桌面管理
开发人员配置
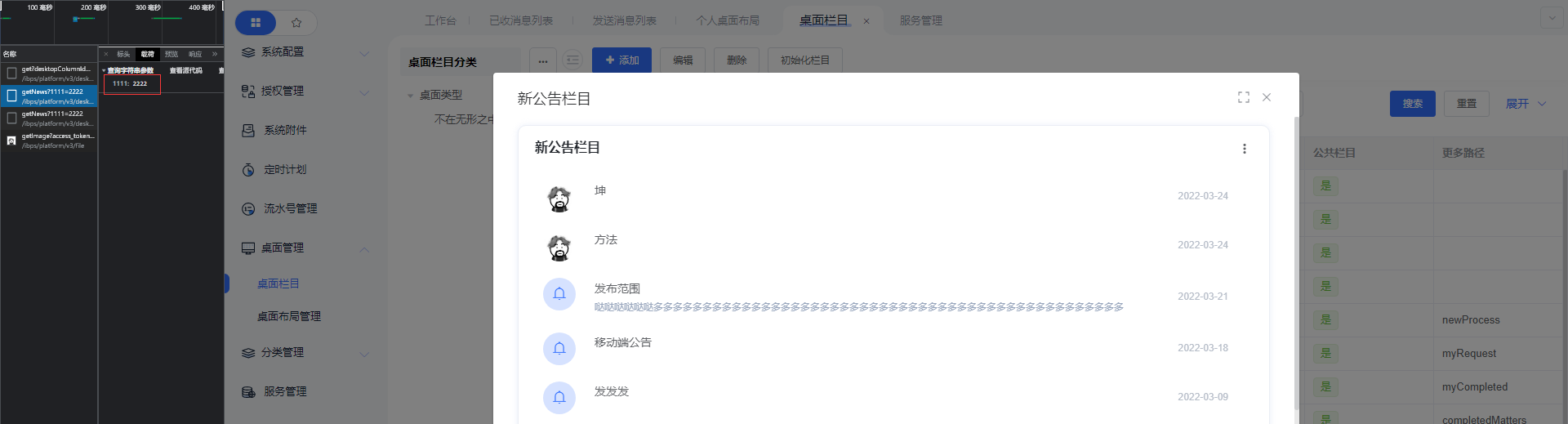
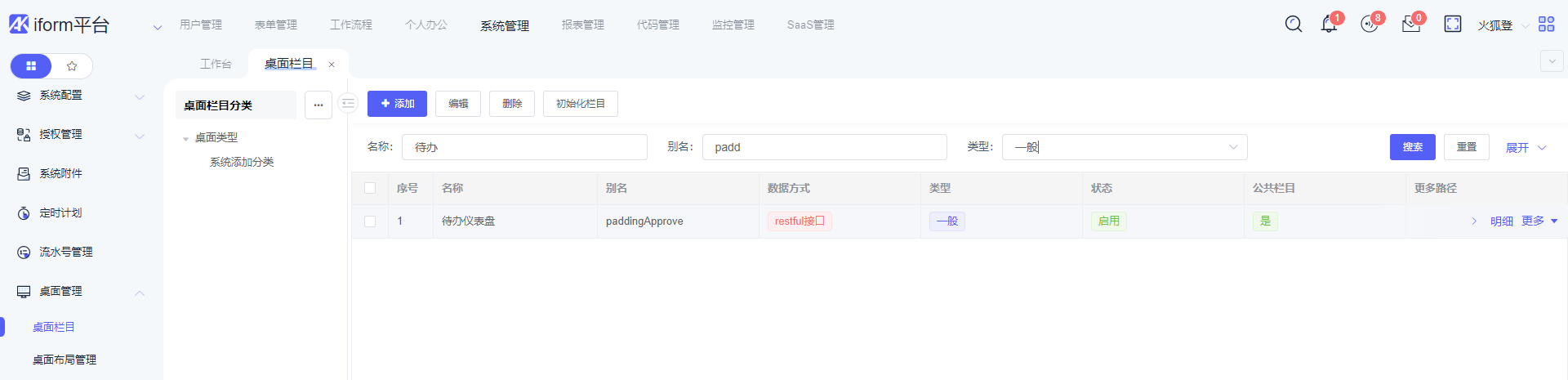
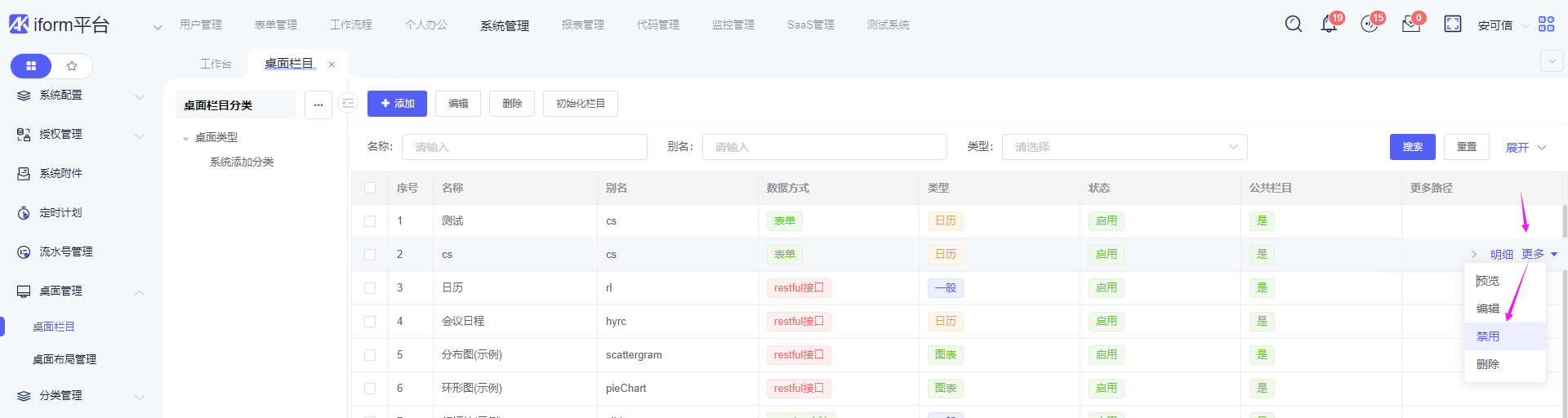
1、桌面栏目
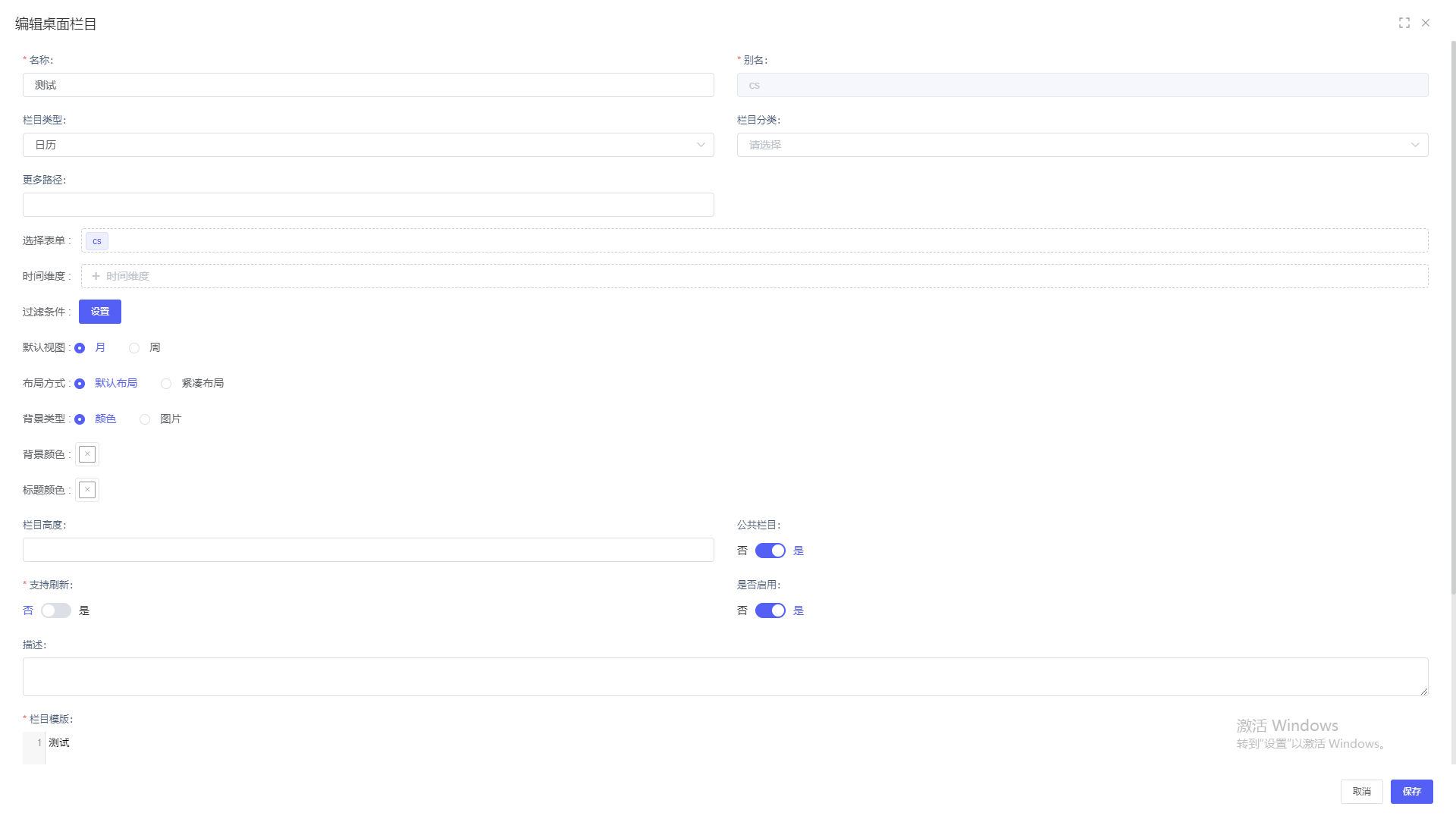
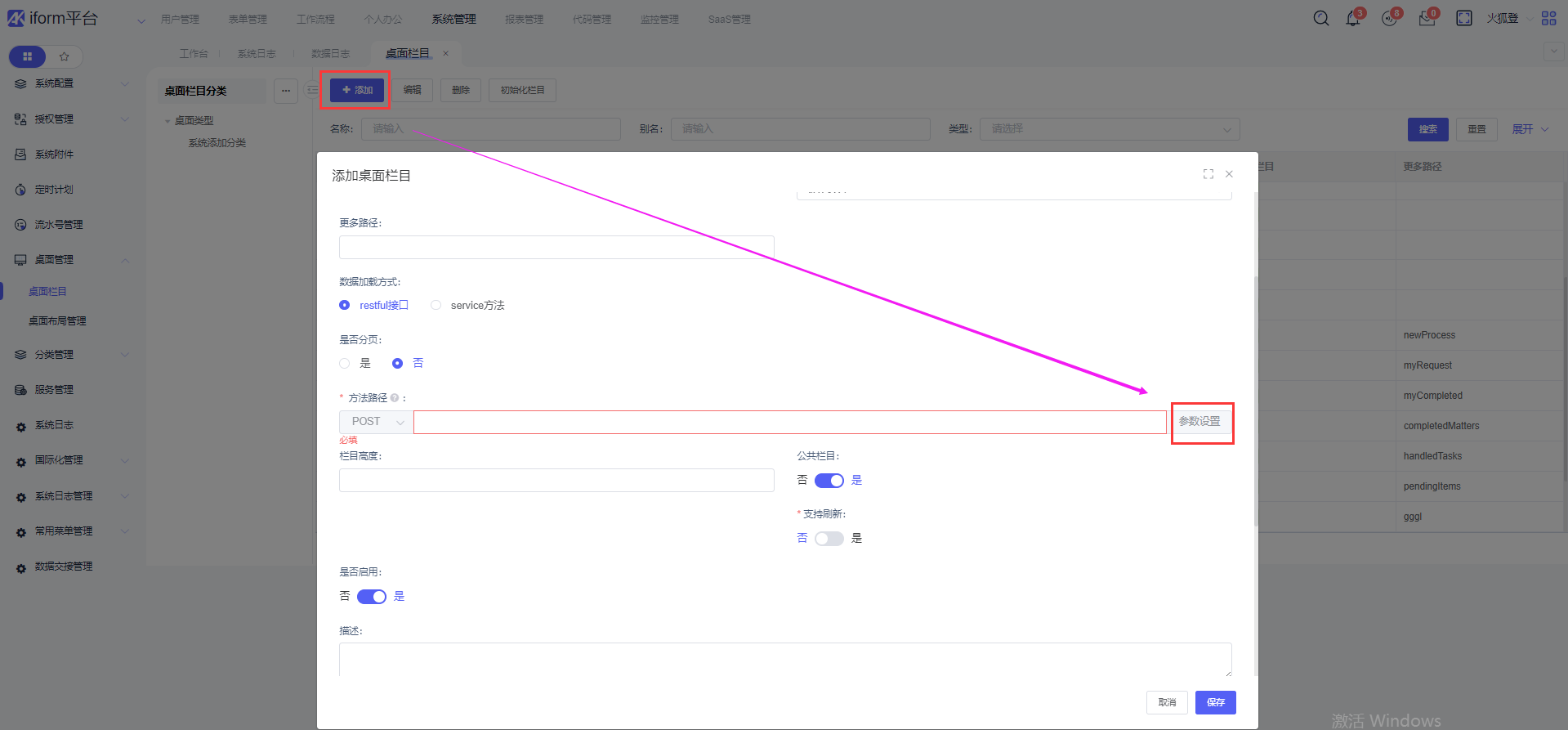
1.1、添加
名称:名称
别名:标识key
栏目类型:一般,图表,日历,滑动
栏目分类:分类栏目
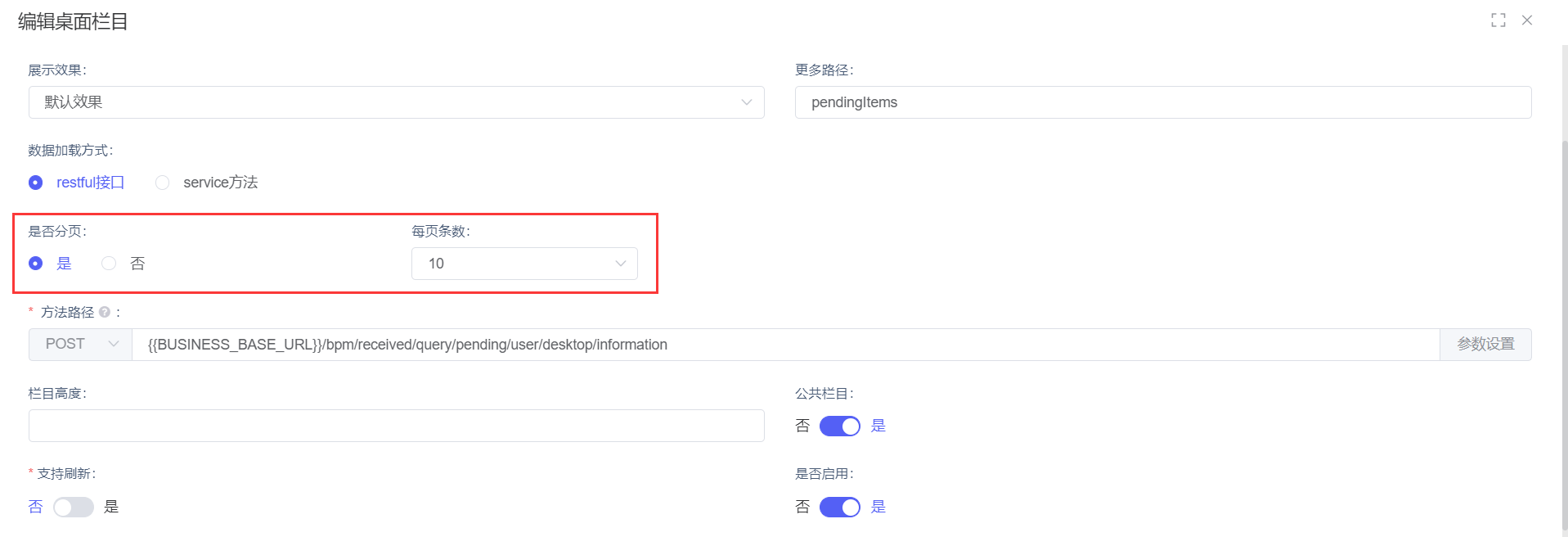
展示效果:默认效果,走马灯,幻灯片
更多路径:【输入的是菜单管理的资源别名】
