- 一、菜单如何添加表单、数据模版、报表等
- 1.1、http,https 外部链接(v3.3.9+支持)
- 1.1.1 配置说明
- 1.1.2 对应代码
- 1.2、表单(v3.3.9+支持)
- 1.2.1 配置说明
- 1.2.2 对应代码
- 1.3、数据模版(v3.3.9+支持)
- 1.3.1 配置说明
- 1.3.2 对应代码
- 1.4、流程表单 (v3.4.5+支持)
- 1.4.1 配置说明
- 1.4.2 对应代码
- 1.5、润乾报表(v3.4.0+支持)
- 1.5.1 配置说明
- 1.5.2 对应代码
- 1.6、html 文件(v3.4.5+支持)(以.html或.htm结尾)
- 1.6.1 配置说明
- 1.5.2 对应代码
- 1.7 流程图(v3.5.4+支持)【直接访问】
- 1.7.1 配置说明
- 1.7.2 对应代码
- 1.8 审批历史(v3.5.4+支持)【直接访问】
- 1.8.1 配置说明
- 1.8.2 对应代码
- 1.9 自定义开发的页面
- 二、代码、表单的脚本的应用
- 2.1、浏览器地址栏直接访问
- 2.2、代码中应用
- 2.3、表单脚本中应用
- 2.4、第三方系统需要内嵌iform菜单地址
- 2.4.1、将整个左边和顶部菜单全部展示效果地址
