编写版本:v3.5.8适用版本:所有版本
以添加当前审批人插件为例,即:当前任务审批时的用户。该插件仅用于审批通知使用。
工程:iform-bpmn-plugin
主目录:/iform-bpmn-plugin/src/main/java/com/ak/iform/bpmn/plugin/usercalc,所有插件都在这个目录。
编写插件类
插件计算类:/iform-bpmn-plugin/src/main/java/com/ak/iform/bpmn/plugin/usercalc/capprover/CapproverPlugin.java,计算用户。
插件上下文类:/iform-bpmn-plugin/src/main/java/com/ak/iform/bpmn/plugin/usercalc/capprover/CapproverPluginContext.java,根据@PluginNodeTask注解注入生命周期管理,生成配置文件片段。
插件定义类:/iform-bpmn-plugin/src/main/java/com/ak/iform/bpmn/plugin/usercalc/capprover/CapproverPluginDefine.java,插件属性定义。
插件xsd插件定义
工程:iform-bpmn-biz/iform-bpmn-biz/src/main/resources/org/activiti/impl/bpmn/parser/usercalc/capprover.xsd
定义插件xml格式,在xml中的节点名、属性信息等。
注意xs属性xmlns、targetNamespace需要按照插件定义
<?xml version="1.0" encoding="UTF-8"?> <xs:schema xmlns:xs="http://www.w3.org/2001/XMLSchema" xmlns="http://www.bpmhome.cn/bpm/plugins/userCalc/capprover" targetNamespace="http://www.bpmhome.cn/bpm/plugins/userCalc/capprover" xmlns:base="http://www.bpmhome.cn/bpm/plugins/userCalc/base" elementFormDefault="qualified"> <xs:import namespace="http://www.bpmhome.cn/bpm/plugins/userCalc/base" schemaLocation="base.xsd"></xs:import> <xs:element name="capprover"> <xs:annotation> <xs:documentation>流程当前审批人</xs:documentation> </xs:annotation> <xs:complexType> <xs:complexContent> <xs:extension base="base:abstractLogic"> </xs:extension> </xs:complexContent> </xs:complexType> </xs:element> </xs:schema>引入xsd插件定义
工程:iform-bpmn-biz/iform-bpmn-biz/src/main/resources/org/activiti/impl/bpmn/parser/task/userAssign.xsd
添加引入,注意namespace是capprover.xsd文件的targetNamespace属性值。
<?xml version="1.0" encoding="UTF-8"?> <xs:schema xmlns:xs="http://www.w3.org/2001/XMLSchema" xmlns="http://www.bpmhome.cn/bpm/plugins/task/userAssign" xmlns:base="http://www.bpmhome.cn/bpm/plugins/userCalc/base" targetNamespace="http://www.bpmhome.cn/bpm/plugins/task/userAssign" elementFormDefault="qualified"> ... <xs:import id="capprover" namespace="http://www.bpmhome.cn/bpm/plugins/userCalc/capprover" schemaLocation="../usercalc/capprover.xsd" /> ... </xs:schema>
前端展示处理
添加插件常量
- 工程:iform-admin-ui
- iform-admin-ui\src\business\platform\bpmn\setting\bpmn-setting\components\user-setting\constants\index.js
export const pluginTypes = { ... 'capprover': { label: I18n.t('business.platform.bpmn.setting.bpmn-setting.components.user-setting.constants.index.process-current-reviewer'), // 当前审批人 noSelect: true, optionShow: true, descText: I18n.t('business.platform.bpmn.setting.bpmn-setting.components.user-setting.constants.index.current-process-approve')// 当前流程任务的审批人 } ... }根据插件需求修改用户选择方式
- 工程:iform-admin-ui
- iform-admin-ui\src\business\platform\bpmn\setting\bpmn-setting\components\user-setting\index.vue
- iform-admin-ui\src\business\platform\bpmn\setting\bpmn-setting\components\user-setting\user-dialog.vue
- 按需添加用户处理逻辑
- 本插件不需要选择用户,故此不需要写新页面
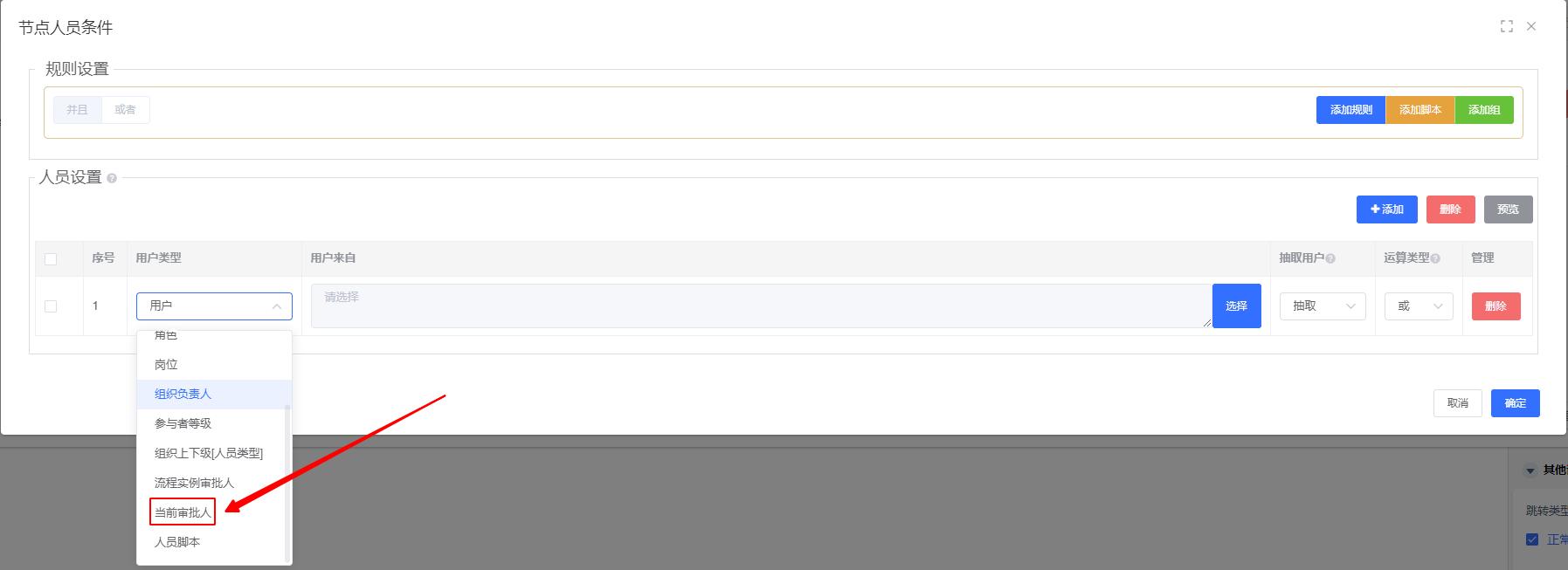
展示效果

最后编辑:caoyl 更新时间:2025-11-04 15:32
