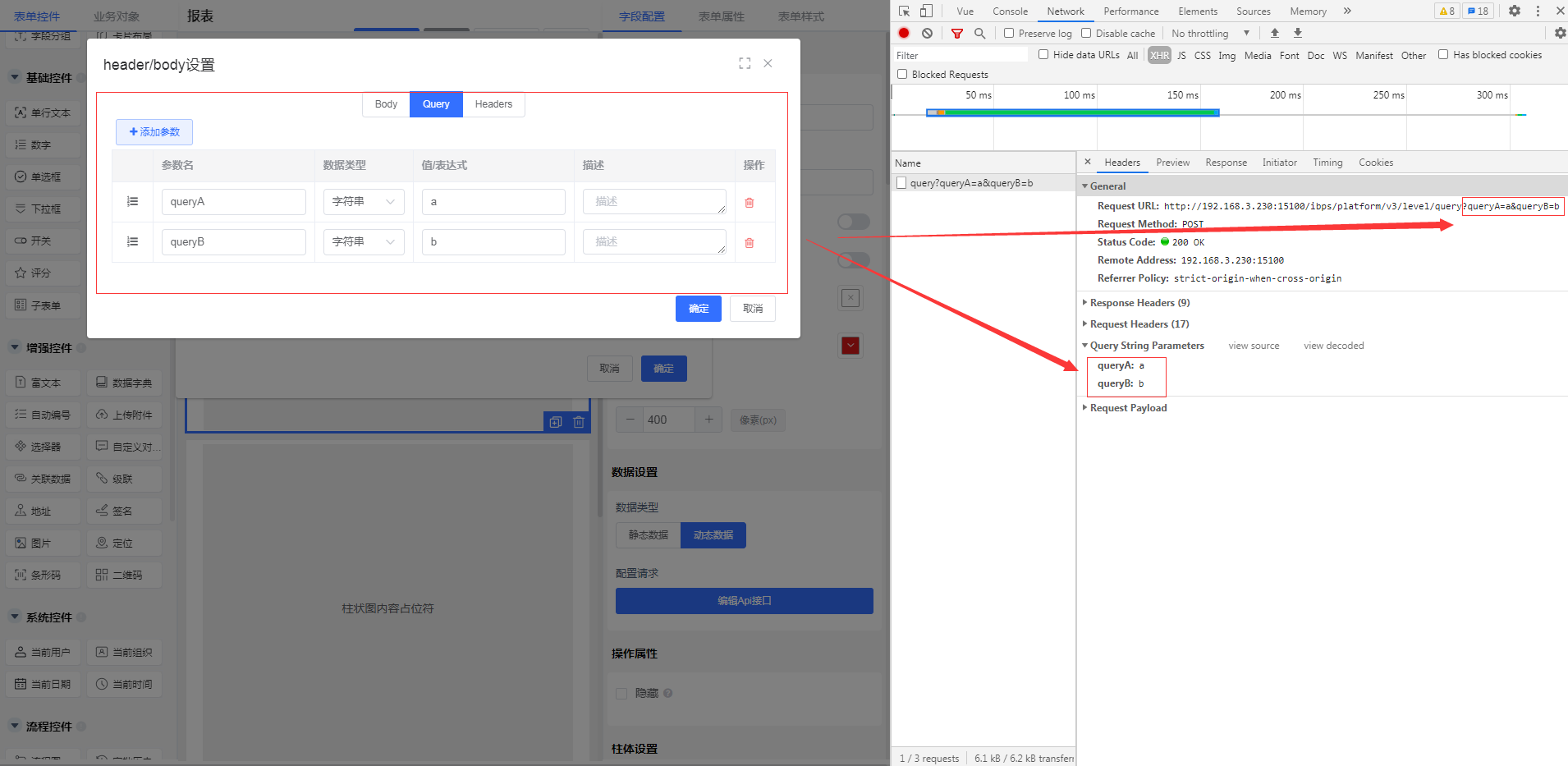
- 3.2、Query(请求地址后使用’?’拼接的请求参数)
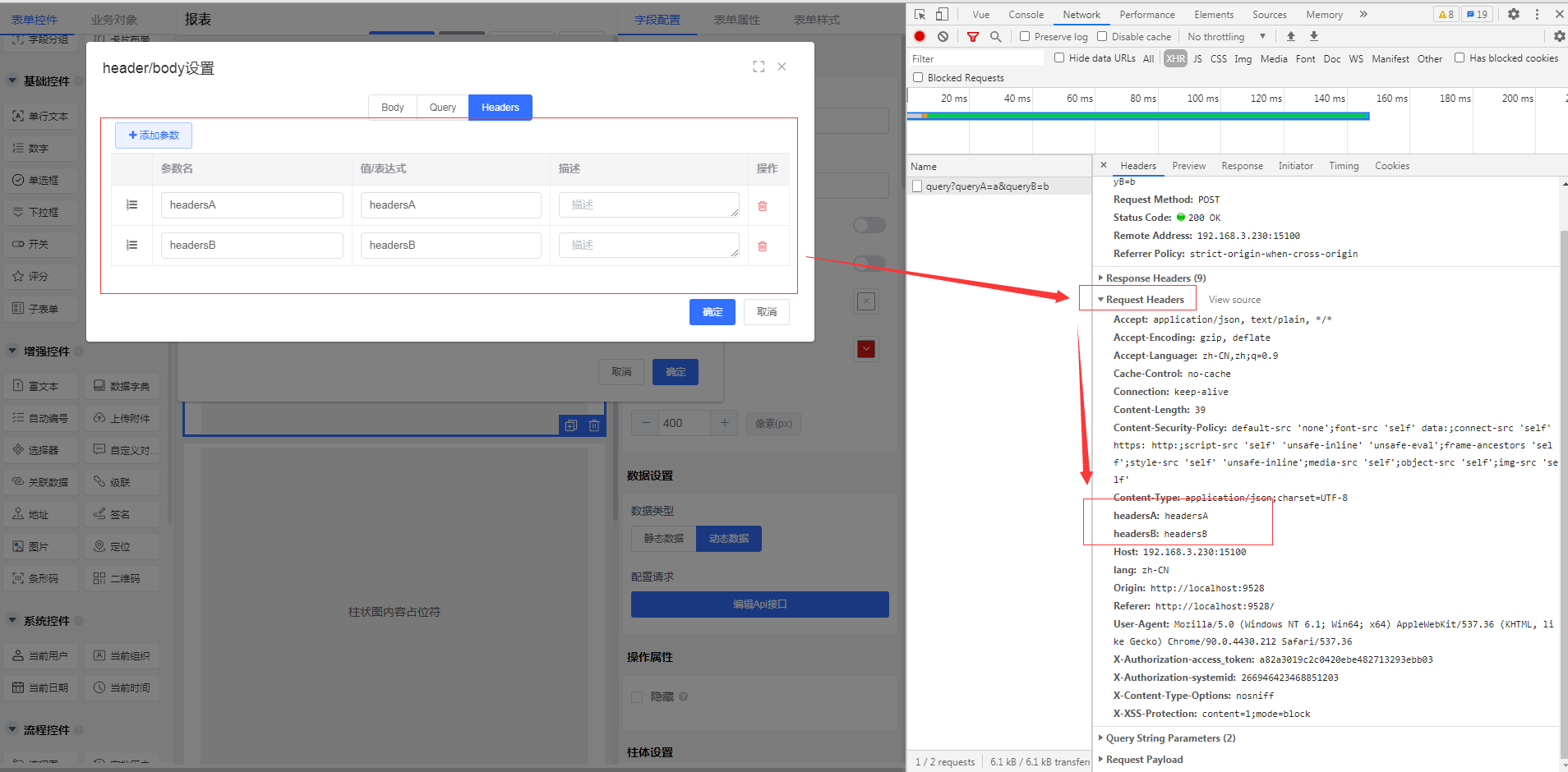
- 3.3、Headers(请求头部信息)
- 3.4、配置列
- 1)参数名:向后端请求配置的数据中的参数名,【值/表达式】则为其的参数值
- 2)数据类型:【值/表达式】关联的类型,包含布尔值、数字、对象、字符串(日期时间为字符串)
- 3)值/表达式:代表当前参数赋予的值,值的类型根据【数据类型】进行改变
- 4)描述:对当前行参数代表的含义进行描述,与请求的数据无关
- 5)操作:对当前行进行删除、添加节点等操作
- 四、返回值函数具体操作
- 配置步骤:
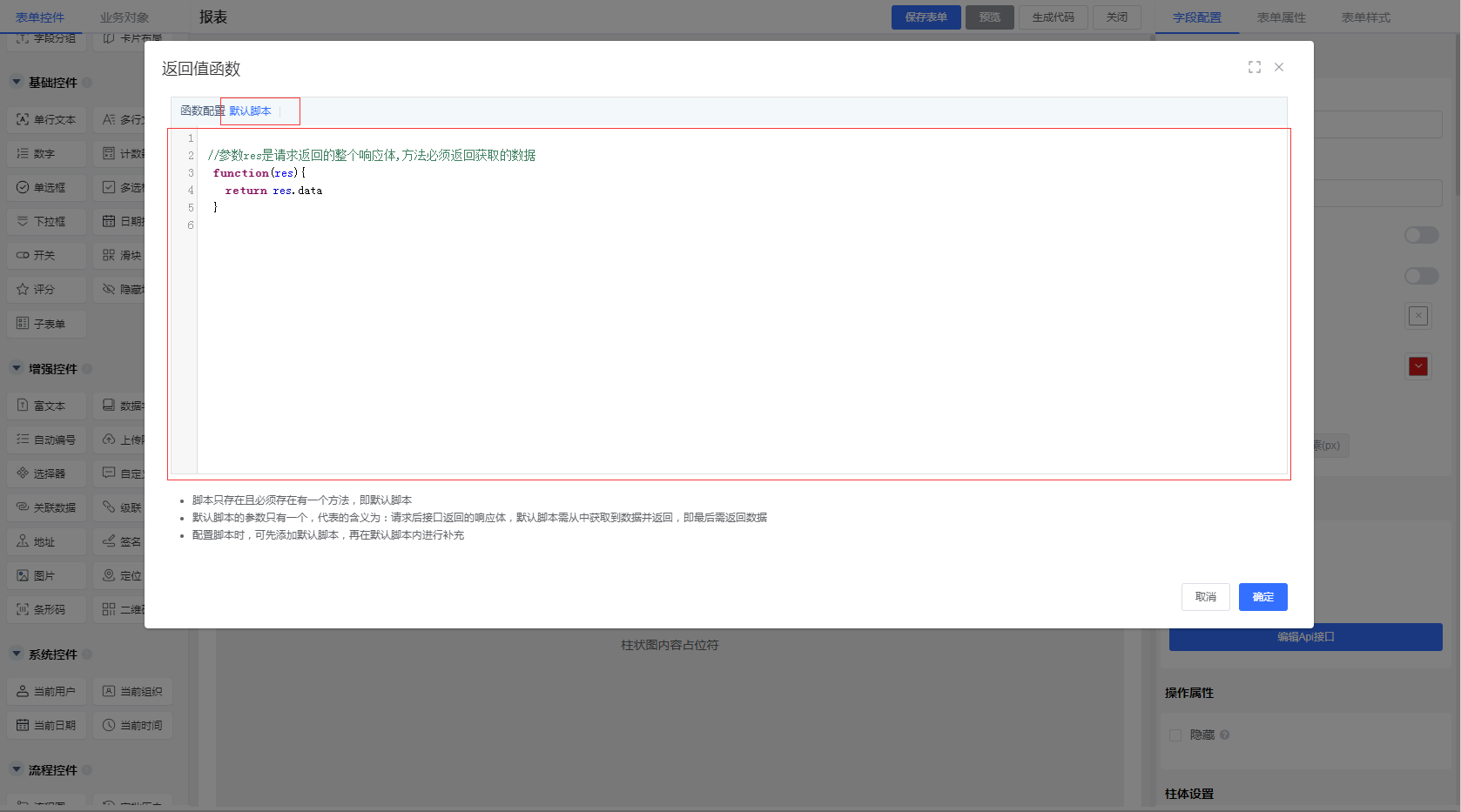
- 1)添加【默认脚本】
- 2)补充脚本内容
- 五、例子
- 5.1、报表例子【本地接口】
- 5.2、下拉例子【第三方接口】
- 5.2.1、例如:
- 5.2.2 解决跨域问题
- 5.2.3 具体配置:
说明:
本示例中的代码和截图可能和您现在手中的版本不同,但操作思路一样。
一、概述
