说明:
本示例中的代码和截图可能和您现在手中的版本不同,但操作思路一样。
1、概述
路由分2种:
1)动态路由,菜单配置中,页面必须在views下,受权限控制
2)固定路由,在前端路由表写死,不受权限控制
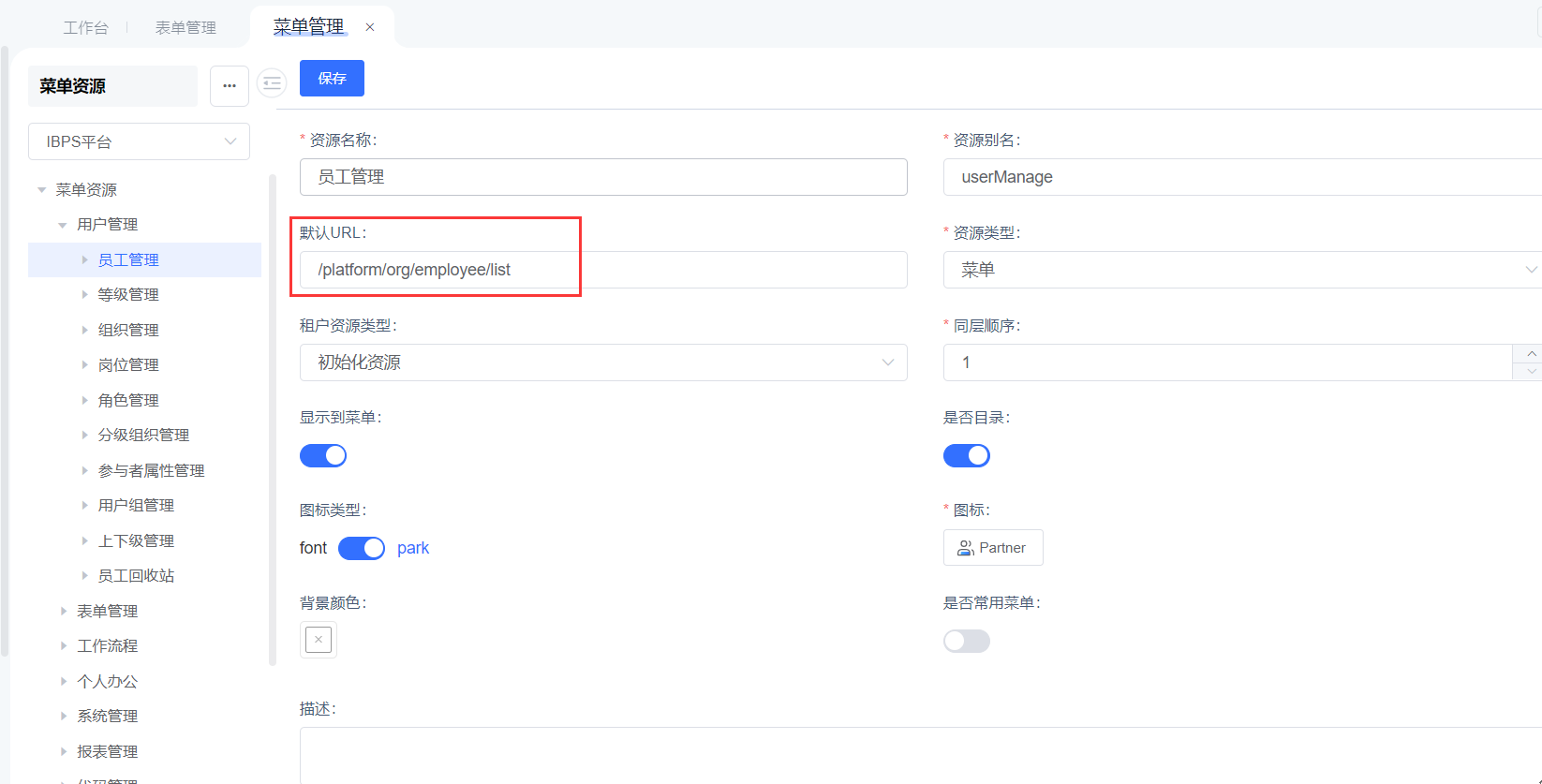
1.1 动态路由【推荐该方案】
菜单配置中,页面必须在views下
动态路由采用别名路由,避免路由层级变化找不到:/router-alias/xxxxx 其中xxxxx 是资源别名1.2 固定路由
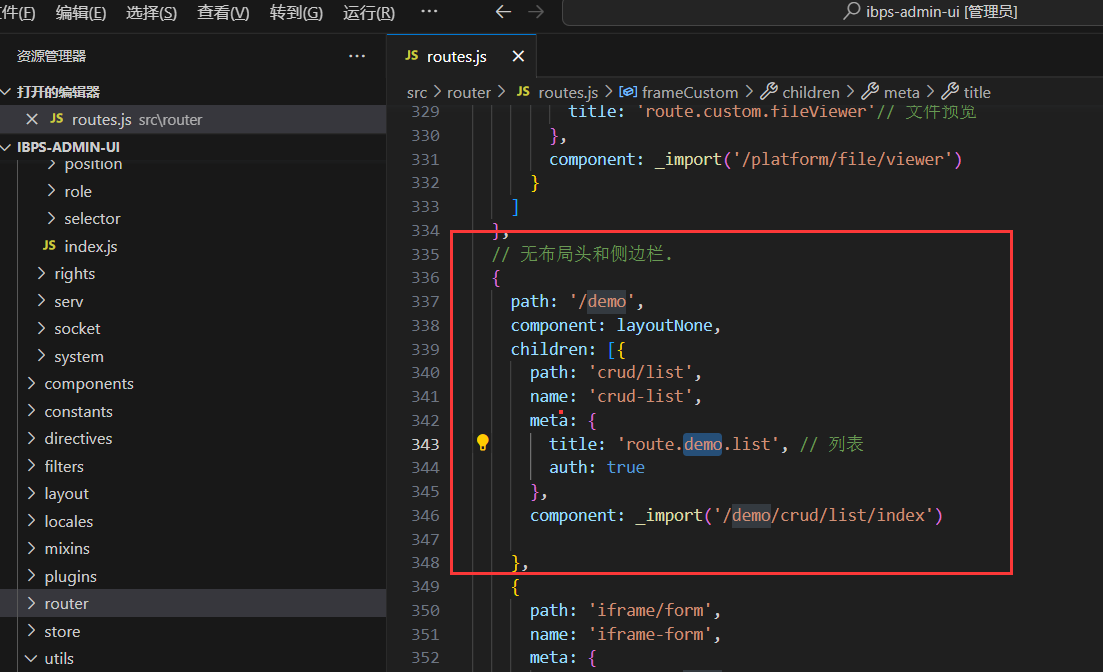
前端路由表添加(代码路径: router/routes.js)
路由访问访问:/demo/crud/list
作者:hugh 创建时间:2023-12-27 09:48
最后编辑:hugh 更新时间:2025-11-04 15:32
最后编辑:hugh 更新时间:2025-11-04 15:32
