- 一、替换Element-ui的自定义样式
- 1.1、方案一:仅替换主题色
- 1.2、方案二:主题编辑器【推荐该方案】
- 1.3、方案三:命令行主题工具
- 1.3.1 安装工具
- 1.3.2 初始化变量文件
- 1.3.3 修改变量
- 1.3.4 编译主题
- 1.4、方案四:改变 SCSS 变量
- 二、IFORM平台使用element-ui自定义主题
- 2.1 「仅替换主题色」 平台应用
- 2.2 「在线主题编辑器」或「命令行工具」引入element-ui自定义主题
- 2.2.1、通用说明
- 2.2.2、IFORM平台中应用代码
- 2.3 在平台改变 SCSS 变量自定义主题
- 2.3.1、 通用说明
- 2.3.2、 iform平台中应用代码
- 2.4 搭配插件按需引入组件主题
- 三、主题定制
- 3.1 概述
- 3.2 如何新增或修改一个主题
- 新增或替换主题所需的图片文件
- 新增或替换主题样式文件
- 修改以下文件来注册新的主题
说明:
本示例中的代码和截图可能和您现在手中的版本不同,但操作思路一样。
一、替换Element-ui的自定义样式
大部分代码摘抄文档:https://element.eleme.cn/#/zh-CN/component/custom-theme
Element 默认提供一套主题,CSS 命名采用 BEM 的风格,方便使用者覆盖样式。我们提供了四种方法,可以进行不同程度的样式自定义。
以下方案根据实际情况选择一个,目前平台采用默认采用 方案1 「仅替换主题色」
1.1、方案一:仅替换主题色
在IFORM平台中的,仅替换主题的色,根据不同主题替换不同主题色,采用webpack插件【webpack-theme-color-replacer】 进行替换主题色
.env文件 默认主题色
# element 颜色
VUE_APP_ELEMENT_COLOR = #409EFF如果仅希望更换 Element 的主题色,推荐使用在线主题生成工具。Element 默认的主题色是鲜艳、友好的蓝色。通过替换主题色,能够让 Element 的视觉更加符合具体项目的定位。
1.2、方案二:主题编辑器【推荐该方案】
PS:该服务器可能会挂掉,这时就推荐采用方案3 「命令行工具」