在表单设计器中,存在部分功能需要自定义配置API接口请求后端数据,如单选、多选、下拉、报表(柱状图、饼图)等控件数据类型为动态数据时需要进行配置。同时还可根据配置后请求返回的数据,通过配置方法进行操作从而获取到对应格式的数据。以下文档参照报表(柱状图、饼图)的相关功能进行配置。
二、操作
2.1、通过【字段配置】选择【动态数据】类型

2.1、点击【编辑Api接口】对请求的相关数据进行配置

相关配置项含义:
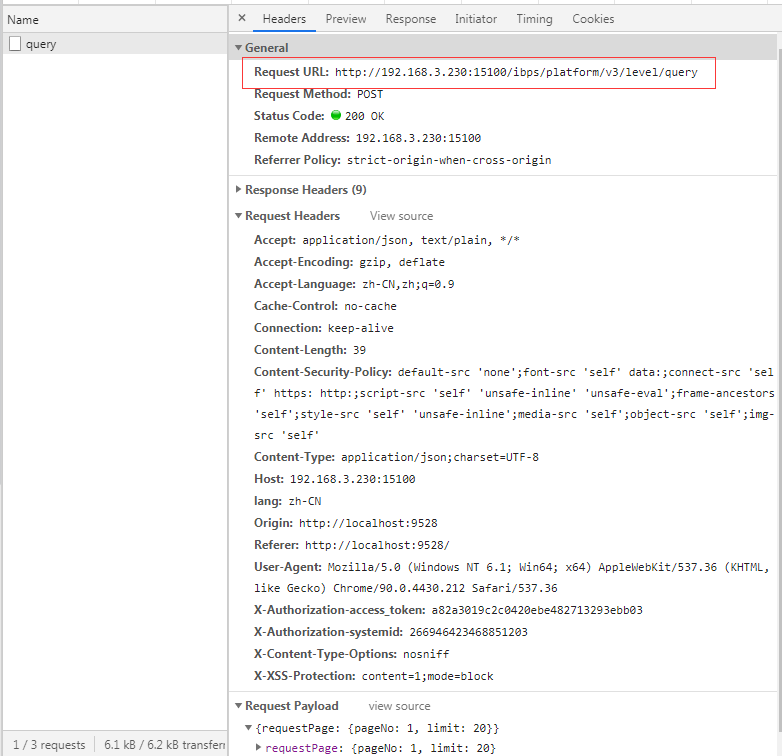
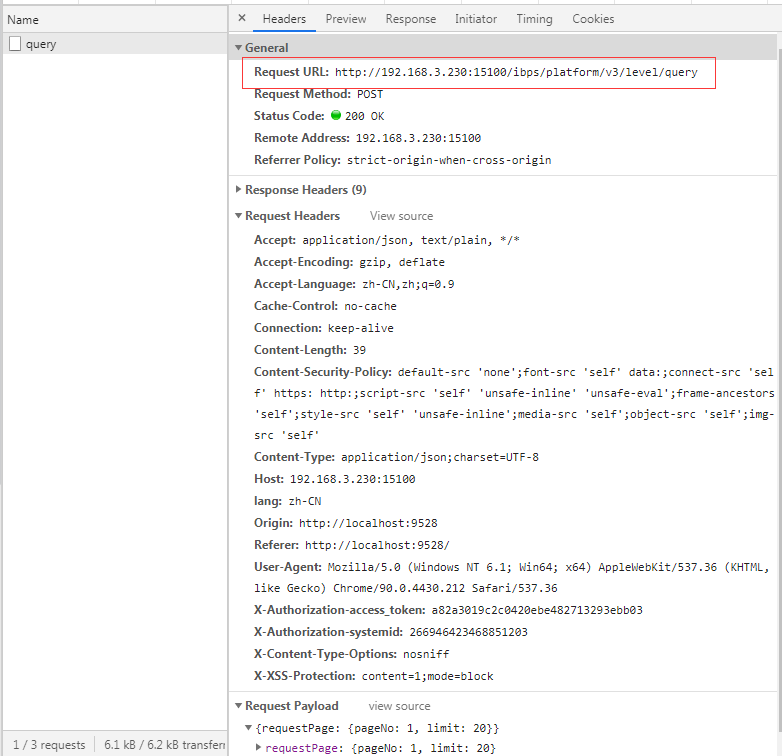
1)接口地址:向后端请求的接口地址

如上,接口地址为:http://192.168.3.230:15100/iform/platform/v3/level/query
因为平台存在请求的前缀/iform,所以需要配置的请求为:/platform/v3/level/query
注意:如果需要请求的地址为第三方地址,直接请求会报错,需进行跨域处理,可配置代理信息
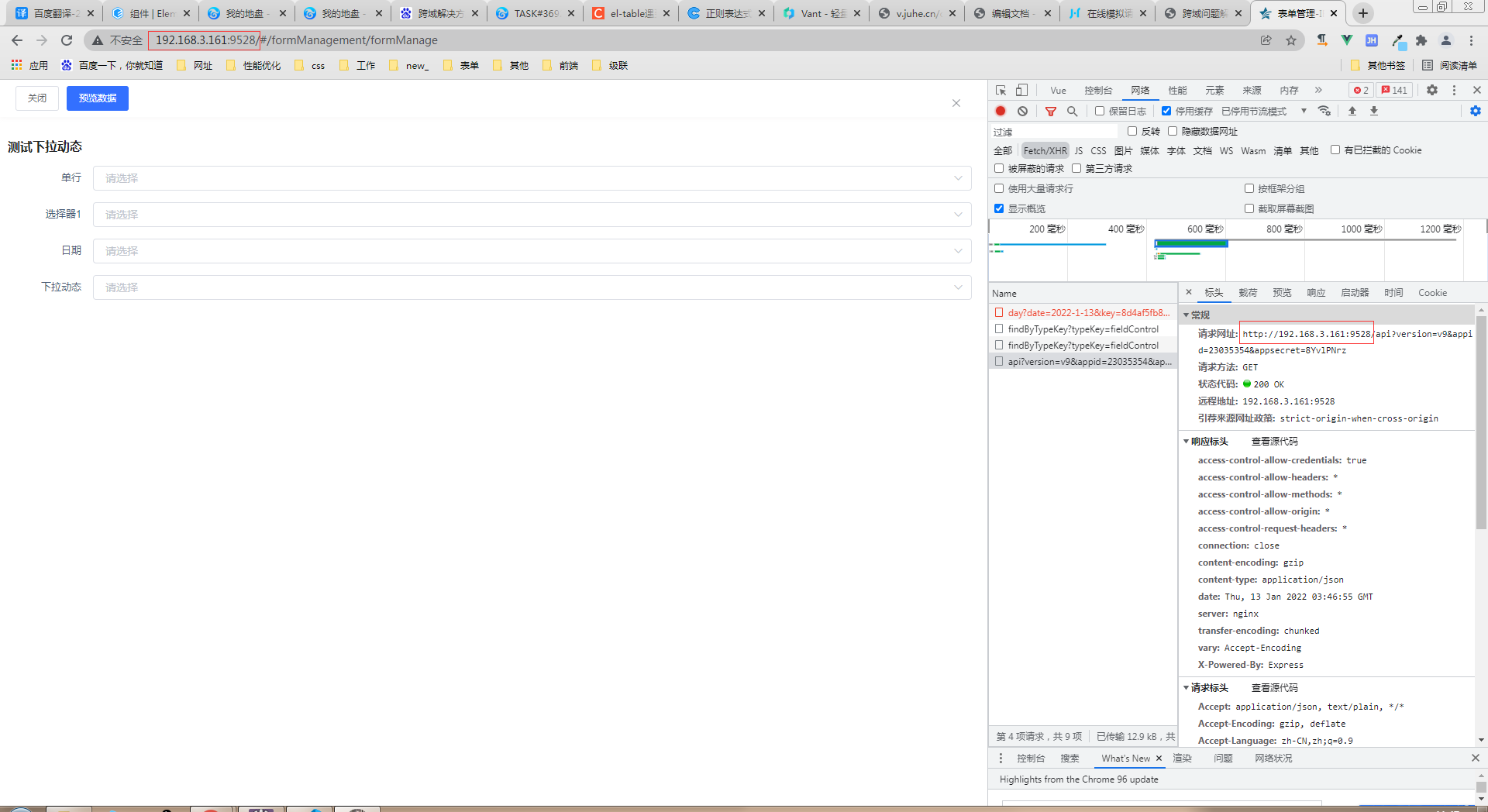
如下:接口地址为:http://www.yiketianqi.com/?version=v9&appid=23035354&appsecret=8YvlPNrz
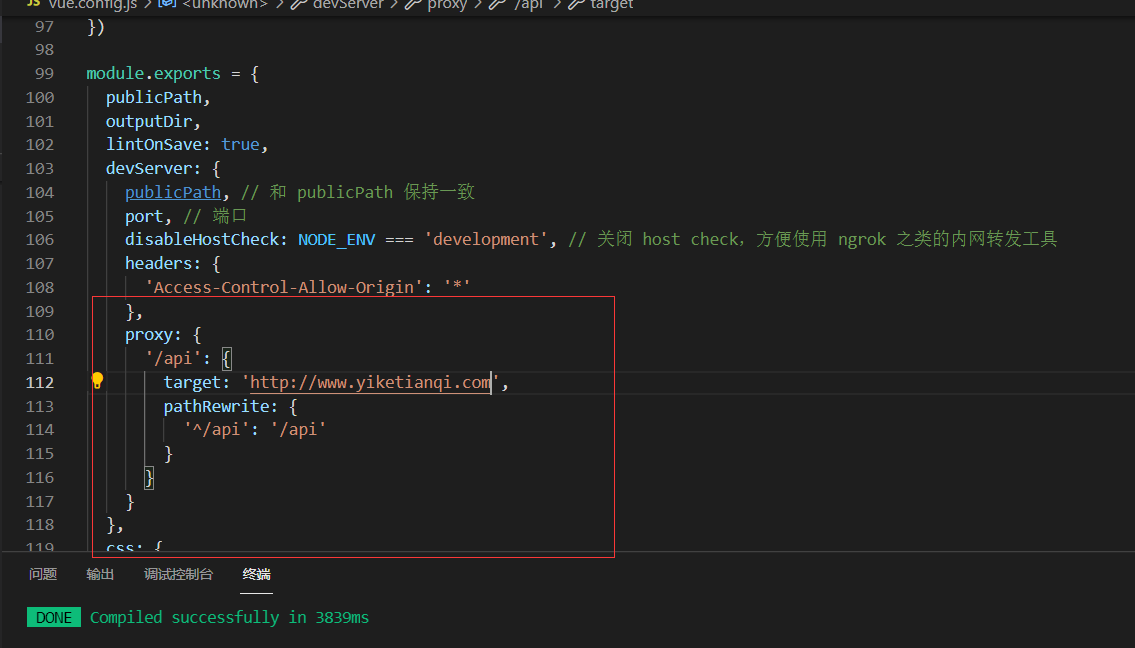
需要在文件vue.config.js中配置代理信息
