- 创建默认模板
- 模板属性
- 扩展属性
- 模板配置
- 列表
- 树形
- 3.1、查询字段
- 3.2、开启树形结构
- 3.3、多级表头
- 3.4、显示字段
- 3.4.1、添加全部显示字段
- 3.4.2、清空所有显示字段
- 3.4.3、显示组合字段
- 3.4.4、添加显示字段
- 3.4.5、快捷权限设置
- 3.4.6、显示字段配置
- 3.4.7、滑动显示字段
- 3.4.8、删除显示字段
- 3.5、过滤条件
- 3.6、排序字段
- 3.7、返回字段
- 3.8、列表-功能按钮
- 3.8.1、搜索
- 3.8.2、重置
- 3.8.3、高级查询
- 3.8.4、添加
- 3.8.5、删除
- 3.8.6、逻辑删除
- 3.8.7、编辑
- 3.8.8、明细
- 3.8.9、自定义明细
- 3.8.10、打印
- 3.8.11、导入
- 3.8.12、导出
- 3.8.13、导出模板
- 3.8.14、启动自定义流程
- 3.8.15、自定义接口
- 3.8.16、自定义按钮
- 3.8.16.1、级联设置:URL地址
- 3.8.16.2、级联设置:在线表单
- 3.8.16.3、级联设置:详情表单
- 3.8.16.4、级联设置:数据模板
- 3.8.16.5、级联设置:自定义对话框
- 3.8.16.6、级联设置:流程办理页面
- 3.8.16.7、级联设置:业务流程页面
- 3.8.17、批量修改
- 3.9、编辑页-功能按钮
- 3.9.1、关闭
- 3.9.2、保存
- 3.9.3、保存并继续
- 3.9.4、暂存
- 3.9.5、打印
- 3.9.6、启动流程
- 3.9.7、自定义按钮
- 3.9.8、自定义接口
- 3.9.9、撤回
- 3.9.10、催办
- 设置展开行
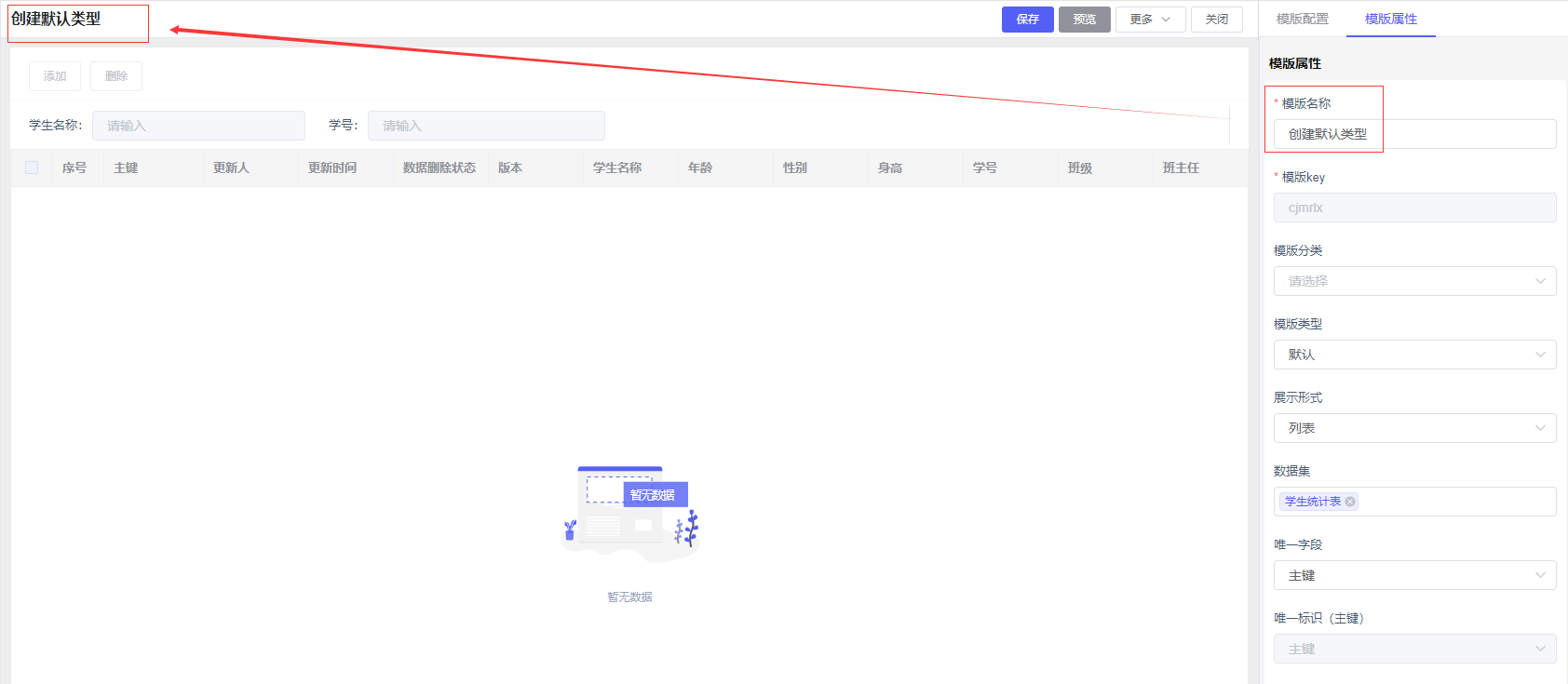
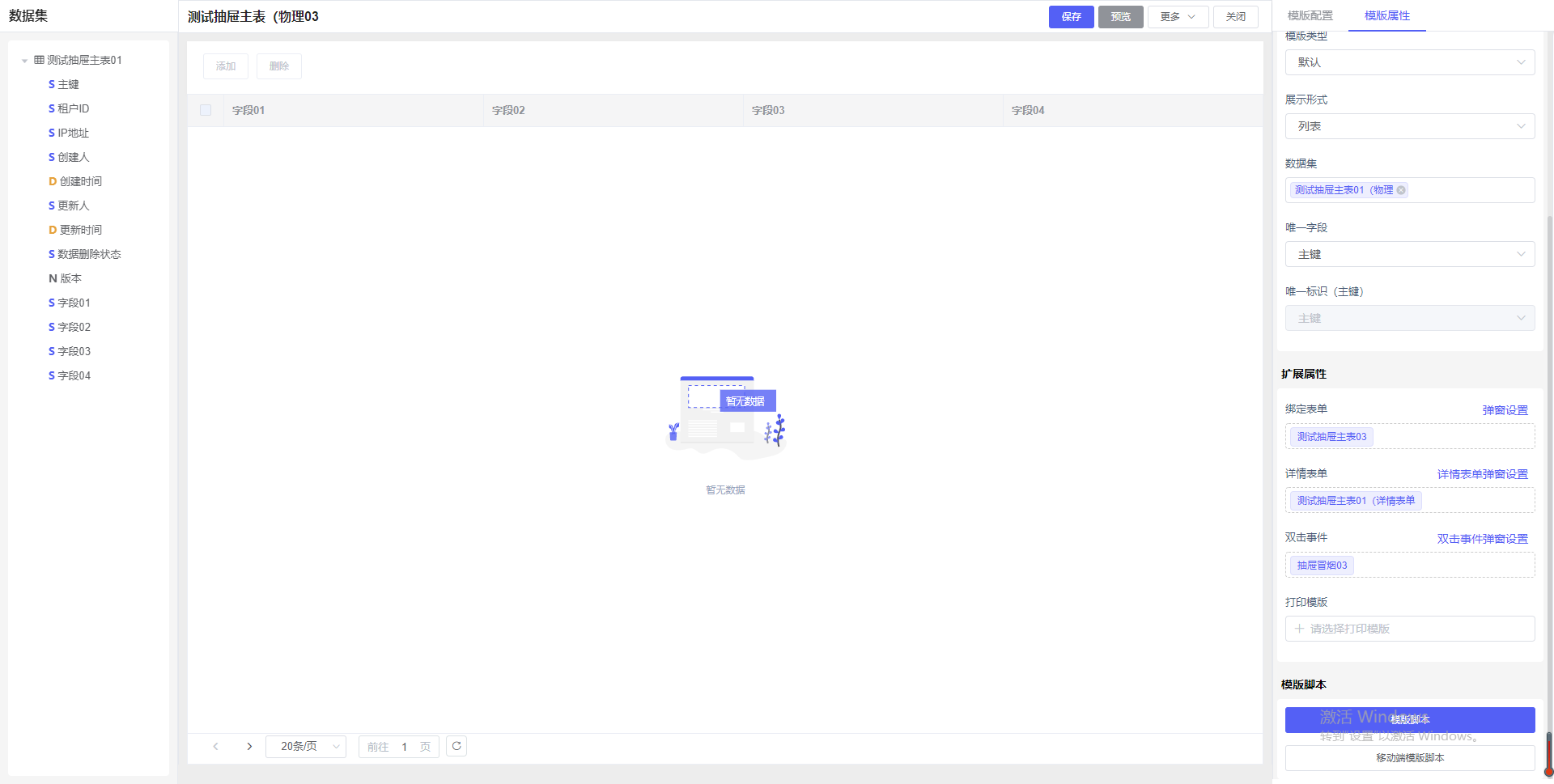
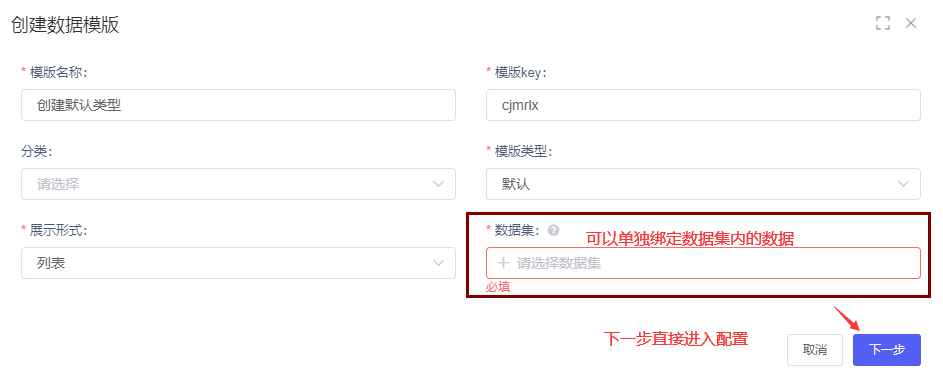
创建默认模板
模板类型:默认,展示形式:列表

