表单规则
如果你想实现选择某个选项后,自动隐藏其他字段;又或者,在输入某个值之后,自动隐藏其他字段。那么,就可以为表单设置表单规则。
表单规则是通过配置条件来控制字段是否隐藏以及在什么条件下隐藏。一个表单可添加多个表单规则。
【操作步骤】
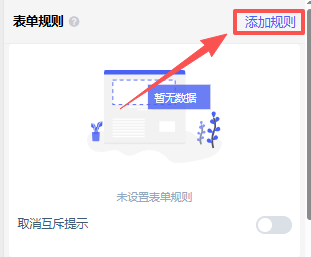
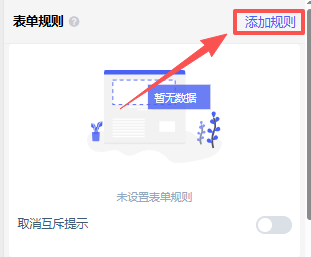
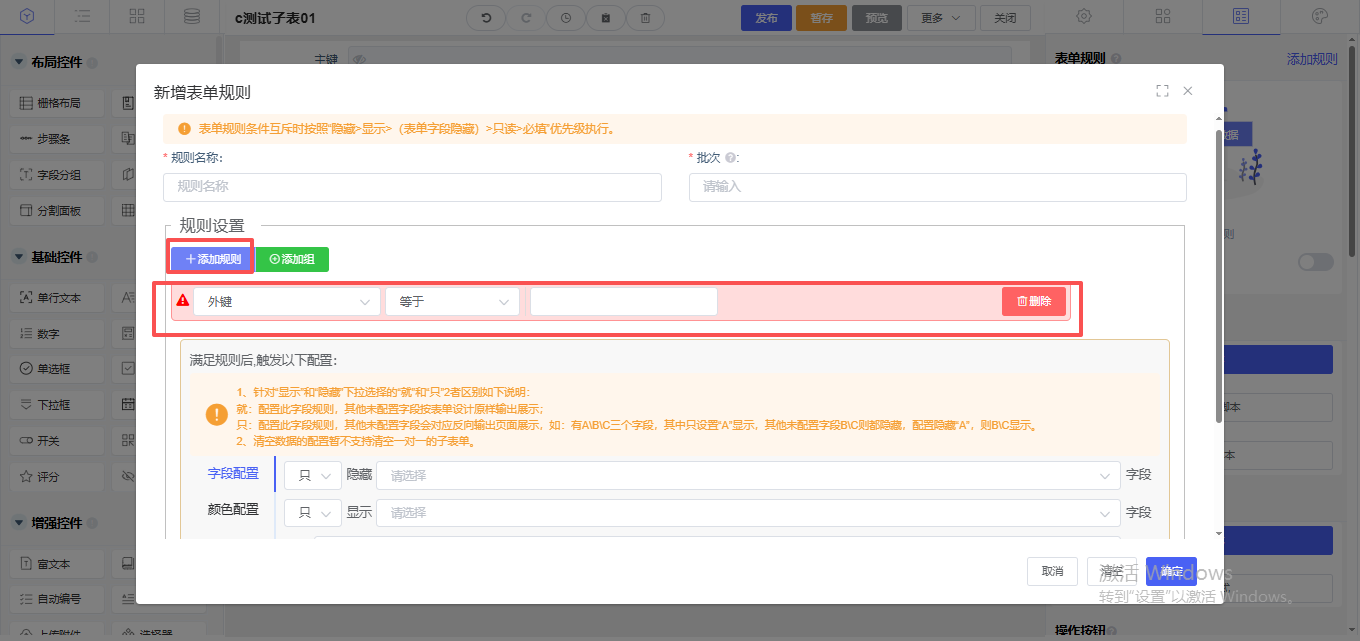
1、点击表单规则添加规则


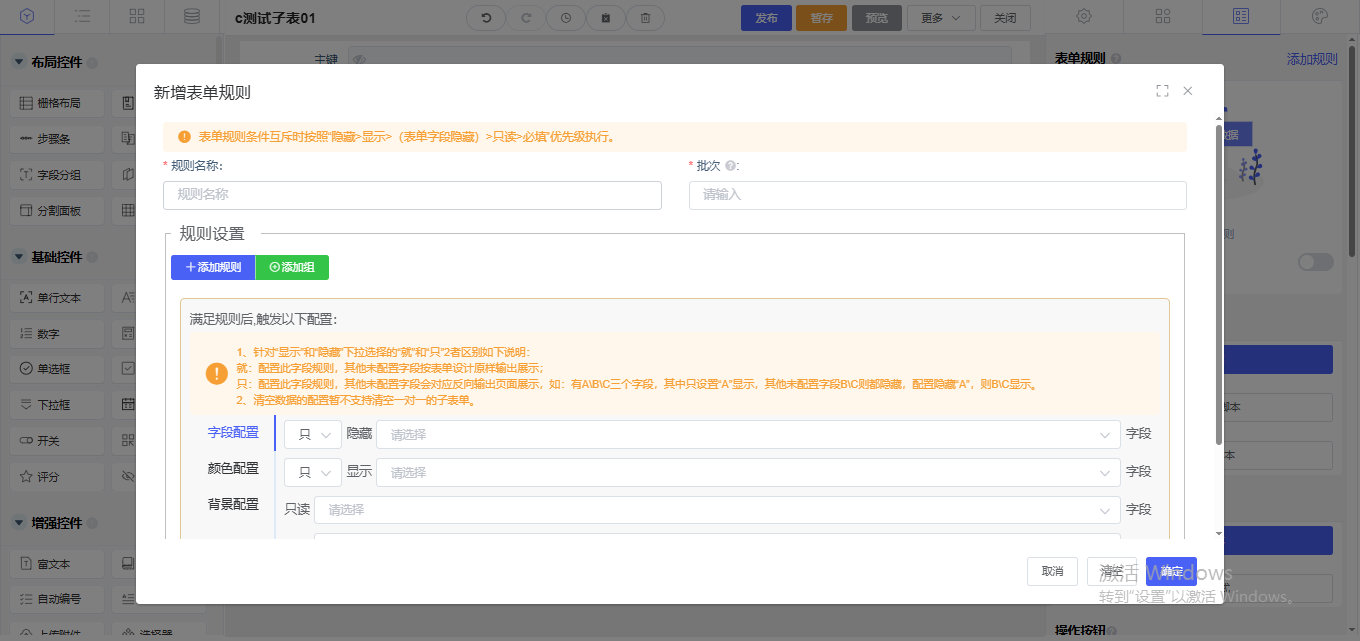
2、添加规则中的条件
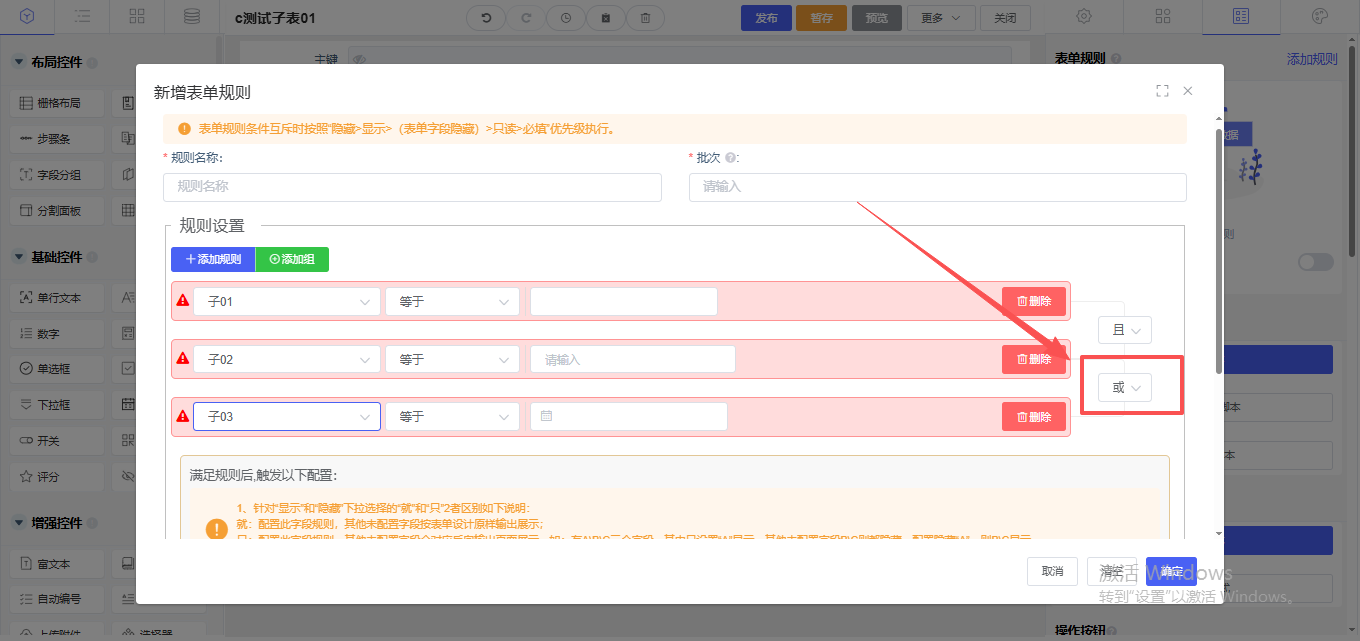
字段显隐规则可添加多个规则。多个条件间的逻辑关系可以是所有满足或者满足任意一个。
2.1 条件之间的逻辑关系
- 并且:所有条件必须同时满足才能隐藏配置的字段。

- 或者:满足其中任意一个条件即可隐藏配置的字段。

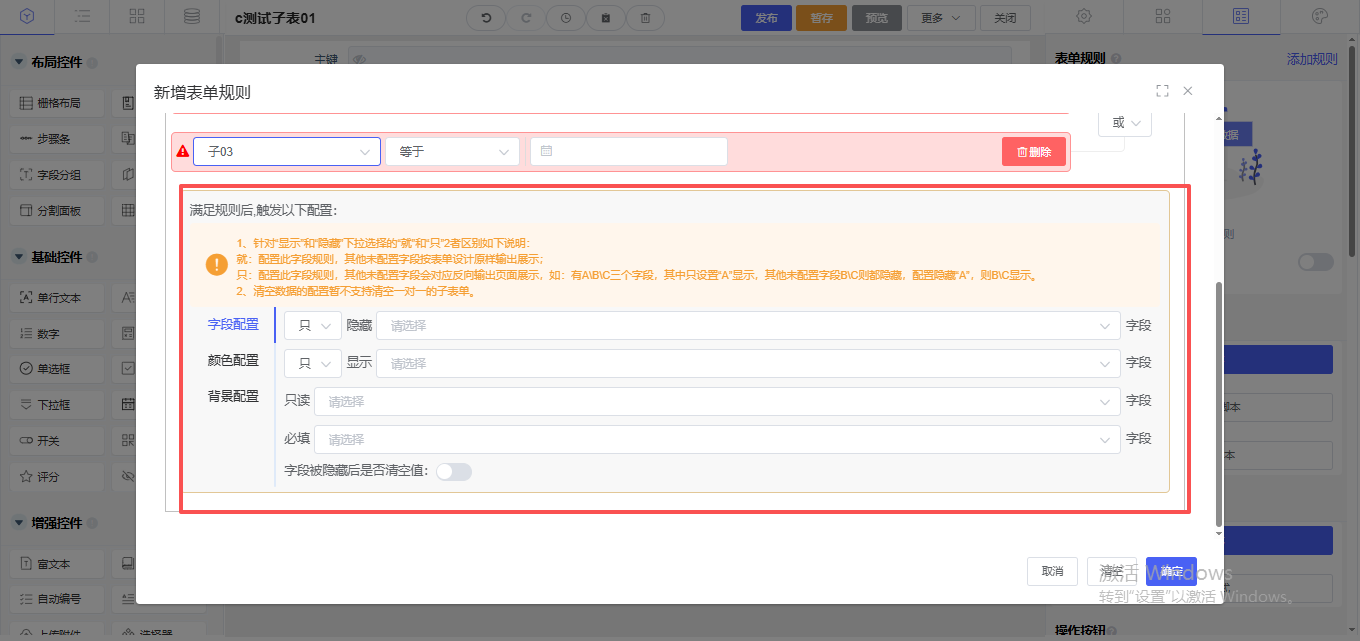
3、设置字段配置
3.1 字段规则配置
