其他控件
控件功能简介
1、
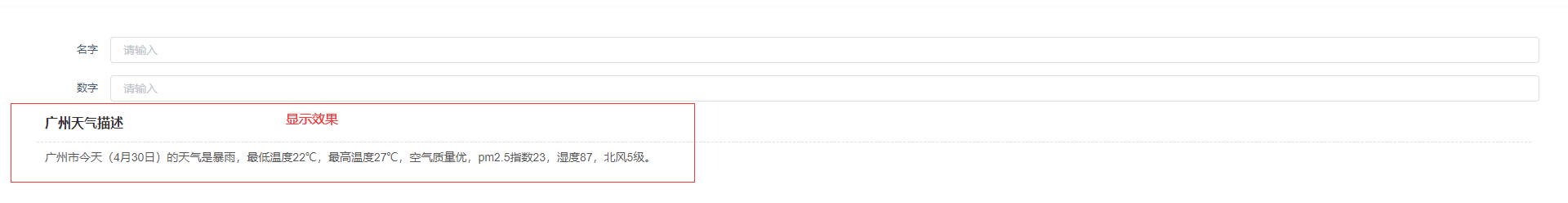
描述:文本描述是对场景、控件,对表单的描述等进行文字表述的一种方式
2、文本:可以将值来源数据显示出来【日期控件、枚举、数据字典、选择器、自定义对话框、关联数据】显示类型
3、链接:配置链接地址,通过点击的方式来显示链接地址数据【显示:全屏 弹窗 新页面等】
4、按钮:自定义配置按钮,来实现自己配置的
5、分割线:区分控件
6、警告:文字警告【警告标语】
7、标签:控件便签
8、iframe:显示指定环境页面
9、文件预览:预览文档,预览视频,播放音频等等
10、时间线:可视化地呈现时间流信息
1、描述控件
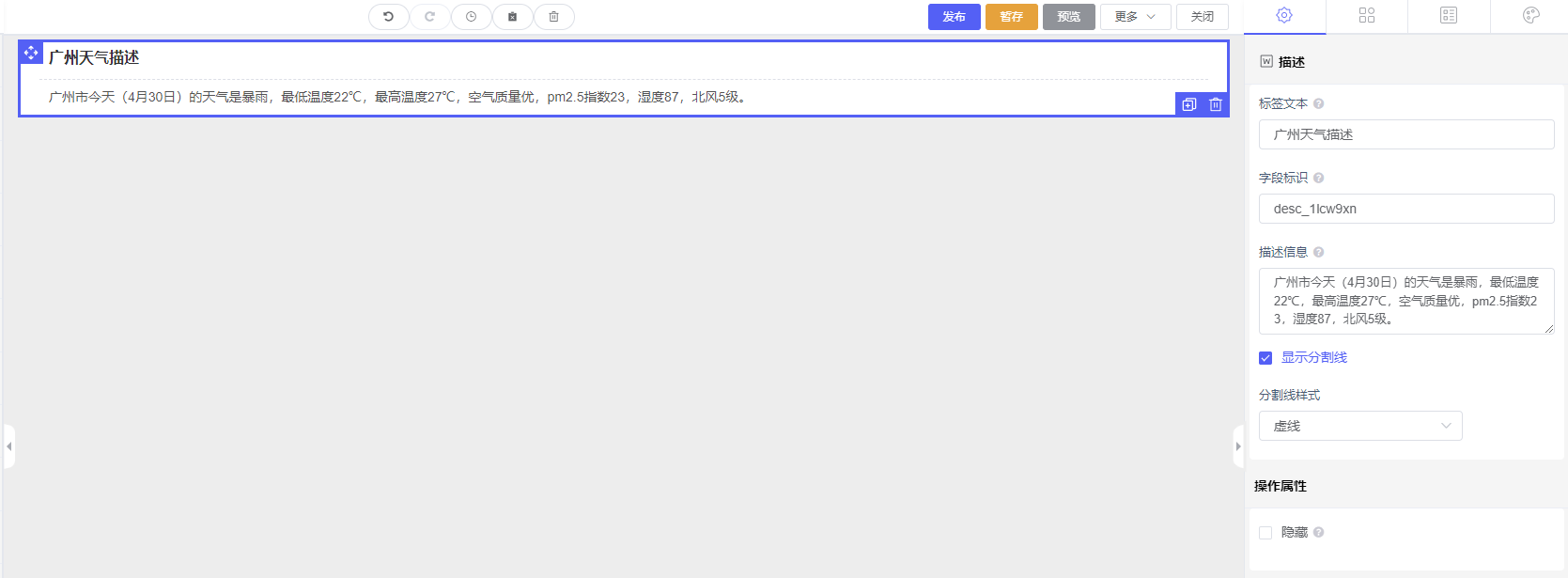
1.1、描述
1.1.1、标签文本:控件标题
1.1.2、字段标识:此属性标识字段属性,一般不需要修改由系统生成。通过表单脚本操作该字段的标识属性,可以操作该字段隐藏/显示。
1.1.3、描述信息:此属性用于指定对该字段进行一些附加说明,一般用来指导填写者输入。
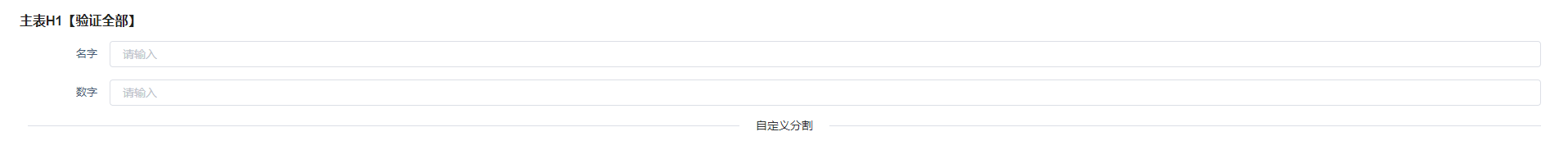
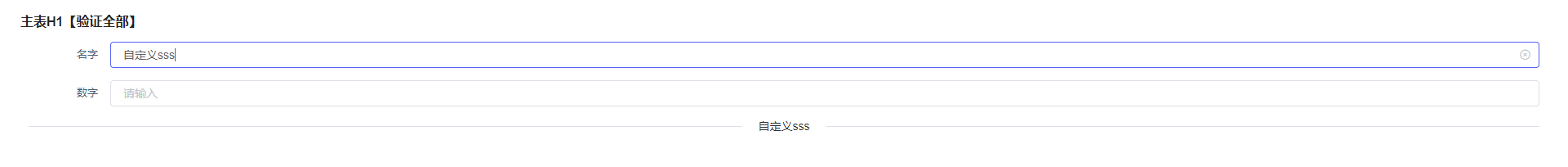
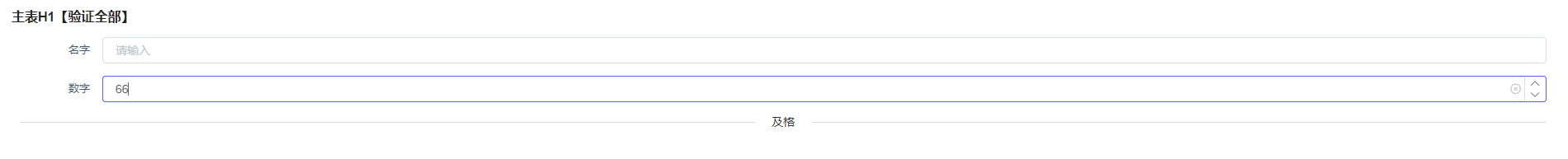
1.1.4、显示分割线:显示标签文本与描述信息数据的分割
分割线样式:[虚线,实线]【单选项】
1.2、操作属性
隐藏:勾选后,该字段将隐藏,但如果动态赋值,可以对该字段进行赋值。