配置时则需要将接口地址中对应的代理部分改为需要替换的字段,如上图中的’/api’,且地址的协议,主机名和端口号需要换成当前页面的协议,主机名和端口号,可用’${baseUrl}’替代
对应的请求替换的效果如下:
跨域相关的文档:http://doc.ankepower.com/docs/iform-develop/iform-develop-1f902bfr94c6s
2)请求方法:根据Restful风格接口规范向后端请求的方法,包含(GET、POST、PUT、DELETE、PATCH)
备注:
GET(SELECT):从服务器取出资源(一项或多项)。
POST(CREATE):在服务器新建一个资源。
PUT(UPDATE):在服务器更新资源(客户端提供改变后的完整资源)。
PATCH(UPDATE):在服务器更新资源(客户端提供改变的属性)。
DELETE(DELETE):从服务器删除资源。
3)header/body设置:对接口的请求头(headers)、参数(query)、请求体(body)进行配置
4)返回值函数:通过配置方法对请求返回后的数据进行操作,从而获取更符合格式的数据
5)绑定值:可在【返回值函数】进行操作后返回的数据再次进行格式化,根据【绑定值】获取对应的值
6)绑定名:可在【返回值函数】进行操作后返回的数据再次进行格式化,根据【绑定名】获取对应的值