字段可设置隐藏、显示、只读、必填
条件设置的规则必须满足以下:
(1)在“隐藏”和“显示”字段不可配置同个字段信息;
(2)在“隐藏”和“必填”字段不可配置同个字段信息;
(3)在“隐藏”和“只读”字段不可配置同个字段信息;
(4)在“只读”和“必填”字段不可配置同个字段信息;
(5)表单规则条件互斥时按照“隐藏>显示>(表单字段隐藏)>只读>必填”优先级执行。
若不满足以上规则时,则会出现互斥提示,互斥提示可设置取消提示
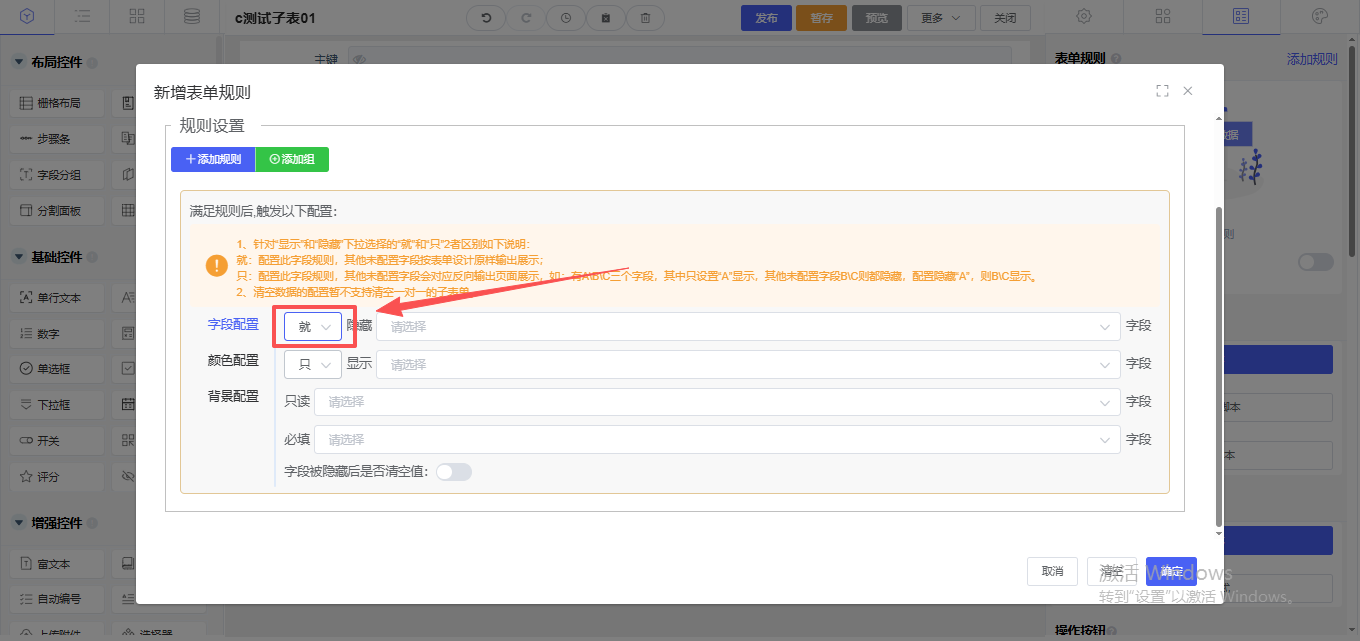
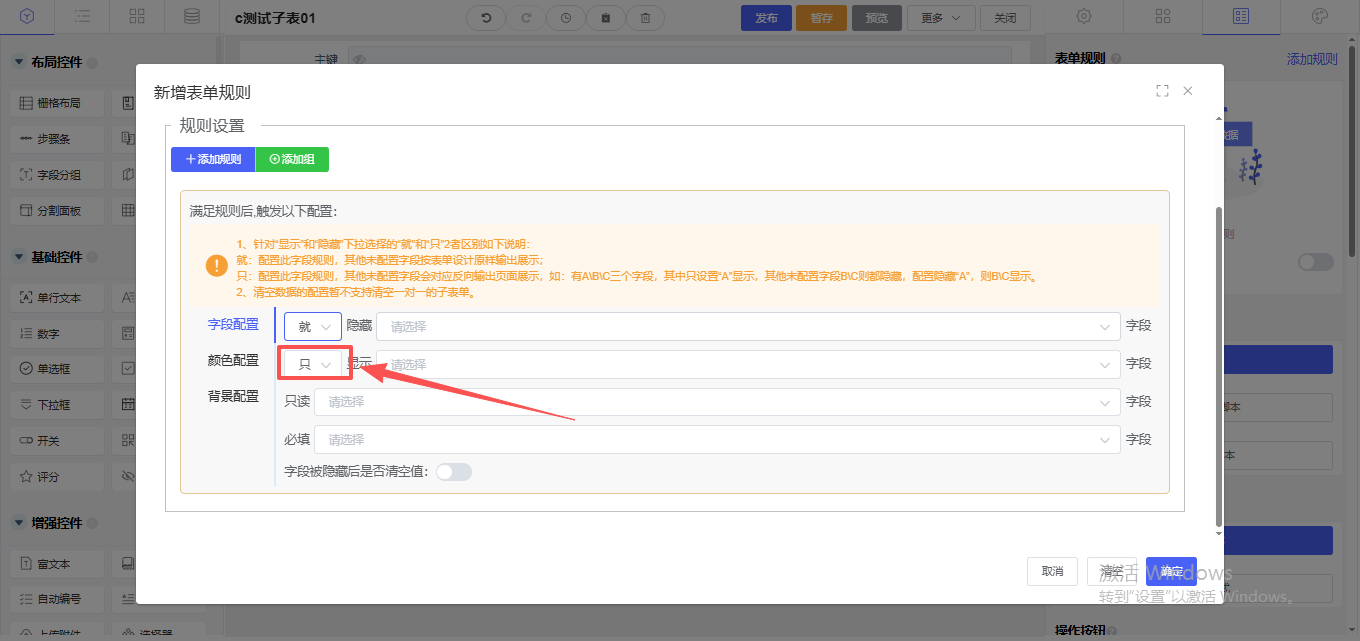
3.2 “就”、“只”的逻辑关系
规则“显示”和“隐藏”可选择条件“就”或“只”
- 就:配置此字段规则,其他未配置字段按表单设计原样输出展示;

- 只:配置此字段规则,其他未配置字段会对应反向输出页面展示,如:有A\B\C三个字段,其中只设置“A”显示,其他未配置字段B\C则都隐藏,配置隐藏“A”,则B\C显示。

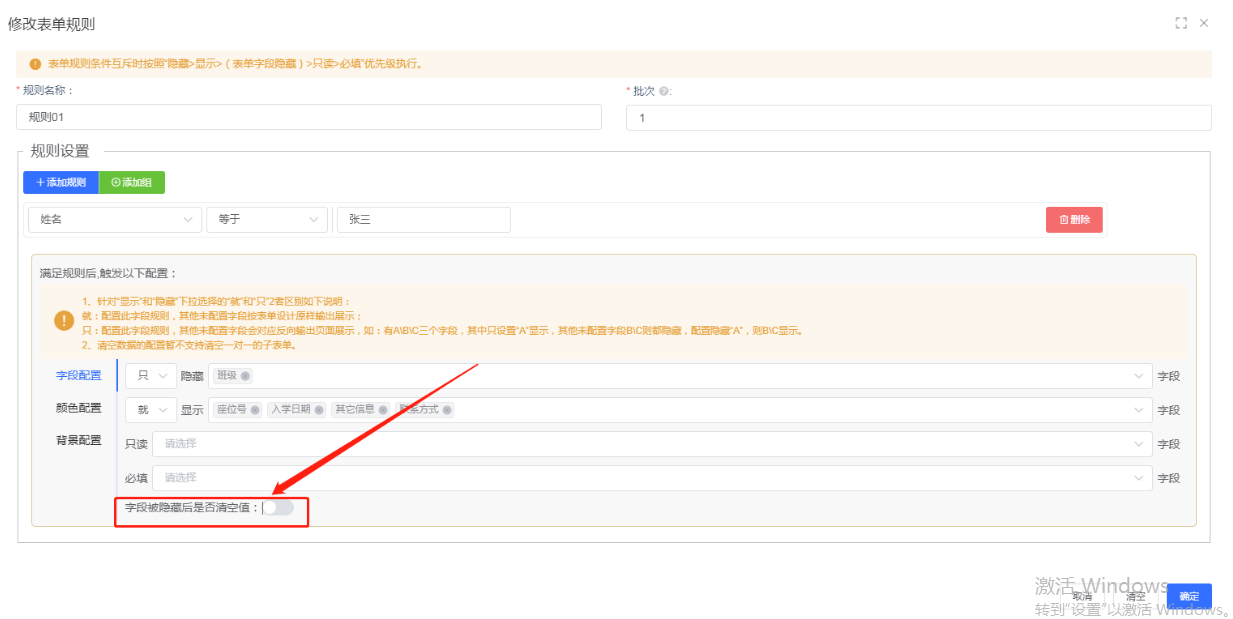
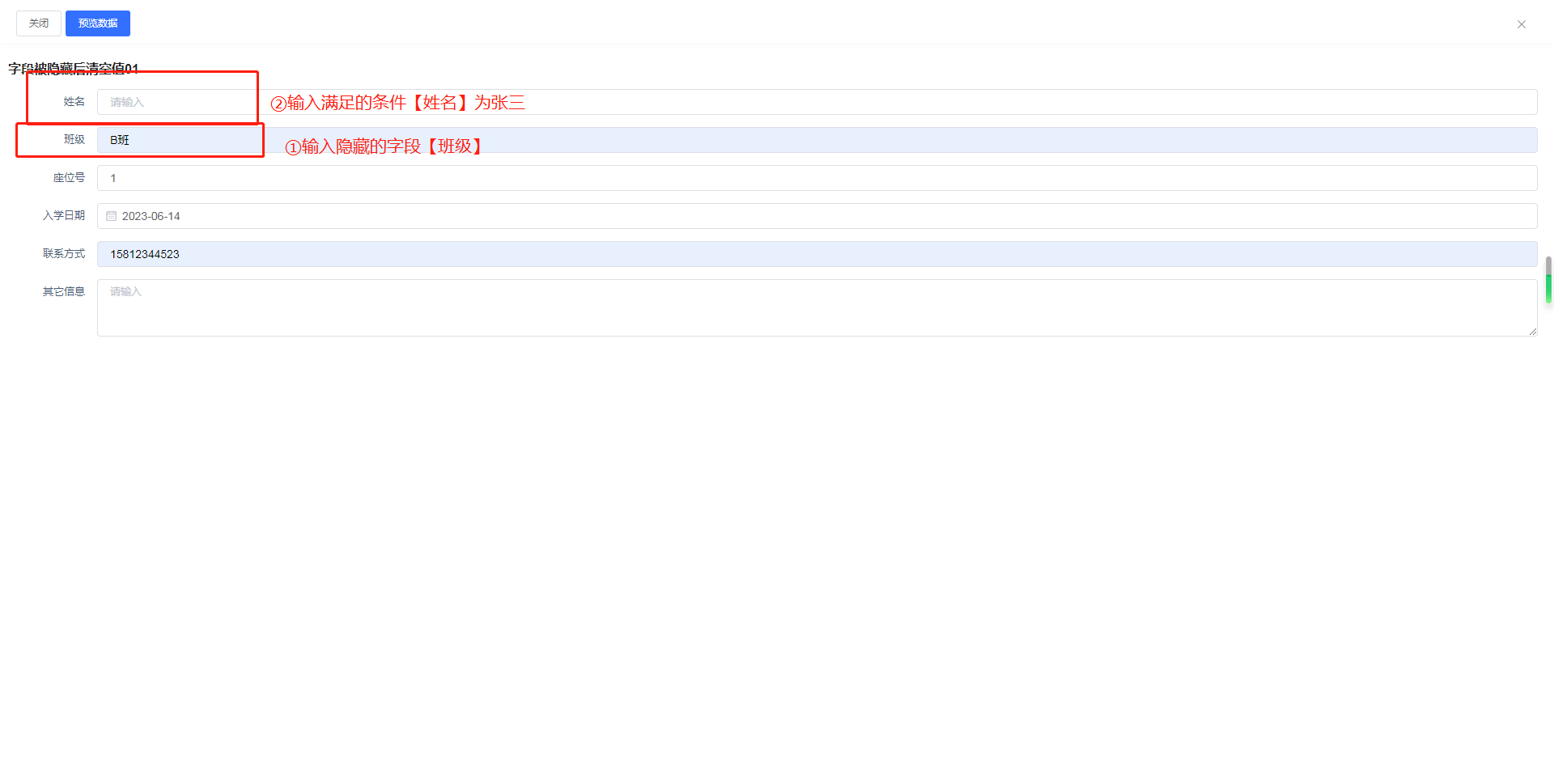