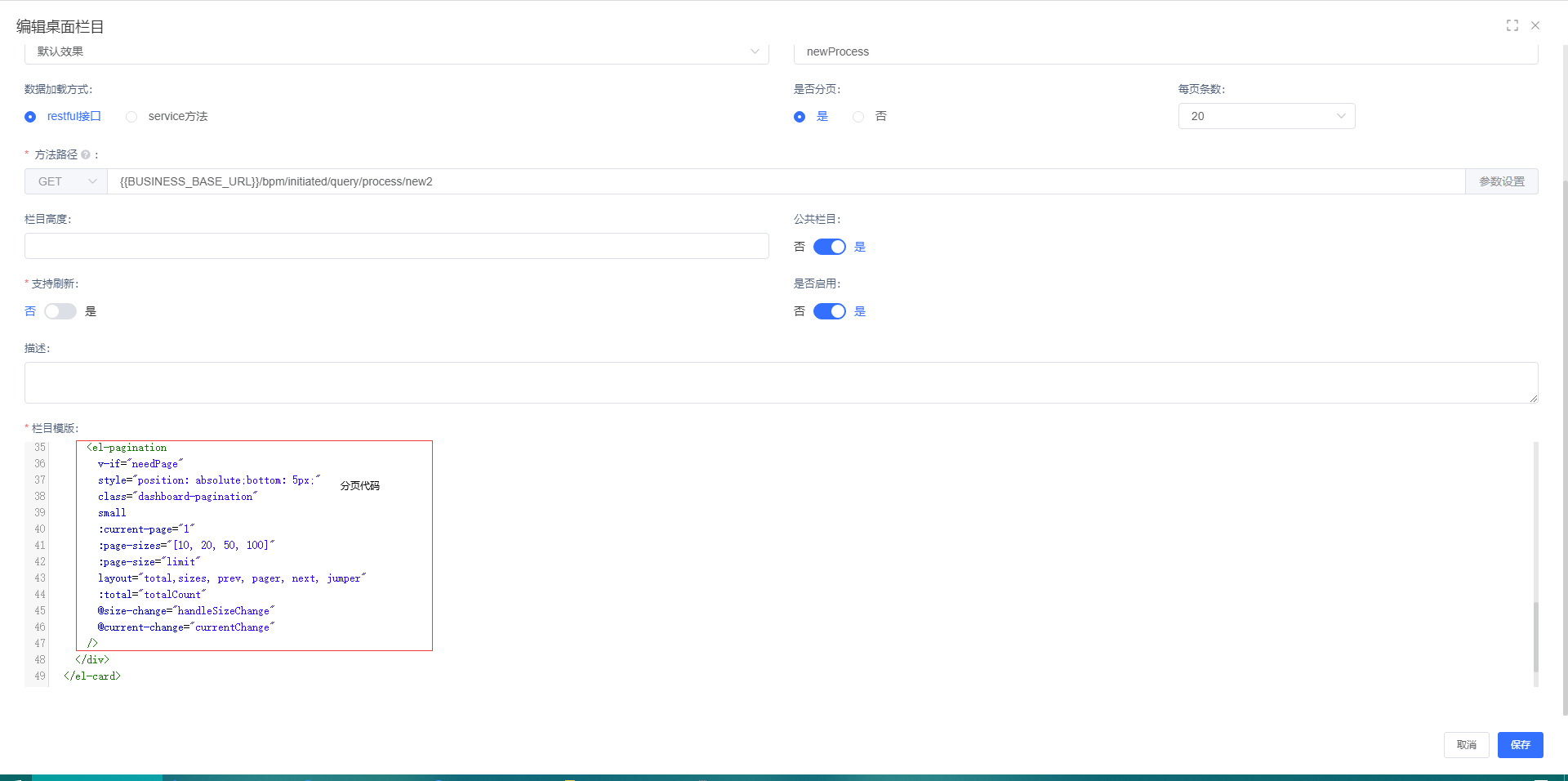
数据加载方式:restful接口,service方法
是否分页:是,否
方法路径:restful接口示例:
{{BUSINESS_BASE_URL}}/bpm/received/query/pending/assignee2?id=’4354543’
{{BUSINESS_BASE_URL}}/bpm/received/query/pending/assignee2service方法示例:
assignee2.assignee2()
assignee2()栏目高度:
公告栏目:是,否
支持刷新:是,否
是否启用:是,否
描述:自定义描述
栏目模板:代码模板
1.2、编辑
修改栏目配置