模板属性
模板名称:数据模板的名称
模板key:数据模板的标识[key]创建成功后不可修改
模板分类:绑定分类,在列表中选择分类可查看分类下的模板
模板类型:默认类型
展示形式:列表【按照列表形式显示数据】
数据集:相当于数据的来源【绑定不同数据集数据都会不一样】
唯一字段:存储数据字段的唯一性
唯一标识:唯一的数据
扩展属性
1.绑定表单:绑定对应表单后,进行添加,编辑,查看,保存表单数据
(1)弹窗设置:默认继承表单弹窗设置
继承表单弹窗时,点击添加/编辑/查看明细(未绑定详情表单时),表单页面弹出方式将继承绑定的表单设置的弹出方式
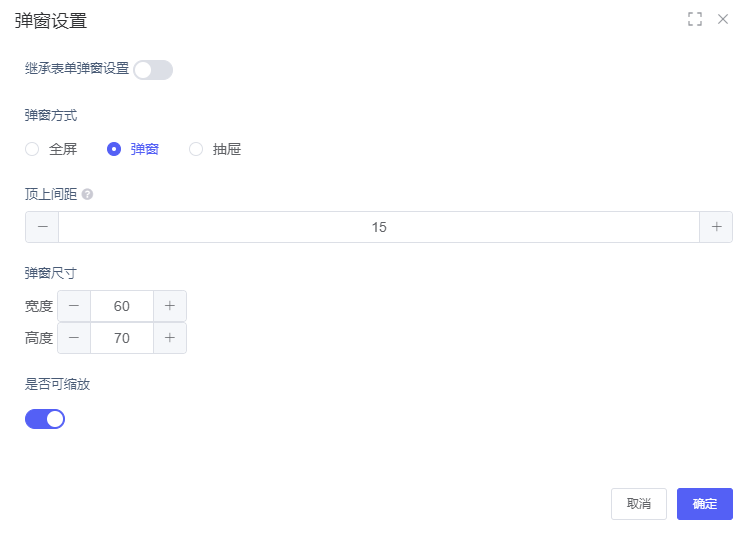
(2)关闭【继承表单弹窗设置】时,可选择弹窗方式:全屏、弹窗、抽屉
①全屏:全屏显示,可选择是否可缩放
②弹窗:弹窗显示,可设置顶上间距、弹窗尺寸、是否可缩放
③抽屉:抽屉形式呼出
(1)弹窗尺寸:可设置百分比、像素
(2)呼出方向:可设置呼出方向为从右往左开、从左往右开、从上往下开、从下往上开
(3)是否可缩放
2.详情表单:绑定对应的详情表单后,来查看表单数据详情
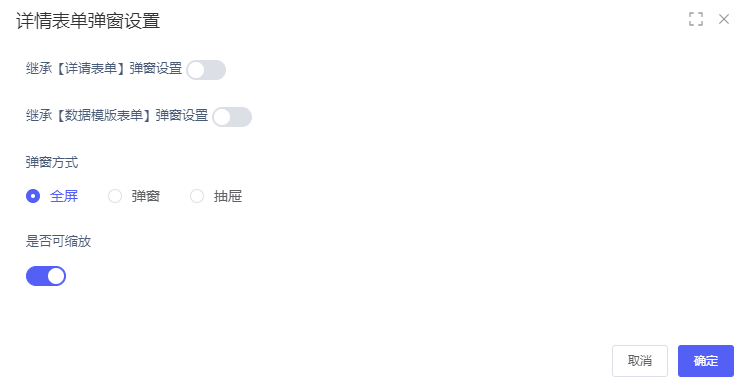
(1)详情表单弹窗设置:默认继承【详请表单】弹窗设置
当绑定了详情表单,继承详情弹窗时,点击查看明细,明细页面弹出方式将继承绑定的详情表单设置的弹出方式;
当未绑定详情表单时,该配置无效。
(2)关闭继承【详请表单】弹窗设置时,可设置是否继承【数据模版表单】弹窗
当关闭继承【详请表单】弹窗设置,开启继承【数据模版表单】弹窗设置时,点击查看明细,明细页弹出方式将继承数据模板绑定表单时设置的弹出方式
(3)关闭继承【数据模版表单】弹窗时,可选择弹窗方式:全屏、弹窗、抽屉
①全屏:全屏显示,可选择是否可缩放
②弹窗:弹窗显示,可设置顶上间距、弹窗尺寸、是否可缩放
③抽屉:抽屉形式呼出
(1)弹窗尺寸:可设置百分比、像素
(2)呼出方向:可设置呼出方向为从右往左开、从左往右开、从上往下开、从下往上开
(3)是否可缩放
3.双击事件:双击列表数据后,弹出双击配置的表单数据来进行编辑,查看,保存表单数据
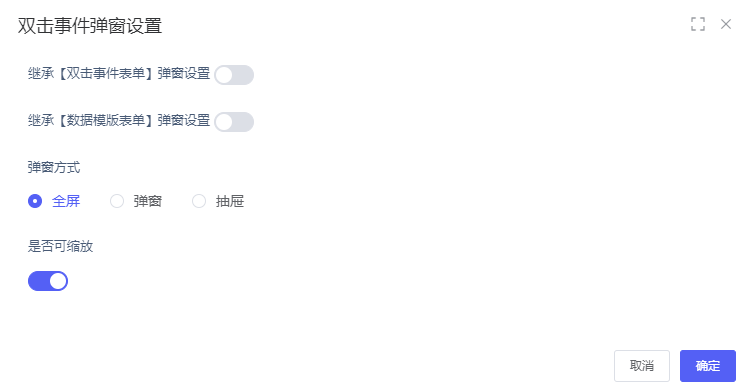
(1)双击事件弹窗设置:默认继承【双击事件表单】弹窗设置
继承【双击事件表单】弹窗设置时,双击数据,表单页面弹出方式将继承绑定的双击表单设置的弹出方式
当未绑定双击表单时,该配置无效。
(2)关闭继承【双击表单】弹窗设置时,可设置是否继承【数据模版表单】弹窗
当关闭继承【详请表单】弹窗设置,开启继承【数据模版表单】弹窗设置时,双击数据,表单页面弹出方式将继承数据模板绑定表单时设置的弹出方式
(3)关闭继承【数据模版表单】弹窗时,可选择弹窗方式:全屏、弹窗、抽屉
①全屏:全屏显示,可选择是否可缩放
②弹窗:弹窗显示,可设置顶上间距、弹窗尺寸、是否可缩放
③抽屉:抽屉形式呼出
(1)弹窗尺寸:可设置百分比、像素
(2)呼出方向:可设置呼出方向为从右往左开、从左往右开、从上往下开、从下往上开
(3)是否可缩放
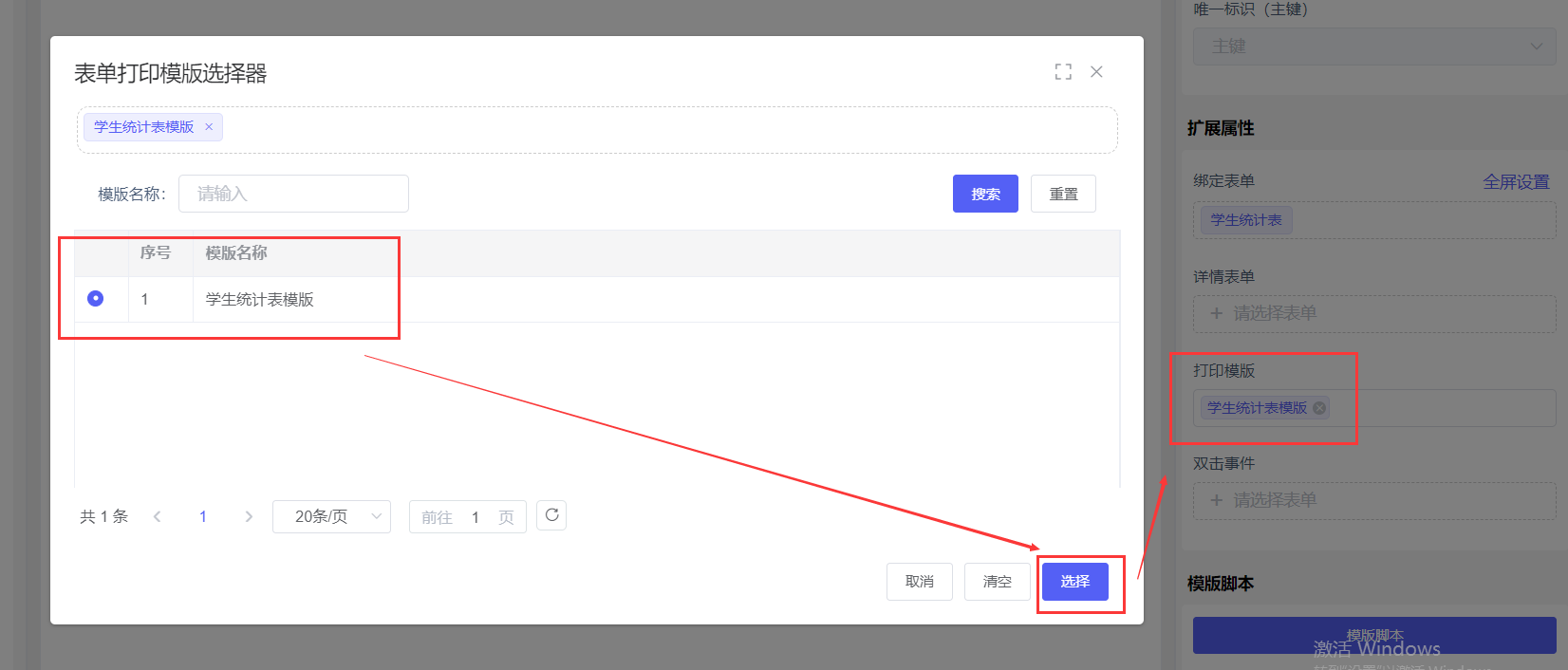
4.打印表单:绑定表单创建的打印模板来打印表单数据
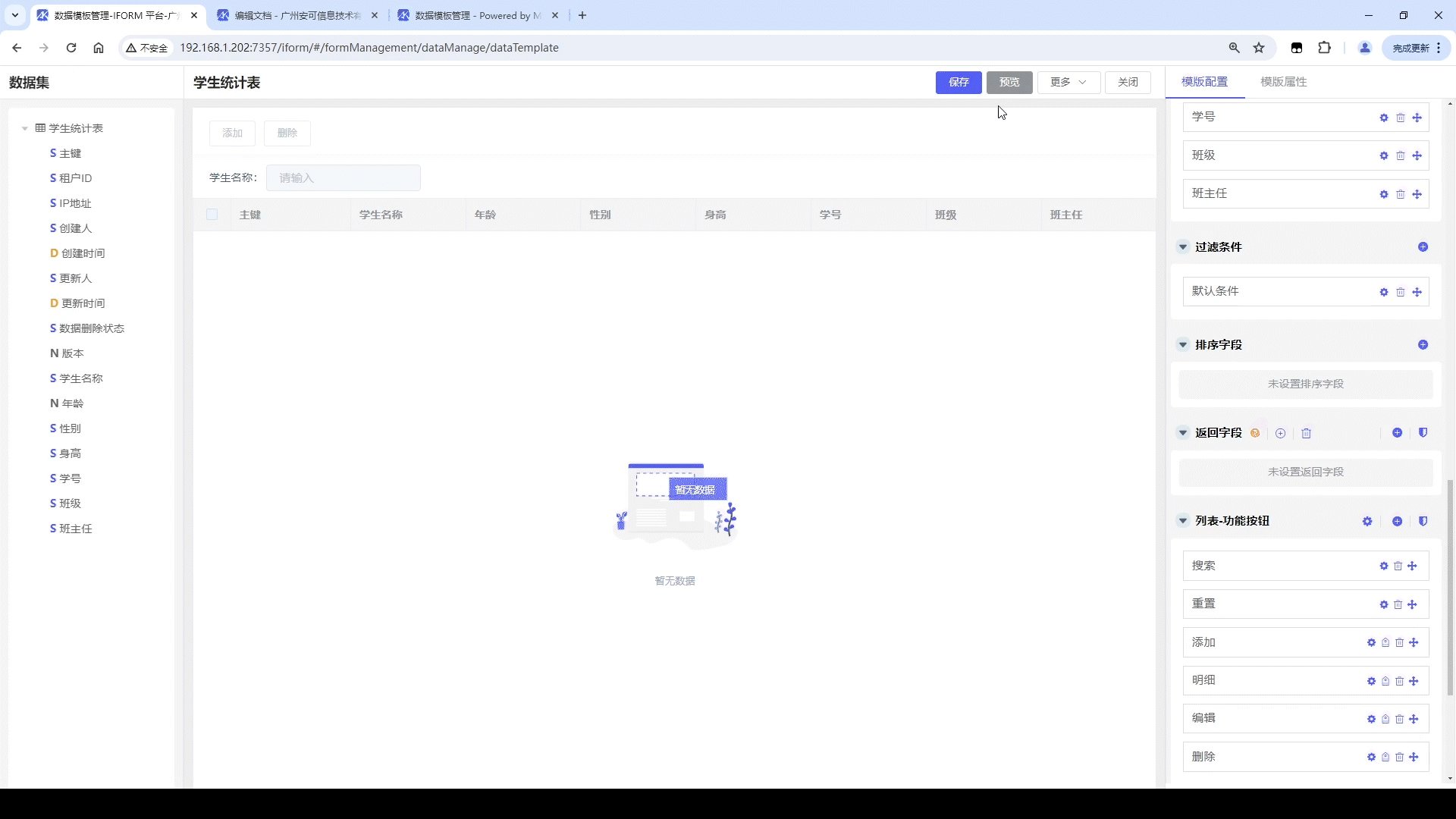
模板配置
列表
初始化是否查询
初始化显示第一次查询数据,后面刷新列表可直接查询全部数据
是否显示序号
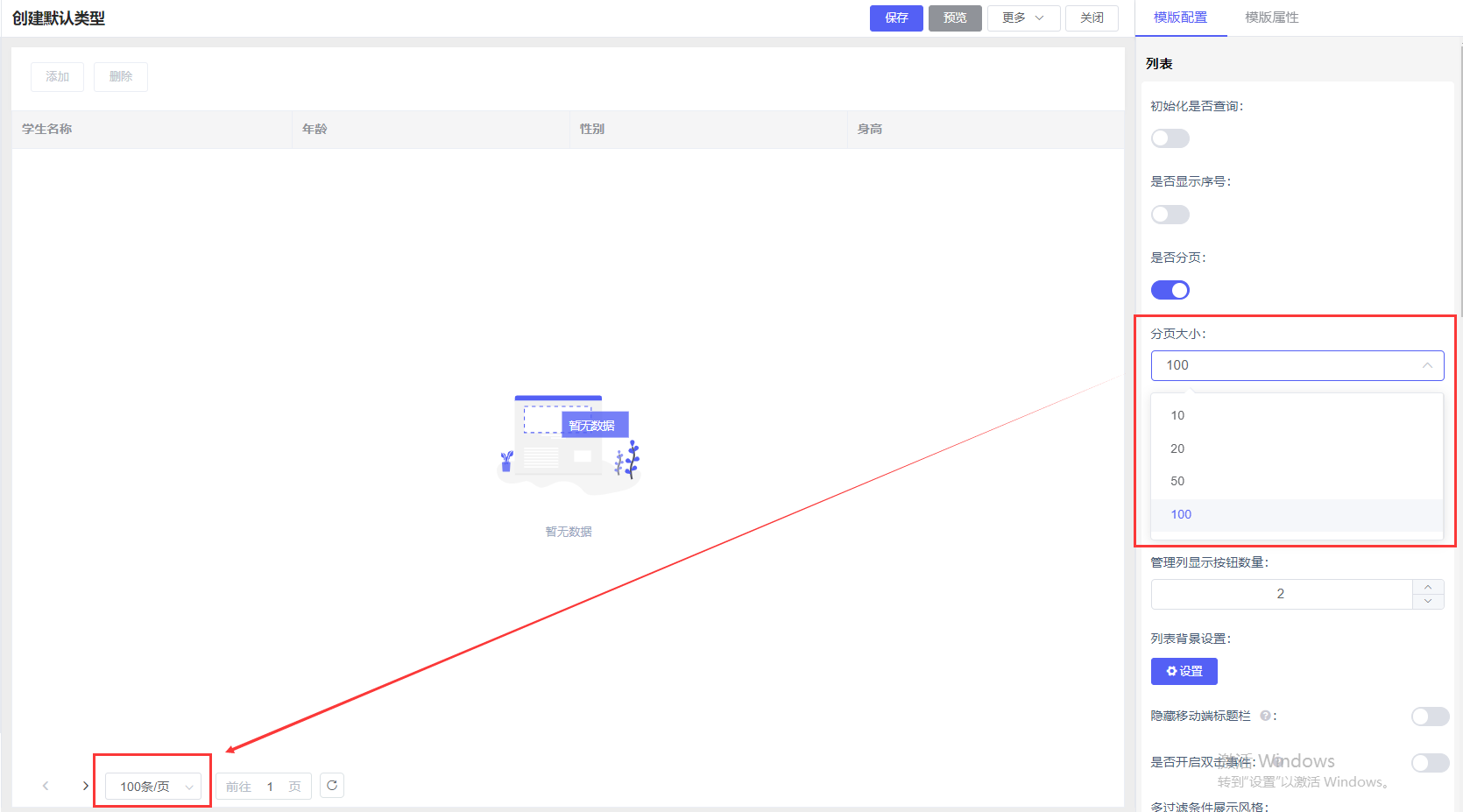
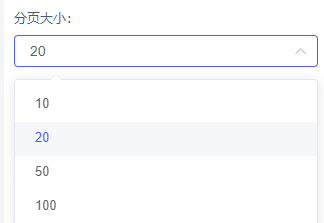
是否分页
分页大小:可以配置[10],[20],[50],[100]每页显示的数量
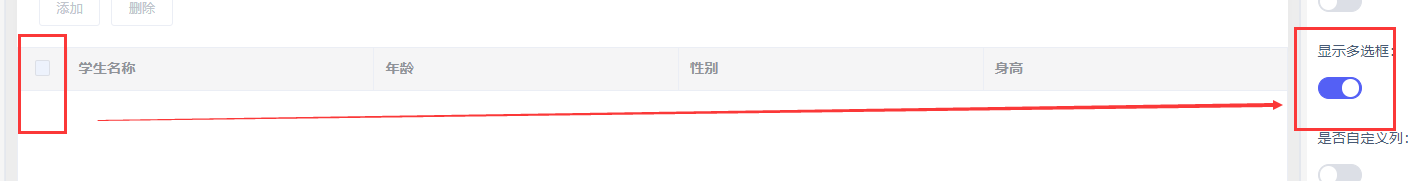
显示多选框
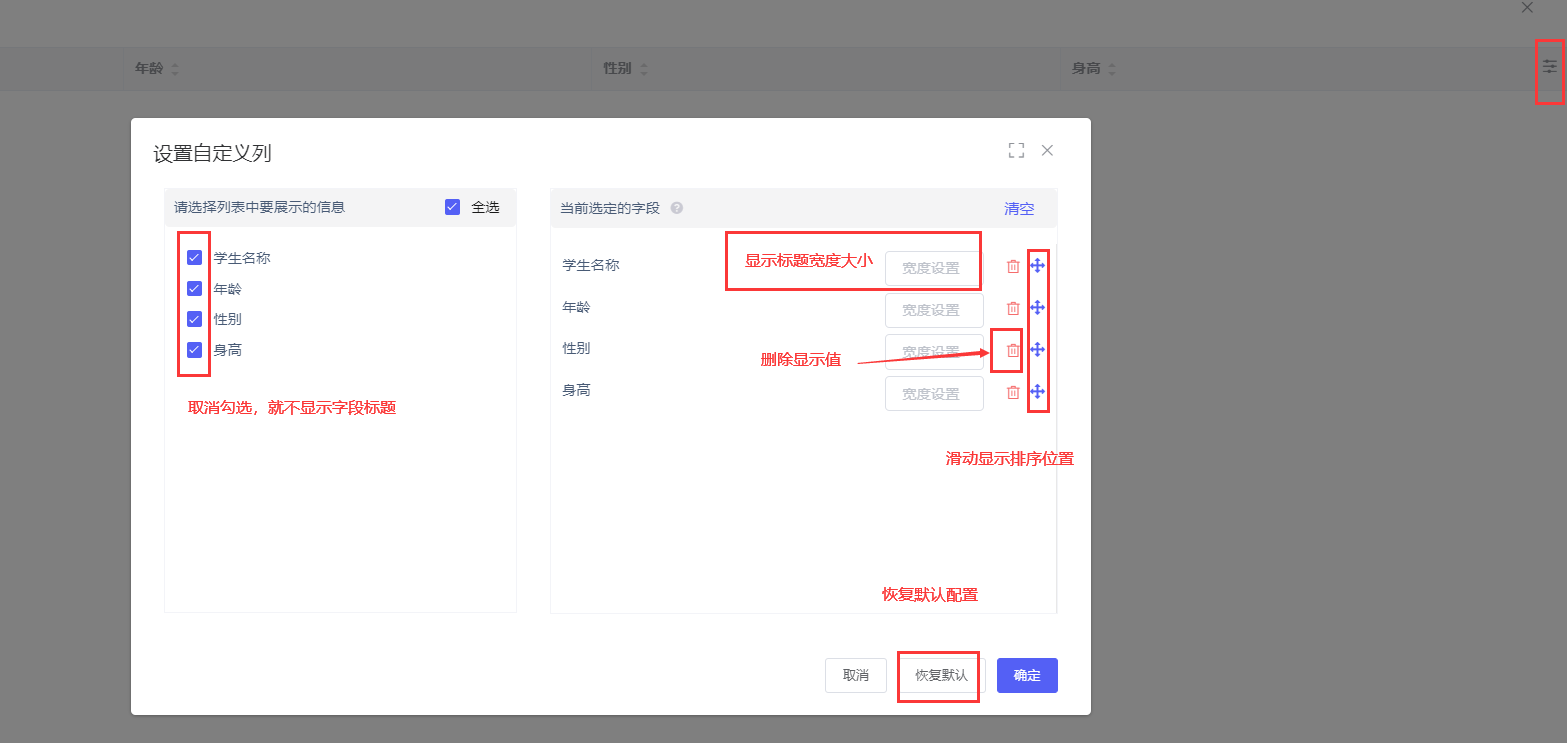
是否自定义列
管理列显示按钮数量
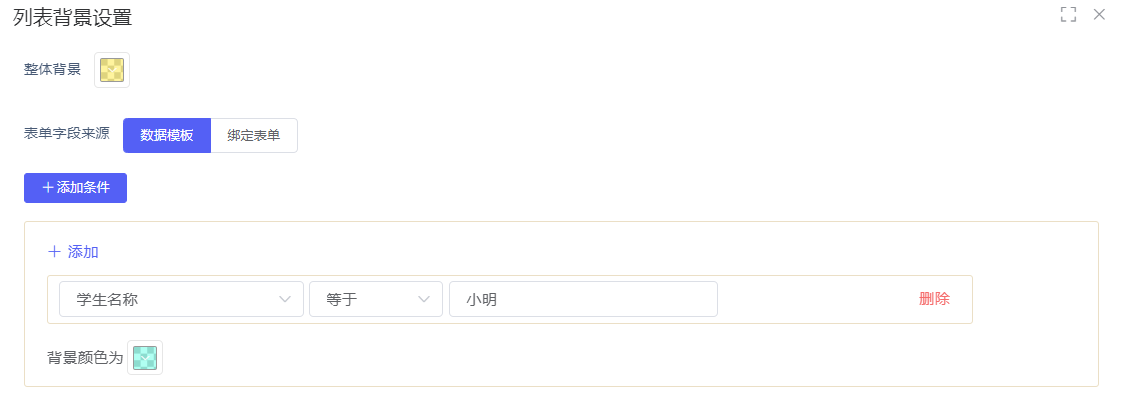
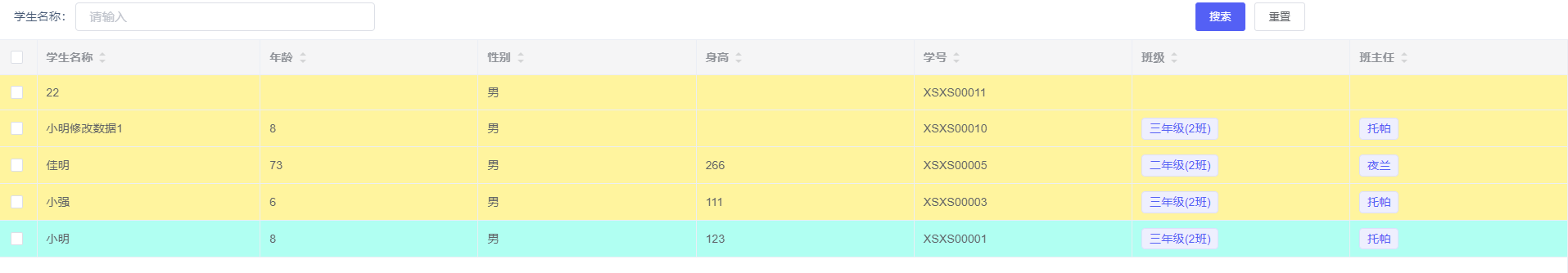
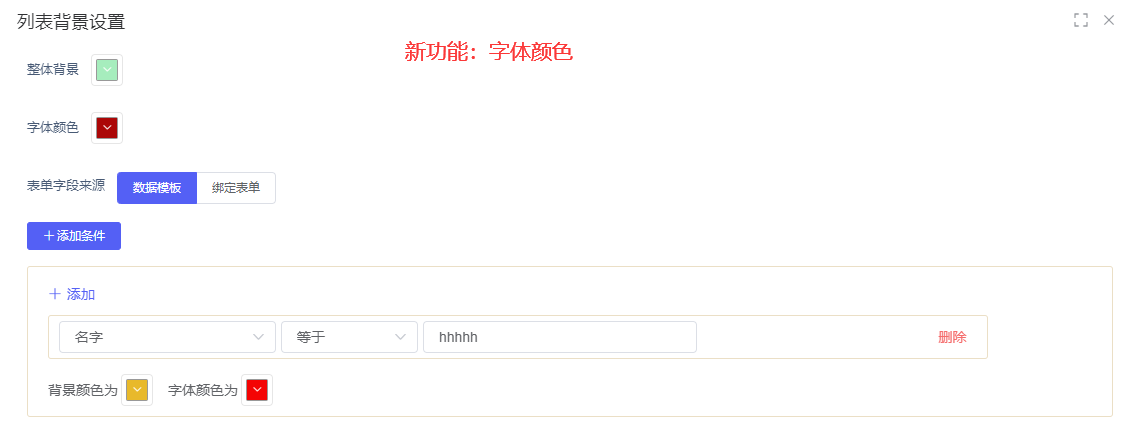
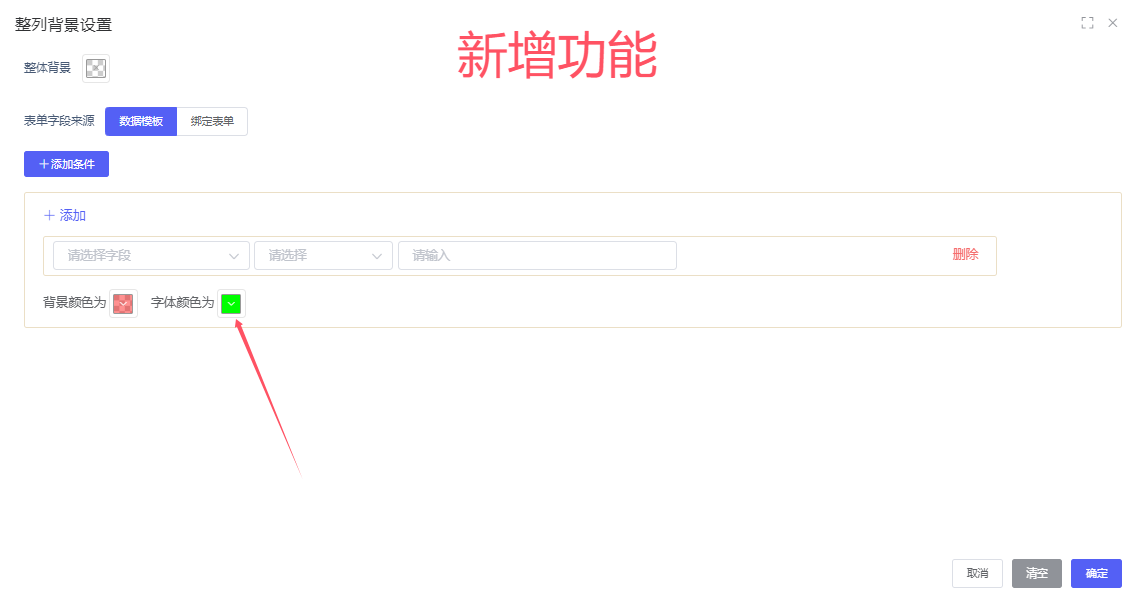
列表背景设置
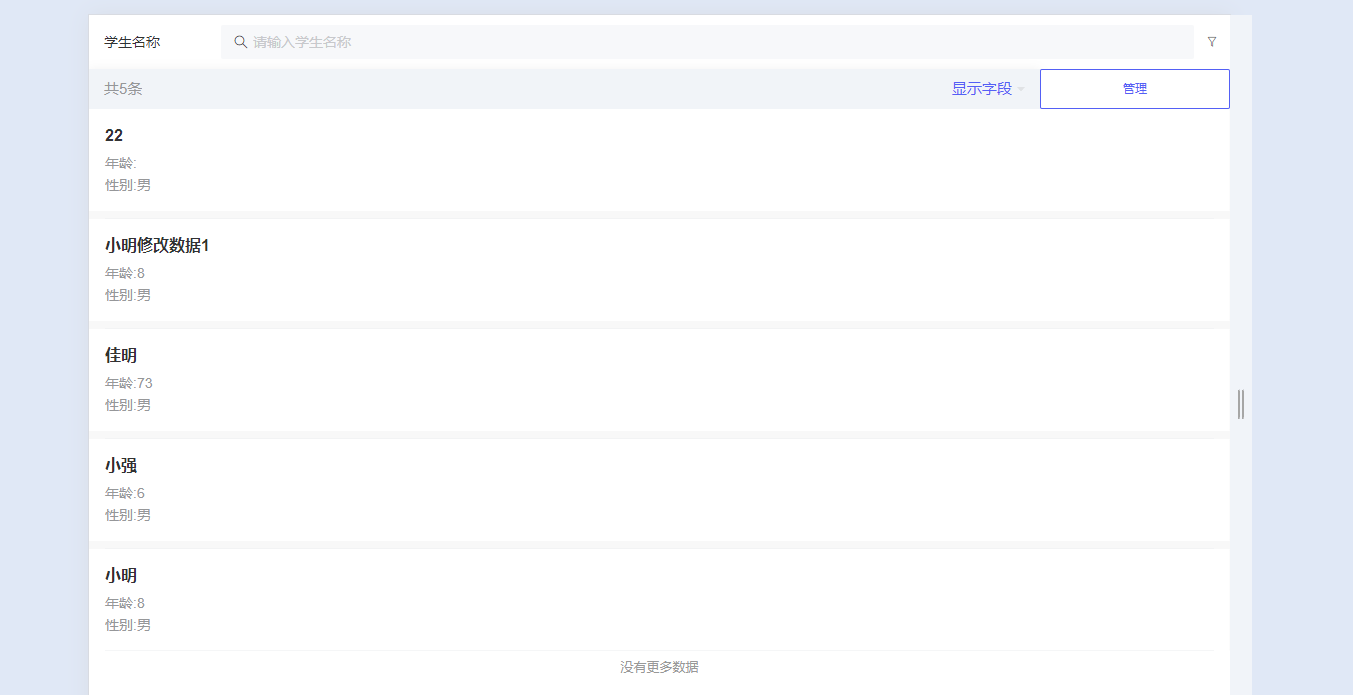
隐藏移动端标题
是否双击事件
参考自定义按钮
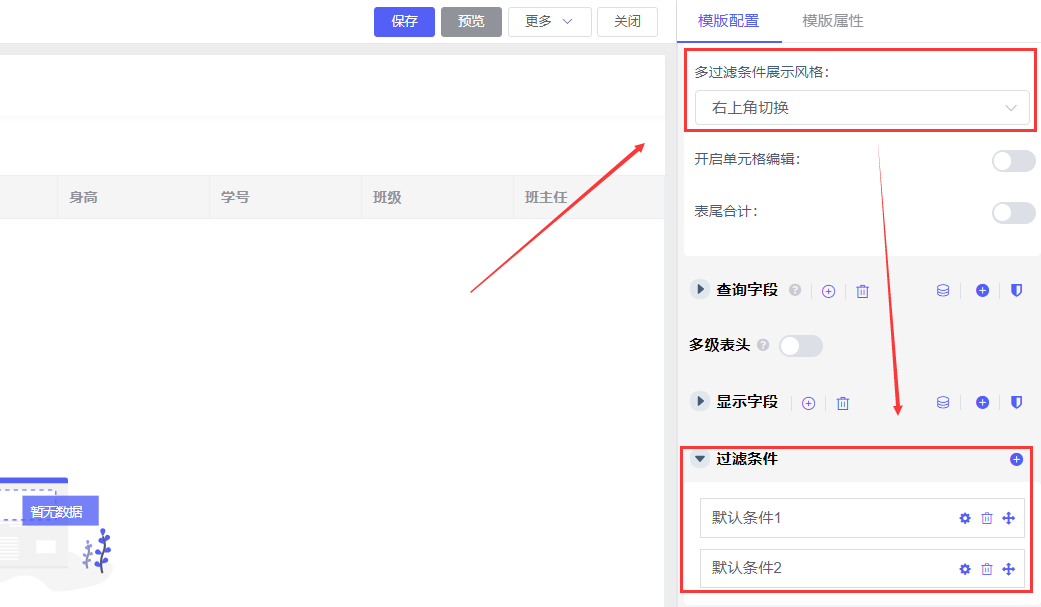
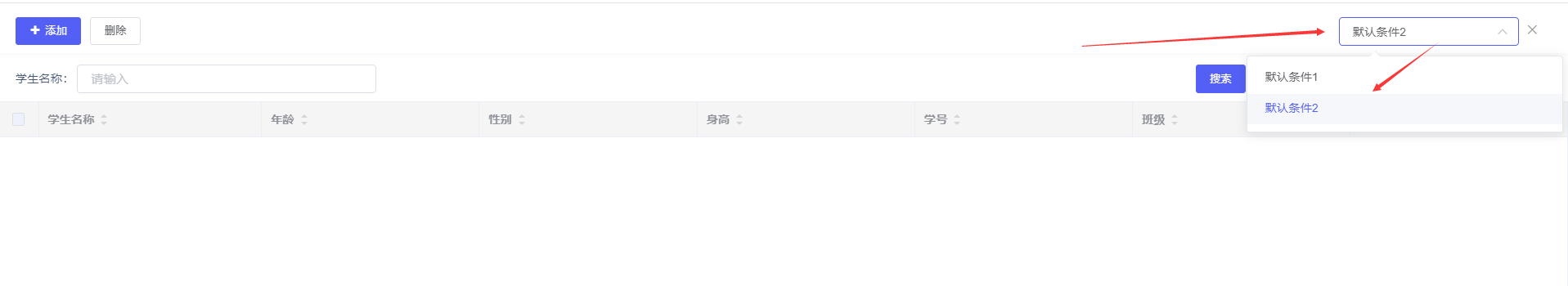
多过滤条件展示风格
过滤条件展示
开启单元格编辑
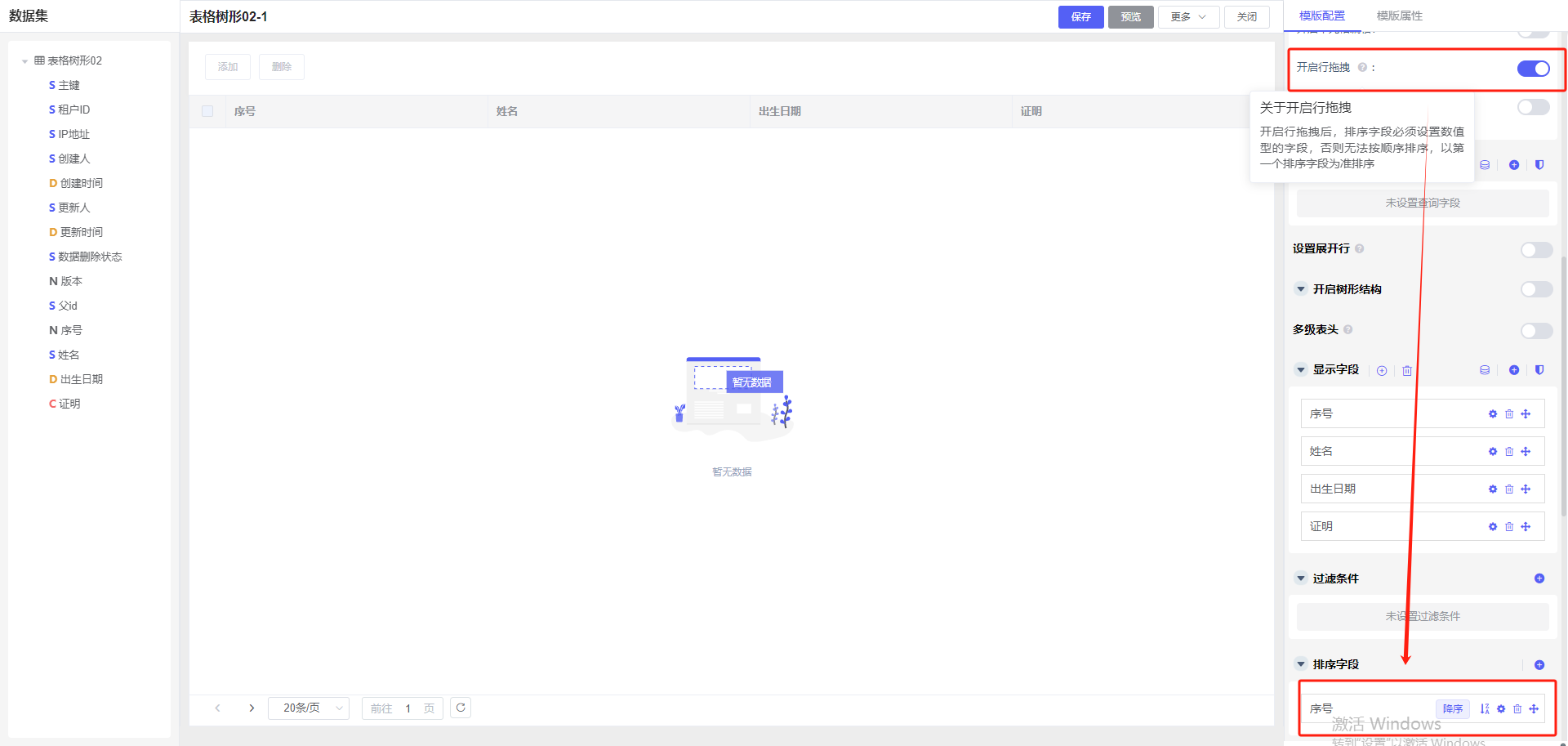
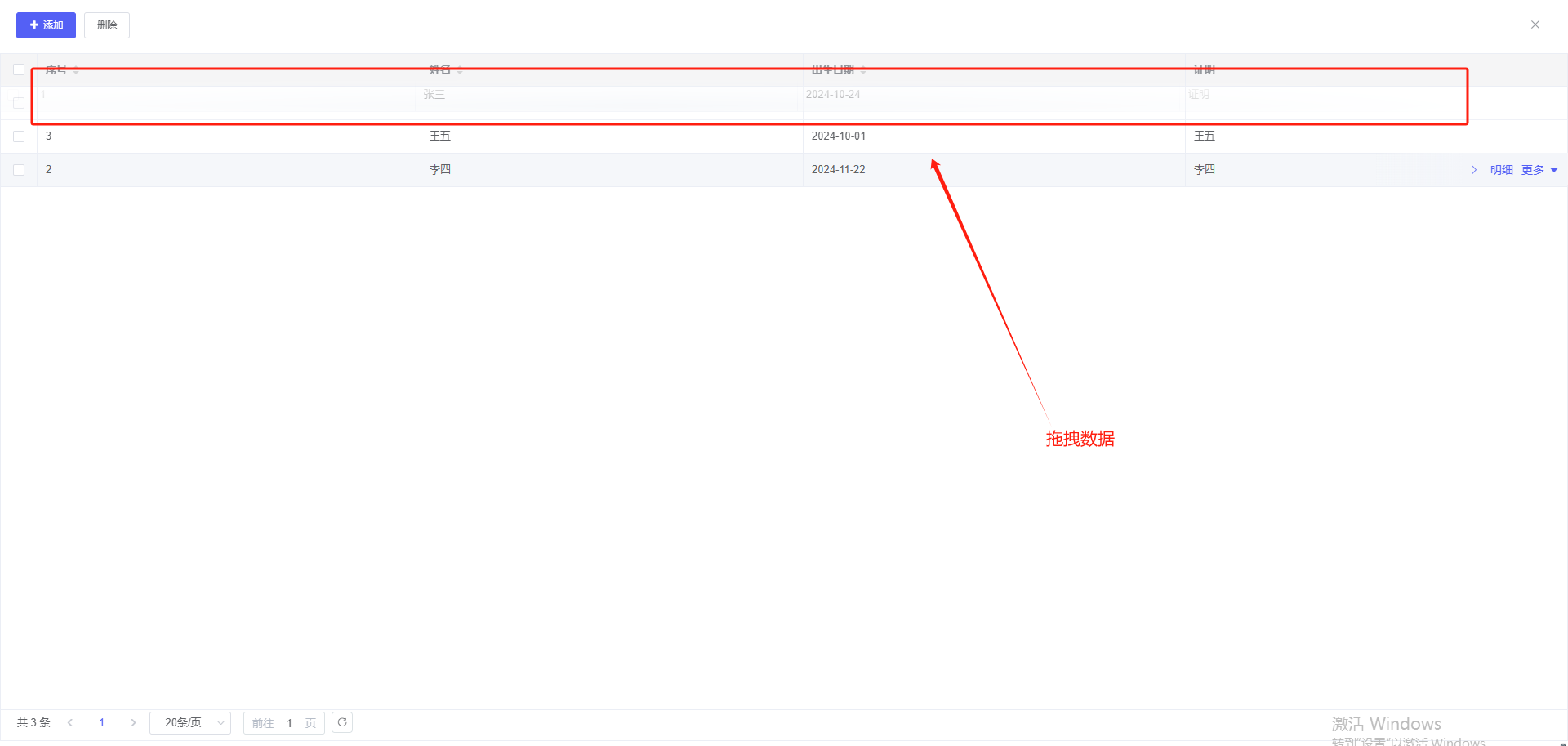
开启行拖拽
开启行拖拽后,排序字段必须设置数值型的字段,否则无法按顺序排序,以第一个排序字段为准排序。
注意:1、只支持物理表、业务对象;SQL语句、视图、待办列表、第三方服务暂不支持;
2、两条数据均为父级,且无子级数据,数据1不支持拖拽成为数据2的子级数据;
父级数据不支持拖拽成为该数据的子级数据。
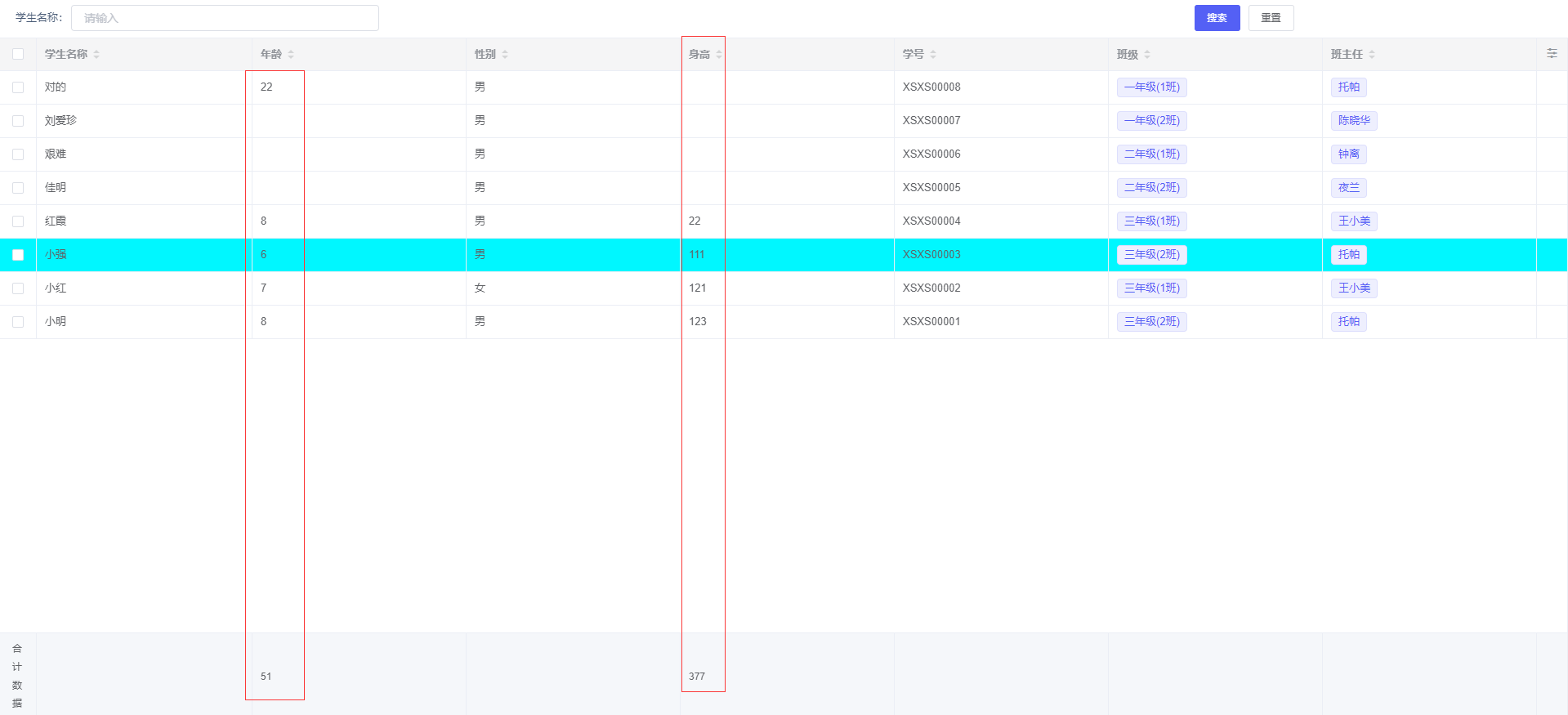
表尾合计
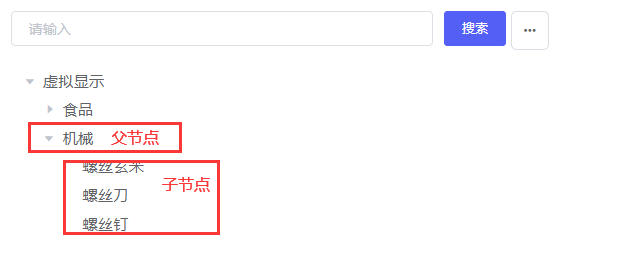
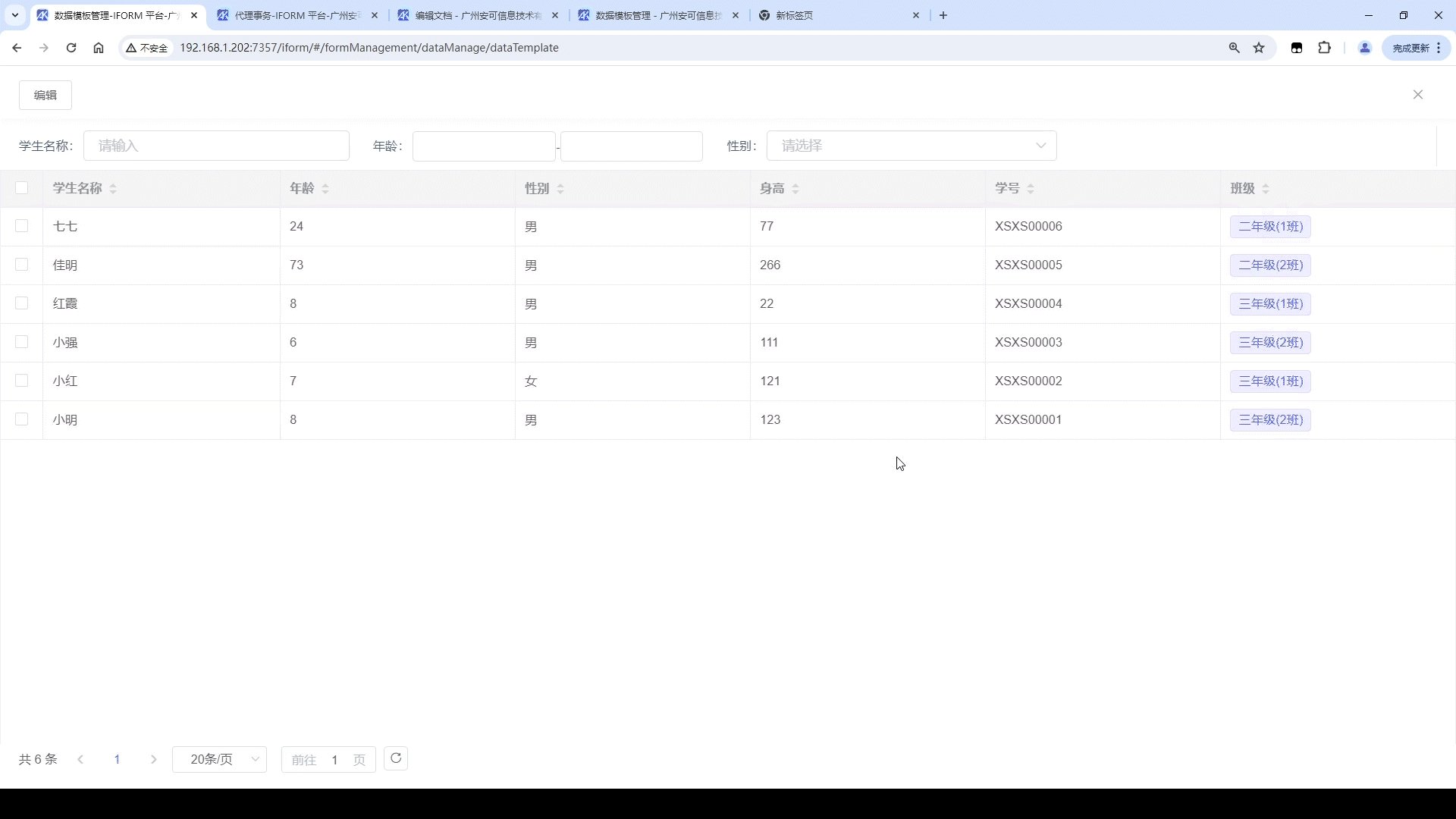
树形
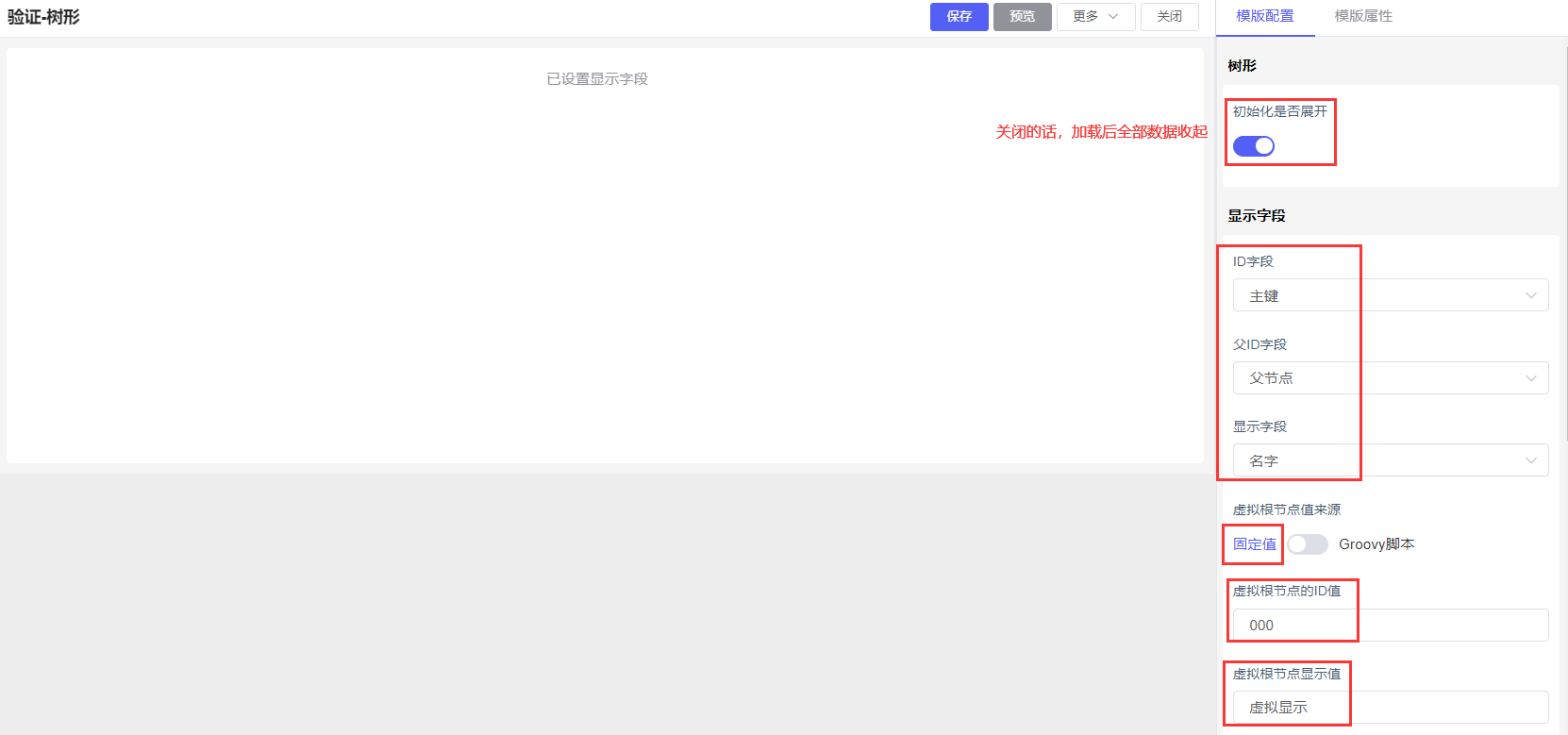
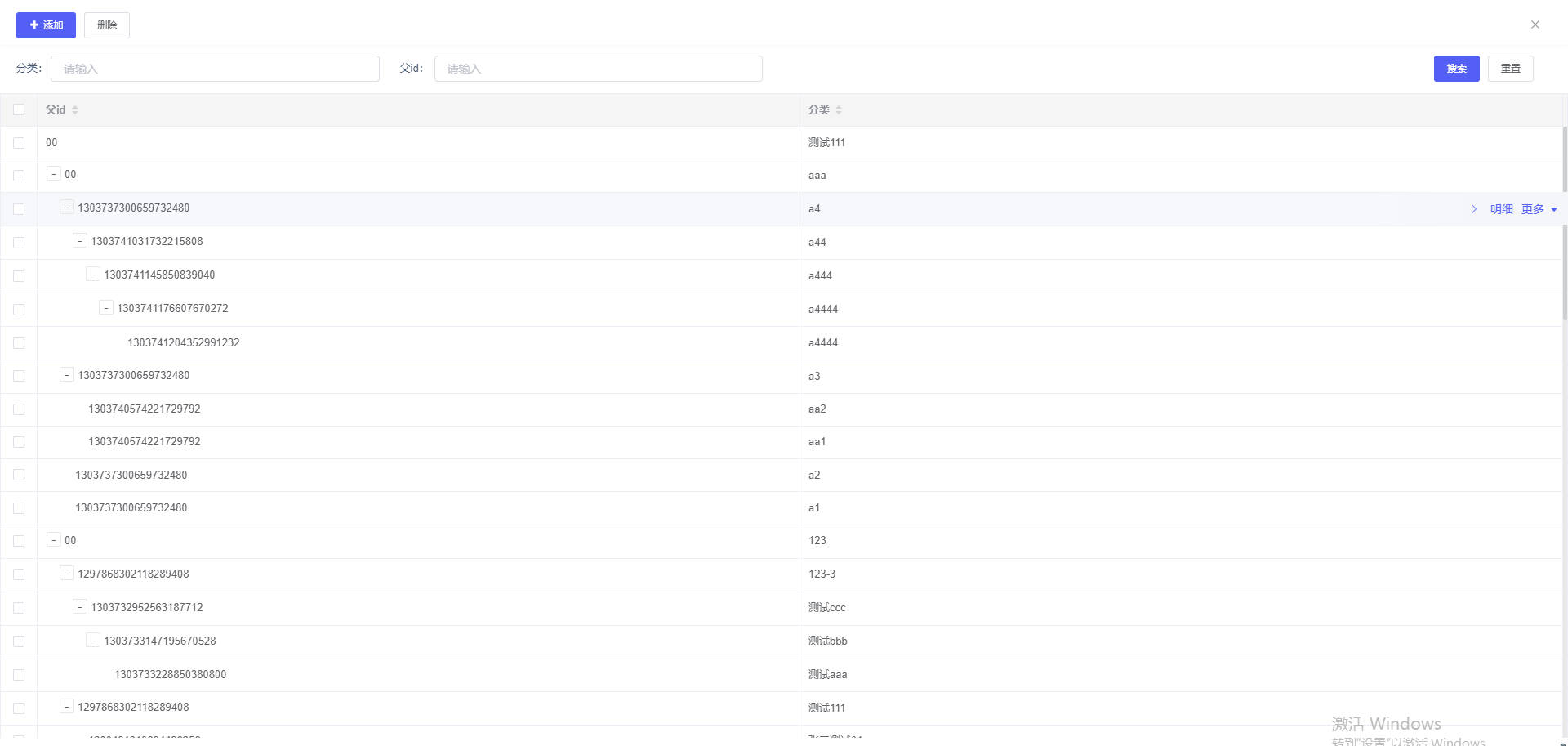
初始化是否展开
显示字段
ID字段:存储值
父ID字段:上下级相关联字段【子级根父级关联字段】
显示字段:树形显示值
虚拟根节点来源:固定值/Groovy脚本
虚拟根节点的ID:固定值虚拟值
虚拟根节点显示值:固定值虚拟显示值
虚拟根节点脚本值:通过脚本来显示树形的虚拟值与显示值
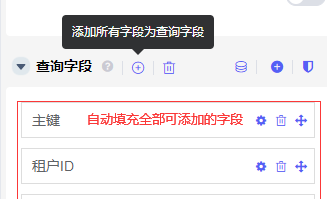
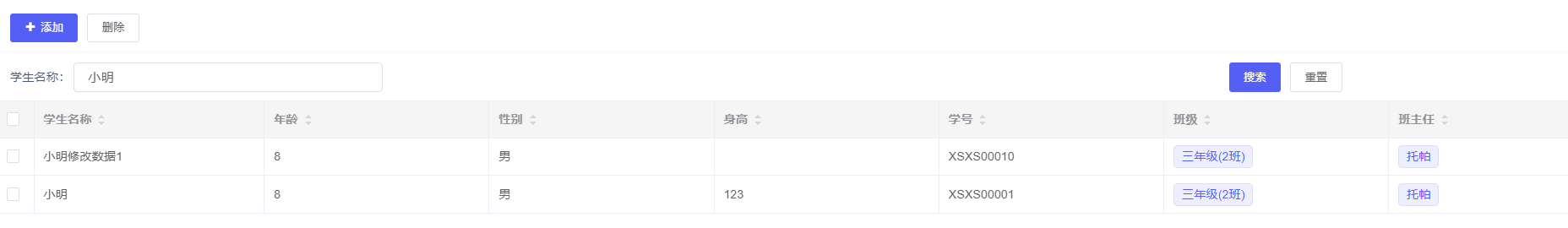
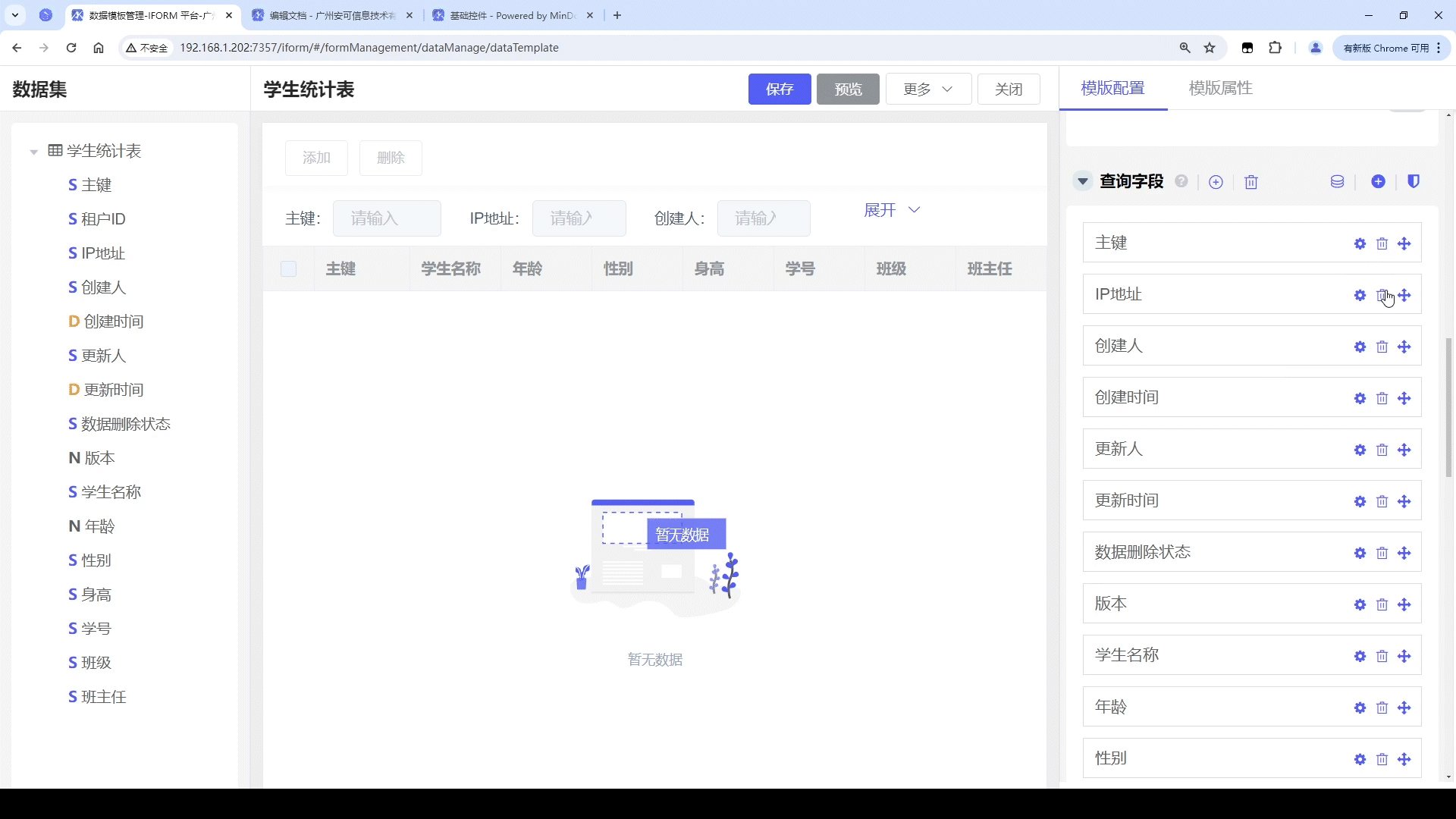
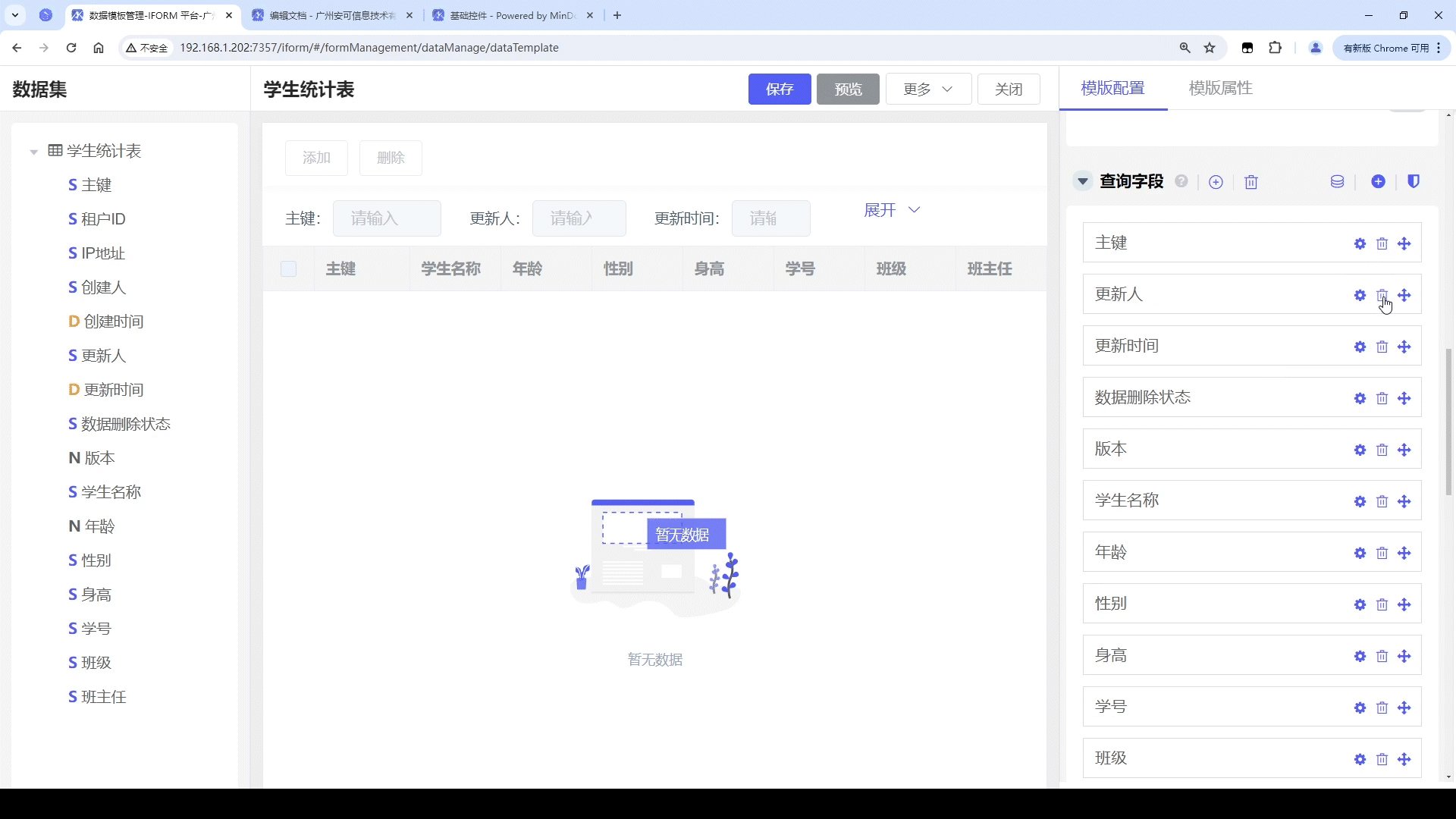
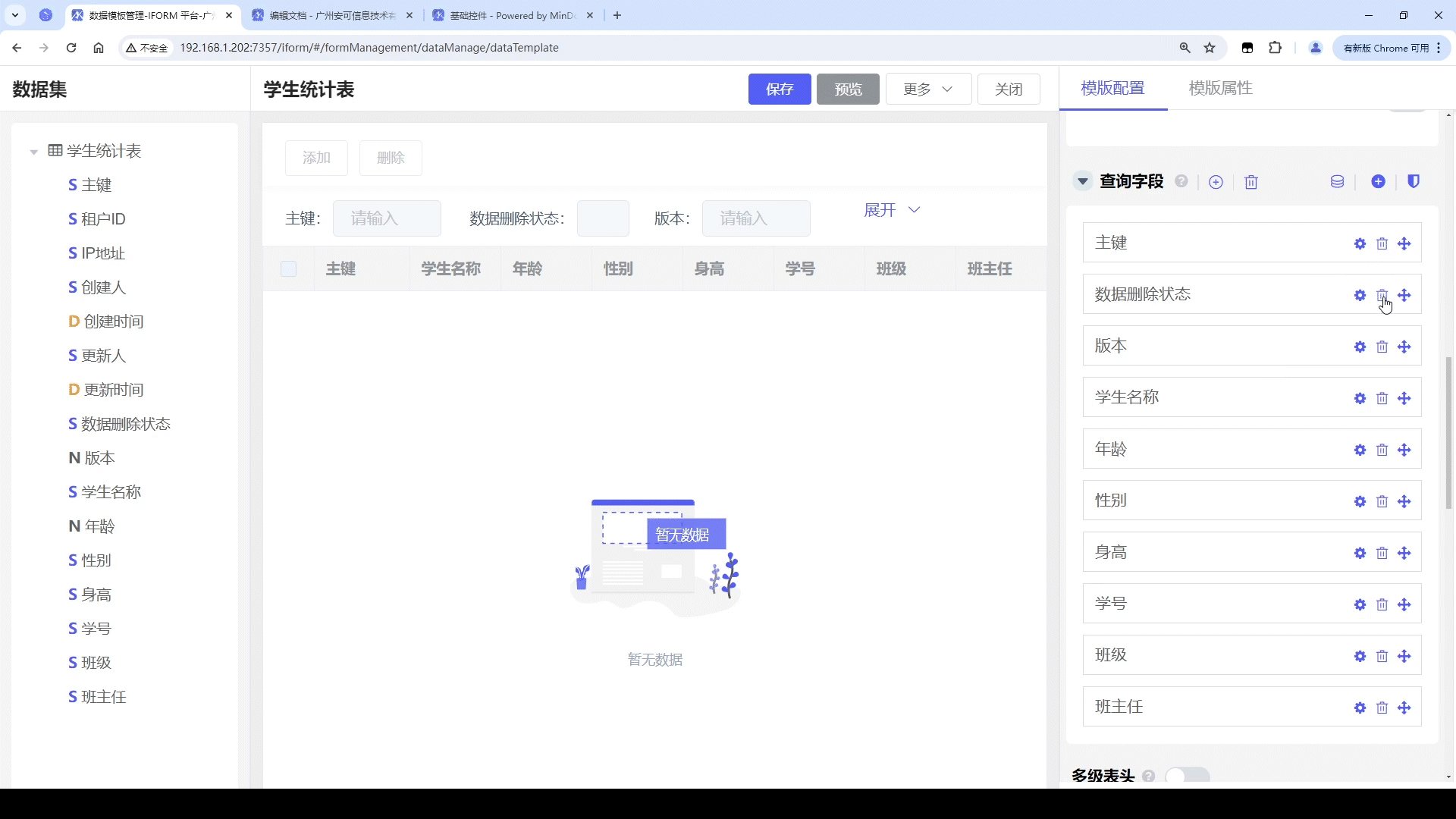
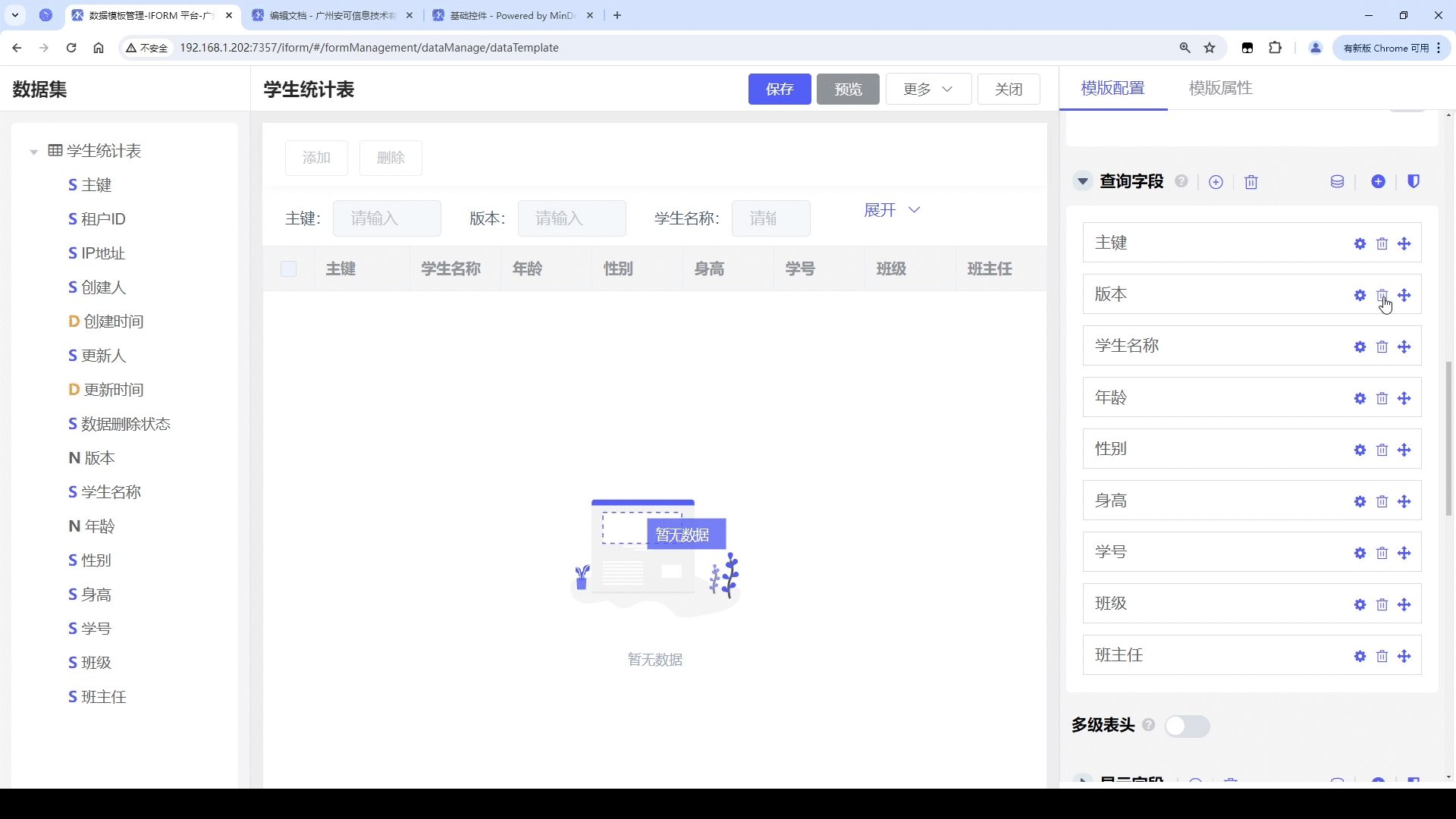
3.1、查询字段