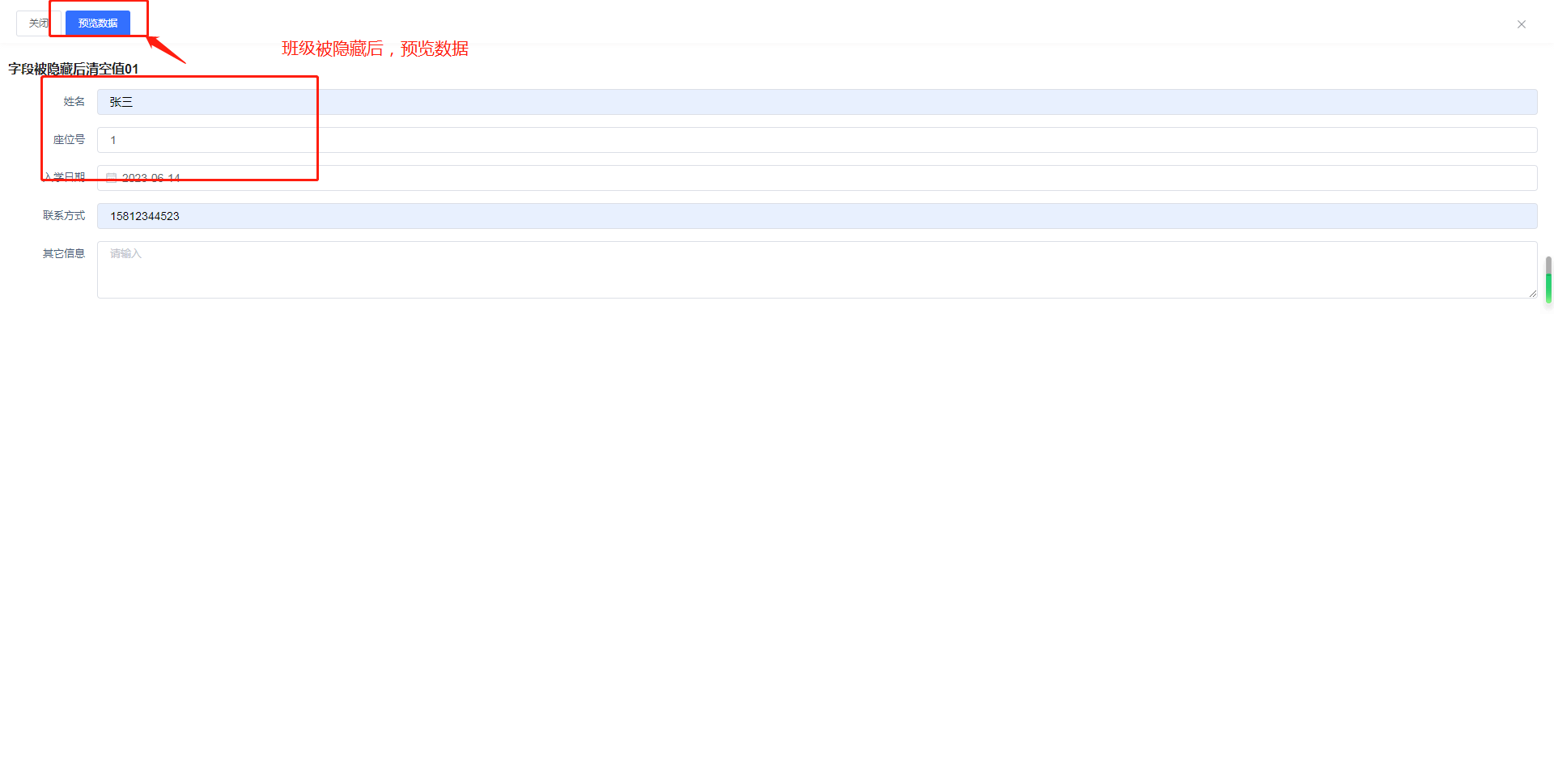
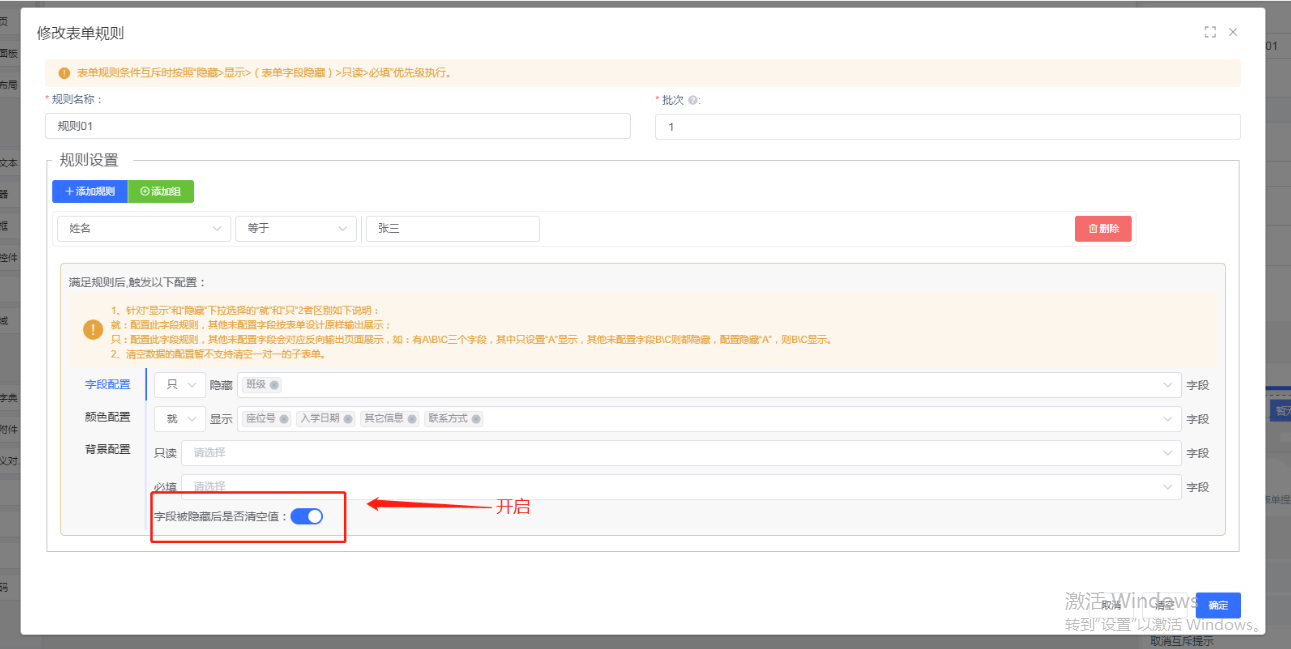
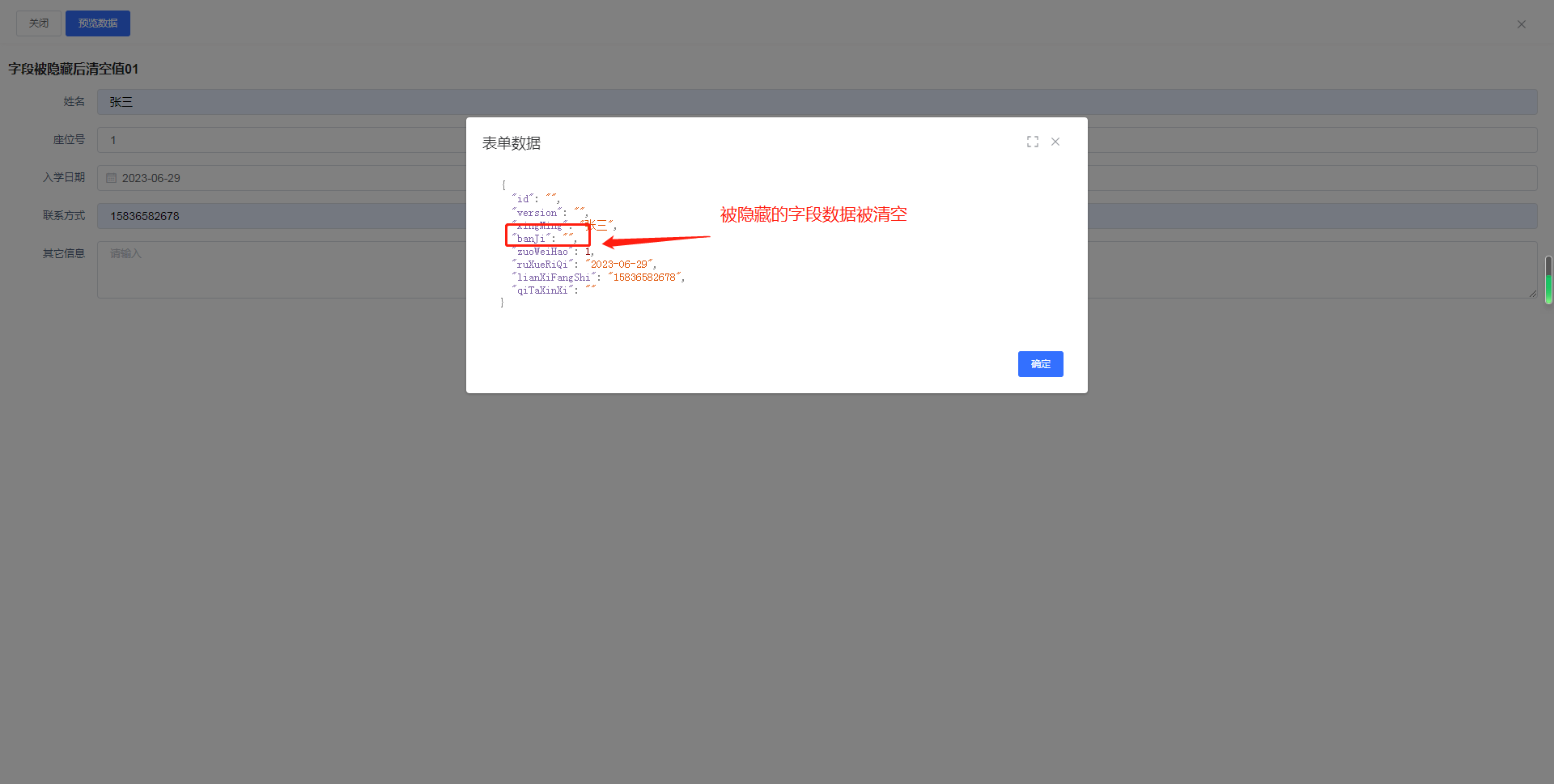
3.3 字段被隐藏后是否清空值
当表单规则设置A字段=1时,B字段隐藏。当输入B字段的值,A字段输入1后,B字段就会隐藏。此时,B字段的值要实现清空,则需开启【字段被隐藏后是否清空值】。
(1)关闭【字段被隐藏后是否清空值】
规则设置页面,字段被隐藏后是否清空值,默认为否。当为否时,则隐藏字段值不会清空;



(2)开启【字段被隐藏后是否清空值】
当【字段被隐藏后是否清空值】为开时,规则满足时,字段为隐藏时,将对应字段的数据同时进行清空;



注意:清空数据的配置暂不支持清空一对一的子表单。
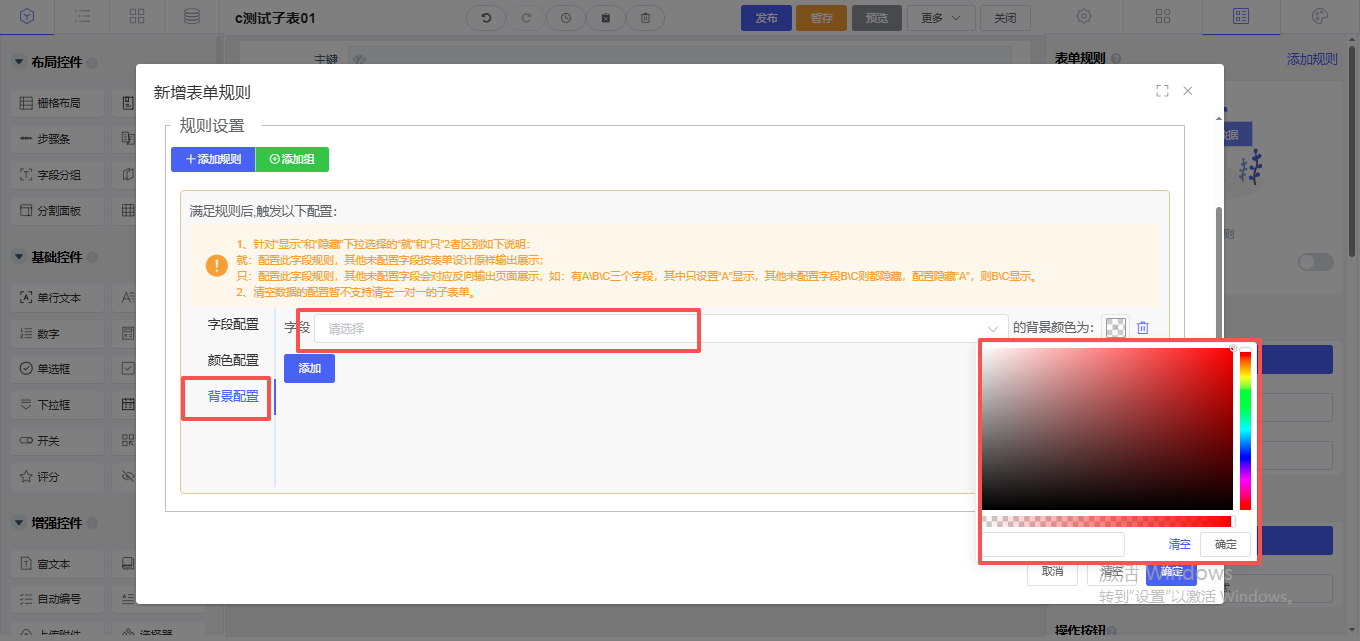
4、设置显示字段的颜色/背景颜色配置


- 温馨提示:
(1)针对同个字段,在多个同批次不可同时配置“背景”和“字体”颜色;
(2)“背景”和“字体”颜色按同批次最后一个配置信息进行覆盖!