- 2.4.2、只需要展示菜单列表地址
说明:
本示例中的代码和截图可能和您现在手中的版本不同,但操作思路一样。
一、菜单如何添加表单、数据模版、报表等
核心原理:指定vue页面,该页面必须
views下路径页面。该vue页面封装成vue组件
1.1、http,https 外部链接(v3.3.9+支持)
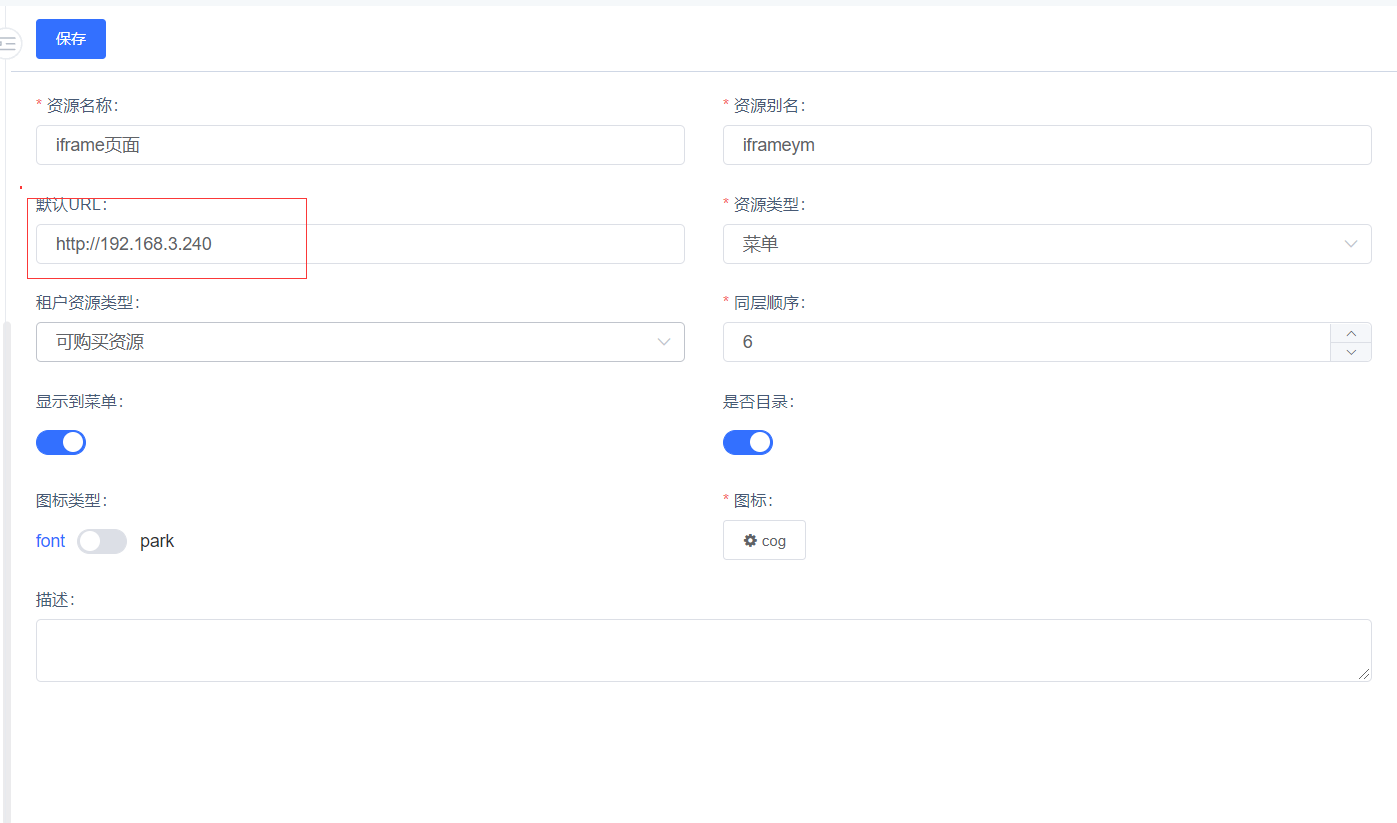
1.1.1 配置说明
比如另外个应用系统:http://192.168.3.240/ (以http或https)
1.1.2 对应代码
对应代码路径:
src\views\system\iframe\index.vue1.2、表单(v3.3.9+支持)
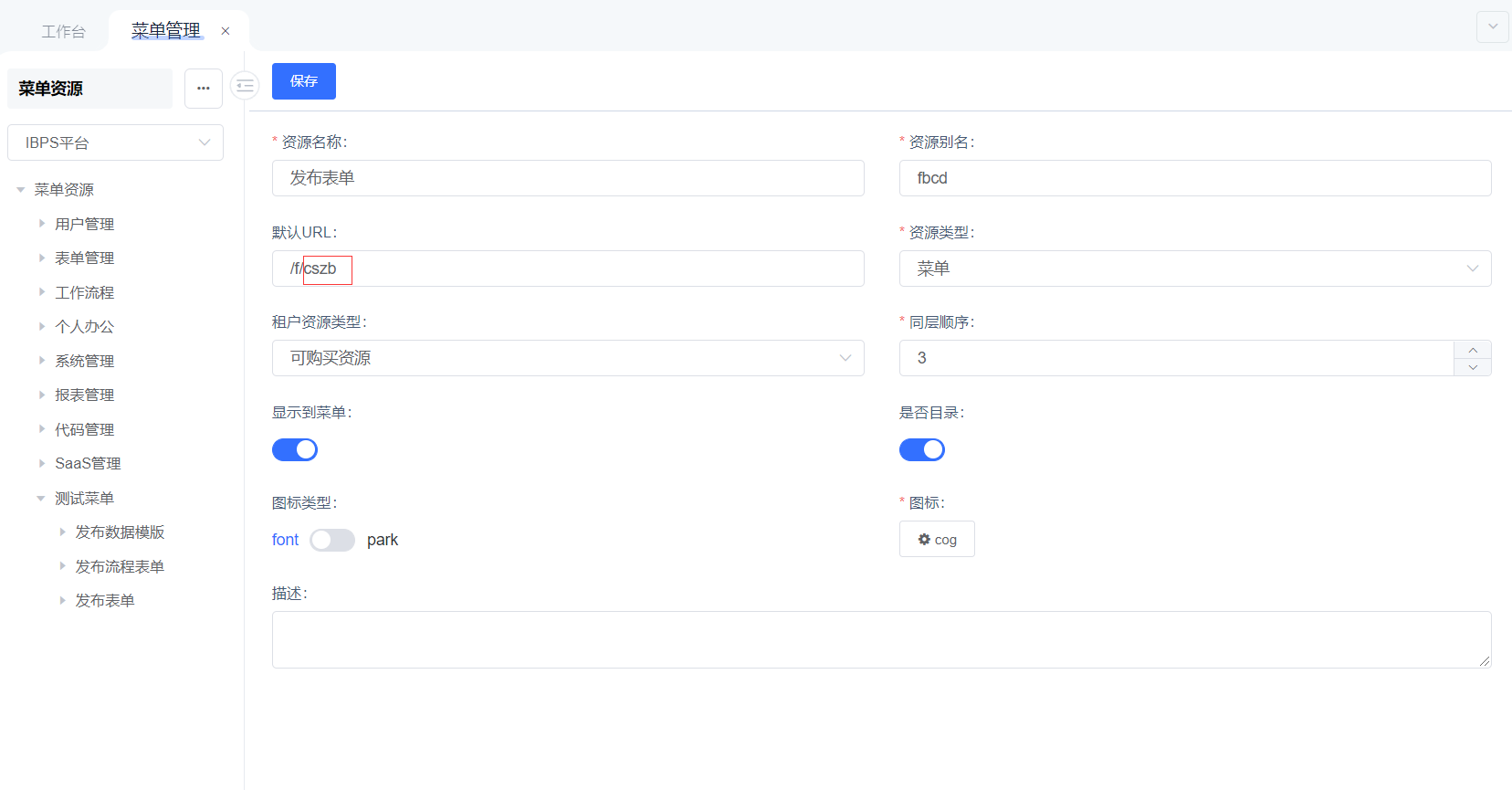
1.2.1 配置说明
配置地址: /f/{formKey}
参数说明:
formKey:表单key
1.2.2 对应代码
对应代码路径:
src\views\platform\form\formrender\template-form.vue1.3、数据模版(v3.3.9+支持)
【建议使用】
模版key方式,避免多个环境会出现id不一致的问题
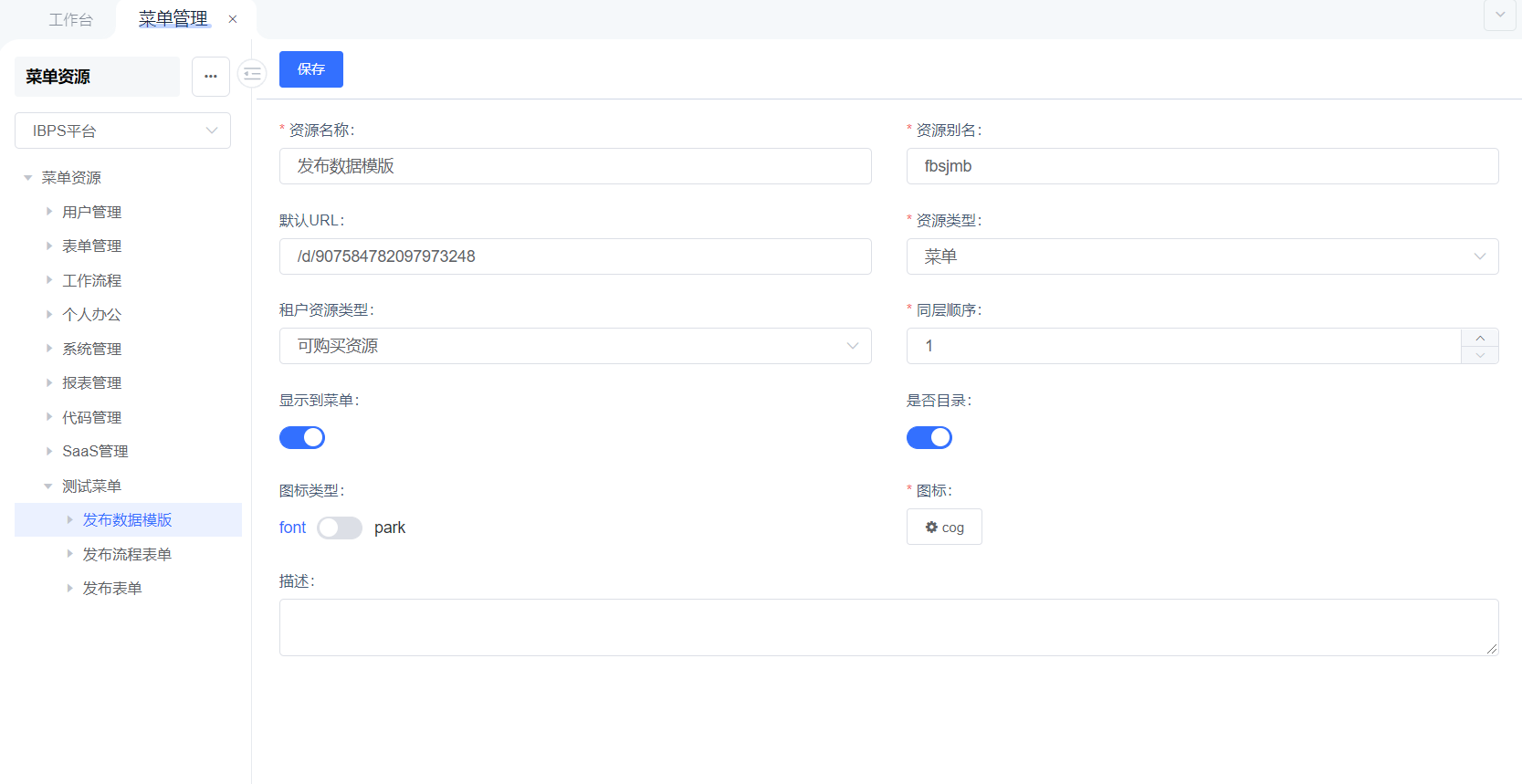
