v3.3.4 +版本支持该功能
1、 概述
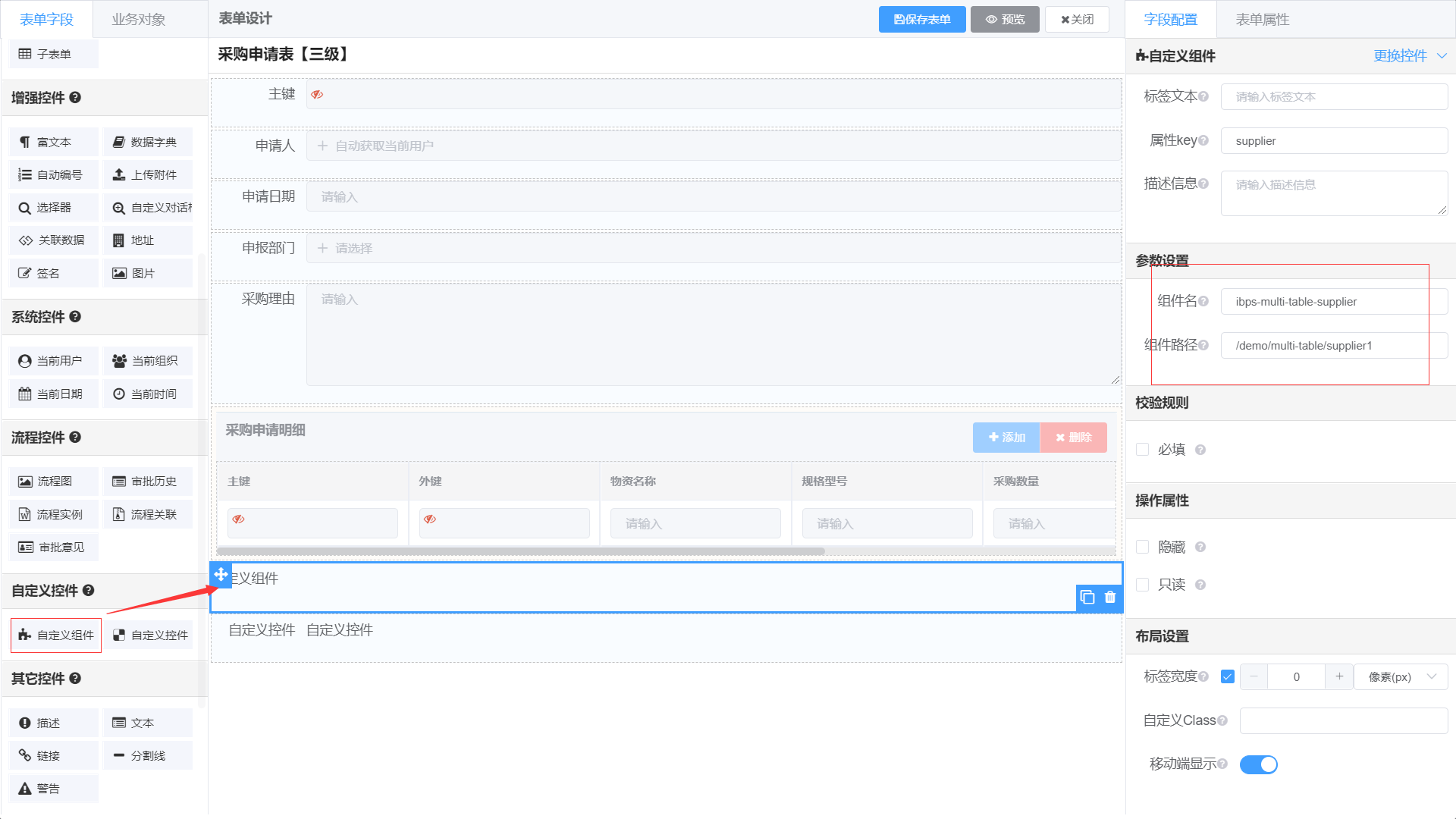
可以在设计器左侧配置自己的组件进行操作。
1)自定义组件 是自己写页面和数据逻辑
2)自定义控件是字段控件绑定的是对象属性,目前平台封装的组件满足不了,自己封装的组件,比如平台没下拉表格,需要支持实现
需要先了解vue组件的基础
https://v2.cn.vuejs.org/v2/guide/components.html
注意:
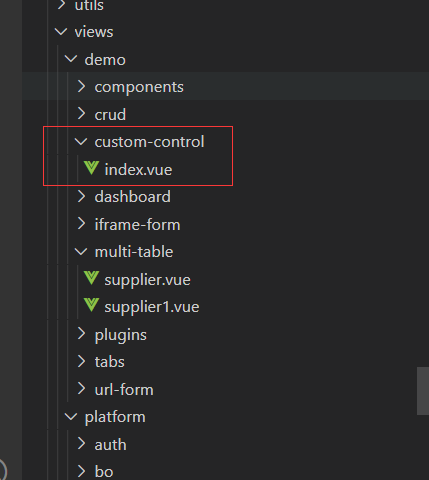
目前组件只支持在views下的组件
(因为动态引入组件,写死的views下面的目录)
2、 例子
1)自定义组件
参考例子:
多级子表解决方案
2)自定义控件
例子:
组件名:iform-custom-control
组件路径:/demo/custom-control/index
下面是截取部分代码,具体看代码里面demo
<template>
<div class="custom-control">
<span>
宽:<el-input v-model="dataModel.width" style="width: 200px;" />
</span>
<span>
高:<el-input v-model="dataModel.height" style="width: 200px;" />
</span>
</div>
</template>
<script>
export default {
name: 'custom-width-height',
props: {
value: {
type: String,
default: ''
}
},
data() {
return {
dataModel: {
width: '',
height: ''
}
}
},
watch: {
value: {
handler(val) {
if (this.$utils.isEmpty(val)) {
this.dataModel = {
width: '',
height: ''
}
} else {
this.dataModel = JSON.parse(val)
}
},
immediate: true
},
dataModel: {
handler(val) {
this.$emit('input', JSON.stringify(val))
},
deep: true
}
}
}
</script>
<style lang="scss">
.custom-control{
background: #eee;
padding: 10px;
span{
+span{
margin-left: 10px;
}
}
}
</style>需要注意,自定义组件必须能够使用 v-model 进行双向绑定,如果还不知道如何创建,可以阅读 Vue.js 文档
3、FAQ
1)能否把自定义组件放在其他目录
不能,因为动态引入组件,写死的views下面的目录。
2)如何传递数据
需要先了解vue组件的基础
https://v2.cn.vuejs.org/v2/guide/components.html