添加所有字段为查询字段:添加全部可查询字段
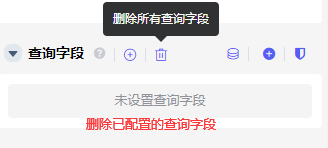
删除所有查询字段:【清空】全部查询字段
关键词查询:可以配置多个字段的组合查询【模糊查询】
添加查询字段:单独添加查询字段
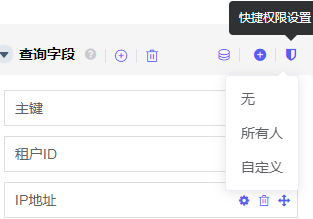
快捷权限设置:可以快速配置全部查询字段的权限
查询字段设置
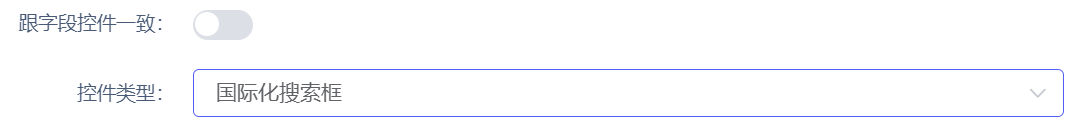
跟字段控件一致:【开启】跟表单字段控件一致
跟字段控件一致:【关闭】
单行文本:以文本形态查询
国际化搜索框:
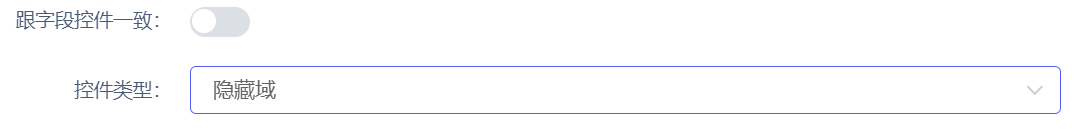
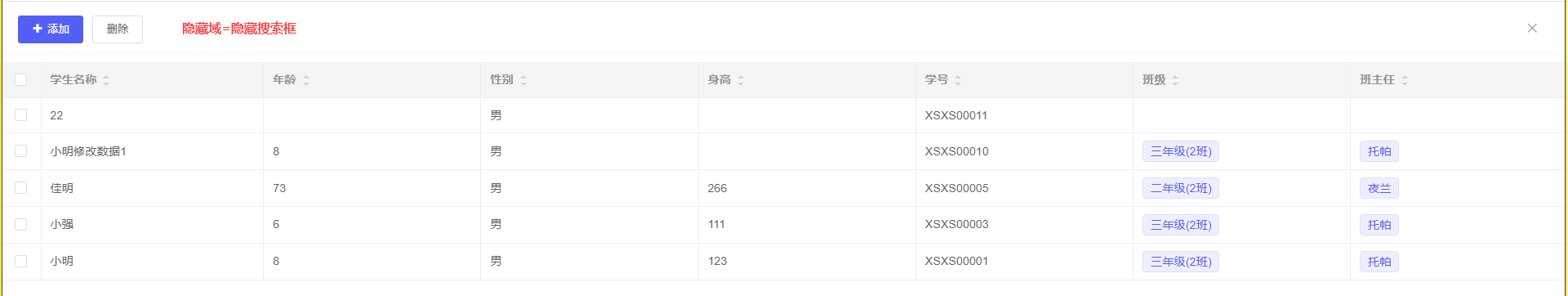
隐藏域:隐藏查询字段
枚举值:以选择【参考单选项/多选项】【需要自定义配置】
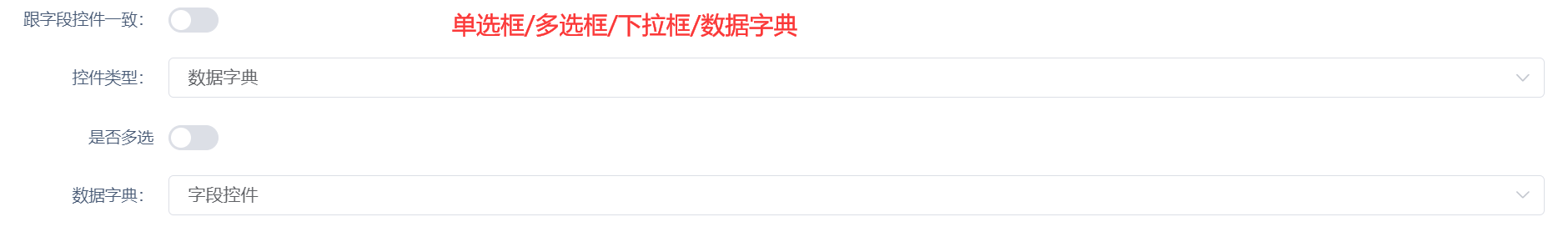
数据字典:选择数据字典来查询【需要配置数据字典】
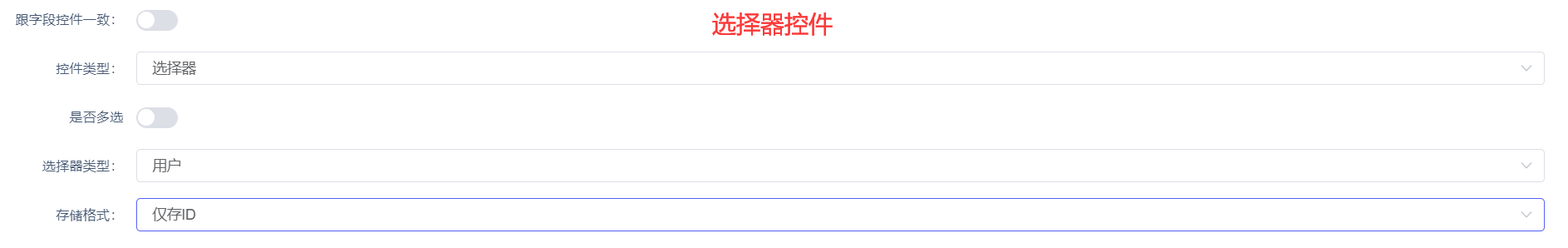
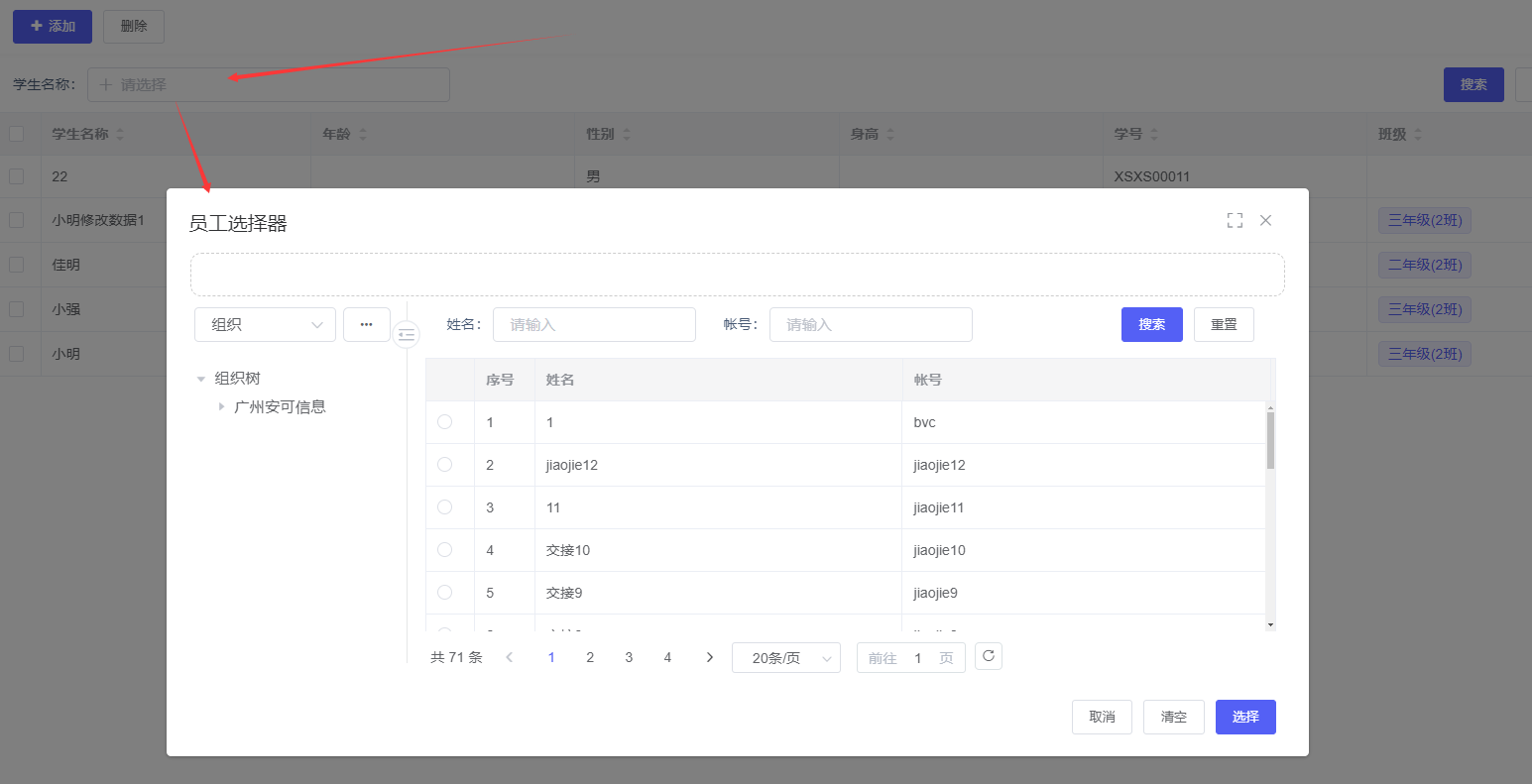
选择器:选择选择器来查询【需要配置选择器】
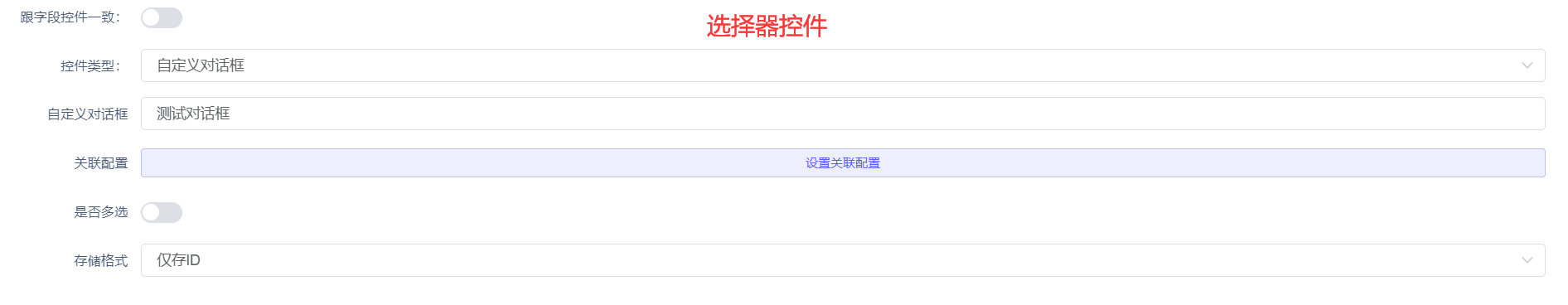
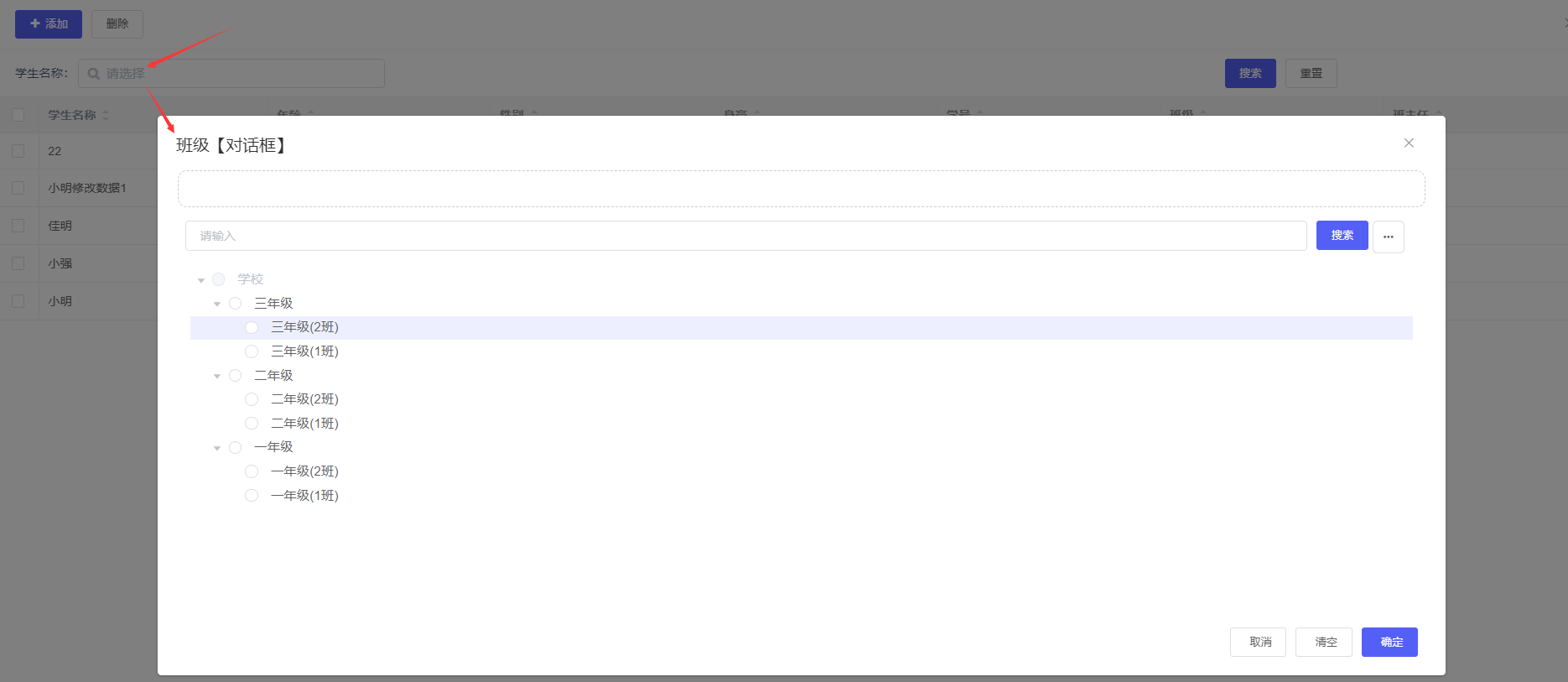
自定义对话框:
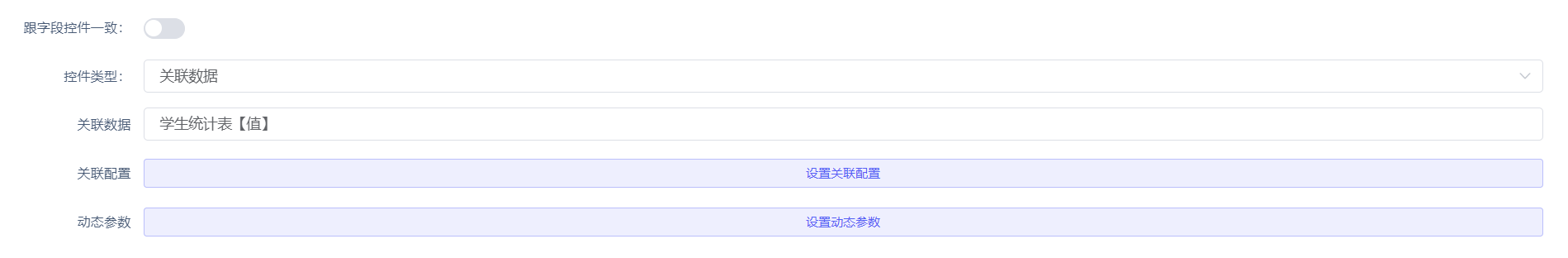
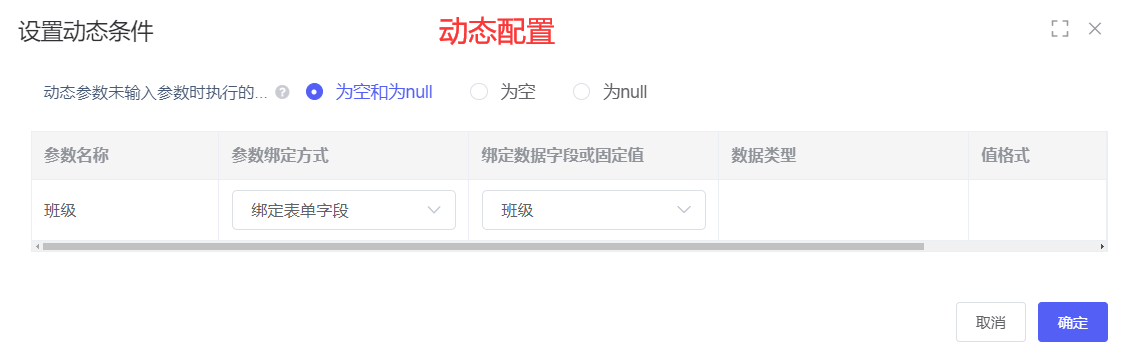
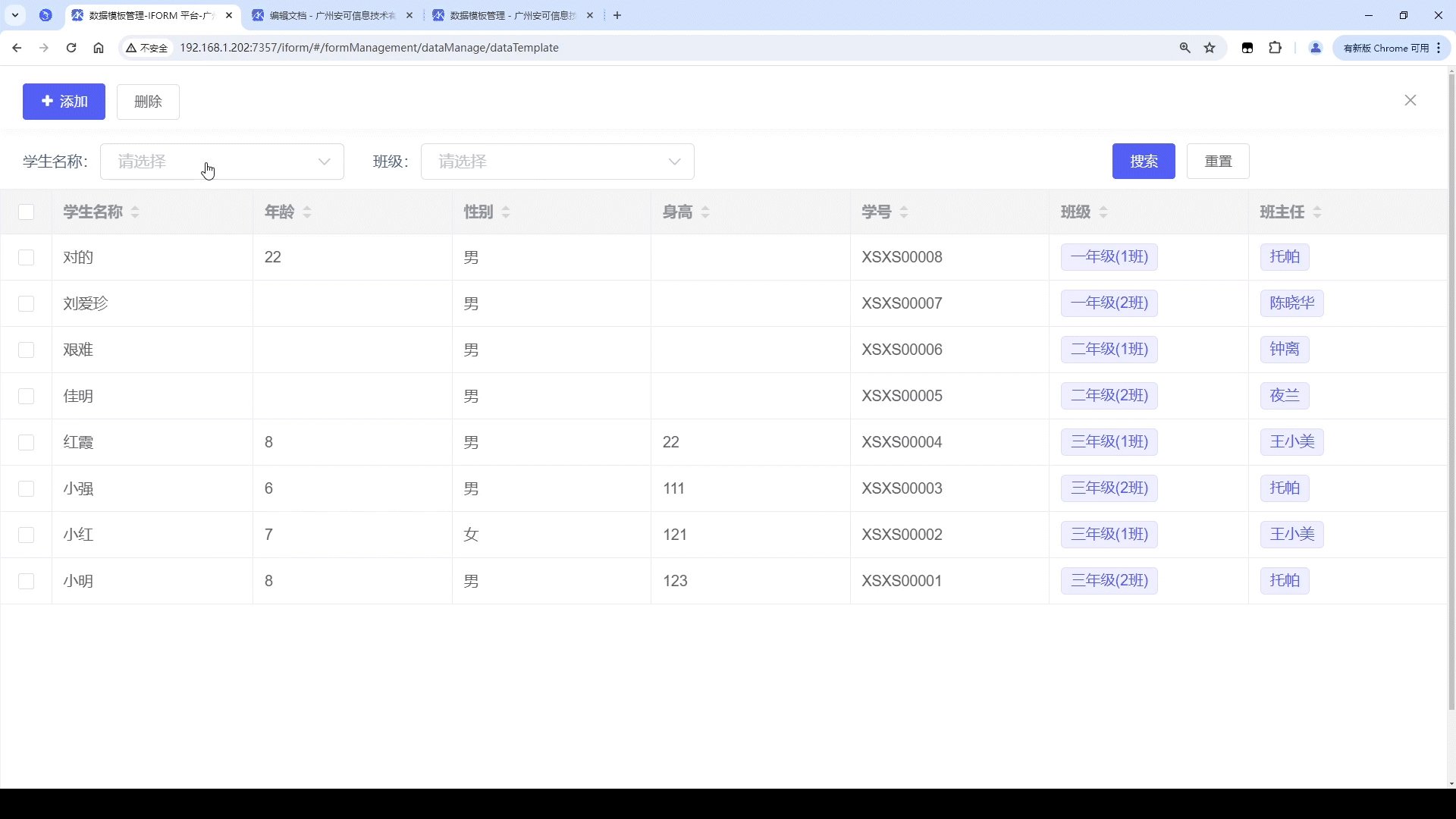
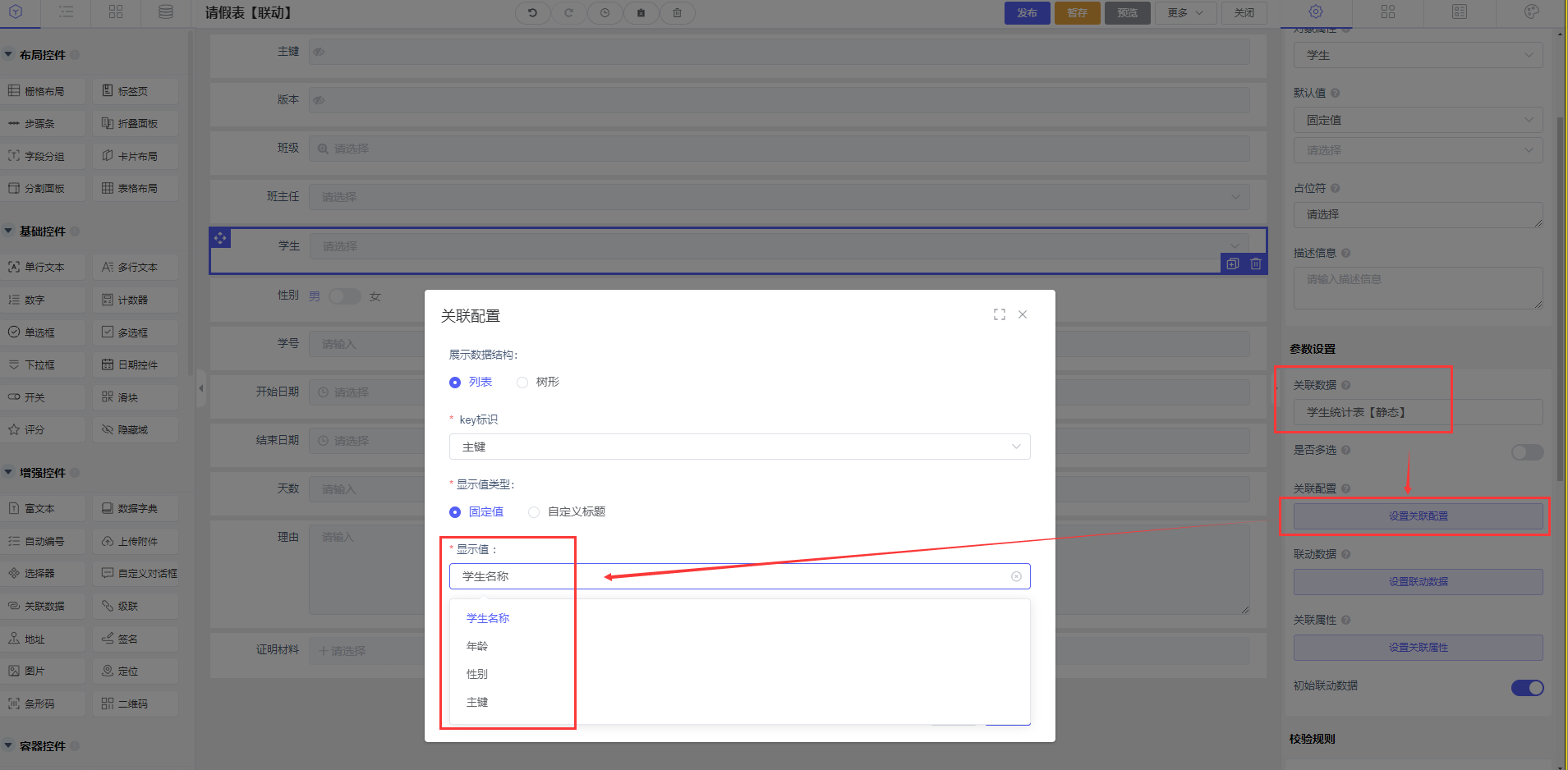
关联数据:选择关联数据来查询【需要配置值来源数据】【值来源绑定过滤的条件需要配置动态参数】
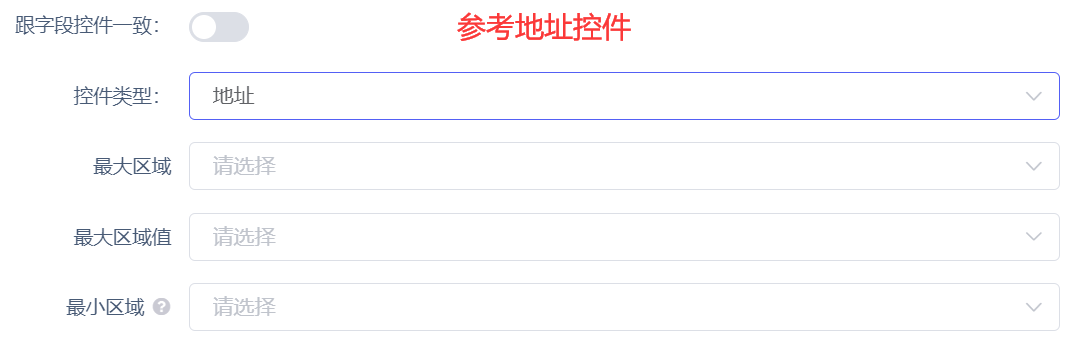
地址:选择地址来查询【需要自定义配置】
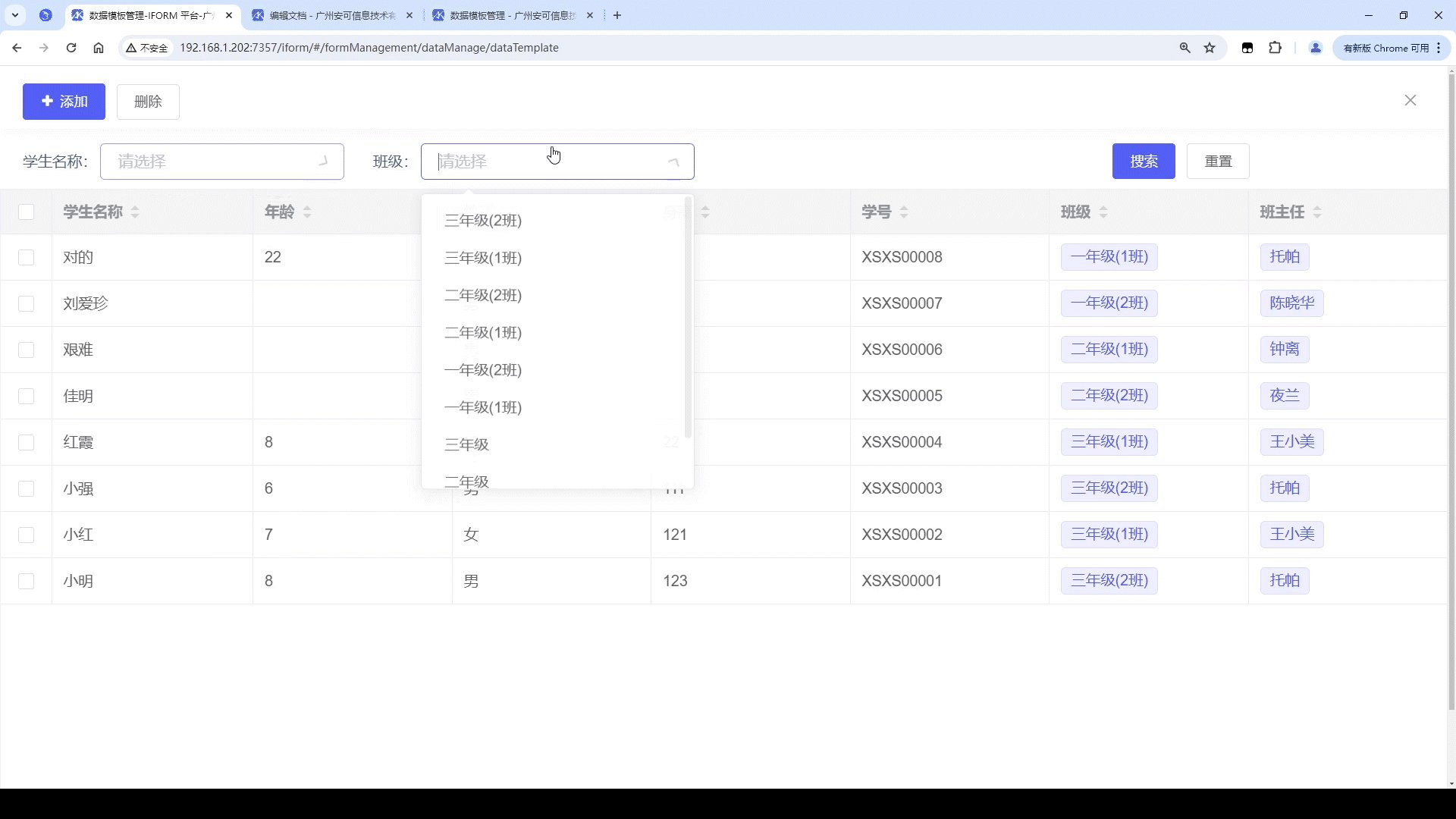
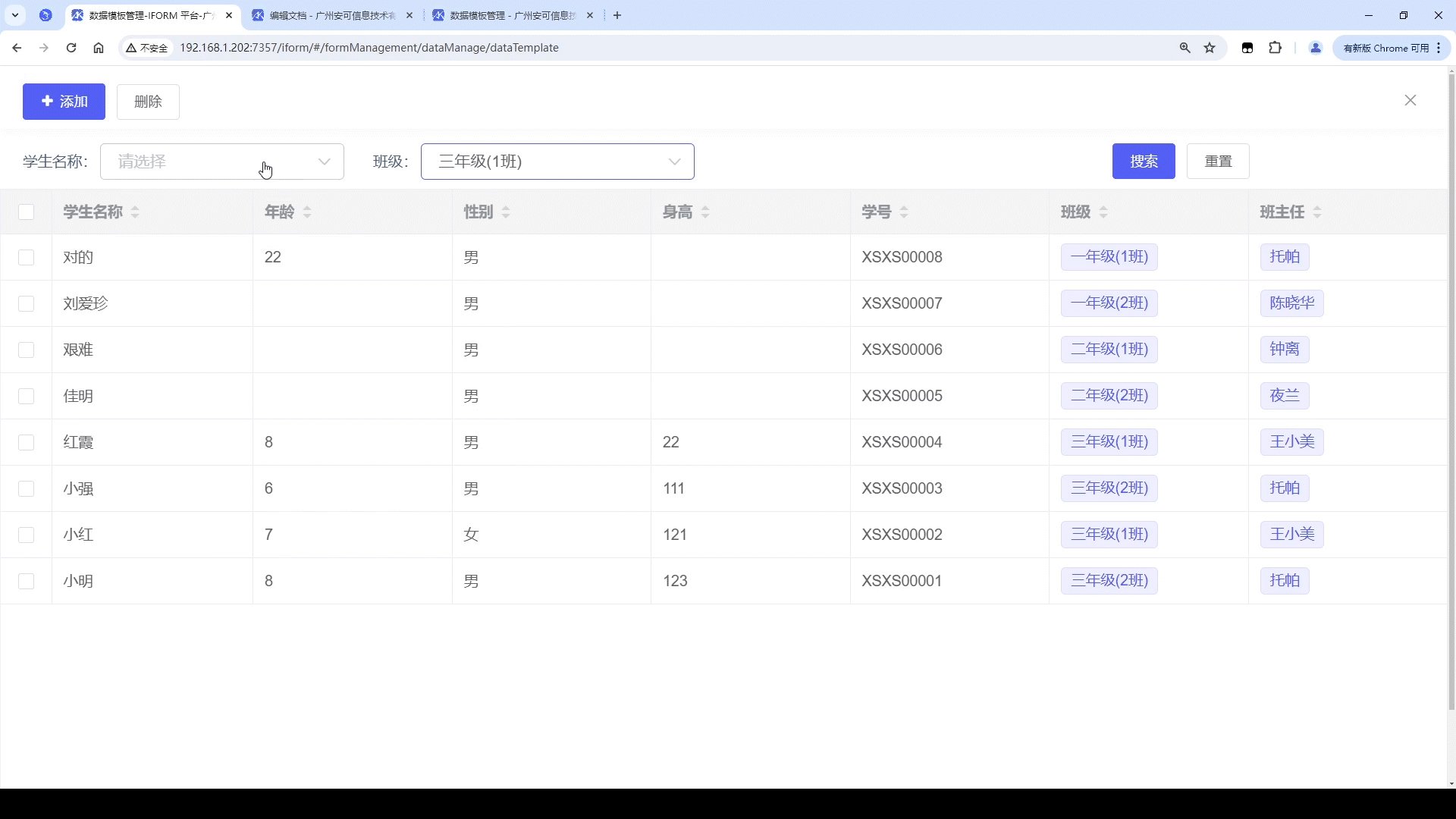
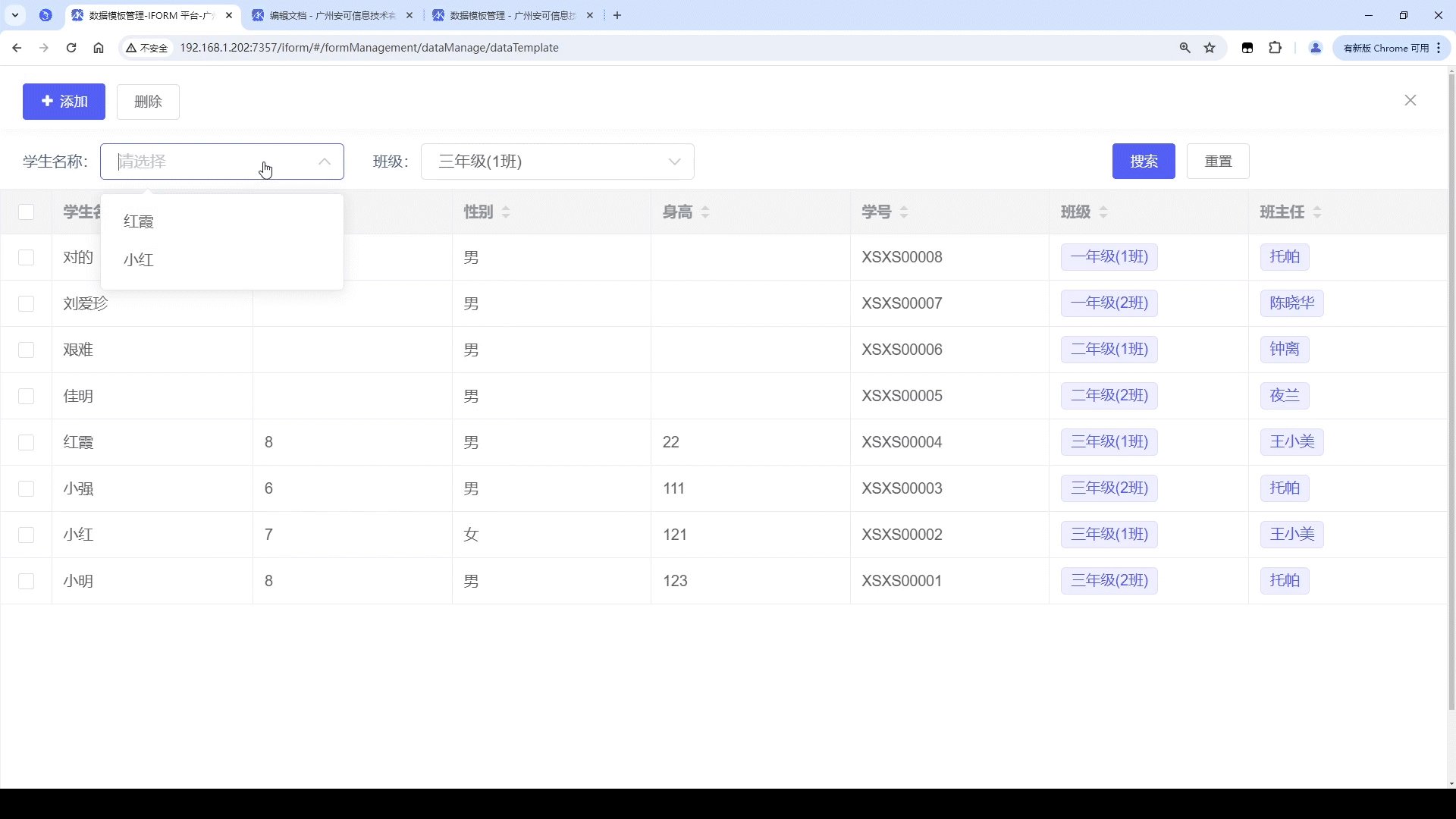
查询字段删除
查询字段滑动
3.2、开启树形结构
开启树形结构
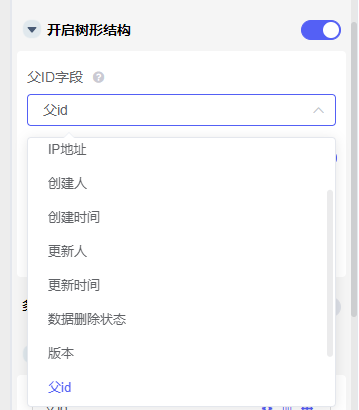
设置父ID字段
注意:选择父ID字段后,显示字段或返回字段需添加该字段,否则不能显示树形。
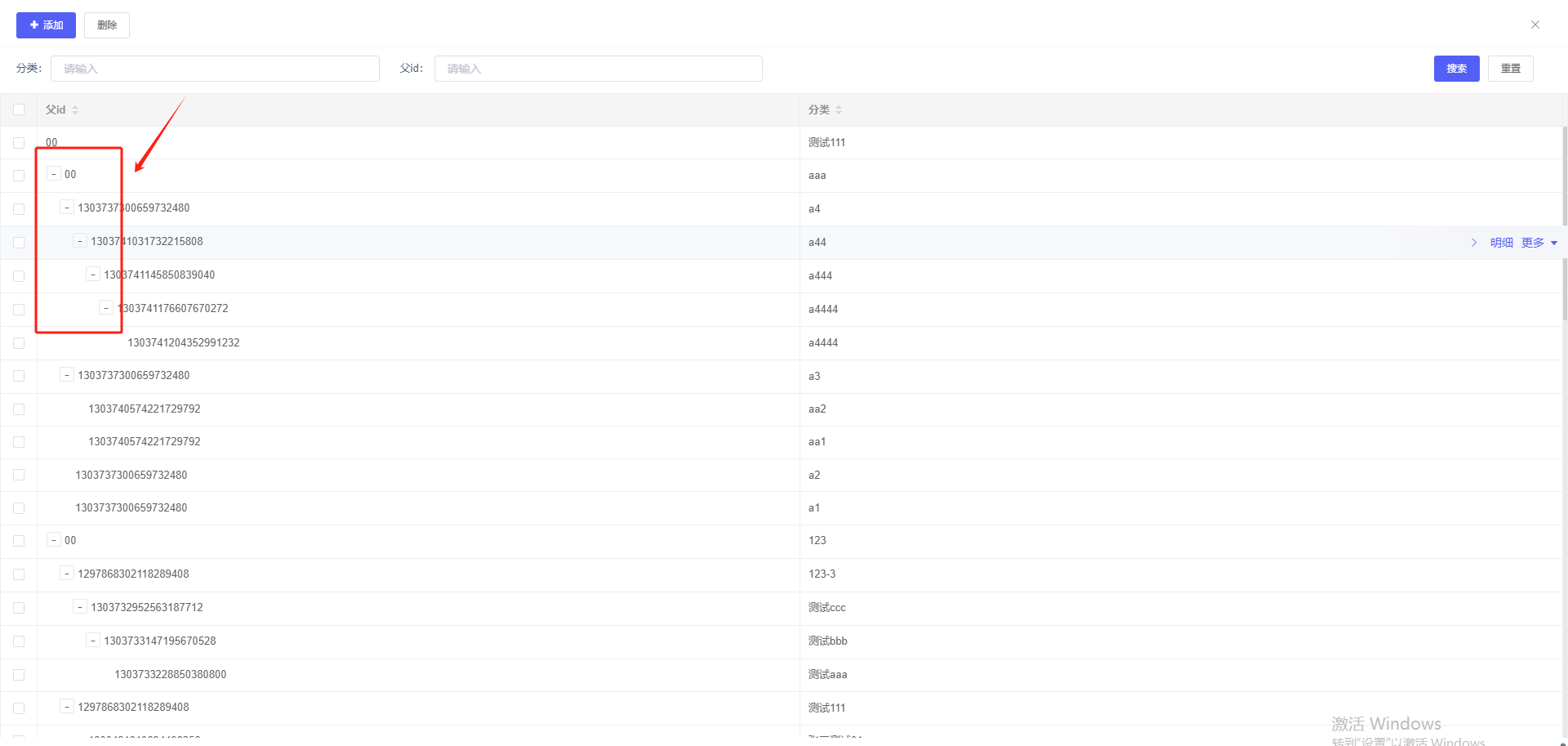
默认展开所有行
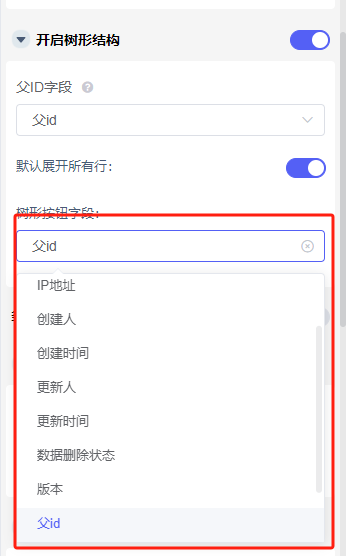
树形按钮字段
注意:如果不配置操作按钮字段,则默认出现在“显示字段”的第一个字段中出现!
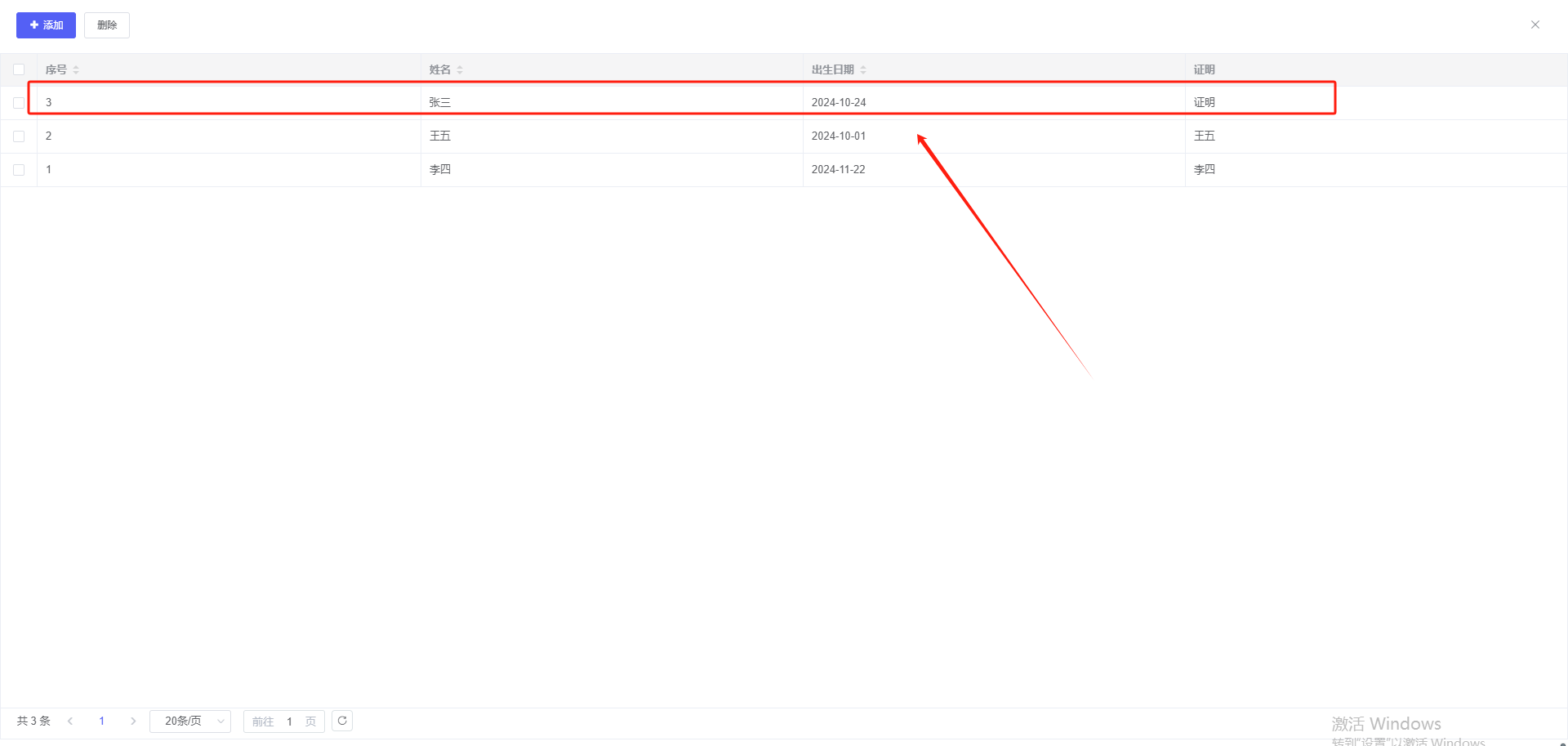
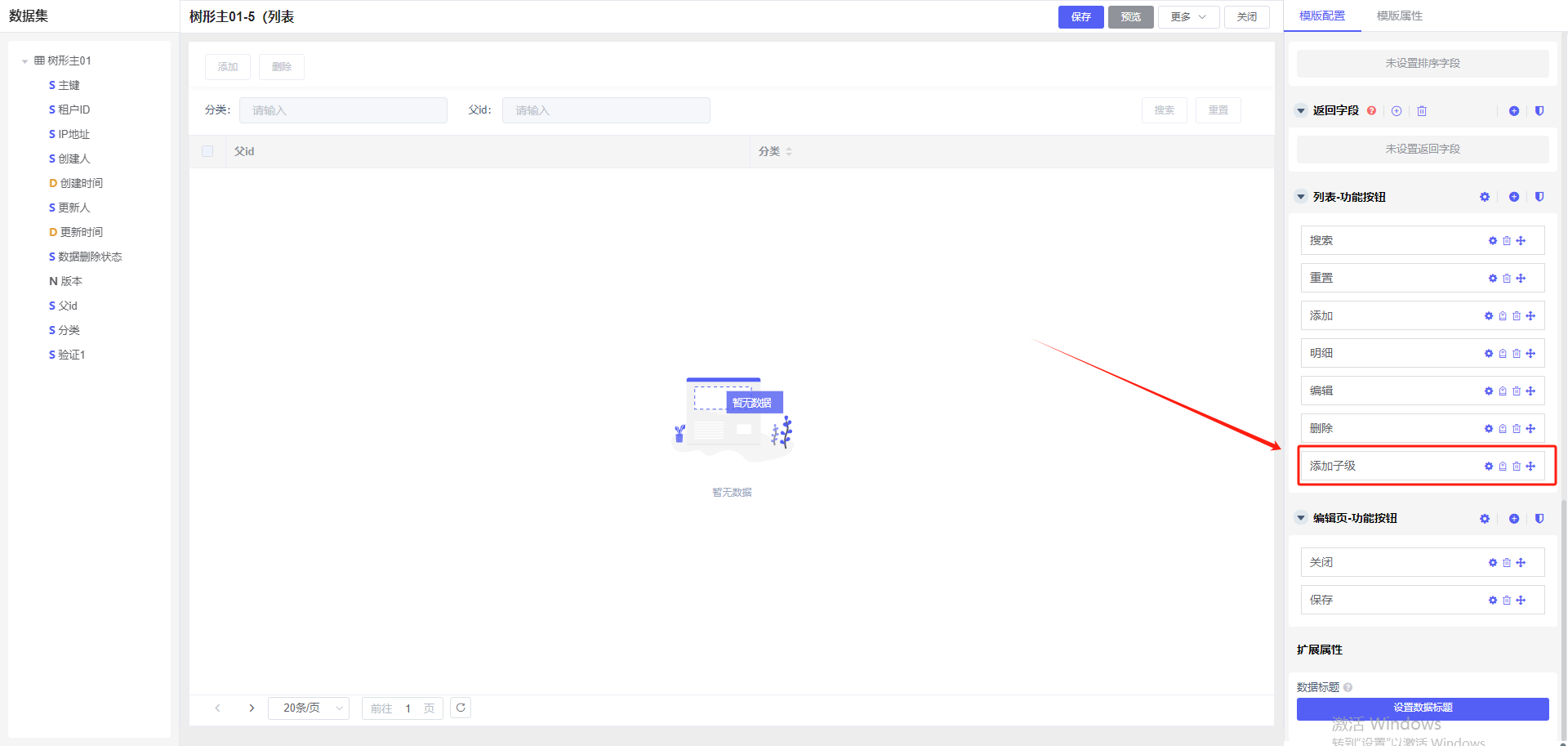
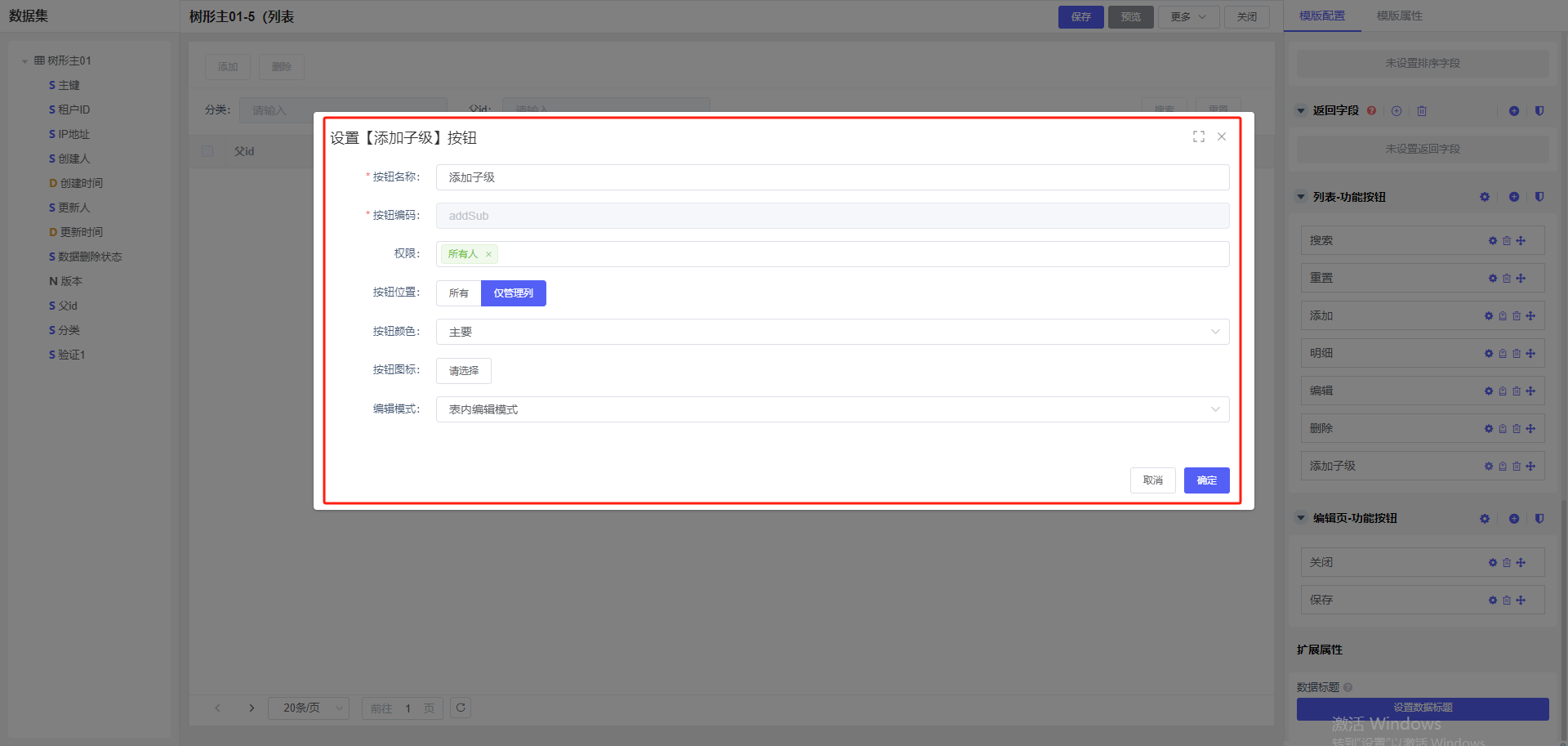
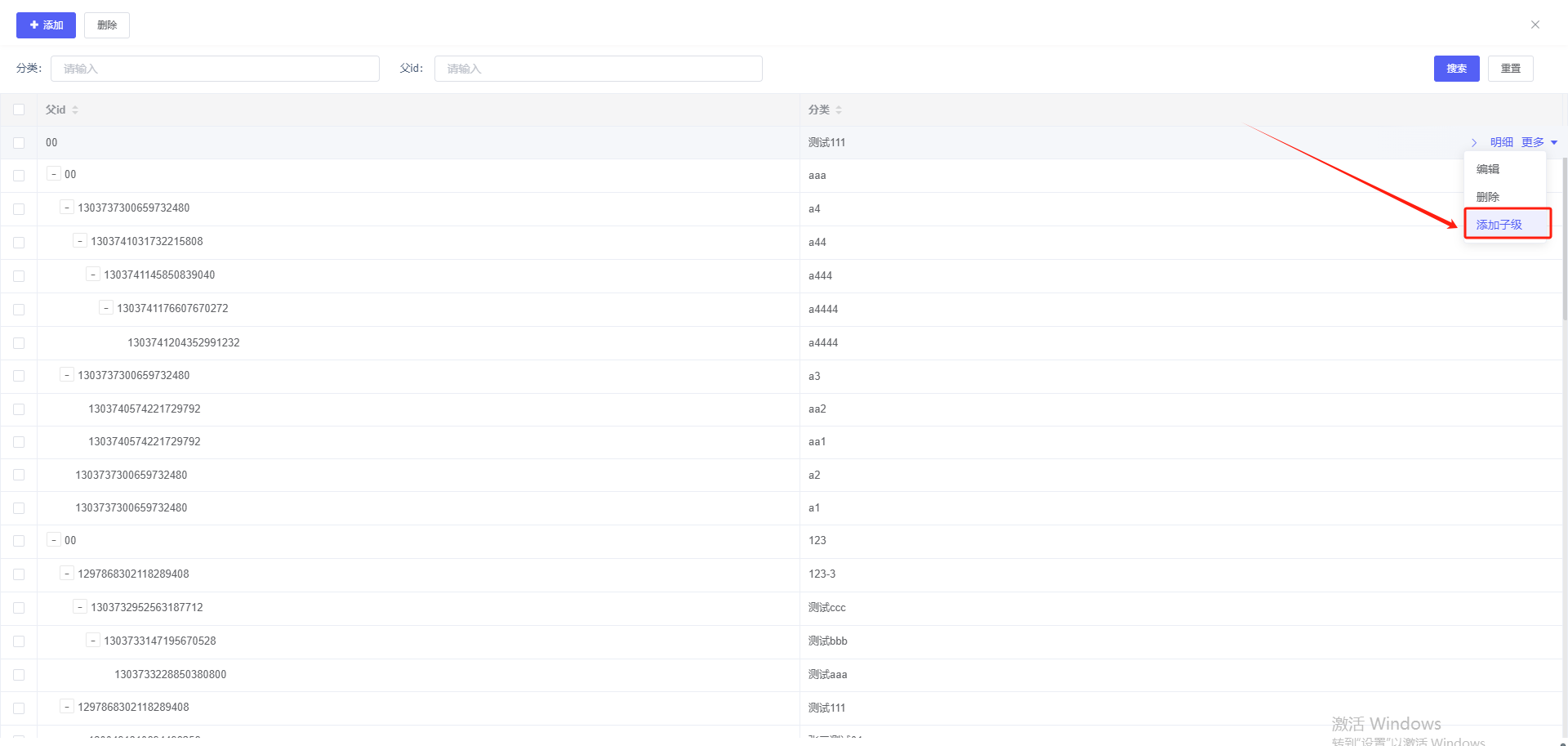
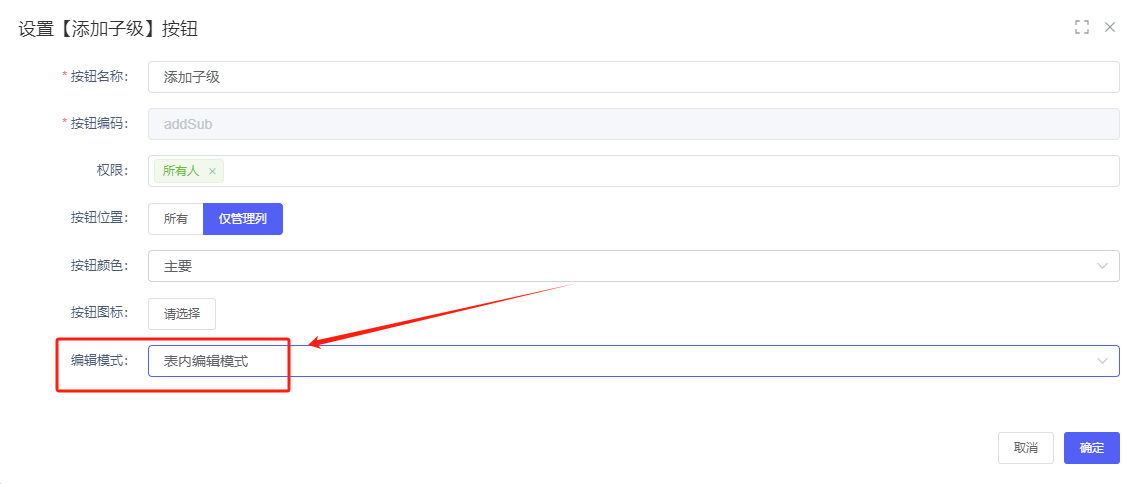
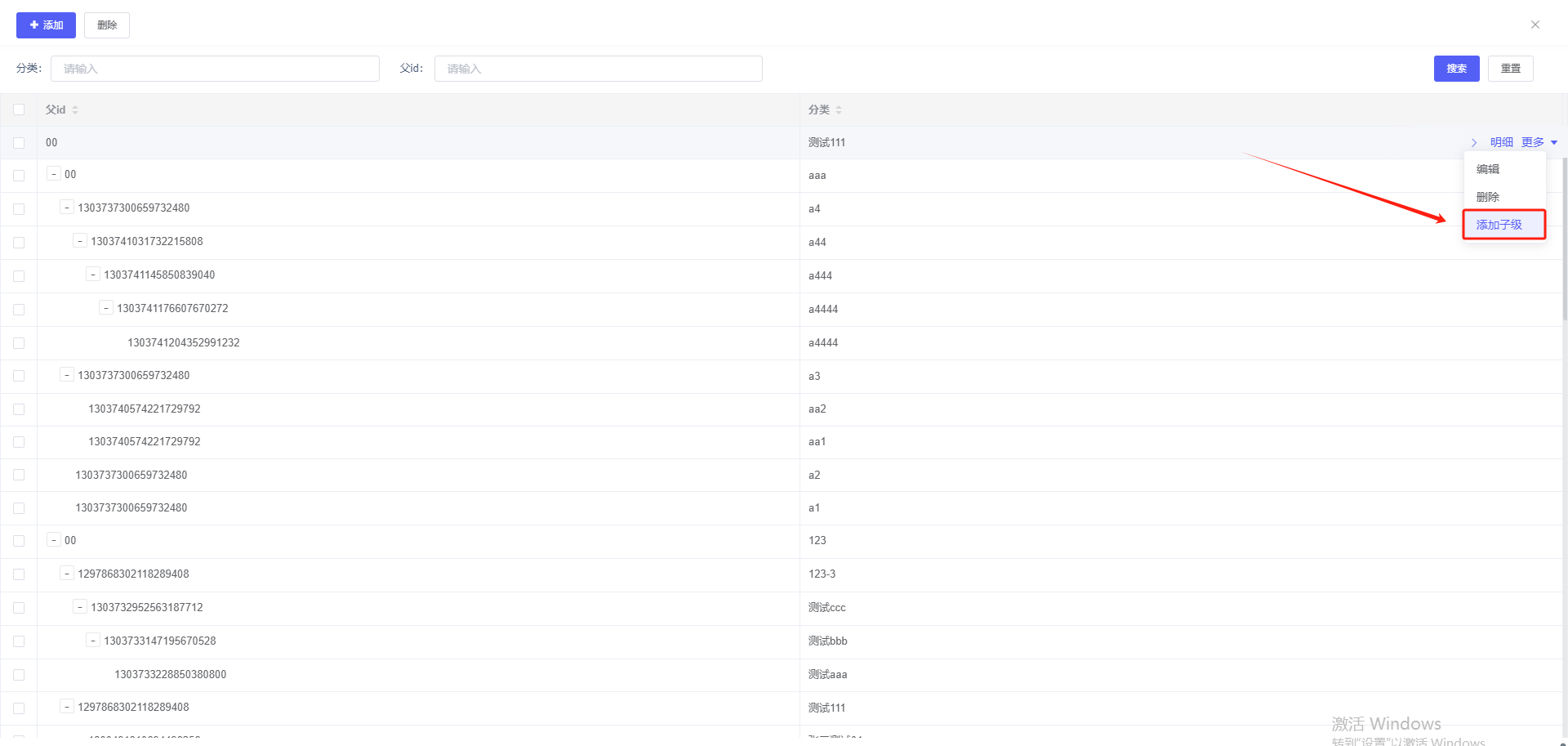
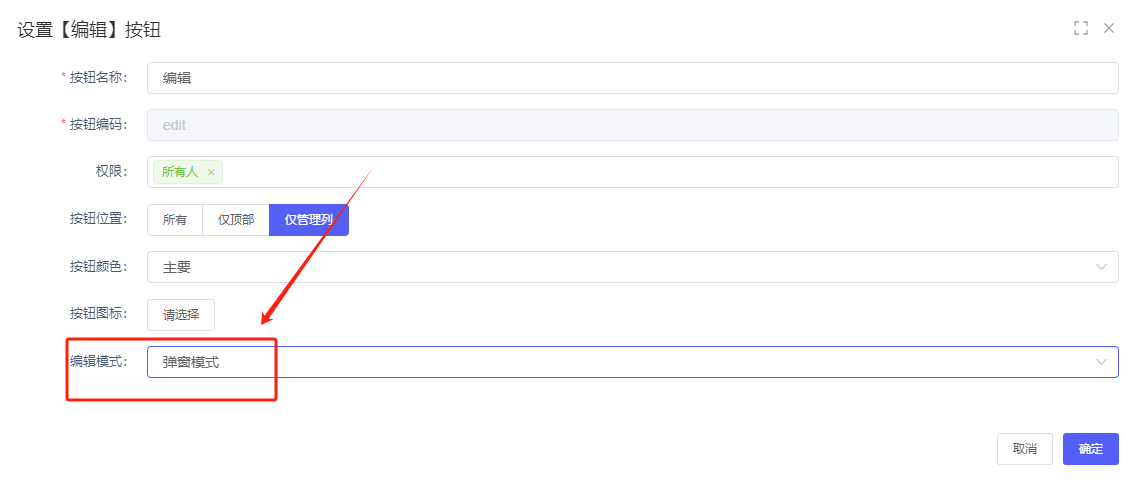
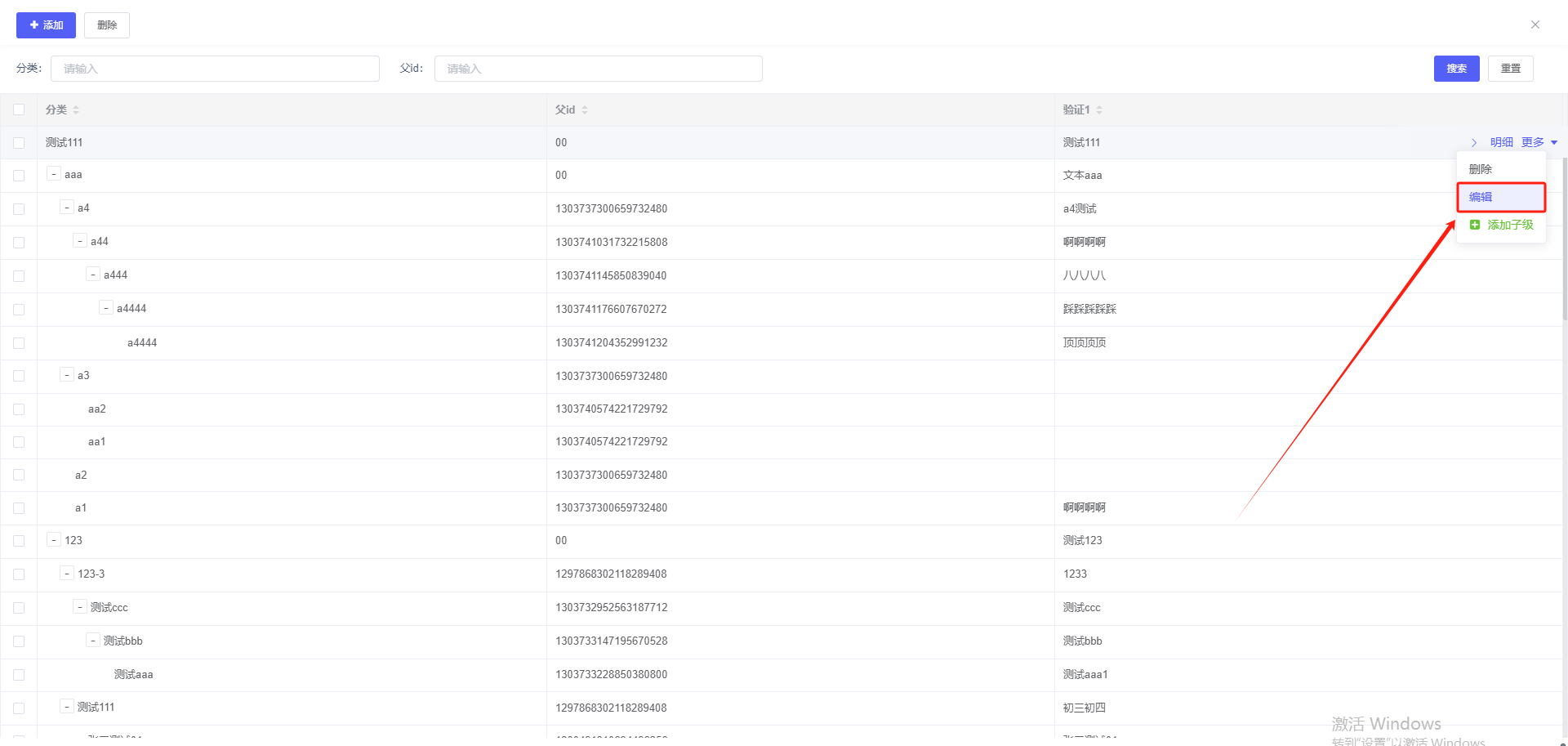
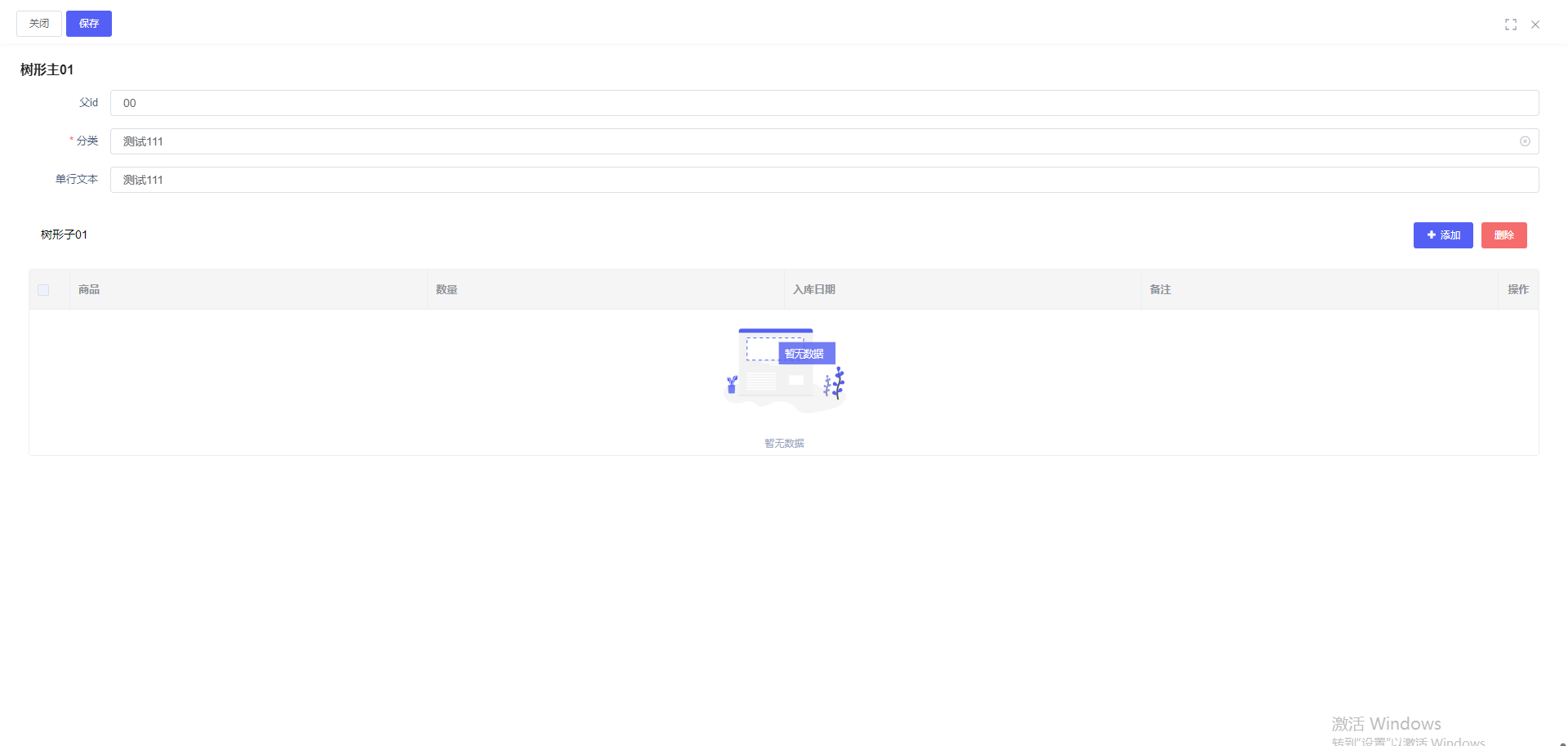
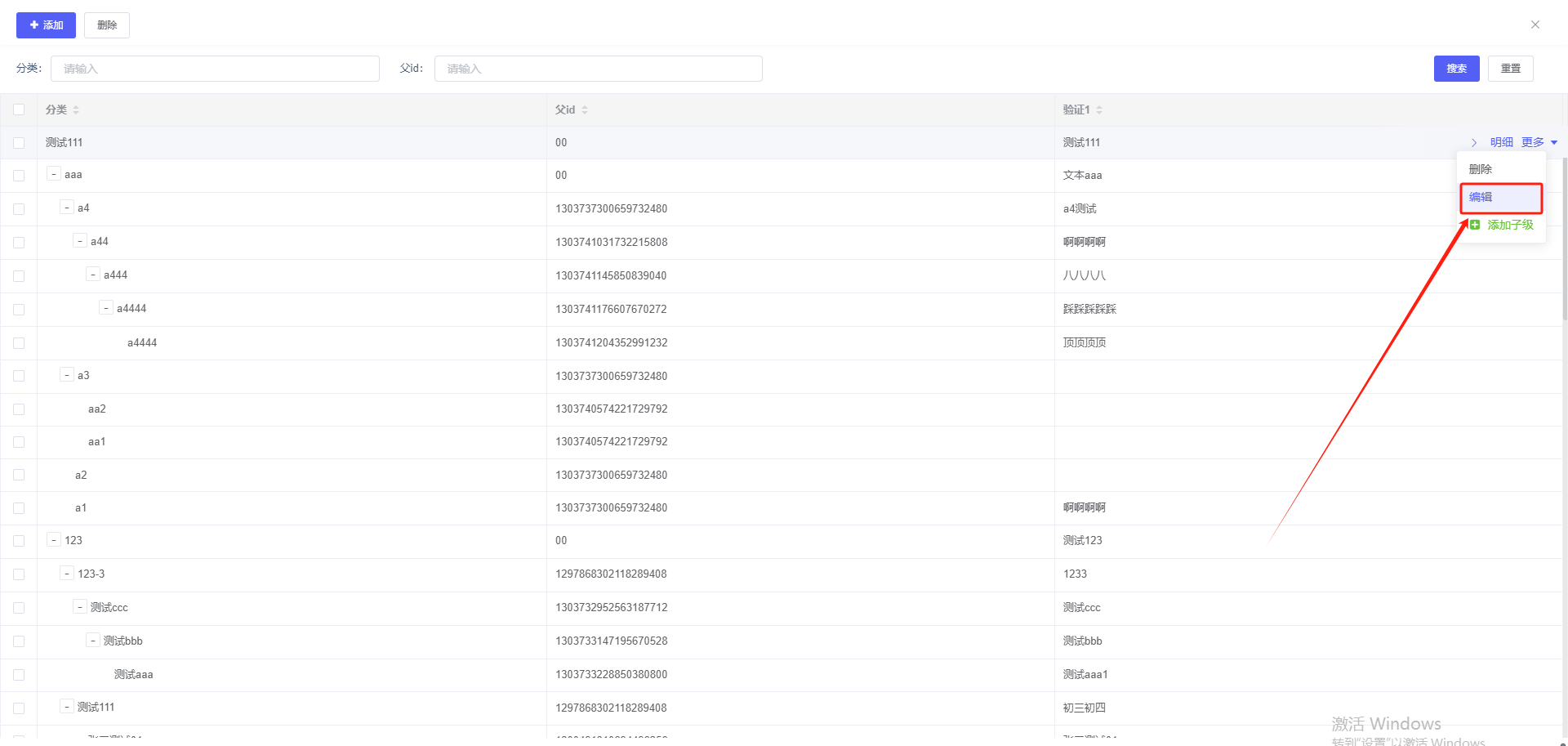
列表-功能按钮添加【添加子级】按钮
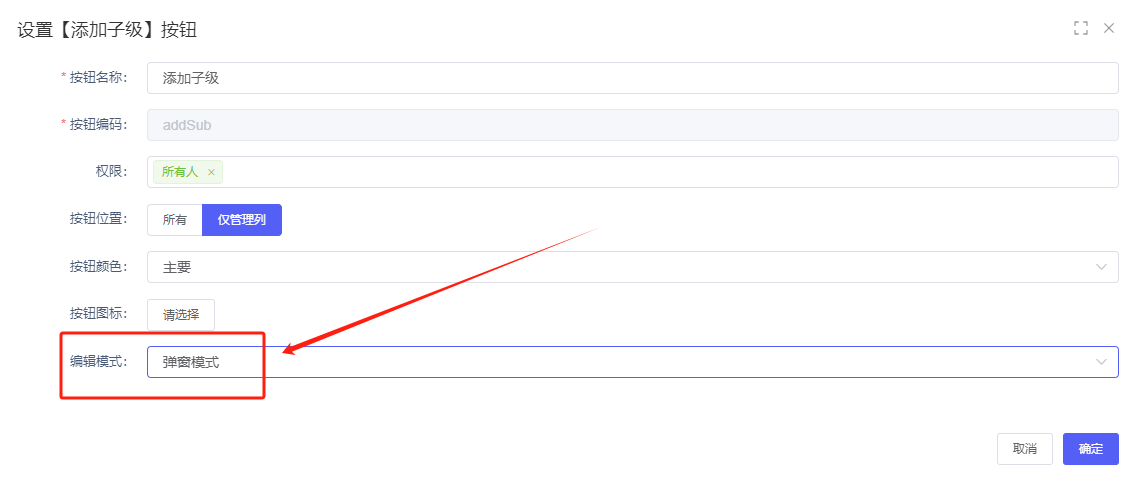
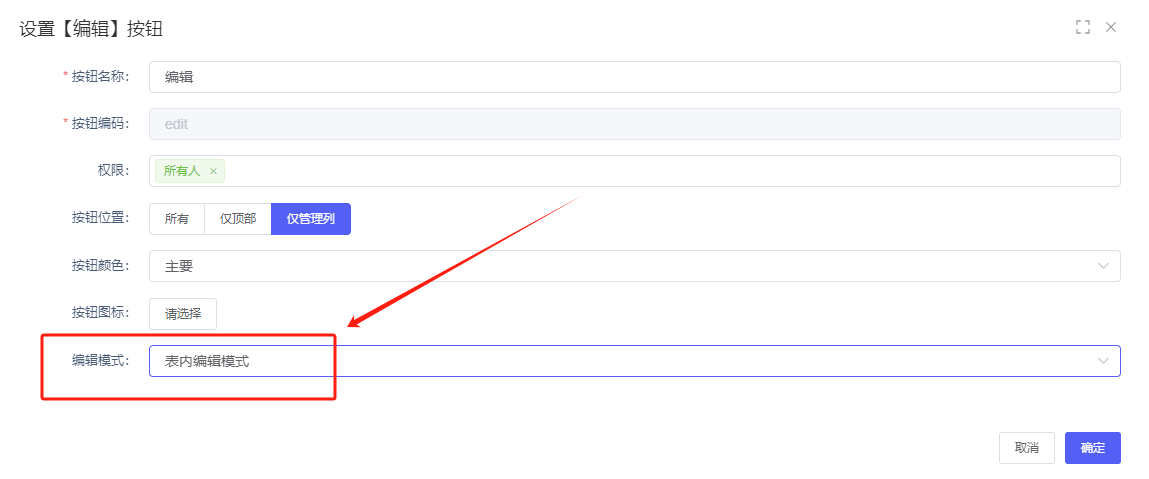
(1)编辑模式:弹窗模式
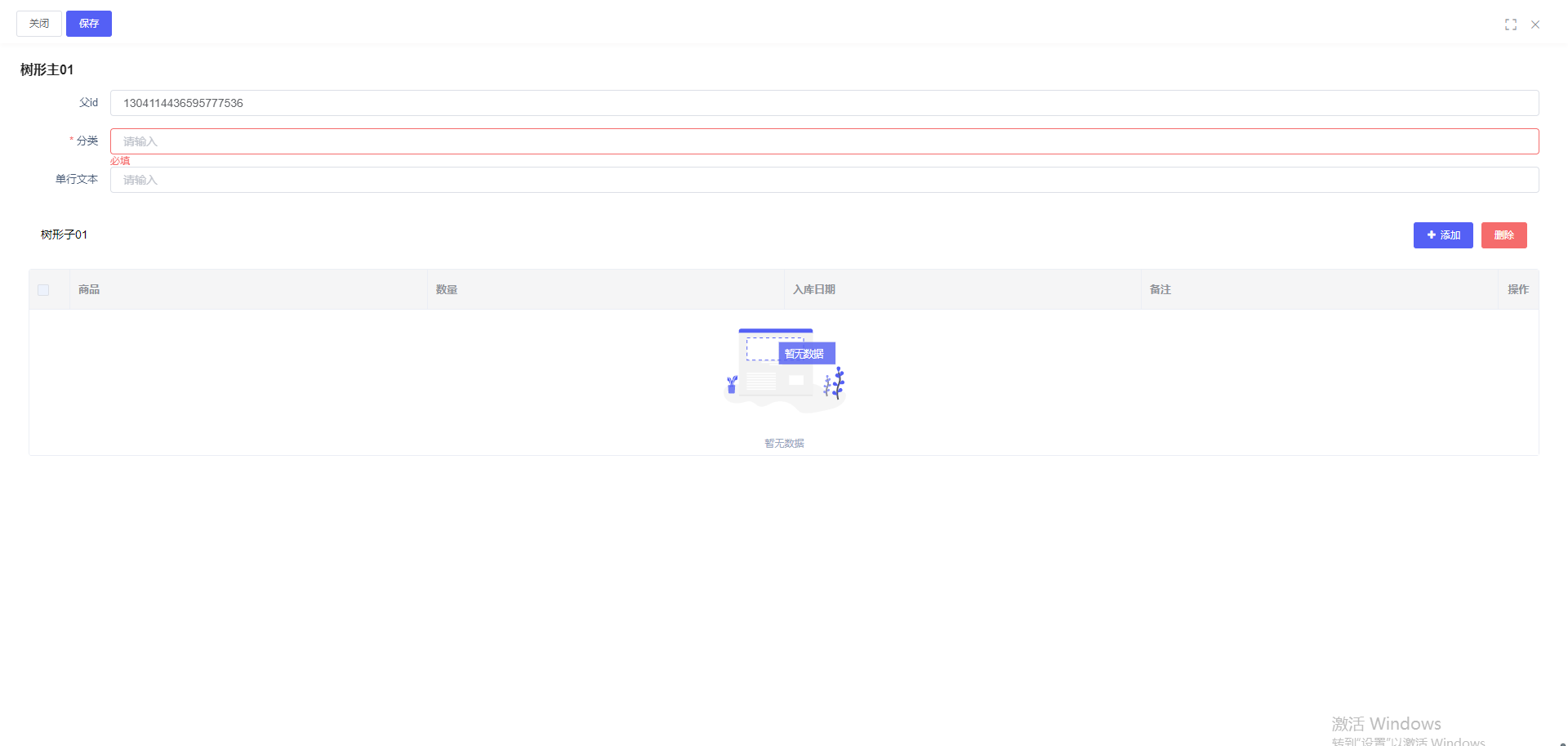
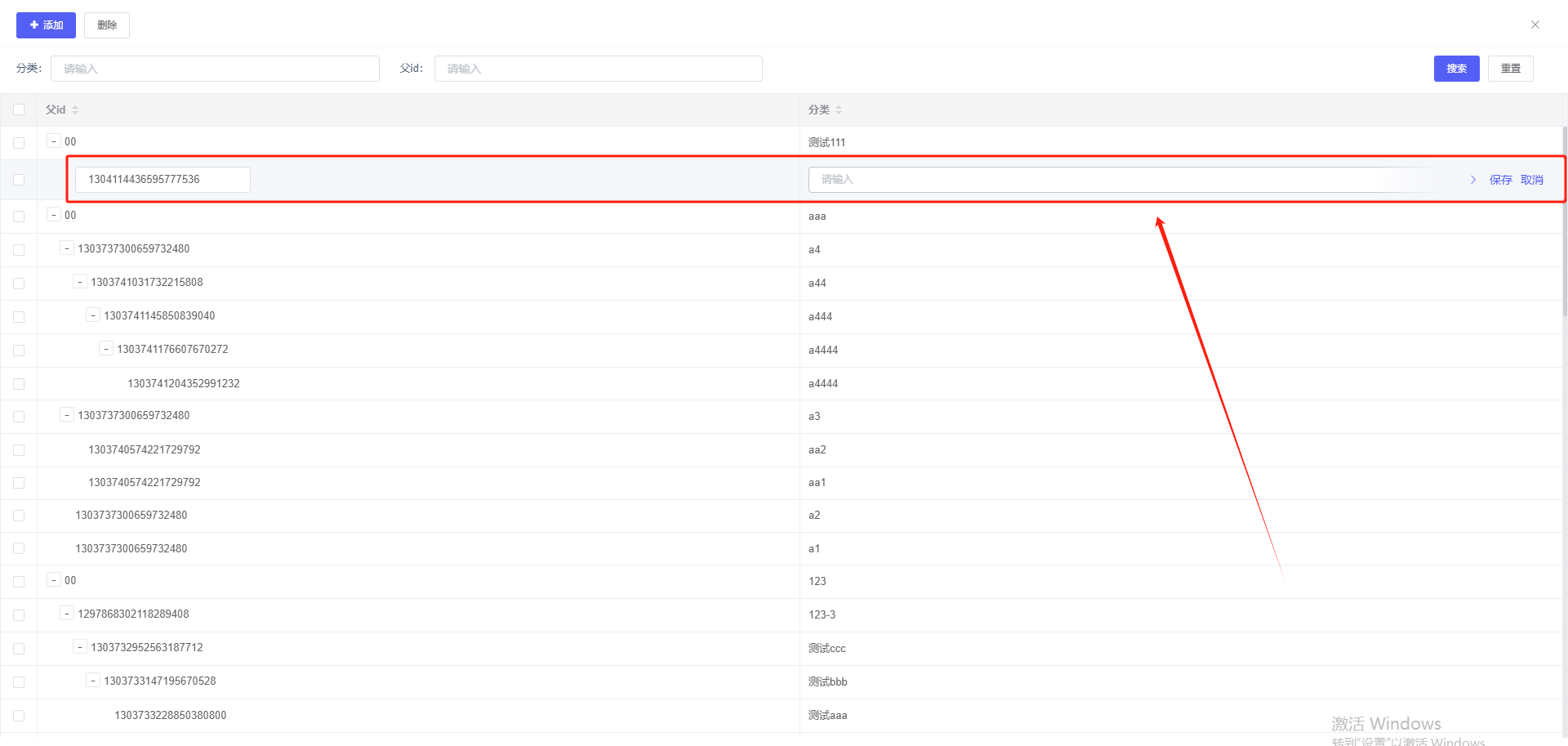
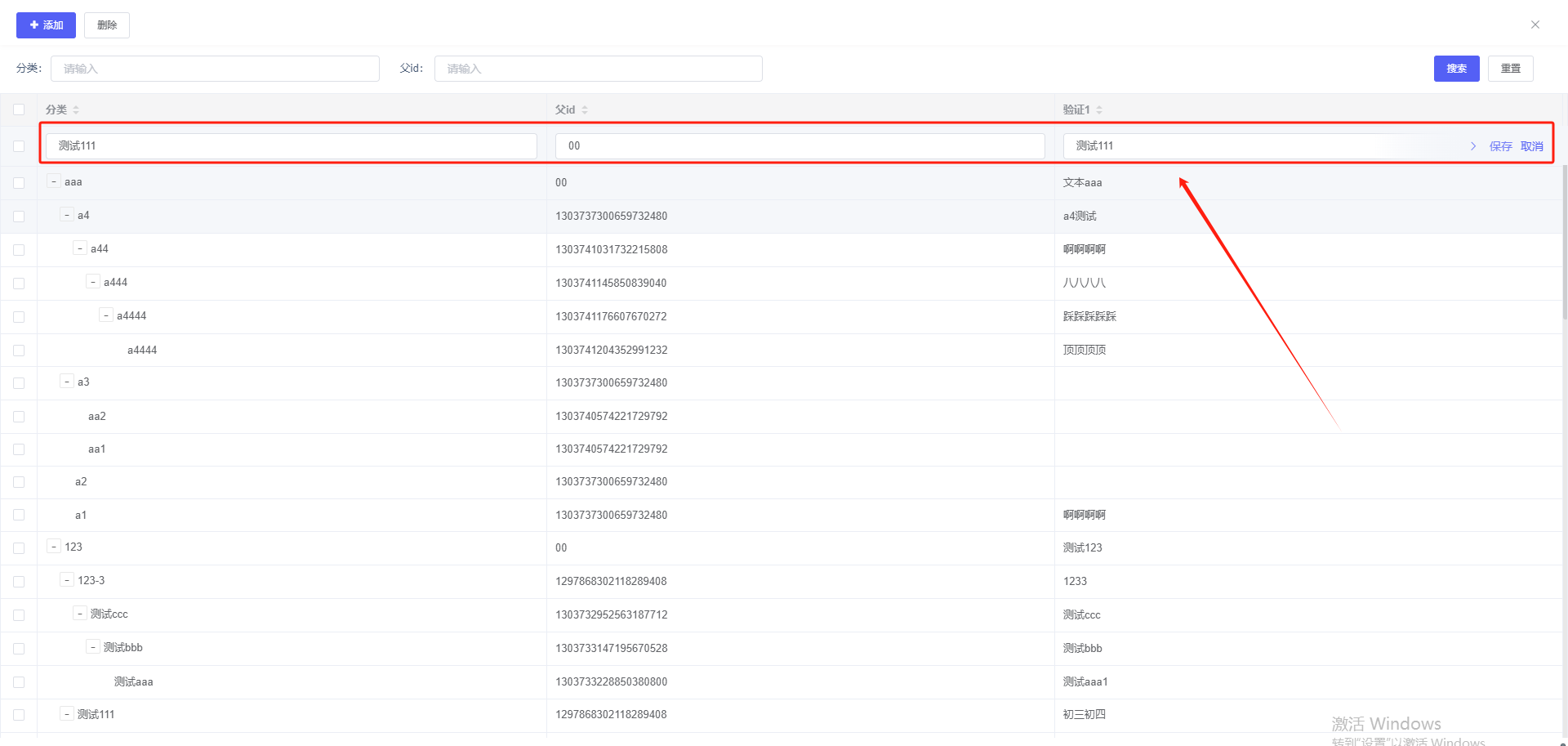
(2)编辑模式:表内编辑模式
表内编辑控件支持:基础控件、选择器,以及显示字段配置的级联设置
注意:
1、数据集类型为视图、sql语句、待办列表,支持树形列表展示,不支持添加子级;
2、数据集类型为业务对象的数据模板,只支持主表。
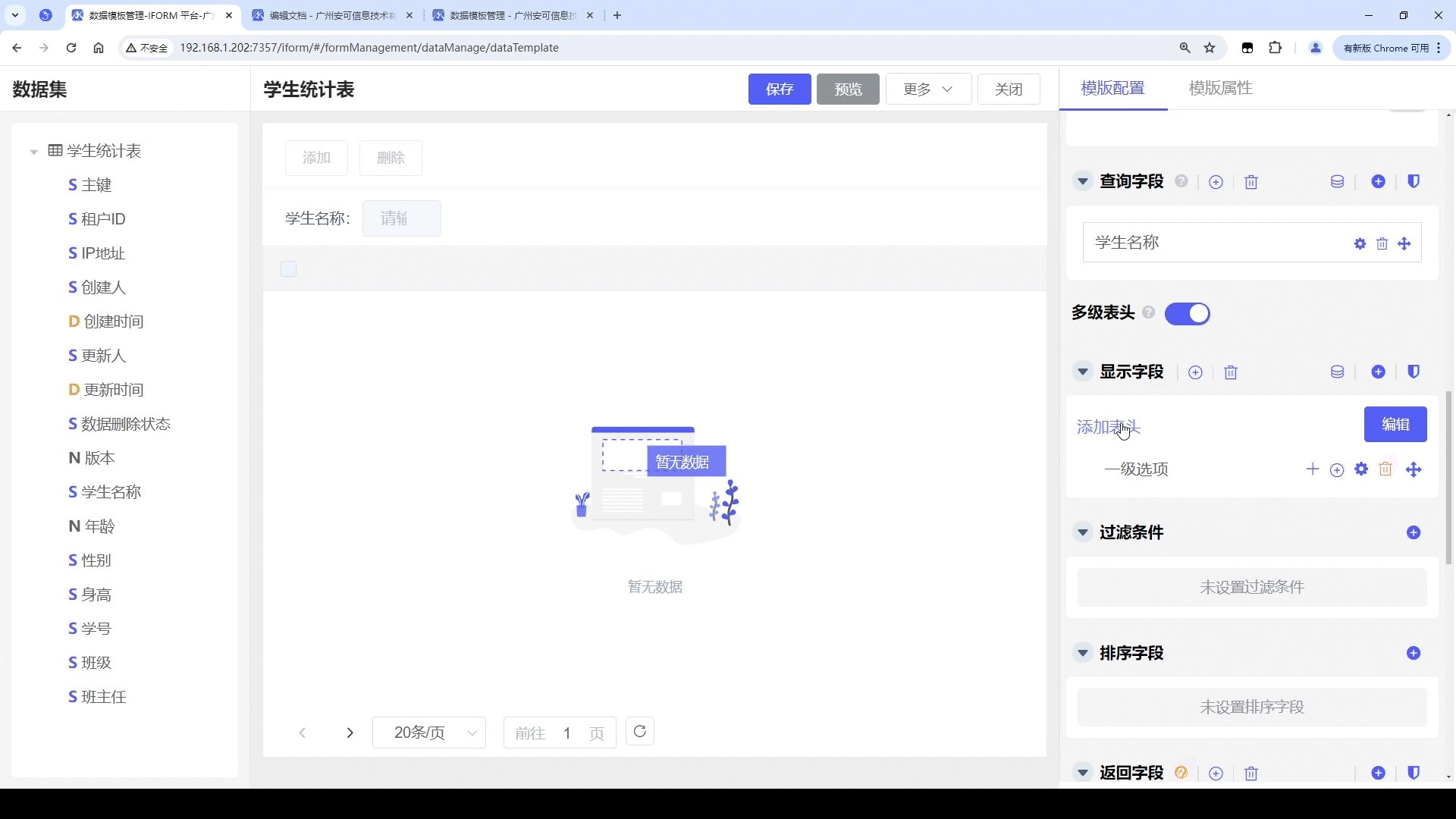
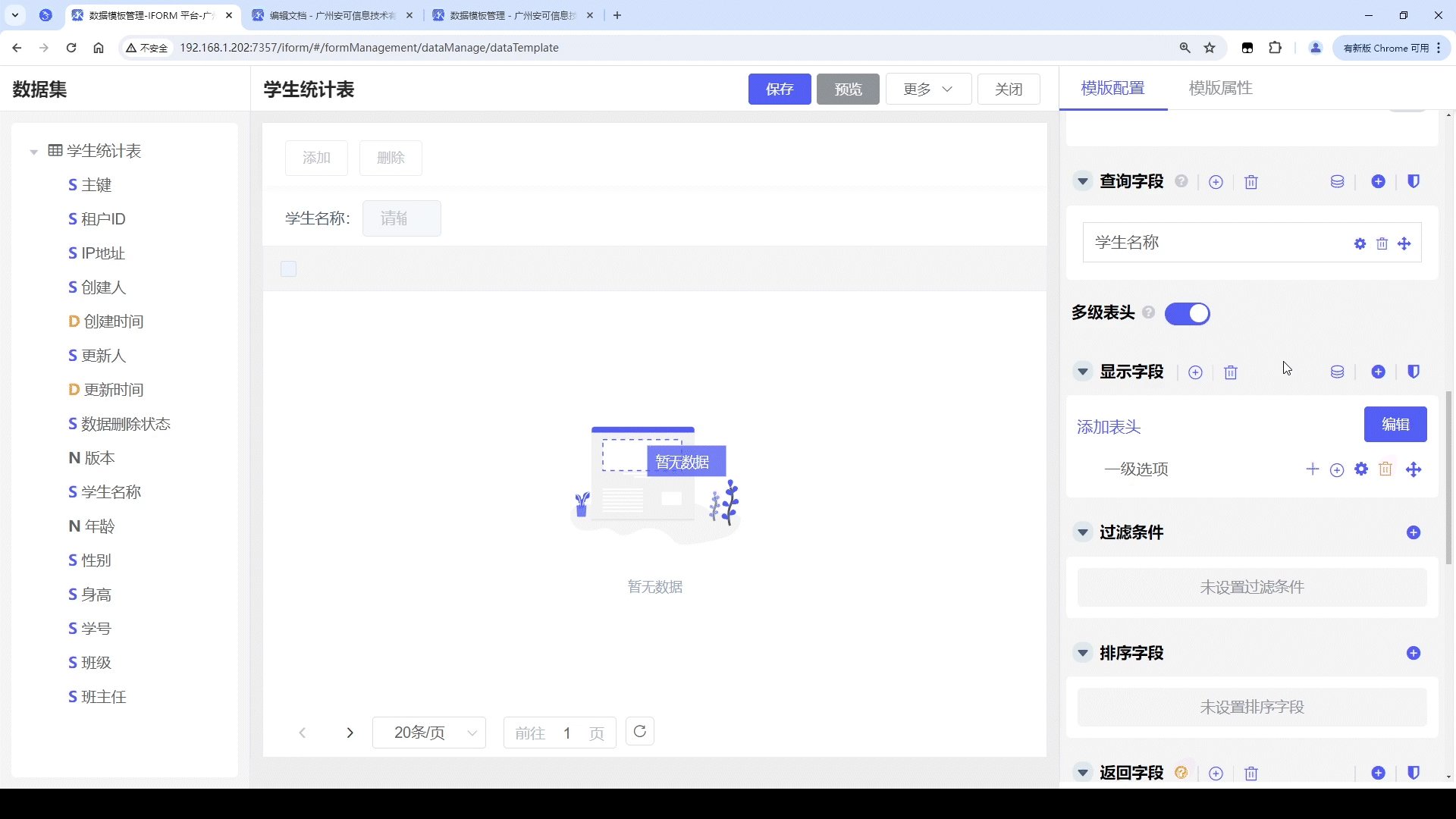
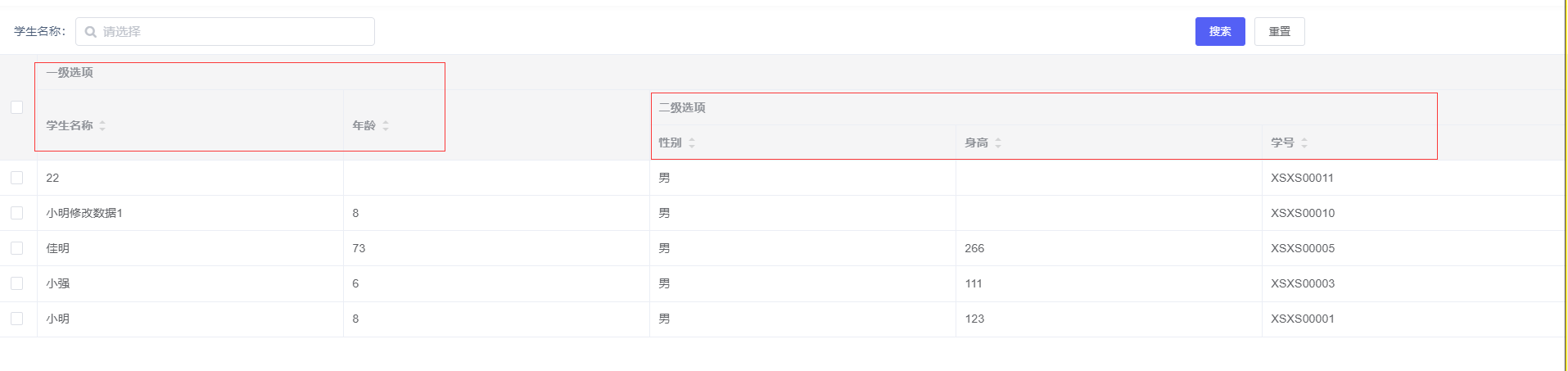
3.3、多级表头
是否开启多级表头
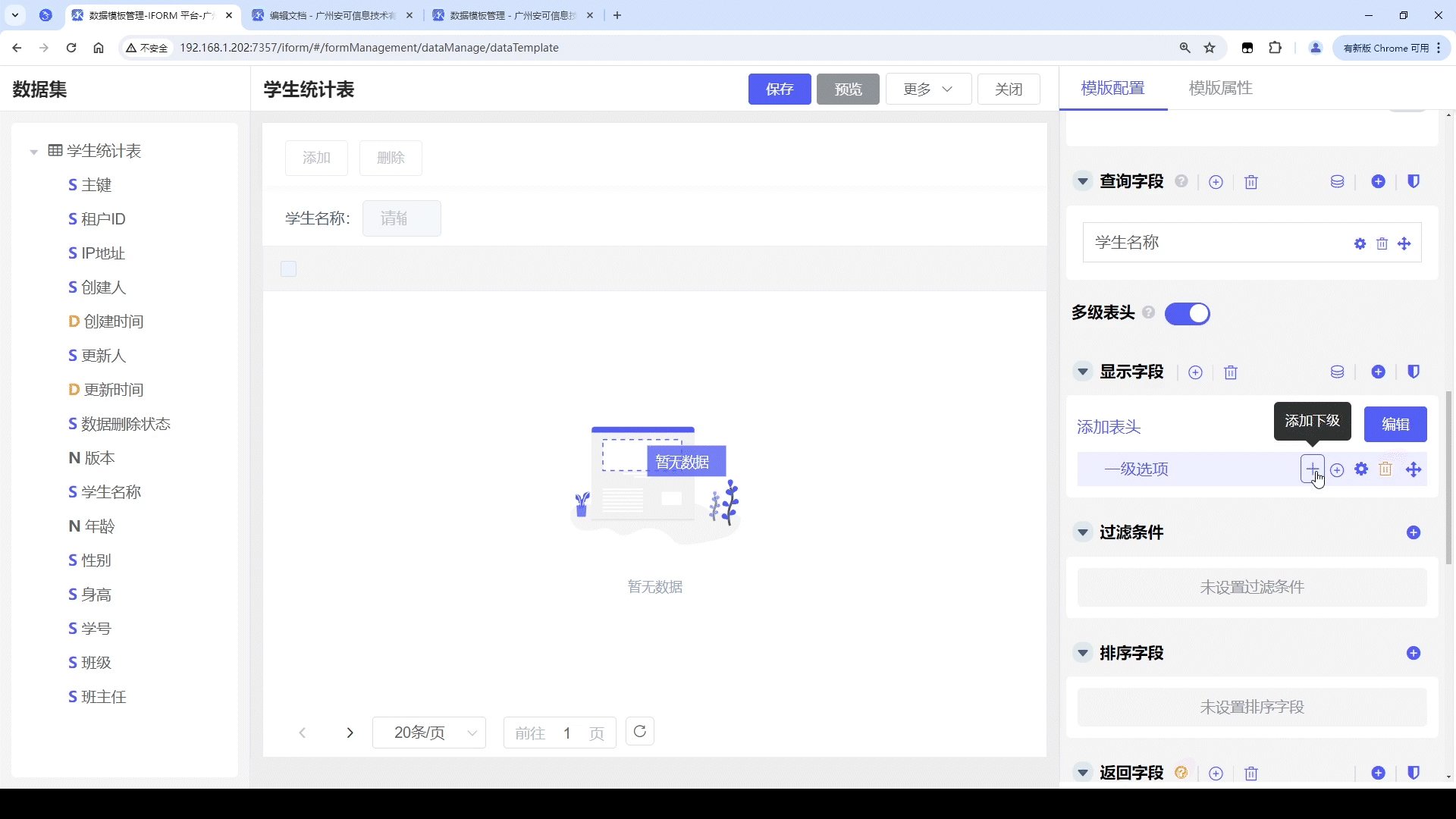
添加表头
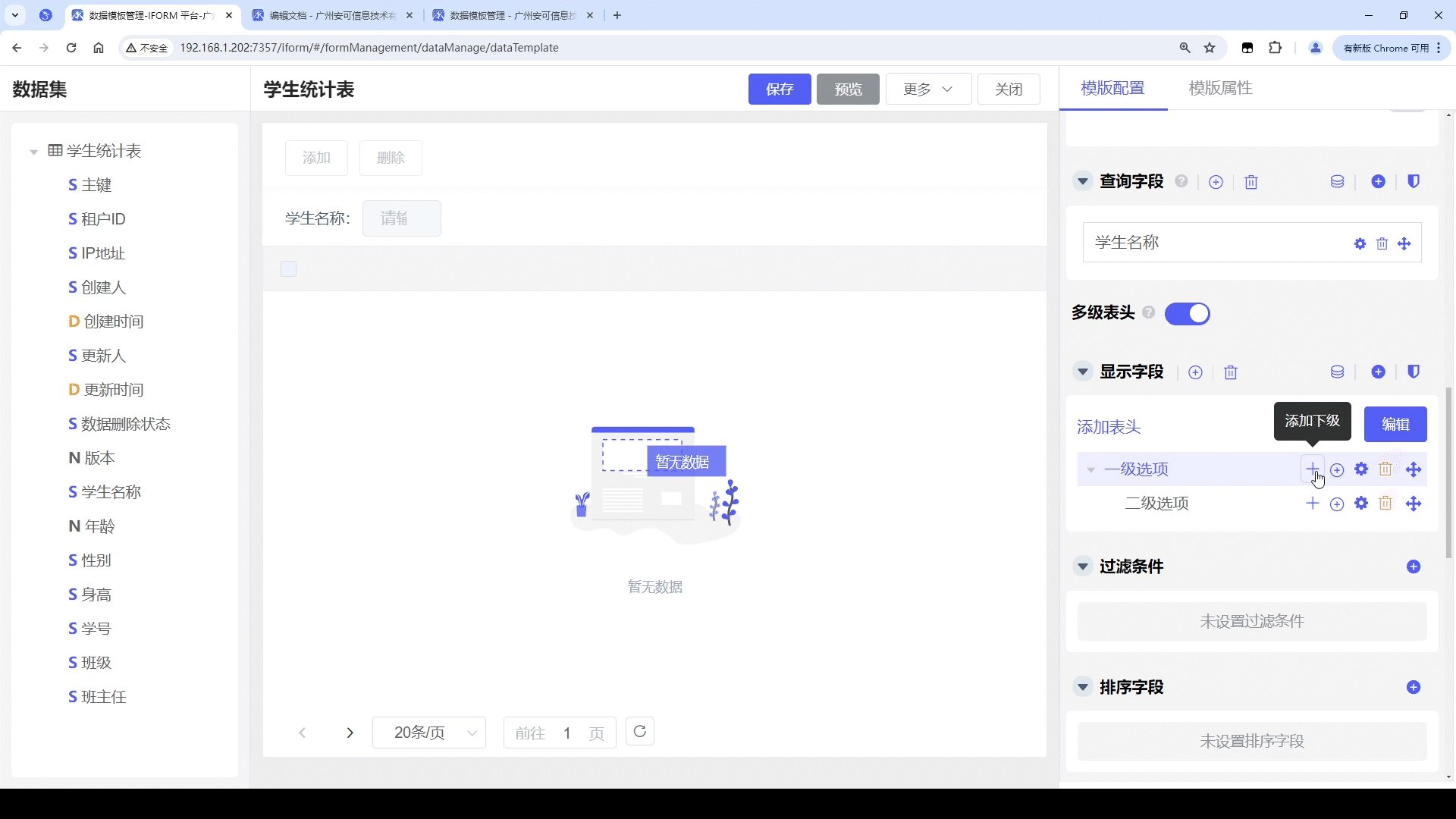
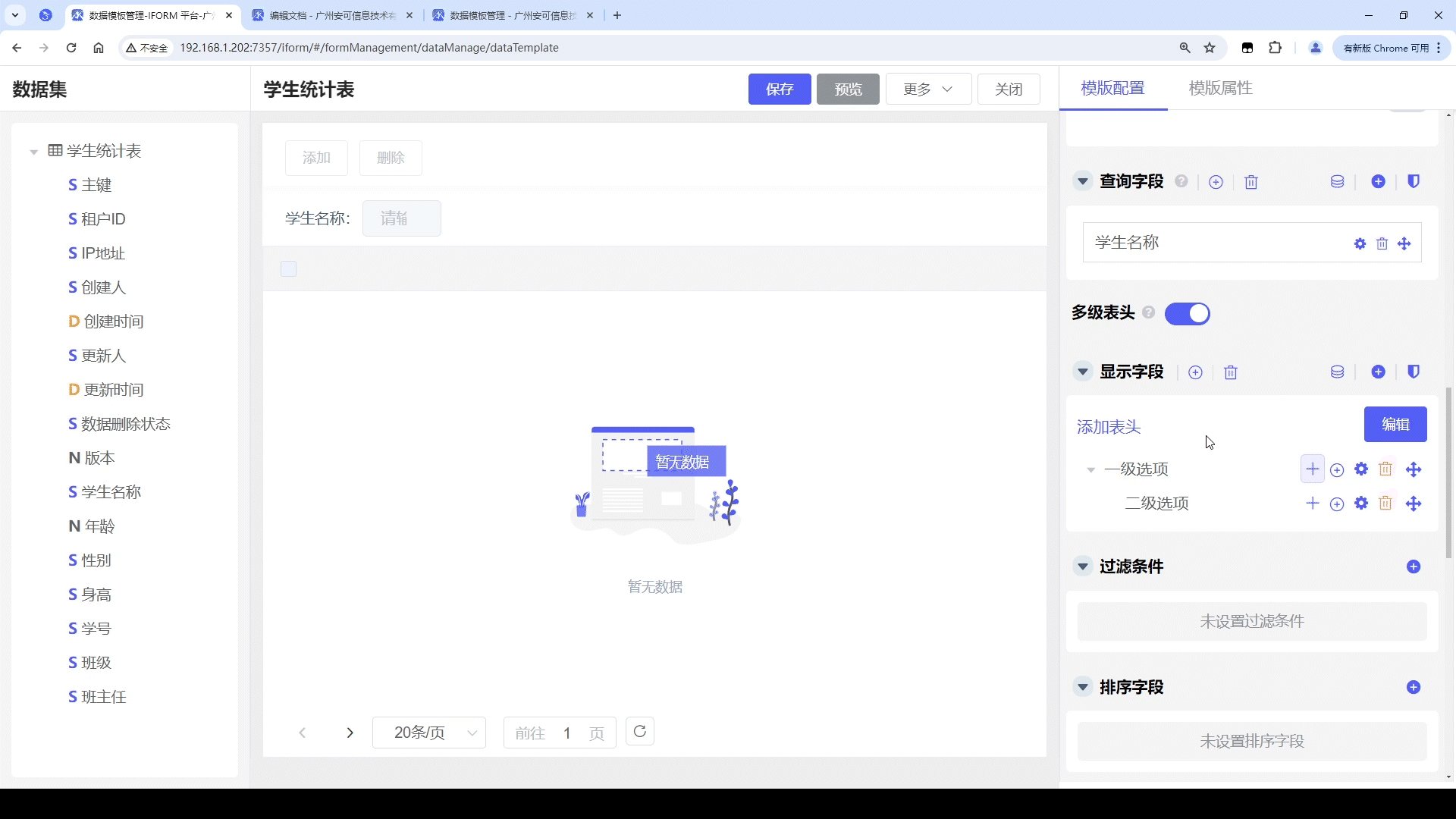
添加下级表头
添加显示字段
删除表头
滑动表头
演示
编辑:修改表头名称
3.4、显示字段
3.4.1、添加全部显示字段
添加所有字段为显示字段:添加全部可显示字段
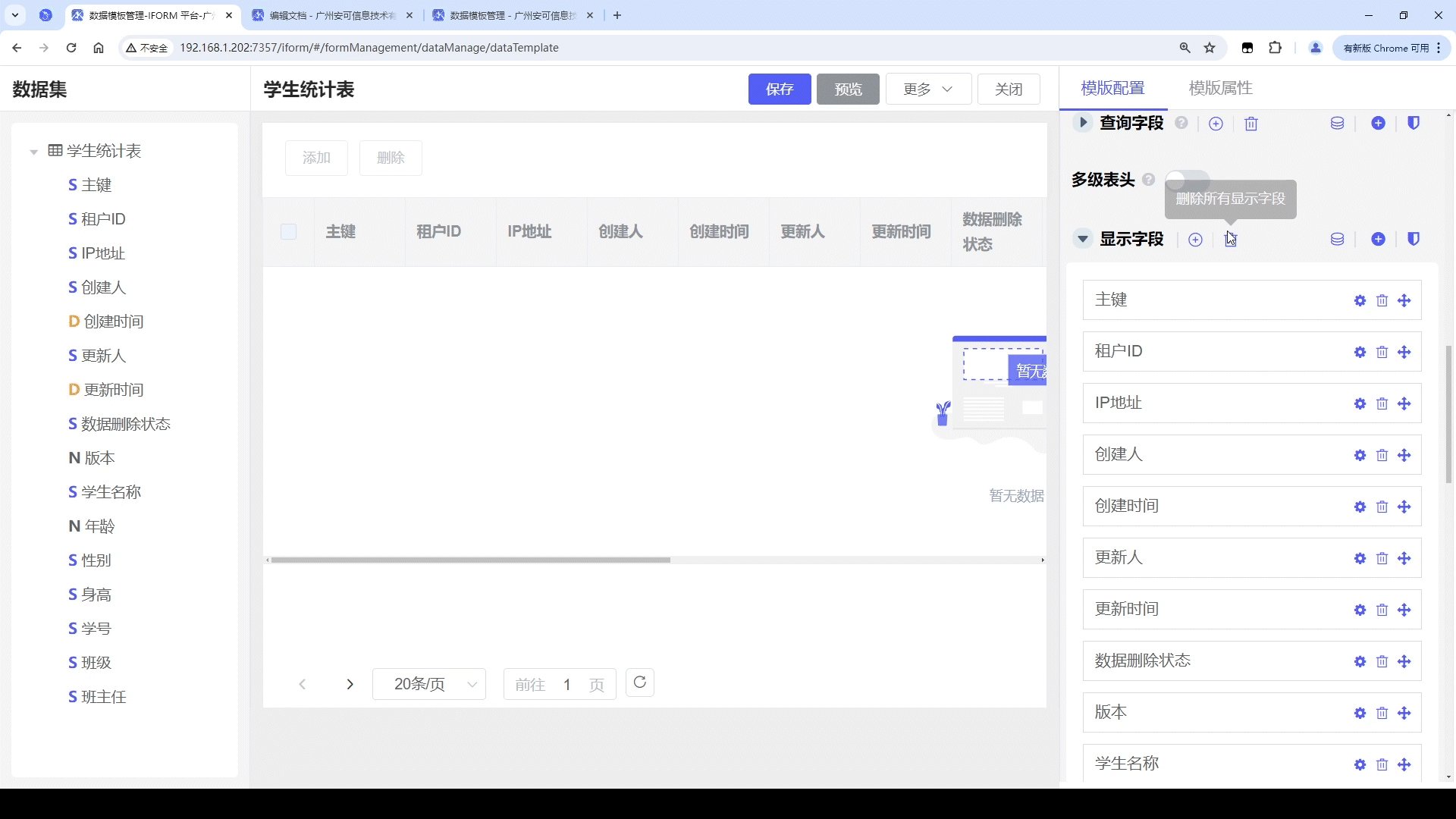
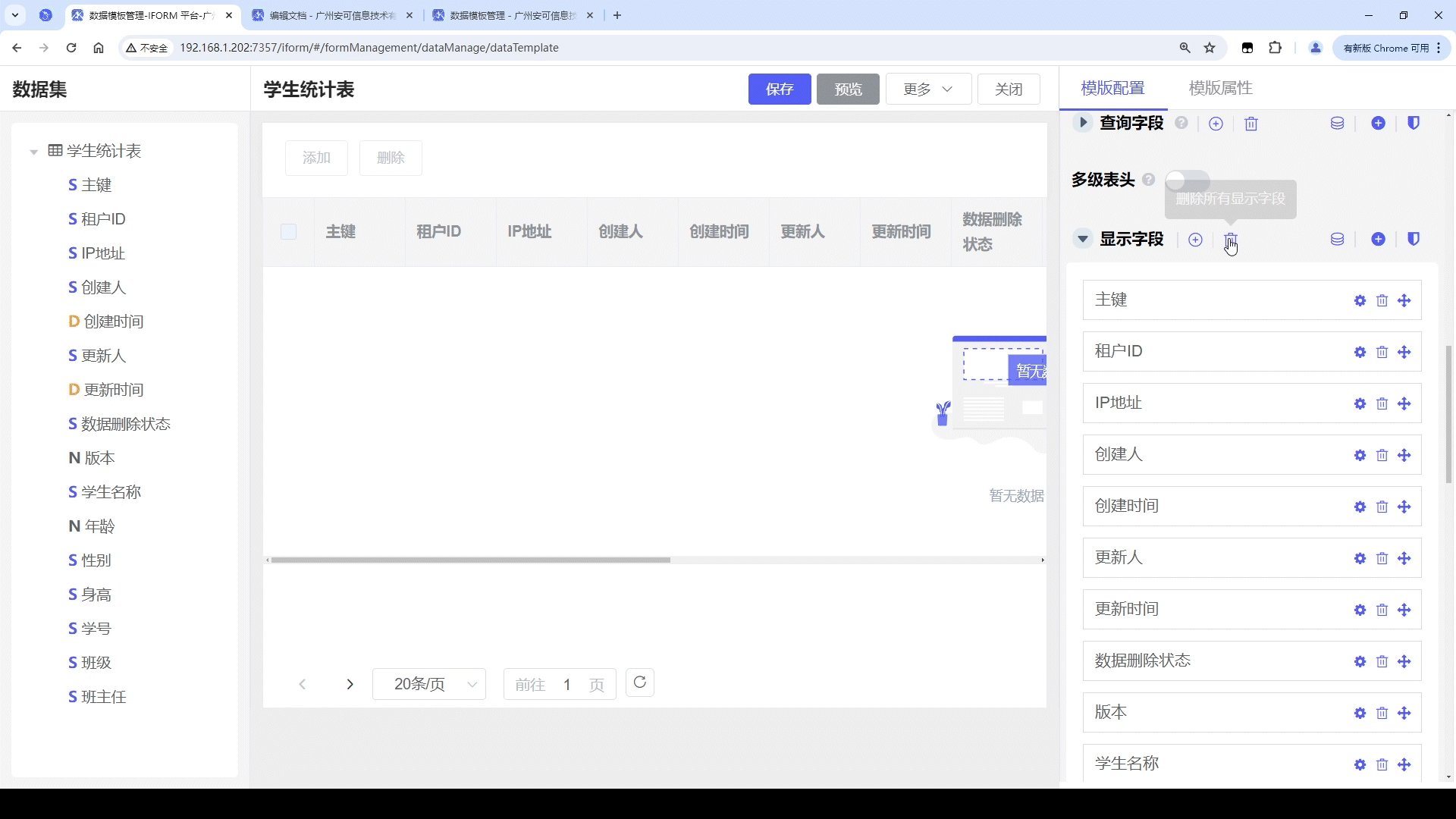
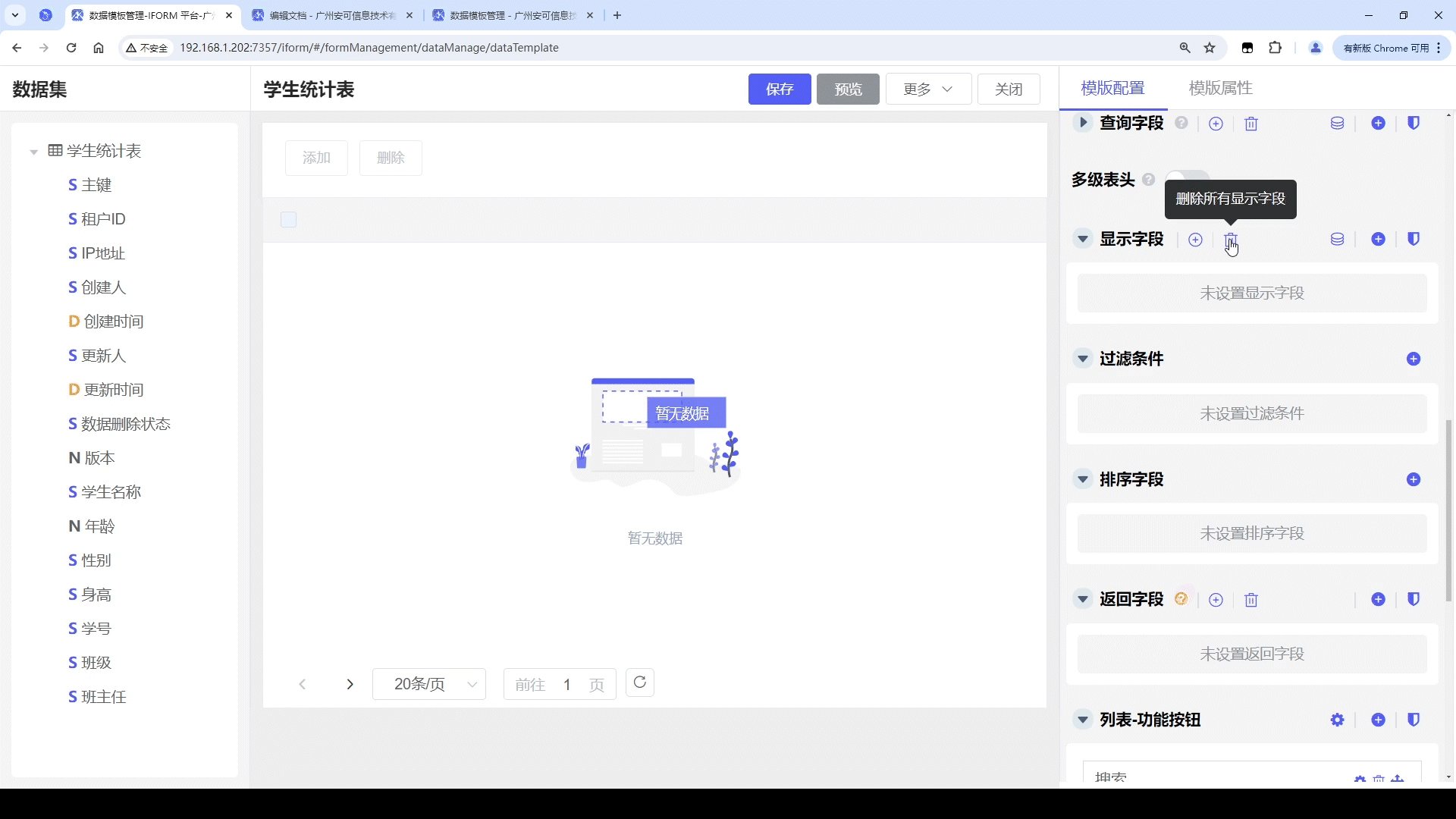
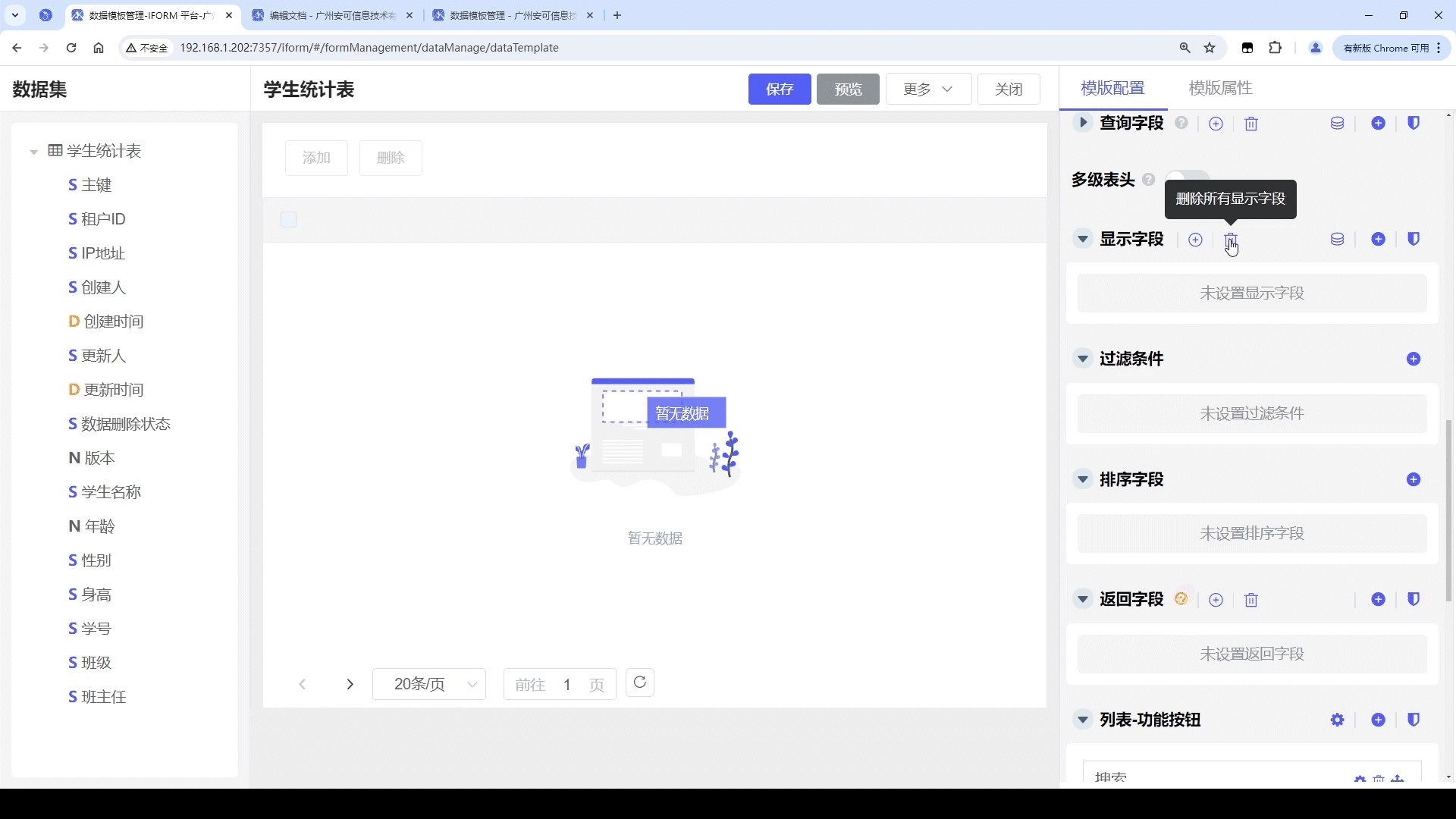
3.4.2、清空所有显示字段
删除所有显示字段:【清空】全部显示字段
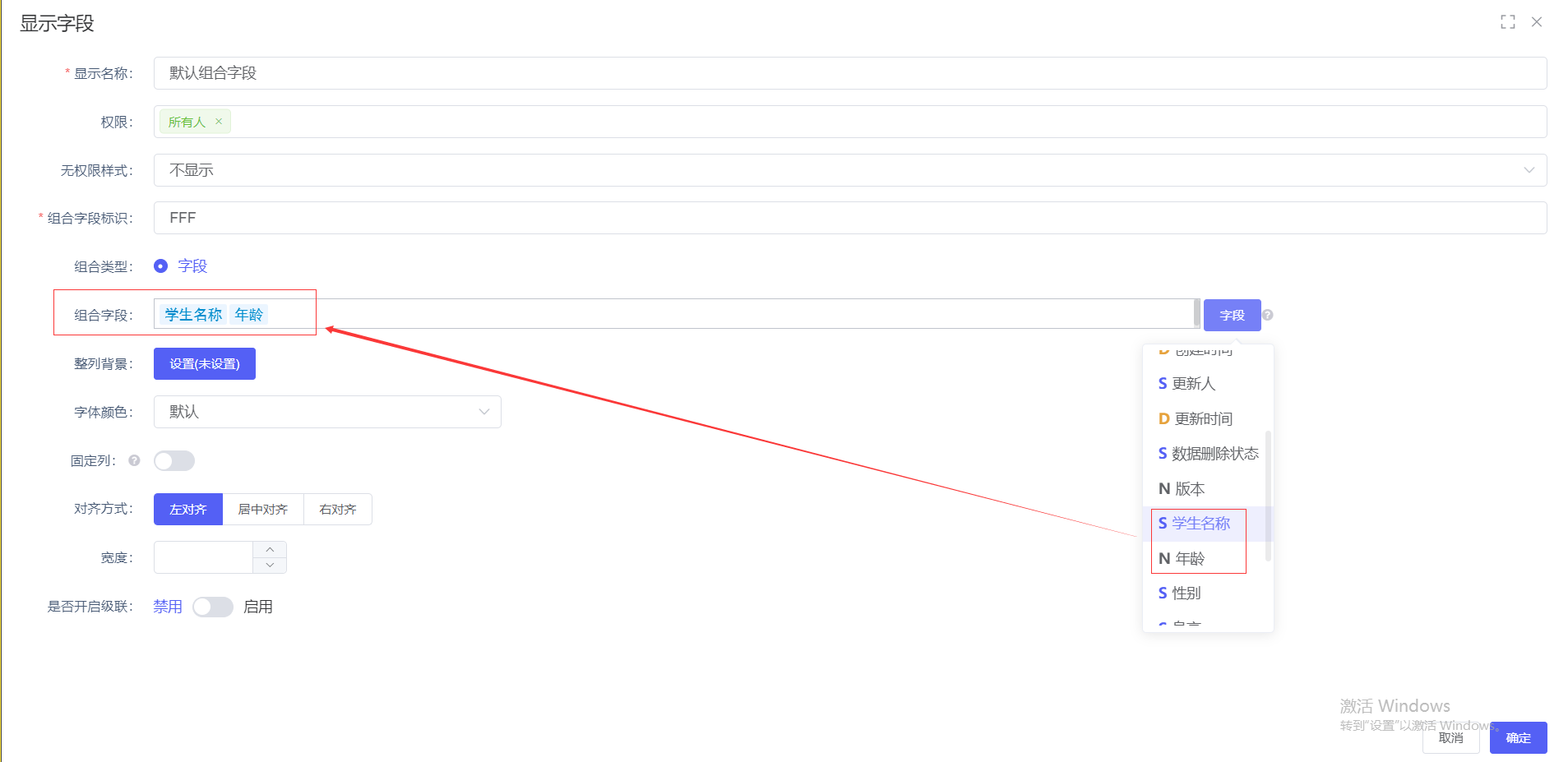
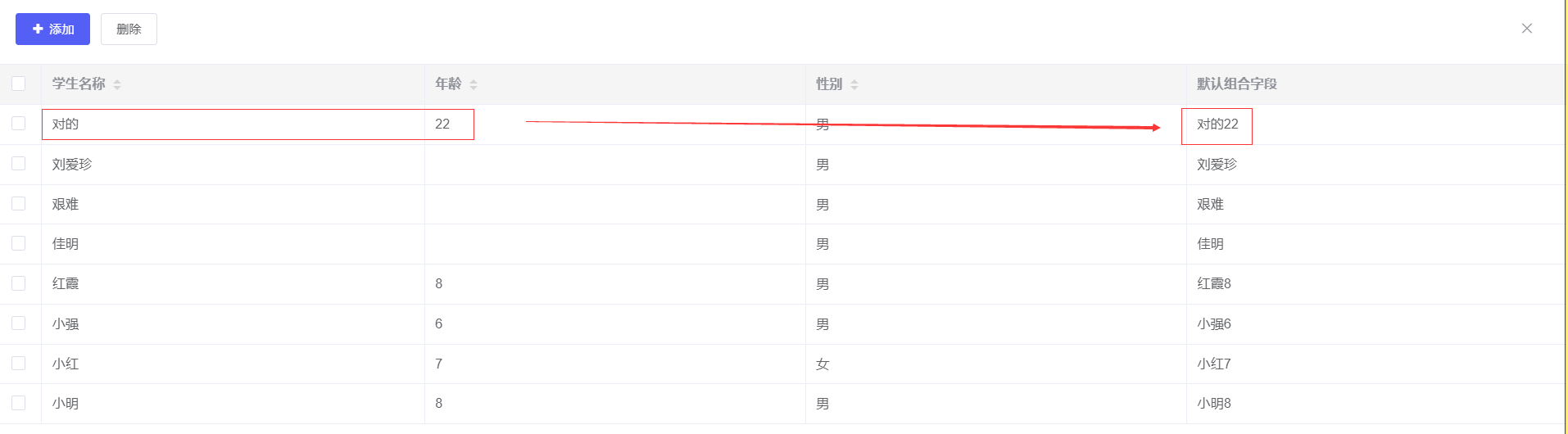
3.4.3、显示组合字段
添加显示组合字段:可以配置多个字段的组合显示
3.4.4、添加显示字段
添加显示字段:单独添加显示字段
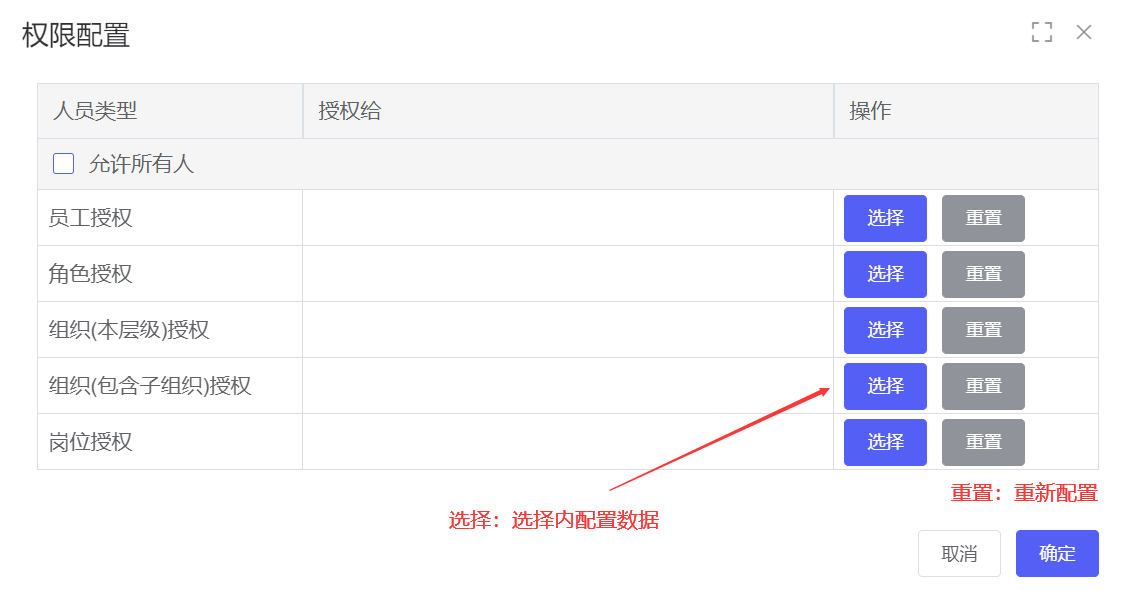
3.4.5、快捷权限设置
快捷权限设置:可以快速配置全部显示字段的权限
自定义【自定义配置权限数据】
3.4.6、显示字段配置
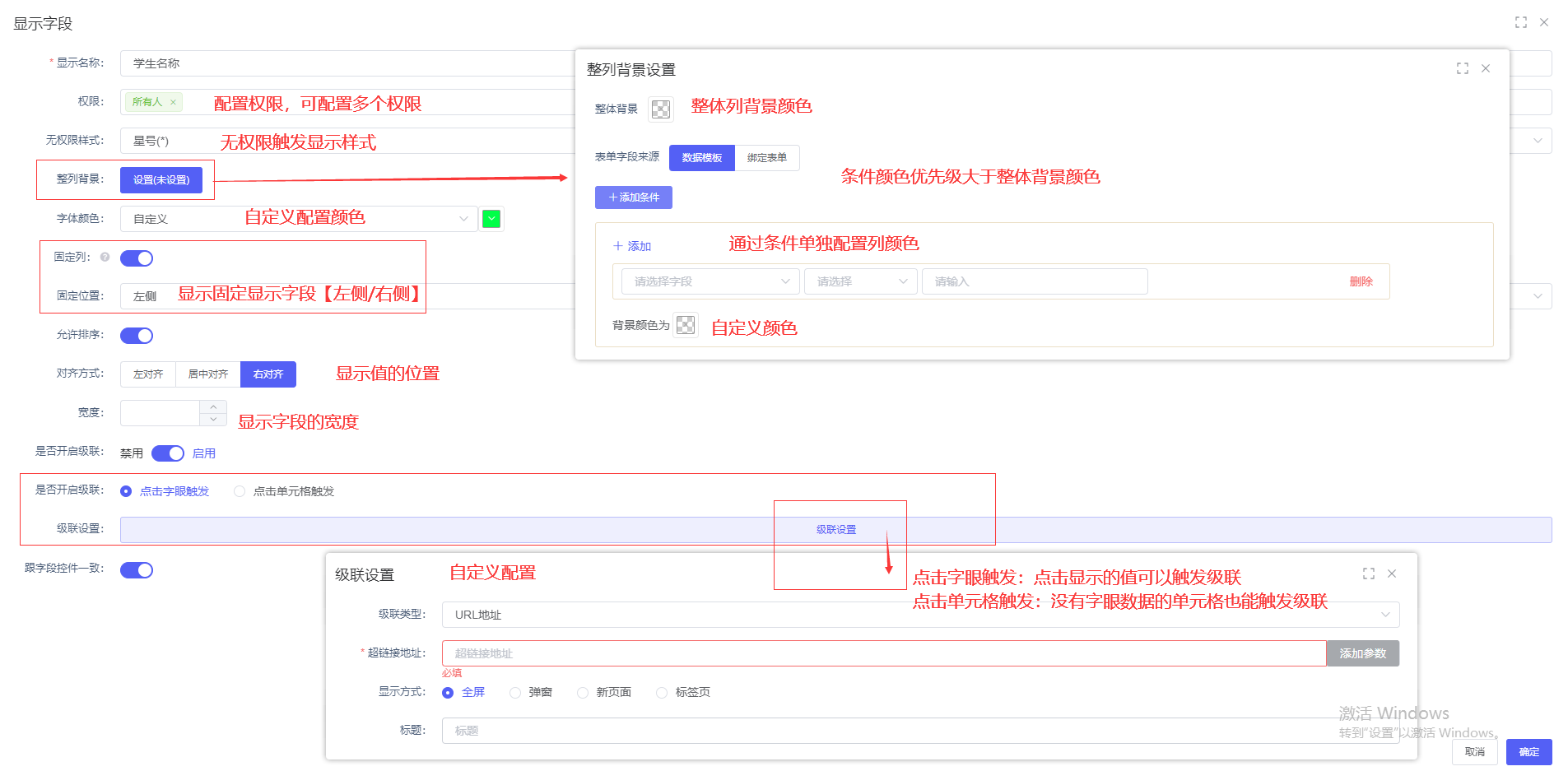
显示字段配置