演示

新增功能-自定义标签
输入框:自定义输入值
字段:绑定业务对象-字段
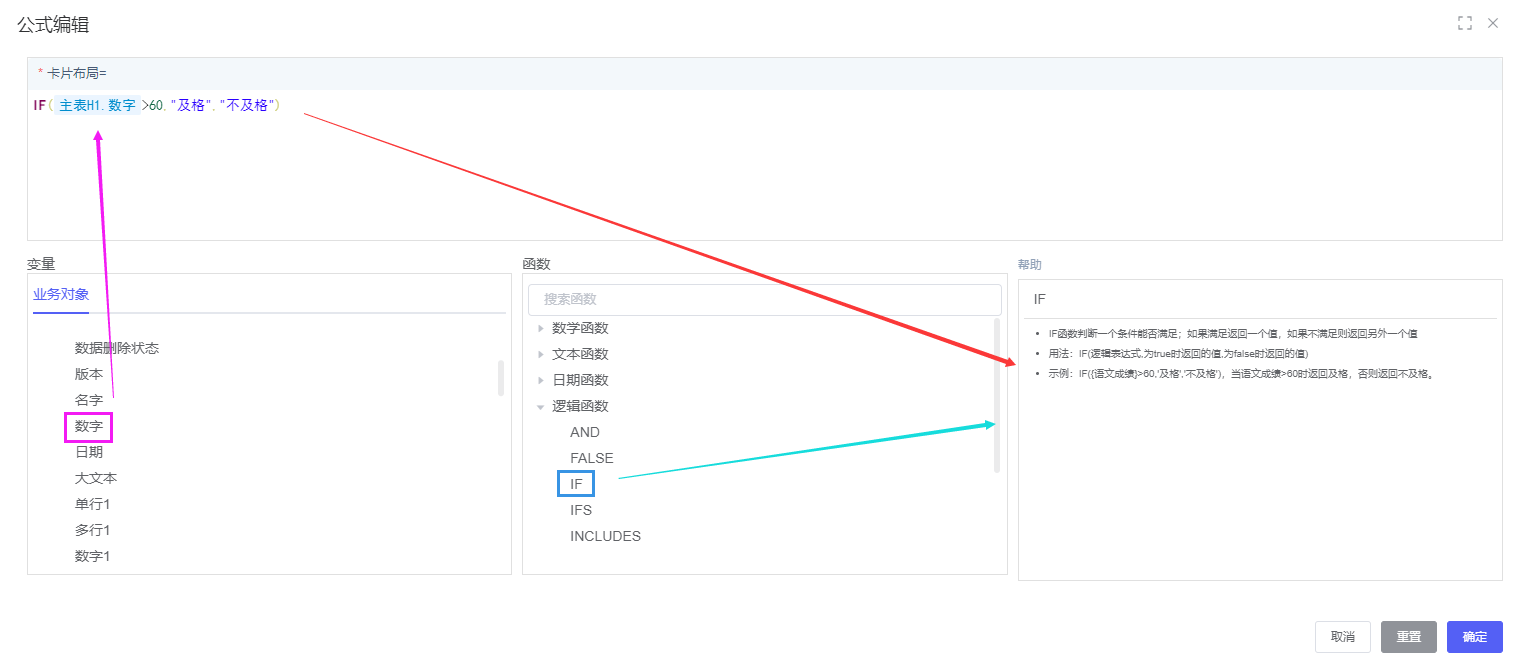
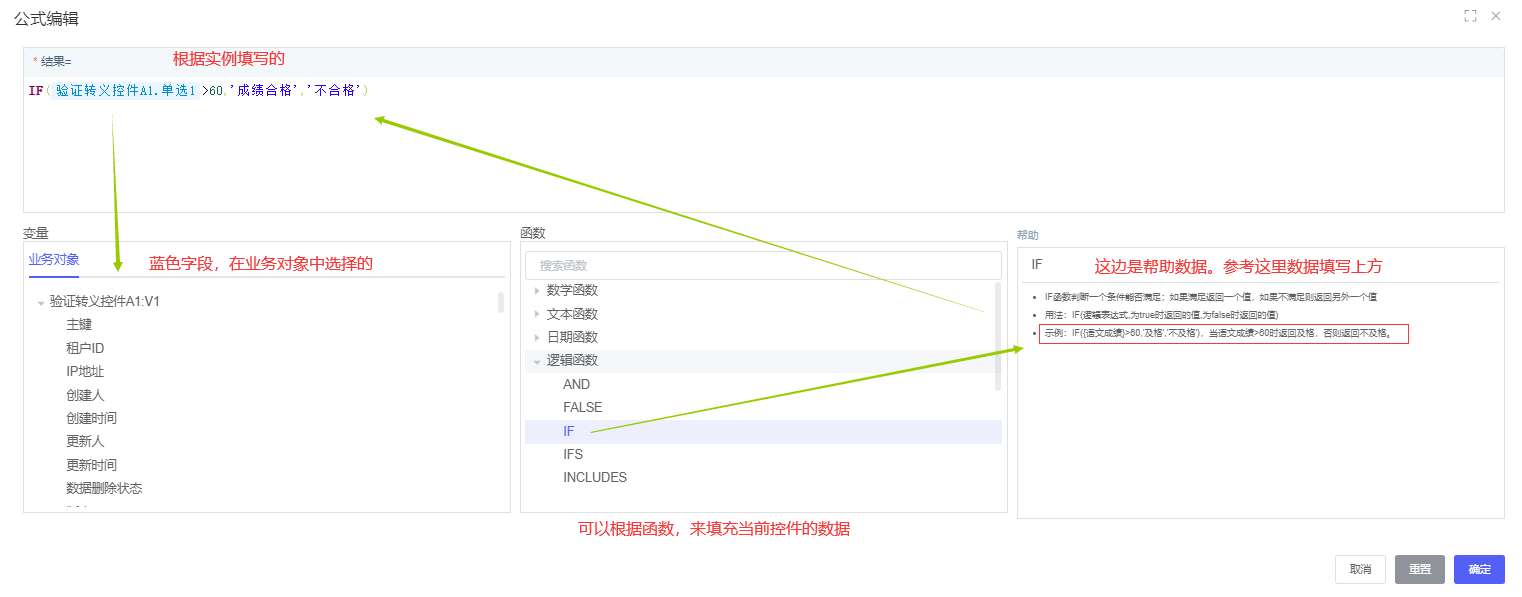
公式:可以配置公式
2、文本控件
2.1、文本
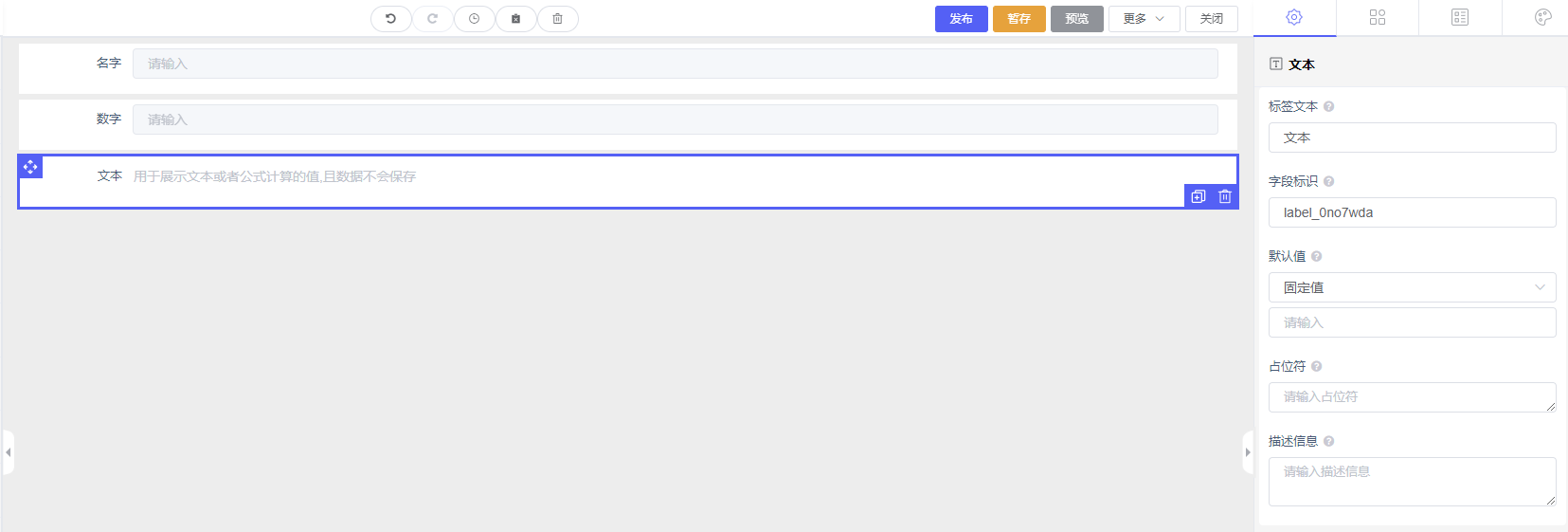
2.1.1、标签文本:控件标题
2.1.2、字段标识:此属性标识字段属性,一般不需要修改由系统生成。通过表单脚本操作该字段的标识属性,可以操作该字段隐藏/显示。
2.1.3、默认值:设置后,此值将作为默认值显示在该字段的初始化值。
如果不需要设置默认值,请将此处留空。
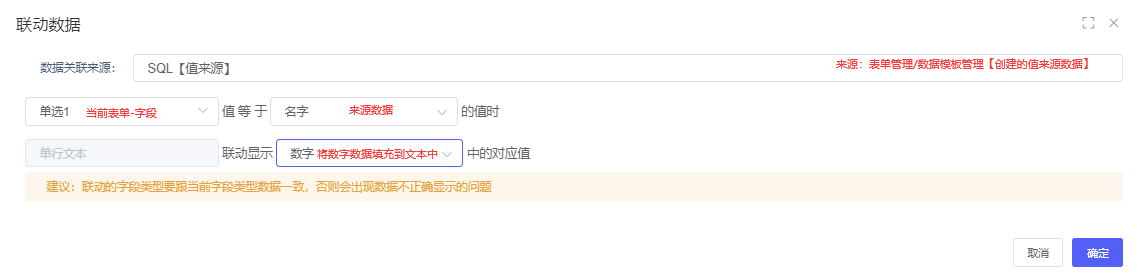
默认值类型支持固定值、动态脚本、数据联动、公式计算等。
2.1.4、占位符:此属性用于指定对该字段进行文字提示,在文本内部进行提示。
一般是“请输入”、”请选择”等,建议不超过200个字符。
2.1.5、描述信息:此属性用于指定对该字段进行一些附加说明,一般用来指导填写者输入。