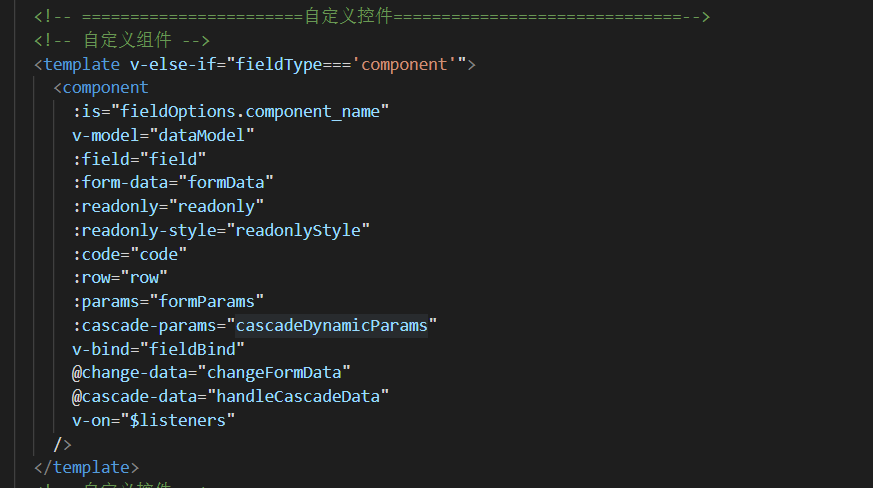
通过 Prop 向子组件传递数据,组件写死以下固有的几个属性
| 属性 | 描述 | 备注 |
|---|---|---|
| value | 字段数据 | 通过v-model传递 |
| field | 字段属性 | |
| formData | 表单数据 | |
| readonly | 是否只读 | |
| readonlyStyle | 只读样式 | |
| code | 表单字段Code | |
| row | 行 | 子表的所在行 |
| params | 表单参数属性 | |
| cascadeParams | 参数设置的参数传参 |

3) 组件有什么事件?
需要先了解vue组件的基础
https://v2.cn.vuejs.org/v2/guide/components.html
监听子组件所有事件
①、改变该控件本身值
用input事件
②、改变表单其他字段值
如果需要修改表单其他字段数据,需要用change-data事件(参数:字段名,值)
......
const name ='abc'//其他字段属性
const value = '测试' //字段的值
this.$emit("change-data",name,value)
......③、自定义事件自定义的事件则需要表单脚本进行数据处理和监听
https://v2.cn.vuejs.org/v2/guide/components-custom-events.html
比如click事件
建议不要命名
已有的事件名,比如”input”,”change”,”change-data”等
4)自定义组件如何双向绑定数据或初始化数据
自定义组件必须能够使用v-model进行双向绑定,如果还不知道如何创建,可以自行先阅读 Vue.js 文档
如果不用v-model 方式,就用:value +@input方式赋值
5) 表单数据(formData),怎么获取和传递
1️⃣方法一【推荐】:props传递
1、在自定义组件props加上属性formData
prop:{
// 。。。。。省略部分代码
formData: Object
}2、watch 监听这个属性【formData】
wacth:{
//。。。。。省略部分代码
formData: {
handler(val) {
//根据实际逻辑处理
console.error('自定义组件formData', val)
},
deep: true,
immediate: true
}3、最后记得F5强制刷新页面,否则可能组件没完全渲染,达不到预期
2️⃣方法二:inject注入
1、在自定义组件加上inject
inject: {
dynamicForm: {
default: {}
}
},2、computed 监听这个属性
computed: {
formData() {
return this.dynamicForm.formData || {}
}
}在使用地方 this.formData 可以获取表单数据
3、最后记得F5强制刷新页面,否则可能组件没完全渲染,达不到预期
最后编辑:hugh 更新时间:2025-11-04 15:32