【注意】显示字段级联显示方式新增抽屉
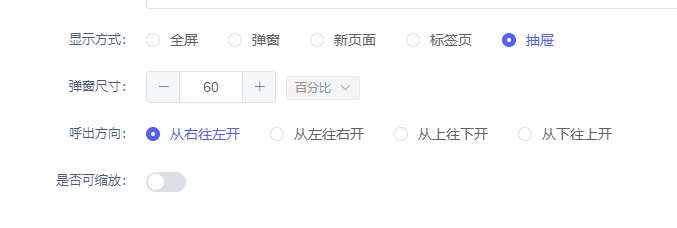
抽屉:抽屉形式呼出
(1)弹窗尺寸:可设置百分比、像素
(2)呼出方向:可设置呼出方向为从右往左开、从左往右开、从上往下开、从下往上开
(3)是否可缩放
跟字段控件一致
配置开启:跟表单的控件一致
配置关闭:需要自定义配置显示配置显示格式:【原样显示】显示后端返回什么样的数据
显示格式:【隐藏】隐藏显示字段
显示格式:【日期格式】根据配置日期格式来显示数据
显示格式:【数字格式】显示数字类型的显示数据
显示格式:【枚举值】参考配置[单选多选控件配置的静态数据值]来显示数据
显示格式:【富文本格式】根据显示富文本来显示
显示格式:【数据字段格式】根据配置的数据字典来显示对应的数据
显示格式:【选择器格式】根据配置的选择器来显示对应的数据
显示格式:【自定义对话框】根据配置的自定义对话框来显示对应的数据
显示格式:【附件格式】根据附件格式来显示对应的数据
显示格式:【关联数据】根据配置的关联数据来显示对应的数据
显示格式:【地址】根据配置的地址来显示对应的数据
显示格式:【进度条】根据配置的进度条来显示对应的数据
显示格式:【开关】根据配置的进开关来显示对应的数据
3.4.7、滑动显示字段
滑动配置显示字段
3.4.8、删除显示字段
删除显示字段
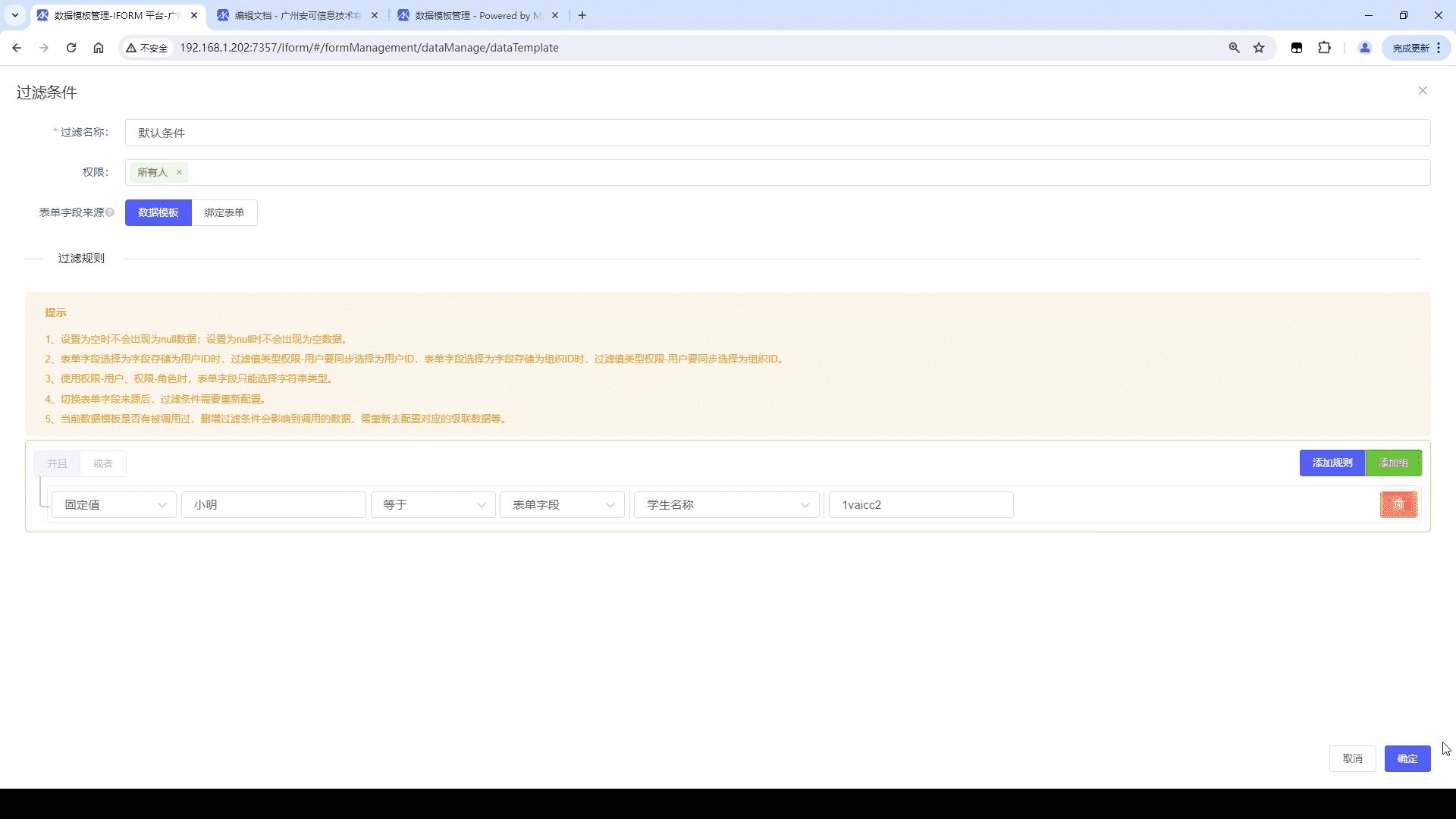
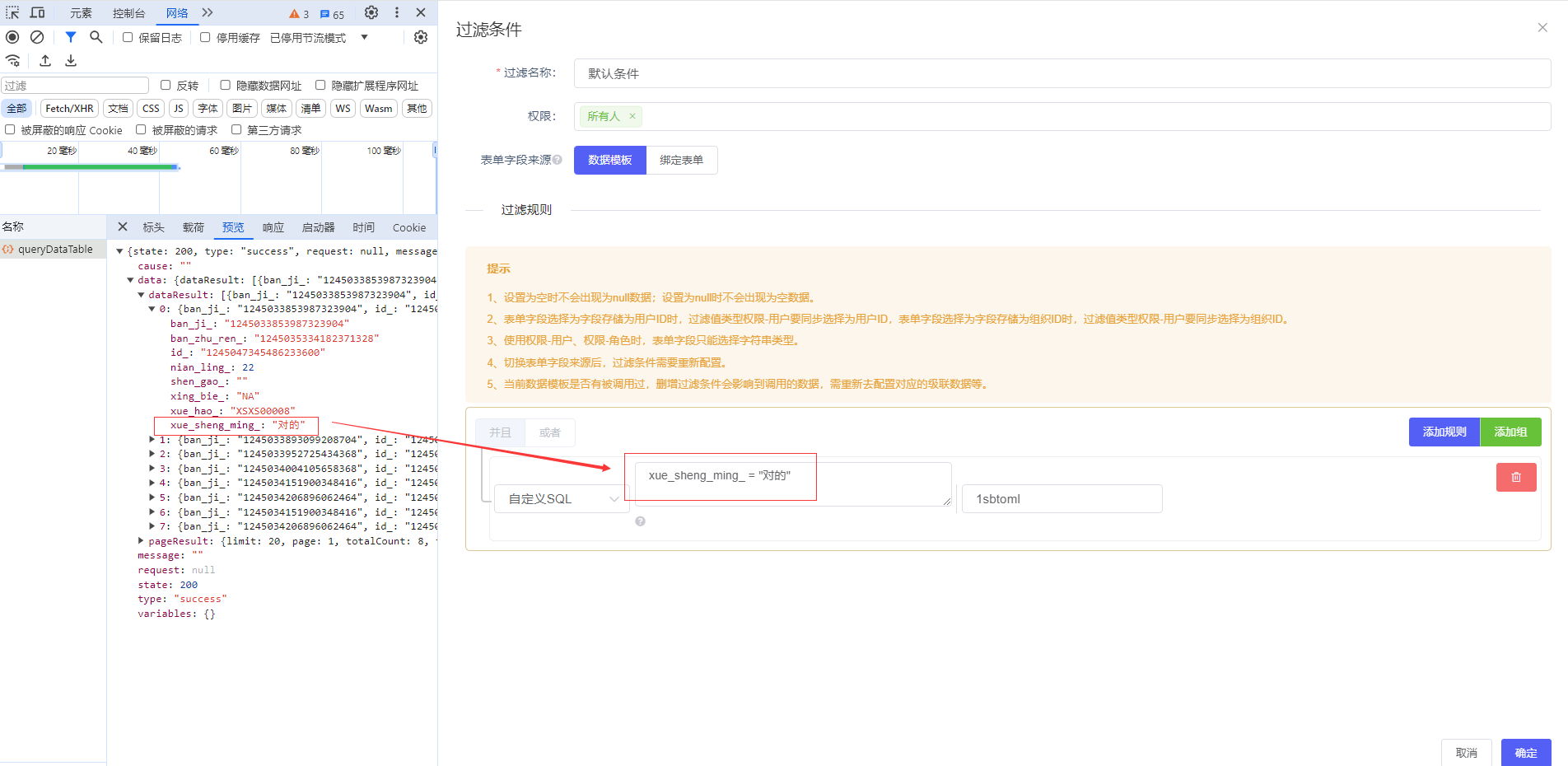
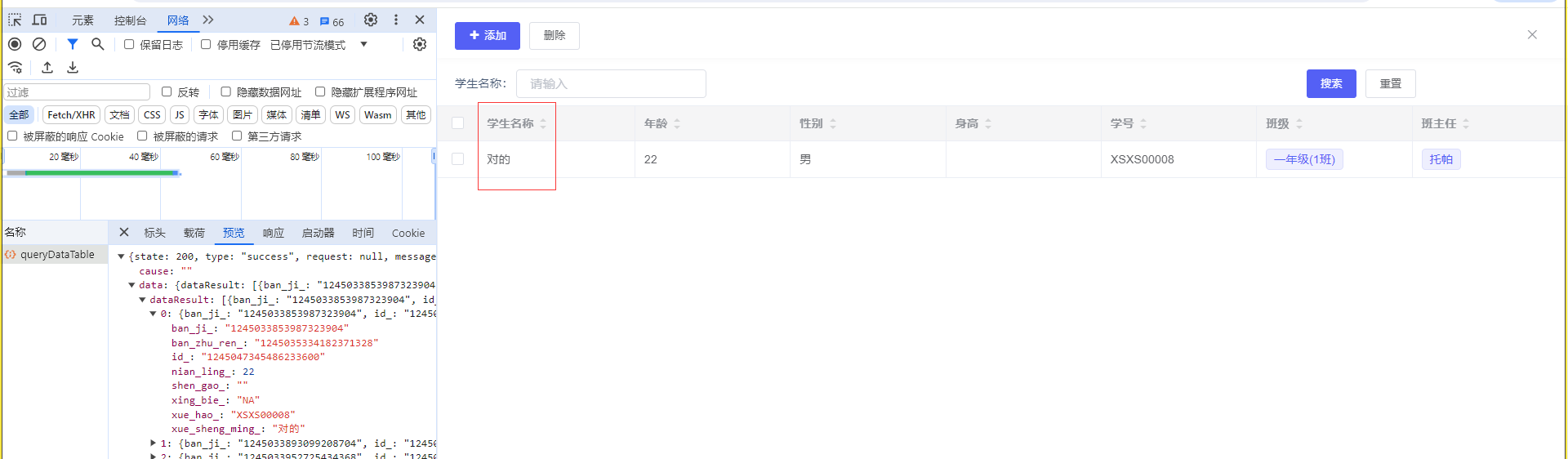
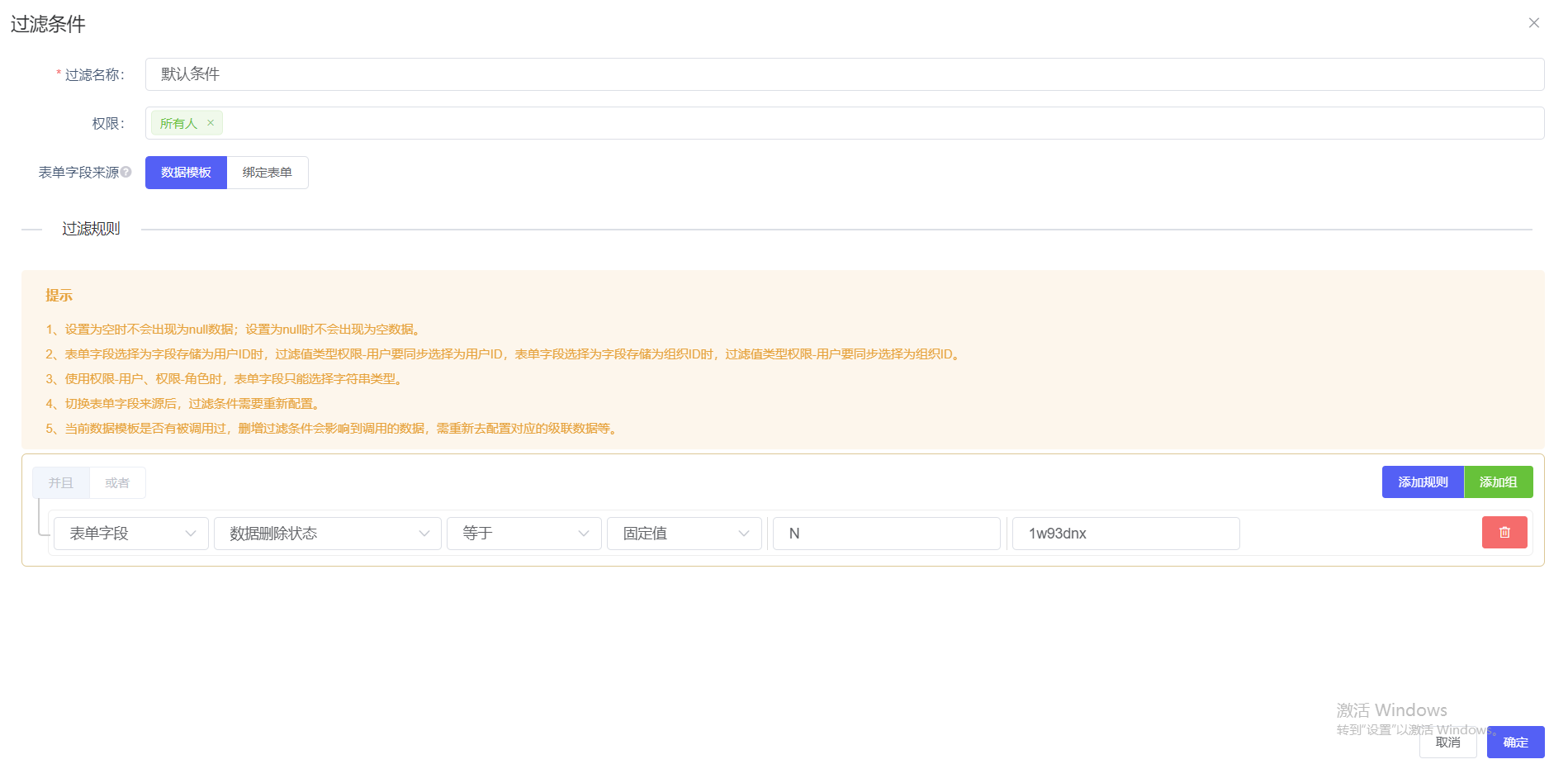
3.5、过滤条件
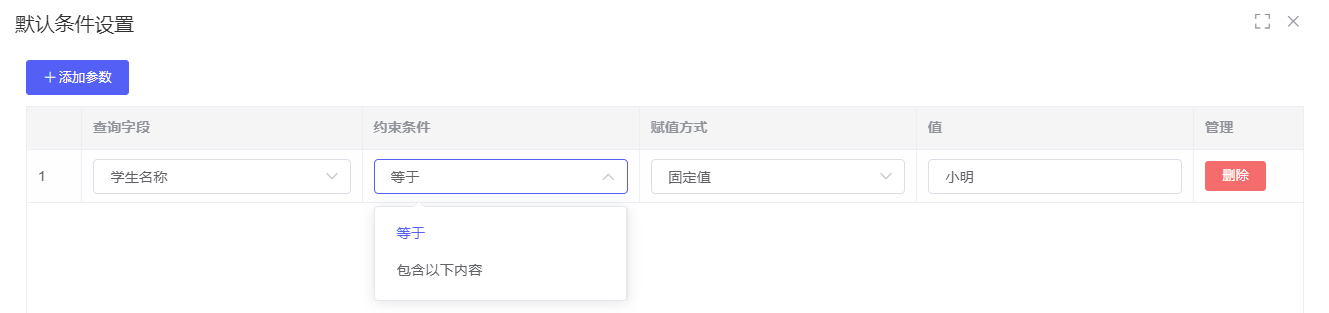
添加过滤条件
配置条件【表单字段】[包含以下内容]【固定值】
配置条件【固定值】[包含以下内容]【表单字段】
配置条件【自定义SQL】
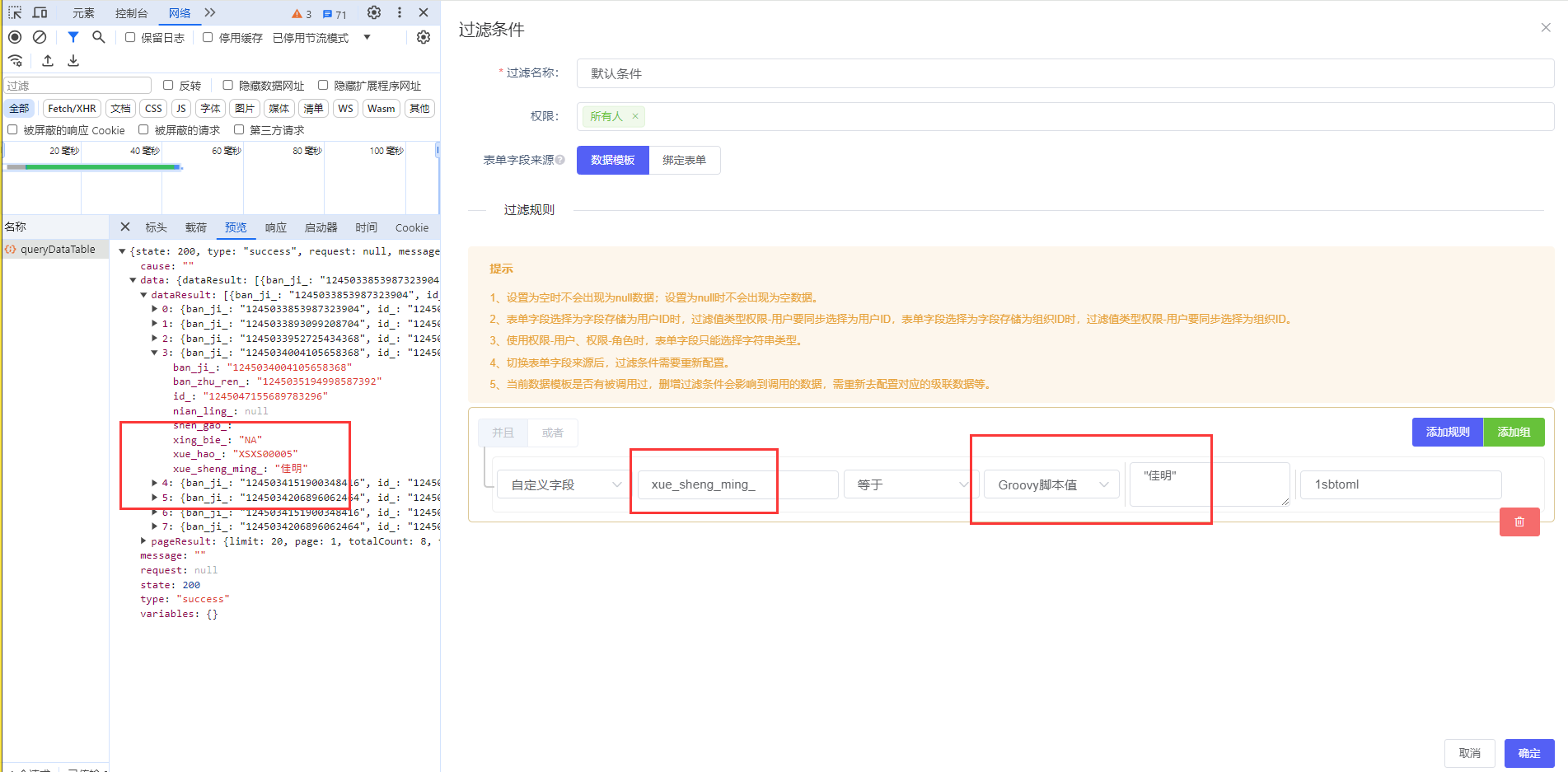
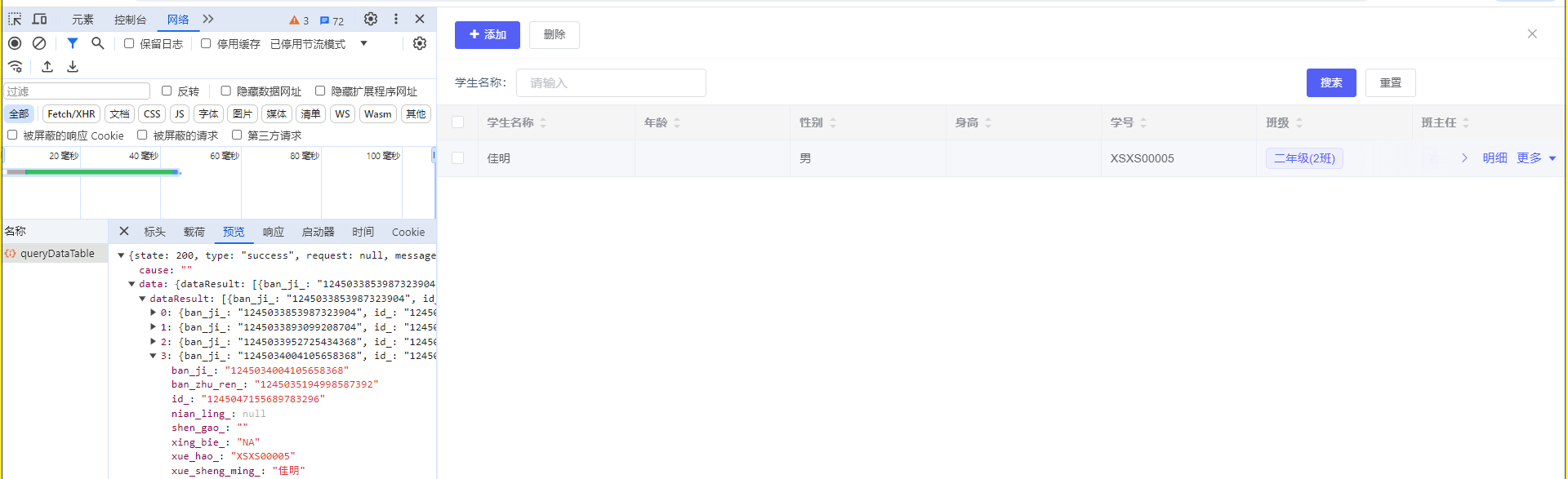
配置条件【自定义字段】[包含以下内容]【Groovy脚本值】
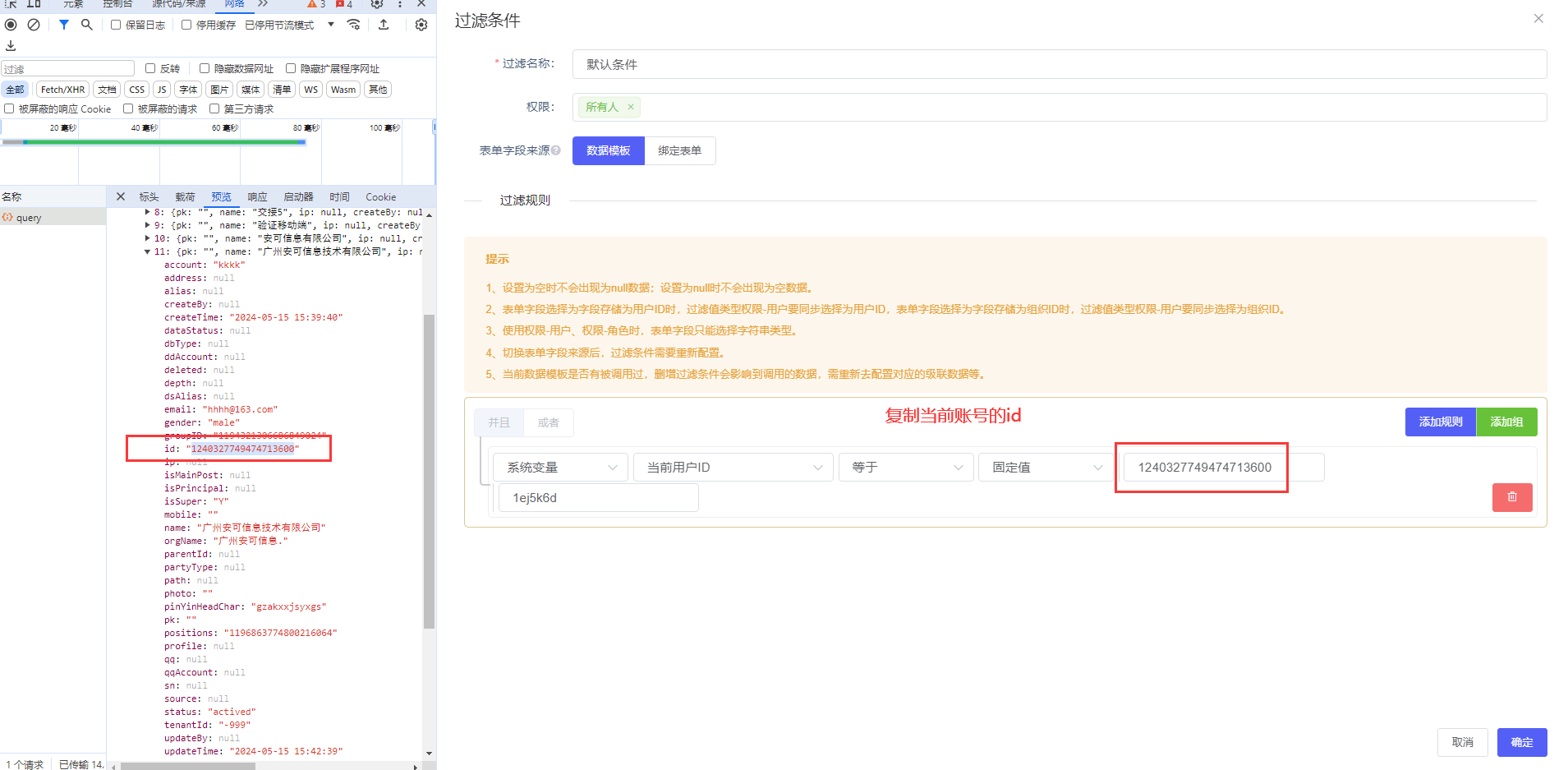
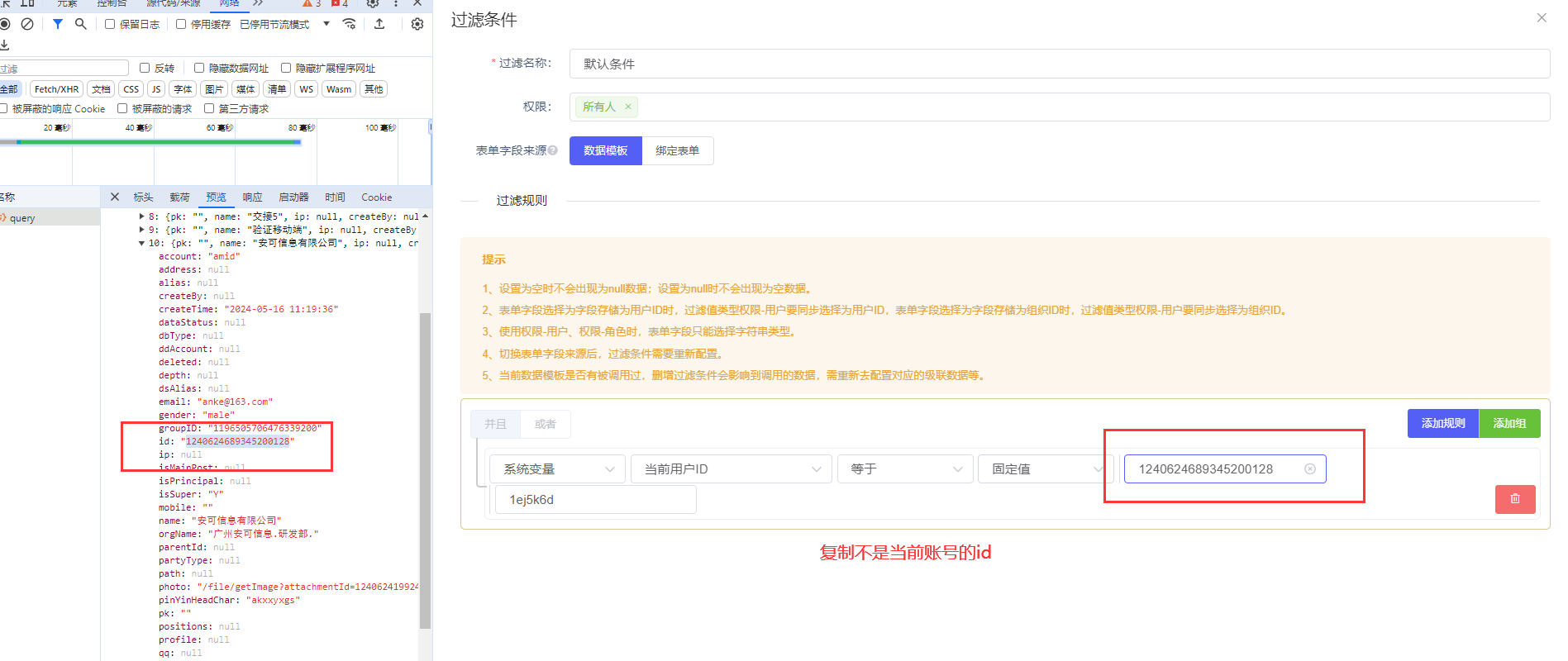
配置条件【系统变量】[包含以下内容]【固定值】
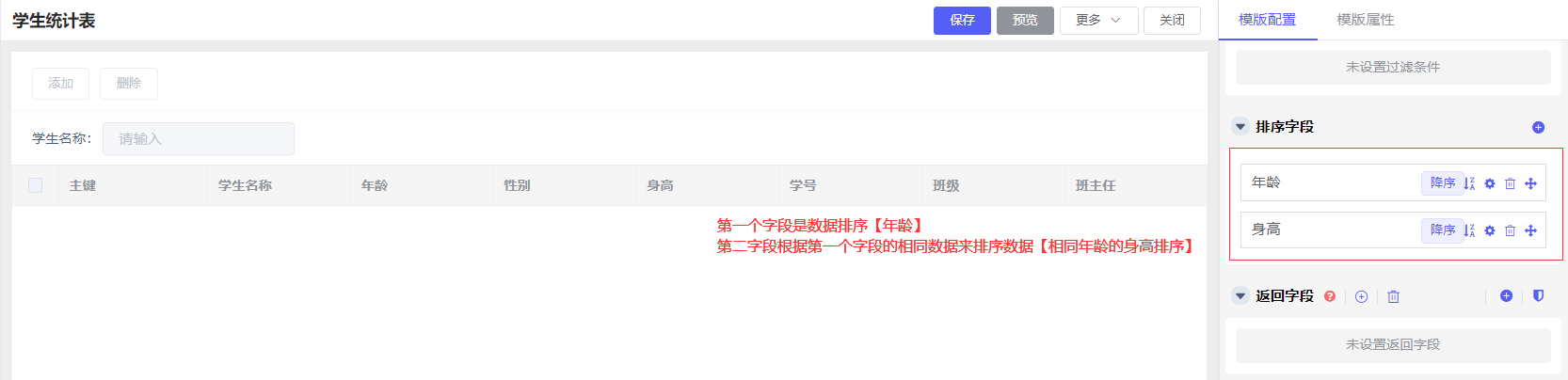
3.6、排序字段
添加排序字段:排序字段最多只能绑定两个字段
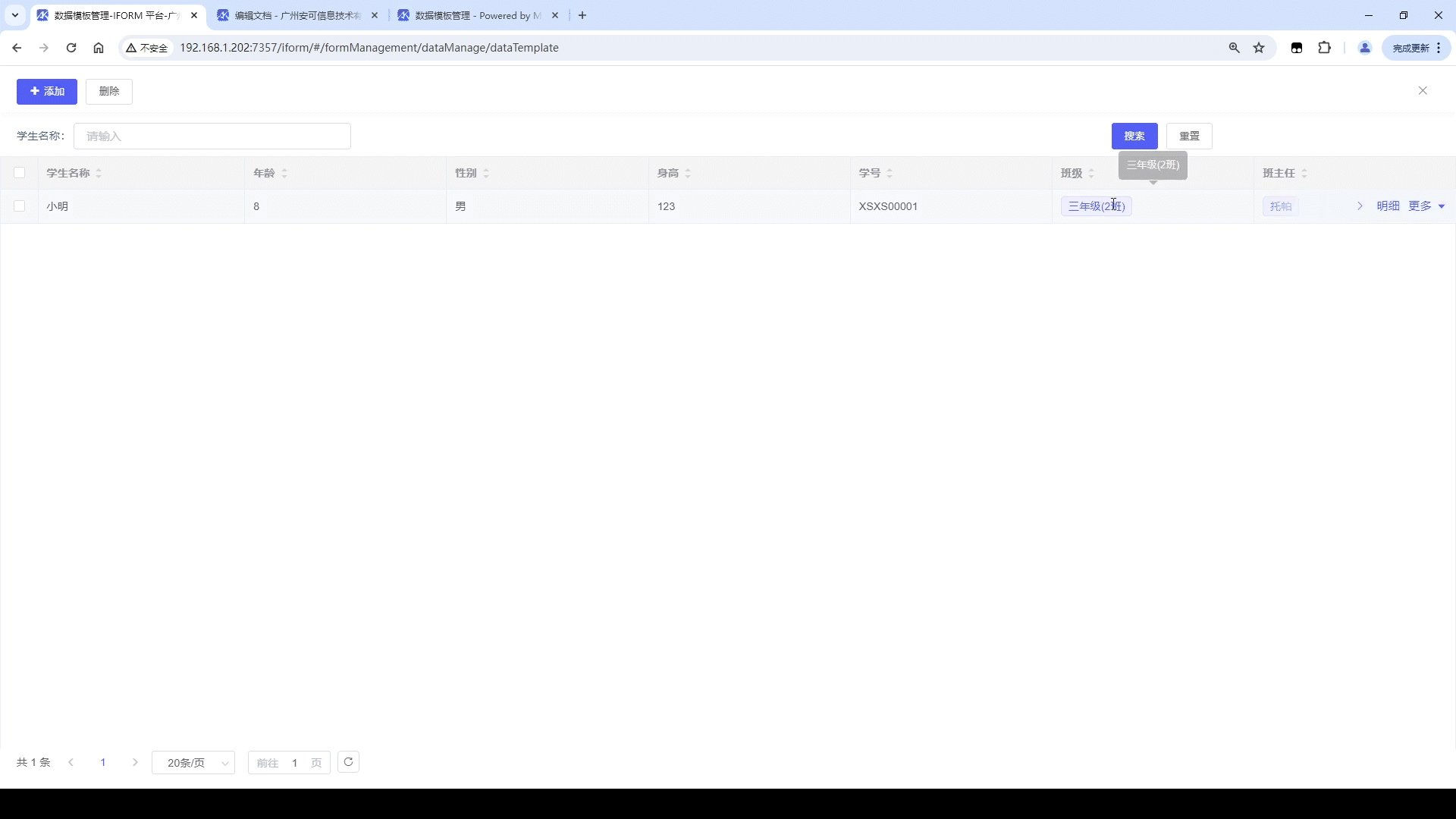
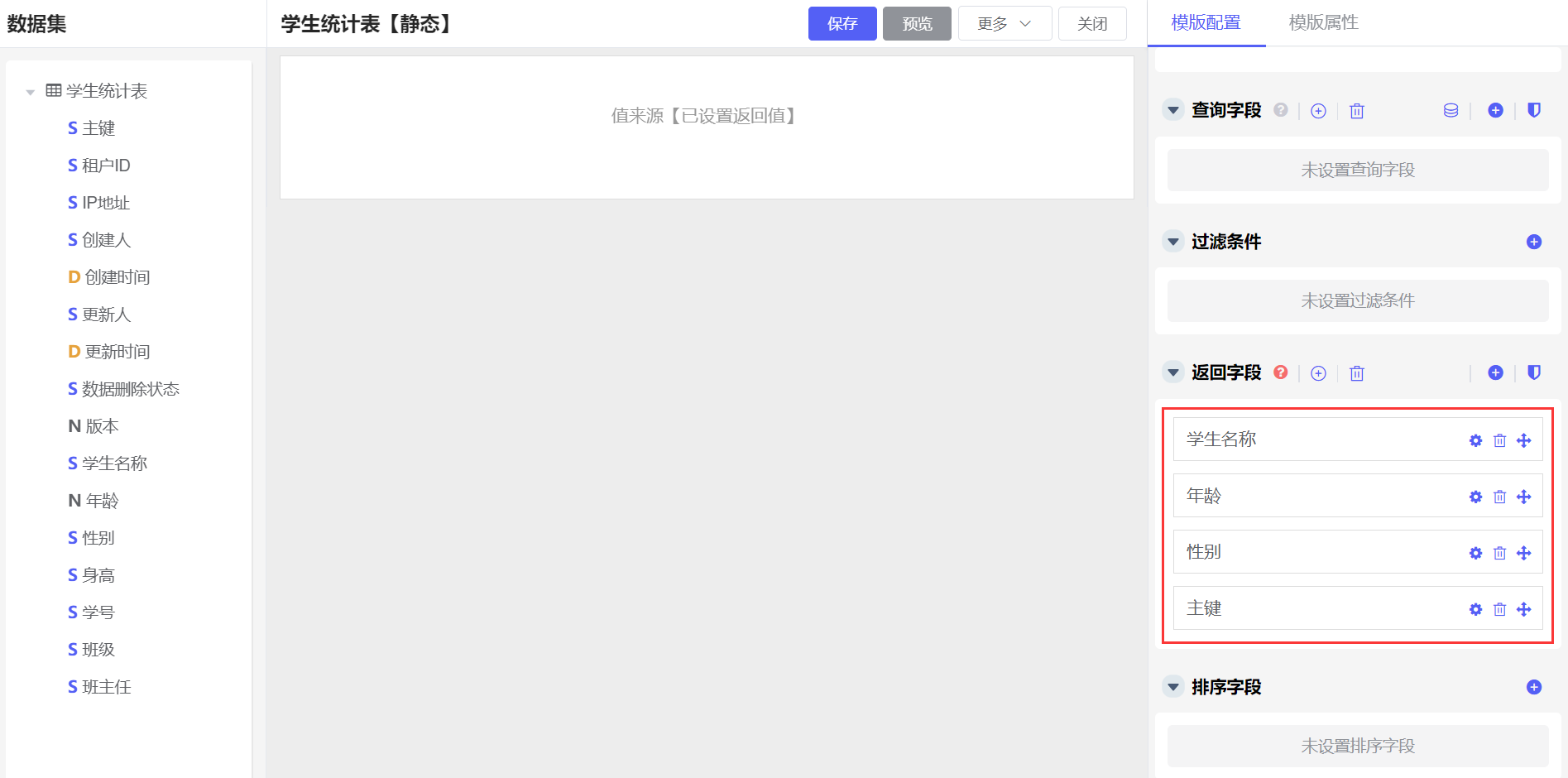
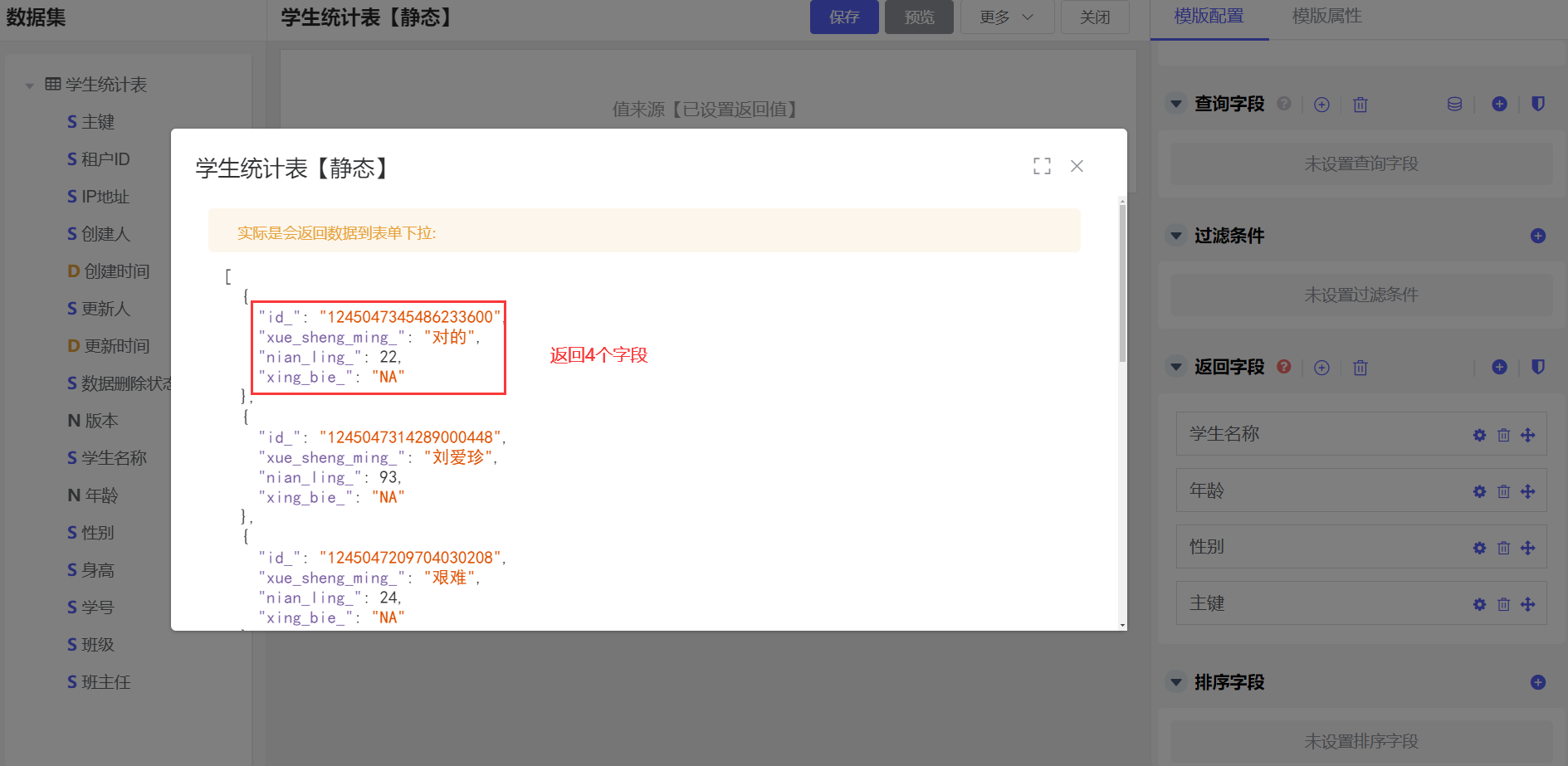
3.7、返回字段
值来源与对话框配置