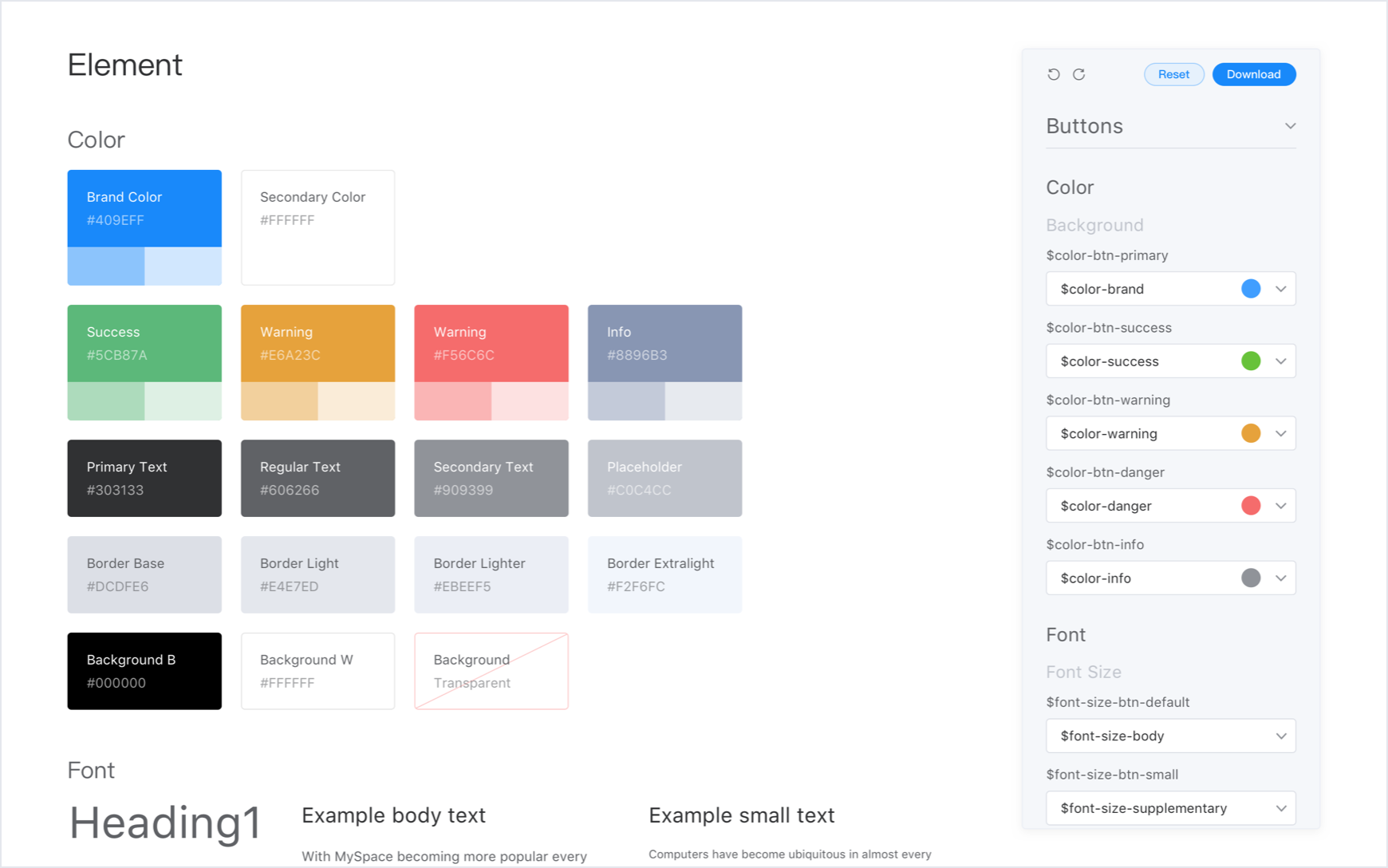
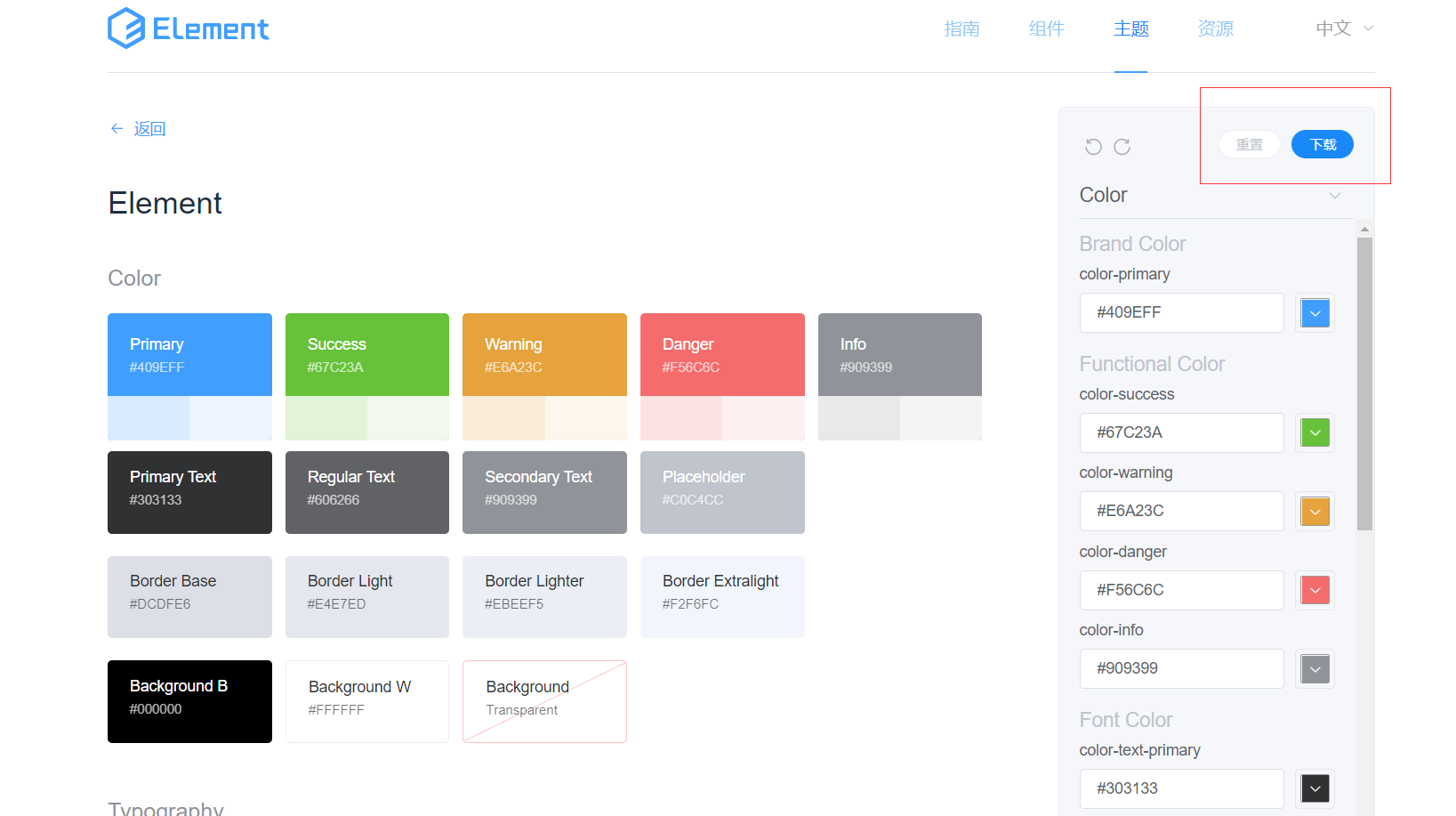
使用在线主题编辑器,可以修改定制 Element 所有全局和组件的 Design Tokens,并可以方便地实时预览样式改变后的视觉。同时它还可以基于新的定制样式生成完整的样式文件包,供直接下载使用(关于如何使用下载的主题包,请参考本节「引入自定义主题」部分)。
也可以使用主题编辑器 Chrome 插件,在任何使用 Element 开发的网站上配置并实时预览主题。
设置好后[下载]替换主题【下节讲解如果替换使用】
1.3、方案三:命令行主题工具
如果你的项目没有使用 SCSS,那么可以使用命令行主题工具进行深层次的主题定制:
1.3.1 安装工具
首先安装「主题生成工具」,可以全局安装或者安装在当前项目下,推荐安装在项目里,方便别人 clone 项目时能直接安装依赖并启动,这里以全局安装做演示。
npm i element-theme -g安装白垩主题,可以从 npm 安装或者从 GitHub 拉取最新代码。
从 npm
npm i element-theme-chalk -D从 GitHub
npm i https://github.com/ElementUI/theme-chalk -D1.3.2 初始化变量文件
主题生成工具安装成功后,如果全局安装可以在命令行里通过 et 调用工具,如果安装在当前目录下,需要通过 node_modules/bin/et 访问到命令。执行 -i 初始化变量文件。默认输出到 element-variables.scss,当然你可以传参数指定文件输出目录。
et -i [可以自定义变量文件]
> ✔ Generator variables file如果使用默认配置,执行后当前目录会有一个element-variables.scss 文件。内部包含了主题所用到的所有变量,它们使用 SCSS 的格式定义。大致结构如下:
$--color-primary: #409EFF !default;
$--color-primary-light-1: mix($--color-white, $--color-primary, 10%) !default; /* 53a8ff */