5、表单规则为字段(文本框、单项选择、下拉框等)设置规则:
(1)表单字段数据满足表单规则时,按照规则显示(隐藏)指定的字段,或者改变字段的颜色和背景颜色、必填或只读。
(2)表单只会执行同一批次表单规则。当满足多个批次的表单规则时,则按照表单规则的排序优先级序号越小,优先级越高来执行,即批次“1”设置条件满足,批次“2”设置条件亦满足,结果按批次“1”来执行。
(3)改动配置的控件字段时,需重新对表单规则进行配置。
(4)当业务规则出现互斥时,数据没法预先知道,只能在实际运算中触发验证。
(5)当业务规则出现互斥时,按照“隐藏>显示>只读>必填”优先级执行。
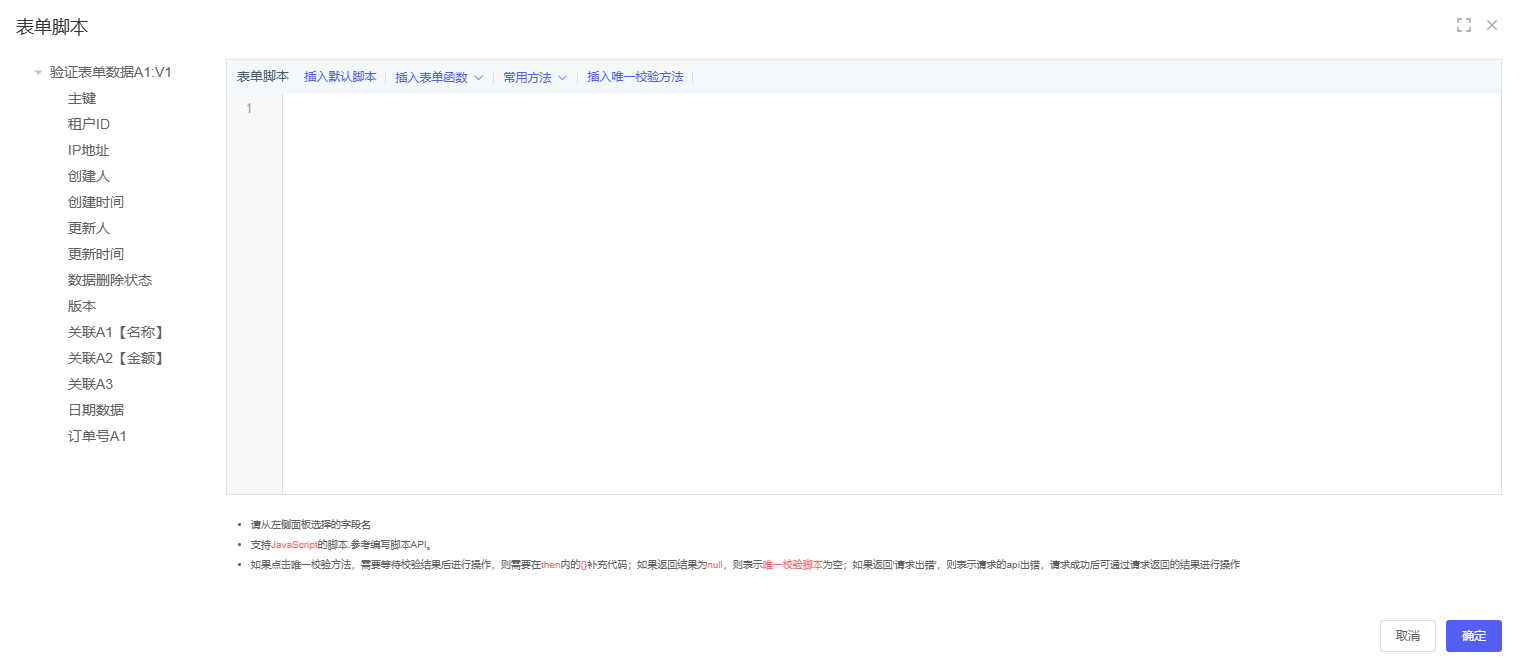
表单脚本
表单脚本
点击跳转,对应讲解
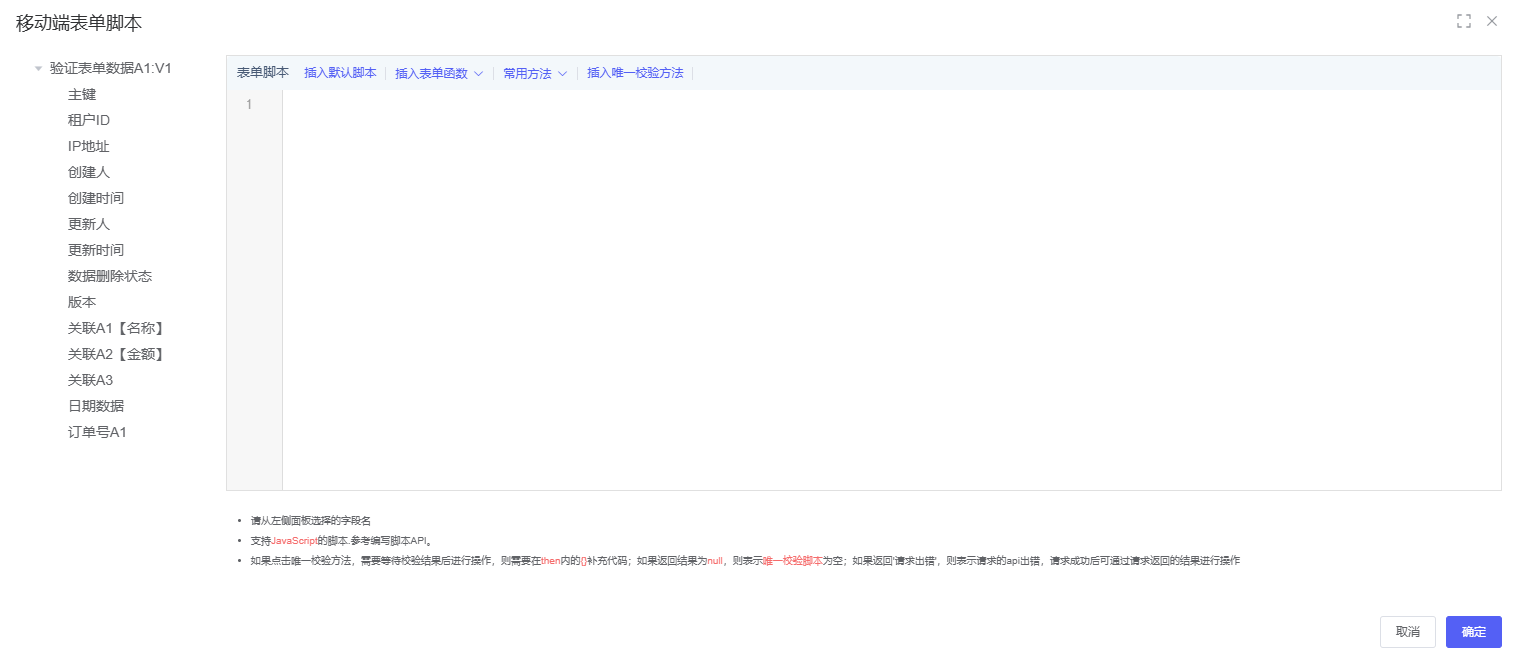
移动端表单脚本
点击跳转,对应讲解
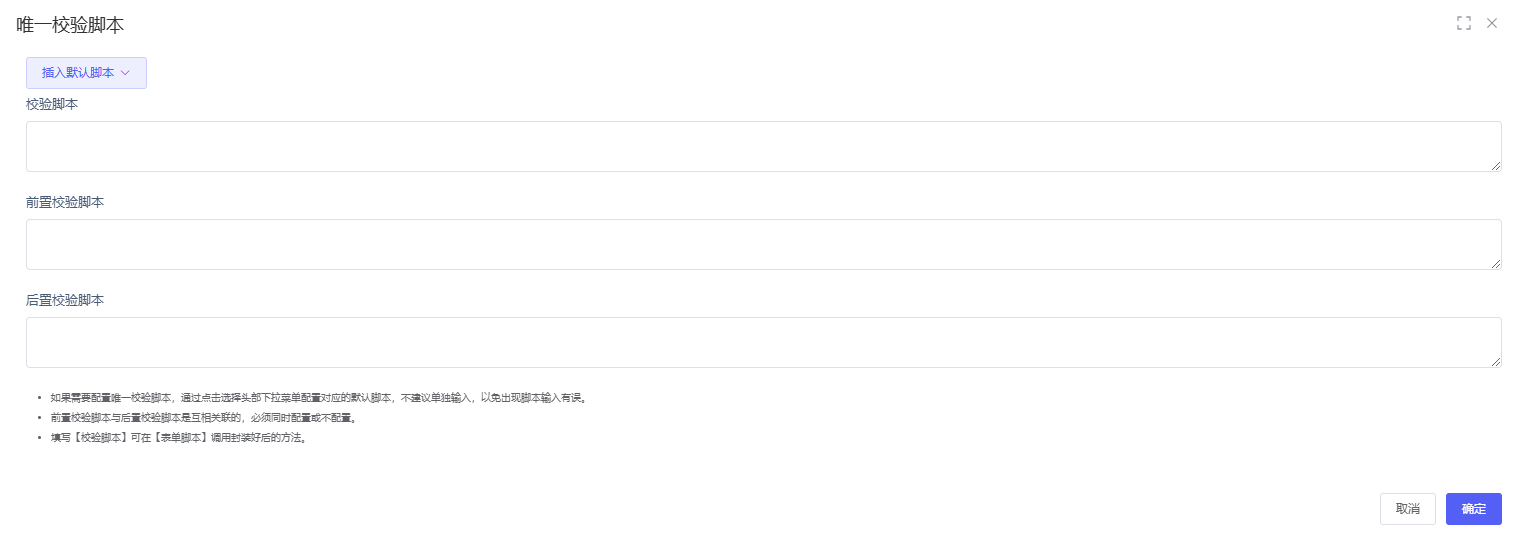
唯一校验脚本
点击跳转,对应讲解
表单样式
表单样式
点击跳转,对应讲解
移动端样式
点击跳转,对应讲解
操作按钮
按钮位置:配置已添加按钮的显示在[左上角],[右上角],[左下角],[右下角],[底部居中]位置【只能选择单个配置位置】
按钮[添加按钮]
1、关闭:关闭当前菜单页面,页面会跳转到导航栏的前一个标签页
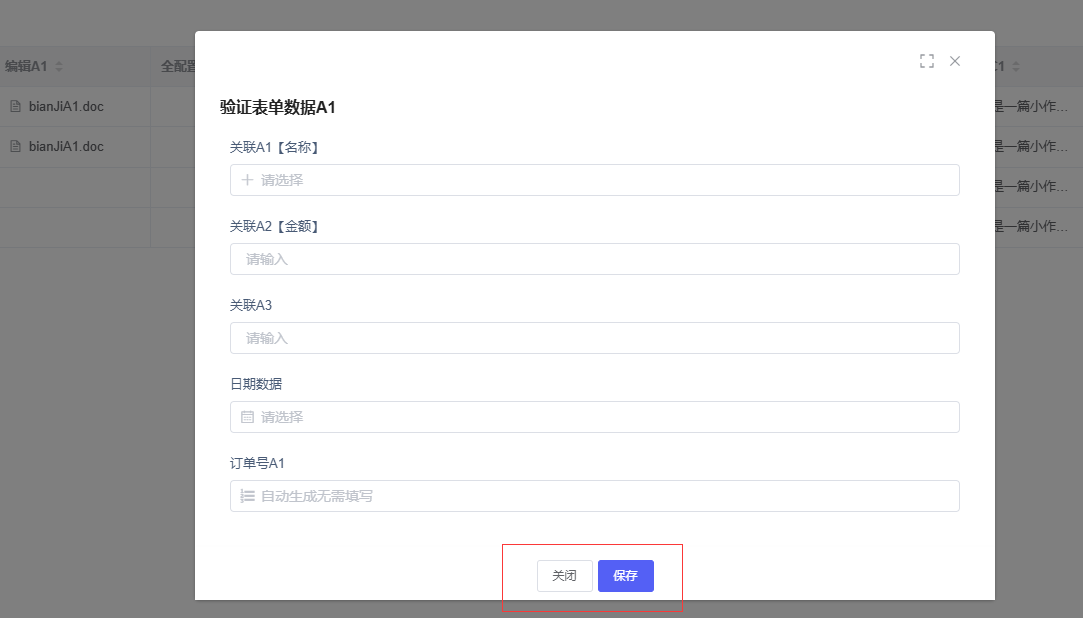
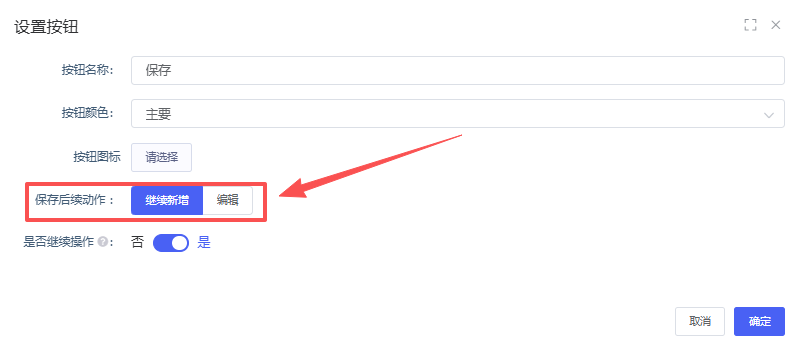