1.3.1 配置说明
1️⃣、通过ID查找数据模版
配置地址: /d/{templateId}
参数说明:
templateId:数据模版id
2️⃣、支持通过模版key查找数据模版(v3.5.0+支持)【建议使用】
配置地址: /dk/{templateKey}
参数说明:
templateKey:数据模版Key1.3.2 对应代码
对应代码路径:
1️⃣、通过ID查找数据模版
src\views\platform\data\dataTemplate\template-list.vue2️⃣、支持通过模版key查找数据模版
src\views\platform\data\dataTemplate\template-list-key.vue1.4、流程表单 (v3.4.5+支持)
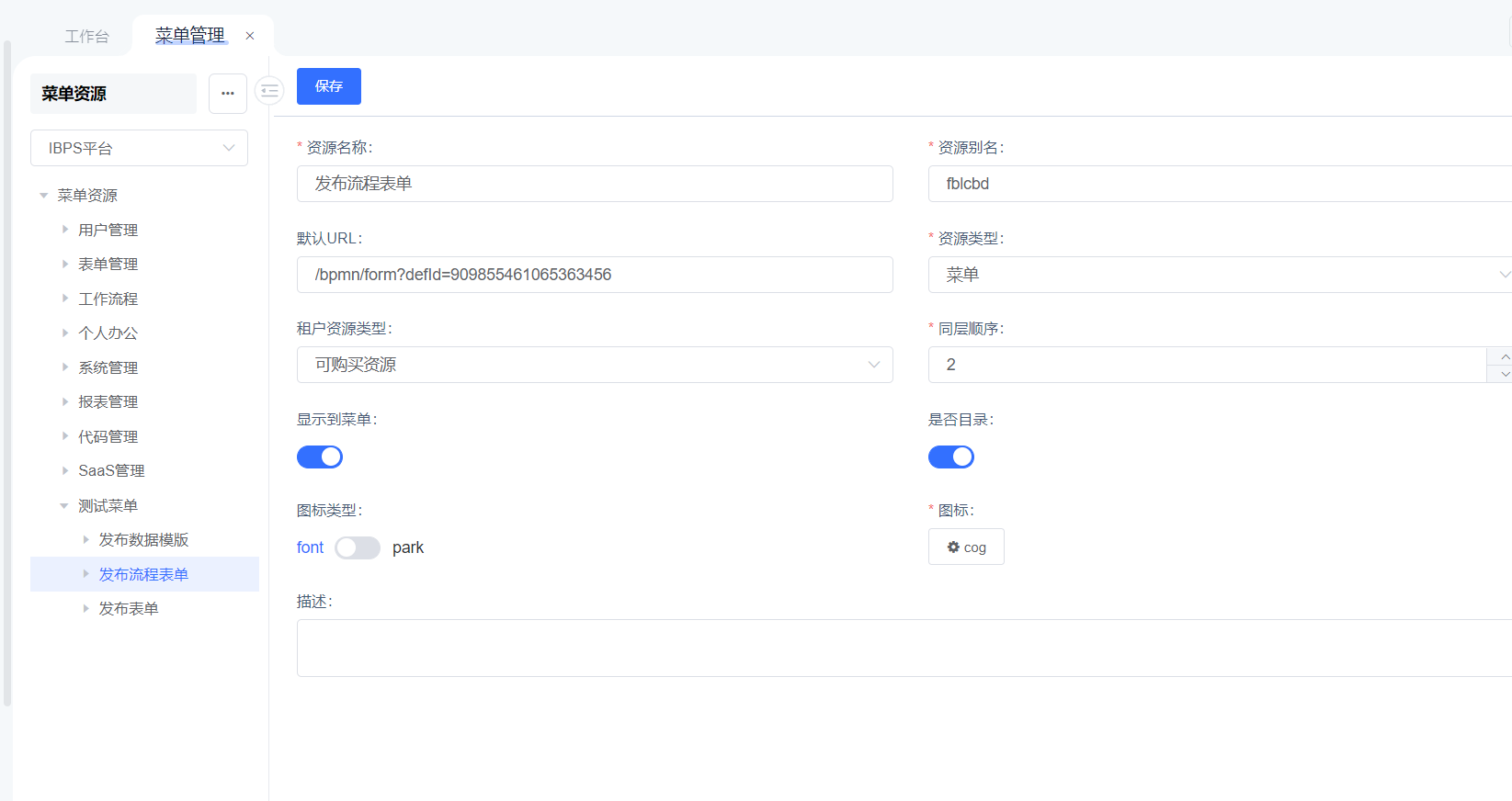
1.4.1 配置说明
配置地址:/bpmn/form?{对应参数}={对应参数值}
例如:
通过流程定义ID的流程表单: /bpmn/form?defId=xxxx
通过流程任务的ID的流程表单: /bpmn/form?taskId=xxxx
通过流程实例的ID的流程表单: /bpmn/form?instanceId=xxxx