$--color-primary-light-2: mix($--color-white, $--color-primary, 20%) !default; /* 66b1ff */
$--color-primary-light-3: mix($--color-white, $--color-primary, 30%) !default; /* 79bbff */
$--color-primary-light-4: mix($--color-white, $--color-primary, 40%) !default; /* 8cc5ff */
$--color-primary-light-5: mix($--color-white, $--color-primary, 50%) !default; /* a0cfff */
$--color-primary-light-6: mix($--color-white, $--color-primary, 60%) !default; /* b3d8ff */
$--color-primary-light-7: mix($--color-white, $--color-primary, 70%) !default; /* c6e2ff */
$--color-primary-light-8: mix($--color-white, $--color-primary, 80%) !default; /* d9ecff */
$--color-primary-light-9: mix($--color-white, $--color-primary, 90%) !default; /* ecf5ff */
$--color-success: #67c23a !default;
$--color-warning: #e6a23c !default;
$--color-danger: #f56c6c !default;
$--color-info: #909399 !default;
...1.3.3 修改变量
直接编辑 element-variables.scss 文件,例如修改主题色为红色。
$--color-primary: red;1.3.4 编译主题
保存文件后,到命令行里执行 et 编译主题,如果你想启用 watch 模式,实时编译主题,增加 -w 参数;如果你在初始化时指定了自定义变量文件,则需要增加 -c 参数,并带上你的变量文件名。默认情况下编译的主题目录是放在 ./theme 下,你可以通过 -o 参数指定打包目录。
> et
> ✔ build theme font
> ✔ build element theme1.4、方案四:改变 SCSS 变量
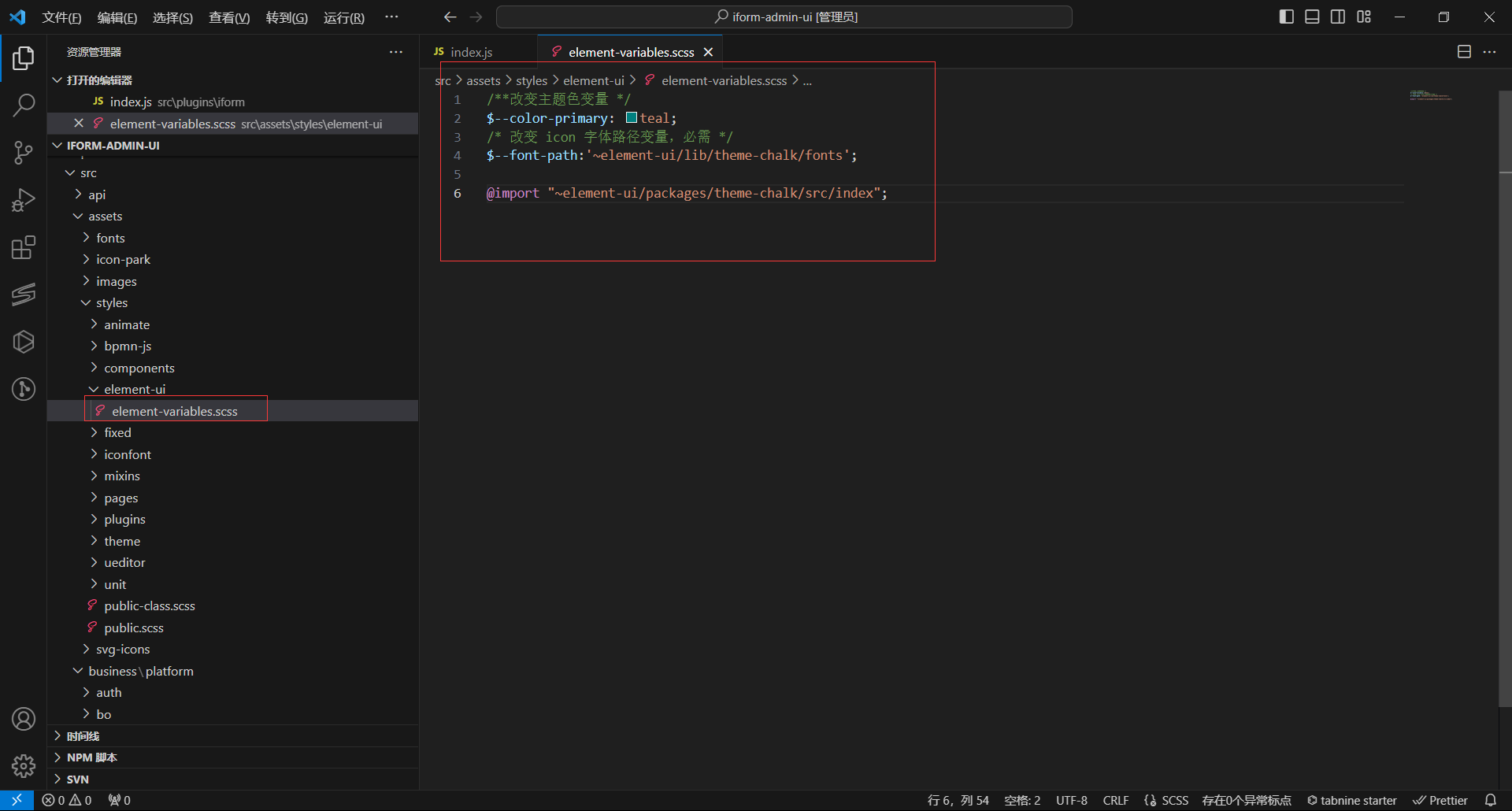
Element 的 theme-chalk 使用 SCSS 编写,如果你的项目也使用了 SCSS,那么可以直接在项目中改变 Element 的样式变量。新建一个样式文件,例如 element-variables.scss,写入以下内容:
/* 改变主题色变量 */
$--color-primary: teal;
/* 改变 icon 字体路径变量,必需 */
$--font-path: '~element-ui/lib/theme-chalk/fonts';
@import "~element-ui/packages/theme-chalk/src/index";之后,在项目的入口文件中,直接引入以上样式文件即可(无需引入 Element 编译好的 CSS 文件):
import Vue from 'vue'
import Element from 'element-ui'
import './element-variables.scss'
Vue.use(Element)需要注意的是,覆盖字体路径变量是必需的,将其赋值为 Element 中 icon 图标所在的相对路径即可。
二、IFORM平台使用element-ui自定义主题
2.1 「仅替换主题色」 平台应用
.env文件 默认主题色一般情况下不需要修改,如果修改element-ui主题色才进行修改
# element 颜色
VUE_APP_ELEMENT_COLOR = #409EFF2.2 「在线主题编辑器」或「命令行工具」引入element-ui自定义主题
2.2.1、通用说明