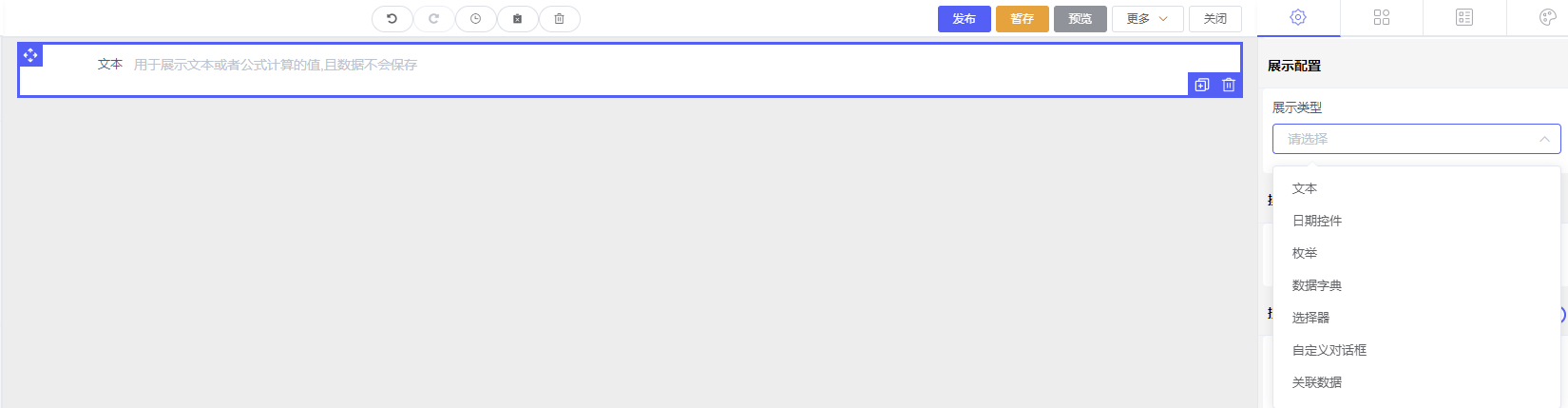
2.2、展示配置
2.2.1、
展示类型:不配置选择数据,默认显示文本2.2.1.1、
文本:文本显示
2.2.1.2、日期控件:显示日期数据【参考日期控件】
2.2.1.3、枚举:选择项显示【参考单选框控件】
2.2.1.4、数据字典:绑定字典值显示字典名称【参考数据字典控件】
2.2.1.5、选择器:根据显示器值来显示名称【参考选择器控件】
2.2.1.6、自定义对话框:根据对话框数据值显示名称【参考自定义对话框控件】
2.2.1.7、关联数据:根据关联数据值显示名称【参考关联数据控件】
2.3、操作属性
隐藏:勾选后,该字段将隐藏,但如果动态赋值,可以对该字段进行赋值。

3、链接控件
3.1、
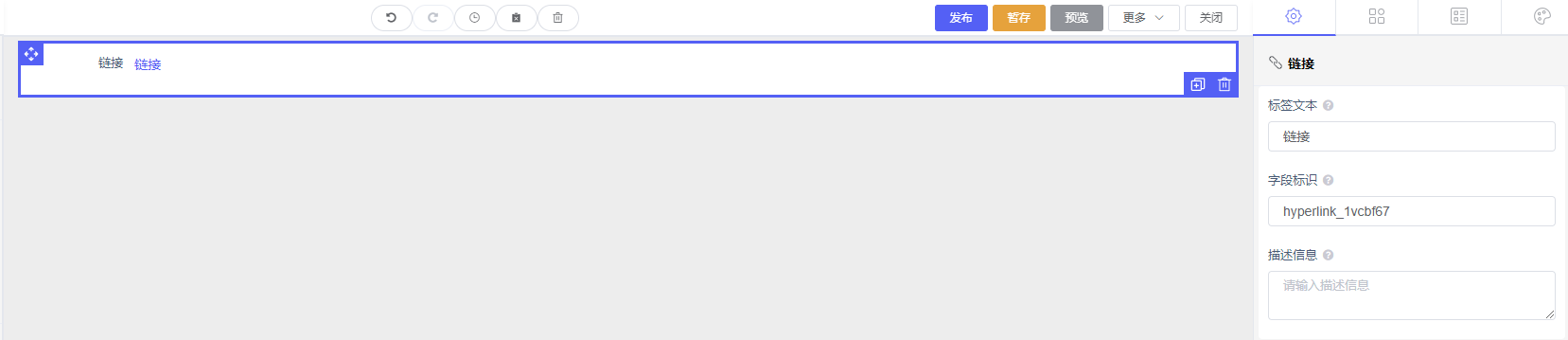
链接3.1.1、
标签文本:控件标题
3.1.2、字段标识:此属性标识字段属性,一般不需要修改由系统生成。通过表单脚本操作该字段的标识属性,可以操作该字段隐藏/显示。
3.1.3、描述信息:此属性用于指定对该字段进行一些附加说明,一般用来指导填写者输入。

3.2、
链接设置
3.2.1、链接文本:固定值,javascript脚本,动态脚本,组合字段3.2.1.1、固定值:手动填写链接显示链接的名称
3.2.1.2、javascript脚本:通过脚本显示链接名称
3.2.1.3、动态数据:动态显示链接名称
3.2.1.4、组合字段:绑定业务对象显示链接名称
3.2.2、
显示样式:显示颜色
3.2.3、图标:在链接控件内显示的图标
3.2.4、位置:[居左],[居中],[居右]显示链接在控件的位置
3.2.5、下划线:鼠标悬浮在地址控件显示下划线
3.2.6、事件脚本类型:级联配置,javascript脚本[点击事件的脚本类型,后触发的动作],动态脚本3.2.6.1、级联配置:通过配置级联来显示对应的链接数据【参考自定义按钮】
3.2.6.2、javascript脚本:通过配置脚本,来显示对应链接页面数据【开发人员操作】
3.2.6.3、动态脚本:通过配置脚本,来显示对应链接页面数据【开发人员操作】
操作属性
隐藏:勾选后,该字段将隐藏,但如果动态赋值,可以对该字段进行赋值。

4、按钮控件
4.1、
按钮4.1.1、
标签文本:控件标题
4.1.2、字段标识:此属性标识字段属性,一般不需要修改由系统生成。通过表单脚本操作该字段的标识属性,可以操作该字段隐藏/显示。
4.1.3、描述信息:此属性用于指定对该字段进行一些附加说明,一般用来指导填写者输入。