3.8、列表-功能按钮
可以添加修改删除操作按钮配置
3.8.1、搜索



3.8.2、重置


3.8.3、高级查询

展示样式可以在高级查询的配置中重新切换
高级查询可以配置多种类型的查询条件【等于,不等于,包含一下内容等等】【配置多种组来区分条件】
3.8.4、添加


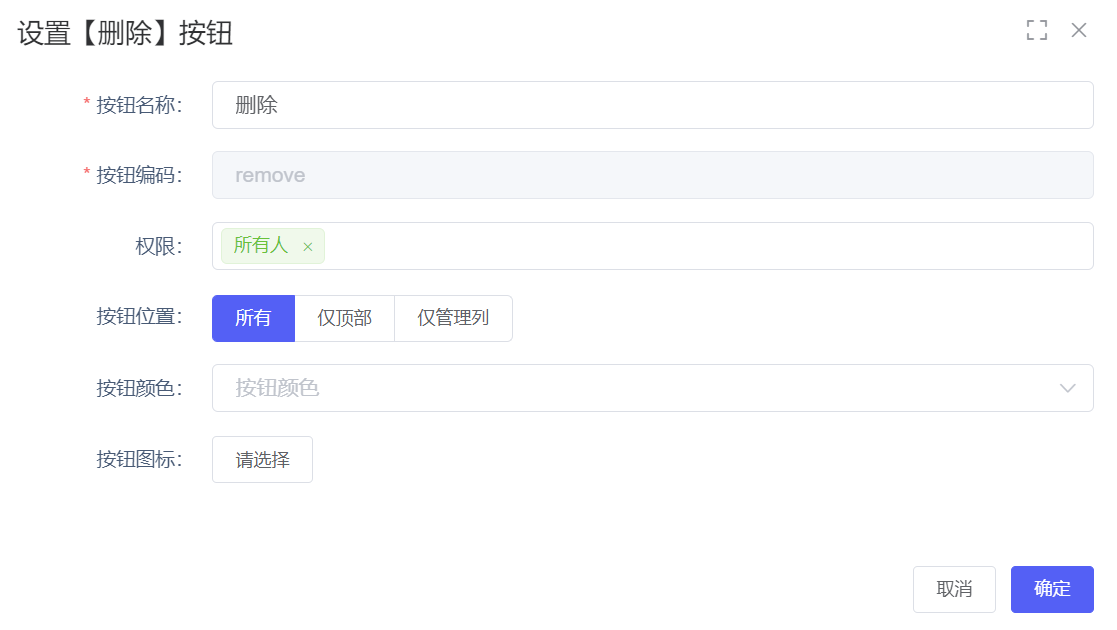
3.8.5、删除


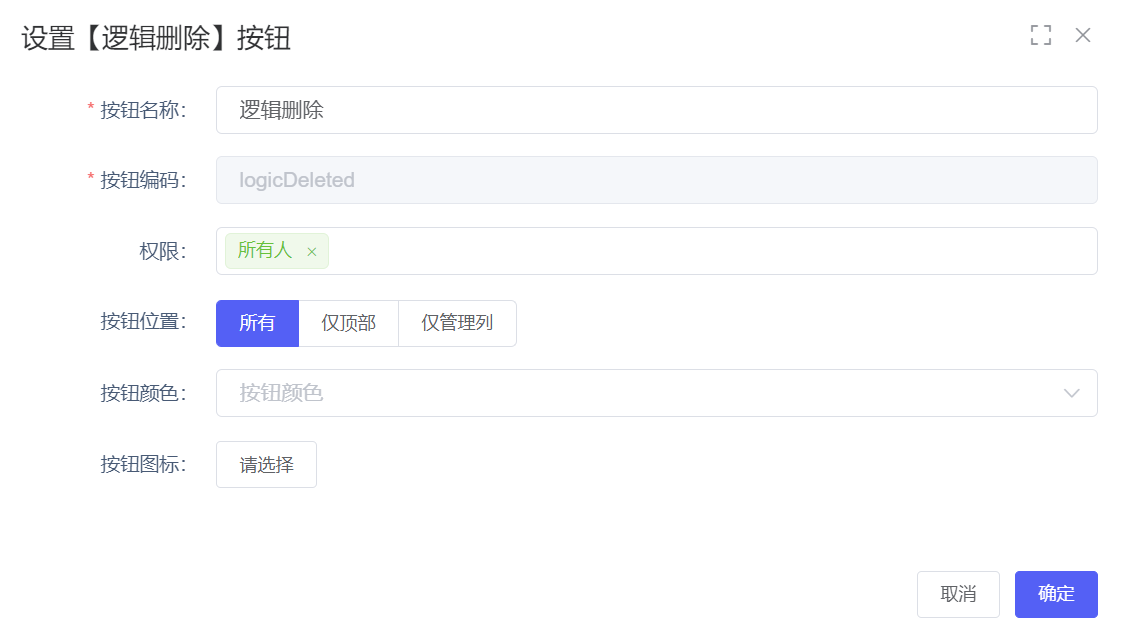
3.8.6、逻辑删除
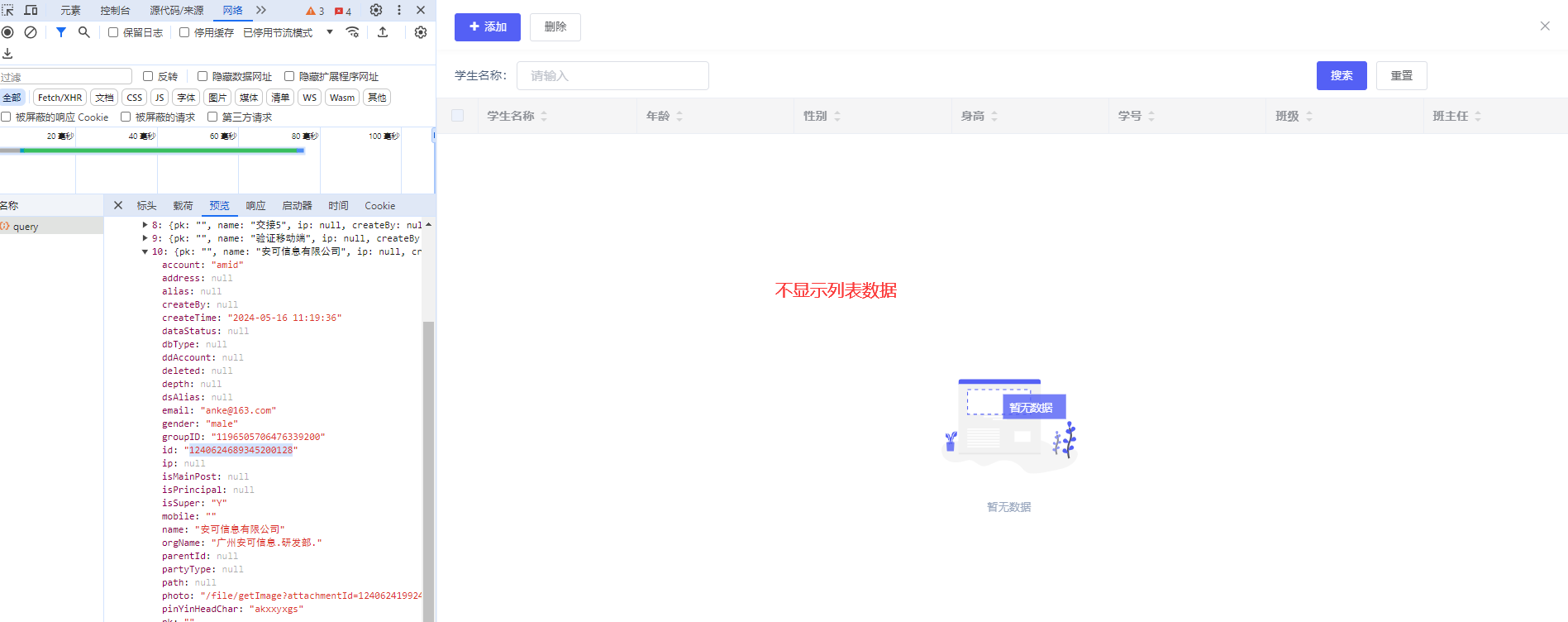
逻辑删除不会删除列表数据【修改状态】,可以通过过滤条件来区分不显示逻辑删除数据
配置过滤条件
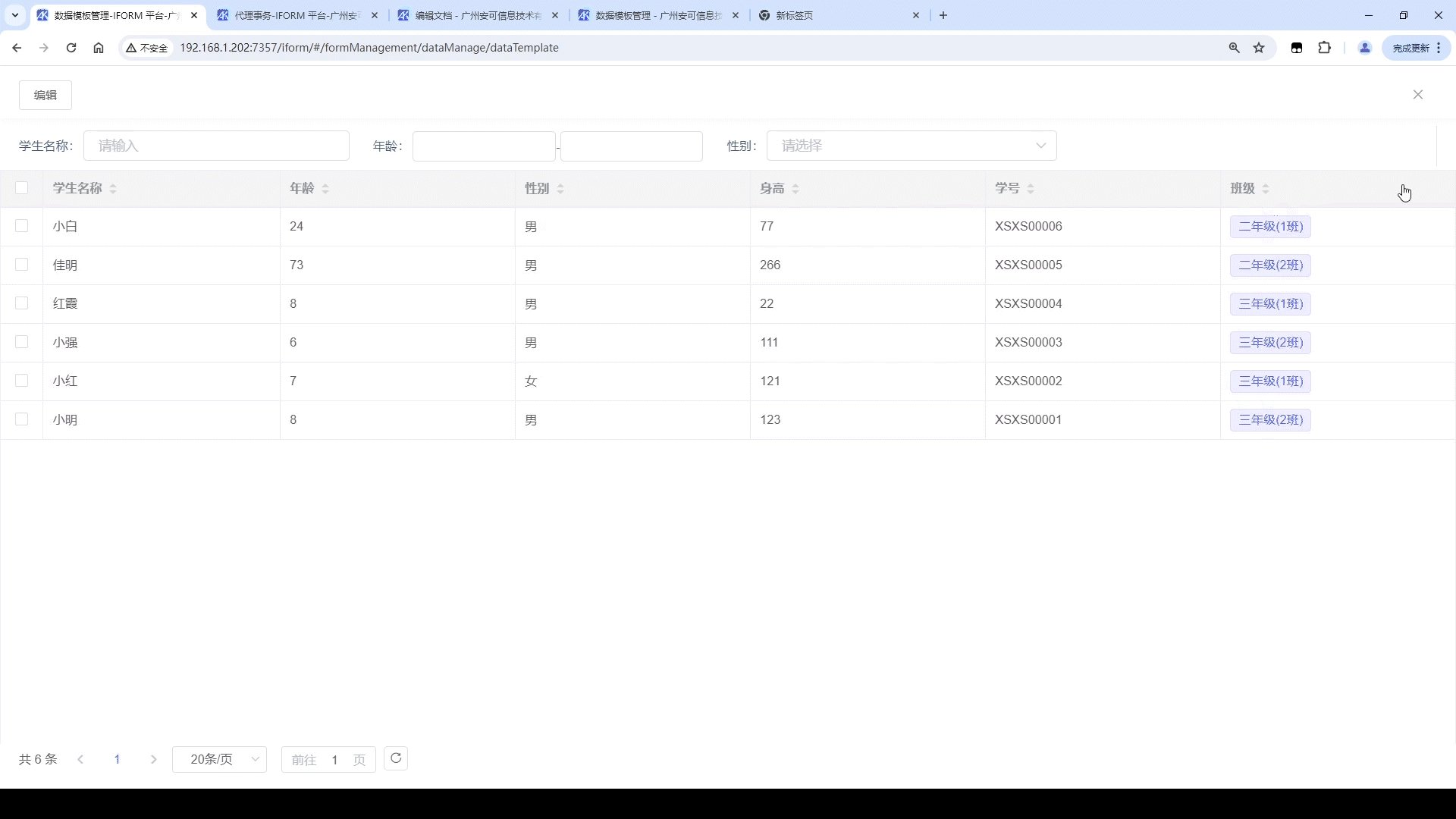
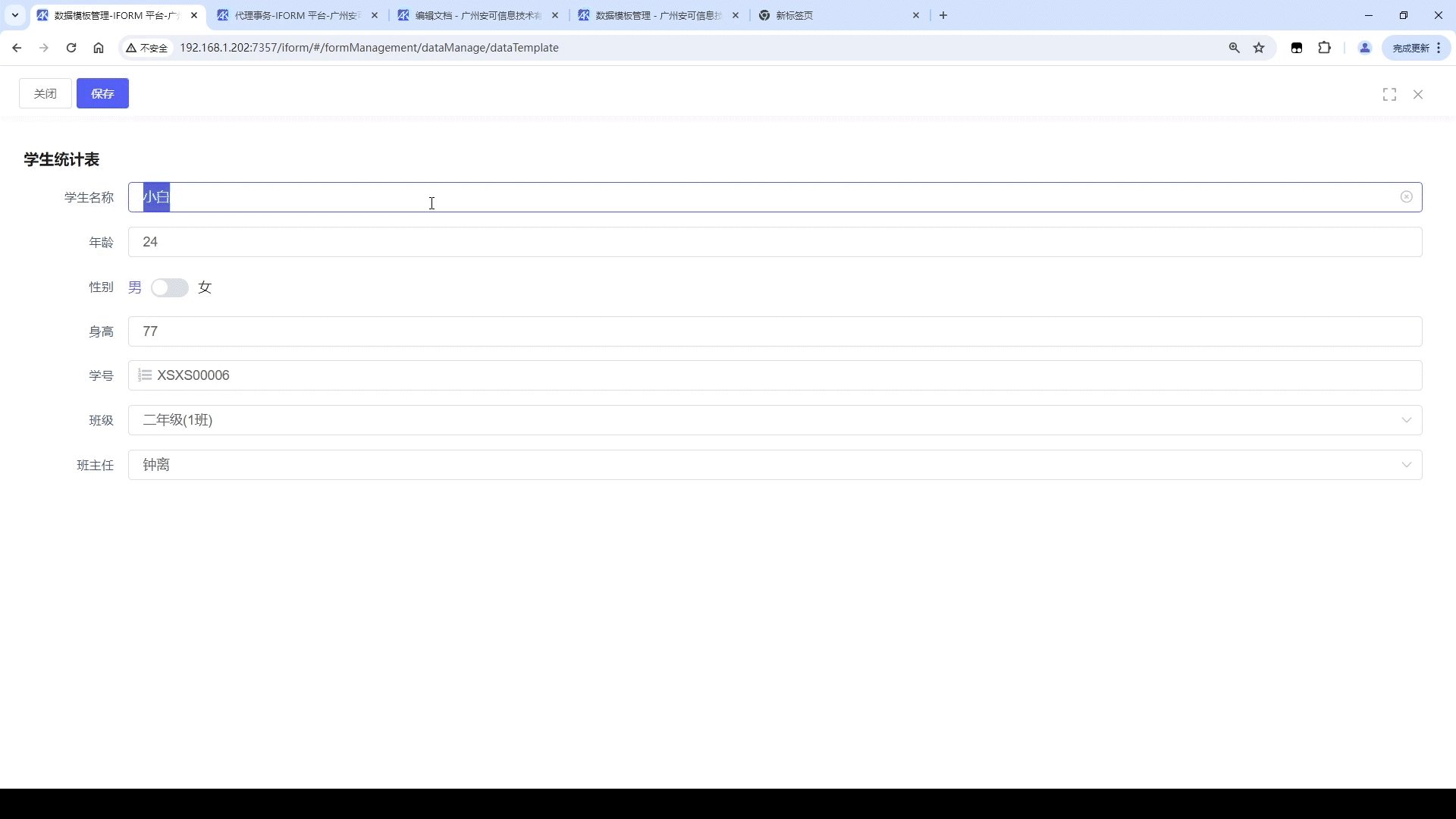
3.8.7、编辑
编辑列表数据【表单数据】,修改表单数据
(1)编辑模式:弹窗模式
(2)编辑模式:表内编辑模式
表内编辑控件支持:基础控件、选择器,以及显示字段配置的级联设置
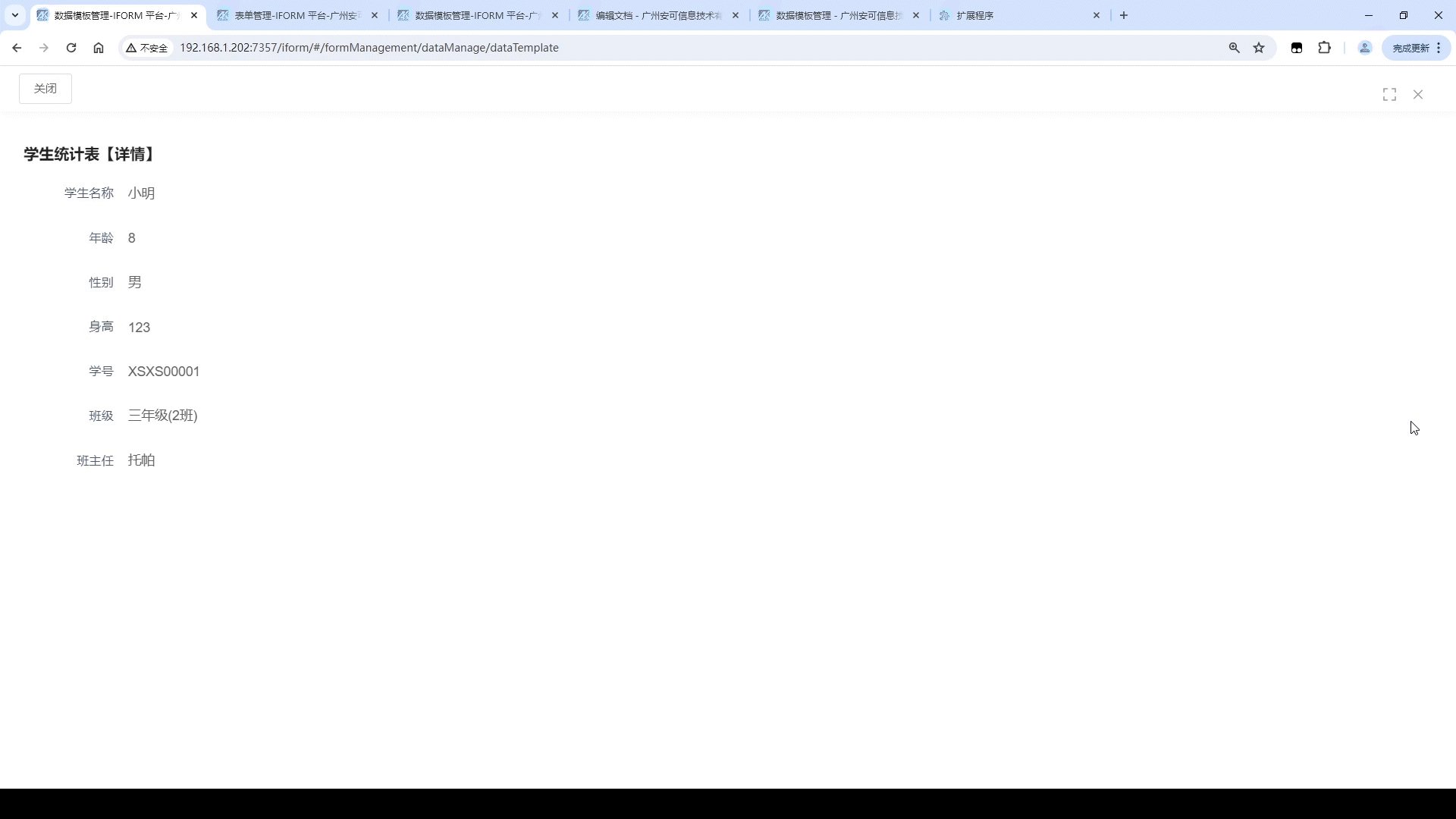
3.8.8、明细

明细的条件需要绑定表单才能显示明细列表数据,例如同时绑定[表单,详情表单]
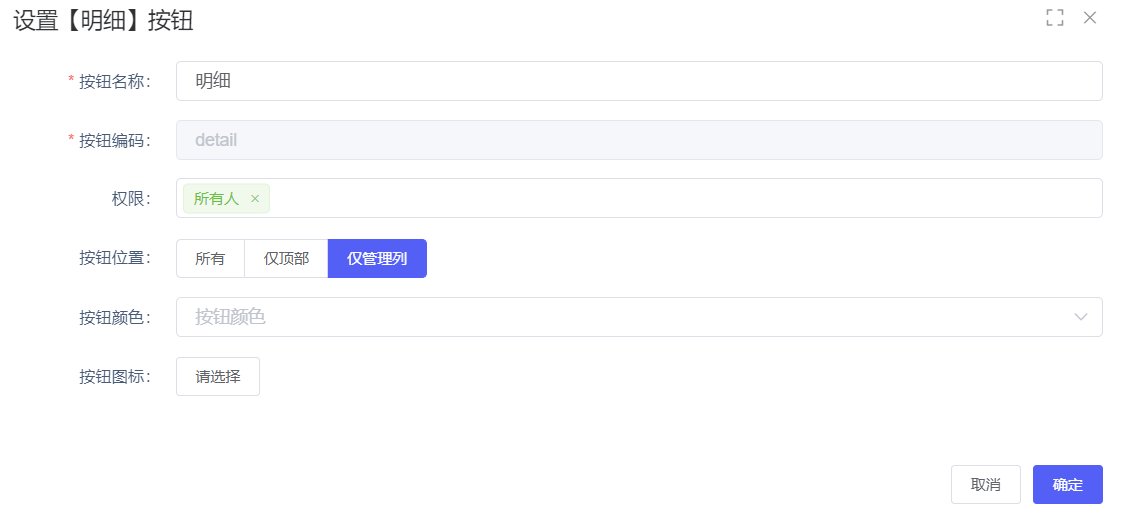
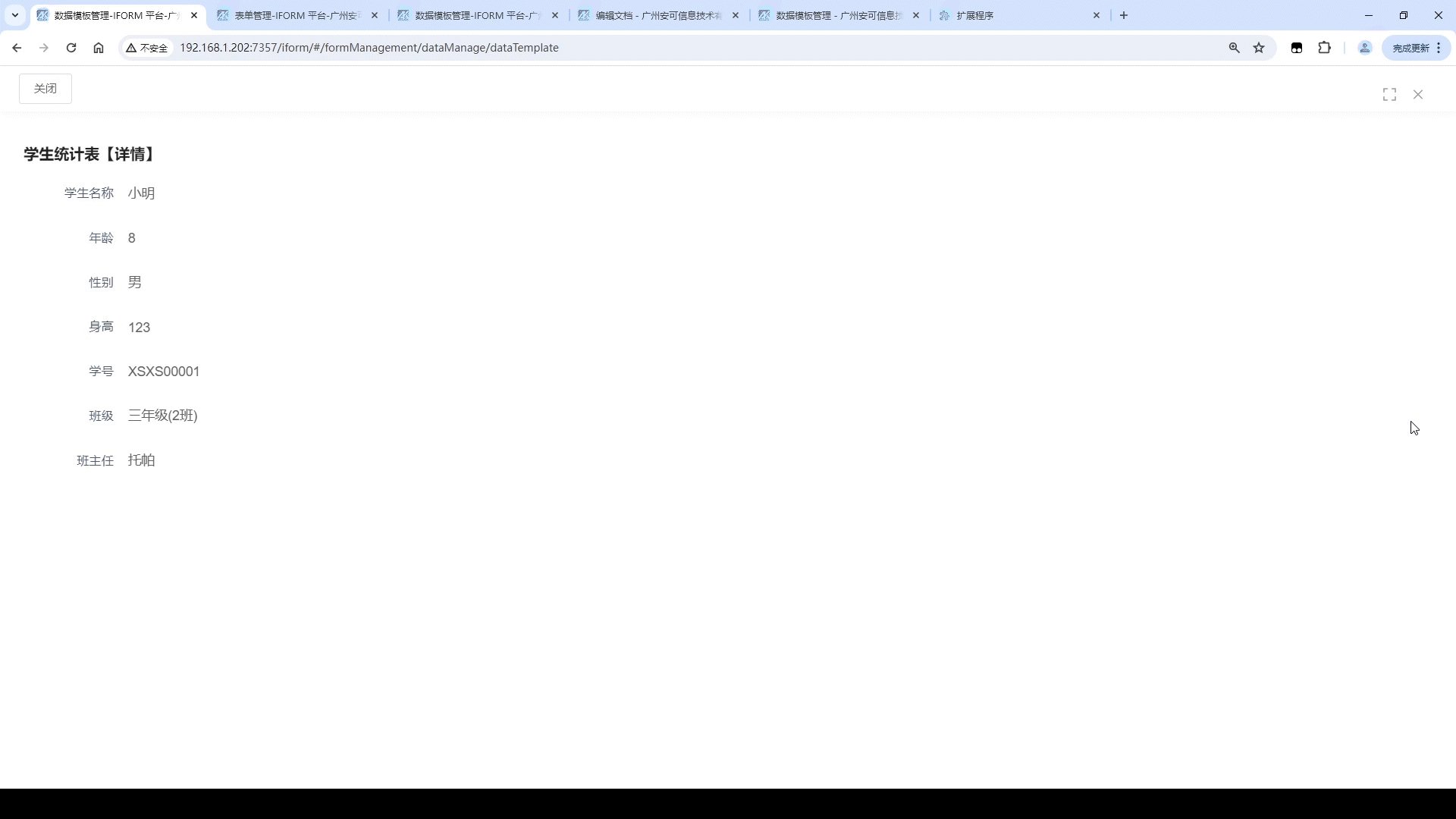
3.8.9、自定义明细