表单参数说明:
| 参数 | 说明 | 使用场景 |
|---|---|---|
| defId | 流程定义ID | 新建流程、启动流程和草稿传 |
| proInstId | 保存草稿流程实例ID | 流程草稿传 |
| taskId | 流程任务ID | 待办或流程任务传 |
| instanceId | 流程实例ID | 正在流转或流程完成传 |
| bizKey | 业务表单主键 | 数据模版或编辑表单、详请表单的页面传 |

1.4.2 对应代码
对应代码路径:
src\views\platform\bpmn\form\template-form.vue1.5、润乾报表(v3.4.0+支持)
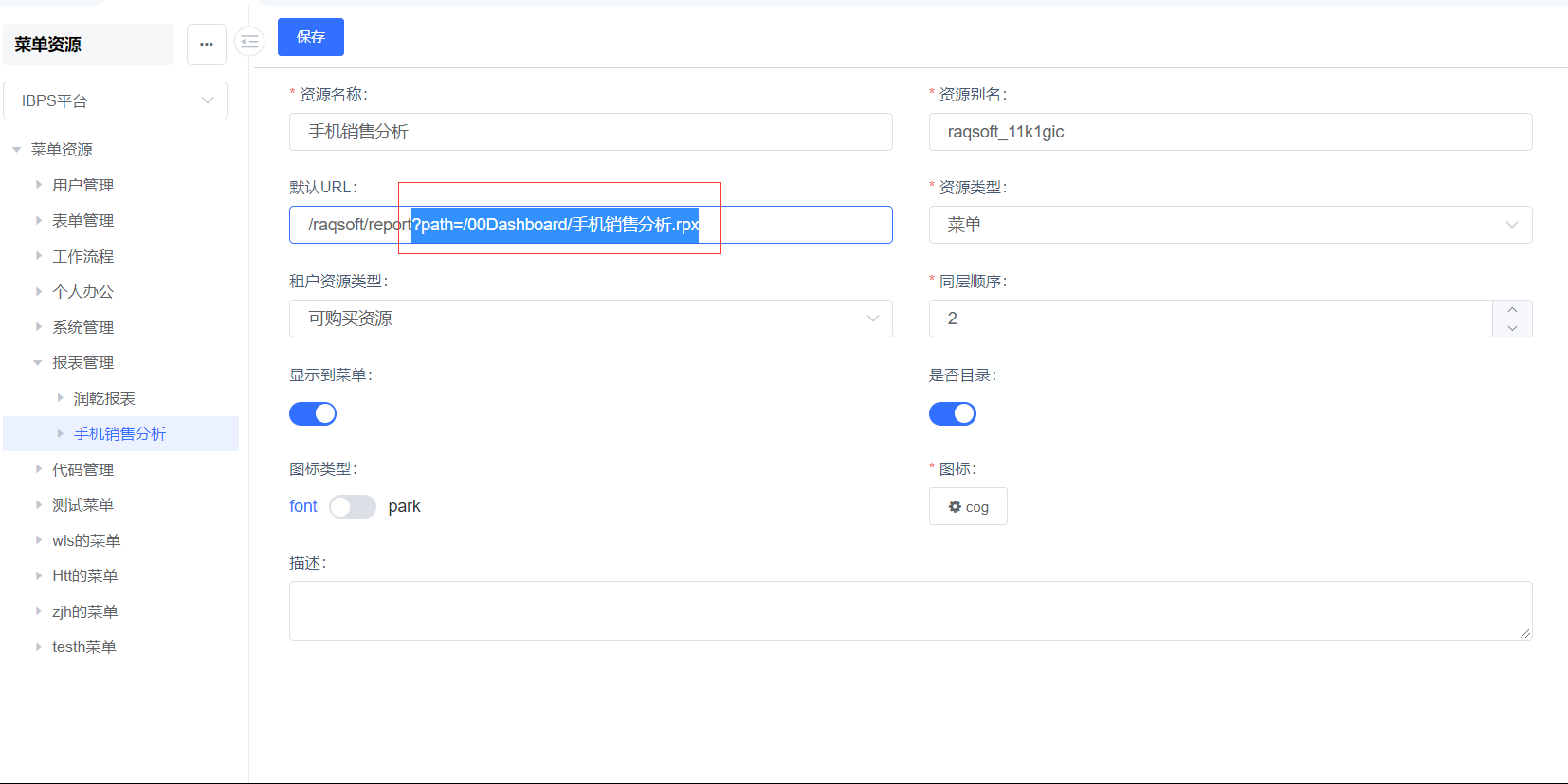
1.5.1 配置说明
配置地址:/raqsoft/report?path={报表的地址}
1.5.2 对应代码
对应代码路径:
src\views\platform\report\raqsoft\template.vue1.6、html 文件(v3.4.5+支持)(以.html或.htm结尾)
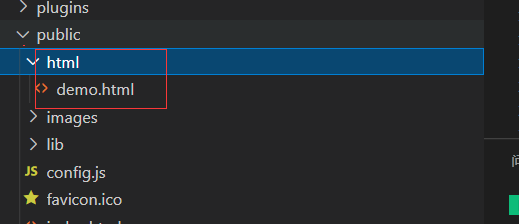
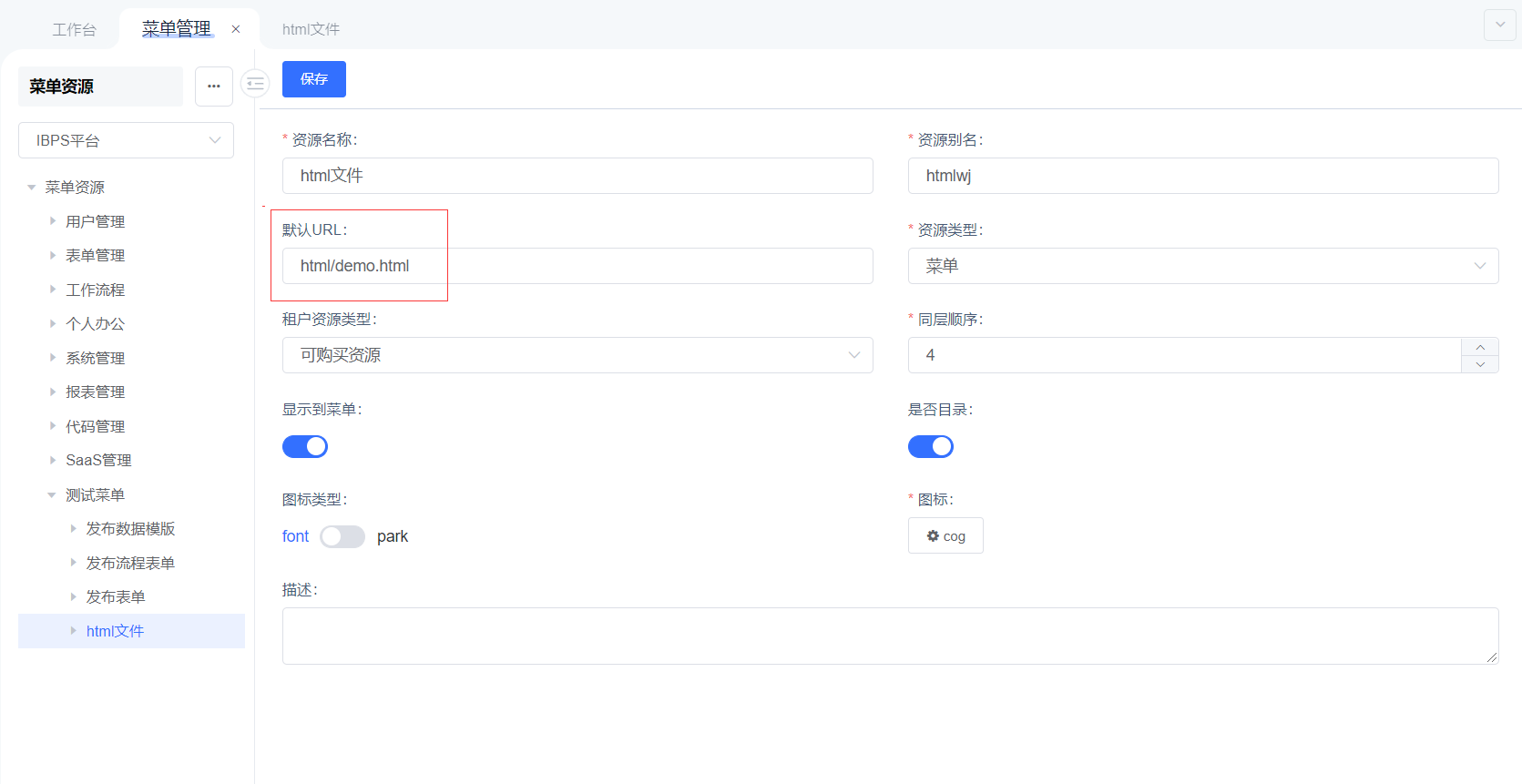