4.2、链接设置
4.2.1、
链接文本:固定值,javascript脚本,动态脚本,组合字段4.2.1.1、固定值:手动填写链接显示链接的名称
4.2.1.2、javascript脚本:通过脚本显示链接名称
4.2.1.3、动态数据:动态显示链接名称
4.2.1.4、组合字段:绑定业务对象显示链接名称
4.2.2、
显示样式:显示颜色
4.2.3、图标:在链接控件内显示的图标
4.2.4、位置:[居左],[居中],[居右]显示链接在控件的位置
4.2.5、事件脚本类型:级联配置,javascript脚本[点击事件的脚本类型,后触发的动作],动态脚本
4.2.5.1、级联配置:通过配置级联来显示对应的链接数据【参考自定义按钮】
4.2.5.2、javascript脚本:通过配置脚本,来显示对应页面数据【开发人员操作】
4.2.5.3、动态脚本:通过配置脚本,来显示对应页面数据【开发人员操作】
4.3、操作属性
隐藏:勾选后,该字段将隐藏,但如果动态赋值,可以对该字段进行赋值。

5、分割线控件
5.1、
分割线5.1.1、
标签文本:控件标题
5.1.2、字段标识:此属性标识字段属性,一般不需要修改由系统生成。通过表单脚本操作该字段的标识属性,可以操作该字段隐藏/显示。
5.1.3、描述信息:此属性用于指定对该字段进行一些附加说明,一般用来指导填写者输入。
5.1.4、标题位置:[左侧],[居中],[右侧]显示分割线位置

5.2、
样式设置5.2.1、
显示样式:可选择你配置的数据
5.2.2、标题颜色:标签文本颜色
5.2.3、主题颜色:分割线颜色
5.3、
操作属性隐藏:勾选后,该字段将隐藏,但如果动态赋值,可以对该字段进行赋值。

新增功能-自定义标签
输入框:自定义输入值
字段:绑定业务对象-字段
公式:可以配置公式
6、警告控件
6.1、
警告6.1.1、
标签文本:控件标题
6.1.2、字段标识:此属性标识字段属性,一般不需要修改由系统生成。通过表单脚本操作该字段的标识属性,可以操作该字段隐藏/显示。
6.1.3、描述信息:此属性用于指定对该字段进行一些附加说明,一般用来指导填写者输入。
6.1.4、主题类型:整体控价颜色
6.1.5、主题:控件颜色深浅

6.2、
操作属性6.2.1、
居中:显示居中警告标识
6.2.2、显示图标:显示图标
6.2.3、可关闭:关闭警告标识
6.3、
操作属性隐藏:勾选后,该字段将隐藏,但如果动态赋值,可以对该字段进行赋值。

7、标签控件
7.1、标签
7.1.1、标签文本:控件标题
7.1.2、默认值:标签显示的名称
7.1.3、描述信息:此属性用于指定对该字段进行一些附加说明,一般用来指导填写者输入。

7.2、样式设置
7.2.1、样式形式:
7.2.2、字体:显示字体类型
7.2.3、字号:显示字体大小
7.2.4、加粗:是否显示加粗字体
7.2.5、颜色:字体颜色
7.2.6、位置:显示标签位置
7.3、
操作属性隐藏:勾选后,该字段将隐藏,但如果动态赋值,可以对该字段进行赋值。

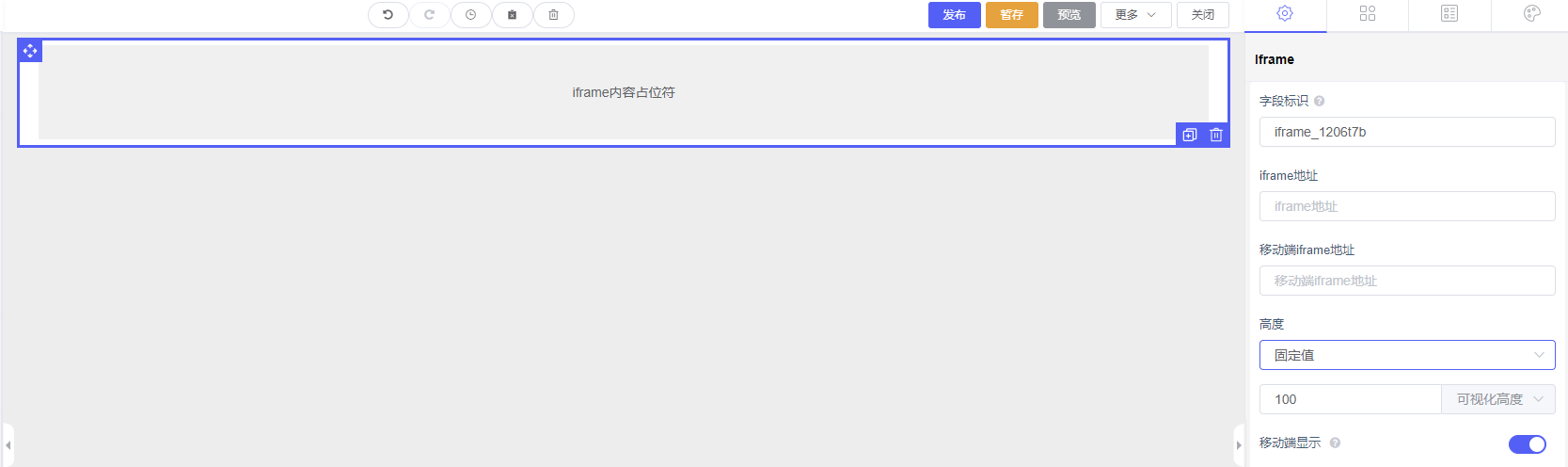
8、iframe控件
8.1、iframe
8.1.1、字段标识:此属性标识字段属性,一般不需要修改由系统生成。通过表单脚本操作该字段的标识属性,可以操作该字段隐藏/显示。
8.1.2、iframe地址:输入地址数据【PC端显示】
8.1.3、移动端iframe地址:输入地址数据【移动端显示】
8.1.4、高度:设置控件高度
8.1.5、移动端显示:关闭,移动端不显示

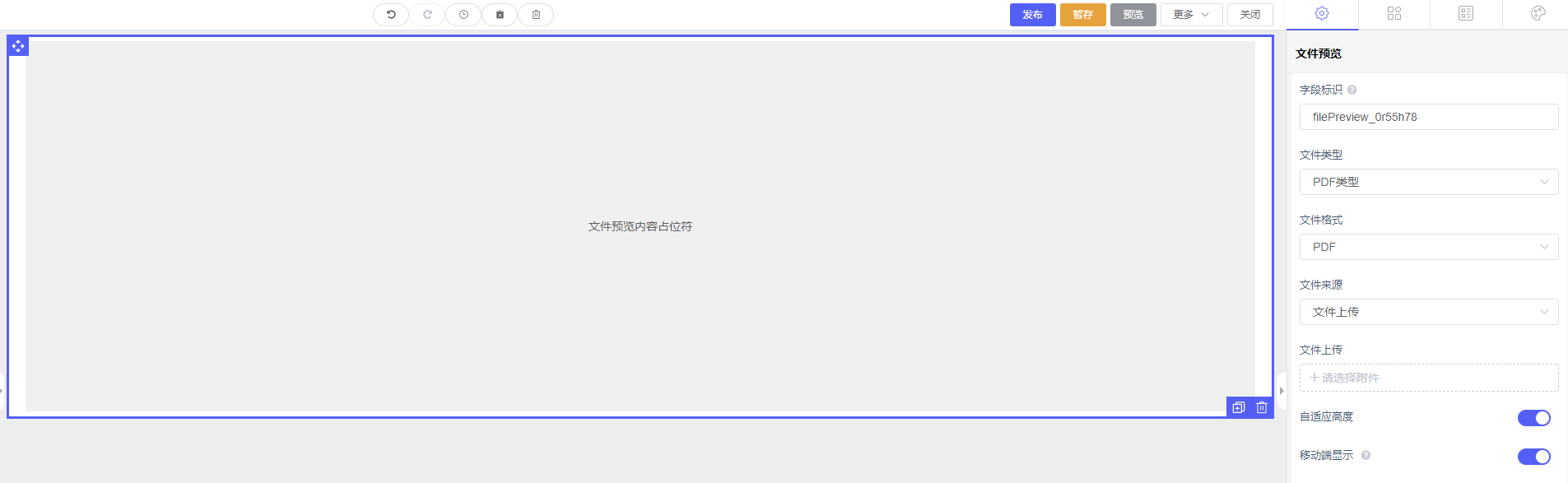
9、文件预览控件
9.1、文件预览
9.1.1、字段标识:此属性标识字段属性,一般不需要修改由系统生成。通过表单脚本操作该字段的标识属性,可以操作该字段隐藏/显示。
9.1.2、文件类型
9.1.3、文件格式
9.1.4、自适应高度:开启[自定义加载高度],关闭[输入指定高度]像素
9.1.5、移动端显示:关闭[移动端不显示该控件]
9.1.6、文件来源:文件上传,指定文件路径,网络路径
9.1.6.1、文件上传:[配置文件上传],可以上传文件来显示
9.1.6.2、文件路径:[配置指定文件路径],输入路径显示对应文件
9.1.6.3、网络路径:[配置网络路径],输入网络地址来显示数据