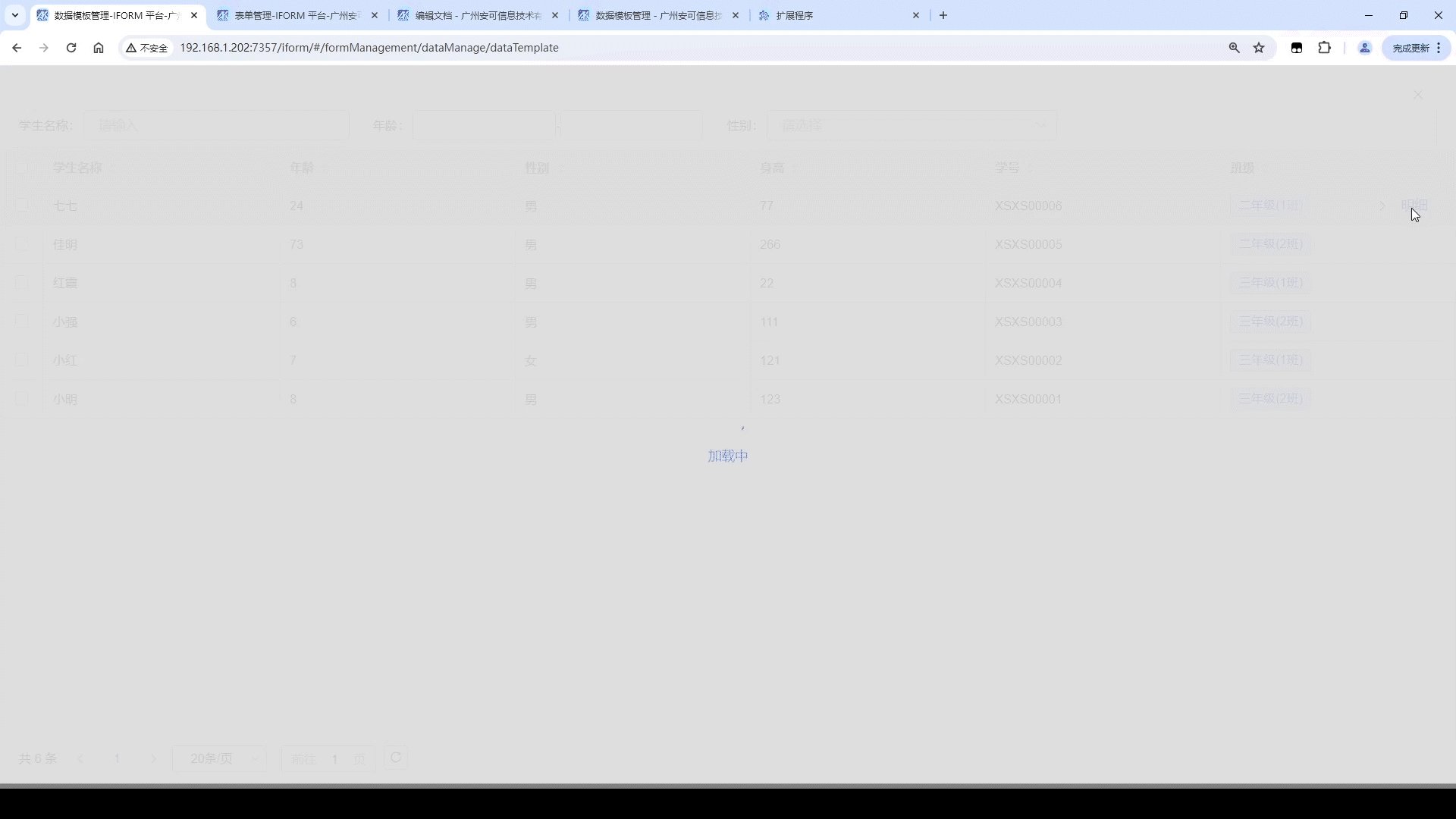
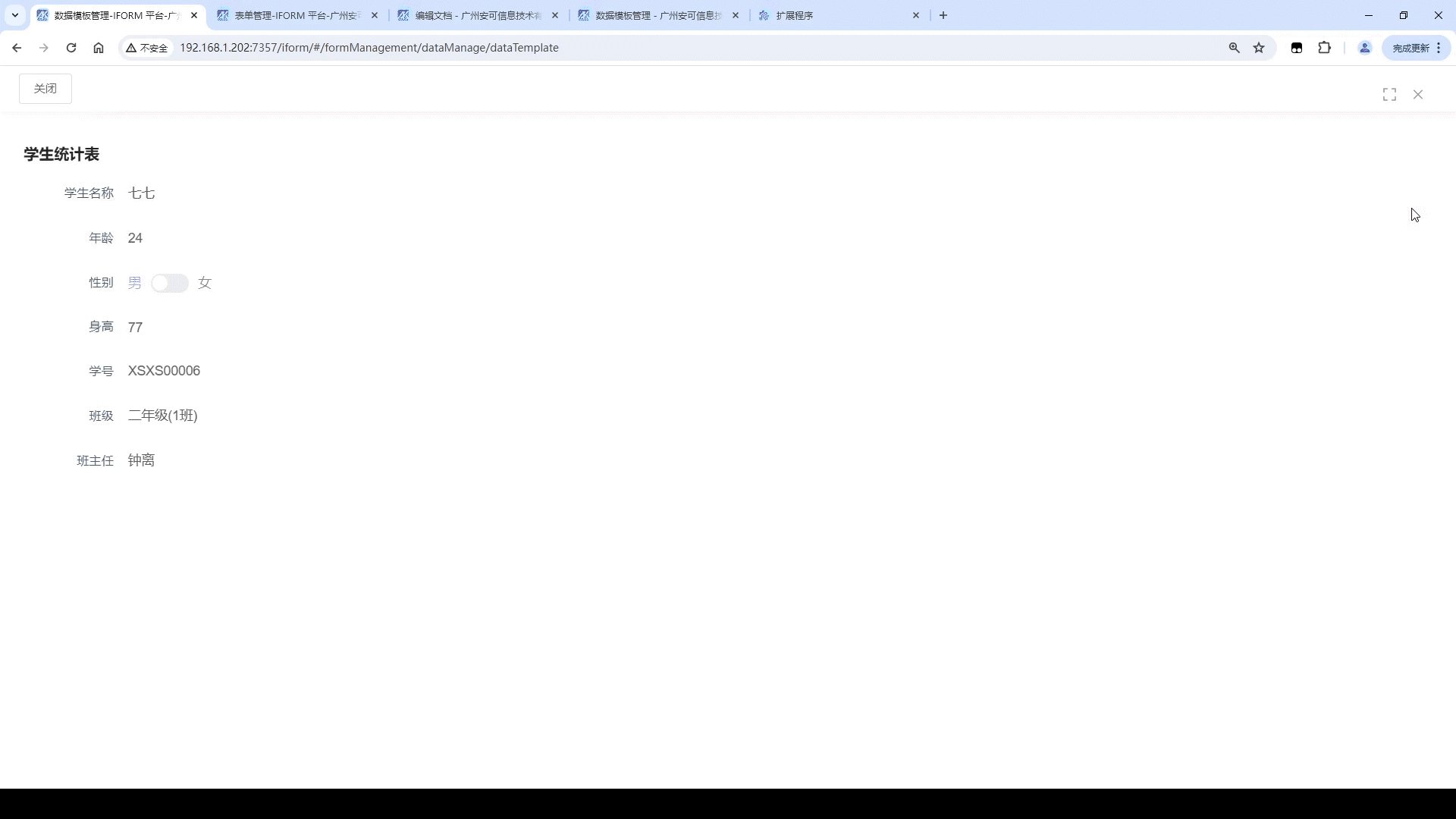
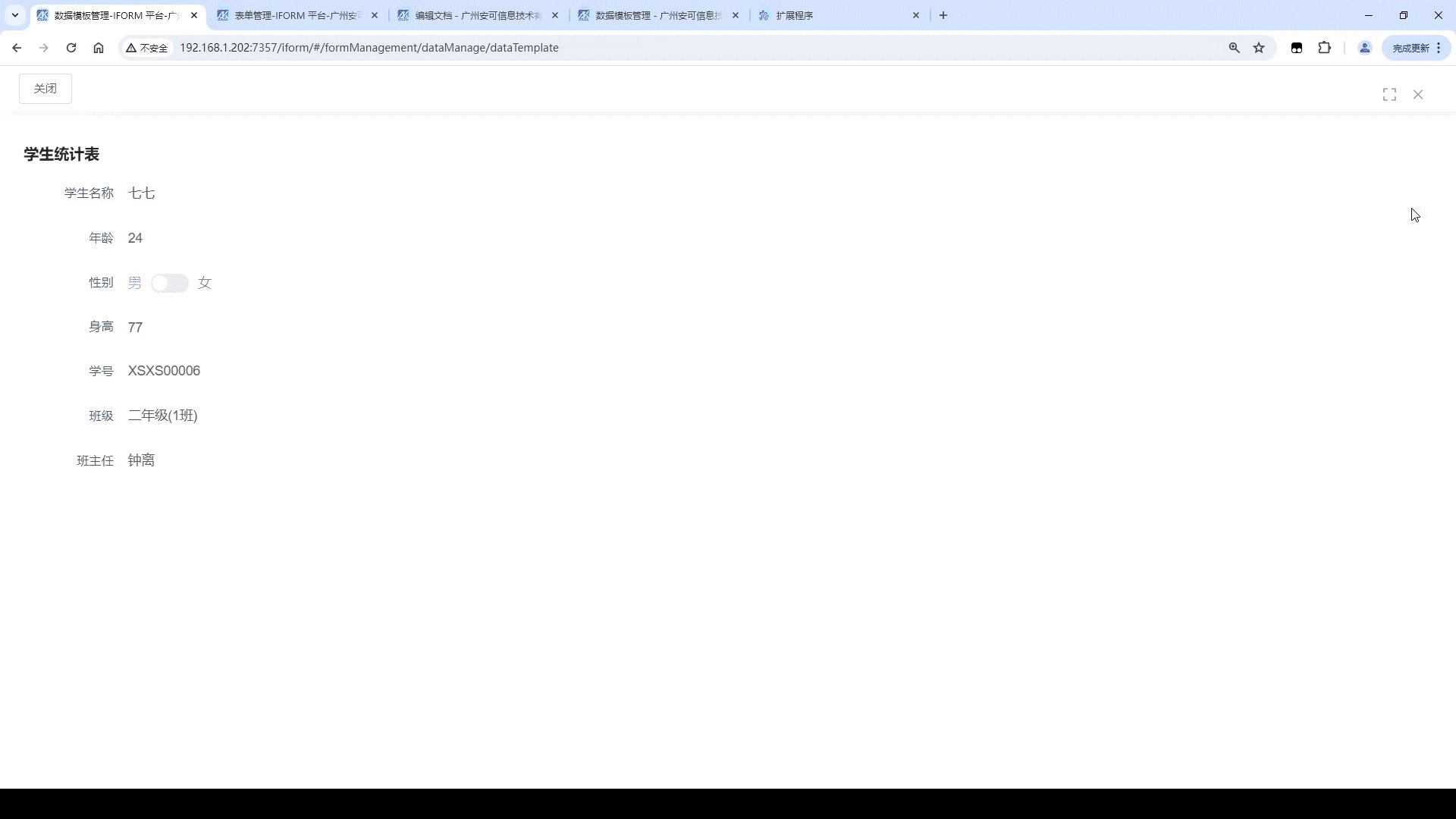
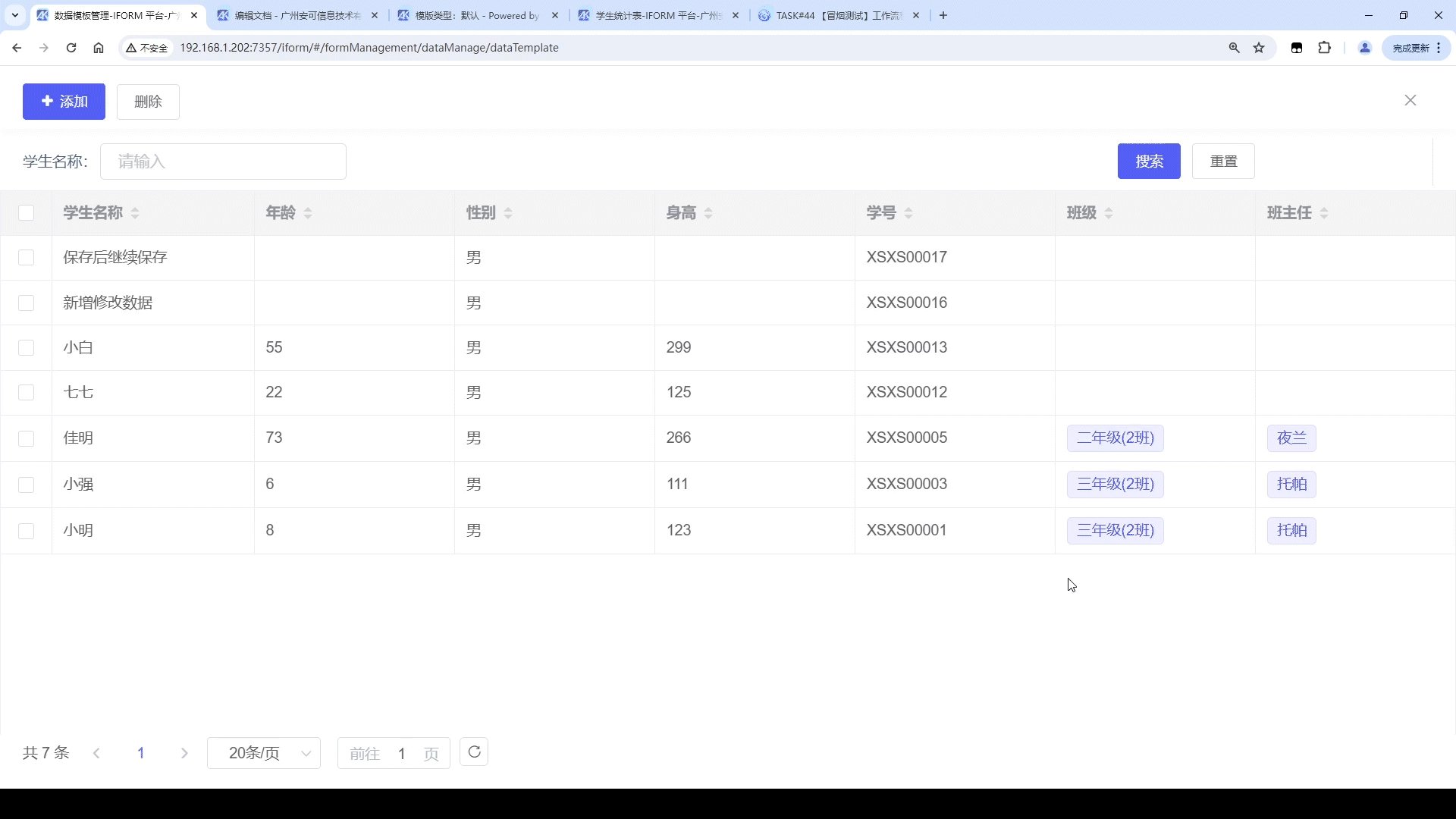
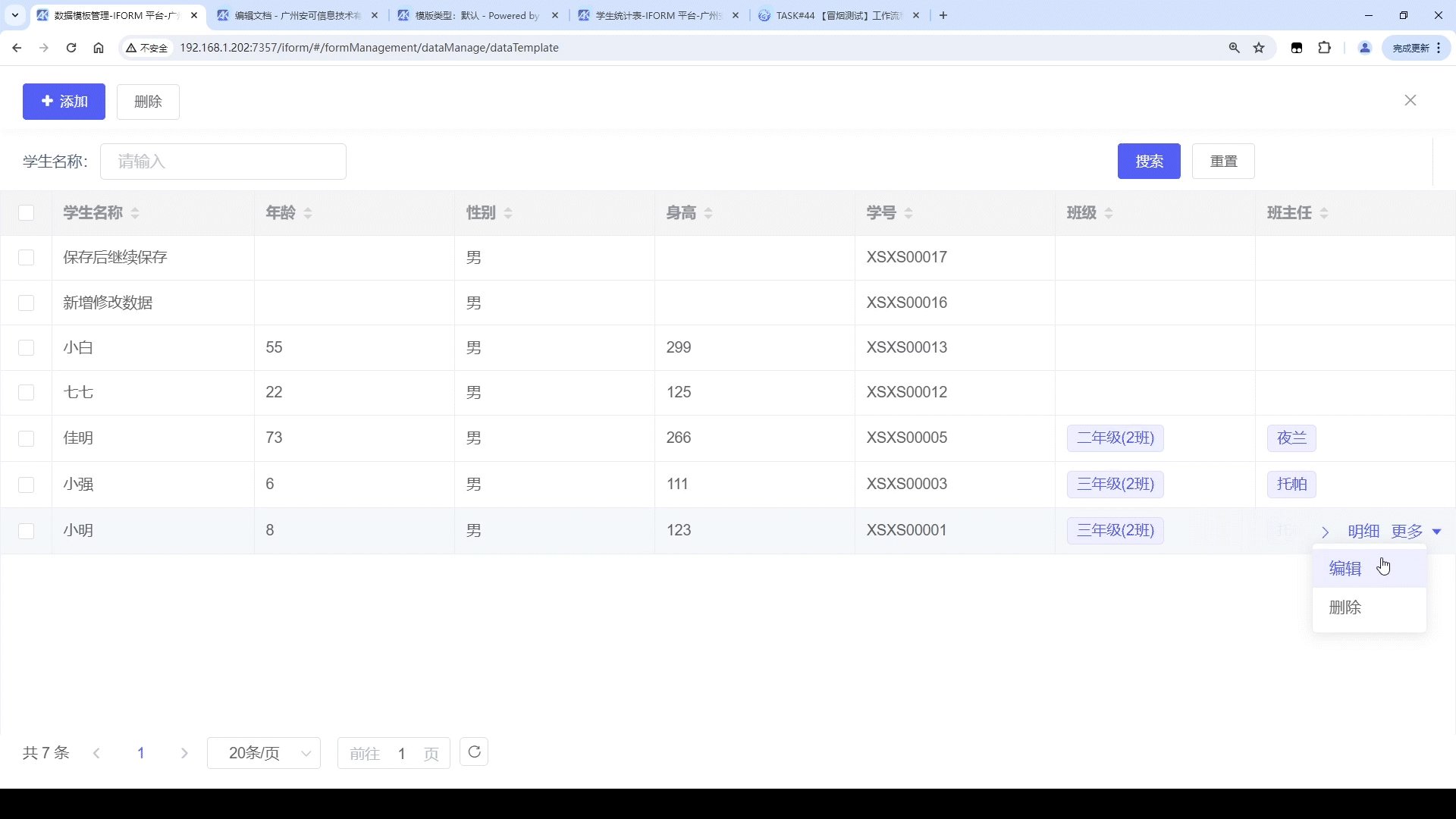
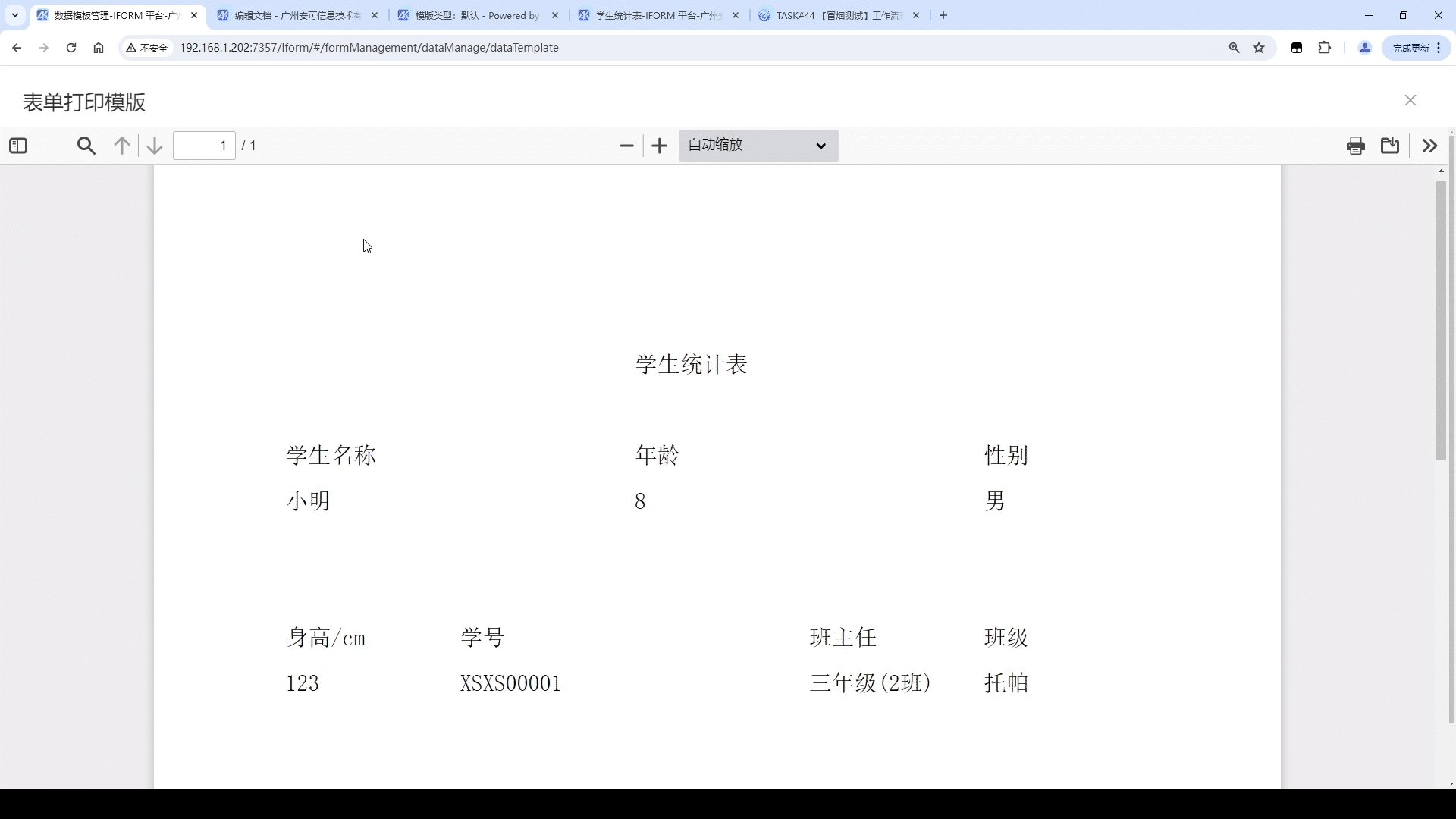
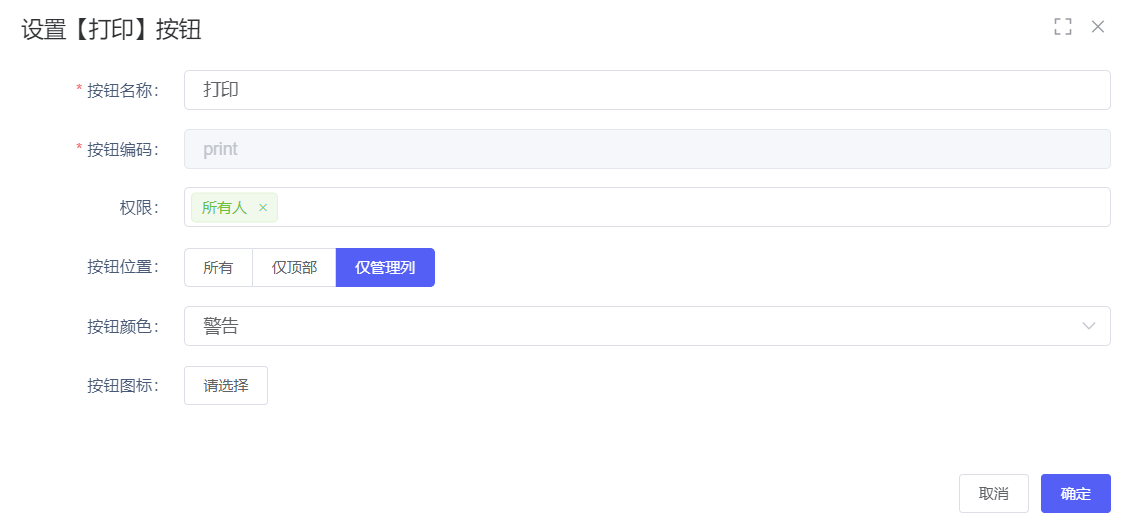
3.8.10、打印

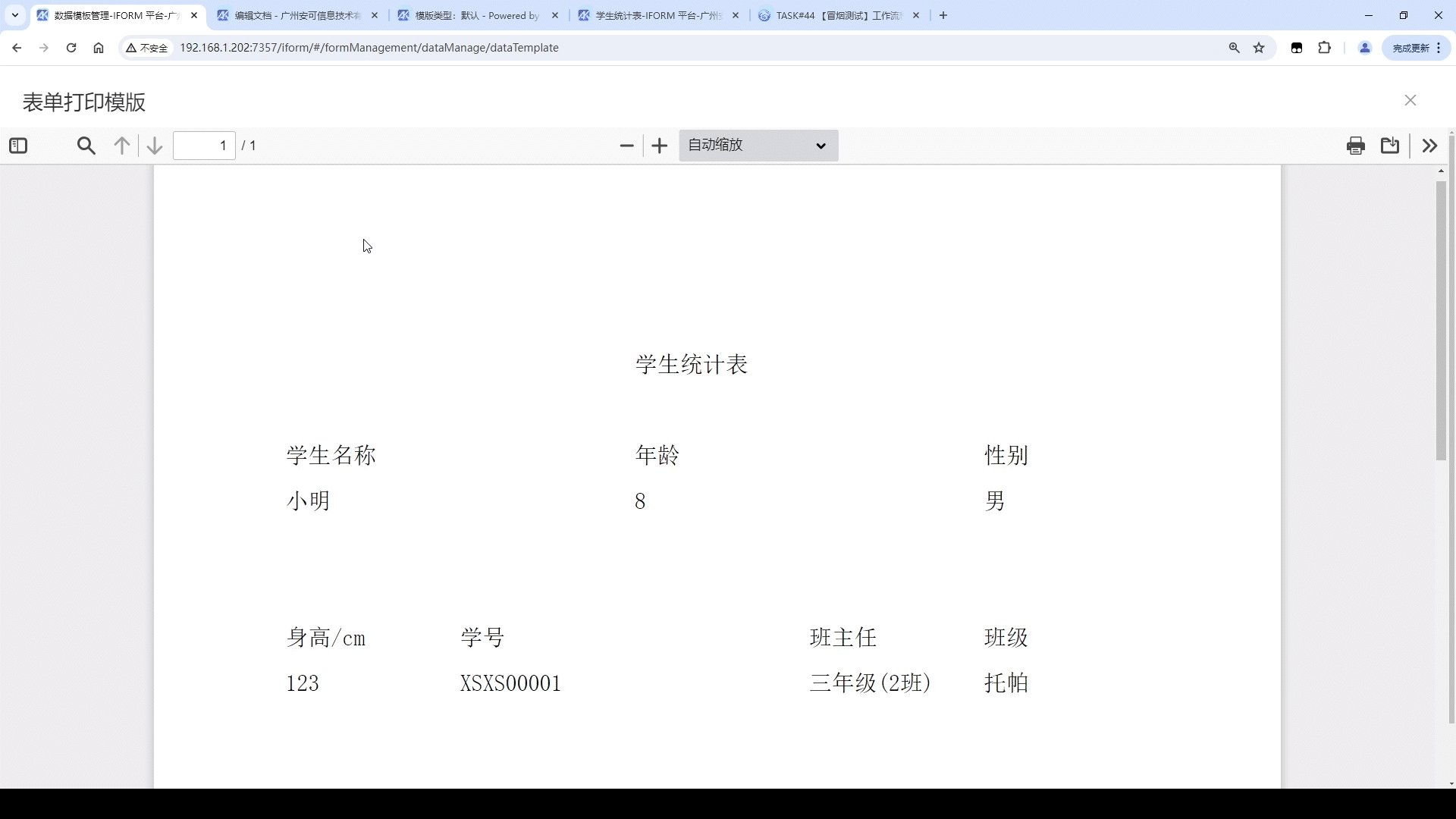
根据绑定的打印模板来显示打印表单数据
打印配置【表单打印】

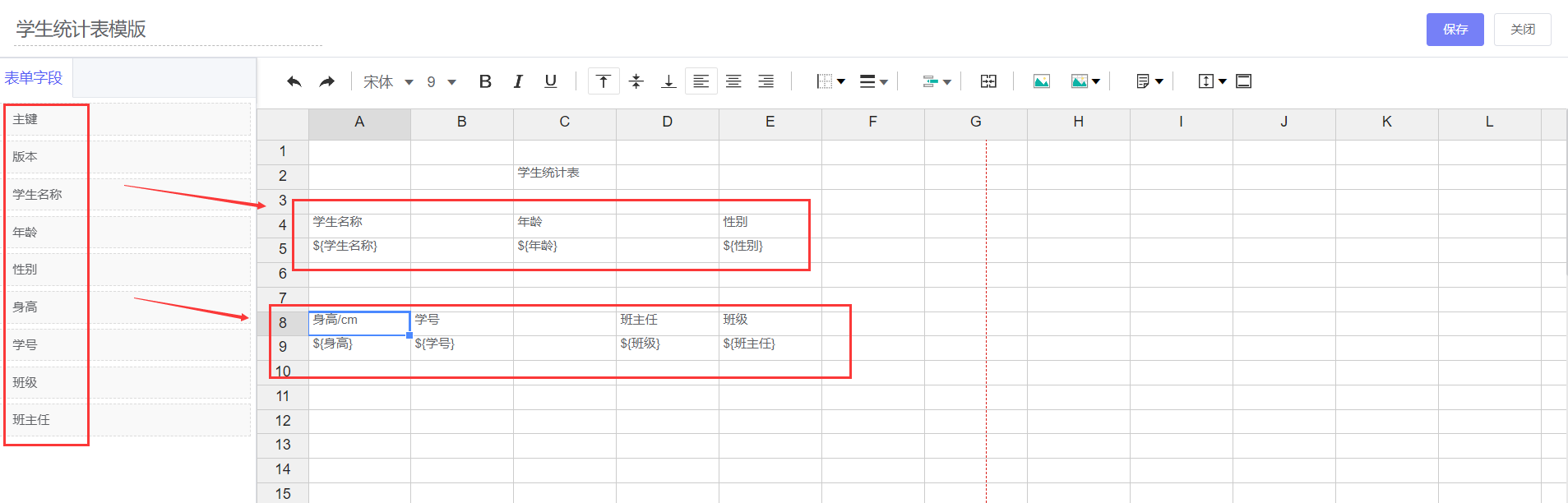
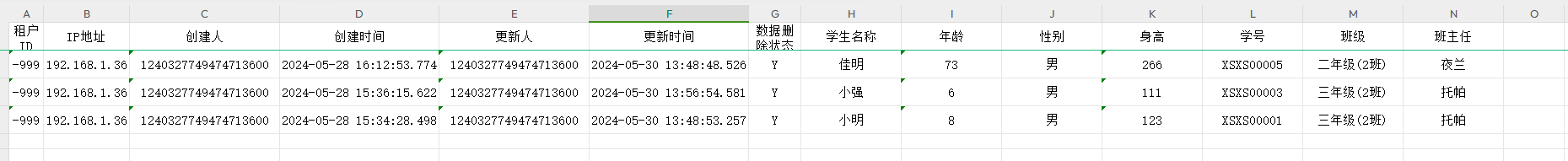
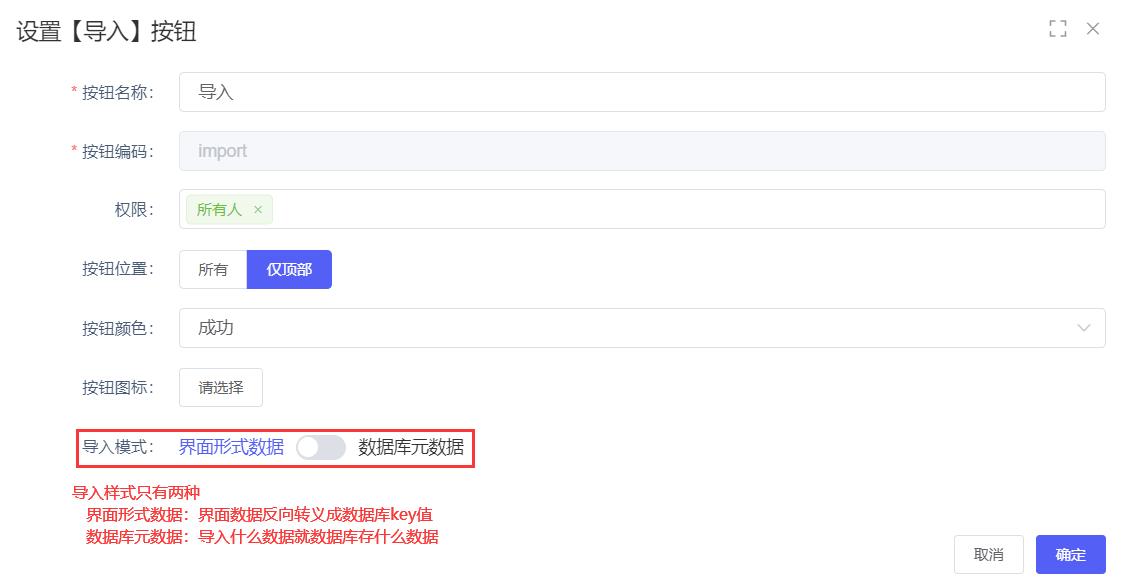
3.8.11、导入

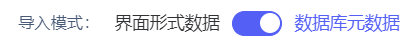
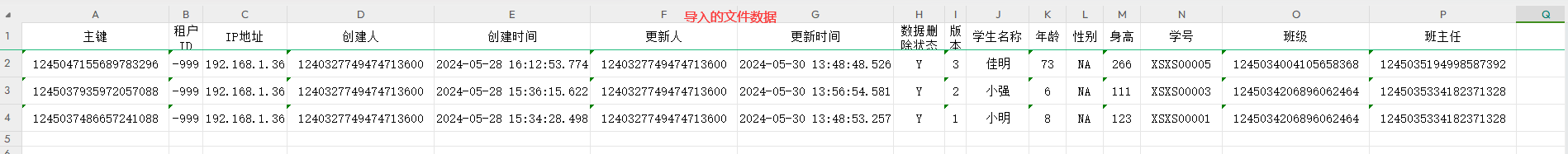
界面导入数据
不支持反向转义控件:地址控件,富文本控件,图片,定位,附件等等
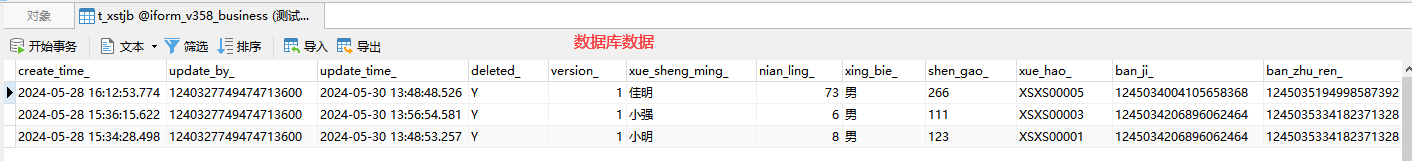
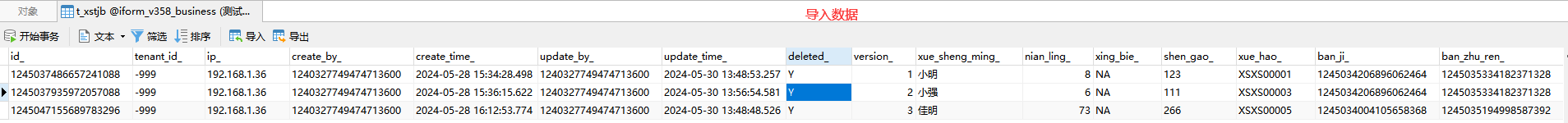
数据库元数据
3.8.12、导出
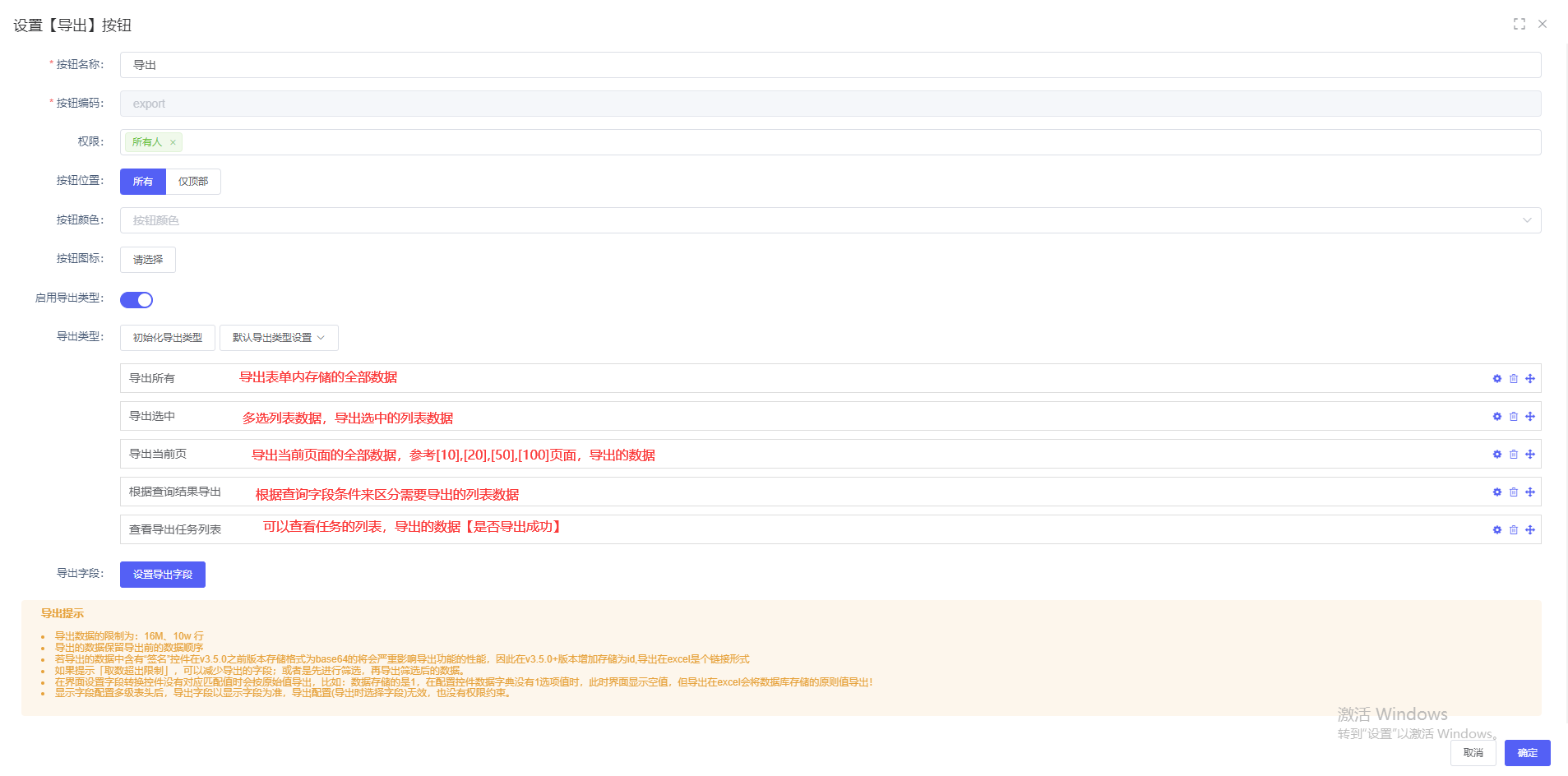
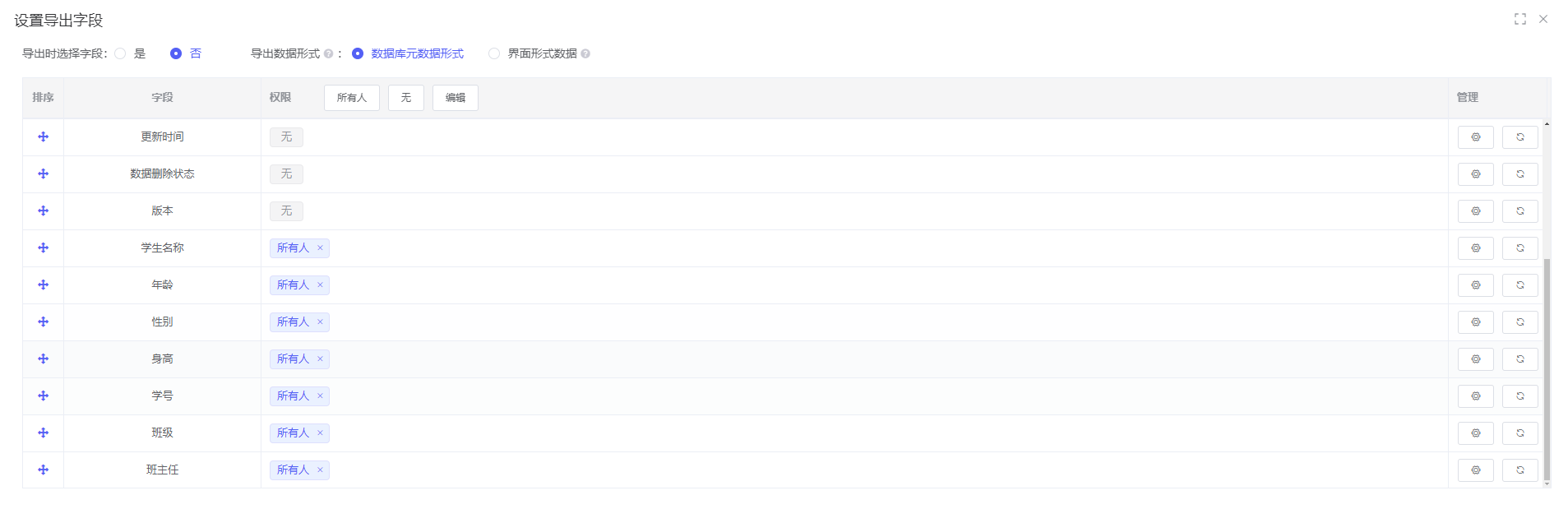
设置导出按钮
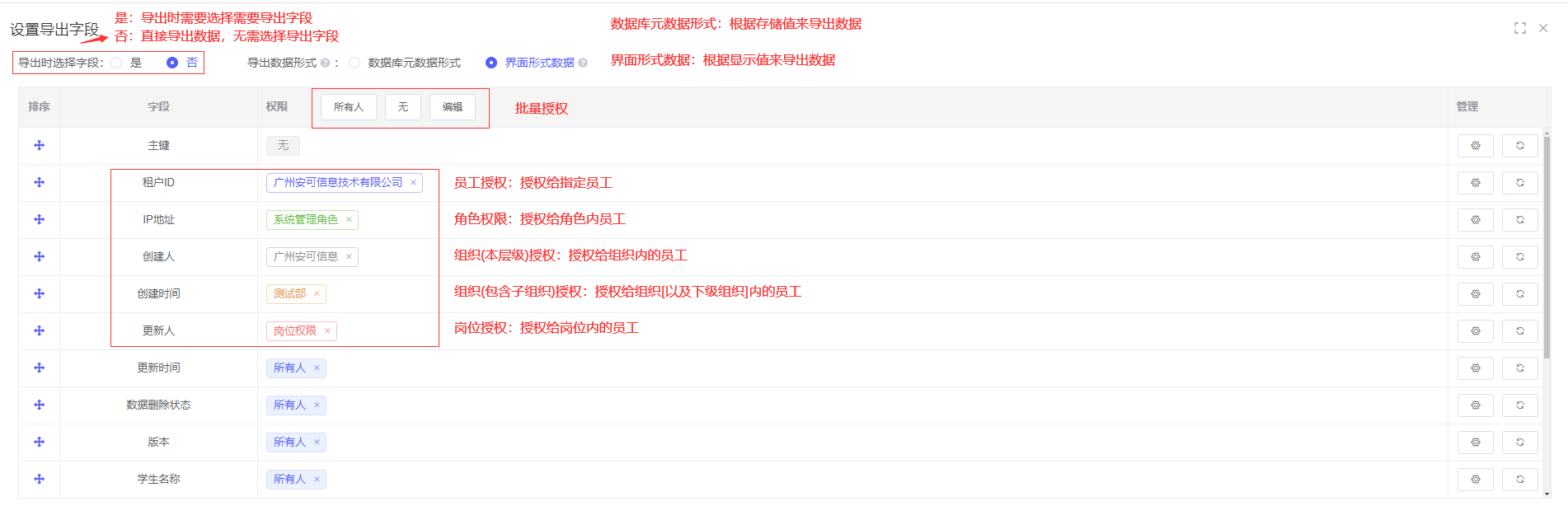
导出字段:设置导出字段
导出界面形式:界面形式数据,导出时选择数据:是
导出界面形式:数据库元数据形式,导出时选择数据:否
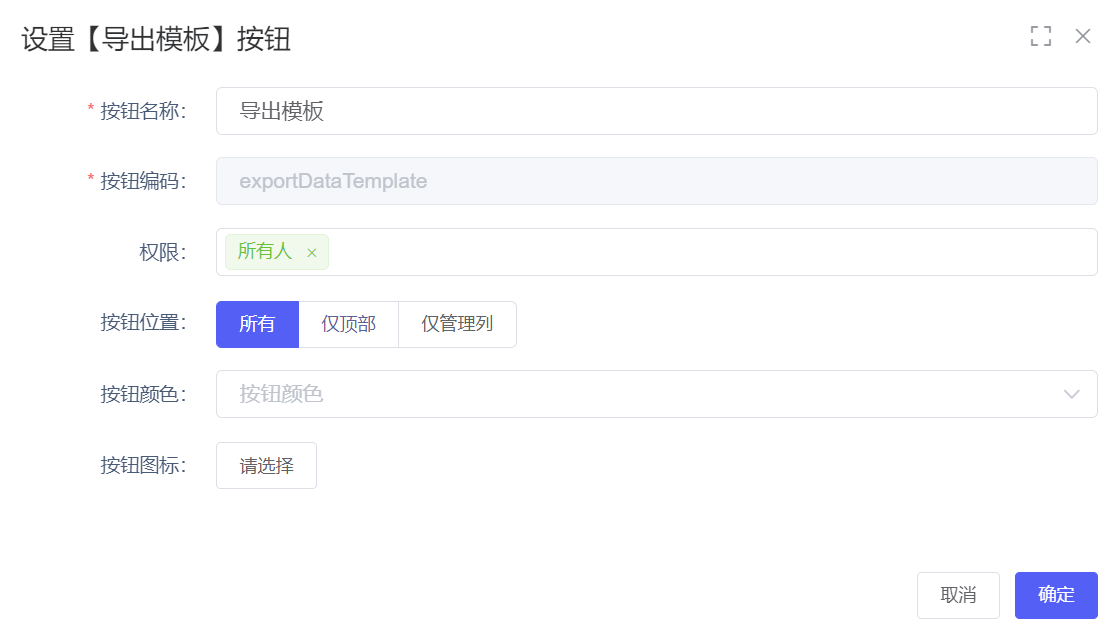
3.8.13、导出模板
导出数据模板,只导出数据模板的标题
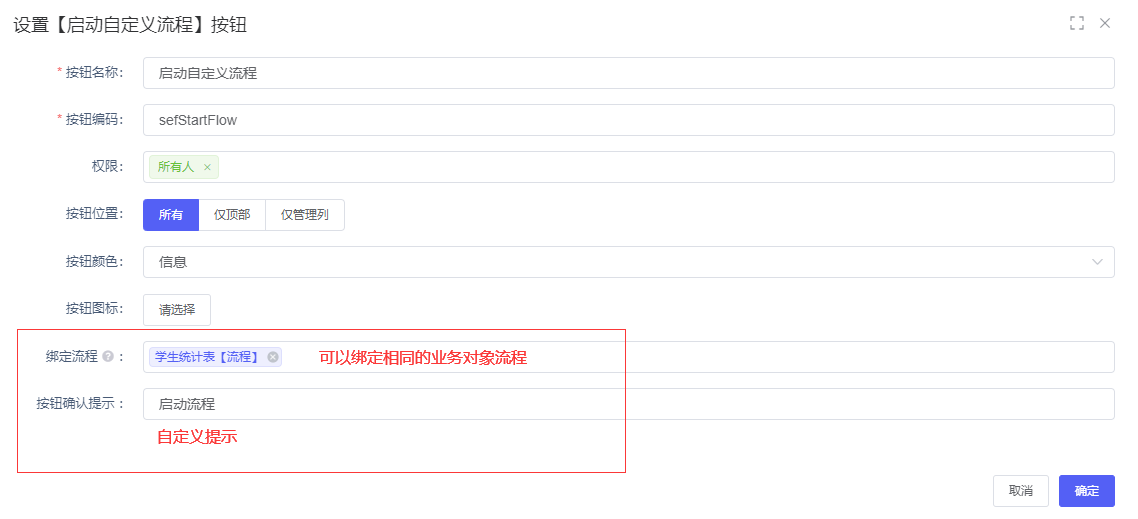
3.8.14、启动自定义流程


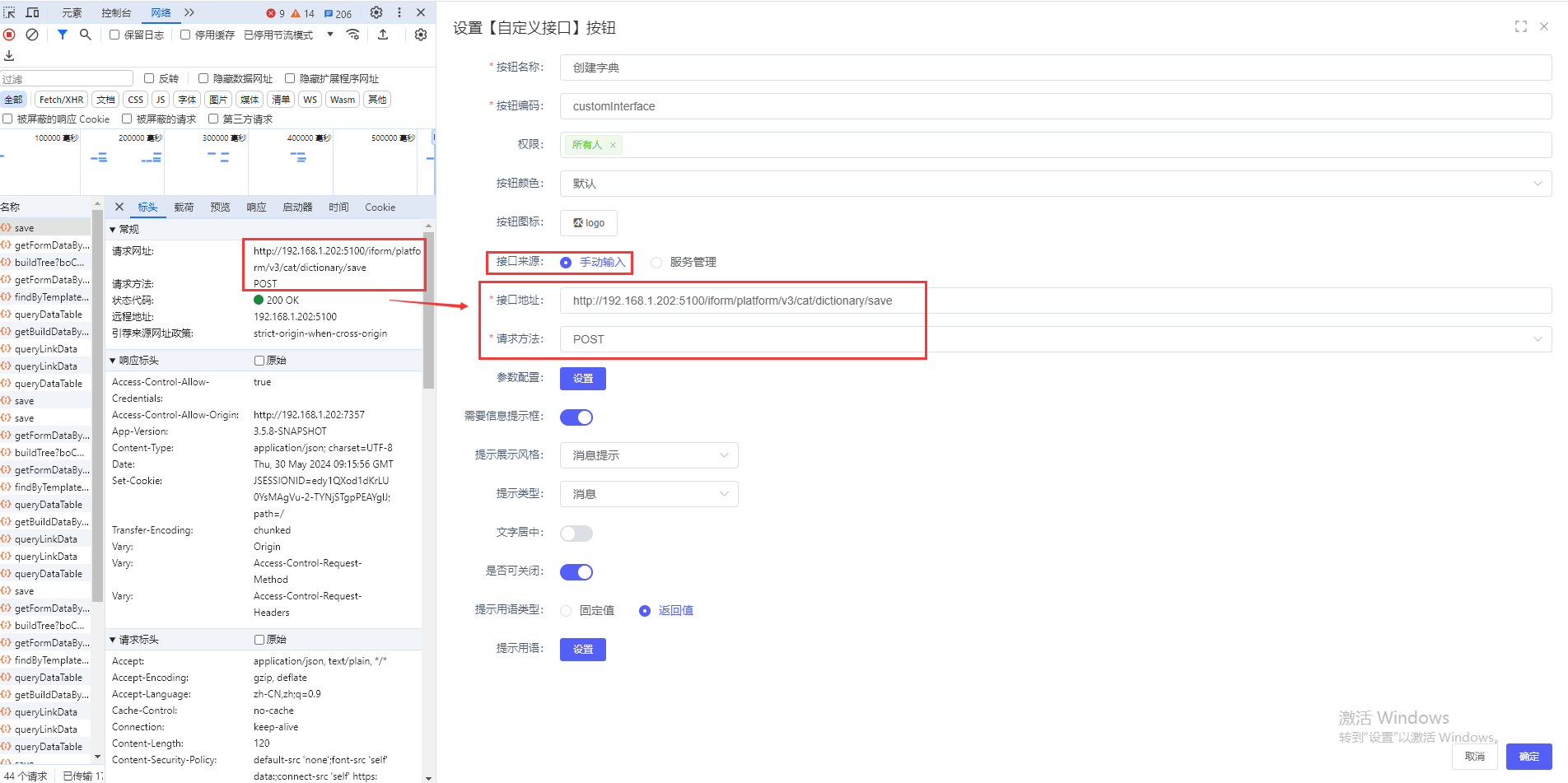
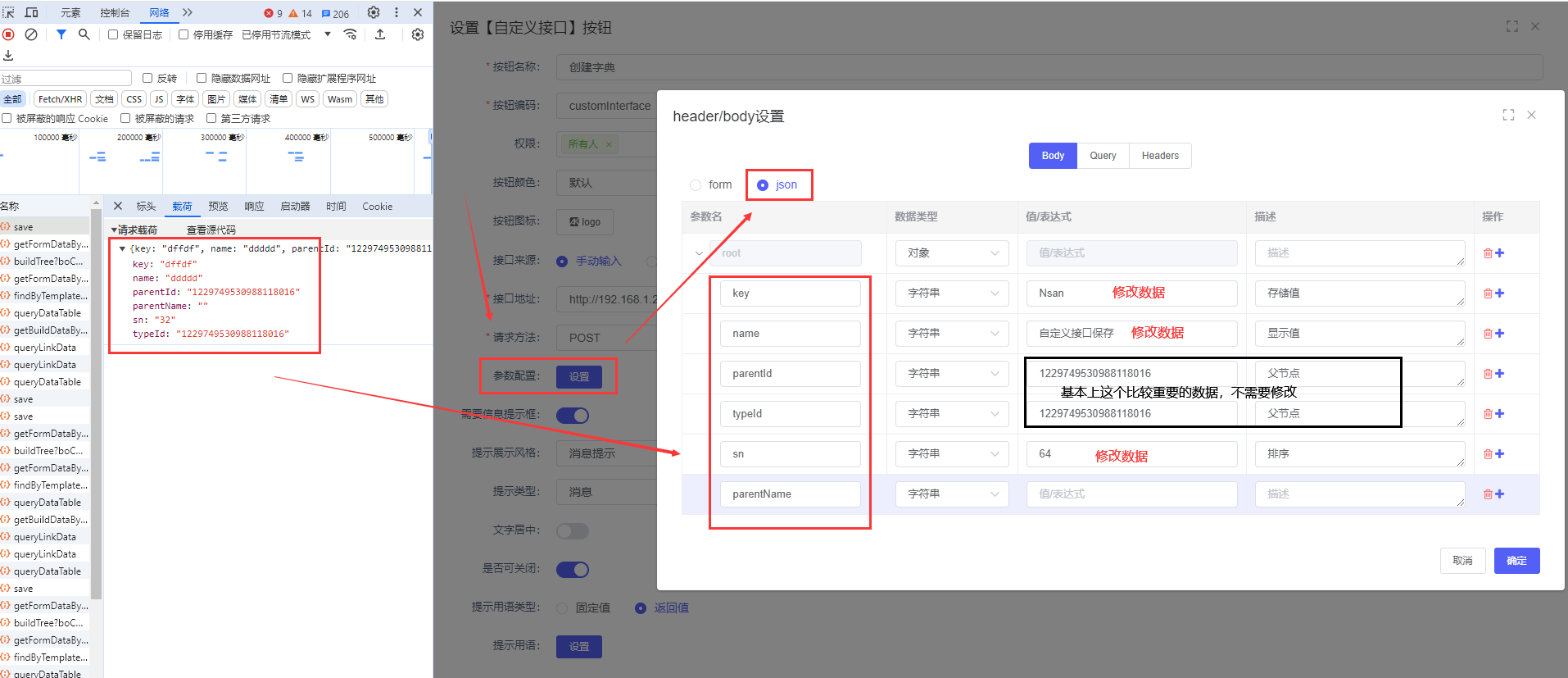
3.8.15、自定义接口
接口地址:http://
192.168.1.202:5100/iform/platform/v3/cat/dictionary/save
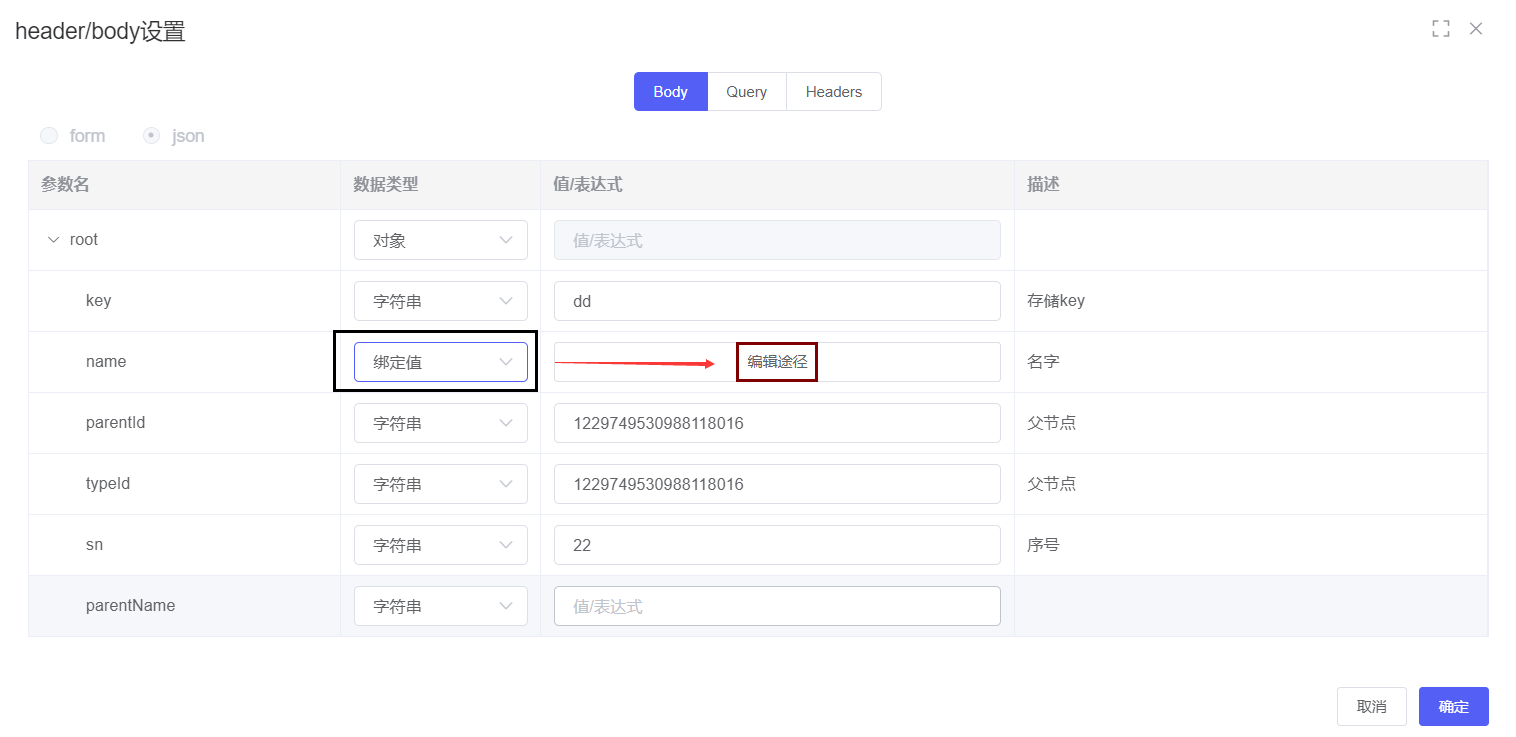
请求值【下方:[typeId:类型id],[parentId:父节点ID],[sn:序号],[name:名称],[key:key]】
{
"id":"",
"typeId":"1229749530988118016",
"parentId":"1229749530988118016",
"parentName":"",
"name":"显示值",
"key":"xsz",
"sn":23
}
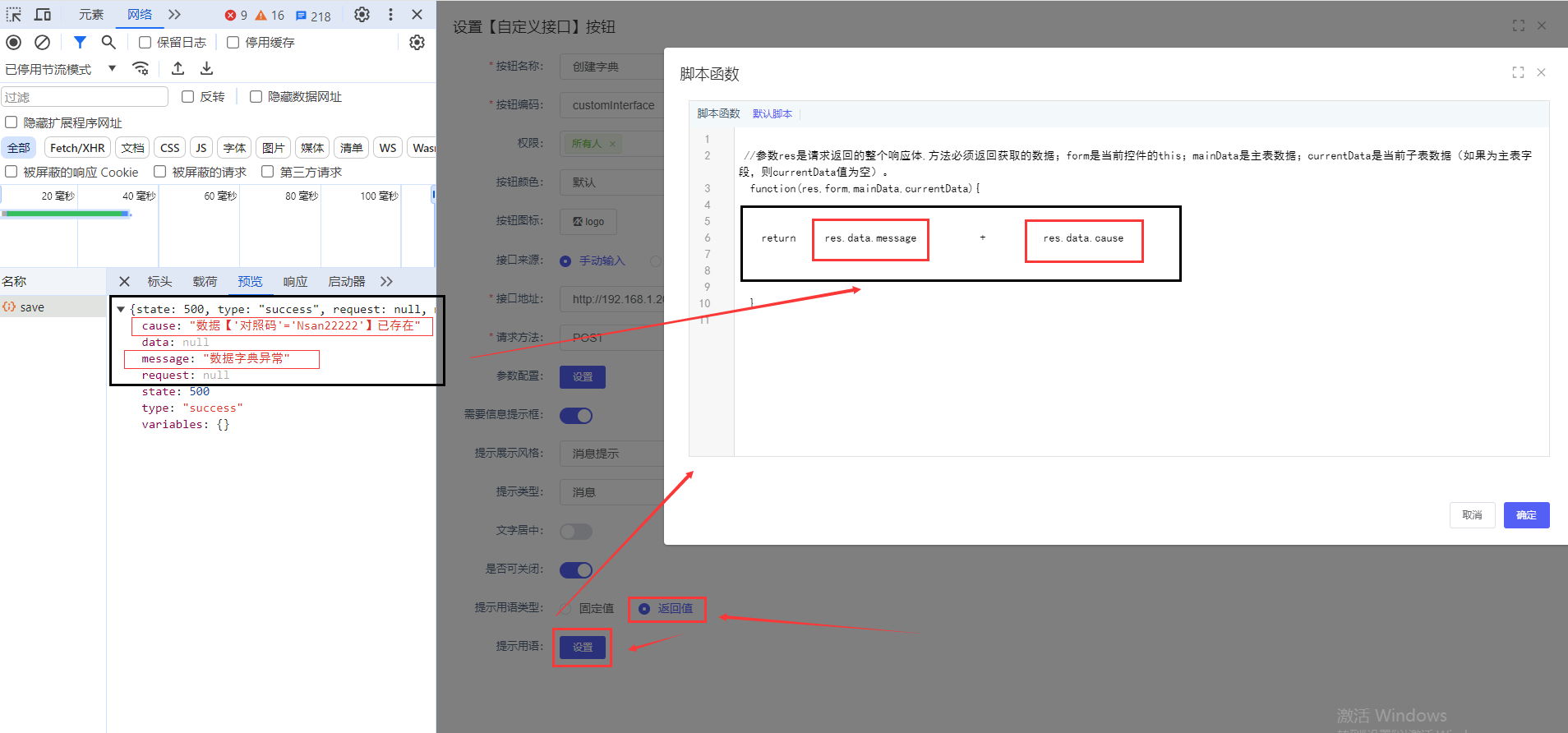
通过返回值来配置提示语消息
//参数res是请求返回的整个响应体,方法必须返回获取的数据;
//form是当前控件的this;
//mainData是主表数据;
//currentData是当前子表数据(如果为主表字段,则currentData值为空)。
function(res,form,mainData,currentData){
return res.data.cause + res.data.message
}



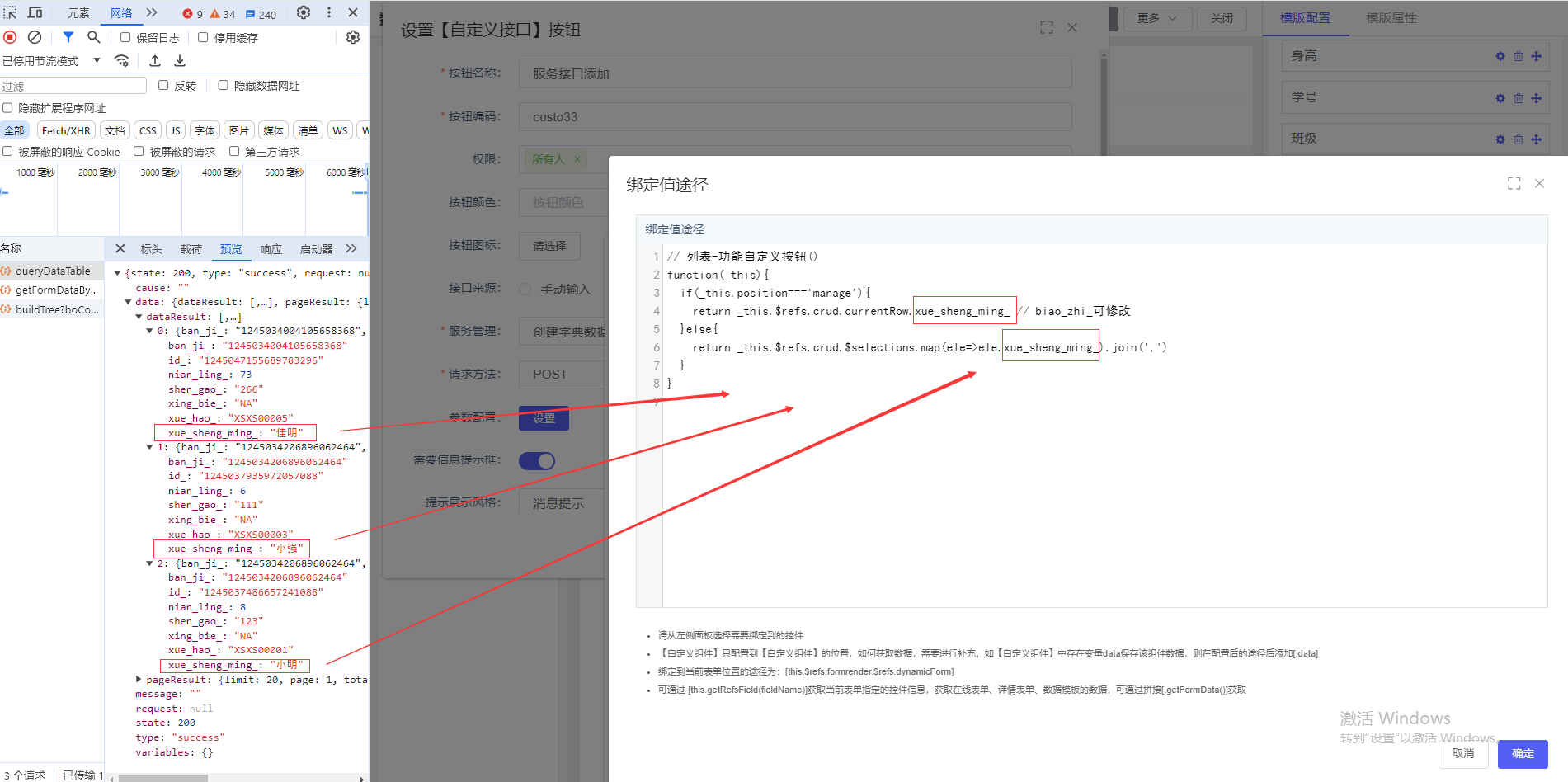
数据类型:绑定字段【显示字段】
// 列表-功能自定义接口按钮()
function(_this){
if(_this.position==='manage'){
return _this.$refs.crud.currentRow.xue_sheng_ming_ // xue_sheng_ming_可修改
}else{
return _this.$refs.crud.$selections.map(ele=>ele.xue_sheng_ming_).join(',')
}
}


3.8.16、自定义按钮

【注意】自定义按钮级联显示方式新增抽屉
抽屉:抽屉形式呼出
(1)弹窗尺寸:可设置百分比、像素
(2)呼出方向:可设置呼出方向为从右往左开、从左往右开、从上往下开、从下往上开
(3)是否可缩放
3.8.16.1、级联设置:URL地址