2、保存:保存添加或编辑的数据保存后续效果:
(1)继续新增:提示保存成功并返回在当前新增页面,页面内容会重置;
(2)编辑:回到当前新增页面,但数据加载之前保存的数据
3、暂存:暂存表单数据
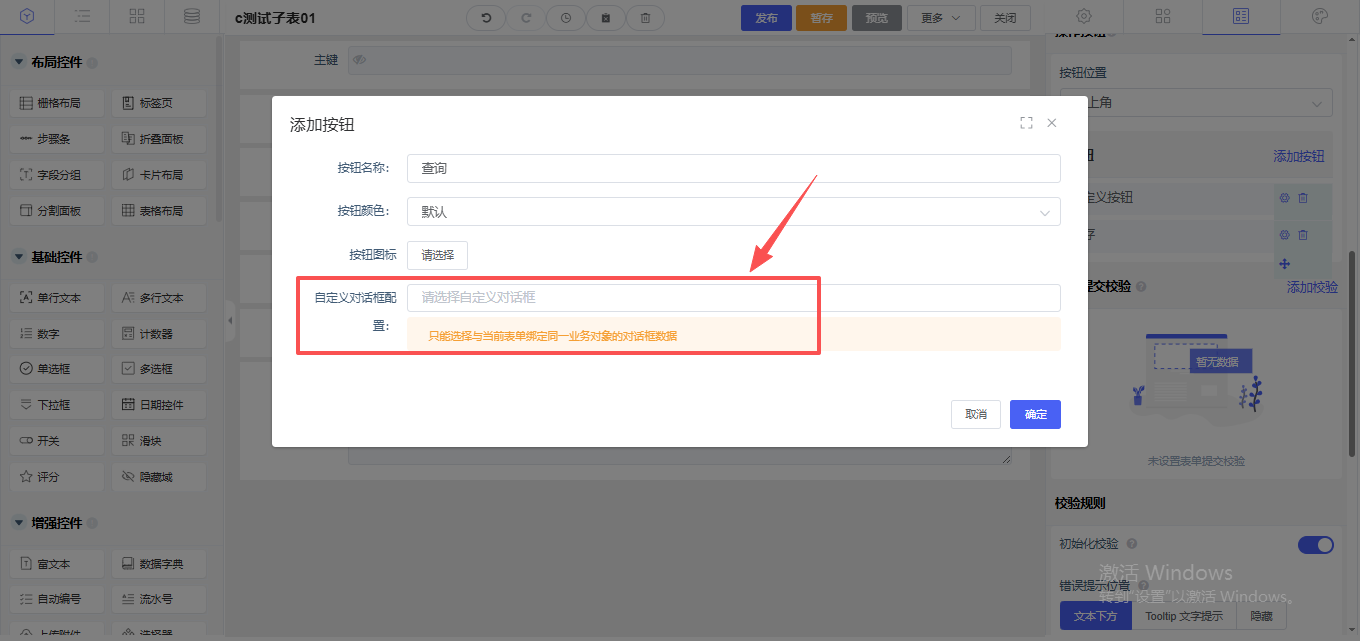
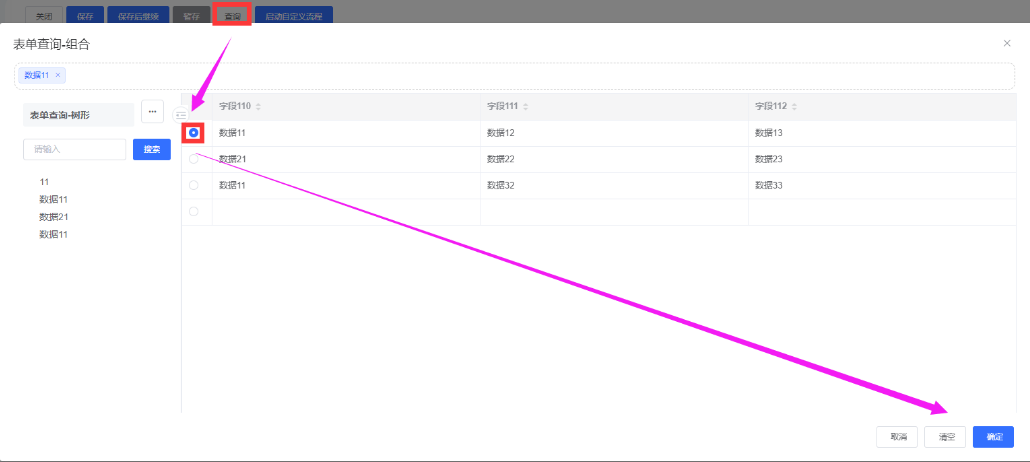
4、查询:配置对话框数据
- 需要绑定自定义对话框。 选择数据模板:只能选择与表单绑定相同物理表的数据模板。
- 功能:弹窗该菜单列表,勾选某行信息后,将信息自动回填在新增表单页面。
- 注意:点击查询返回的数据操作为编辑此条数据,而非新增数据。
- 支持树形、组合类型的对话框数据回填,并对数据进行编辑和保存
(1)支持PC端、移动端操作
(2)支持树形、组合类型(左树右表单、左树右列表、左列表右树)对话框
(3)左树右列表、左列表右树对话框,回填为列表的数据
(4)需要支持物理表、SQL语句、视图、业务对象类型的数据集
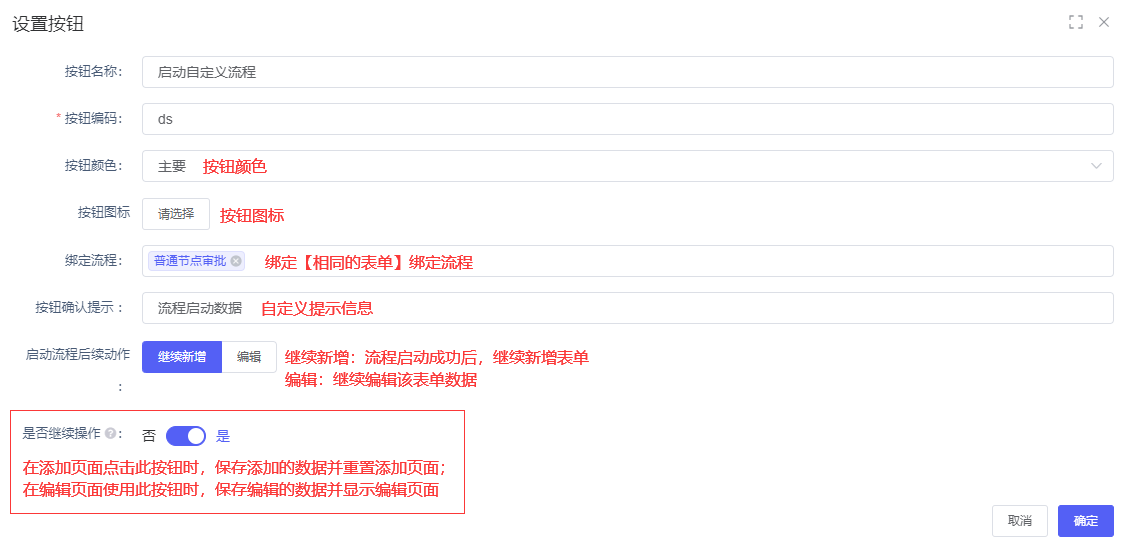
5、启动自定义流程:设置此按钮后,点击此按钮就可发起流程
- 选择绑定流程:绑定一个流程,开窗的选择流程定义根据表单关联绑定的流程定义列表数据,点击此按钮,直接启动流程;
- 没有绑定流程,点击启动自定义流程,弹窗该表单关联绑定的流程定义列表数据,单选其中一条流程进行启动;
- 注意:可绑定和启动的流程需绑定此表单。
自定义接口