演示


10、时间线控件
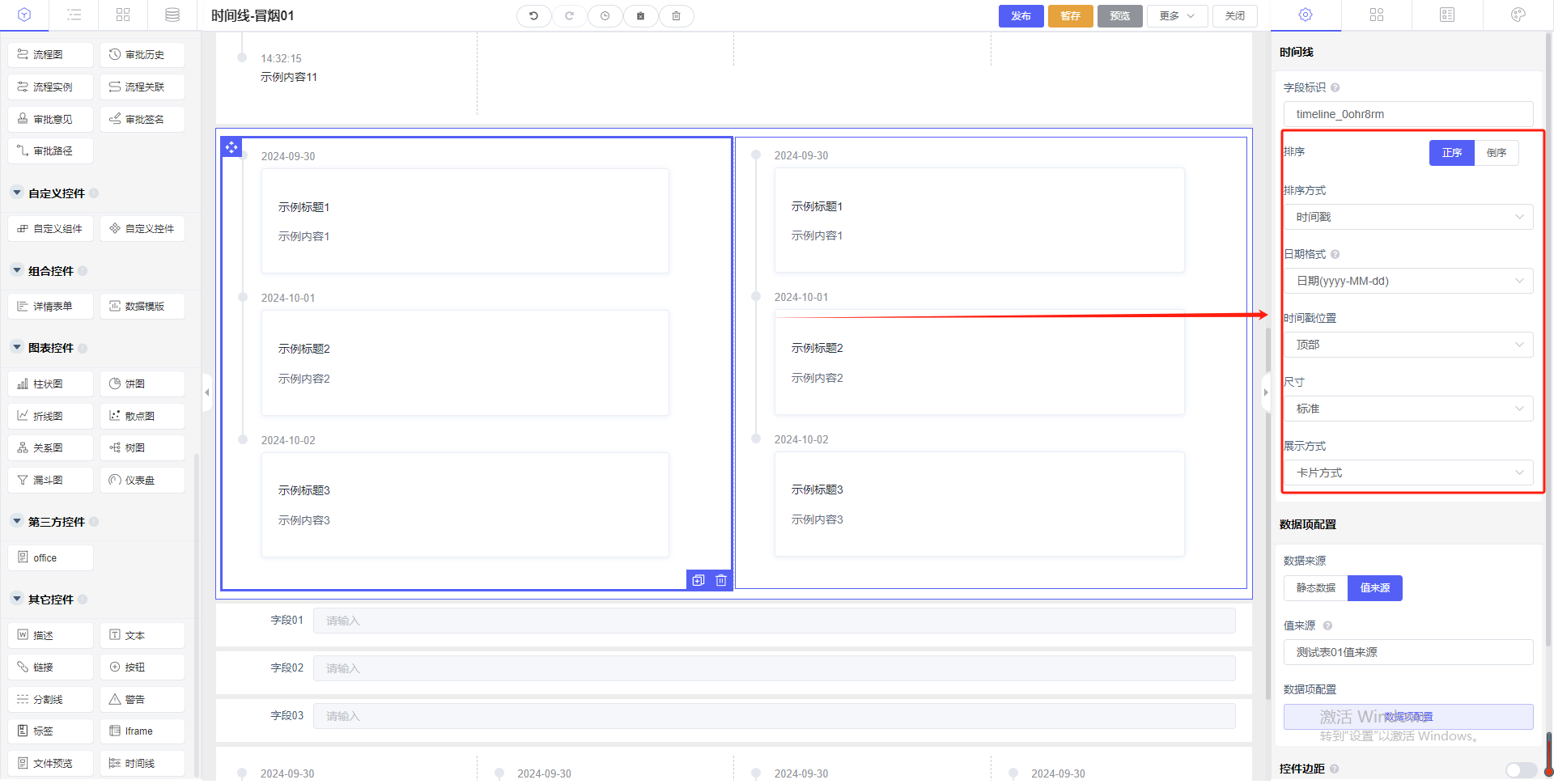
可视化地呈现时间流信息。
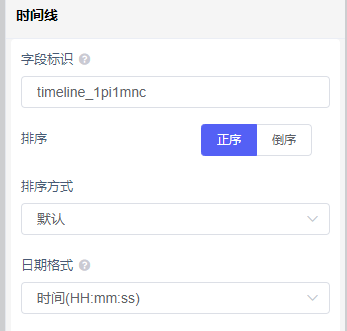
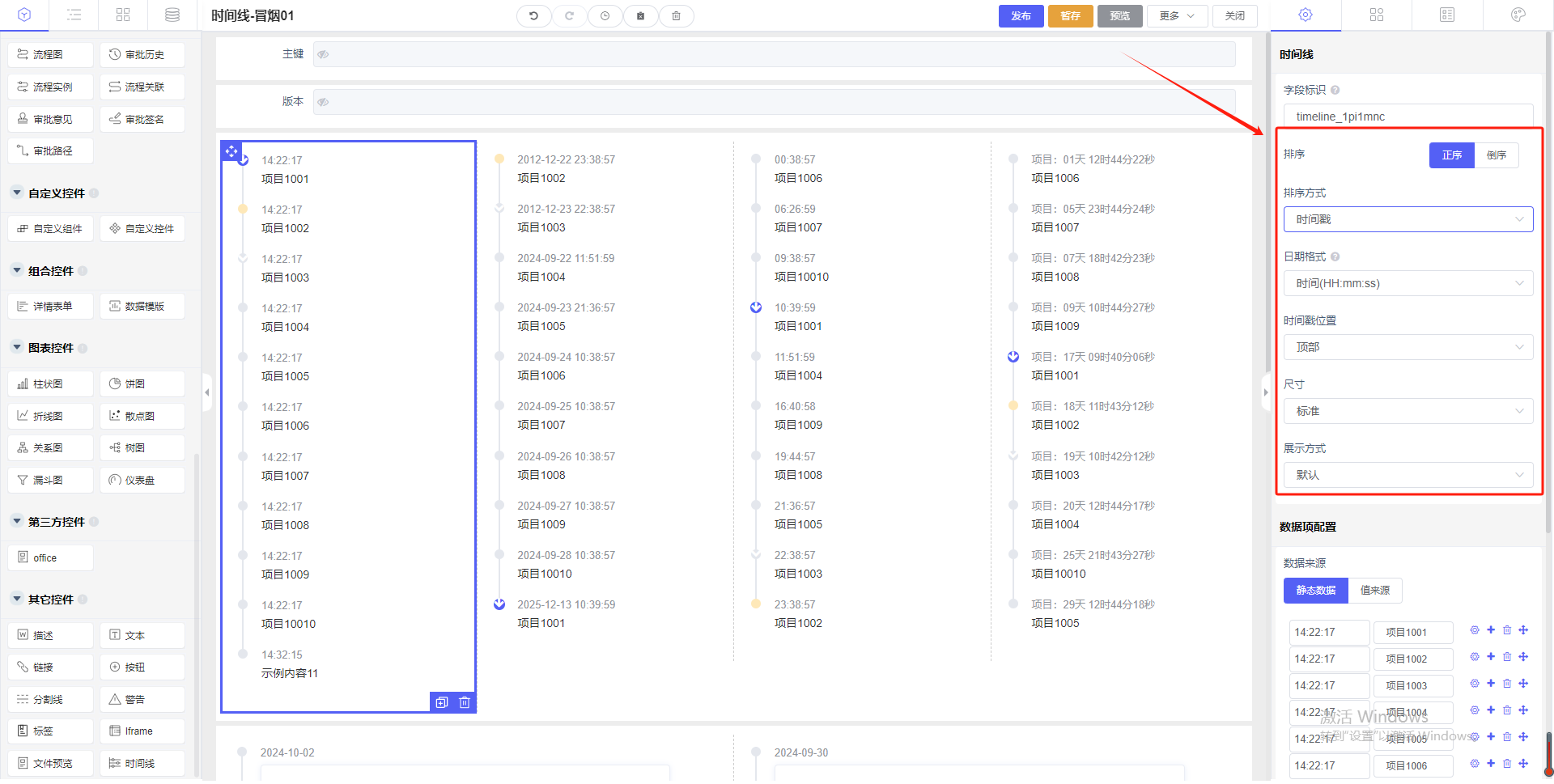
字段标识:此属性标识字段属性,一般不需要修改由系统生成。通过表单脚本操作该字段的标识属性,可以操作该字段隐藏/显示。
排序:正序、倒序;可设置正序/倒序进行展示时间线。
排序方式:时间戳、默认;当排序方式为时间戳时,排序方式按照时间戳进行排序;当排序方式为默认时,排序方式按照录入的数据先后进行排序。