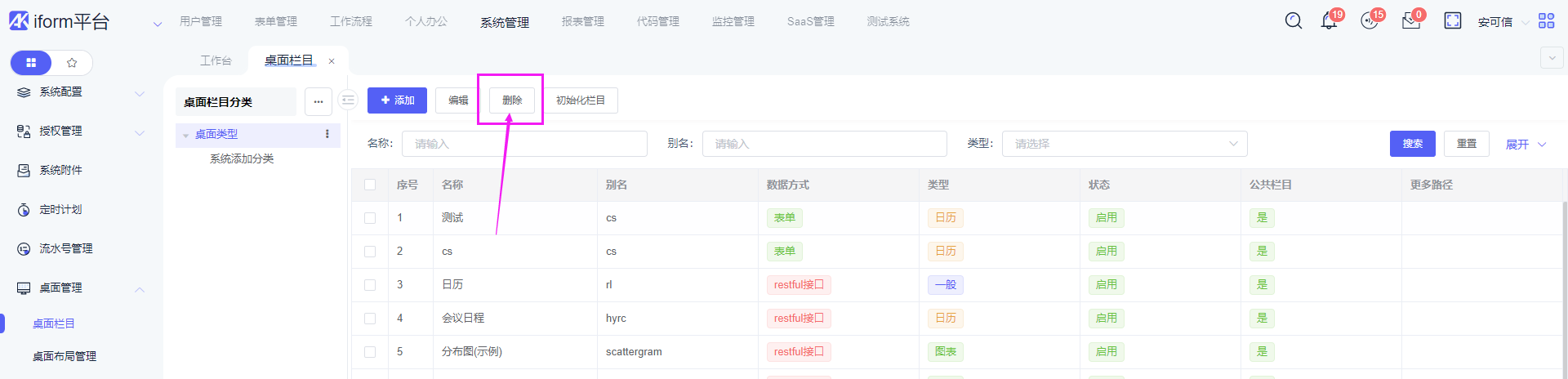
1.3、删除
删除数据

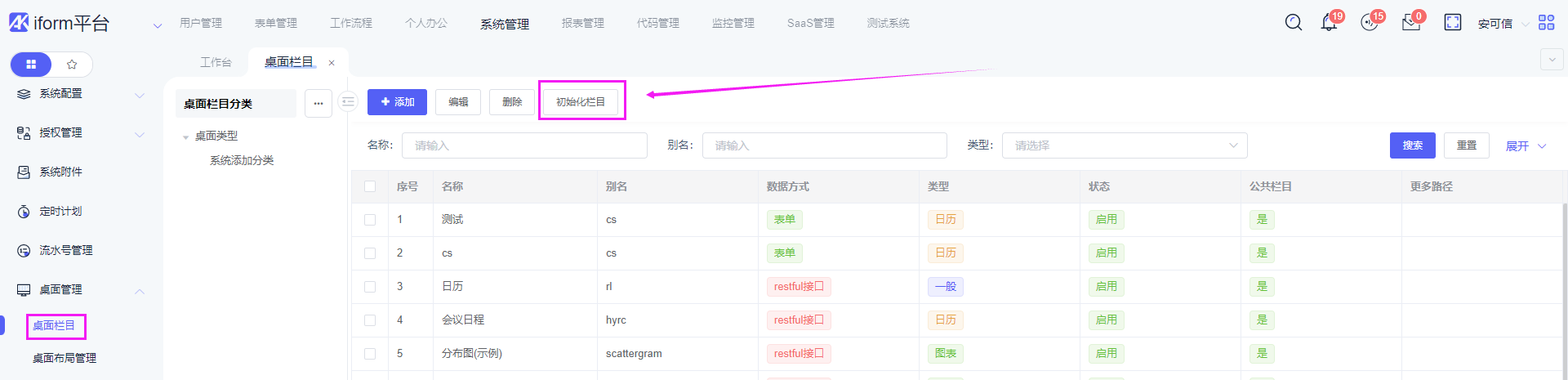
1.4、初始化栏目
初始化加载栏目数据

1.5、搜索/重置
搜索栏目数据

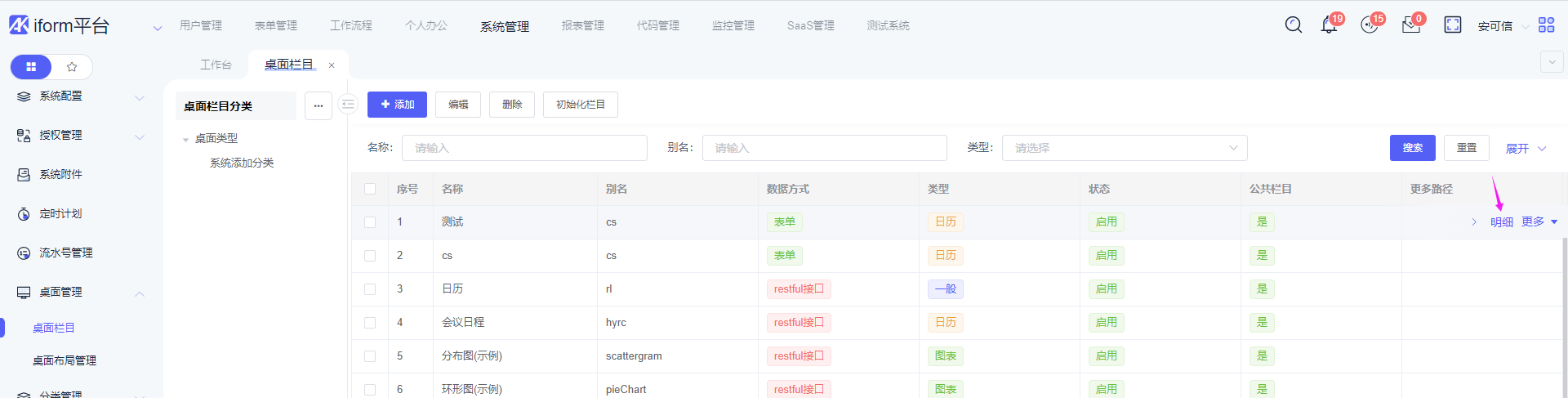
1.6、列表-功能按钮
1.6.1、明细
明细栏目配置

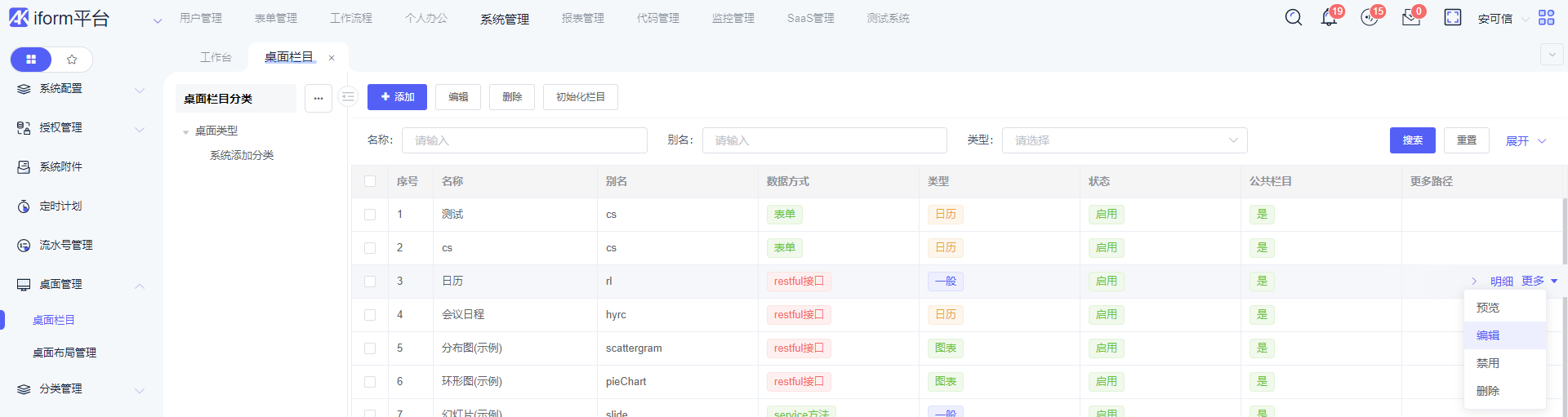
1.6.2、编辑
修改栏目配置

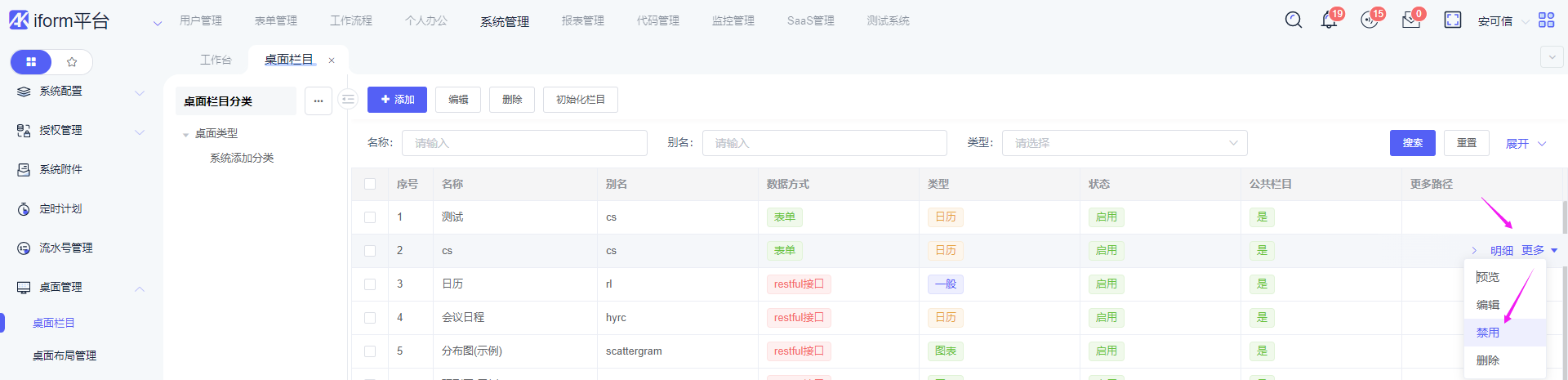