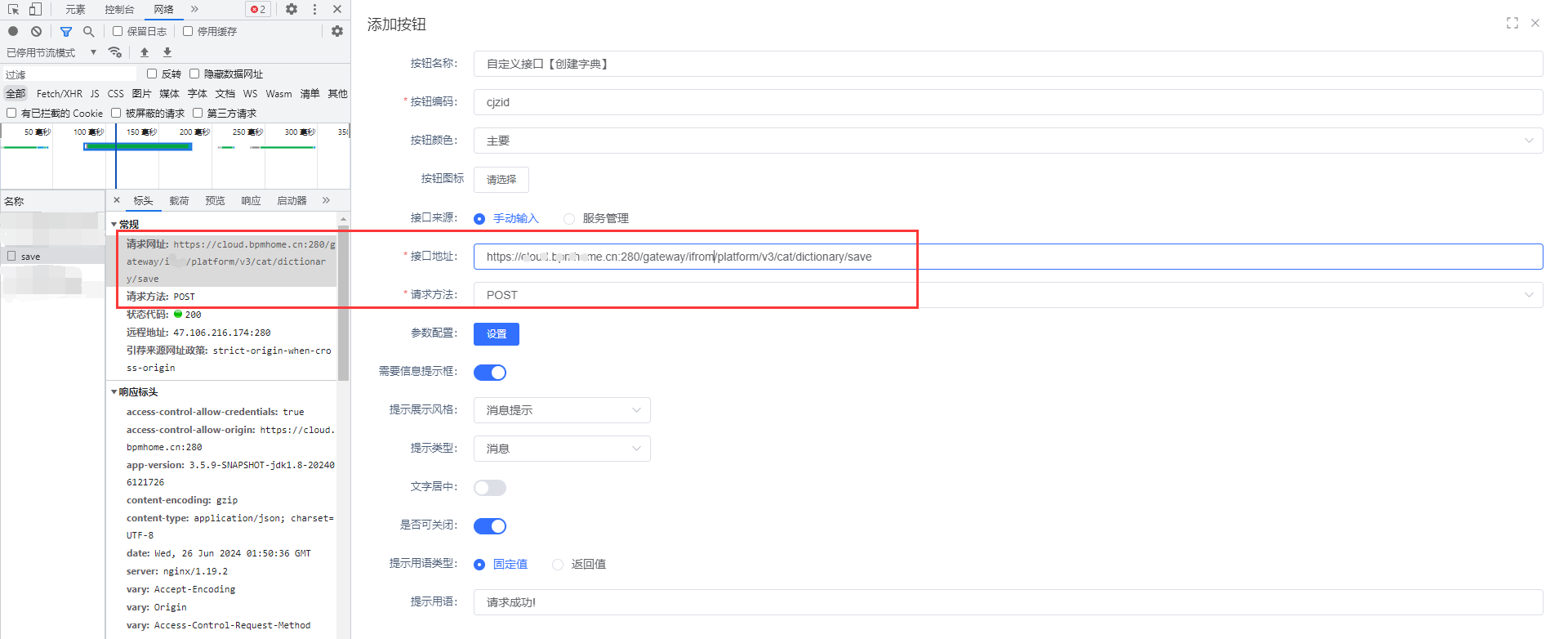
自定义接口:配置自定义接口数据
接口来源:手动输入
接口地址:http://192.168.1.202:5100/iform/platform/v3/cat/dictionary/save参数配置:自定义配置参数【接口参数】
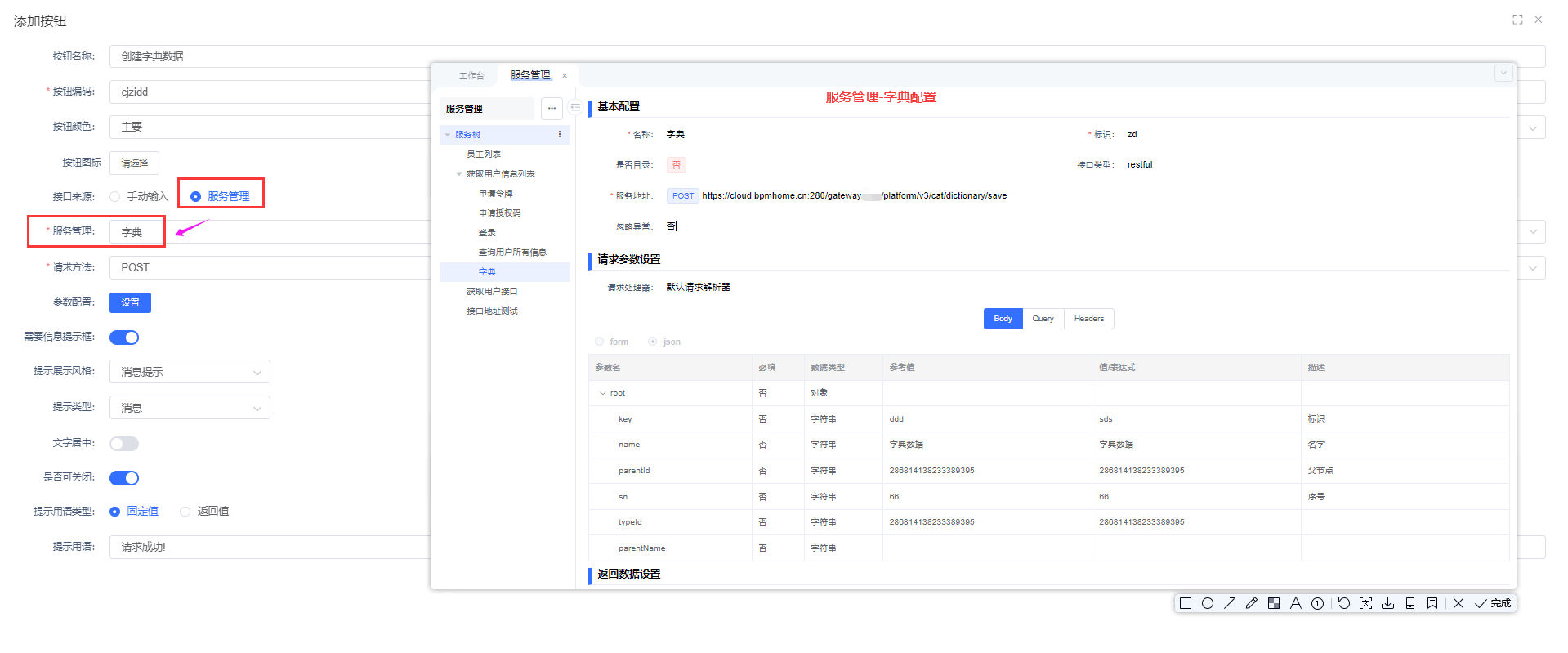
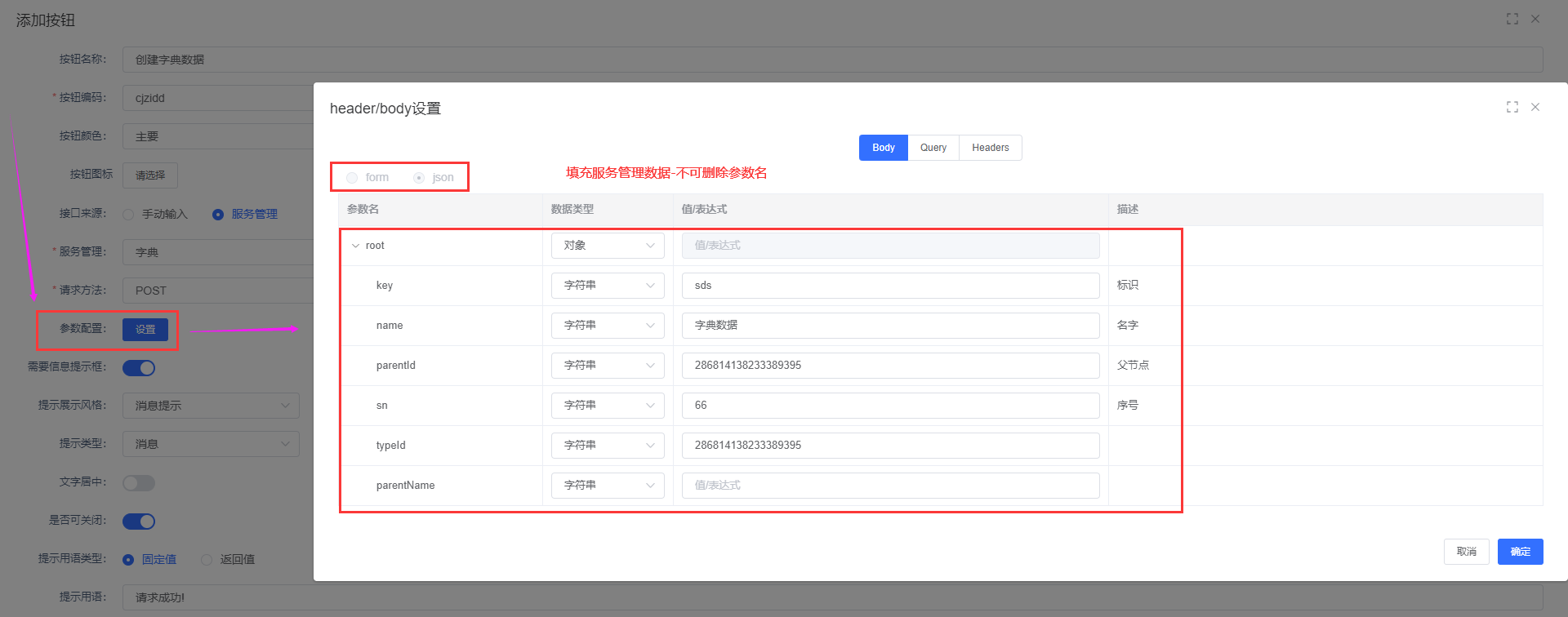
接口来源:服务管理
参数配置:参数自动填充【接口参数】
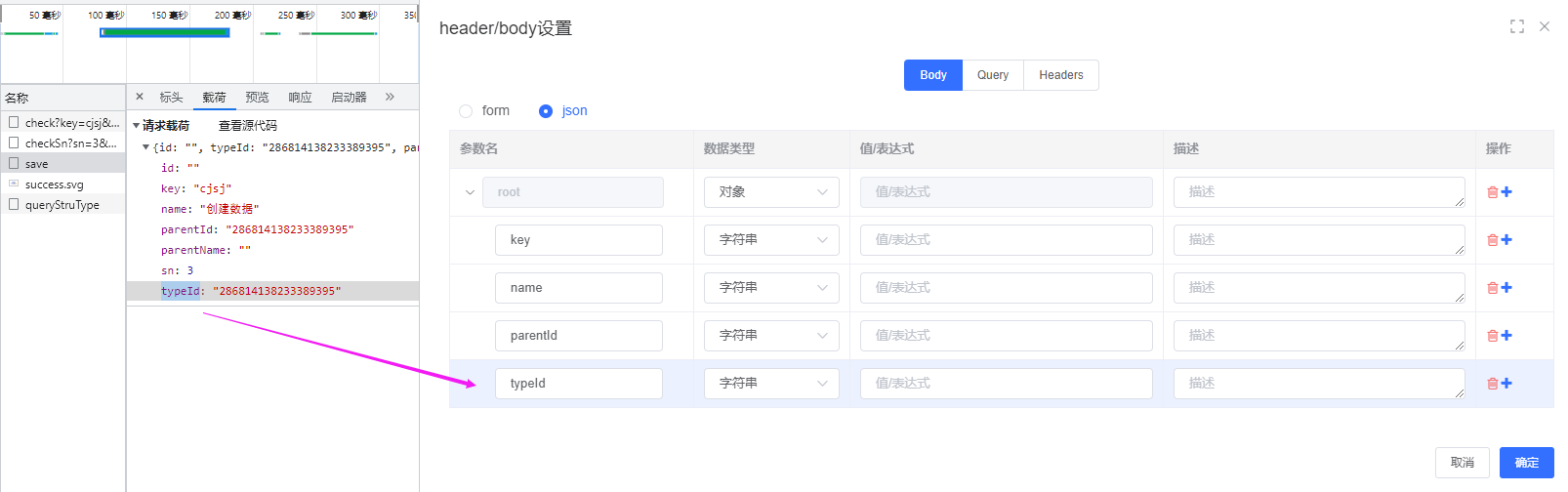
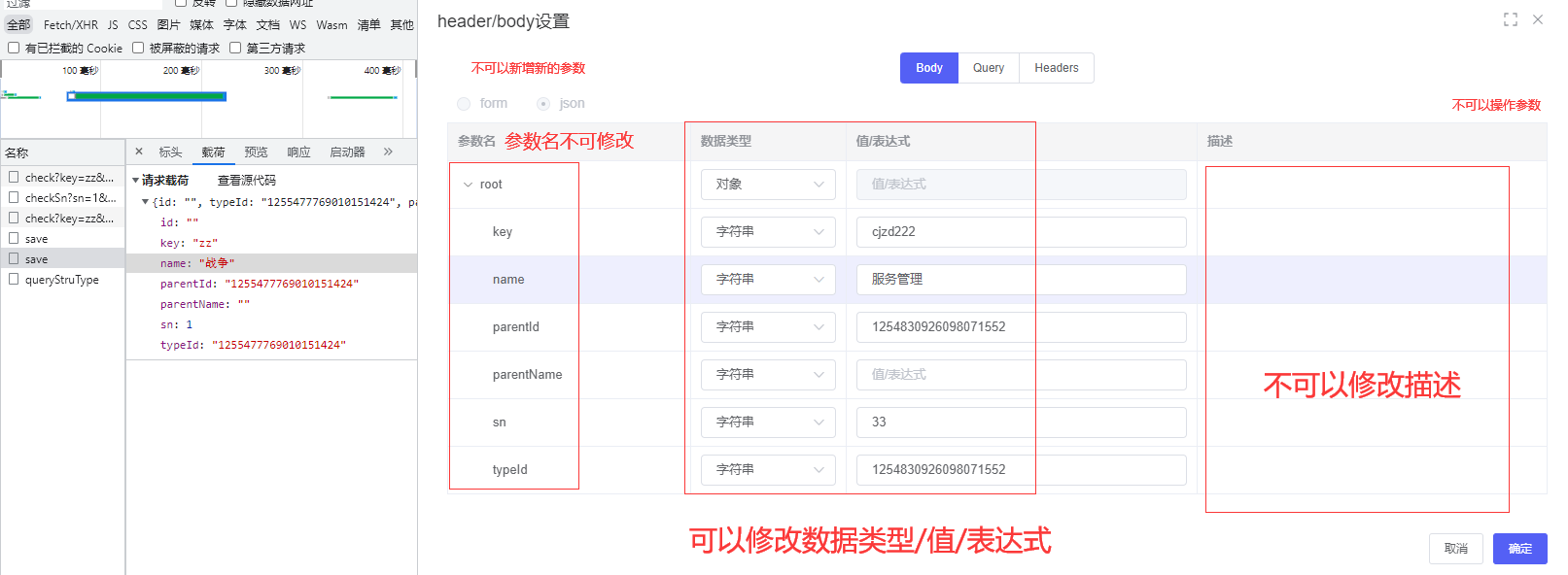
参数配置【手动输入】
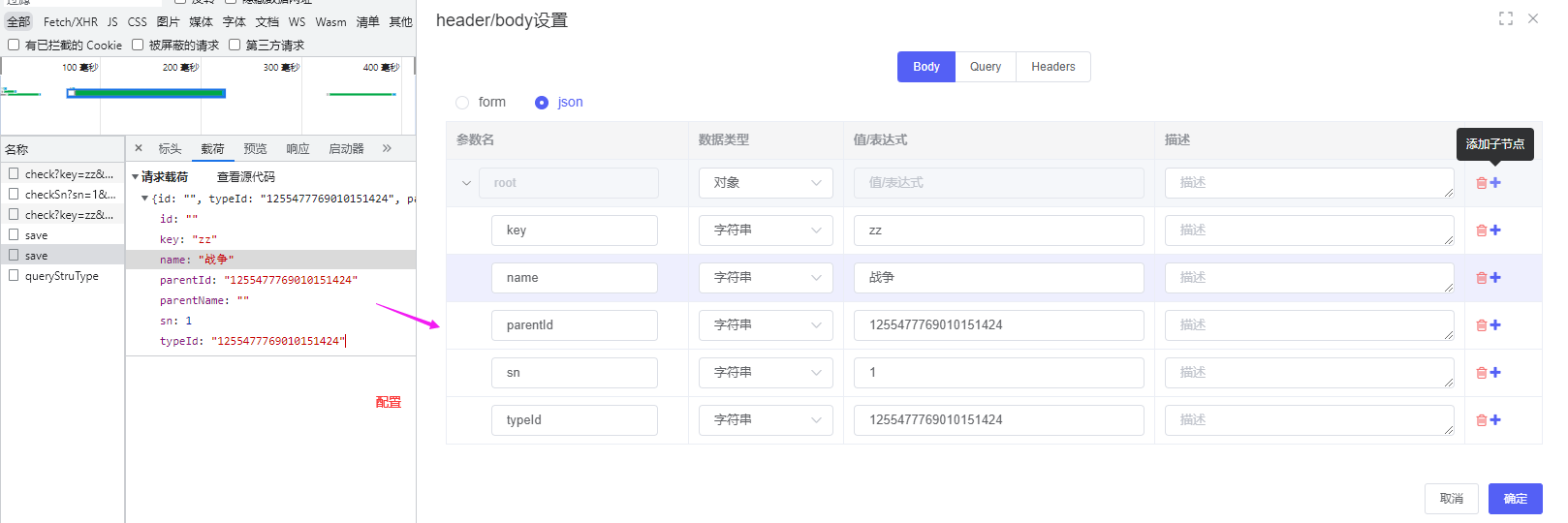
请求载荷{ "id": "", "typeId": "1255477769010151424", "parentId": "1255477769010151424", "parentName": "", "name": "战争", "key": "zz", "sn": 1 }
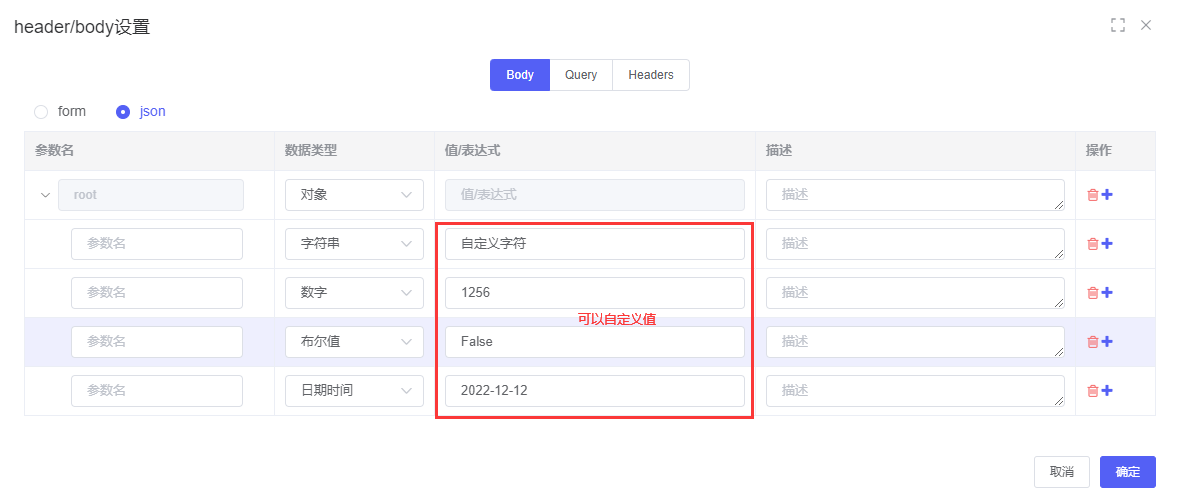
参数名:请求字段数据类型:字符串,数字,布尔值,日期时间,对象,数组,绑定值,绑定字段字符串:上传文本形式
数字:上传数字形式
布尔值:(True)(False)
日期时间:上传日期时间格式
对象:
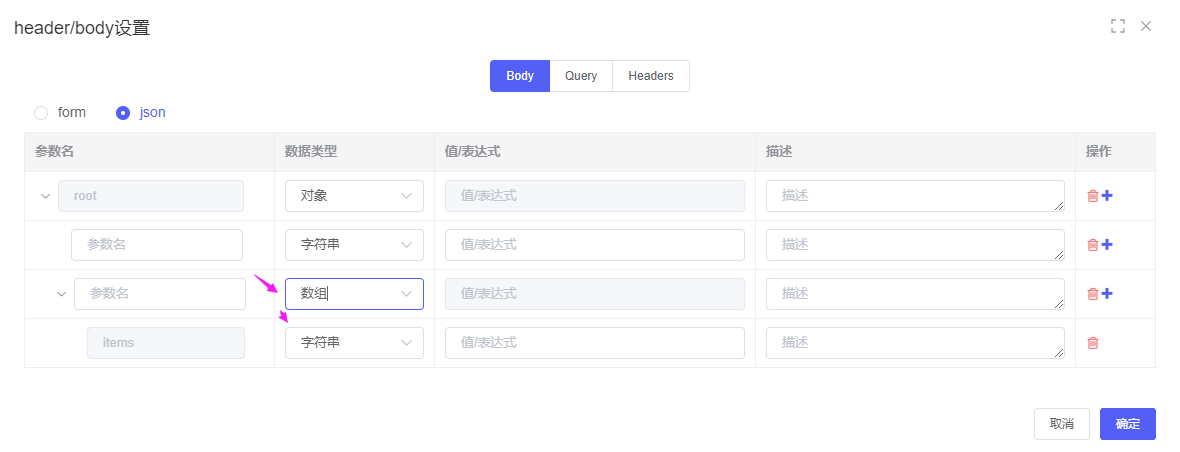
数组:
绑定值:通过绑定值来触发对于绑定字段
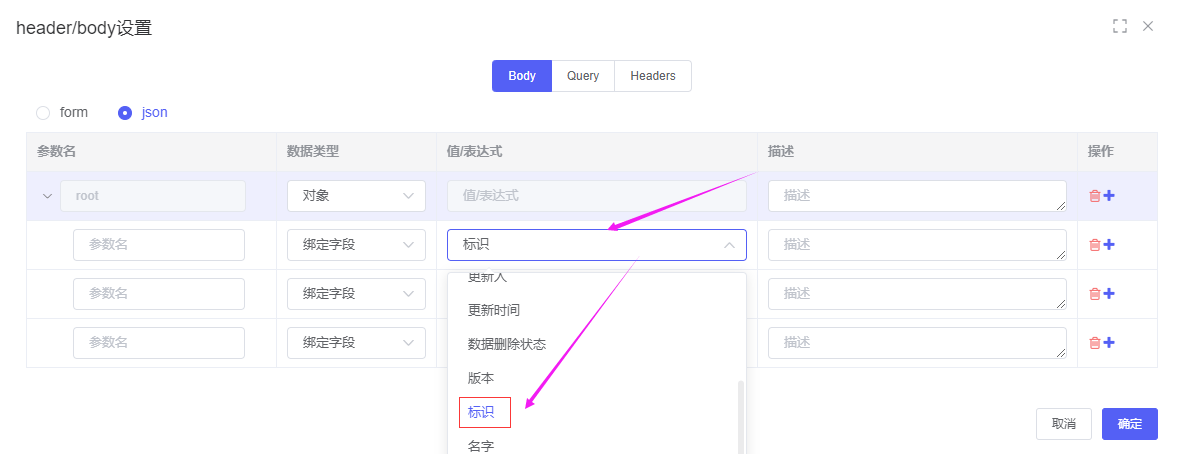
绑定字段:绑定业务对象字段
值/表达式:[字符串],[数字],[日期]自定义输入值
值/表达式:[绑定字段]绑定业务对象字段,通过业务字段来传值
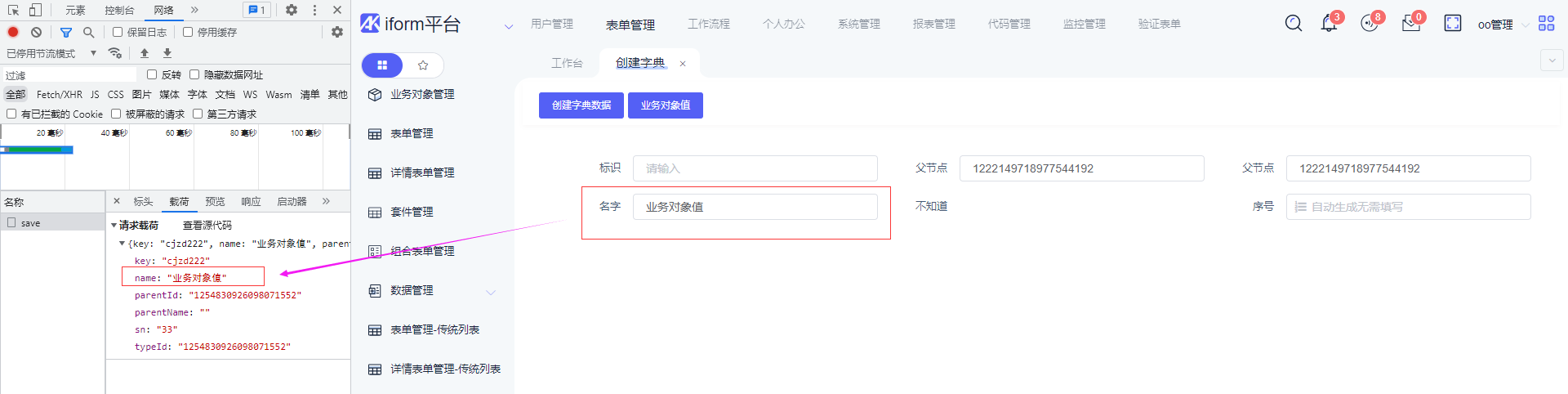
演示
值/表达式:[绑定值]function(_this){ return _this.$refs.formrender.getFormData().name // name 可以切换其他字段的编码 }
值/表达式:[对象]根据返回的值配置子节点
值/表达式:[数组]
描述:描述传输的是啥,例如上传名字,
参数配置【服务管理】
参考参数配置【手动输入】

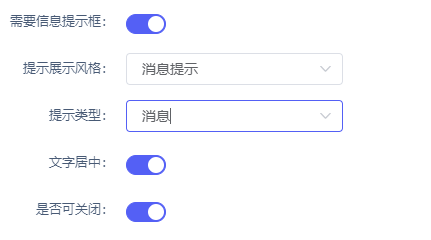
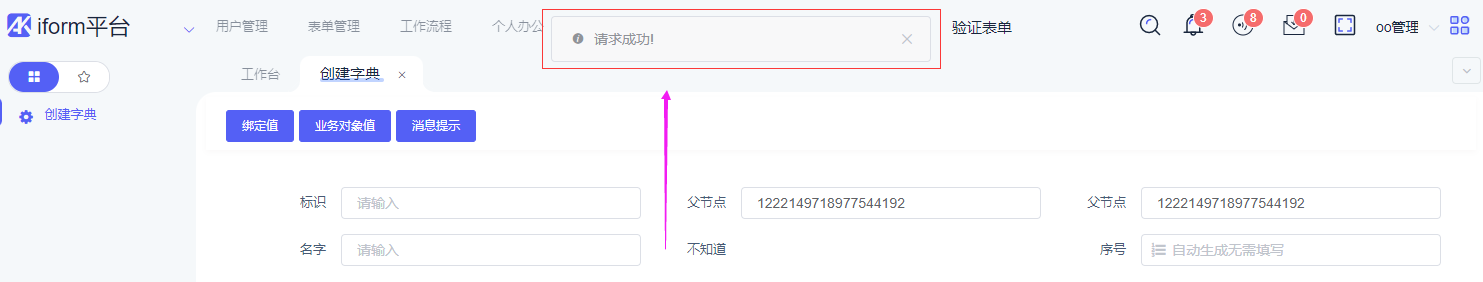
需要信息提示框
实例一
提示展示风格:消息提示
提示类型:信息[展示风格颜色]
文字居中:[是]居中,[否]不居中
是否可关闭:关闭提示
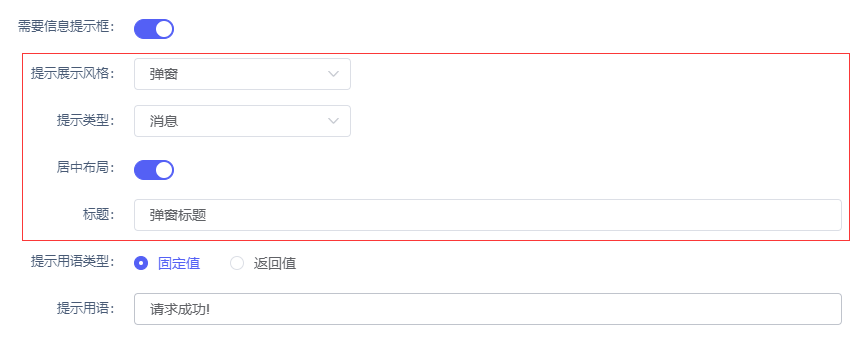
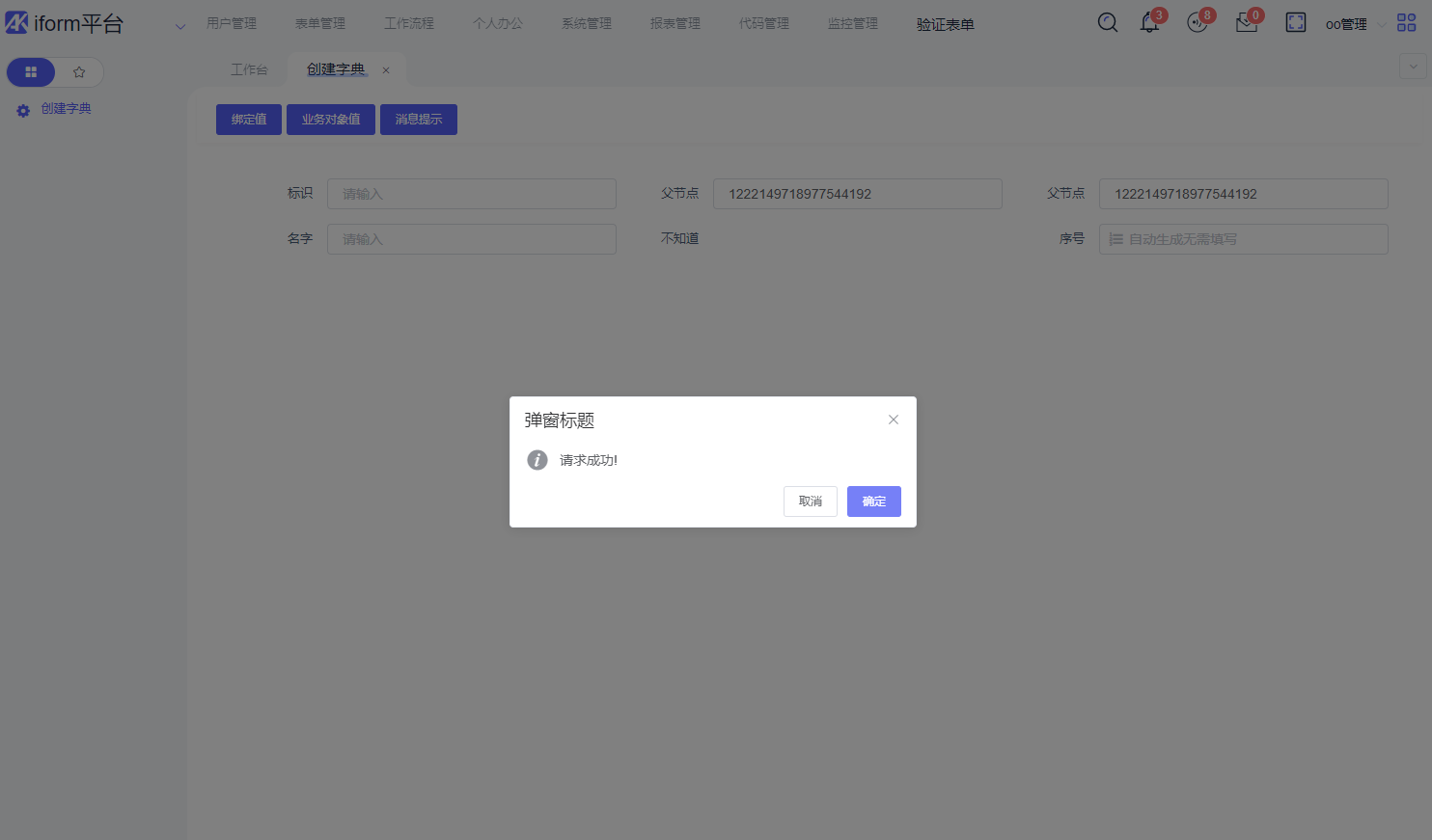
实例二
提示展示风格:弹窗
提示类型:错误[展示风格颜色]
居中布局:[是]居中,[否]默认显示位置
标题:关闭提示