备注:绑定值与绑定名在报表控件内不存在,主要是用于单选、多选、下拉控件的数据对应的值与显示的值的配置
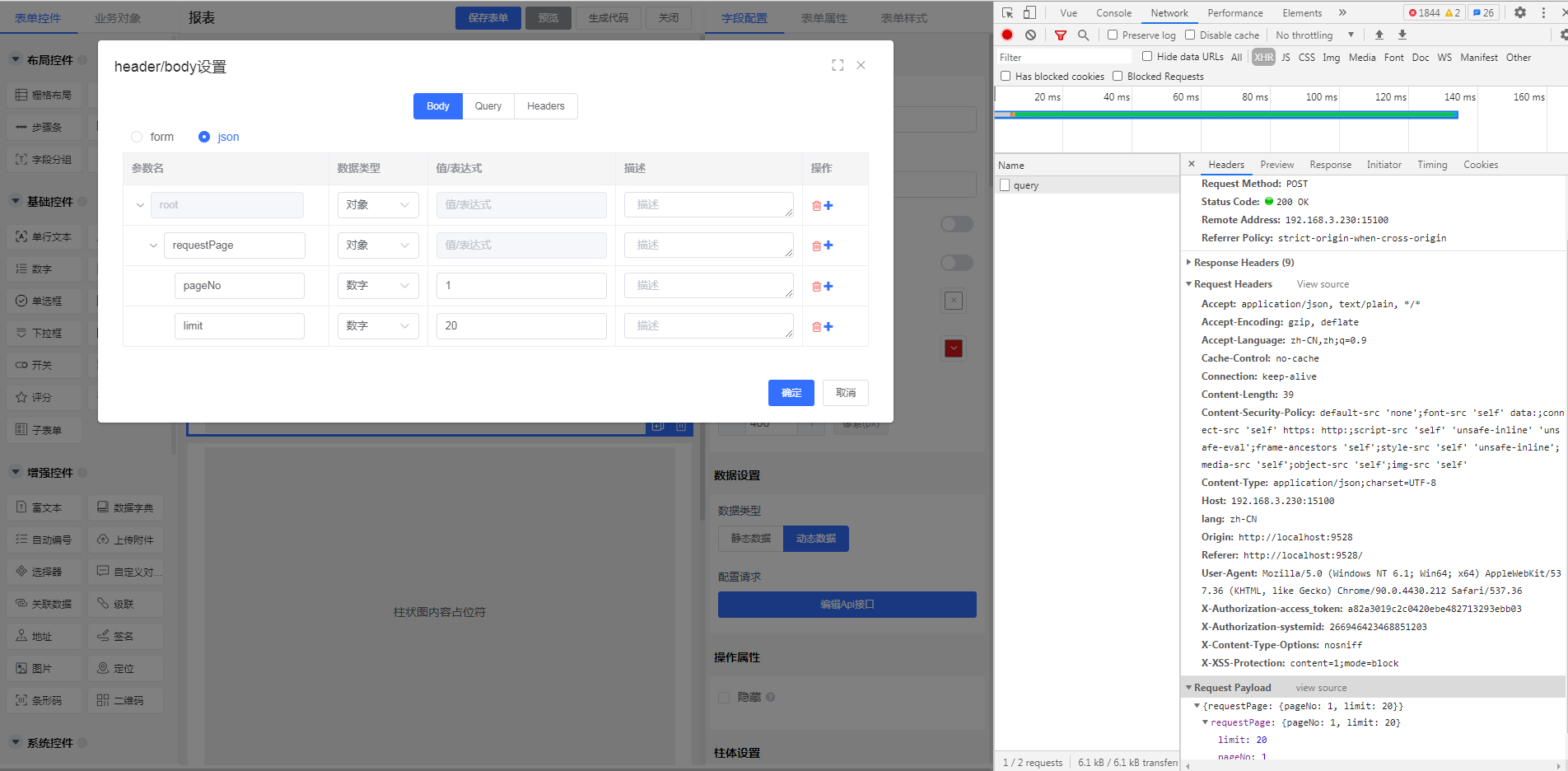
三、header/body设置具体操作

3.1、Body(请求体):请求方法为GET时,不显示当前配置
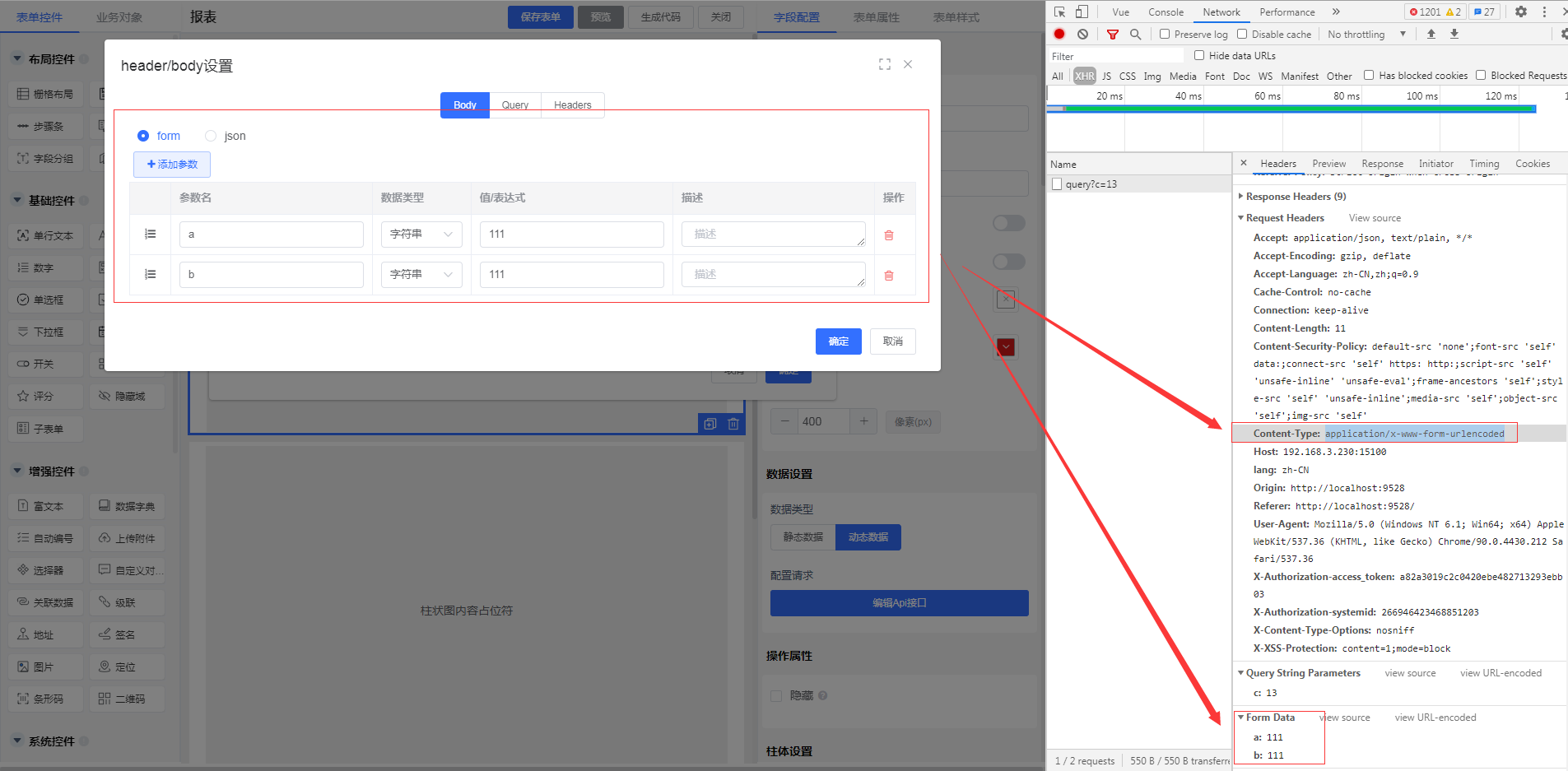
3.1.1、form:表单模式
选择该选项,相当于是在Headers头部信息中添加了Content-Type数据,值为’application/x-www-form-urlencoded’
配置项:
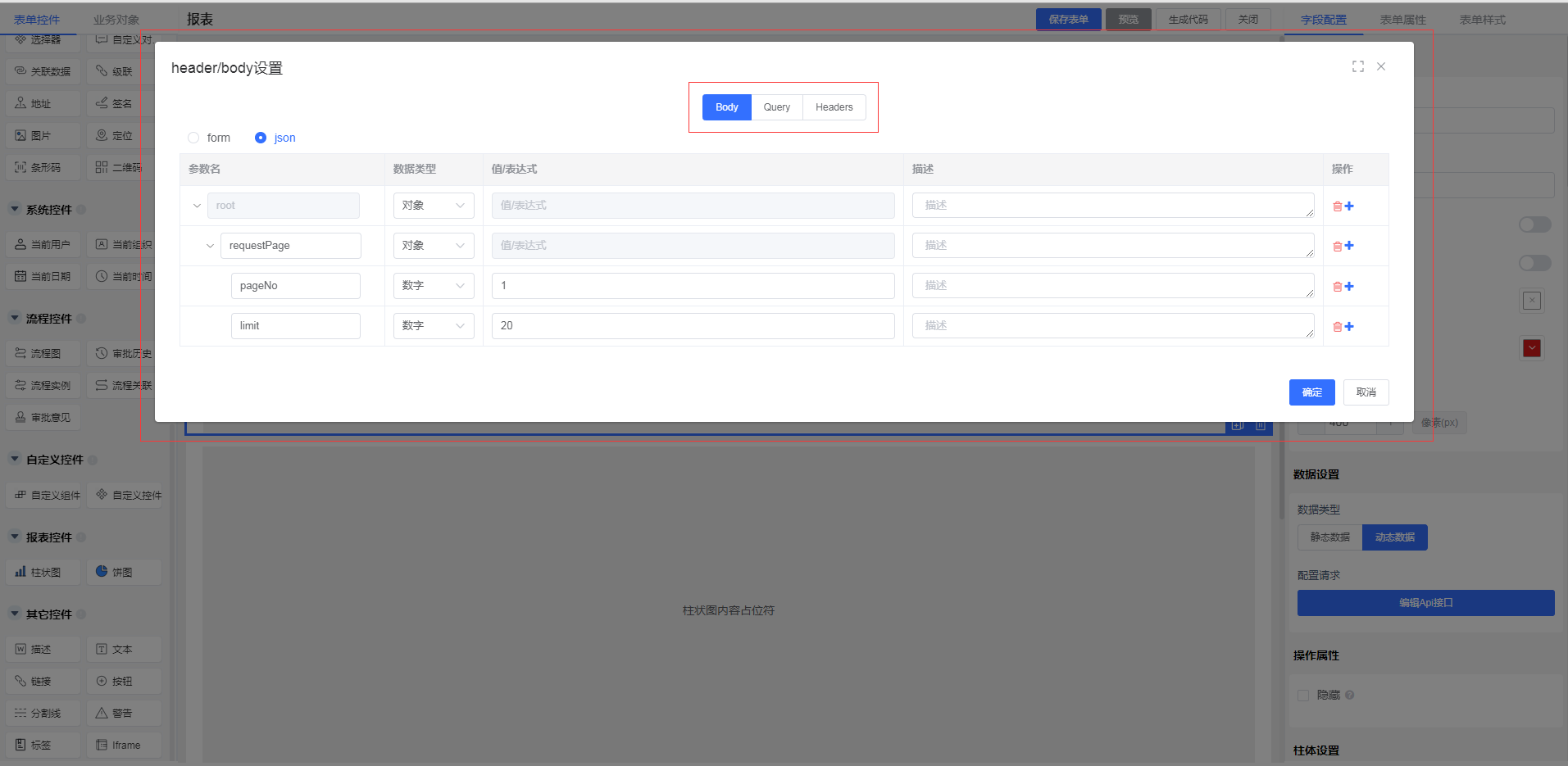
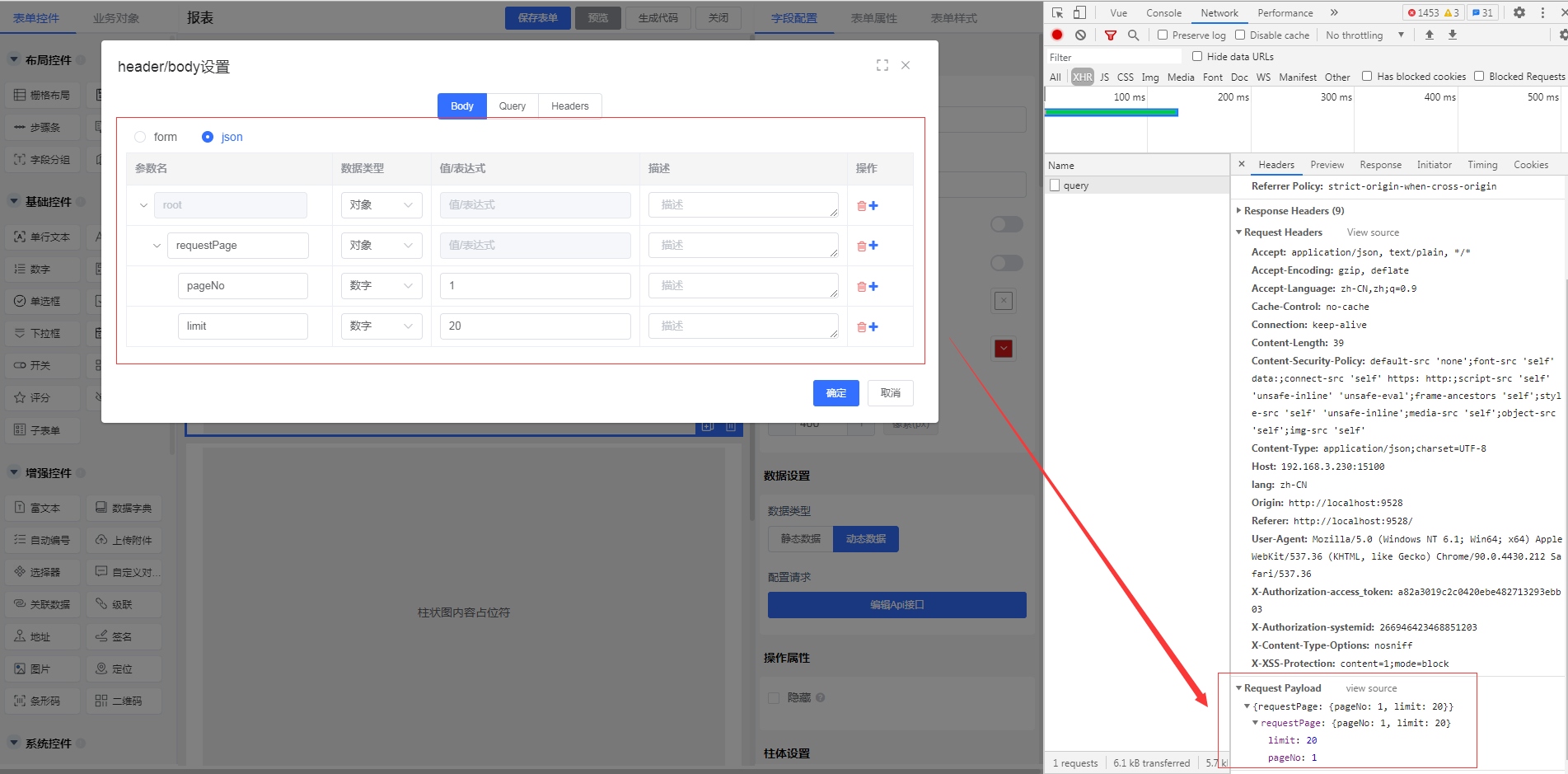
3.1.2、json:前端请求的数据以json的格式返回到后端

注意:该配置项会受到Headers的配置所影响
3.2、Query(请求地址后使用’?’拼接的请求参数)

3.3、Headers(请求头部信息)

3.4、配置列
1)参数名:向后端请求配置的数据中的参数名,【值/表达式】则为其的参数值
2)数据类型:【值/表达式】关联的类型,包含布尔值、数字、对象、字符串(日期时间为字符串)
3)值/表达式:代表当前参数赋予的值,值的类型根据【数据类型】进行改变