1.6.3、禁止
禁止使用公告栏目

1.6.4、删除
删除栏目数据

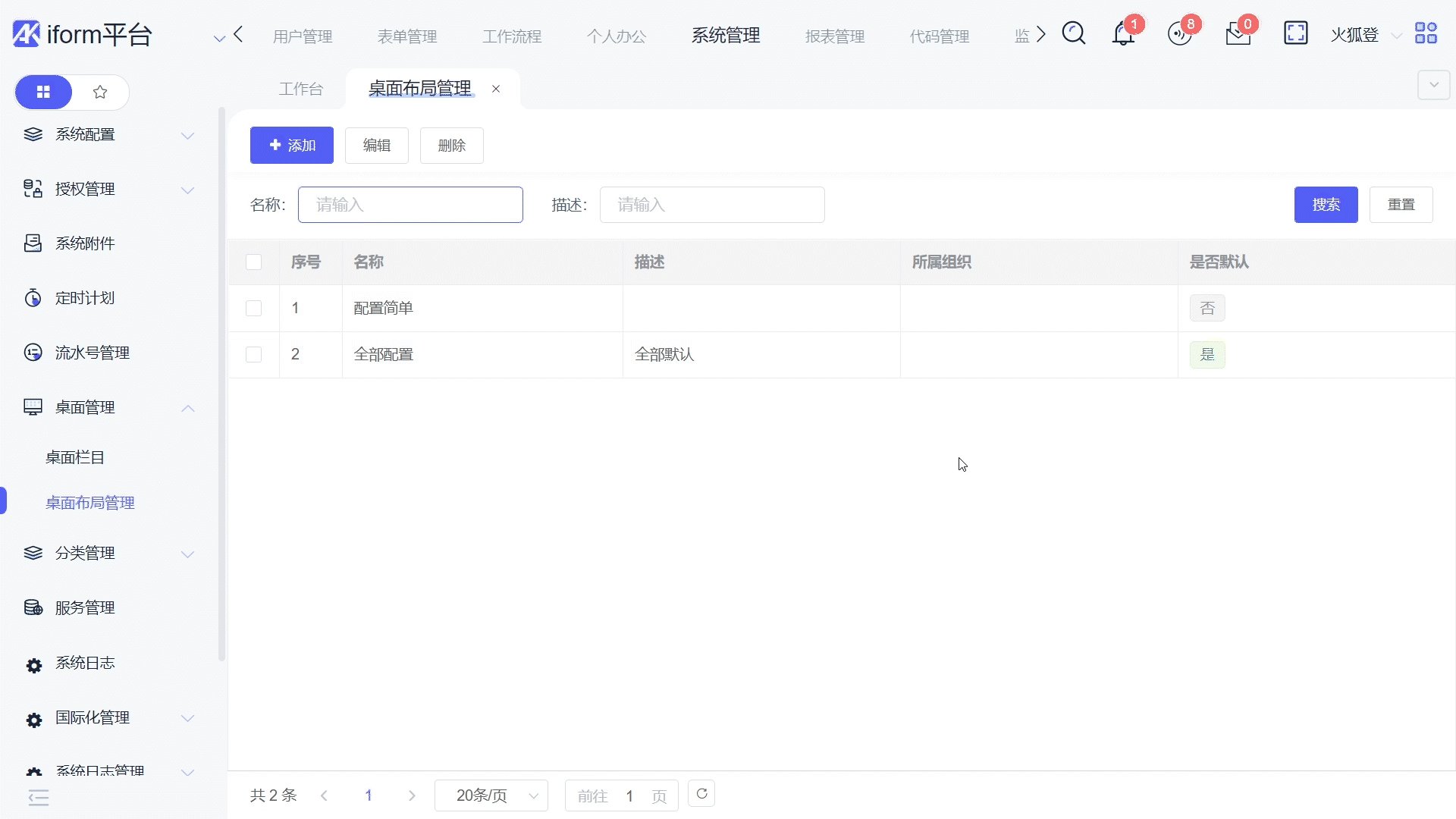
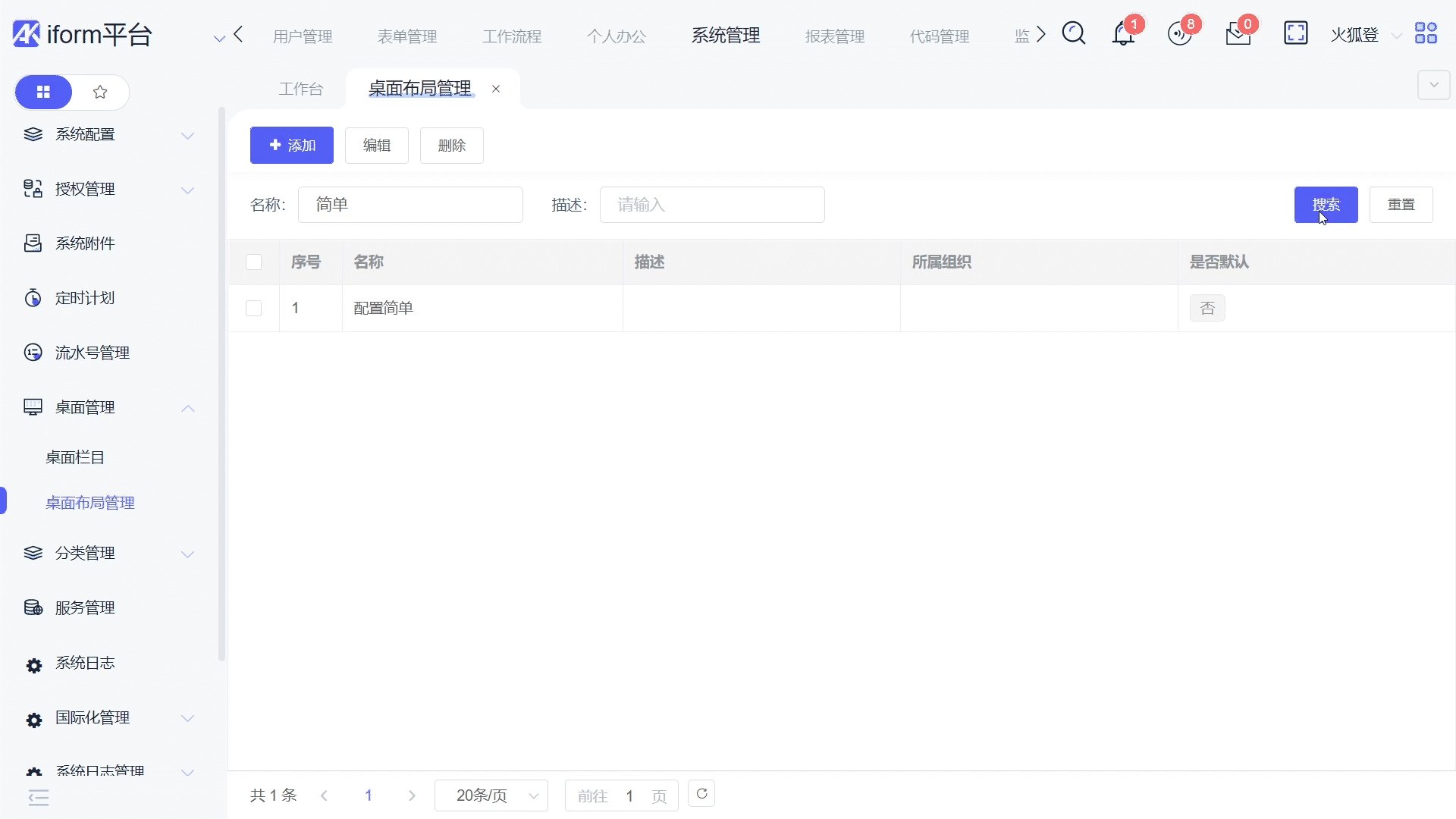
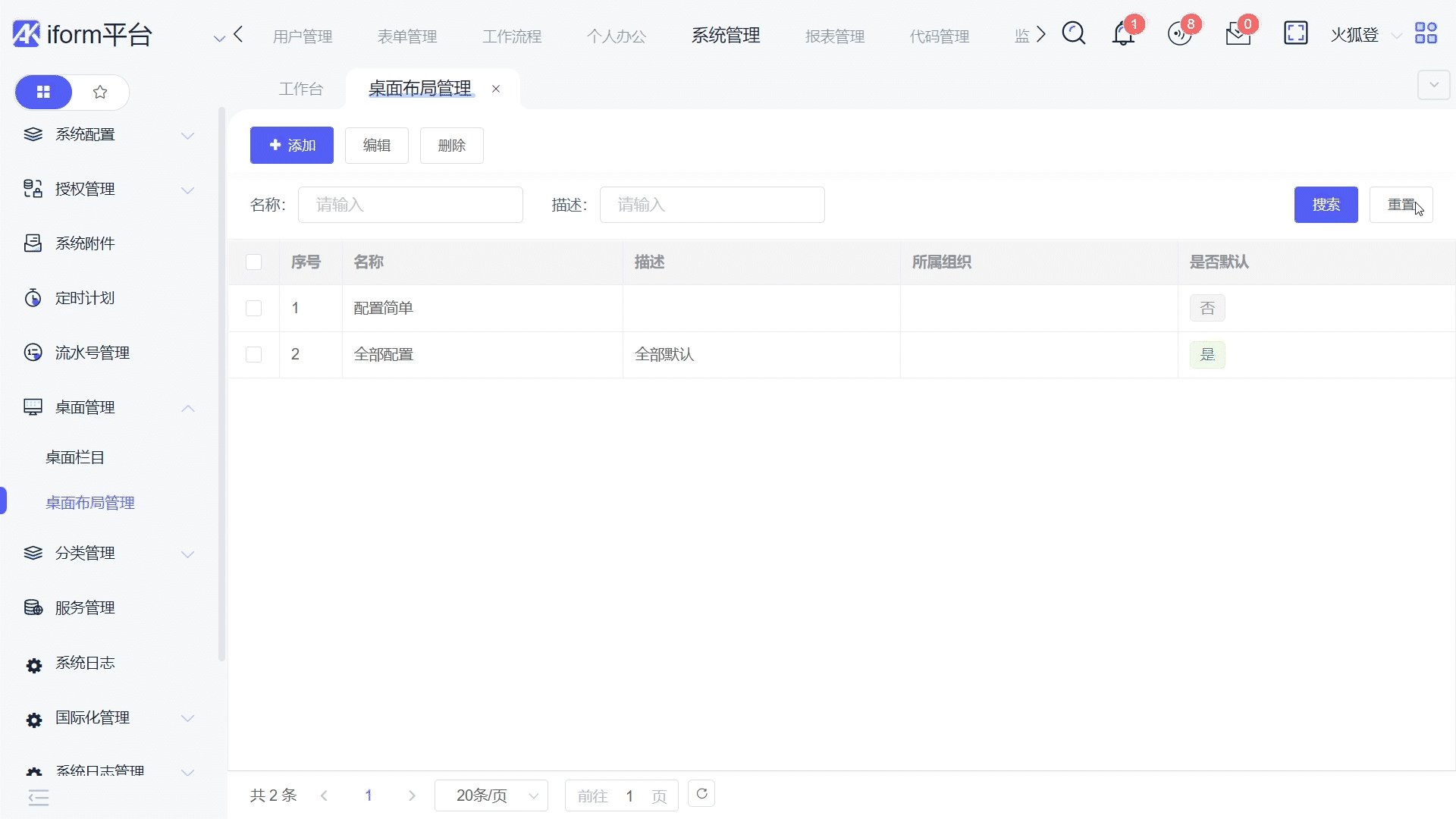
2、桌面布局管理
2.1、添加
2.1.1、保存
布局名称:自定义名称
所属组织:配置指定的组织
是否默认:默认【组织】配置人员的工作台配置【未配置组织,默认全部员工的工作台配置】
布局描述:自定义描述配置布局