日期格式:日期(yyyy-MM-dd)、日期时间(yyyy-MM-dd HH:mm:ss)、时间(HH:mm:ss)、自定义【注意】关于日期格式
此属性用于指定该字段填写的日期格式
有默认格式,也可以自定义格式.
格式参考如下:
格式代码 | 说明 | 返回值例子
yyyy 四位数字的年份 eg:2014或2000
MM 月份,有前导零 01到12
M 月份,没有前导零 1到12
dd 天数,有前导零 01到31
d 天数,没有前导零 1到31
HH 小时,24小时制,有前导零 00到23
H 小时,24小时制,无前导零 0到23
mm 分钟,有前导零 00到59
m 分钟,没有前导零 0到59
ss 秒,有前导零 01到59
s 秒,没有前导零 1到59【不支持选择】
时间戳位置:底部、顶部;可设置时间抽显示位置为底部或顶部。
尺寸:标准、偏大;可设置时间线的尺寸。
展示方式:默认、卡片方式。可设置时间线的展示方式。
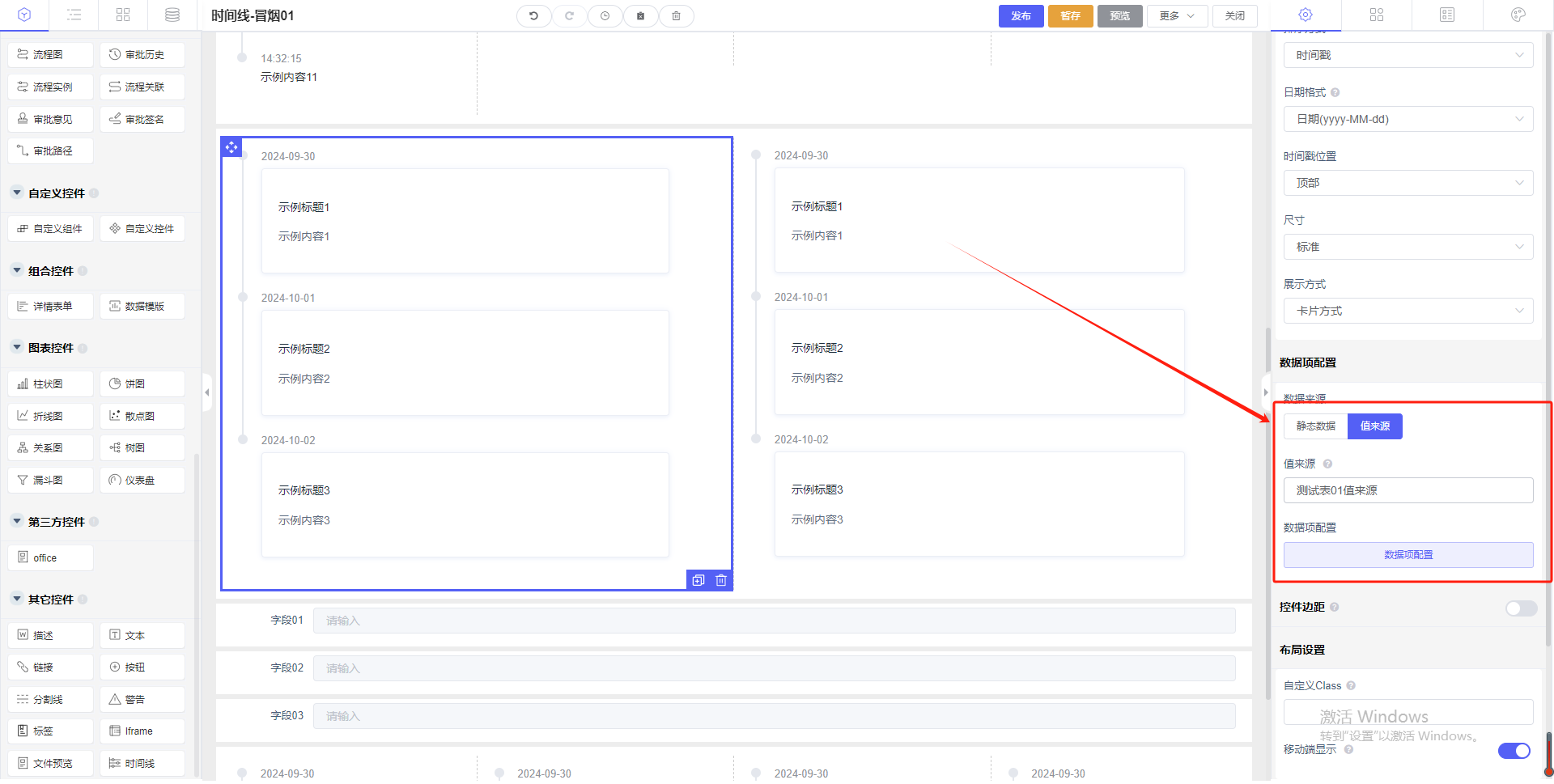
数据项配置数据来源:静态数据、值来源
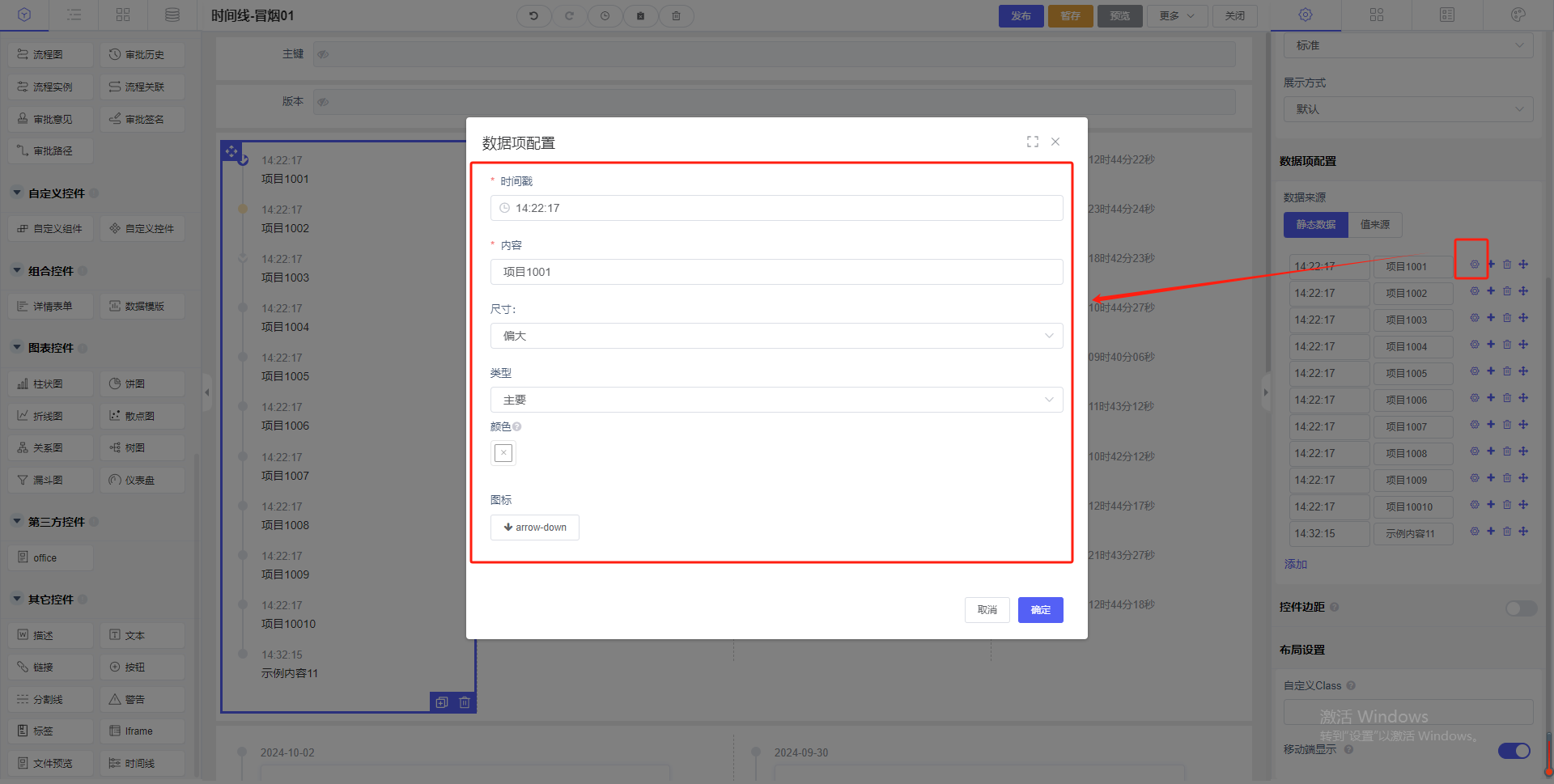
1)静态数据
当数据来源选择为【静态数据】时,需手动录入数据
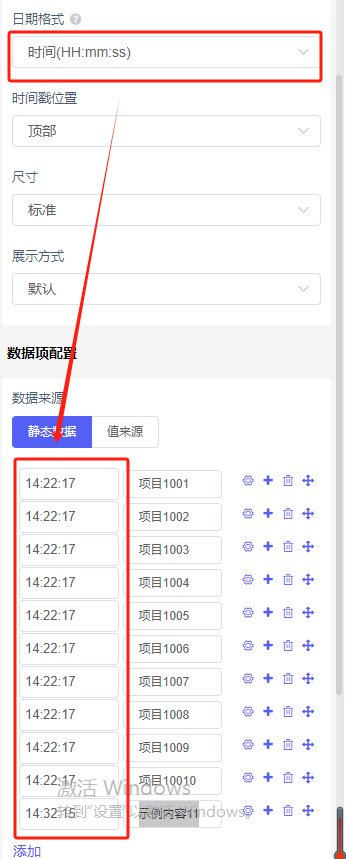
①当选择了日期格式后,录入静态数据时,选择的日期则为选择的日期格式
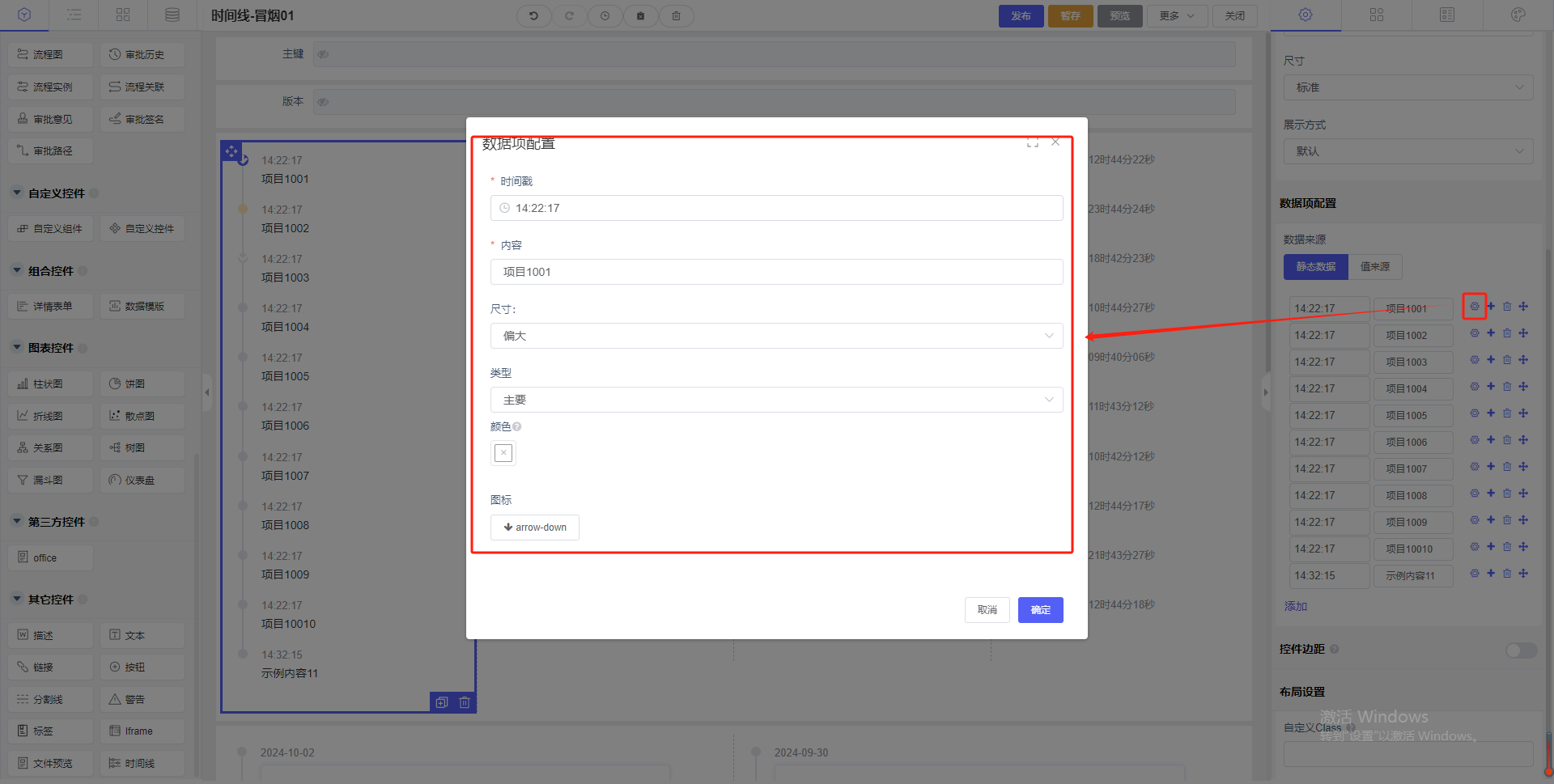
②可点击录入的数据进行设置,根据需求自行设置时间戳、内容、尺寸、类型、颜色、图标等