4)描述:对当前行参数代表的含义进行描述,与请求的数据无关
5)操作:对当前行进行删除、添加节点等操作
四、返回值函数具体操作
注意:【返回值函数】为必填项,必须进行配置
配置步骤:
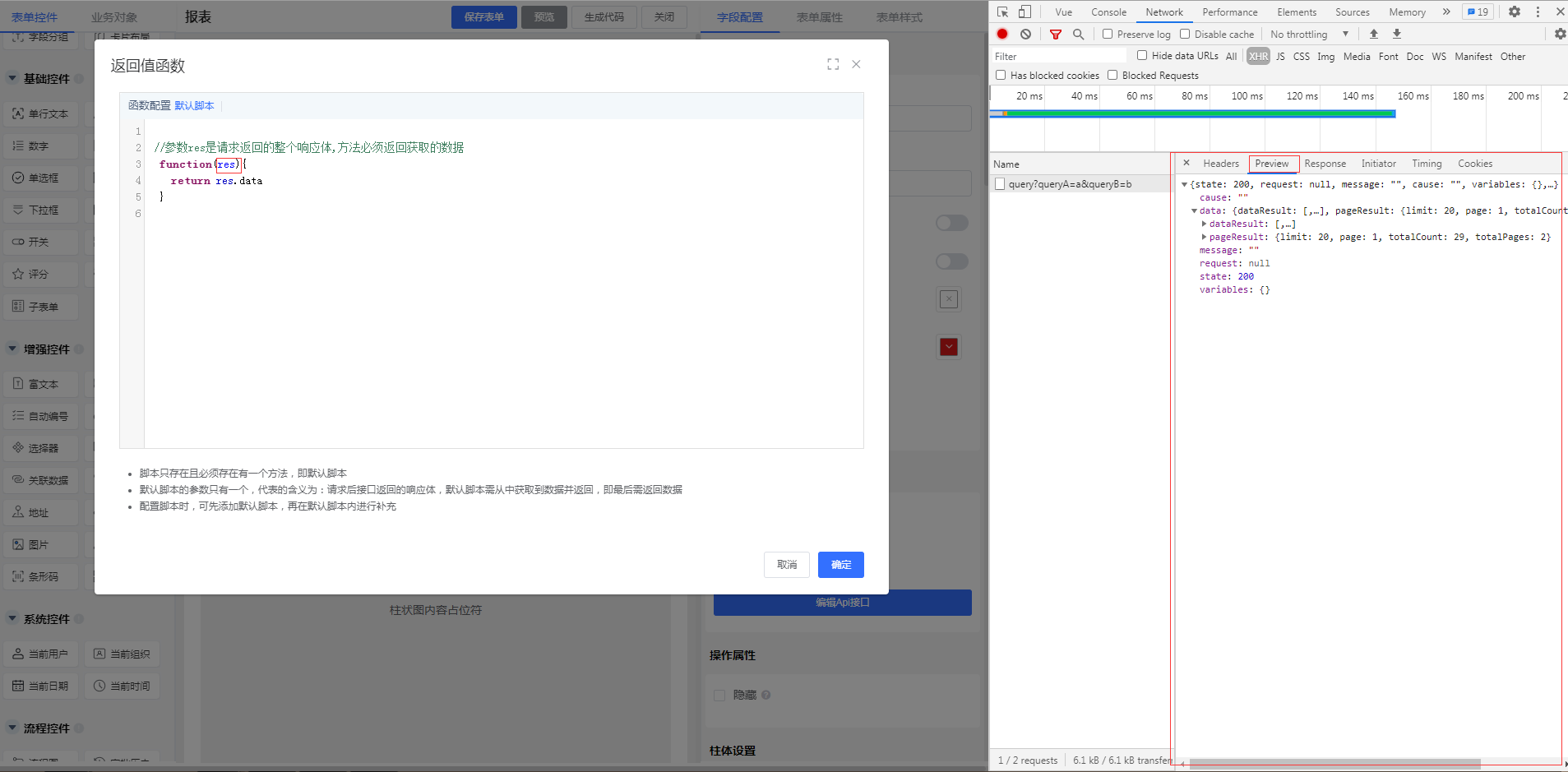
1)添加【默认脚本】
【返回值函数】弹窗内有【默认脚本】,初始空白数据时,需要先点击【默认脚本】添加脚本信息,如果已存在function(res){}函数,可忽略当前步骤
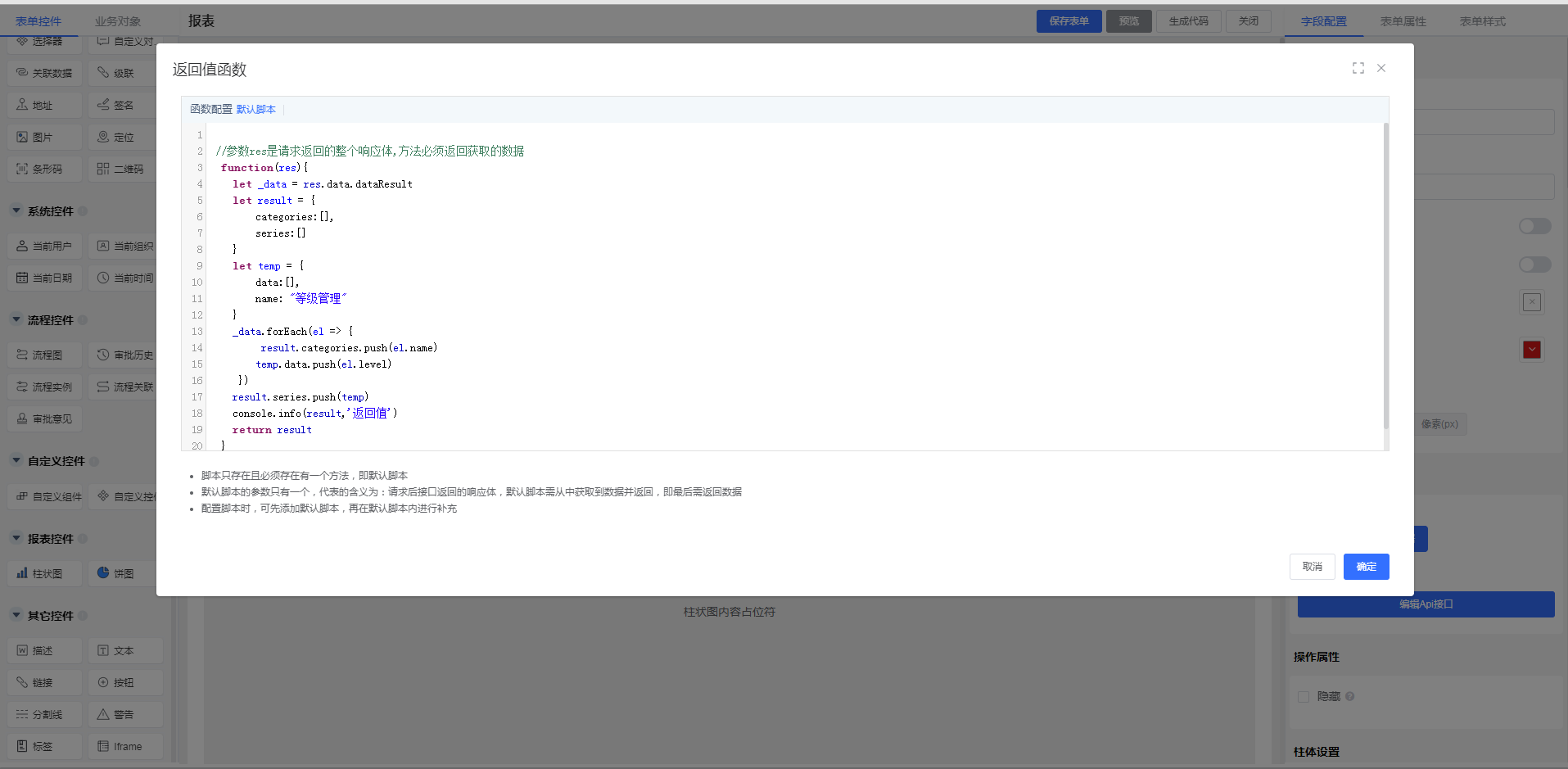
2)补充脚本内容
函数只存在一个参数(res),参数代表的是请求后返回的响应体
根据当前控件的具体要求,可对数据进行操作,并返回编辑后的数据
注意:函数只存在一个参数,且必须存在有返回值
五、例子
5.1、报表例子【本地接口】
以报表控件为例,配置对应格式的数据
报表需要的格式为:
柱状图:
{
"name": "Date",
"categories": ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"],
"series": [
{
"data": [
100,
120,
70,
80,
200,
160,
140
]
}
]
}饼图:
{
"series": [
{
"data": [
{
"name": "Mon",