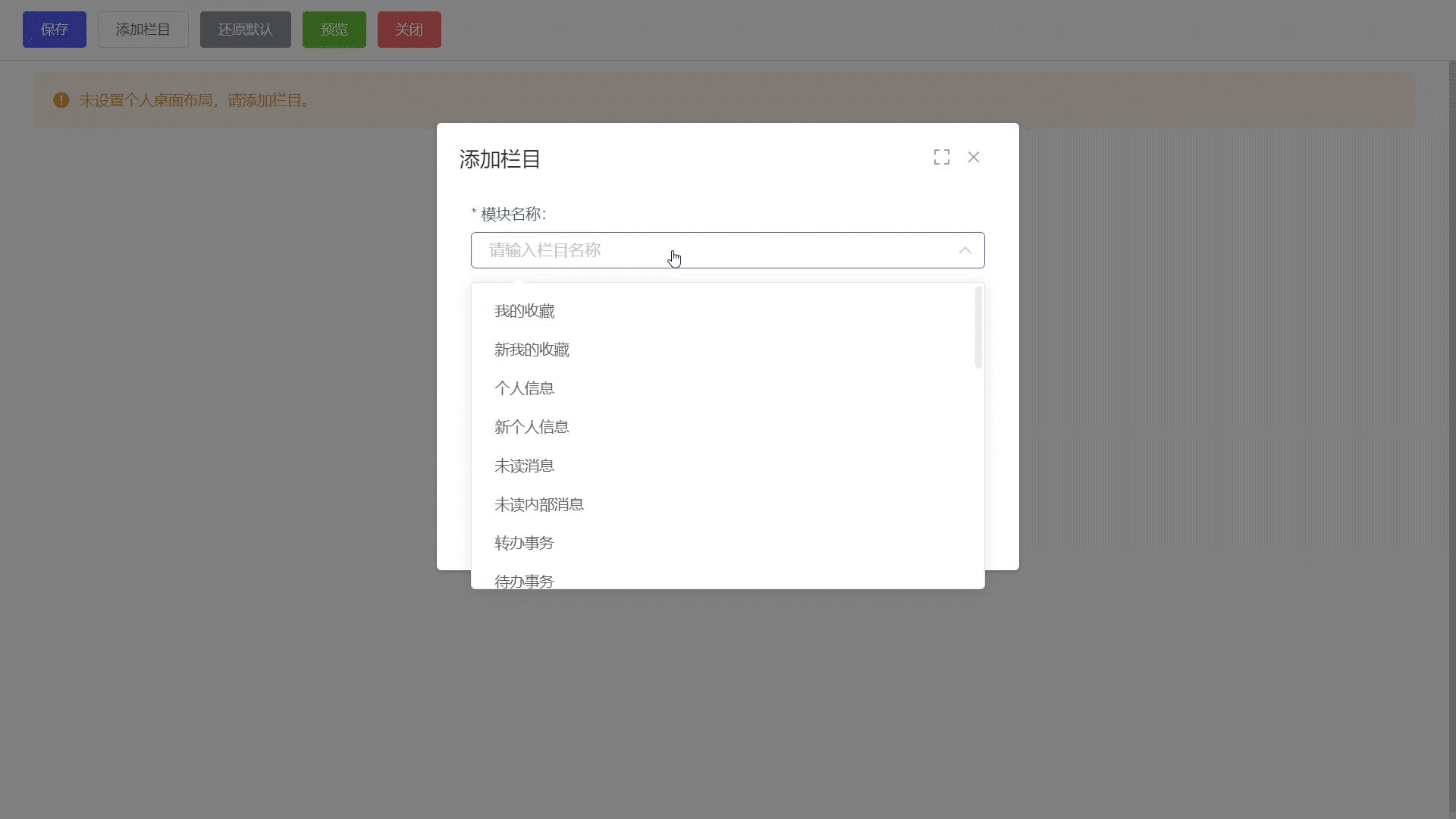
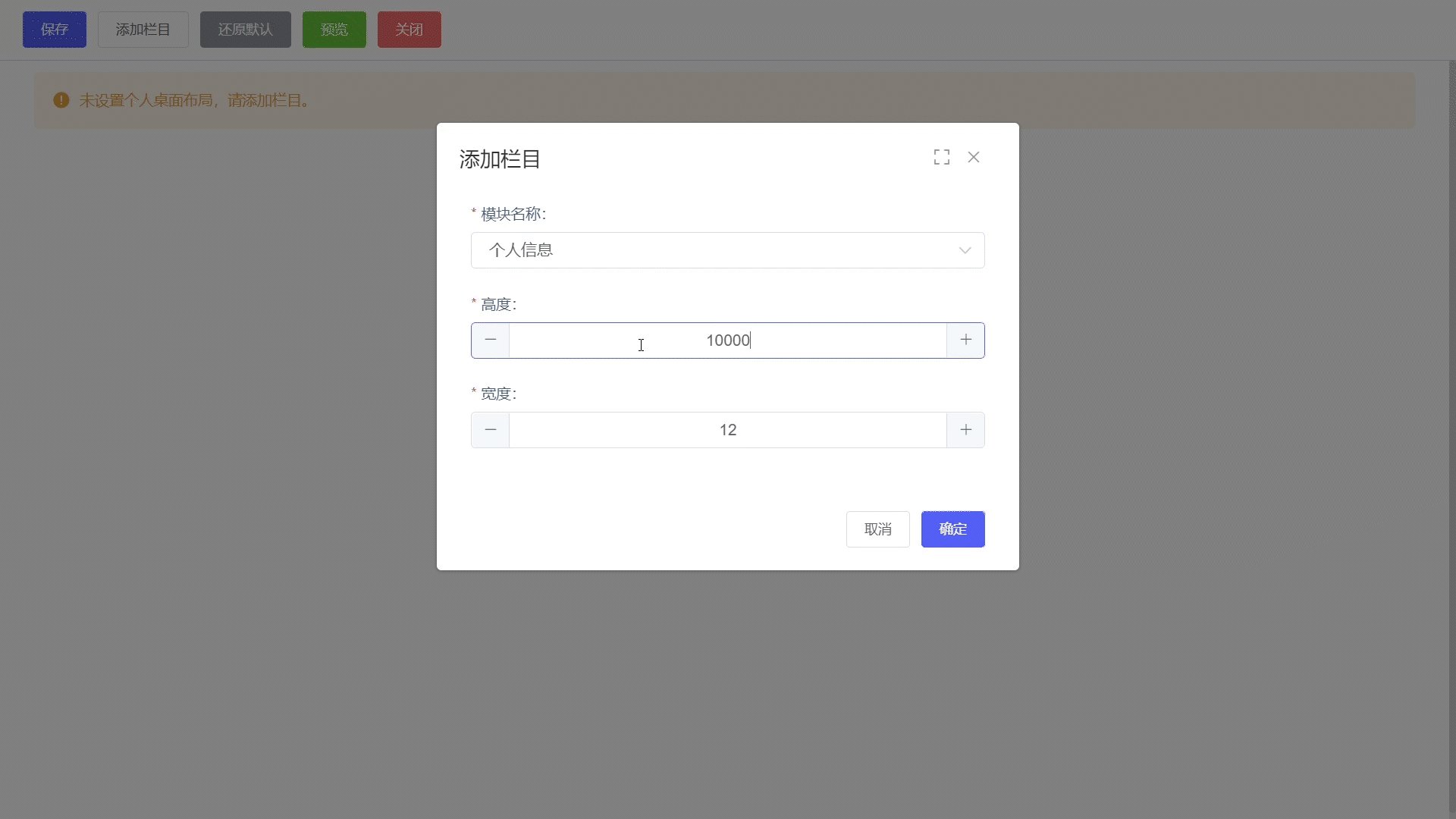
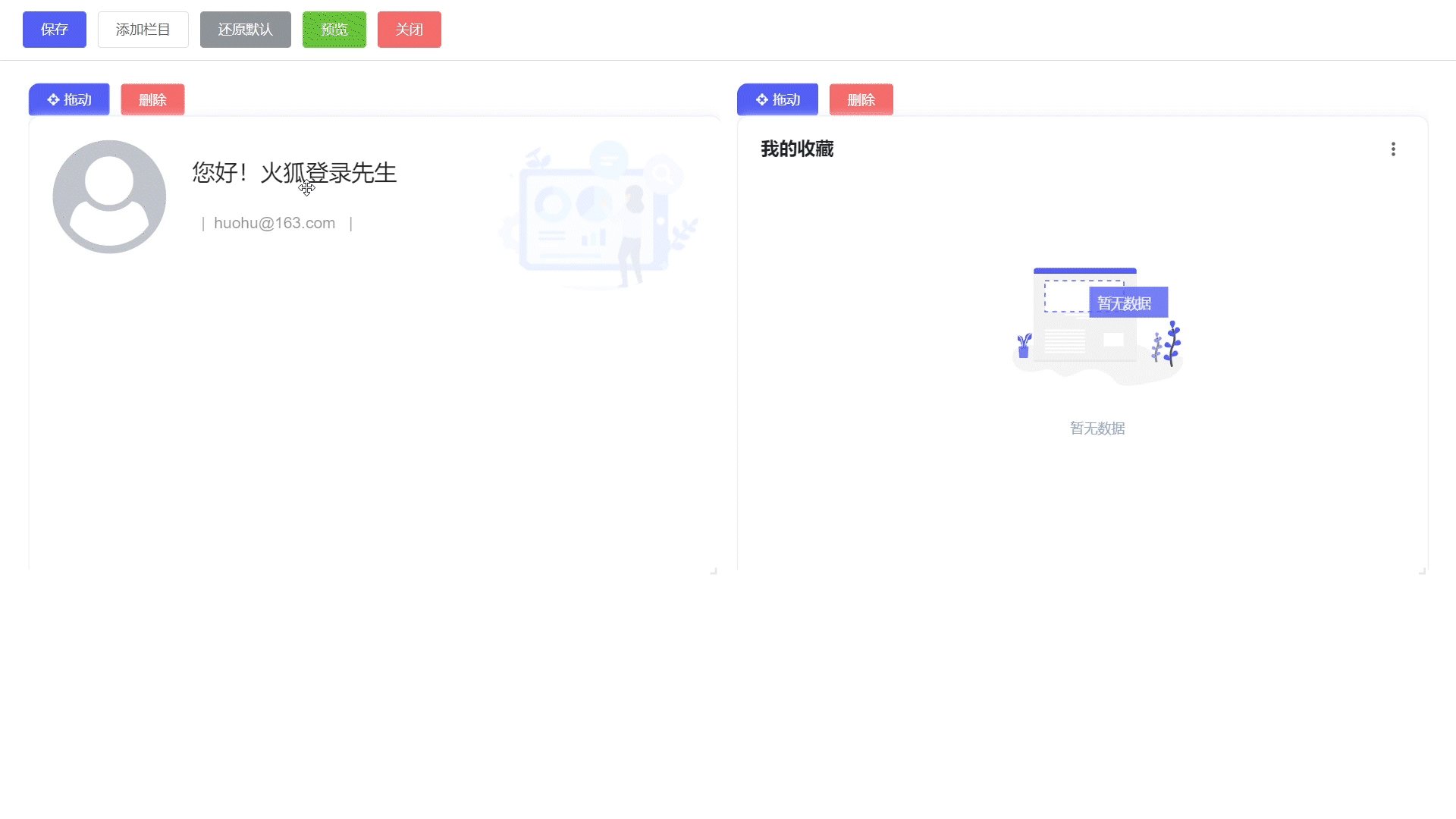