和引入默认主题一样,在代码里直接引用「在线主题编辑器」或「命令行工具」生成的主题的 theme/index.css 文件即可。
import '../theme/index.css'
import ElementUI from 'element-ui'
import Vue from 'vue'
Vue.use(ElementUI)2.2.2、IFORM平台中应用代码
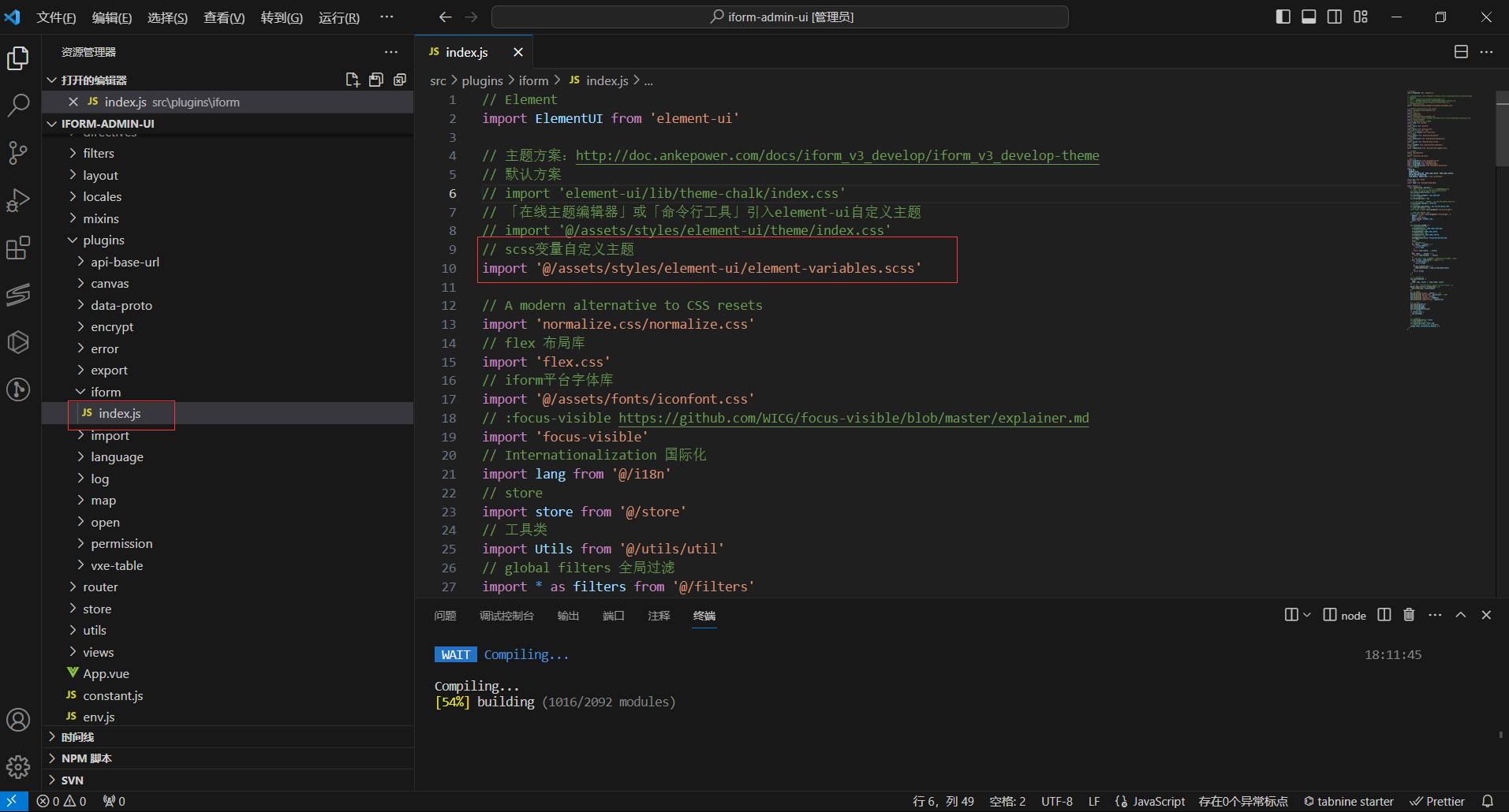
代码路径src\plugins\iform\index.js
// Element
import ElementUI from 'element-ui'
//注释该代码,引入下面代码
// import 'element-ui/lib/theme-chalk/index.css'
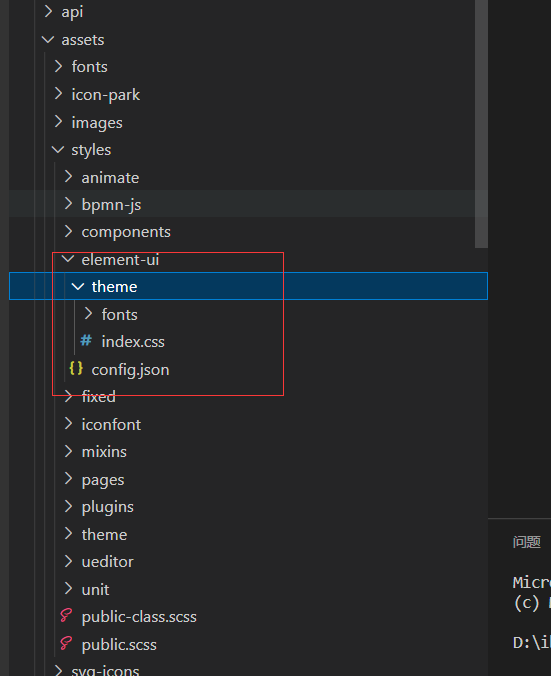
import '@/assets/styles/element-ui/theme/index.css'复制下载好的文件到src/assets/styles/下
.env 文件修改对应的主题色,否则无法动态变更颜色
# element 颜色
VUE_APP_ELEMENT_COLOR = #409EFF2.3 在平台改变 SCSS 变量自定义主题
2.3.1、 通用说明
Element 的 theme-chalk 使用 SCSS 编写,如果你的项目也使用了 SCSS,那么可以直接在项目中改变 Element 的样式变量。新建一个样式文件,例如 element-variables.scss,写入以下内容:
/* 改变主题色变量 */
$--color-primary: teal;
/* 改变 icon 字体路径变量,必需 */
$--font-path: '~element-ui/lib/theme-chalk/fonts';
@import "~element-ui/packages/theme-chalk/src/index";之后,在项目的入口文件中,直接引入以上样式文件即可(无需引入 Element 编译好的 CSS 文件):
import Vue from 'vue'