"value": 100
},
{
"name": "Tue",
"value": 120
},
{
"name": "Wed",
"value": 70
},
{
"name": "Thu",
"value": 80
},
{
"name": "Fri",
"value": 200
},
{
"name": "Sat",
"value": 160
},
{
"name": "Sun",
"value": 140
}
]
}
]
}接口地址:/platform/v3/level/query
请求方法:POST
header/body设置:
1)Body:json格式
{
requestPage:{
pageNo:1,
limit:20
}
}
2)Query:无
3)Headers:无
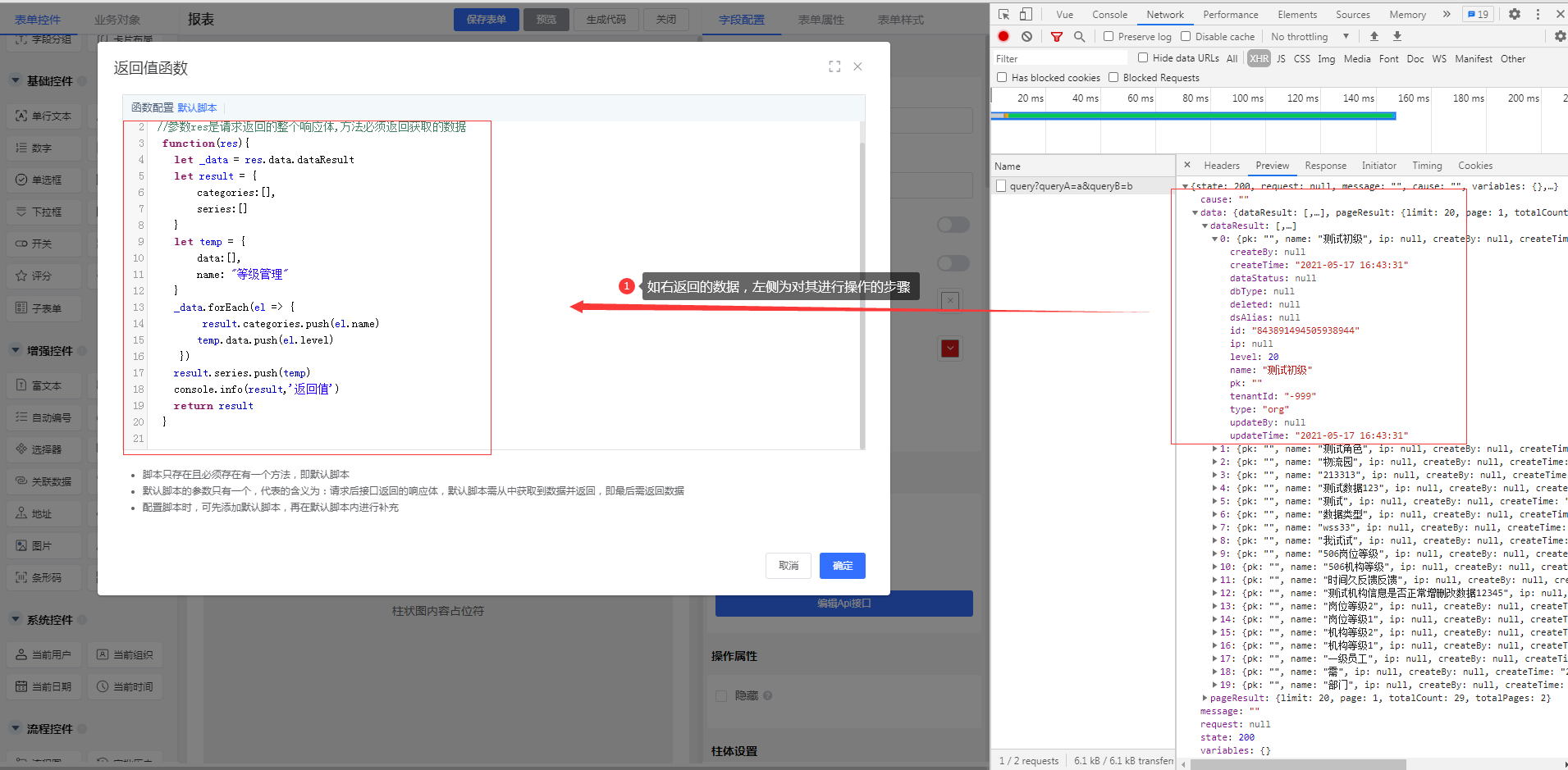
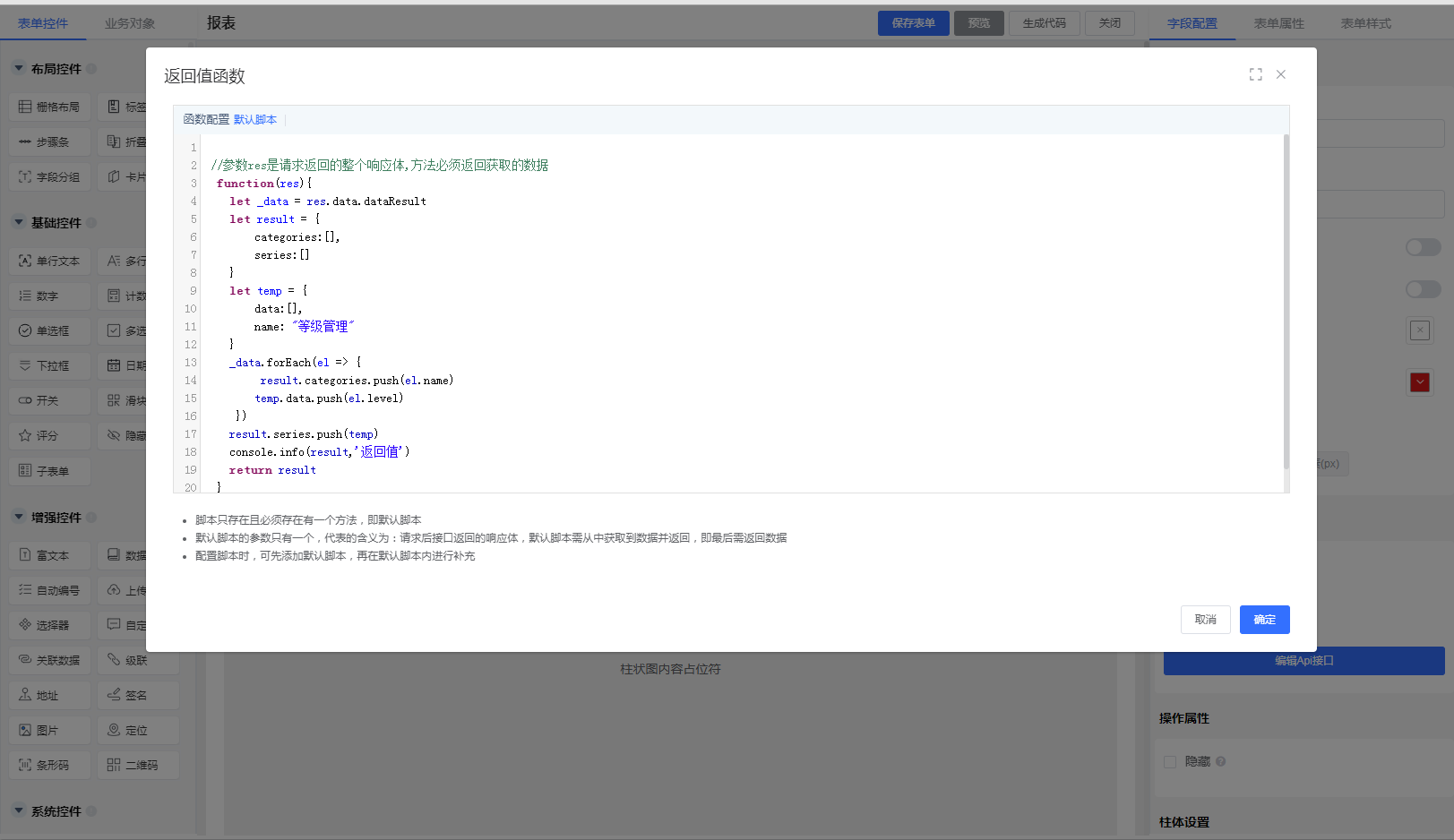
返回值函数:通过函数对返回的数据操作,使得获取到对应控件所需的对应格式的数据,并返回
//参数res是请求返回的整个响应体,方法必须返回获取的数据
function(res){
let _data = res.data.dataResult
let result = {
categories:[],
series:[]
}