1.6.1 配置说明
配置地址:html/demo.html
对应的文件

1.5.2 对应代码
对应代码路径:
src\views\system\html\index.vue1.7 流程图(v3.5.4+支持)【直接访问】
1.7.1 配置说明
1️⃣【菜单配置】
暂不支持
2️⃣【直接访问】
地址:/platform/bpmn/flow-diagram
例如:/platform/bpmn/flow-diagram?taskId=xxxx
参数说明:
| 参数 | 说明 | 使用场景 |
|---|---|---|
| defId | 流程定义ID | 新建流程、启动流程和草稿传 |
| taskId | 流程任务ID | 待办或流程任务传 |
| instId | 流程实例ID | 正在流转或流程完成传 |
| bizKey | 业务表单主键 | 数据模版或编辑表单、详请表单的页面传 |
1.7.2 对应代码
对应代码路径:
src\views\platform\bpmn\flow-diagram\index.vue1.8 审批历史(v3.5.4+支持)【直接访问】
1.8.1 配置说明
1️⃣【菜单配置】
暂不支持
2️⃣【直接访问】
地址:/platform/bpmn/approval-history
例如:/platform/bpmn/approval-history?taskId=xxxx
参数说明:
| 参数 | 说明 | 使用场景 |
|---|---|---|
| defId | 流程定义ID | 新建流程、启动流程和草稿传 |
| taskId | 流程任务ID | 待办或流程任务传 |
| instId | 流程实例ID | 正在流转或流程完成传 |
| bizKey | 业务表单主键 | 数据模版或编辑表单、详请表单的页面传 |
1.8.2 对应代码
对应代码路径:
src\views\platform\bpmn\approval-history\index.vue1.9 自定义开发的页面
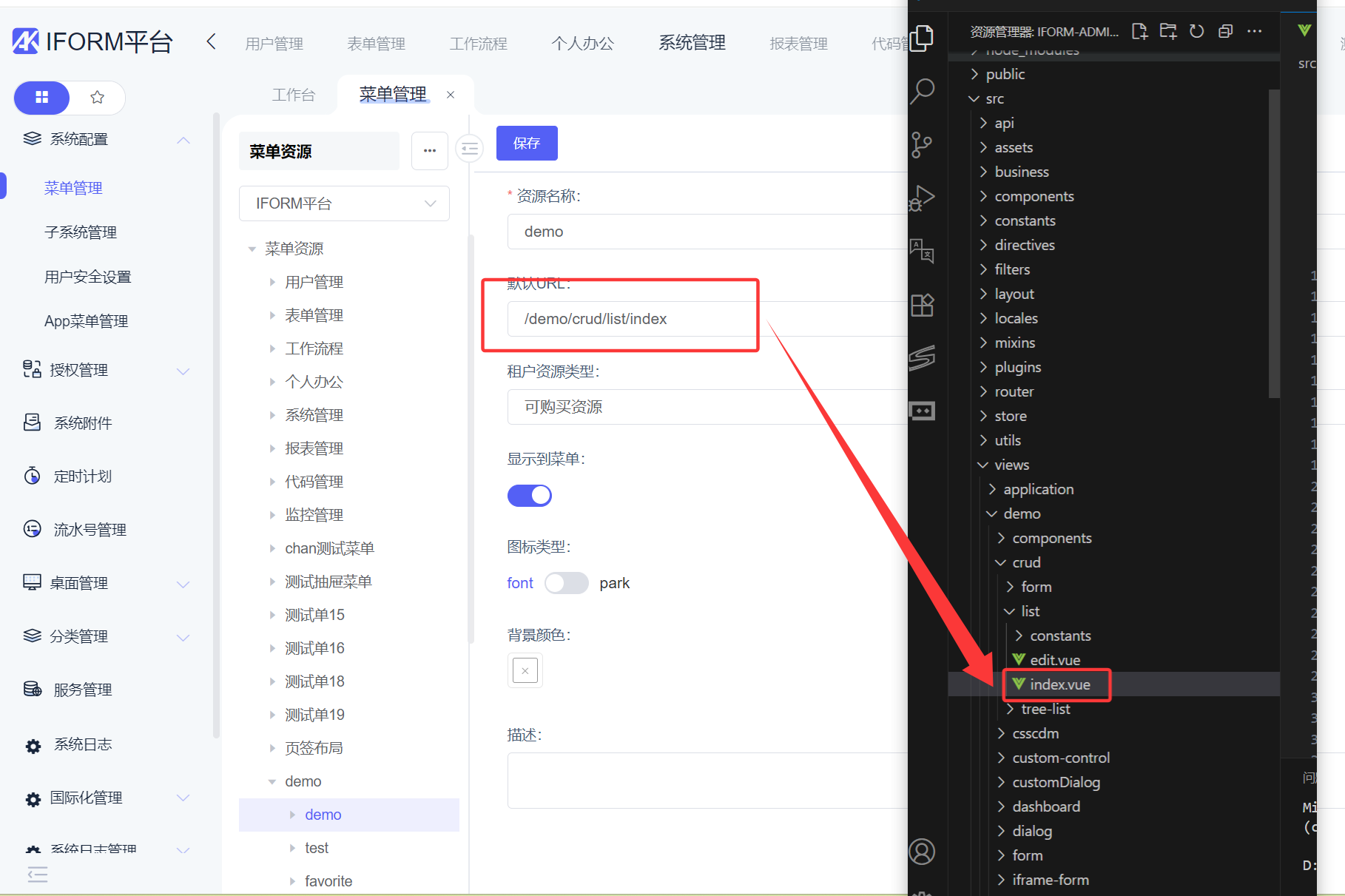
该页面必须要在src/views下面
在菜单管理中,配置的URL地址是:
例如:/demo/crud/list/index

二、代码、表单的脚本的应用
下面举例是数据模版,其他类型也是类似写法,把菜单别名修改成其他菜单别名和配置就行
2.1、浏览器地址栏直接访问
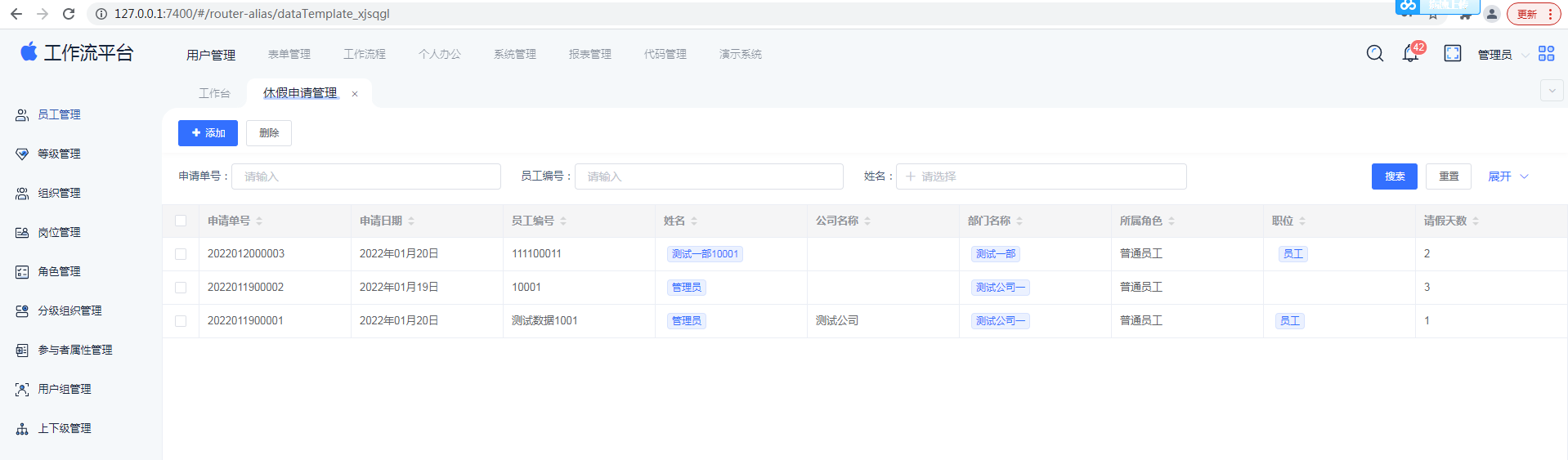