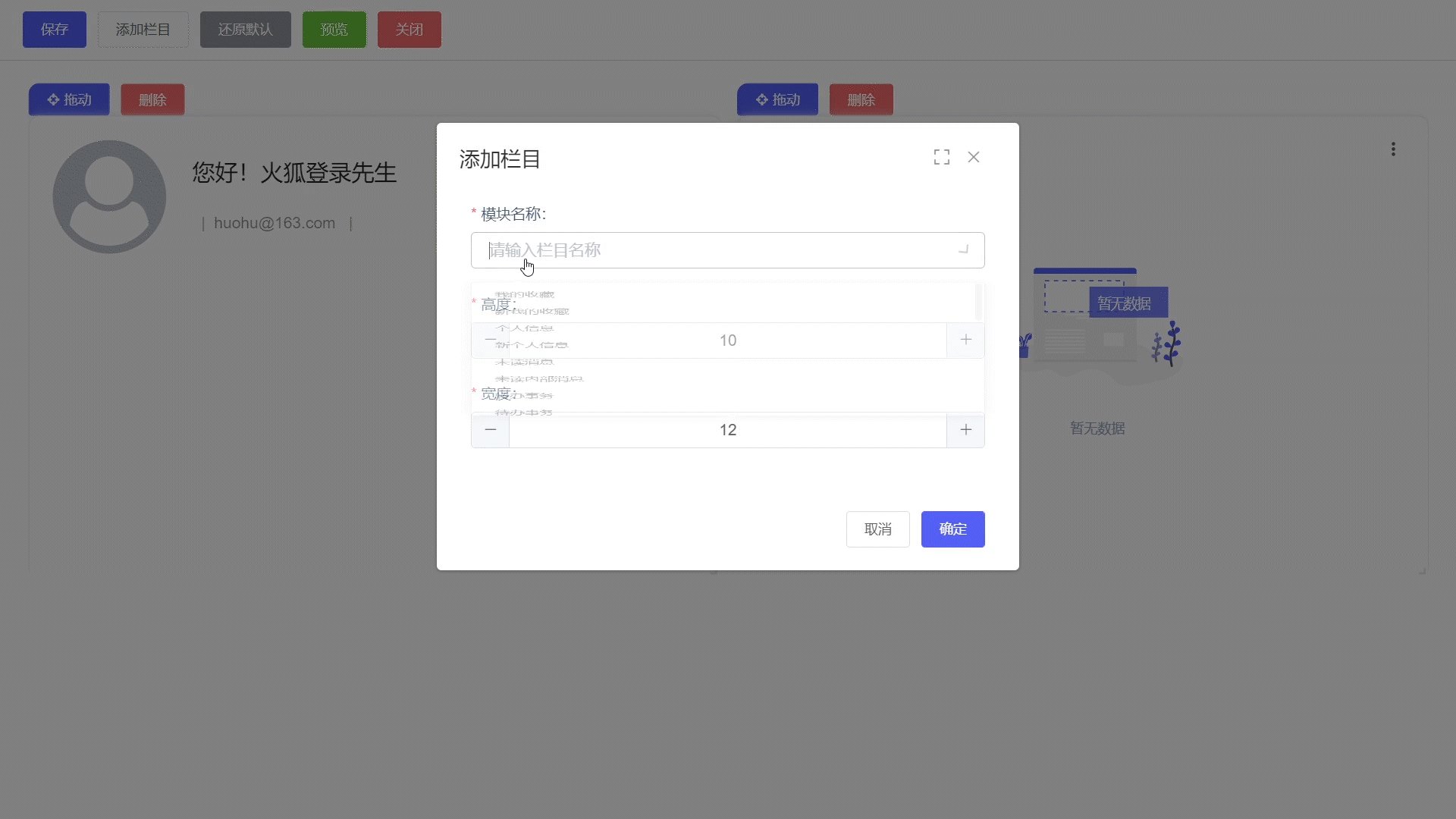
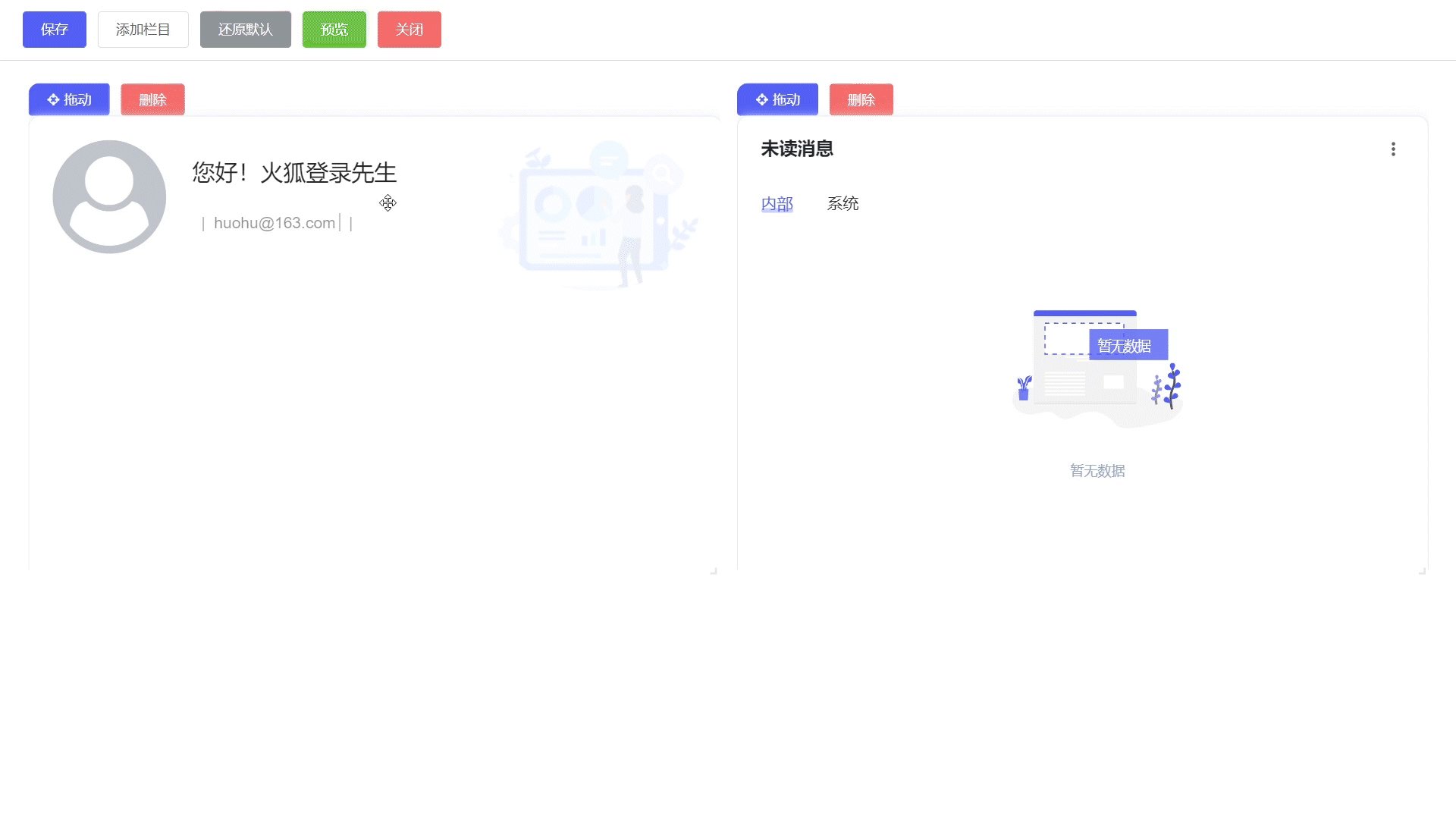
2.1.2、添加栏目
添加栏目
模板名称:选择模板【下拉框显示选择数据】【在栏目框内输入数据,模糊搜索栏目数据】
高度:最高100
宽度:最宽24