let temp = {
data:[],
name: "等级管理"
}
_data.forEach(el => {
result.categories.push(el.name)
temp.data.push(el.level)
})
result.series.push(temp)
return result
}

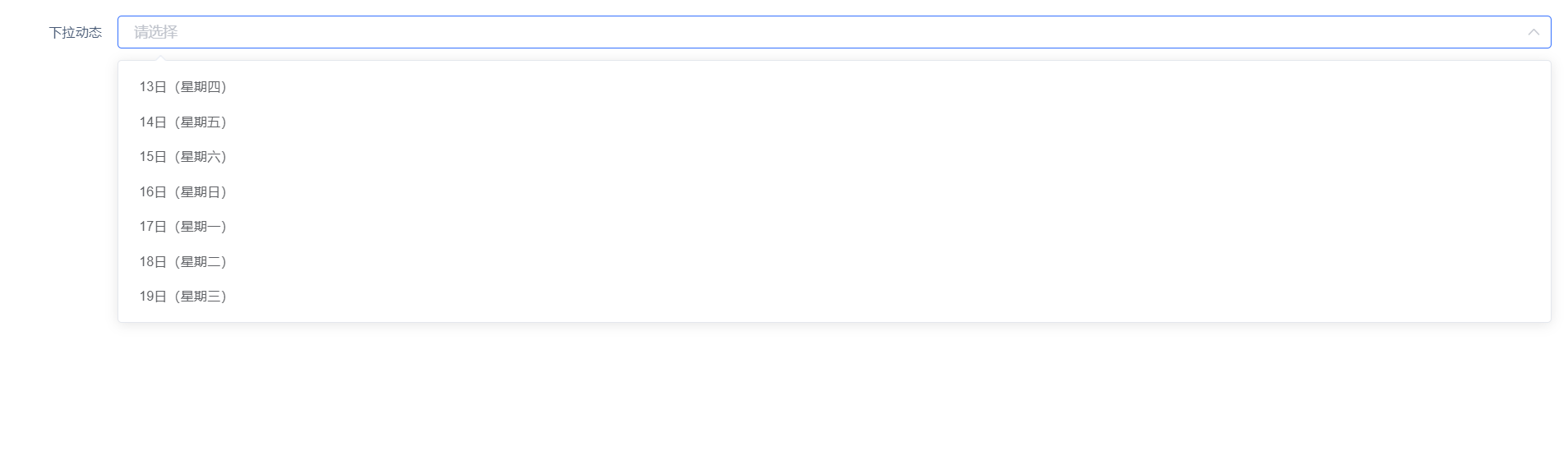
5.2、下拉例子【第三方接口】
第三方接口首先解决跨域问题,跨域如何解决请看这篇文档【http://doc.ankepower.com/docs/iform-develop/iform-develop-1f902bfr94c6s】
5.2.1、例如:
第三方接口地址:http://www.yiketianqi.com/api?version=v9&appid=23035354&appsecret=8YvlPNrz
5.2.2 解决跨域问题
重点解决跨域问题,不然无法访问接口
跨域如何解决请看这篇文档【http://doc.ankepower.com/docs/iform-develop/iform-develop-1f902bfr94c6s】
开发环境:
devServer: {
proxy: {
'/api': {
target: 'http://www.yiketianqi.com',