【注意】
·当在静态数据设置尺寸后,以此处的设置为准
·当类型和颜色都设置,以颜色为准
③展示效果:
当想要根据项目时间展示项目时,可使用时间线
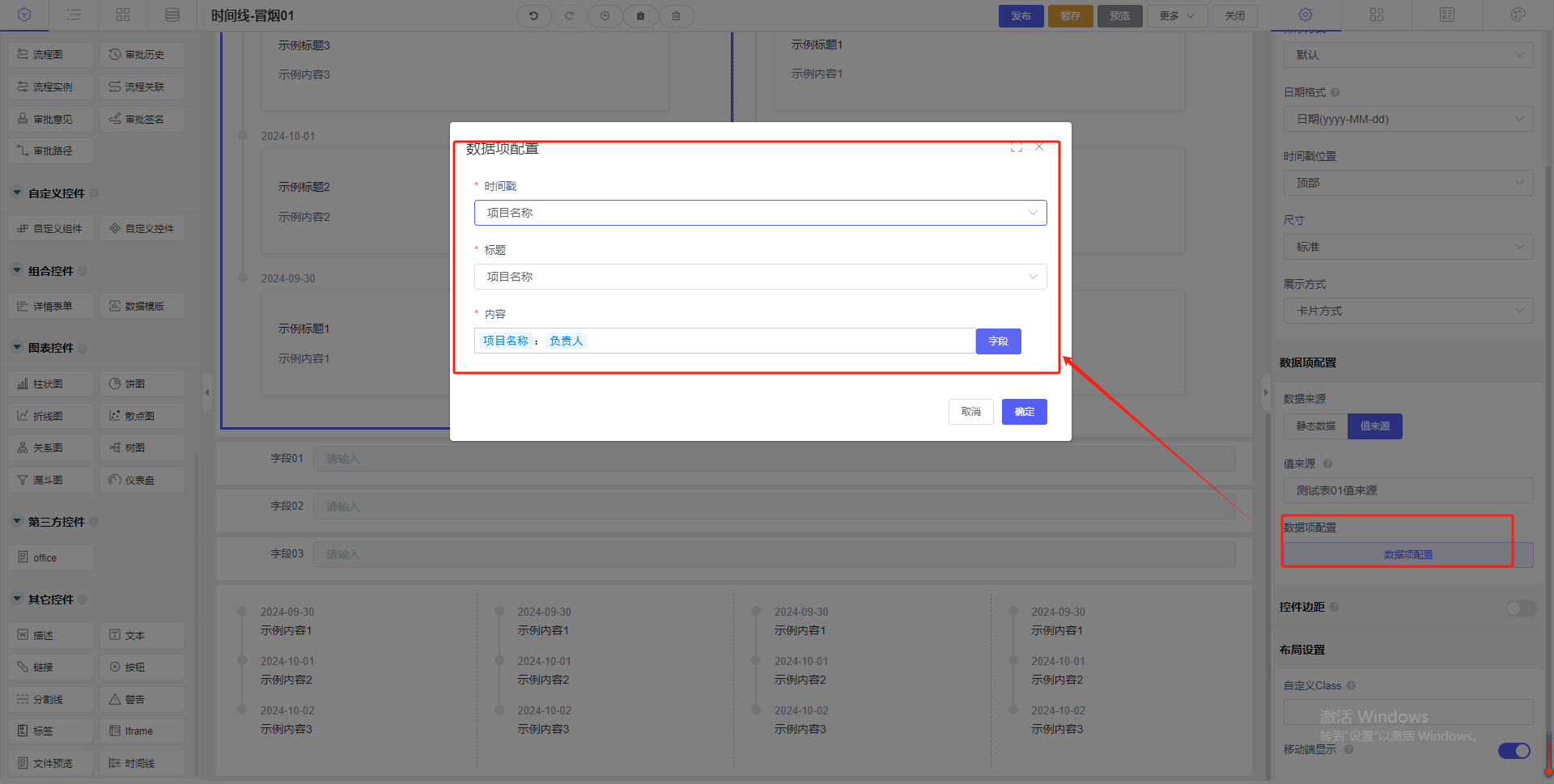
2)值来源
当数据来源选择为【值来源】时,需绑定值来源
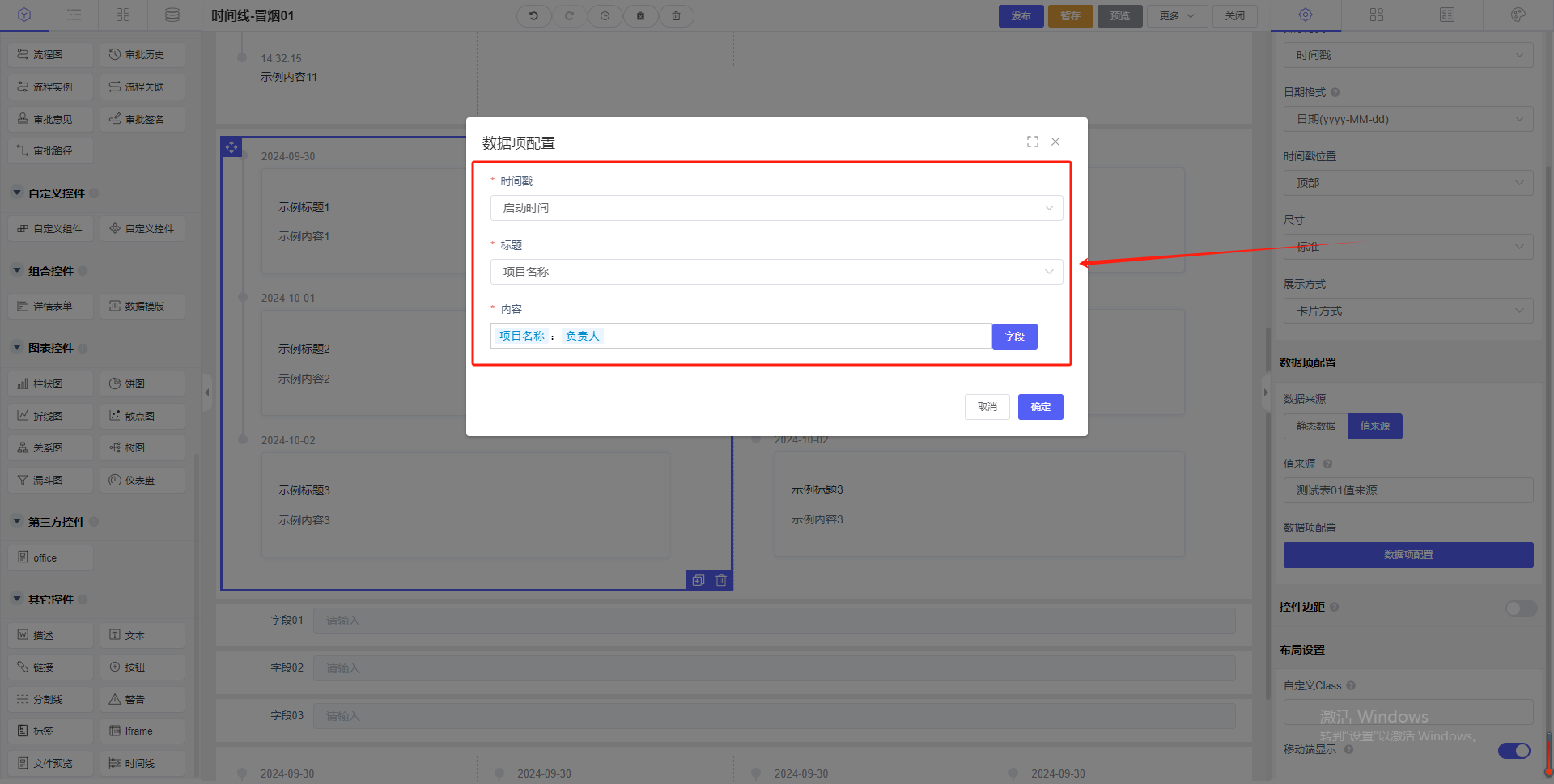
①绑定了值来源后,需配置数据项
根据需求自行设置时间戳、标题、内容
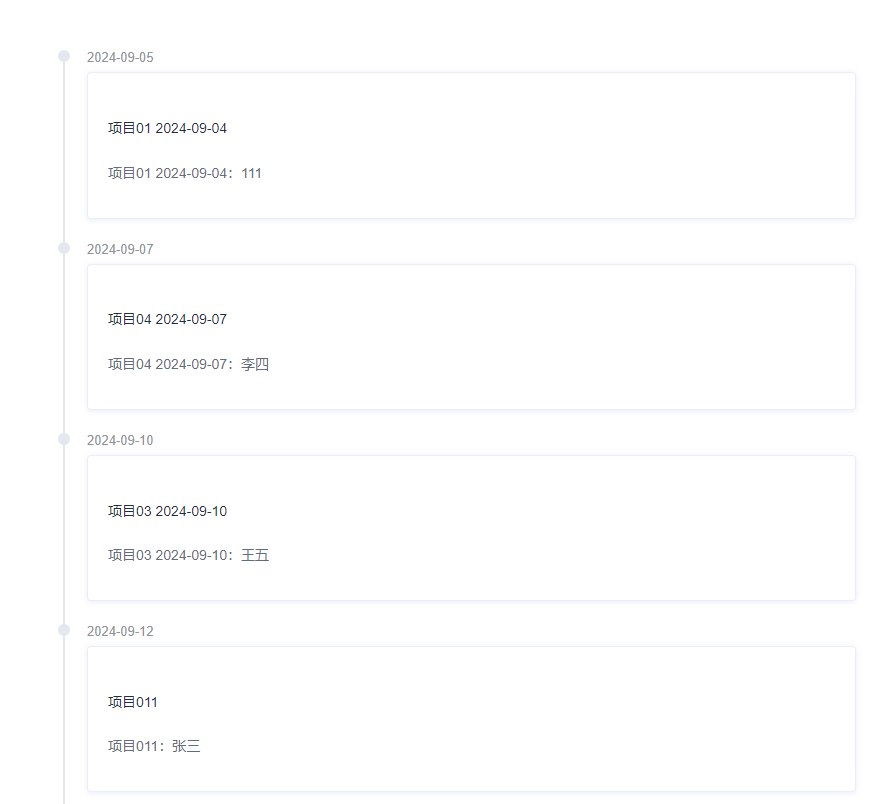
②展示效果:
当想要根据项目时间展示项目时,可使用时间线
最后编辑:chenjt 更新时间:2025-12-03 17:33