import Element from 'element-ui'
import './element-variables.scss'
Vue.use(Element)需要注意的是,覆盖字体路径变量是必需的,将其赋值为 Element 中 icon 图标所在的相对路径即可。
2.3.2、 iform平台中应用代码
代码路径src\plugins\iform\index.js
新建一个样式文件:element-variables.scss
/**改变主题色变量 */
$--color-primary: teal;
/* 改变 icon 字体路径变量,必需 */
$--font-path:'~element-ui/lib/theme-chalk/fonts';
@import "~element-ui/packages/theme-chalk/src/index";.env 文件修改对应的主题色,否则无法动态变更颜色
# element 颜色
VUE_APP_ELEMENT_COLOR = #409EFF2.4 搭配插件按需引入组件主题
如果是搭配 babel-plugin-component 一起使用,只需要修改.babelrc 的配置,指定 styleLibraryName 路径为自定义主题相对于 .babelrc 的路径,注意要加 ~。
{
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "~theme"
}
]
]
}
三、主题定制
3.1 概述
IFORM 主题是IFORM平台提供的一个通用主题定制方案,内置丰富的主题,并支持自定义主题。
IFORM 主题提供了5种内置主题:
内置主题:
- 经典 iform(默认主题)
- 柠檬黄主题yellow
- 绿色主题 green
- 紫色主题 violet
- Chester主题 Chester
3.2 如何新增或修改一个主题
[your-theme-name]是你的主题名[根据实际修改你的名字],以下相同
新增或替换主题所需的图片文件
public/images/theme/[your-theme-name]/logo/all.png
public/images/theme/[your-theme-name]/logo/icon-only.png