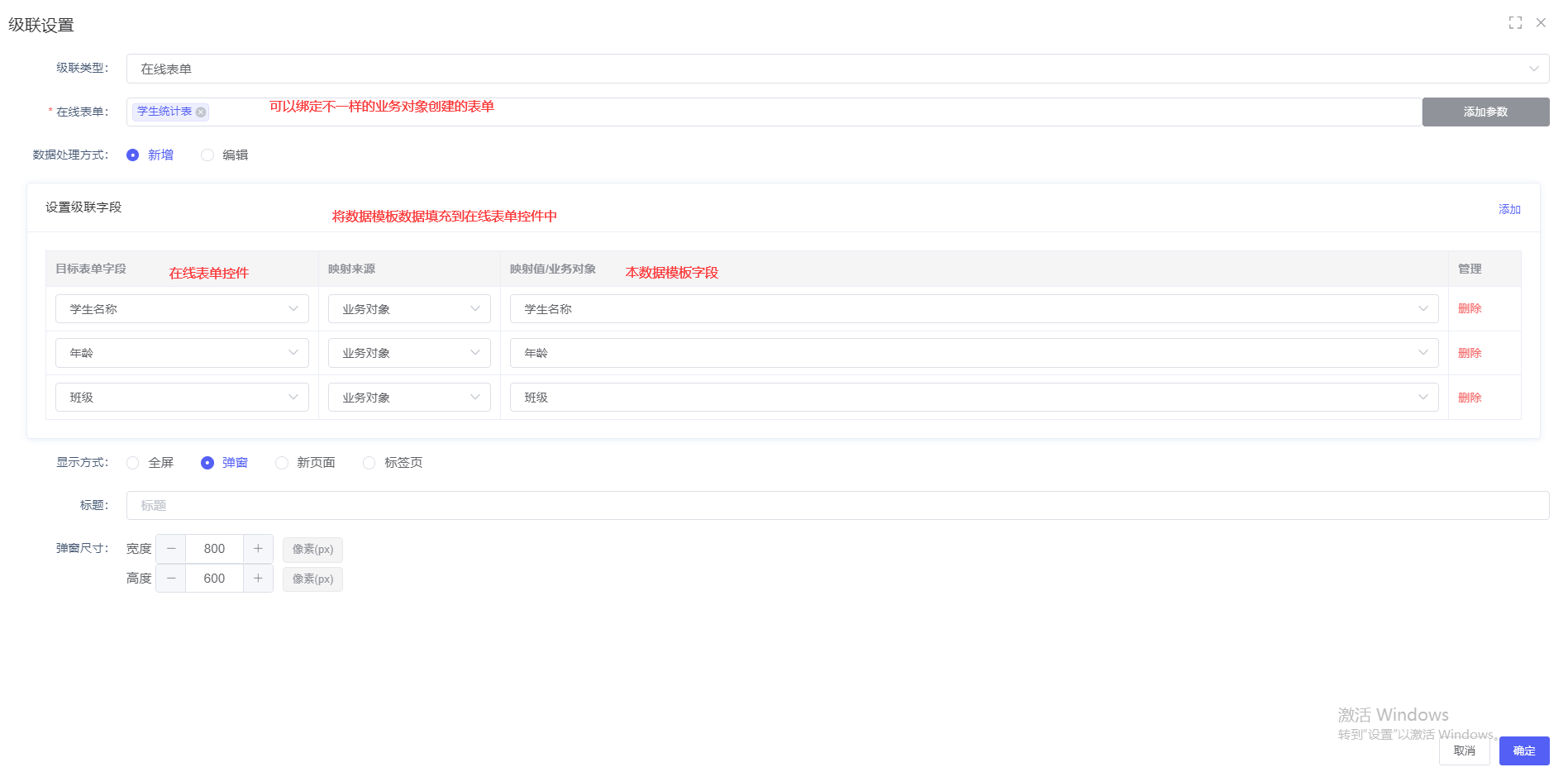
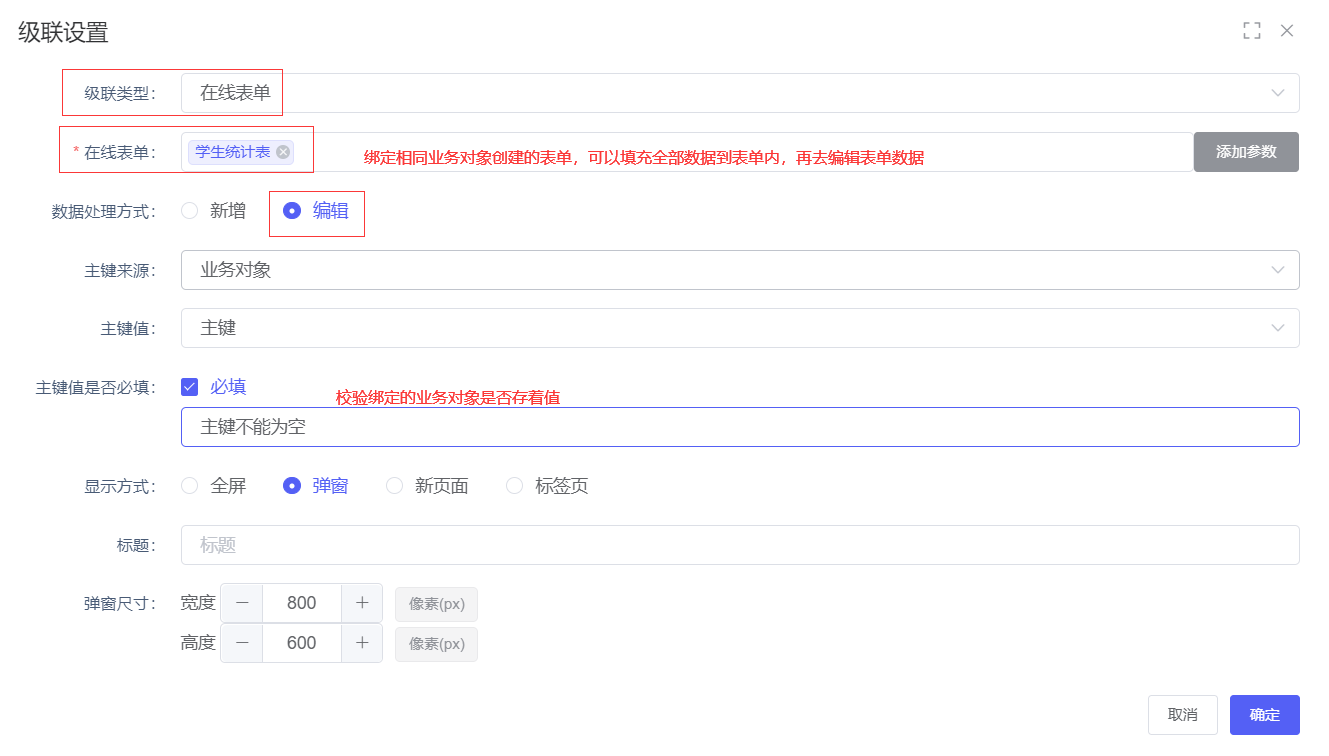
3.8.16.2、级联设置:在线表单
数据处理方式:新增数据
数据处理方式:编辑
主键来源:固定值
通过填写指定的固定值数据,单独触发
主键来源:业务对象
通过选择列表数据来触发
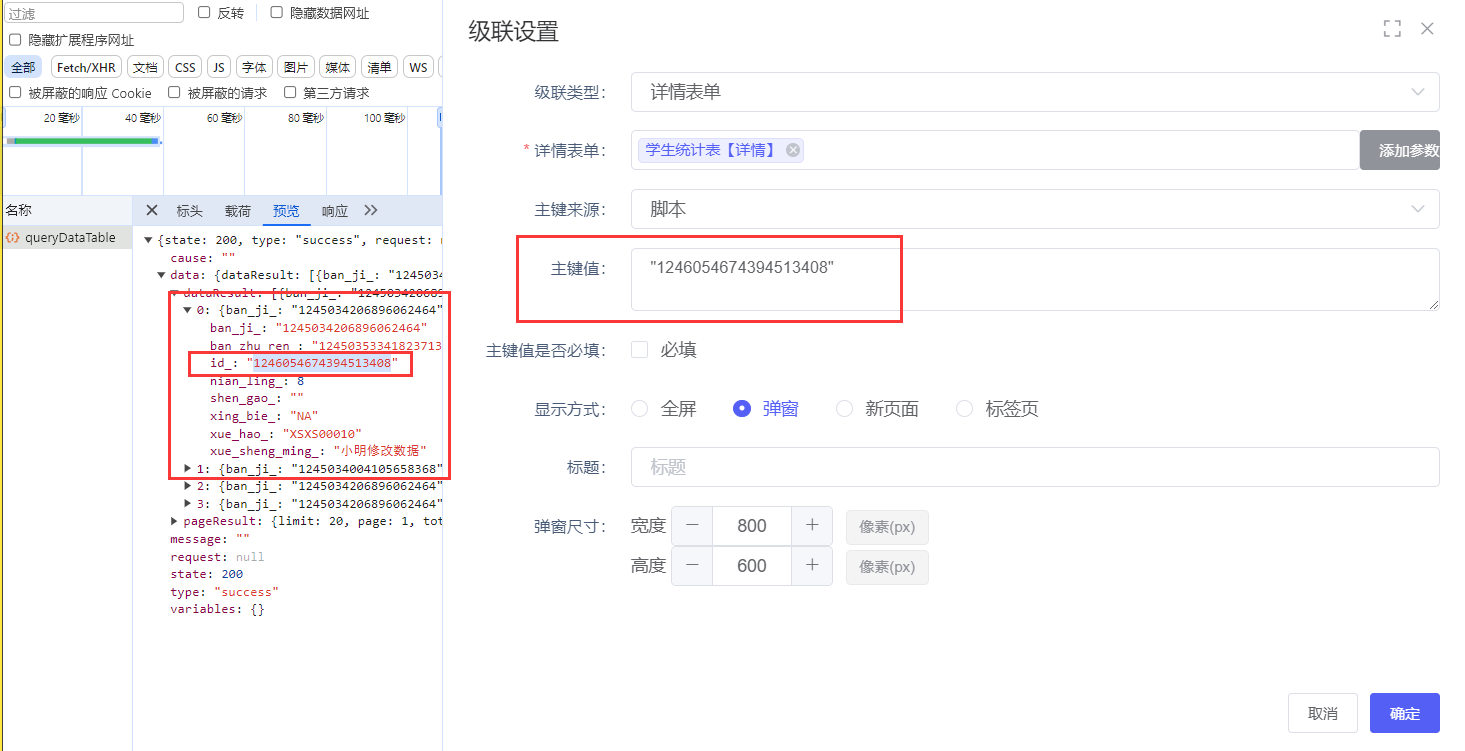
主键来源:脚本
通过填写指定的脚本数据触发
3.8.16.3、级联设置:详情表单
参考级联设置:在线表单
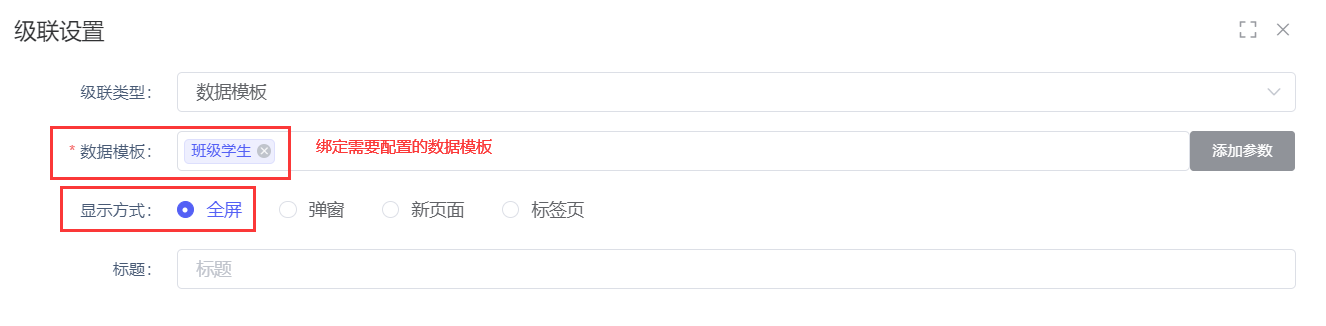
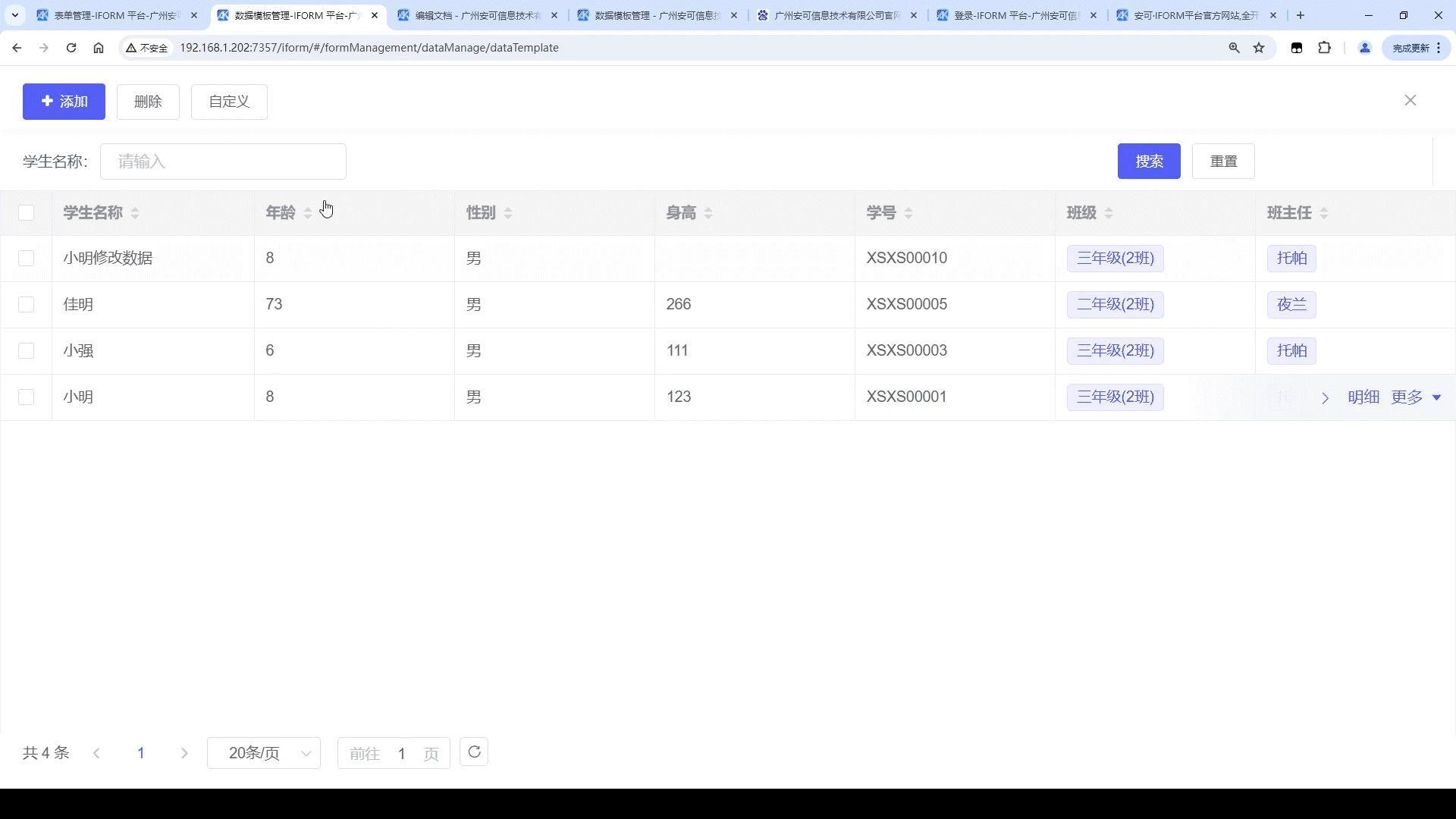
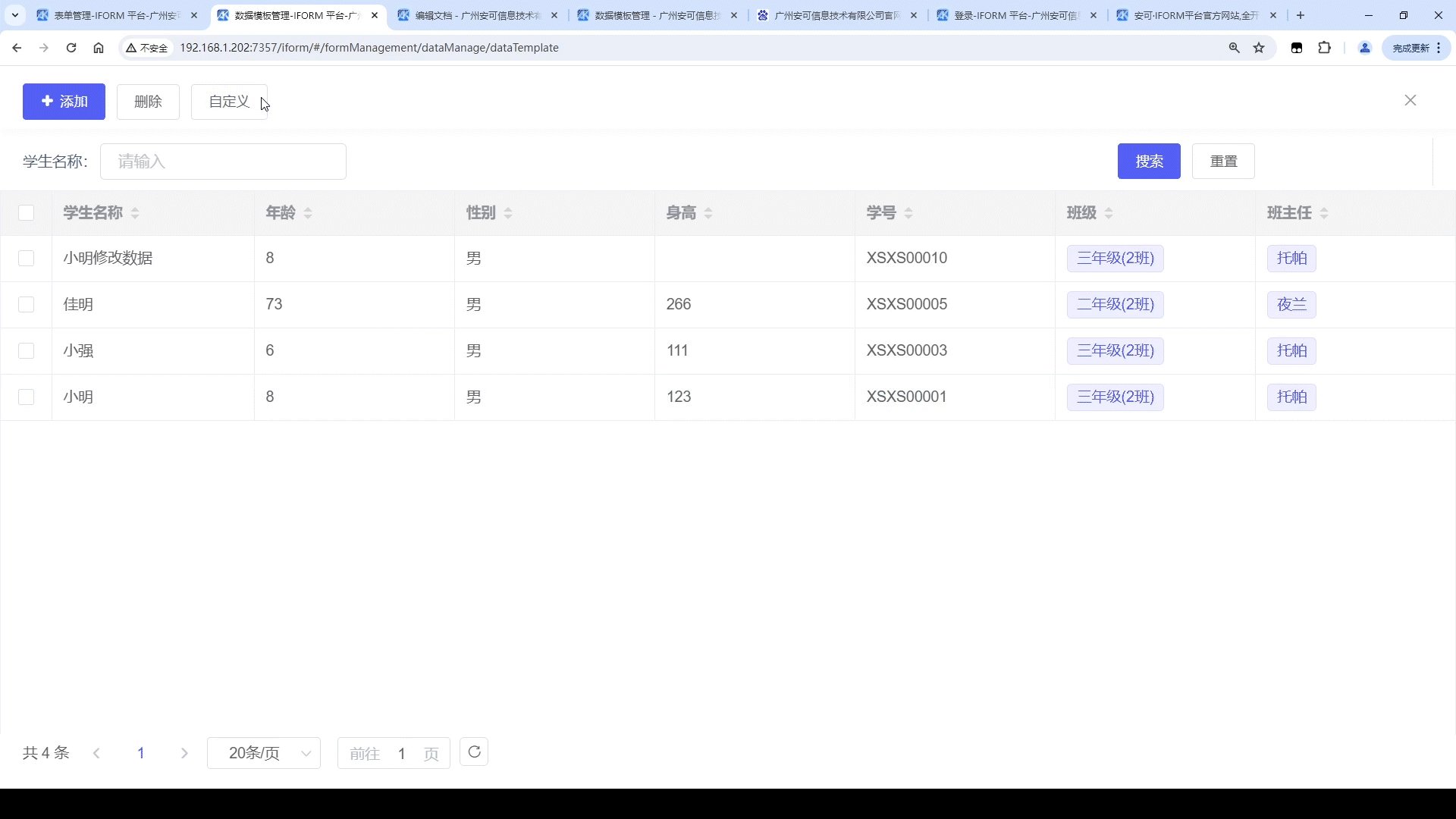
3.8.16.4、级联设置:数据模板
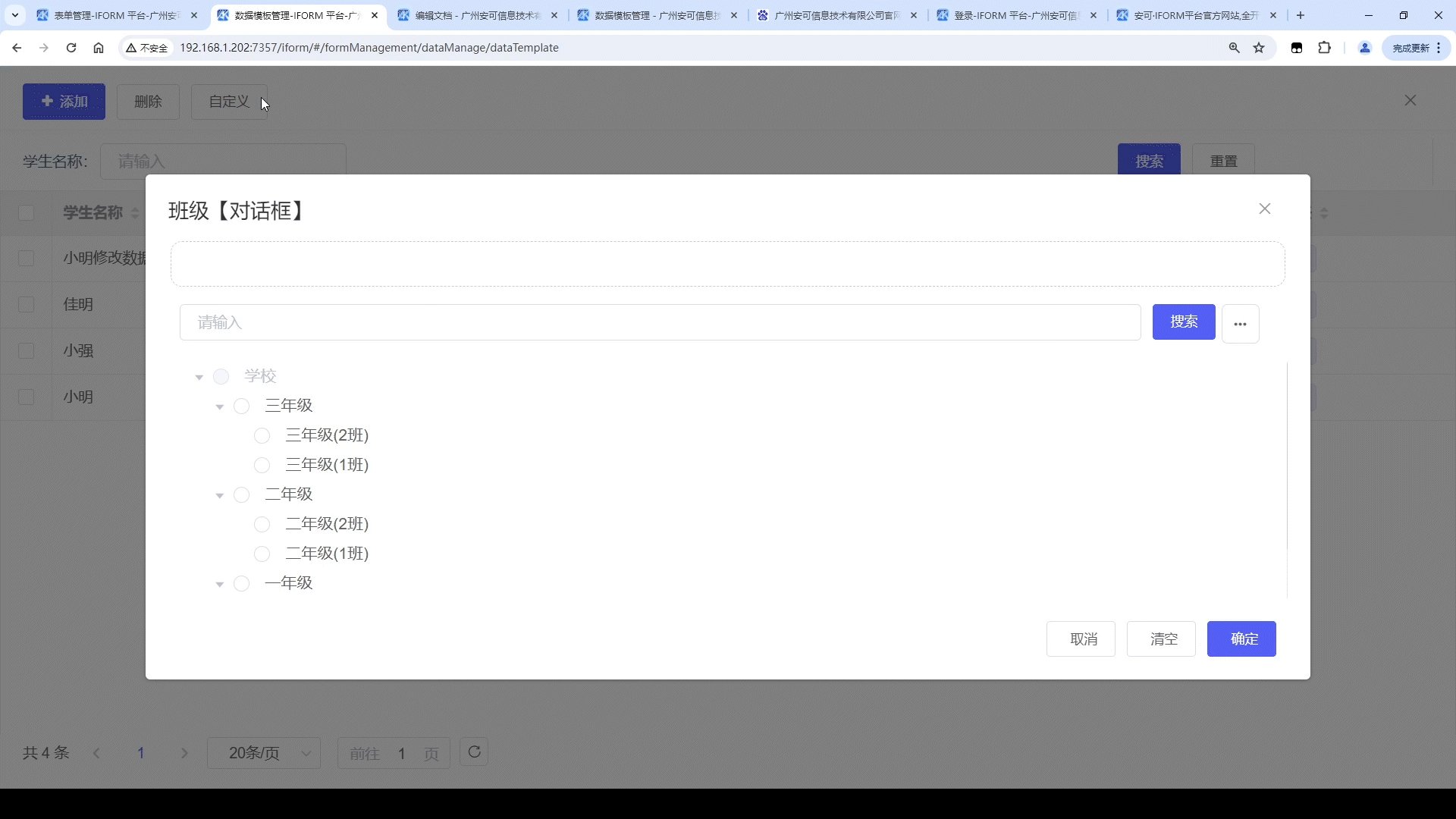
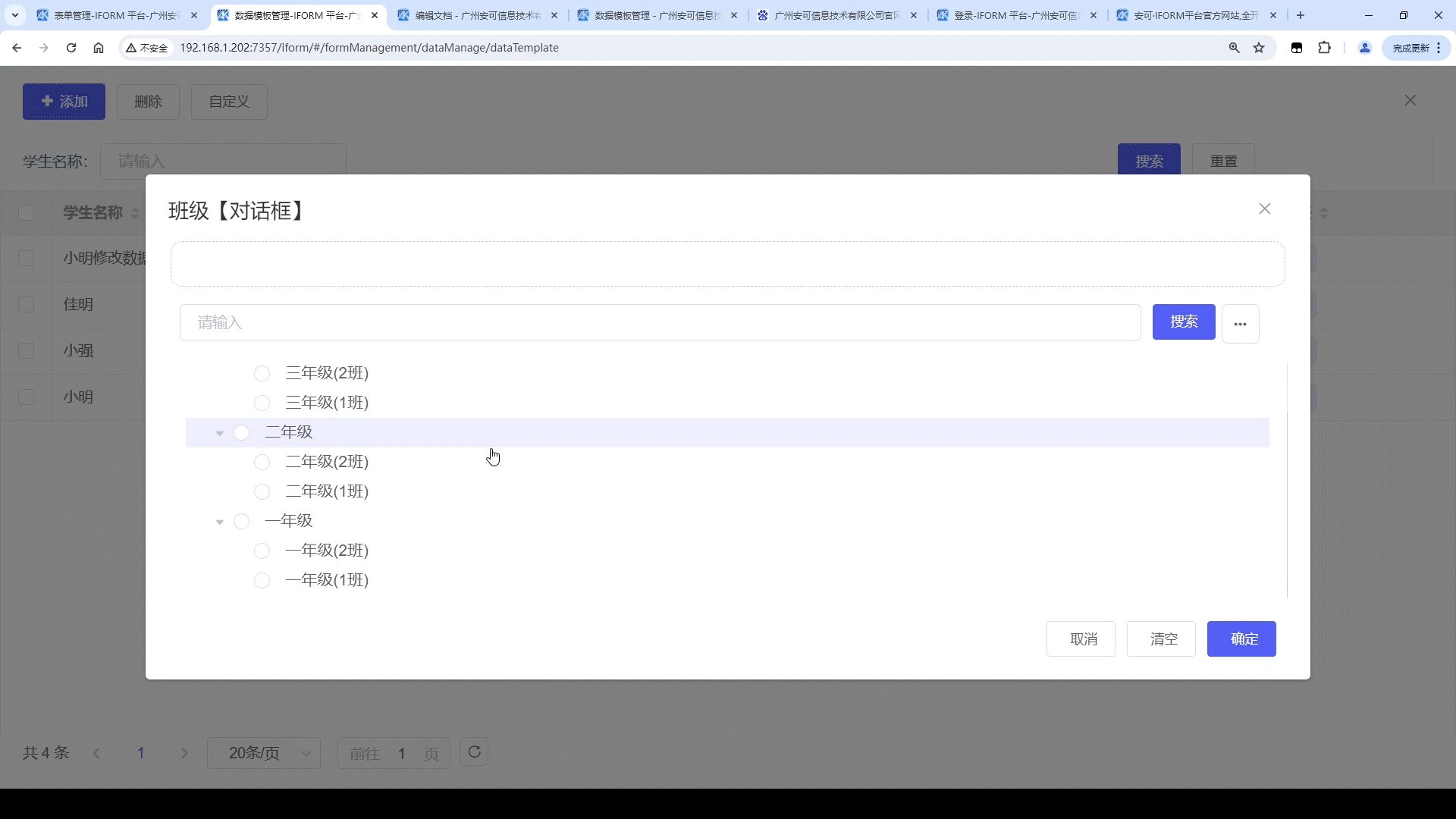
3.8.16.5、级联设置:自定义对话框
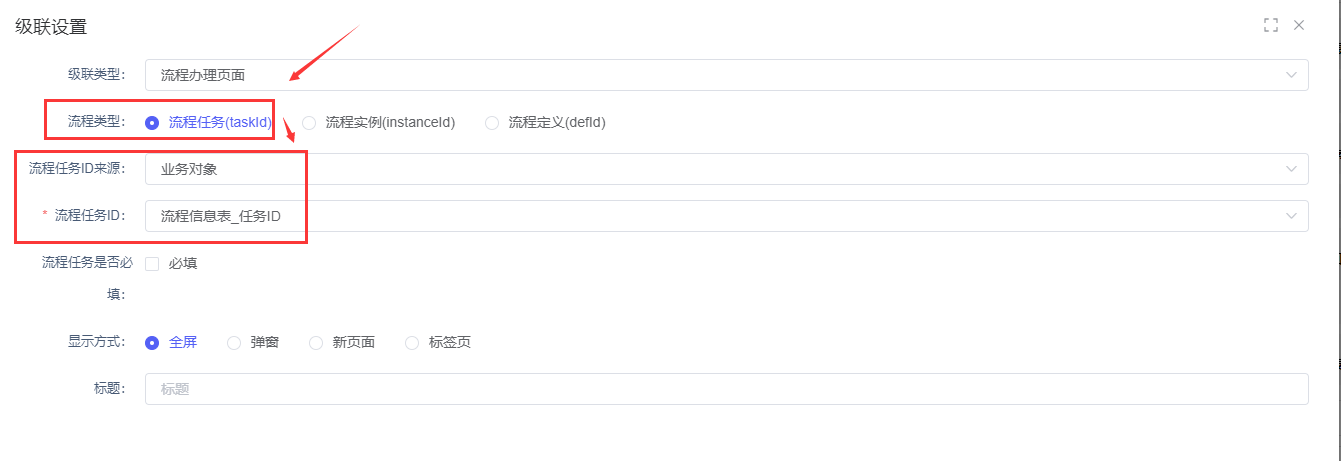
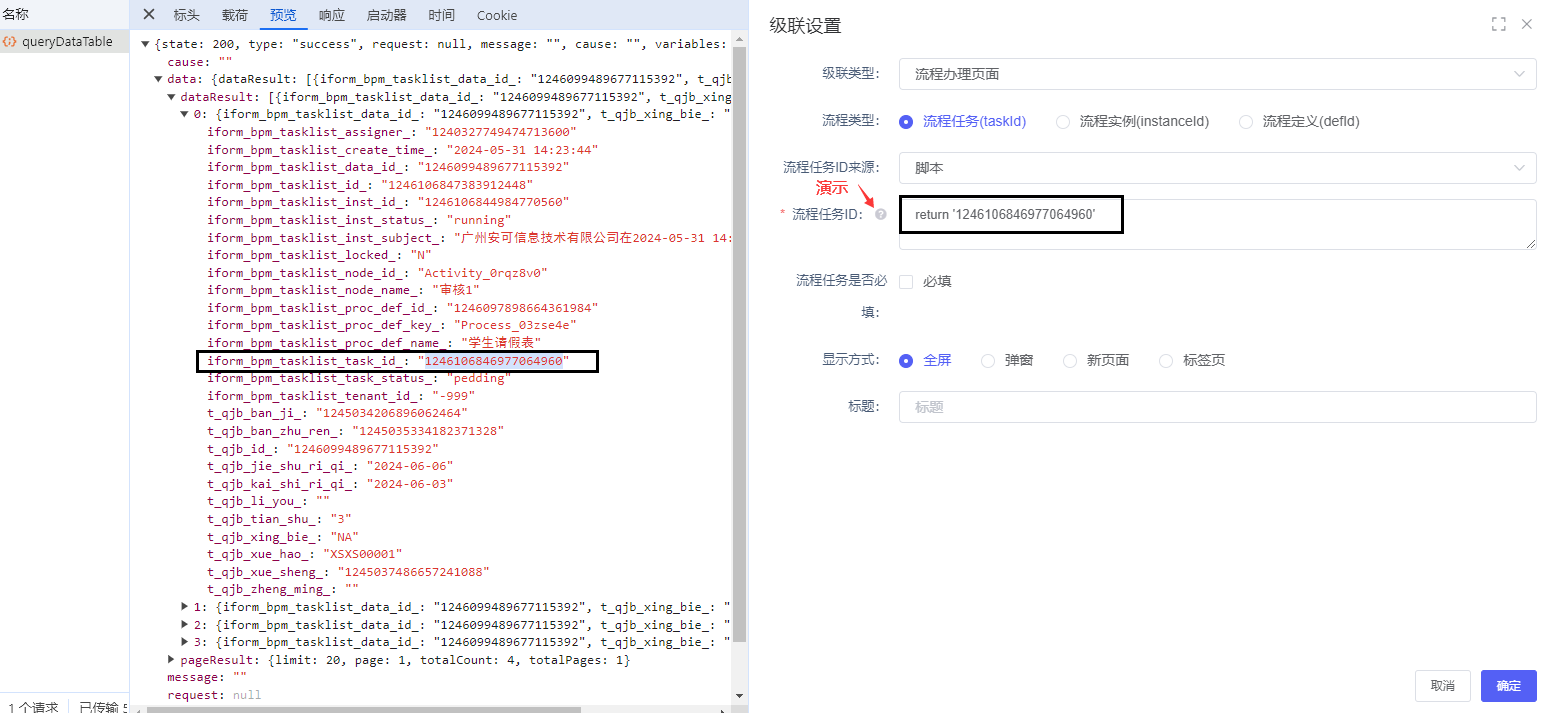
3.8.16.6、级联设置:流程办理页面
流程办理页面与待办列表配合触发该功能
流程类型:流程任务(taskid)
可以审批流程任务
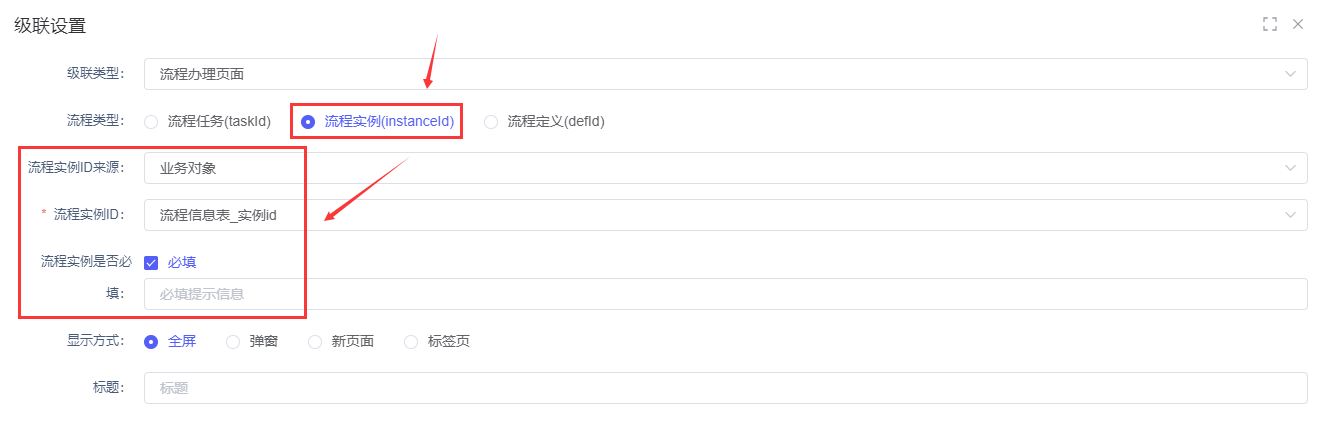
流程类型:流程实例(instanceid)
查看已启动流程的实例信息
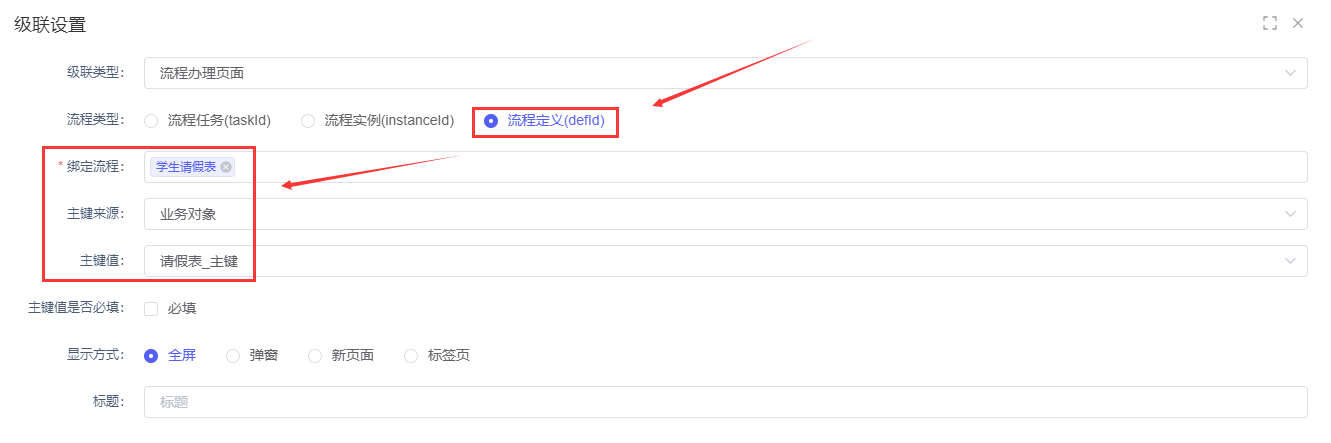
流程类型:流程定义(defid)
常考工作流程-流程定义管理的启动流程
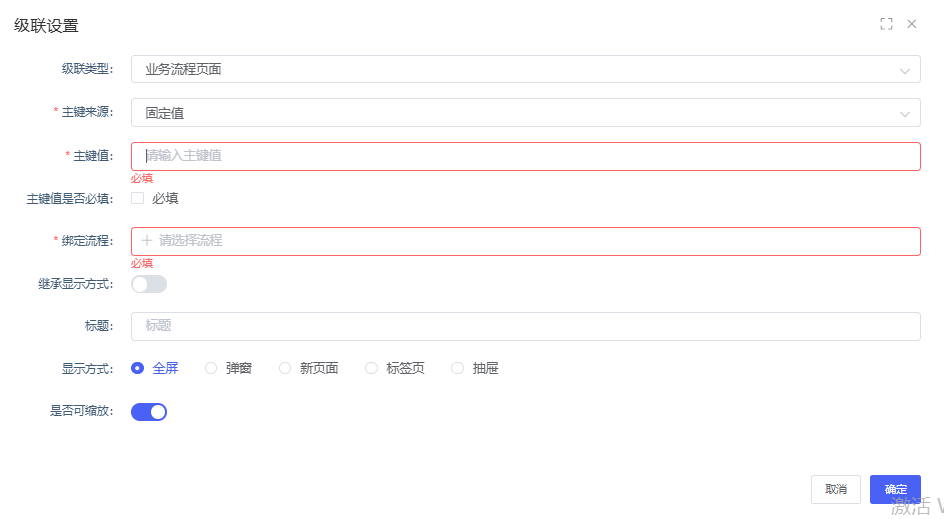
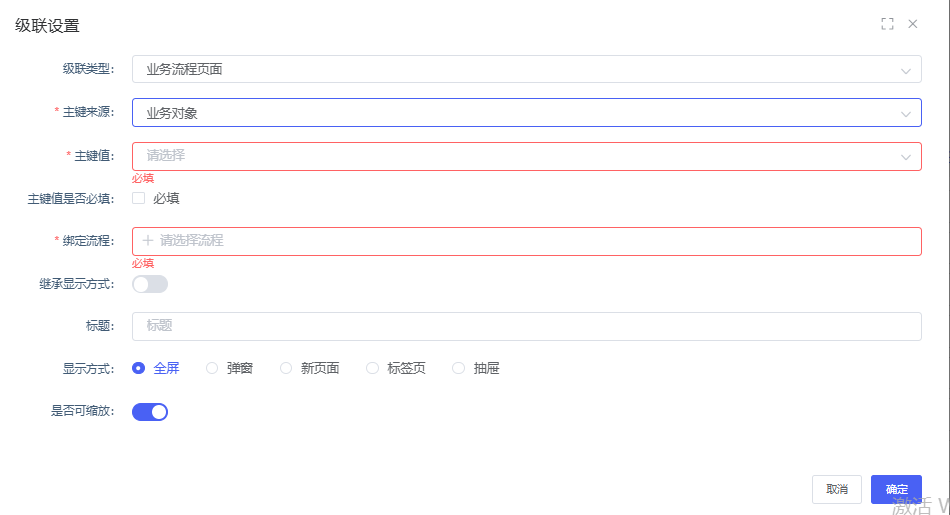
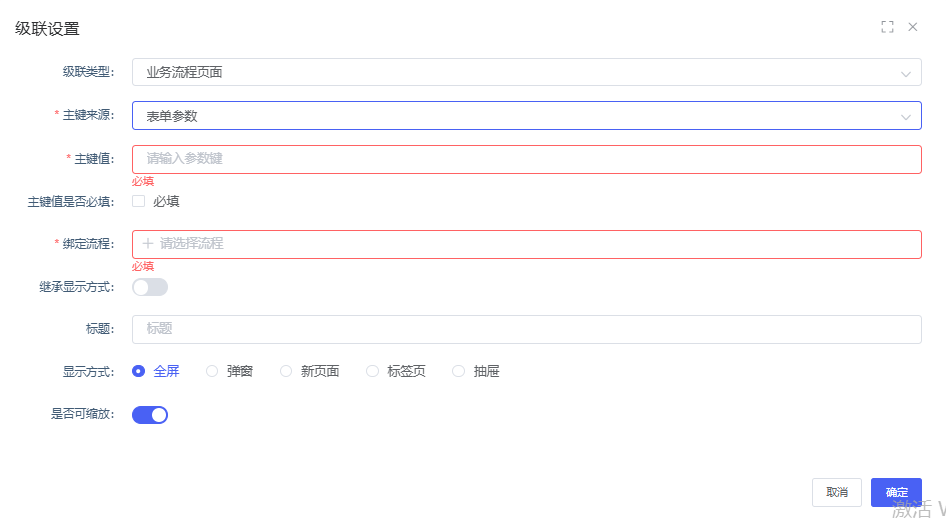
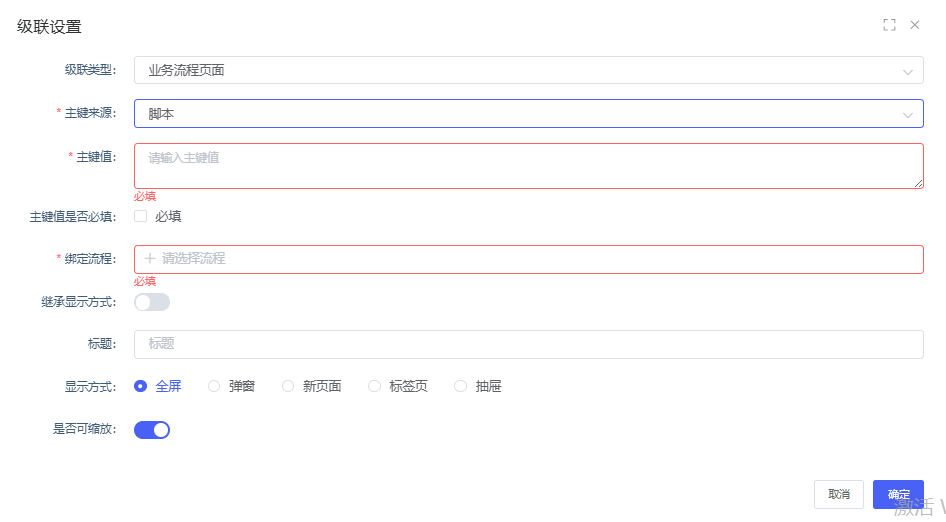
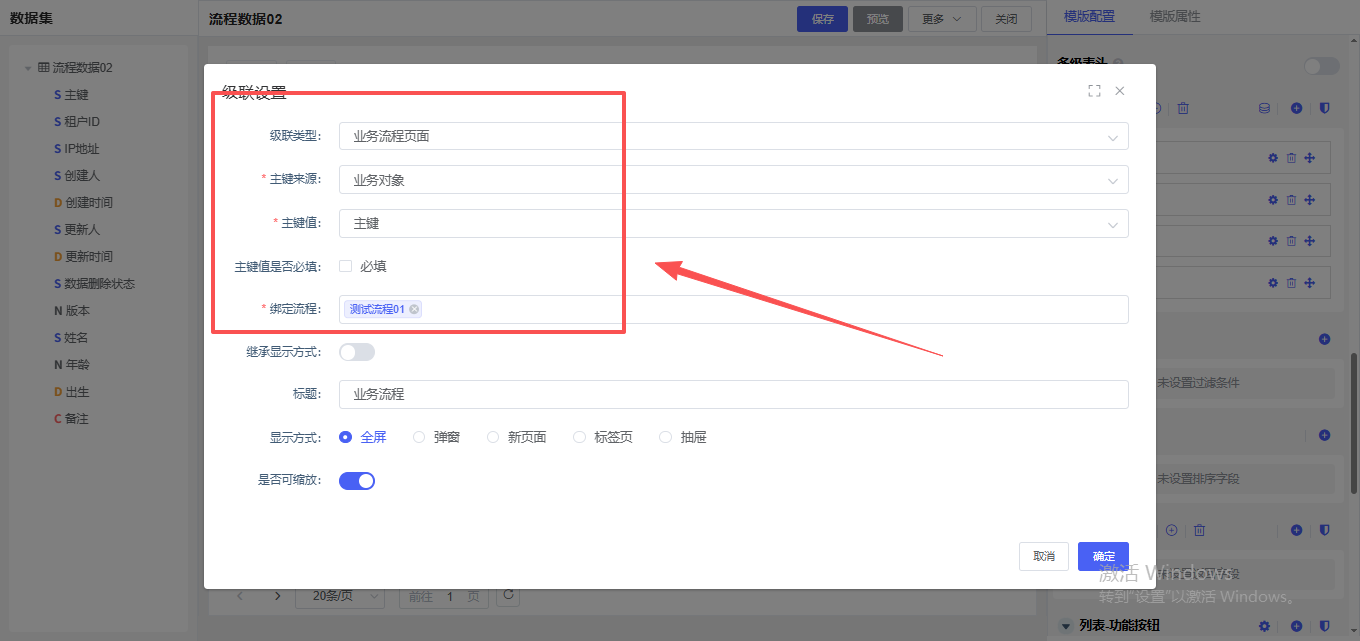
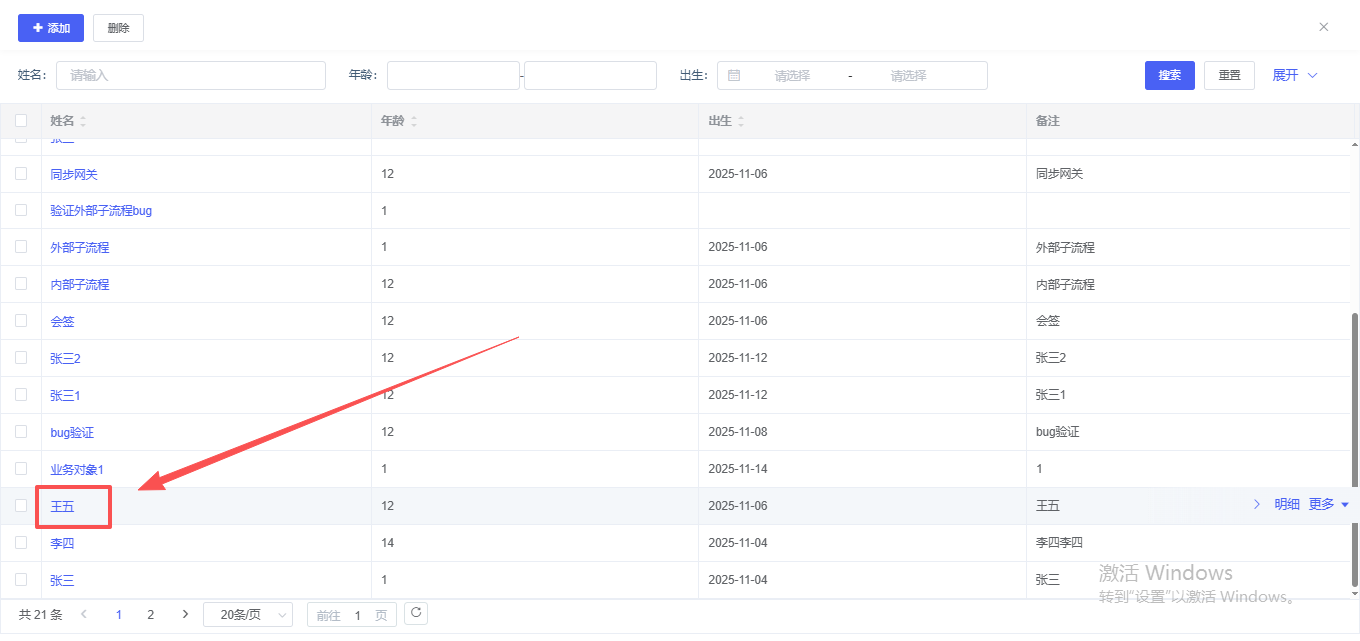
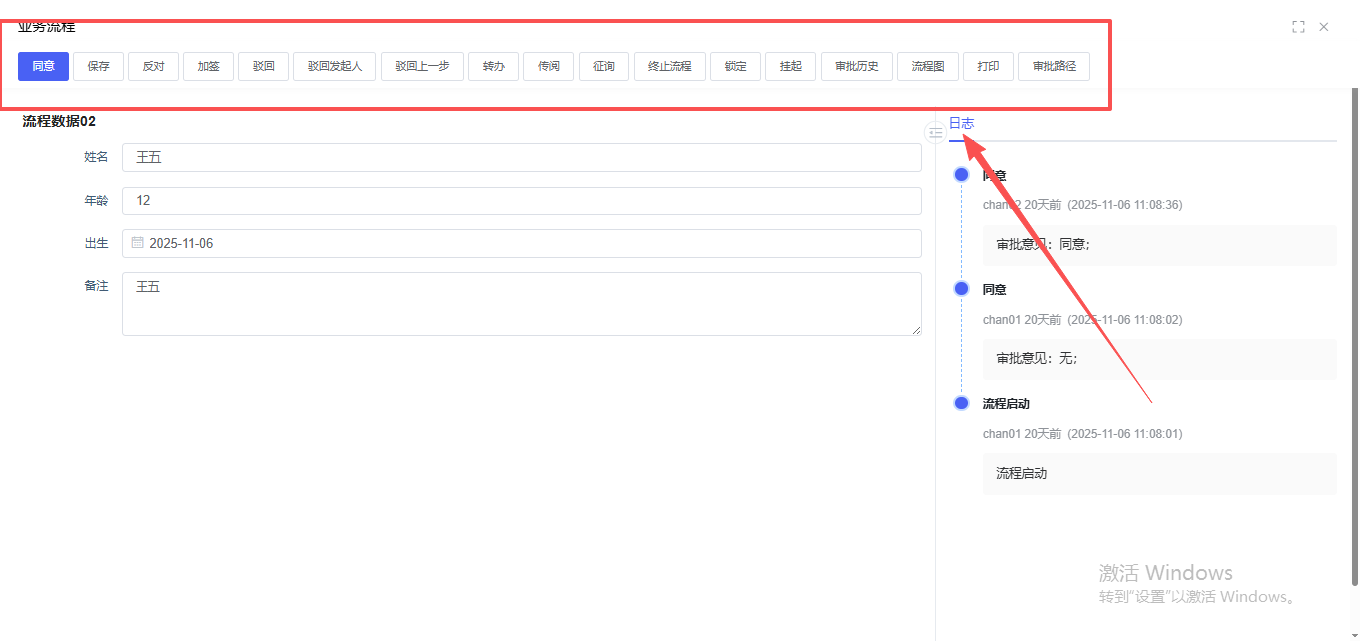
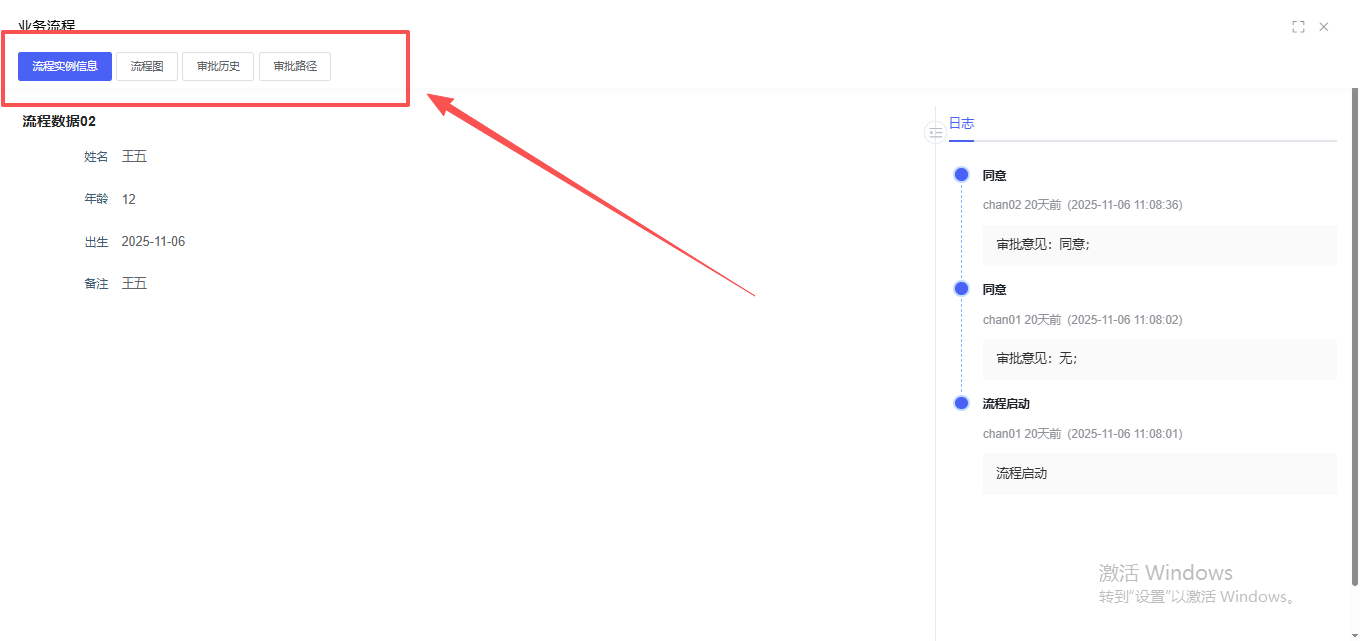
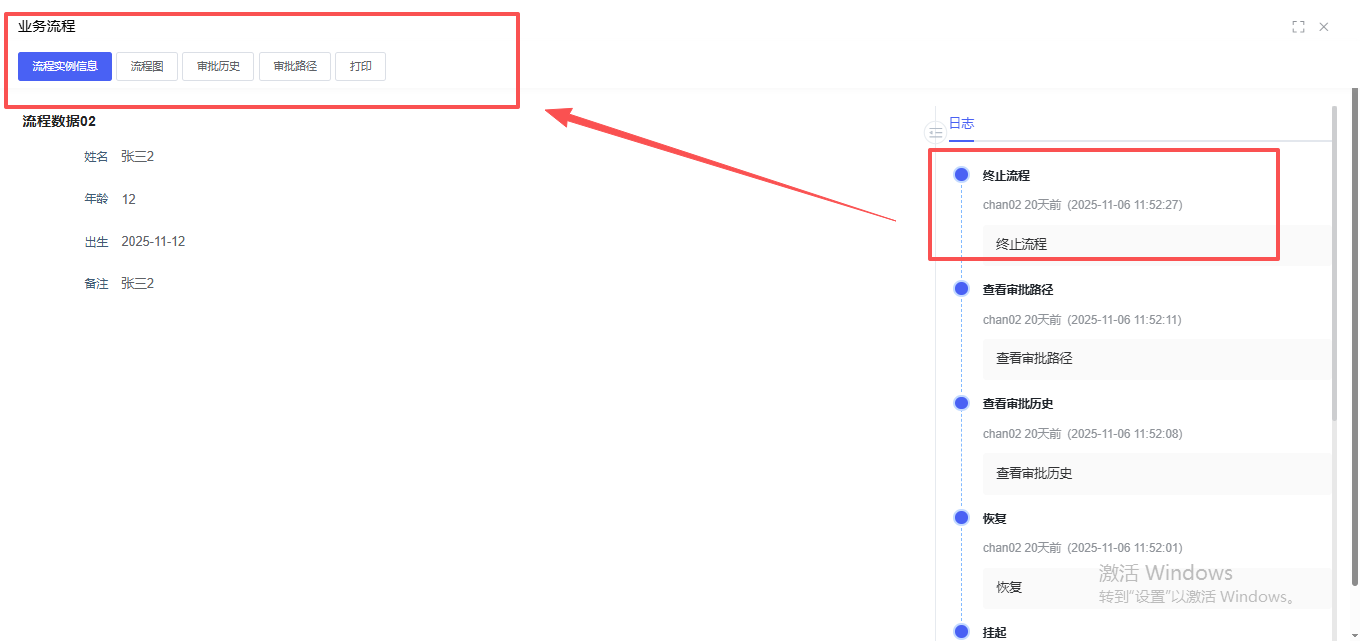
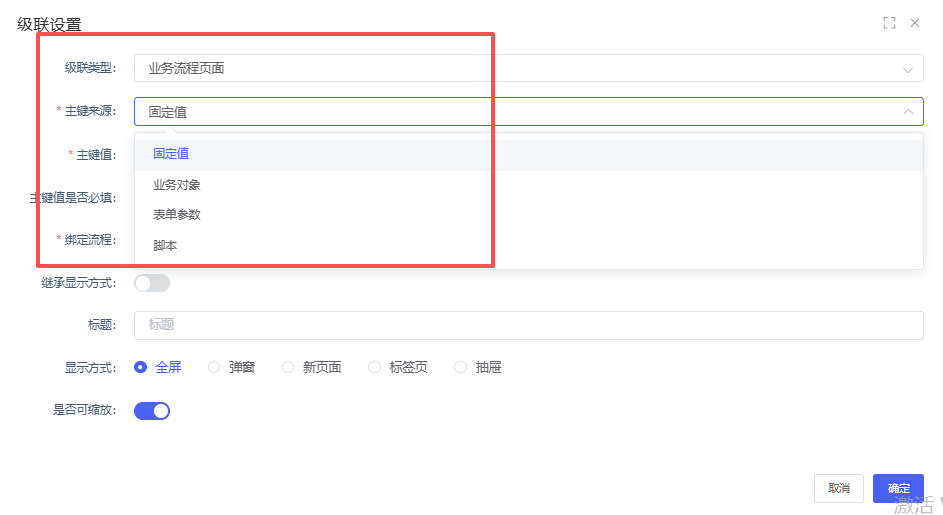
3.8.16.7、级联设置:业务流程页面
1、当流程正在运行中,点击标题显示的是办理页面;
2、当流程结束实例后,点击标题显示的是实例页面;
主键来源:固定值、业务对象、表单参数、脚本
主键值:
①当主键选择固定值时,主键值可以填写数据;
②当主键选择业务对象时,主键值可以选择字段;
③当主键选择表单参数时,主键值可以填写参数键;
④当主键选择脚本时,主键值可以填写脚本;
绑定流程:需要绑定流程。
例子:1、当流程正在运行中,待执行人点击标题显示的是办理页面
2、当流程正在运行中,非待执行人点击标题显示的是实例页面
3、当流程结束实例后,点击标题显示的是实例页面;
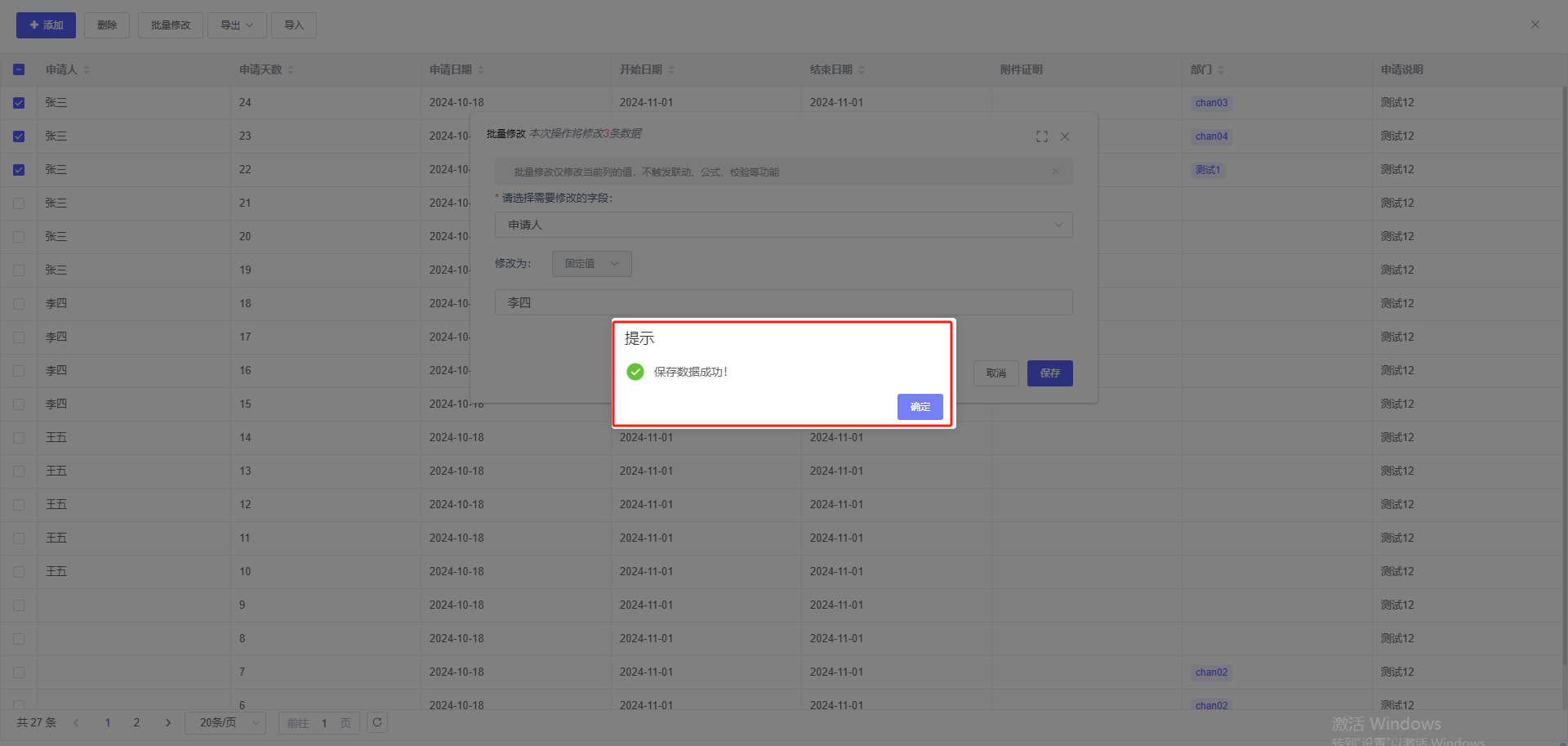
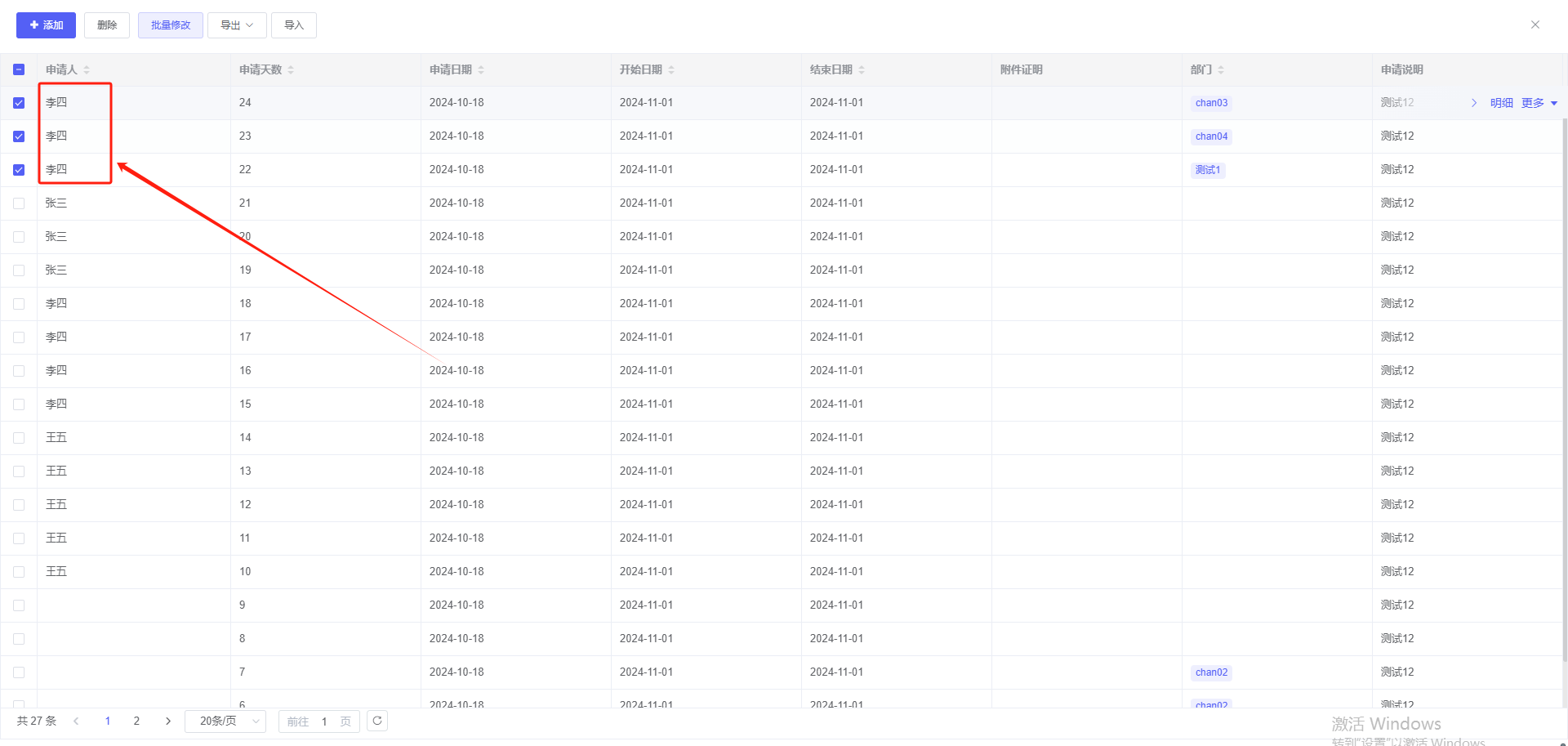
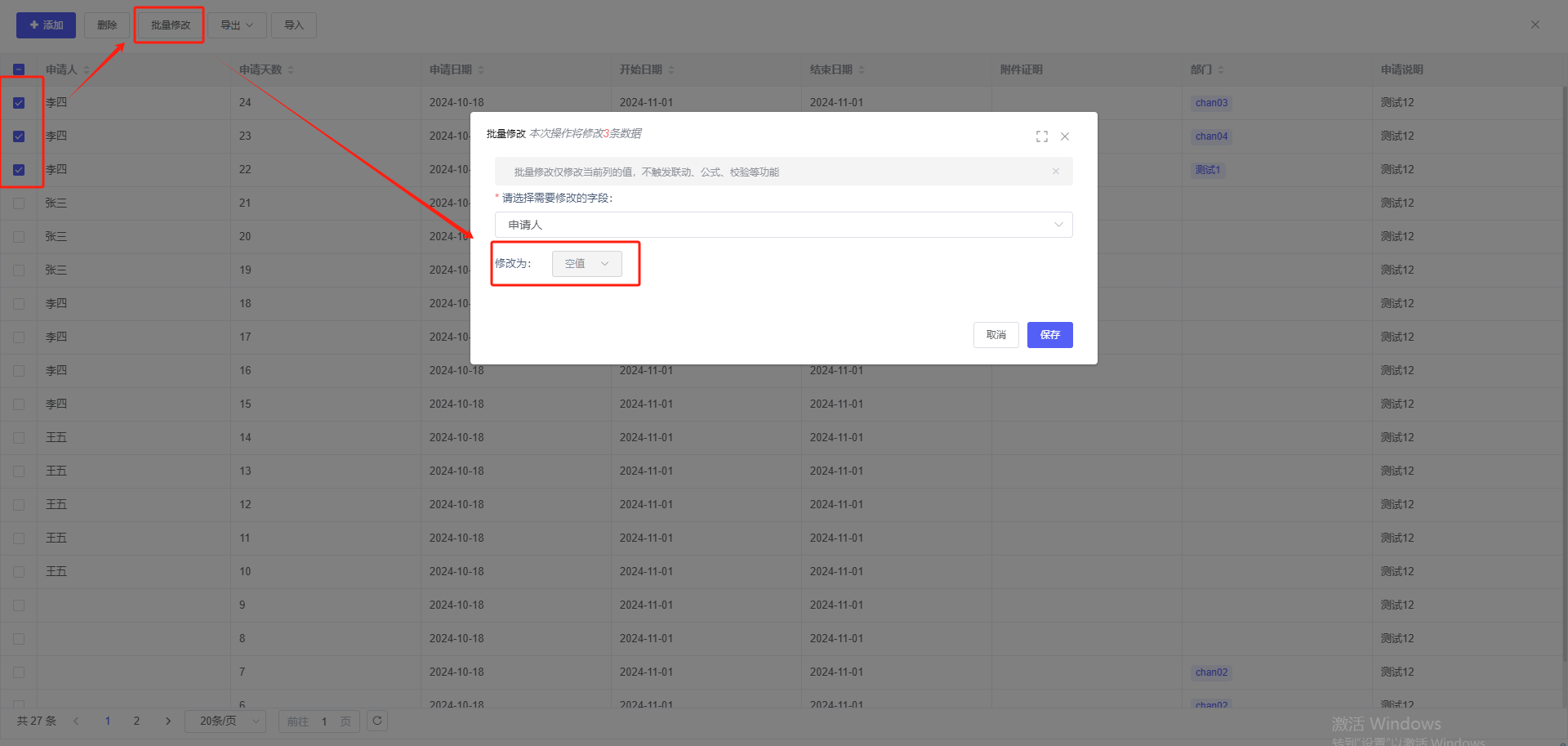
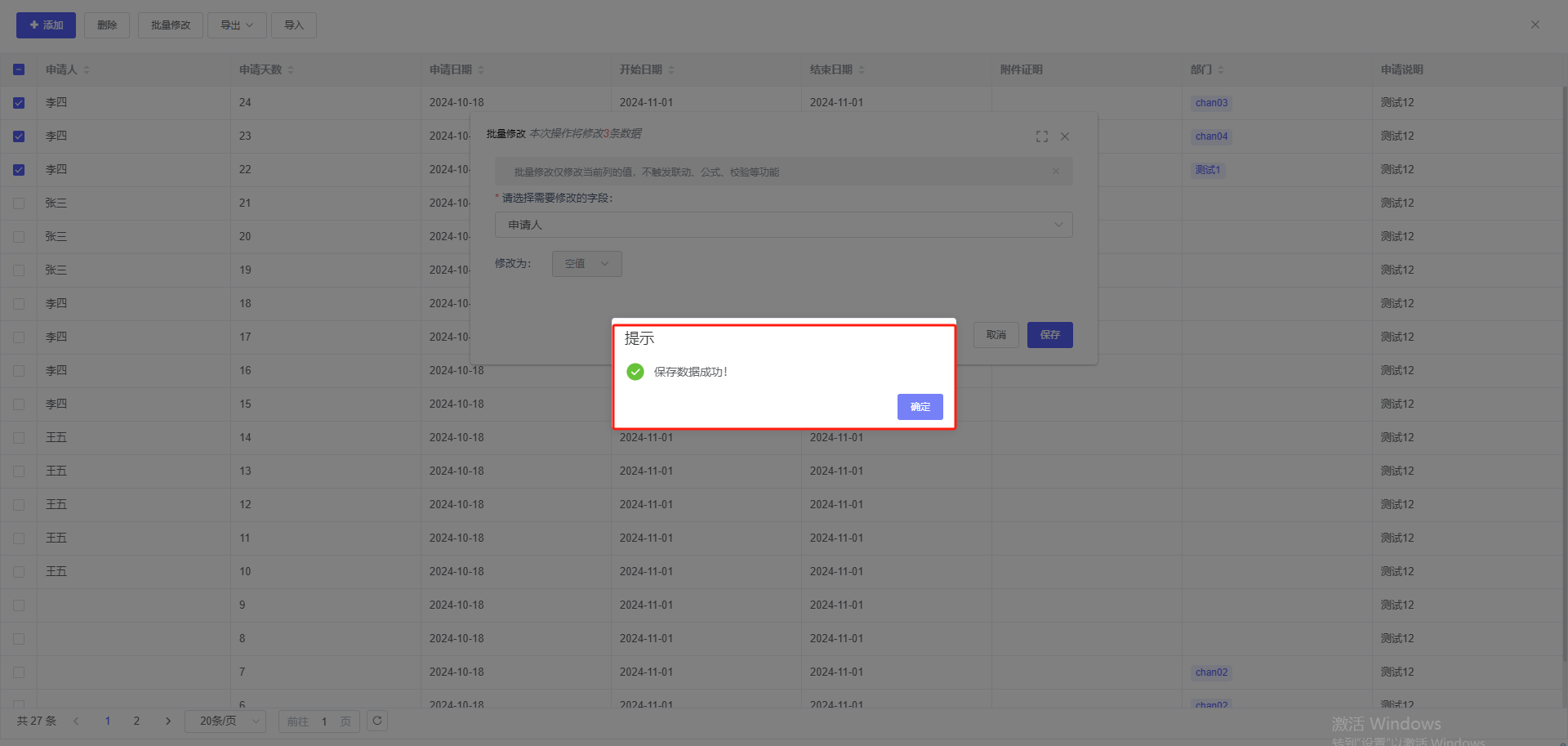
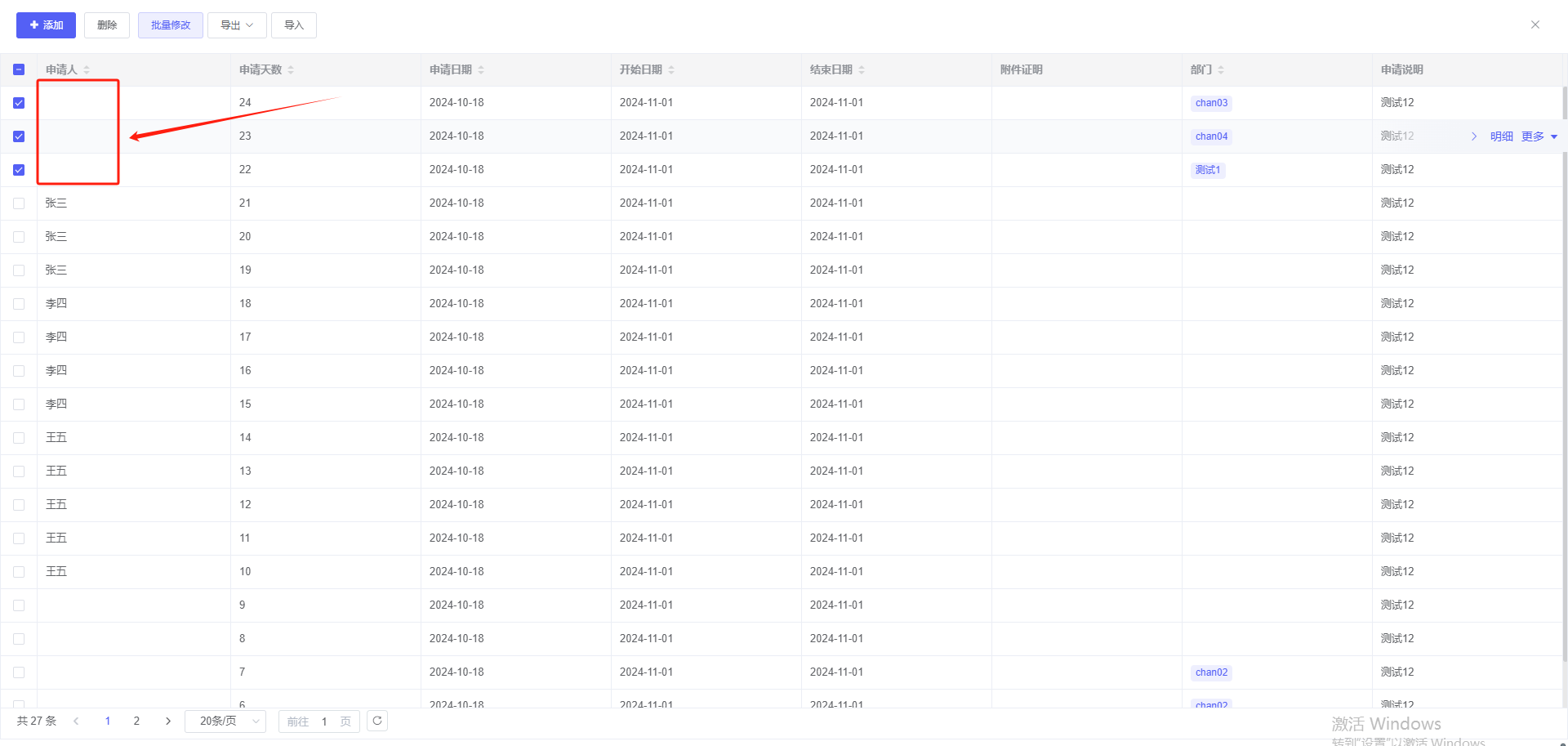
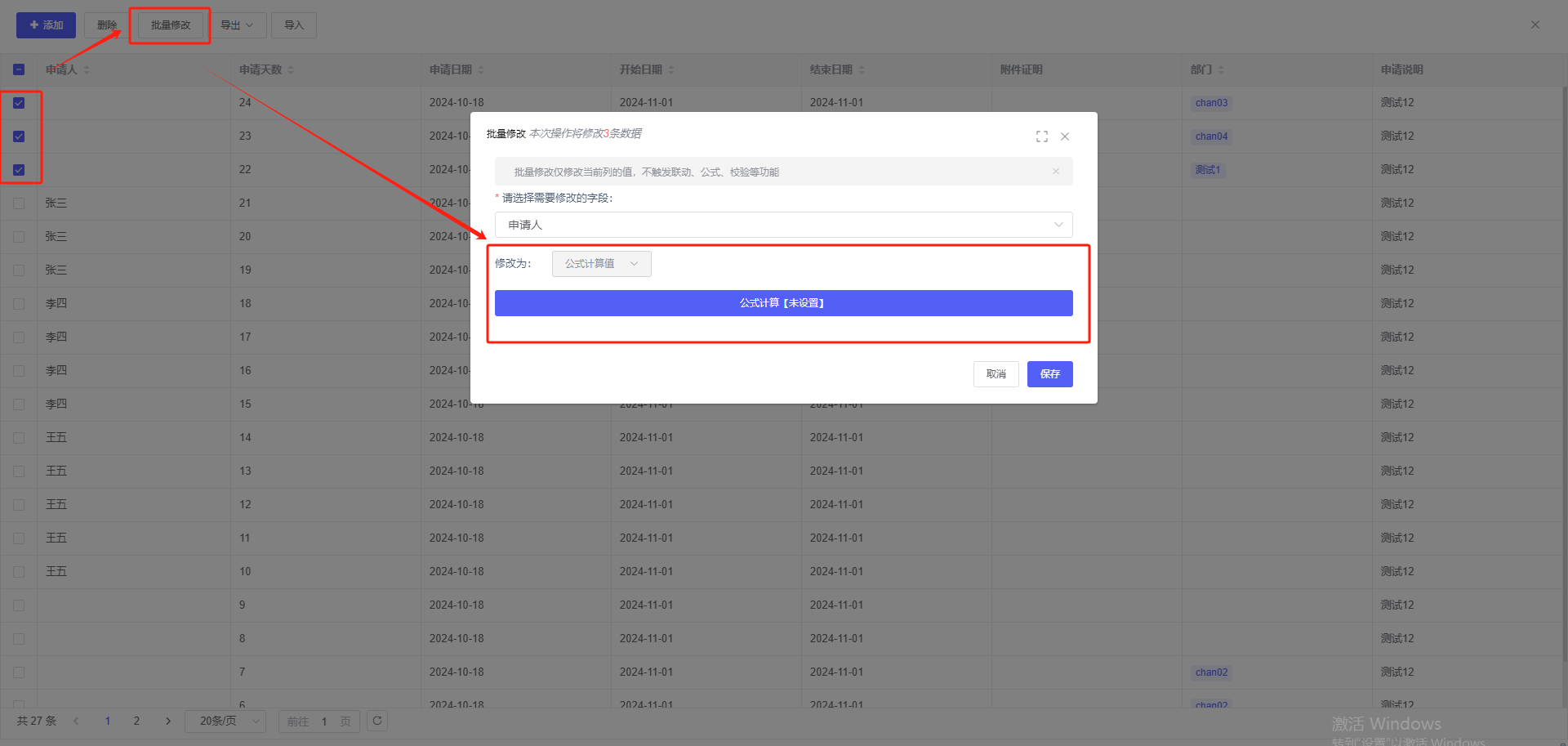
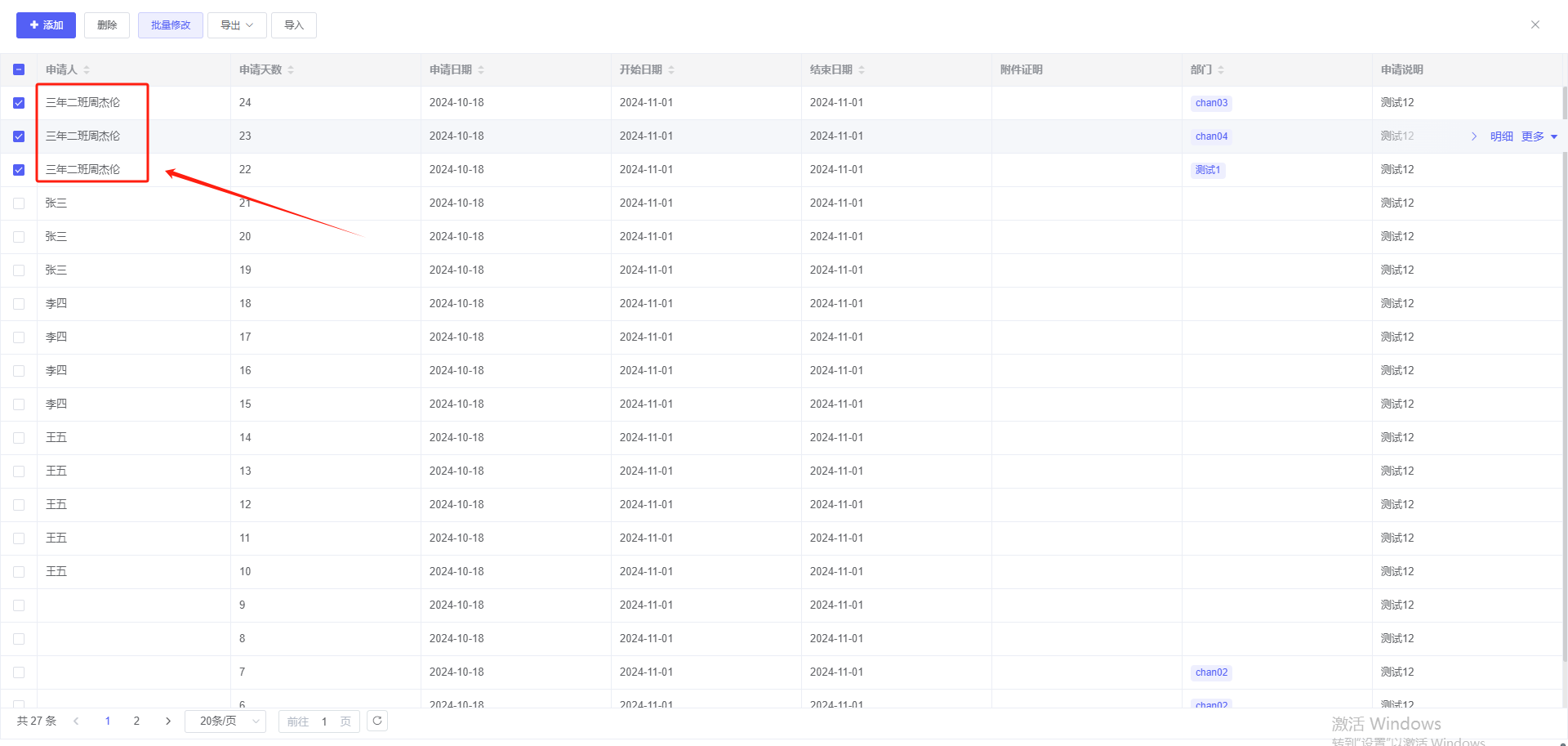
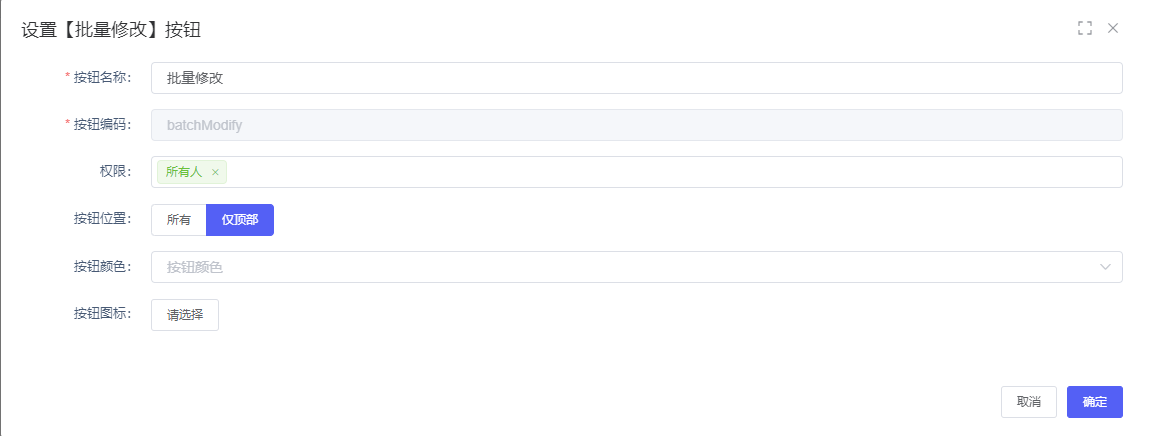
3.8.17、批量修改
批量编辑按钮,将行选择多条进行批量修改。
(1)选择多条数据,可修改字段固定值
(2)选择多条数据,可修改字段未空值
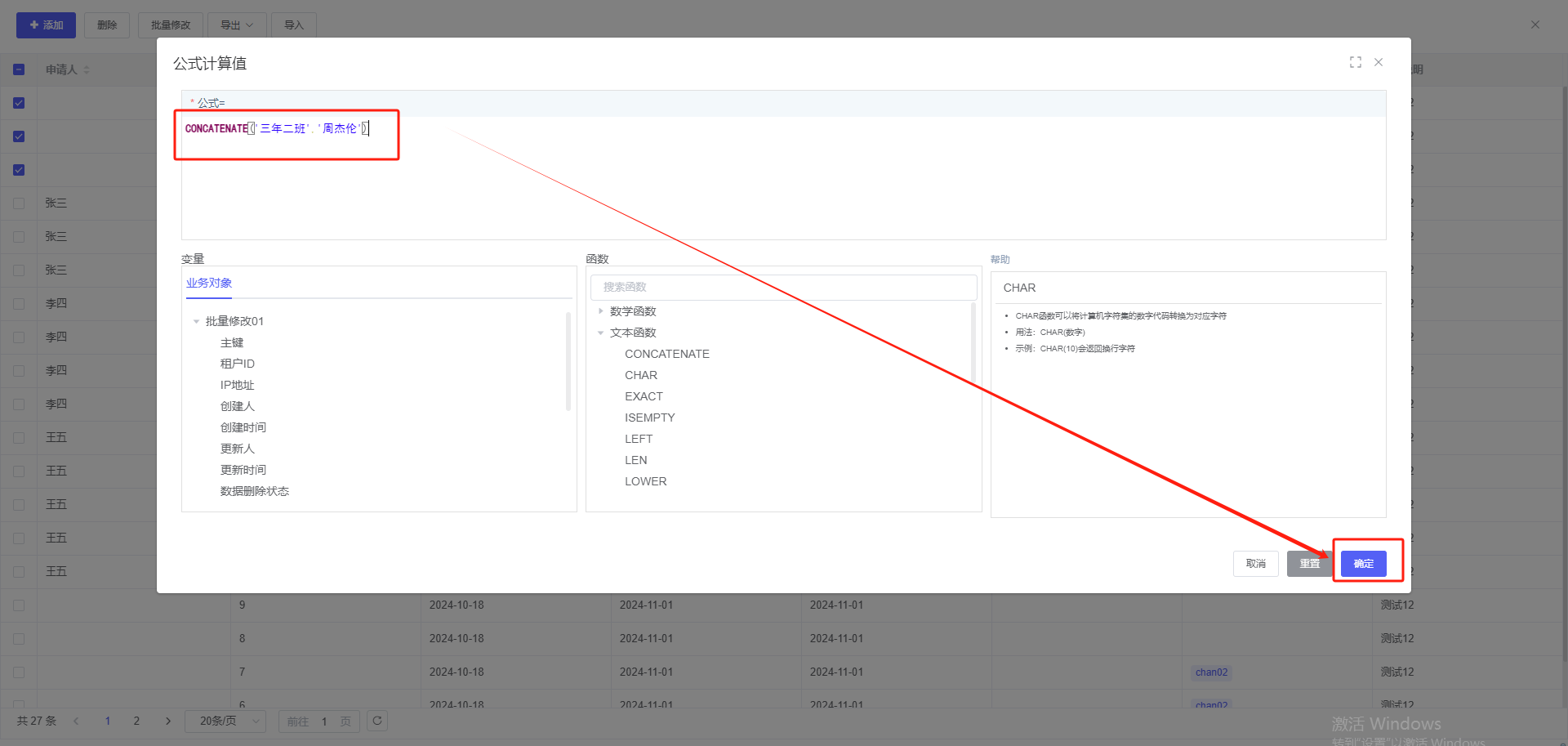
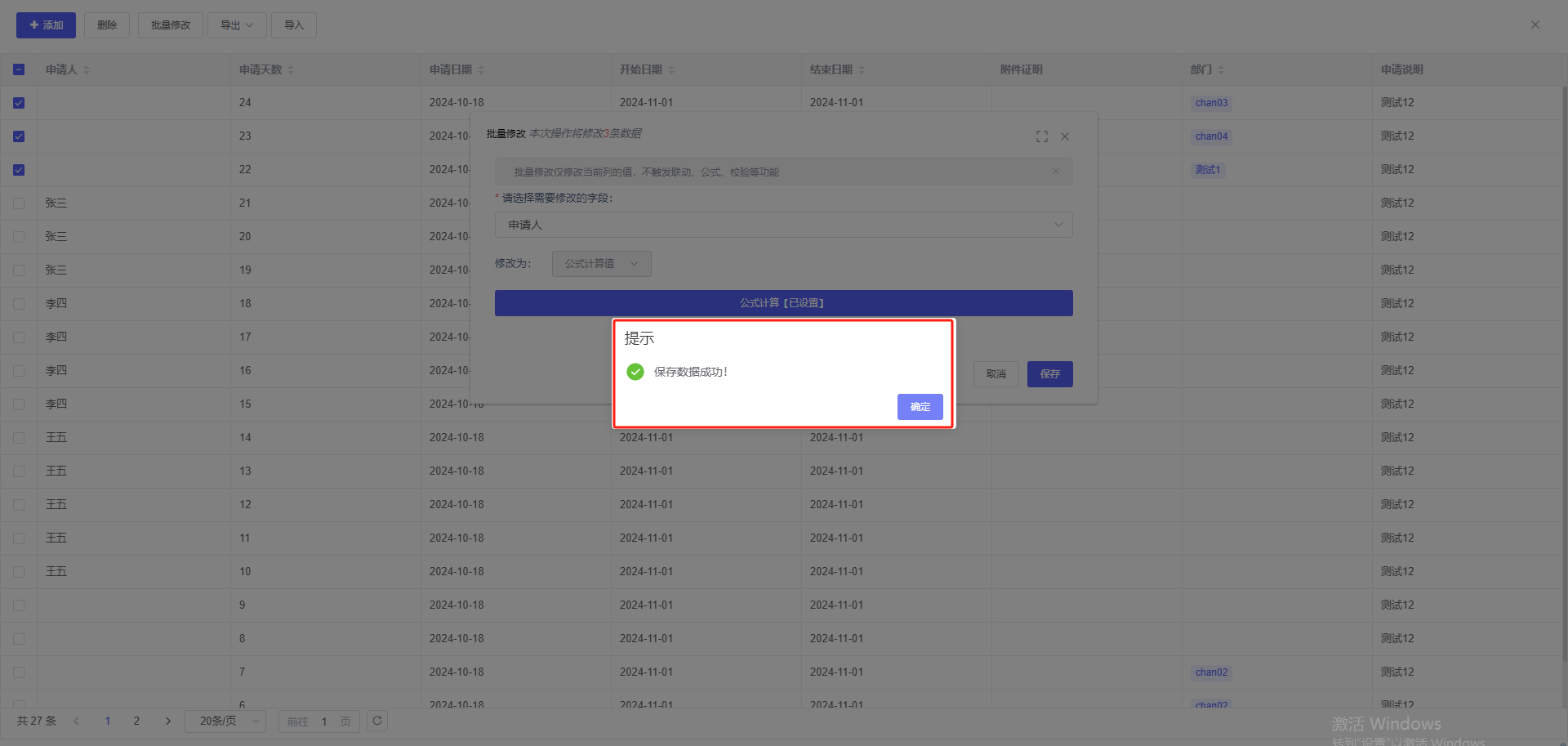
(3)选择多条数据,可修改字段公式计算值
注意:
1、批量修改仅修改当前列的值,不触发联动、公式、校验等功能;
2、在显示字段配置“隐藏”则不需要显示;
3、字符串、大文本:修改固定值为空,数据库显示为空字符串;修改为空值,数据库显示为null;
数字、日期:修改固定值为空,修改为空值,数据库均为null;
4、批量修改只支持数据类型为物理表、业务对象,不支持视图、SQL数据、第三方服务、待办列表。
3.9、编辑页-功能按钮
3.9.1、关闭
关闭保存页面/关闭编辑页面
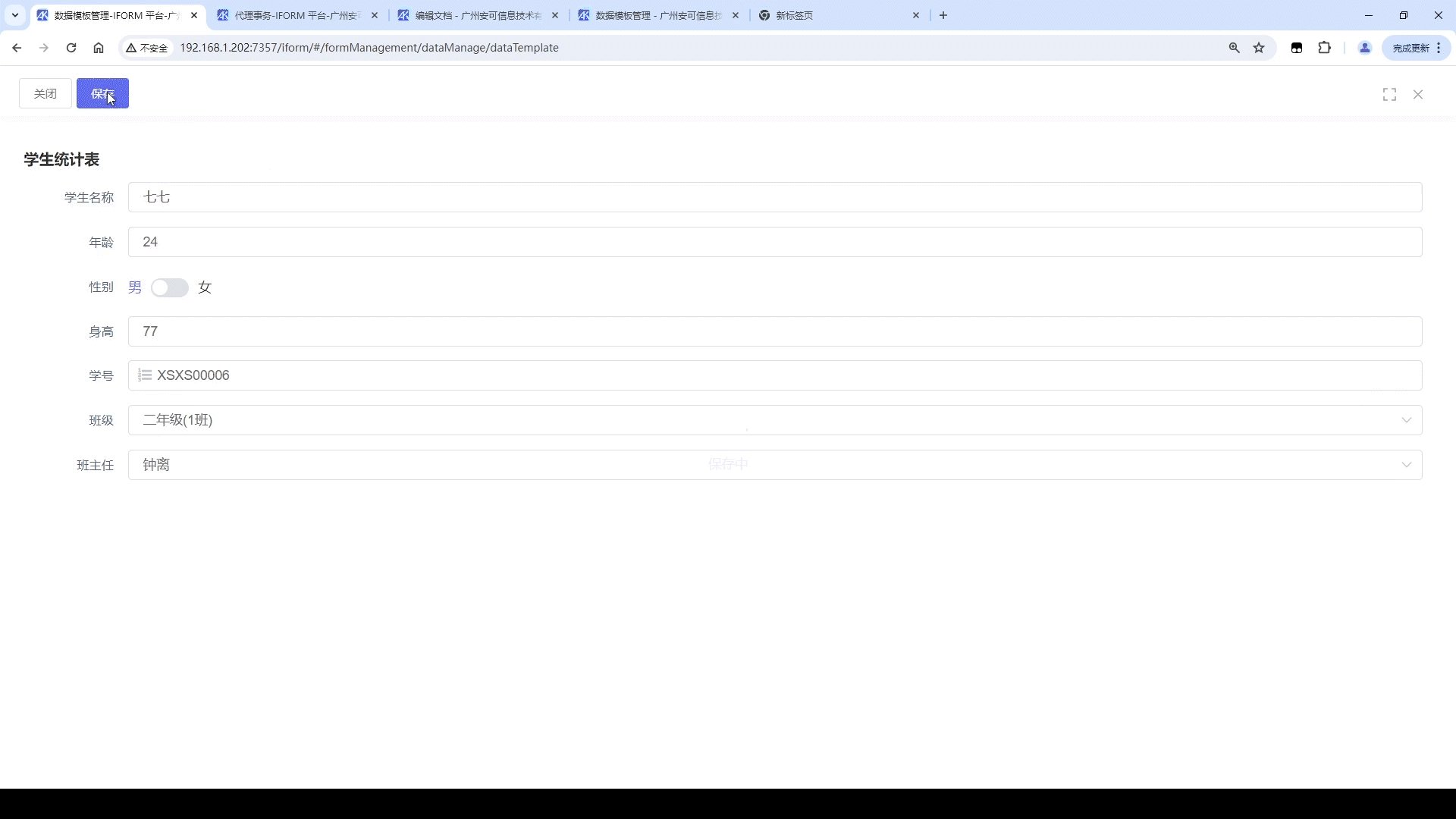
3.9.2、保存
保存添加表单数据/保存编辑表单数据
3.9.3、保存并继续
保存表单数据后继续操作该功能【添加/编辑】
3.9.4、暂存
暂存表单数据
3.9.5、打印
打印表单数据
3.9.6、启动流程
参考【3.7.14、启动自定义流程】
3.9.7、自定义按钮
参考【3.7.16、自定义按钮】
3.9.8、自定义接口
参考【3.7.15、自定义接口】
参数配置【绑定值配置不一致,其余配置都可以参考3.7.15、自定义接口】
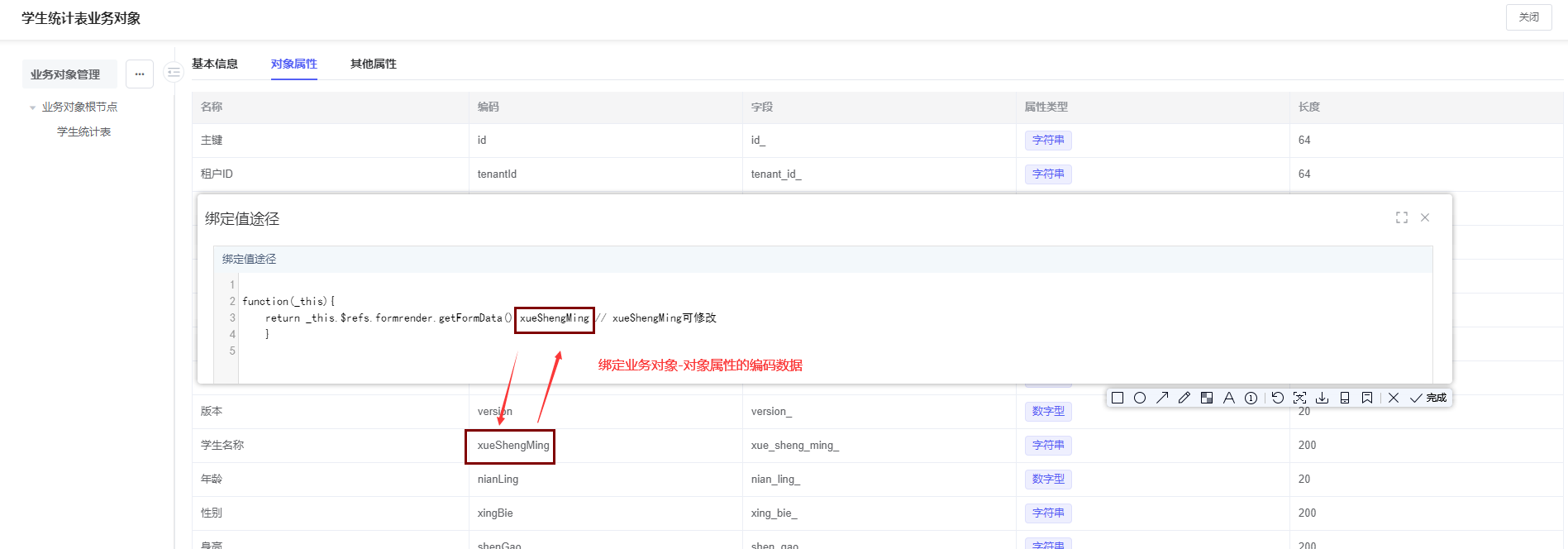
//编辑页-功能自定义接口按钮
function(_this){
return _this.$refs.formrender.getFormData().xueShengMing // xueShengMing可修改
}