【应用IP地址】/router-alias/【菜单资源别名】最终组合菜单地址如:http://127.0.0.1:7400/#/router-alias/dataTemplate_xjsqgl ,将此地址直接输入浏览器访问效果如下图:
2.2、代码中应用
方法一:配置在菜单
//比如监听某个事件或按钮触发。其他代码略,请根据实际逻辑编写
// alias 是 菜单配置资源别名
const alias = 'dataTemplate_csd529'
this.$router.push('/router-alias/'+alias)方法二:直接访问路由
缺点:不受权限控制,不建议使用
2.3、表单脚本中应用
//比如监听某个事件或按钮触发。其他代码略,请根据实际逻辑编写
const alias = 'dataTemplate_csd529'
form.$router.push('/router-alias/'+alias)2.4、第三方系统需要内嵌iform菜单地址
简介:在系统集成过程中,除了单点登录认证外,第三方系统需要将“iform”配置的菜单列表,表单直接展示自己菜单中时,可以采用以下规则进行获取菜单地址:
前缀:比如:现有访问系统是“http://127.0.0.1:7400” ,即地址:http://IP:端口(改成部署iform的实际访问IP地址) ;
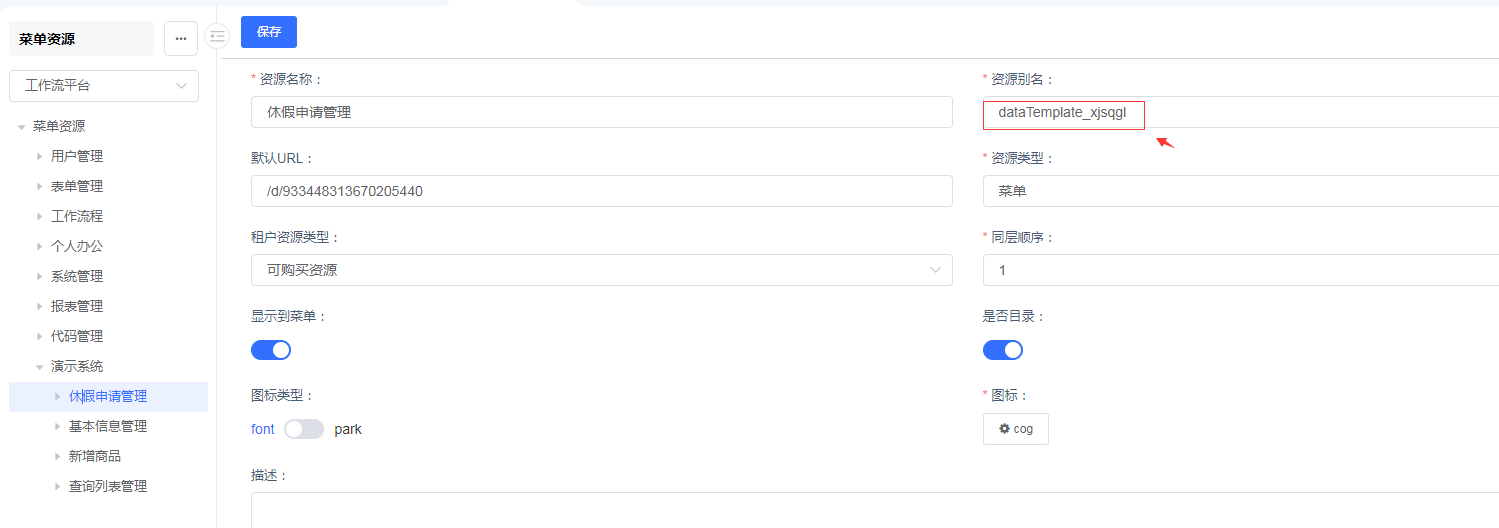
后置:根据固死的名称“router-alias(即该信息不能更改)”,在加上在【系统管理】-【菜单资源】配置的别名信息,如下图:
下面举例是数据模版,其他类型也是类似写法,把别名修改成具体别名就行
2.4.1、将整个左边和顶部菜单全部展示效果地址
左边和顶部菜单 是根据布局导航模式(layout)确定的
目前有3种:sidebar:侧边栏,navbar:顶部,both:顶部和侧边栏
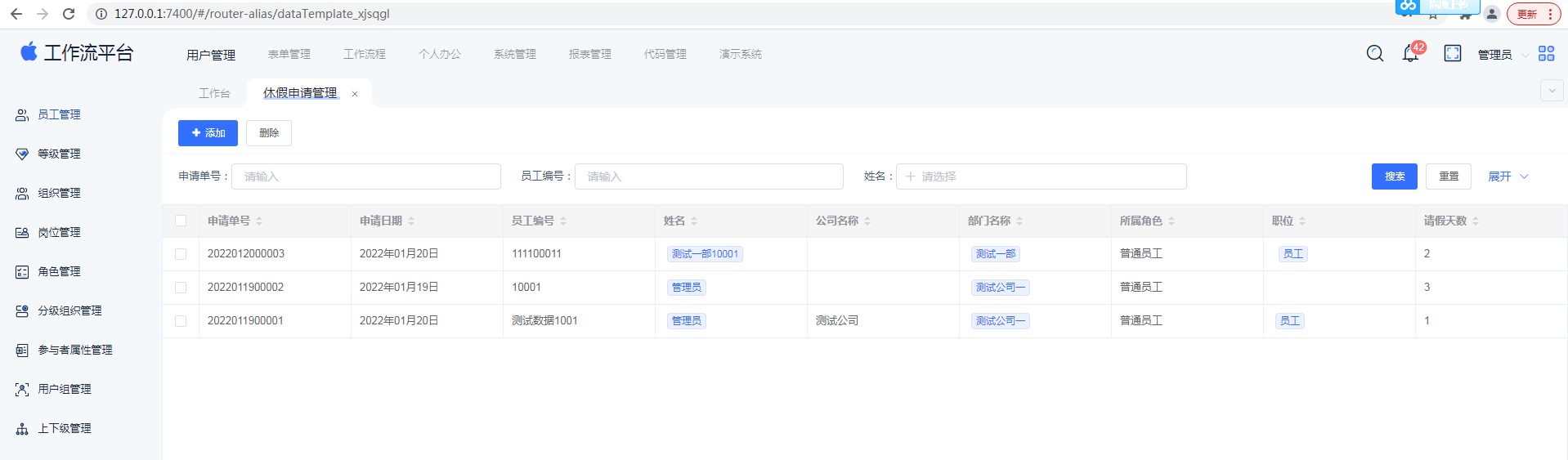
最终组合菜单地址如:http://127.0.0.1:7400/#/router-alias/dataTemplate_xjsqgl ,将此地址直接输入浏览器访问效果如下图:
2.4.2、只需要展示菜单列表地址
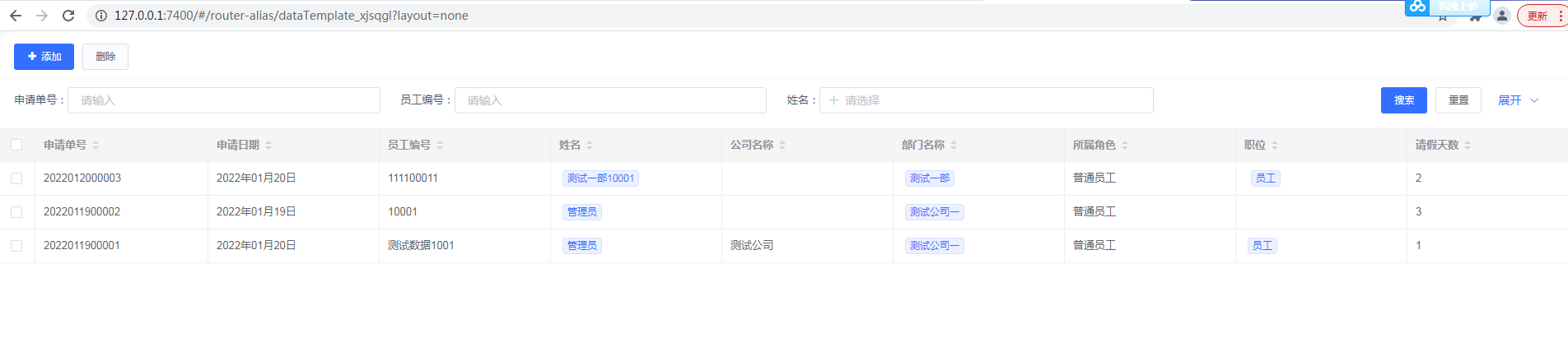
如果不需要左侧和顶部 则加 ?layout=none,结合最终地址是:http://127.0.0.1:7400/#/router-alias/dataTemplate_xjsqgl?layout=none ,在浏览器输入的地址效果如下图:
最后编辑:hugh 更新时间:2025-11-04 15:32