public/images/theme/[your-theme-name]/preview@2x.png
//如果有背景图片,需新增或替换
public/images/theme/[your-theme-name]/bg.png新增或替换主题样式文件
src/assets/styles/theme/[your-theme-name]/index.scss
src/assets/styles/theme/[your-theme-name]/setting.scss该样式包含个性化主题样式,包含顶部、侧边等样式,请根据实际设置样式
修改以下文件来注册新的主题
src/assets/styles/theme/register.scss
src/setting.jssetting.js
// 注册的主题
theme: {
list: [
{ // 经典
name: 'iform',
color: '#5460F5',
preview: 'images/theme/iform/preview_2x.png'
},
{ // 柠檬黄
name: 'yellow',
color: '#BCA070',
backgroundImage: 'images/theme/yellow/bg.png',
preview: 'images/theme/yellow/preview_2x.png'
},
{ // 绿色
name: 'green',
color: '#0695A8',
preview: 'images/theme/green/preview_2x.png'
},
{ // 紫色
name: 'violet',
color: '#5460F5',
backgroundImage: 'images/theme/violet/bg.png',
preview: 'images/theme/violet/preview_2x.png'
},
{ // Chester
name: 'chester',
color: '#3370FF',
preview: 'images/theme/chester/preview_2x.png'
}
]
},最后编辑:hugh 更新时间:2025-11-04 15:32