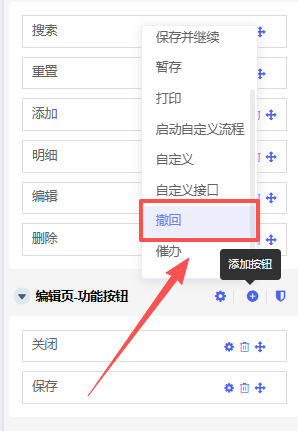
3.9.9、撤回
- 只要下个节点没有被审批,均可撤回,一直持续撤回到发起人节点,若下个节点已被审批则点击该撤回按钮需要提示:下个节点已被审批,不能执行撤回操作!

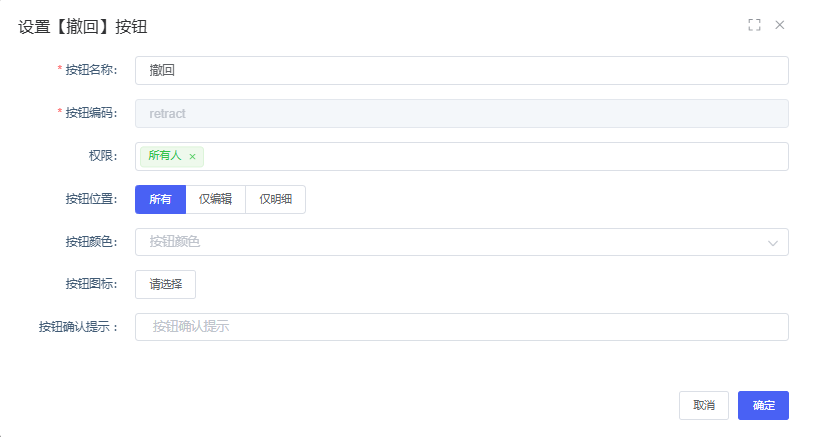
可设置[撤回]按钮名称、权限、按钮位置、按钮颜色、按钮图标,以及按钮确认提示。
1、按钮编码为:“retract”,不可修改;
2、按钮位置:所有的话则代表点击编辑和详情页面均出现该按钮,若单独配置则只在编辑页或详情页出现;
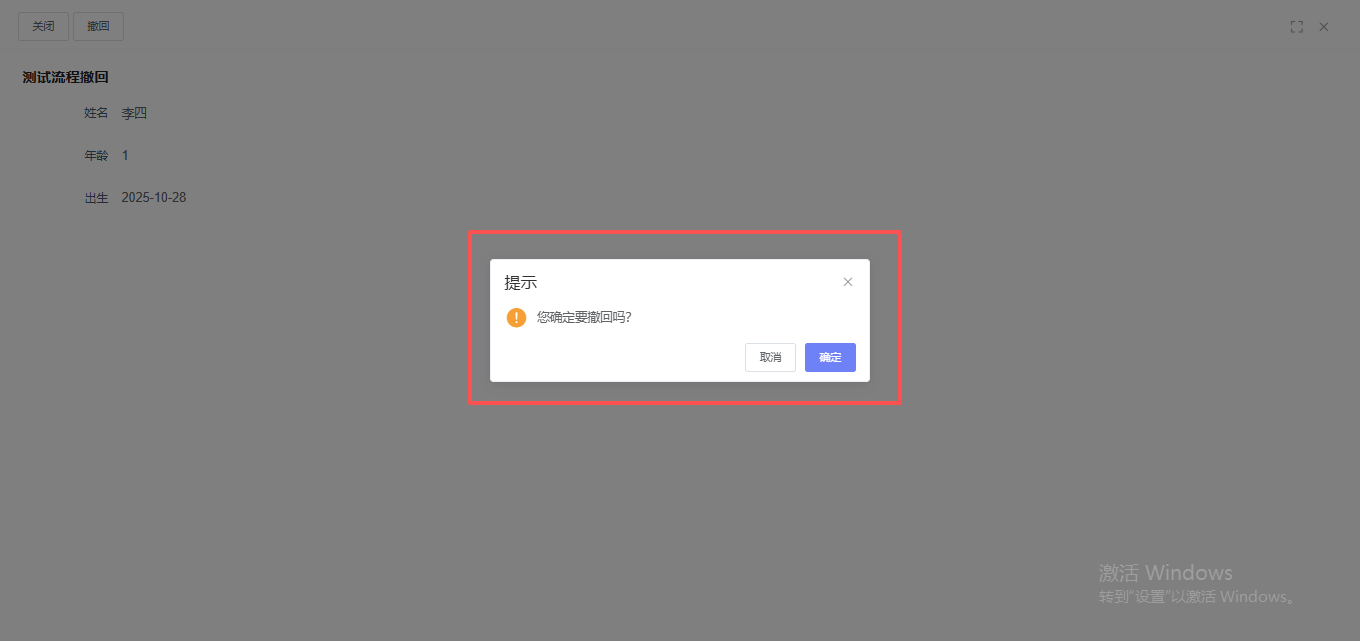
3、按钮确认提示:默认是“您确定要撤回吗”,点击“编辑”按钮进入编辑页面,点击“撤回”按钮时,弹窗确认提示框:您确定要撤回吗?点击确定则撤回成功,点击取消则取消该操作;用户可自定义改提示语。

- 效果如下:
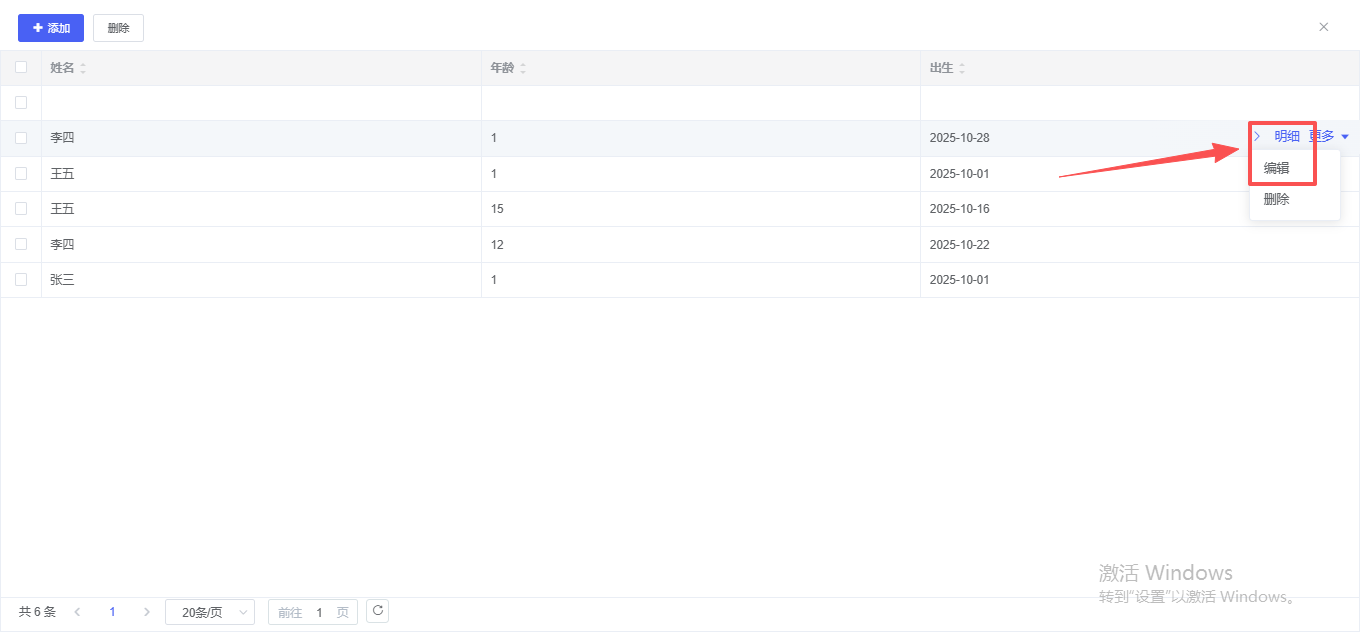
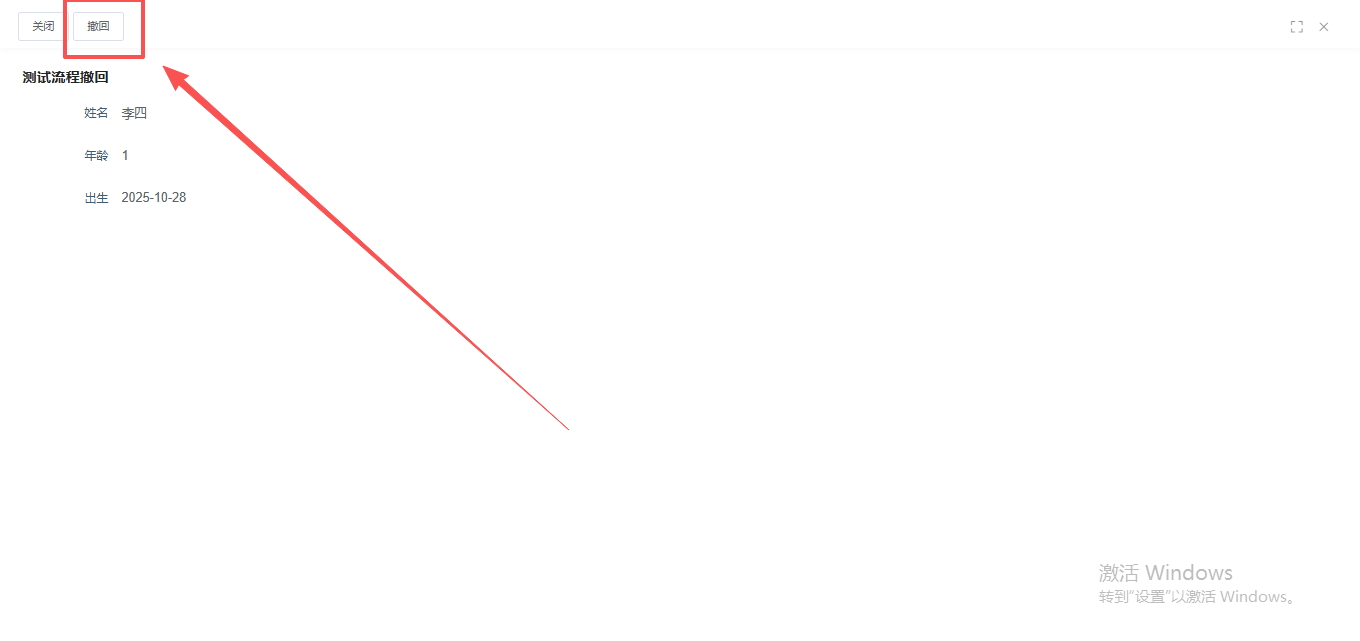
预览选择数据,进入编辑页/明细页,点击[撤回]按钮


注意说明:点击该撤回按钮,后端接口需要根据当前主键获取是否有对应的流程实例信息,若没有则提示:“该当前数据没有对应的流程实例,请检查是否有对应启动流程数据!”
- 超级管理员可以直接撤回到上个操作节点步骤(如果是转办,征询,加签均需可以撤回到原操作节点,撤回到原操作节点,还可以继续往上个节点进行撤回),需根据审批历史记录进行撤回上个节点,即场景说明:A-B-C-D节点,A启动了,B节点审批,C节点未审批,则在B节点可以撤回,
1、若B节点有操作增加加签人,转办人,征询人,点击撤回是需要先撤回该加签人,转办人,征询人的信息,才回到B节点;
2、若B节点没有操作增加加签等,点击撤回,则直接回到B节点;
3、回到B节点,此时B节点 没有审批,那么在A节点可撤销的事务也可以操作撤回,此时在A节点操作撤回,则撤回到发起人启动节点。(分支网关、同步网关、脚本节点、主子流程自动节点根据审批历史跳到自动节点需回到上个操作节点)
3.9.10、催办
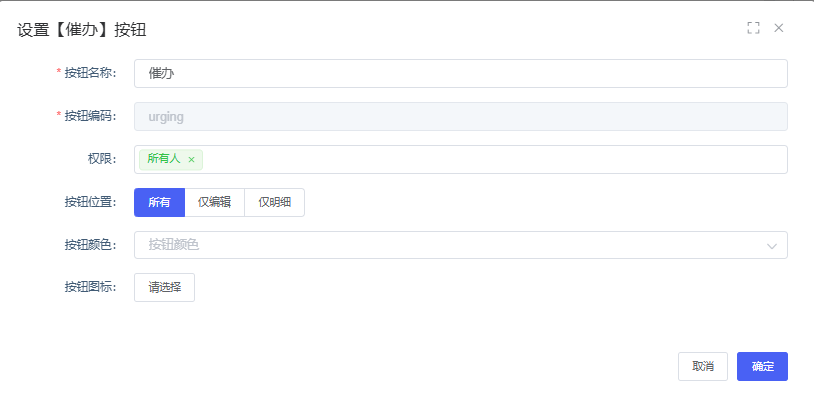
- 【数据模板管理】的编辑页可对流程当前节点带执行人进行手动催办,可以选择消息通知类型和填写提醒内容。

可设置[催办]按钮名称、权限、按钮位置、按钮颜色、按钮图标。
1、按钮编码为:“urging”,不可修改;
2、按钮位置:所有的话则代表点击编辑和详情页面均出现该按钮,若单独配置则只在编辑页或详情页出现;
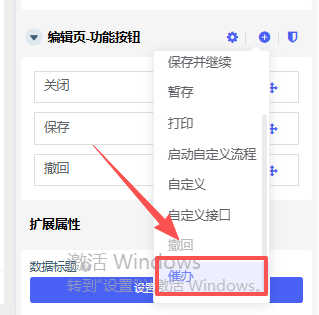
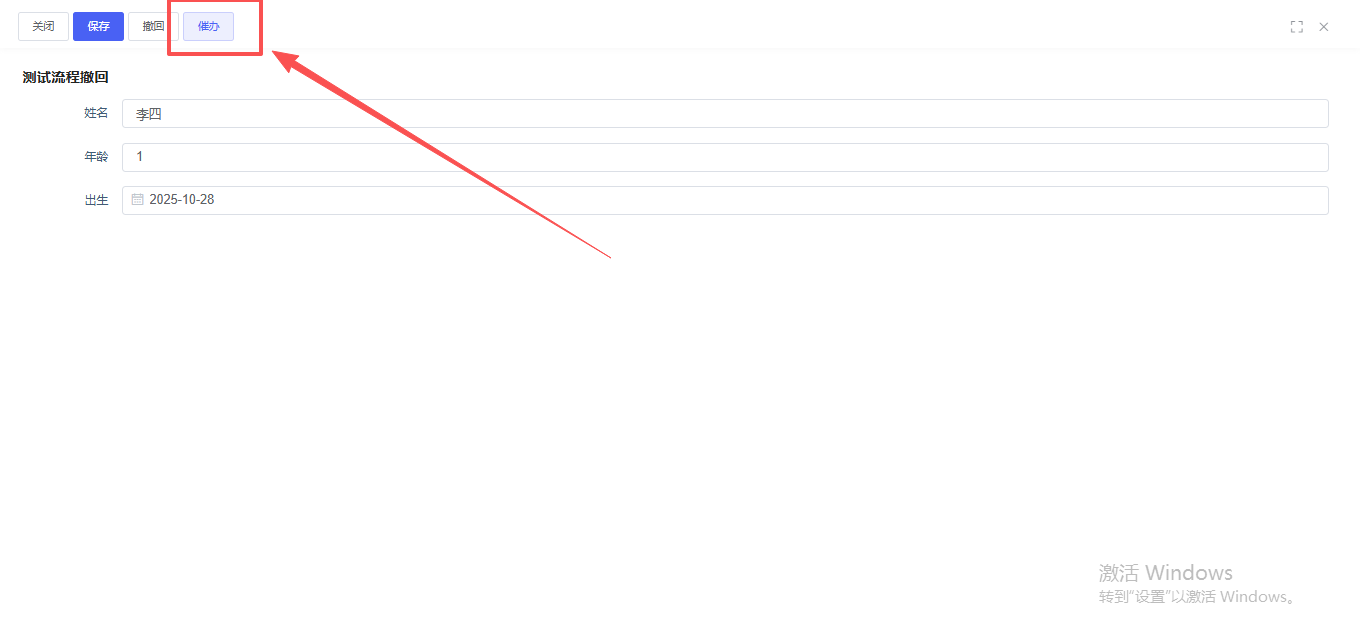
1、入口:【数据模板管理】->【编辑页-功能按钮】->添加【催办】按钮
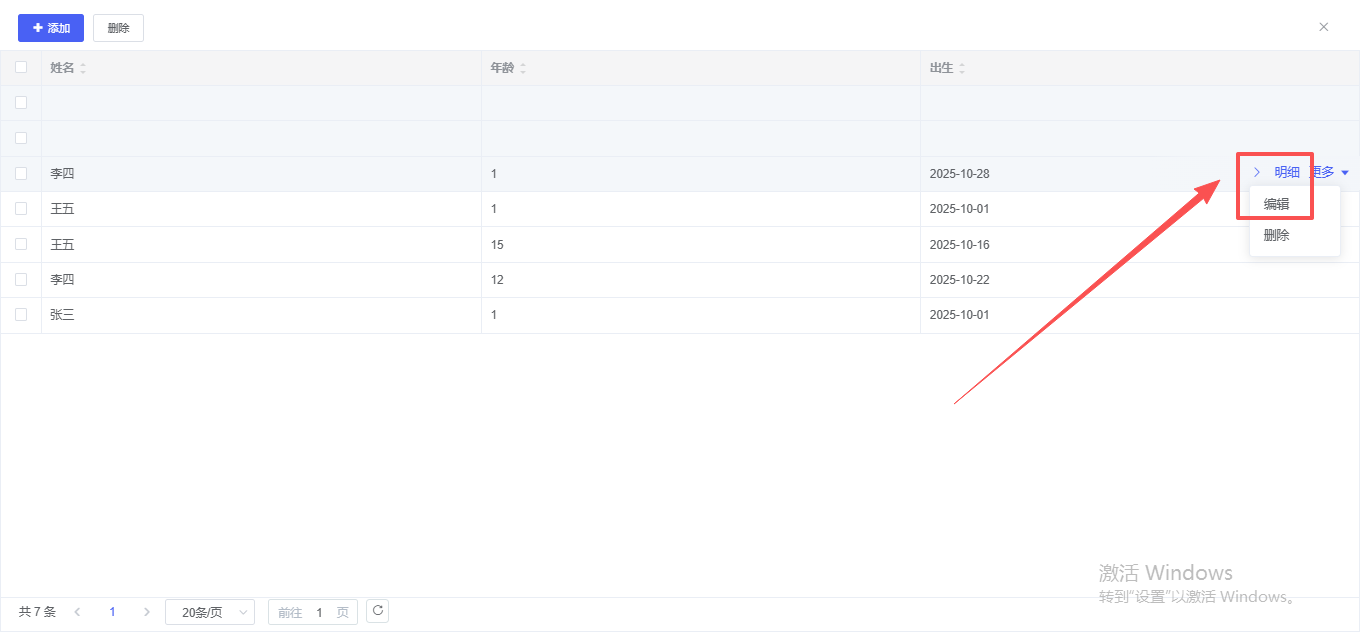
2、预览选择数据,进入编辑页/明细页,点击【催办】按钮

3、点击催办后,可选择消息通知类型【内部消息(默认勾选)、短信、邮件、企业微信、钉钉、飞书】,填写[催办理由]
设置展开行
新增功能


最后编辑:chenjt 更新时间:2025-12-03 17:33