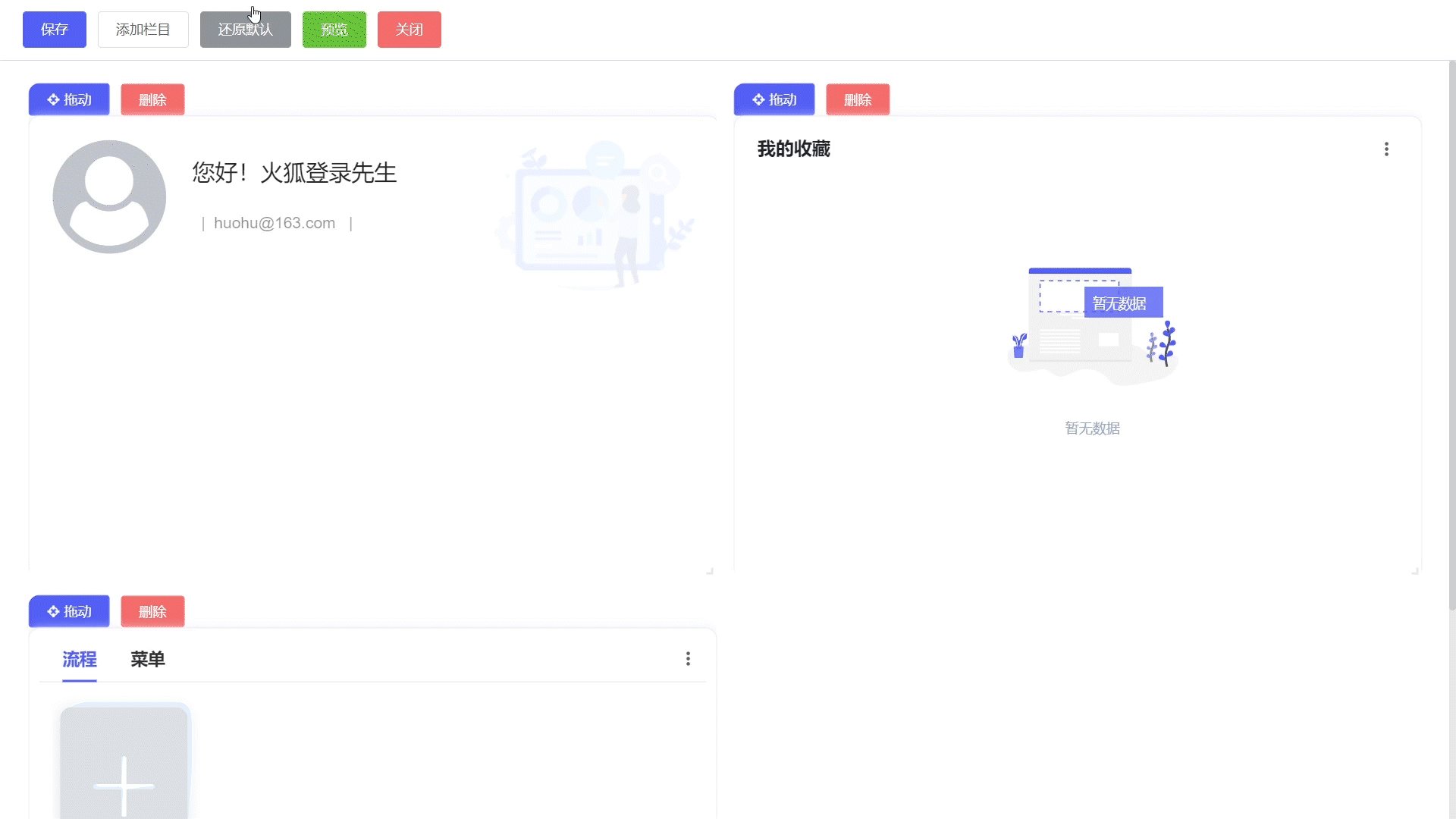
2.1.3、还原默认
恢复初始模板

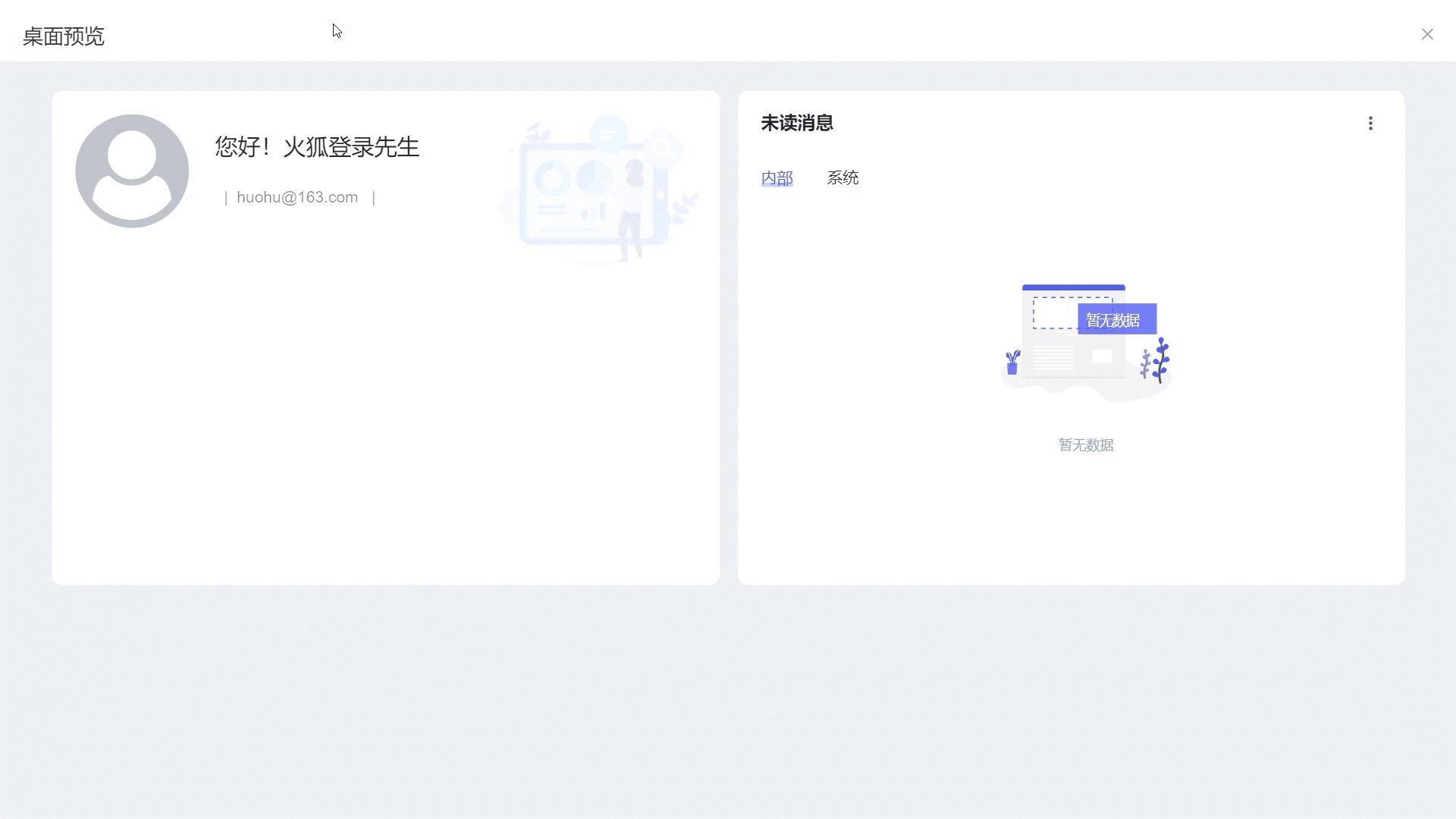
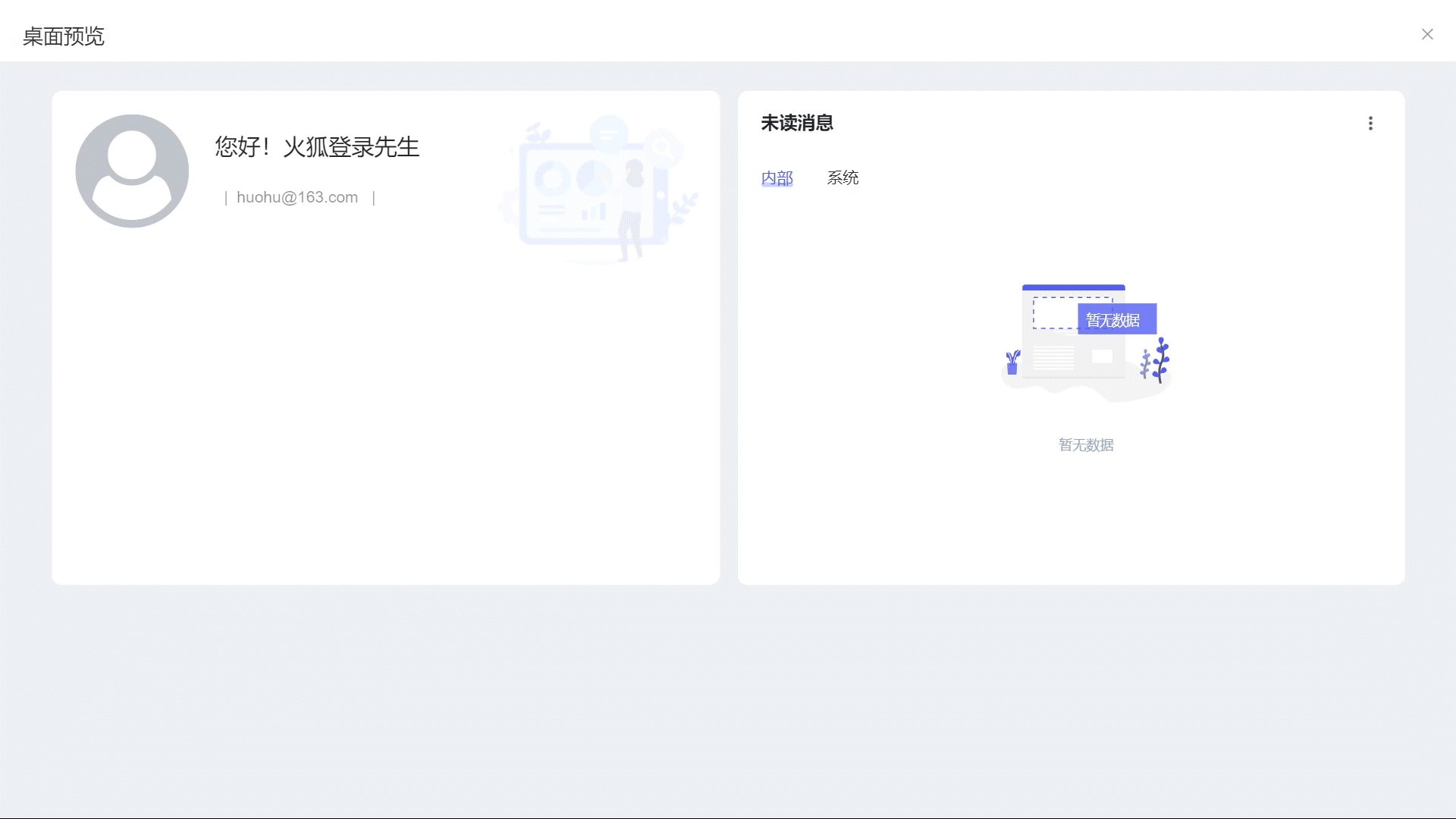
2.1.4、预览
预览配置的栏目