pathRewrite: {
'^/api': '/api'
}
}
}
}生产环境:nginx 方式转发
location /api/ {
proxy_pass http://www.yiketianqi.com;
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS';
add_header Access-Control-Allow-Headers 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization';
if ($request_method = 'OPTIONS') {
return 204;
}
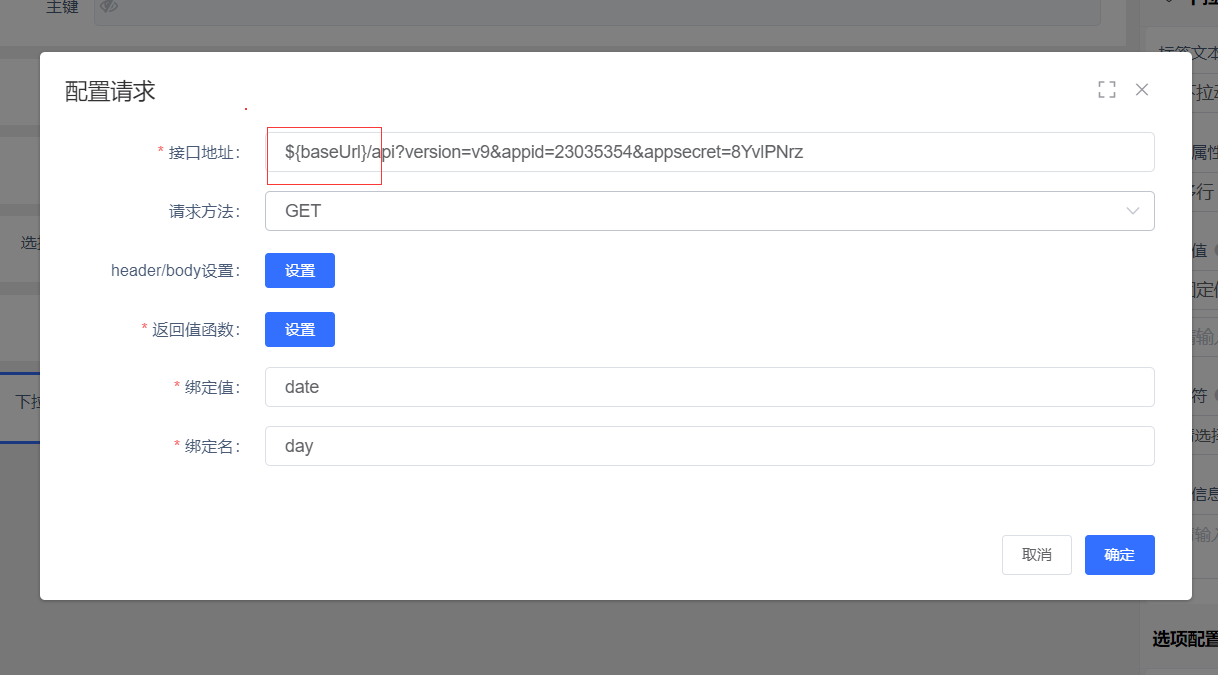
} 5.2.3 具体配置:

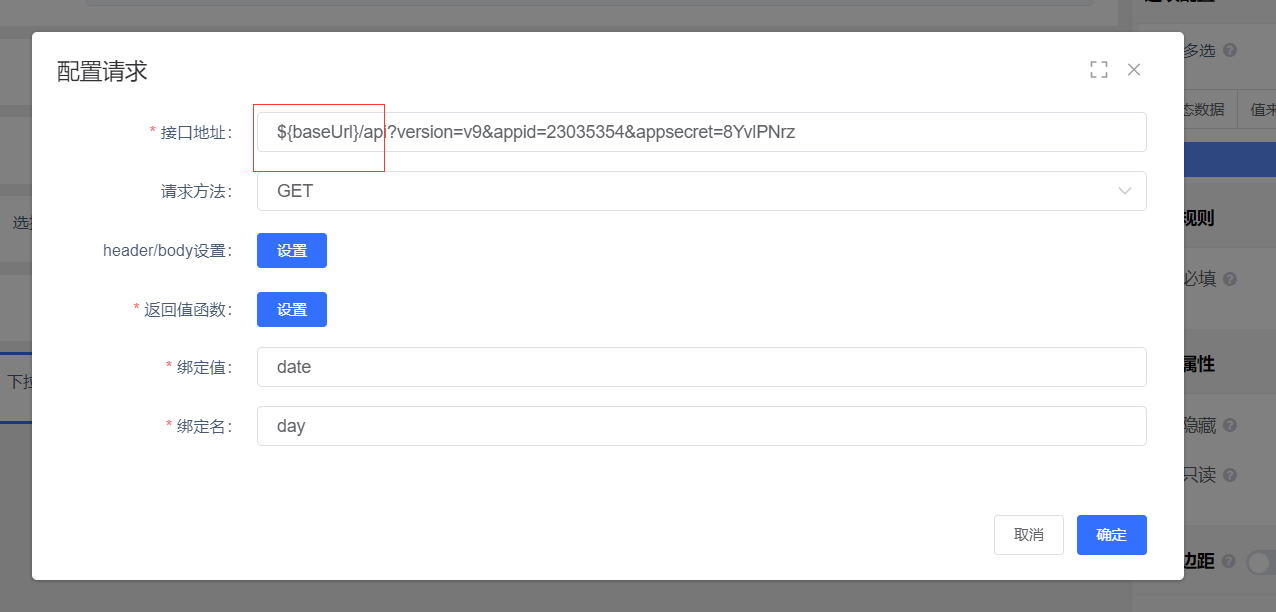
接口地址: ${baseUrl}/api?version=v9&appid=23035354&appsecret=8YvlPNrz
请求方法: get
返回函数配置
//参数res是请求返回的整个响应体,方法必须返回获取的数据
function(res){
return res.data.data
}

最后编辑:hugh 更新时间:2025-11-04 15:32