2.1.5、关闭
关闭添加页面

2.2、编辑
配置功能-按钮参考添加【管理按钮-编辑,可选择列表数据来编辑桌面】

2.3、删除

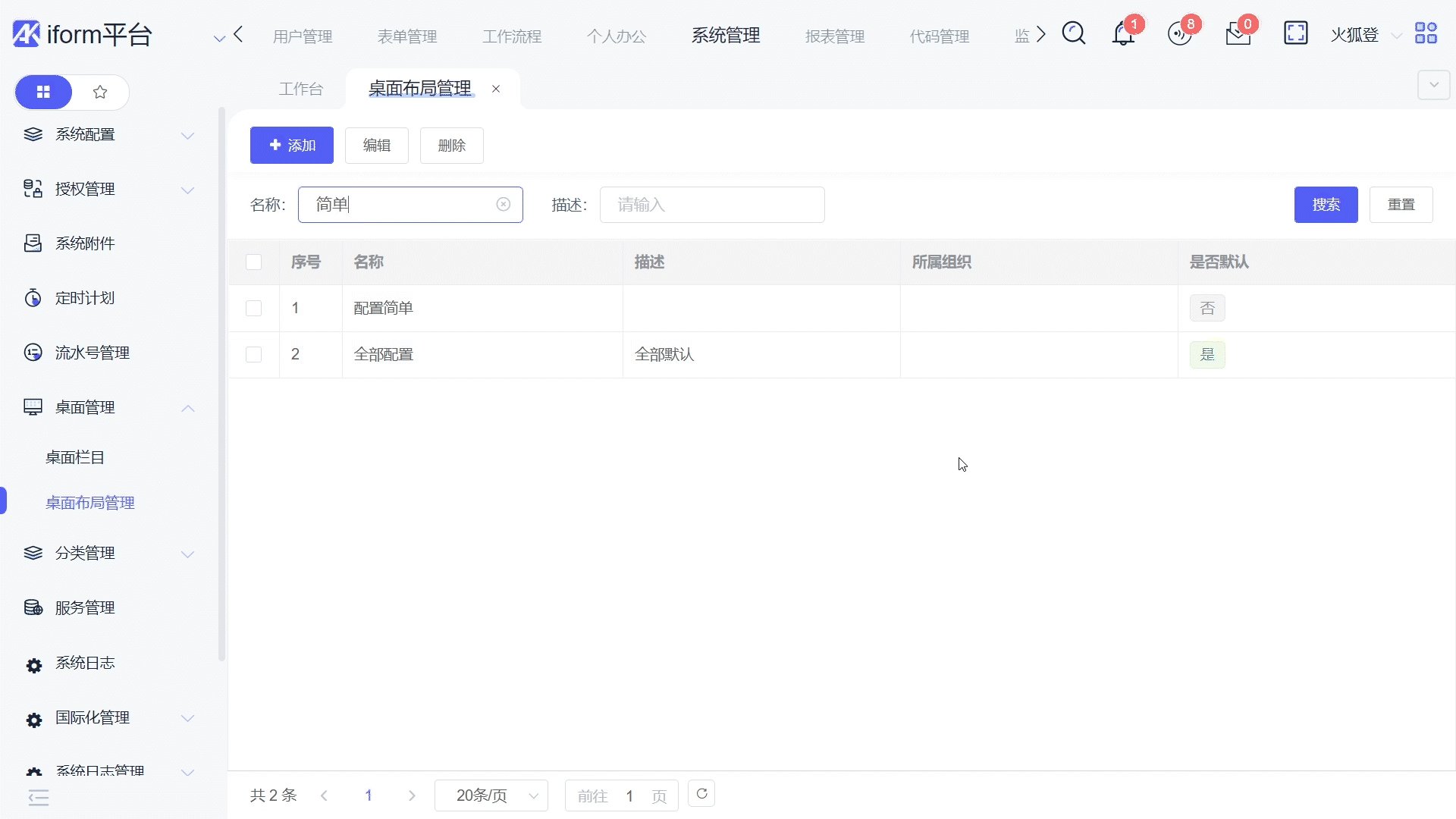
2.4、搜索/重置

栏目数据分页
是否分页:开启就有分页选项,关闭就不会显示分页选项
每页页数:默认页数数量,可修改
分页代码:将代码复制到 div上面
<el-pagination
v-if="needPage"
style="position: absolute;bottom: 5px;"
class="dashboard-pagination"
small
:current-page="1"
:page-sizes="[10, 20, 50, 100]"
:page-size="limit"
layout="total,sizes, prev, pager, next, jumper"
:total="totalCount"
@size-change="handleSizeChange"
@current-change="currentChange"
/>

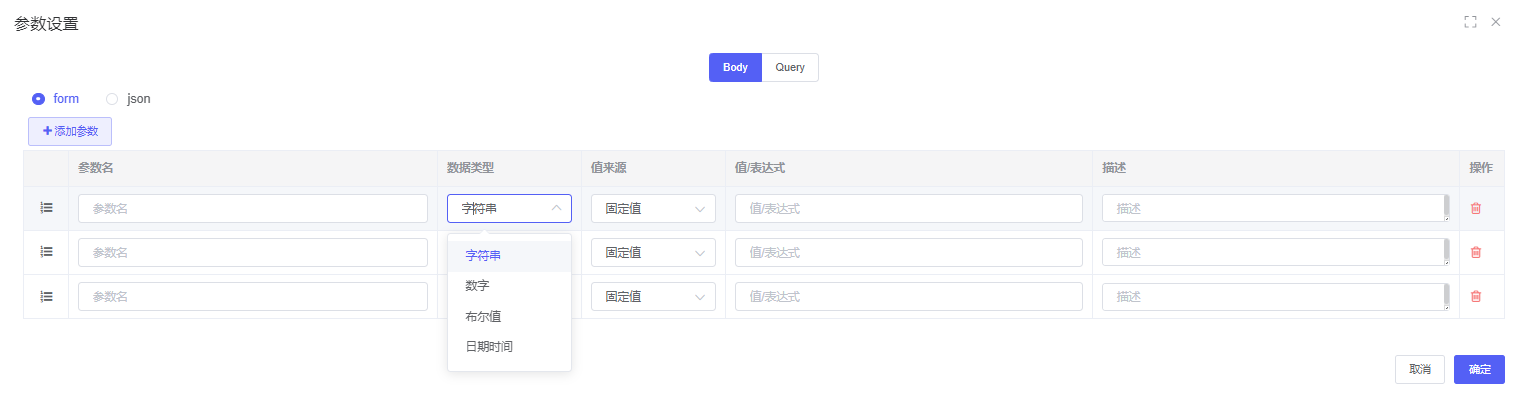
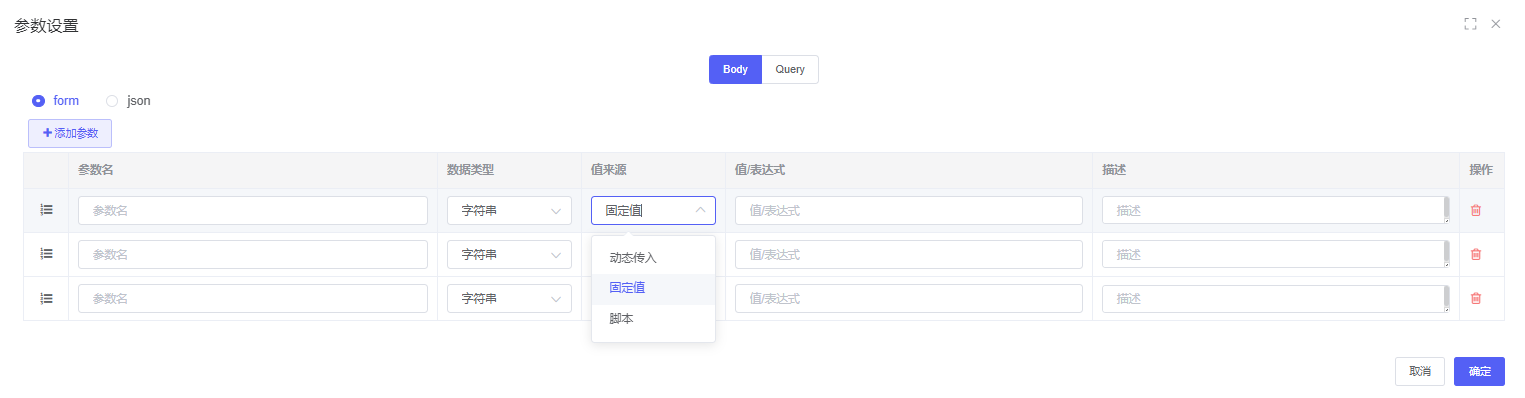
桌面栏目参数配置

数据类型:支持字符串、数字、布尔值、日期时间
值来源:支持动态传入、固定值、脚本
作者:测试人员 创建时间:2024-06-20 15:40
最后编辑:测试人员 更新时间:2025-12-03 17:33
最后编辑:测试人员 更新时间:2025-12-03 17:33