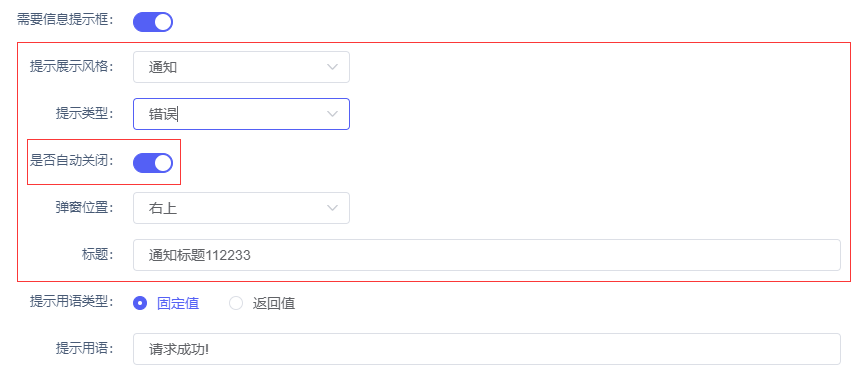
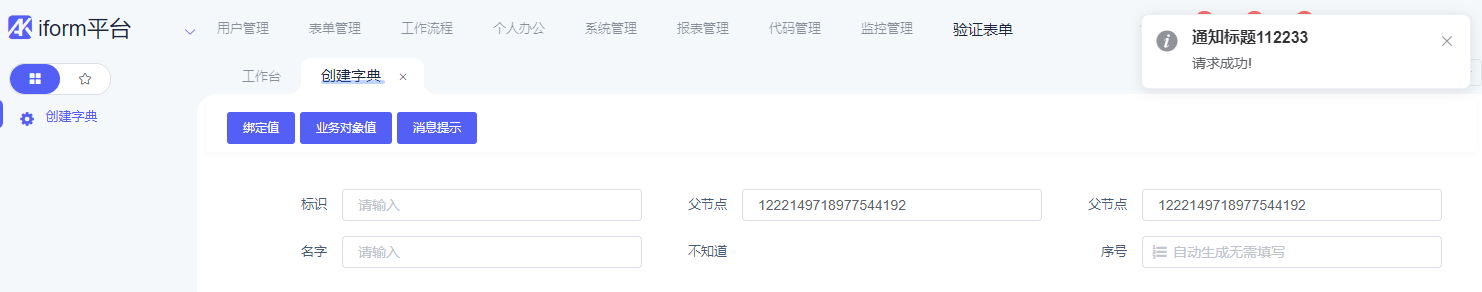
实例三
提示展示风格:通知
提示类型:信息[展示风格颜色]
是否字段关闭:是否自动关闭【关闭后,不会自动关闭提示信息】
弹窗位置:整个页面的位置[左上],[左下],[右上],[右下]
标题:自定义标题
提示用语类型
提示用语类型:固定值
固定提示信息
提示用语类型:返回值
根据接口返回信息来提示用语
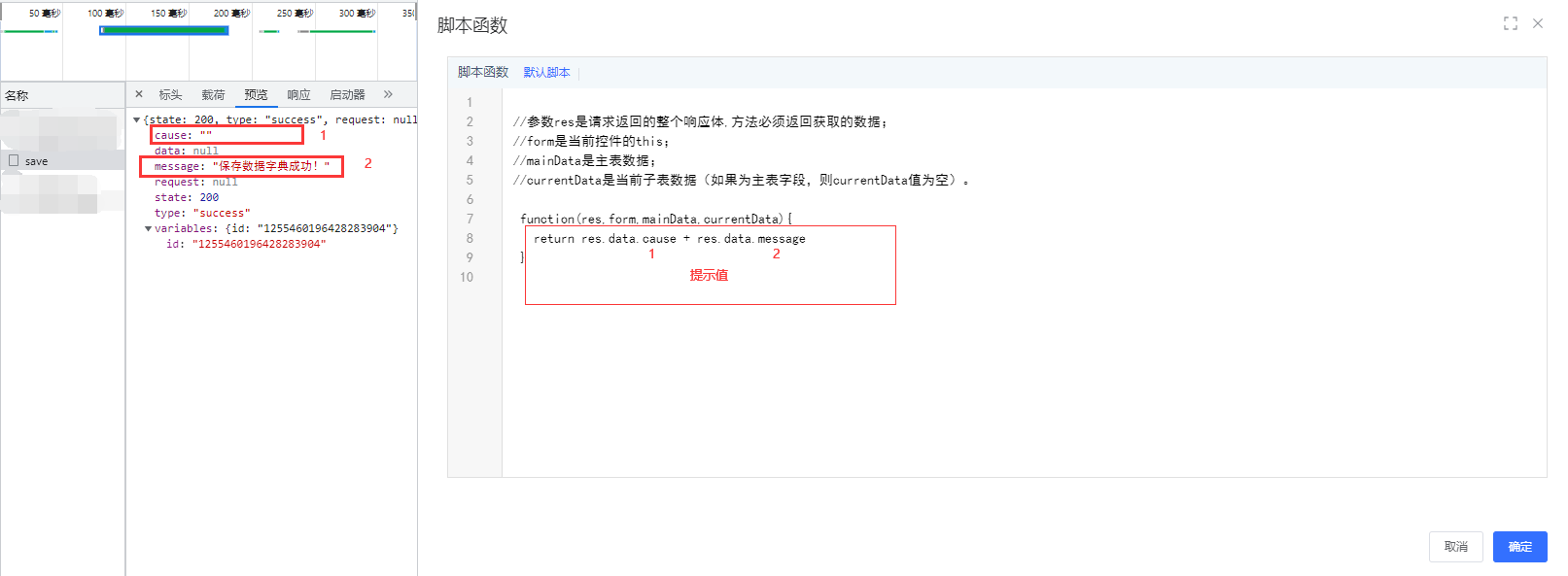
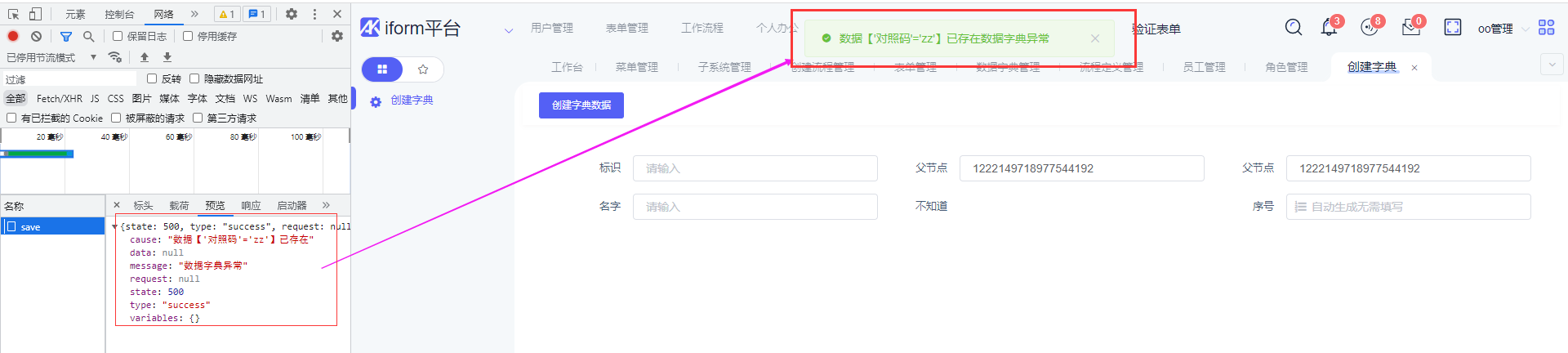
配置接口返回数据// 接口返回数据 { "state": 200, "type": "success", "request": null, "message": "保存数据字典成功!", "cause": "", "variables": {"id": "1255460196428283904" }, "data": null }
//参数res是请求返回的整个响应体,方法必须返回获取的数据; //form是当前控件的this; //mainData是主表数据; //currentData是当前子表数据(如果为主表字段,则currentData值为空)。 function(res,form,mainData,currentData){ return res.data.cause + res.data.message }
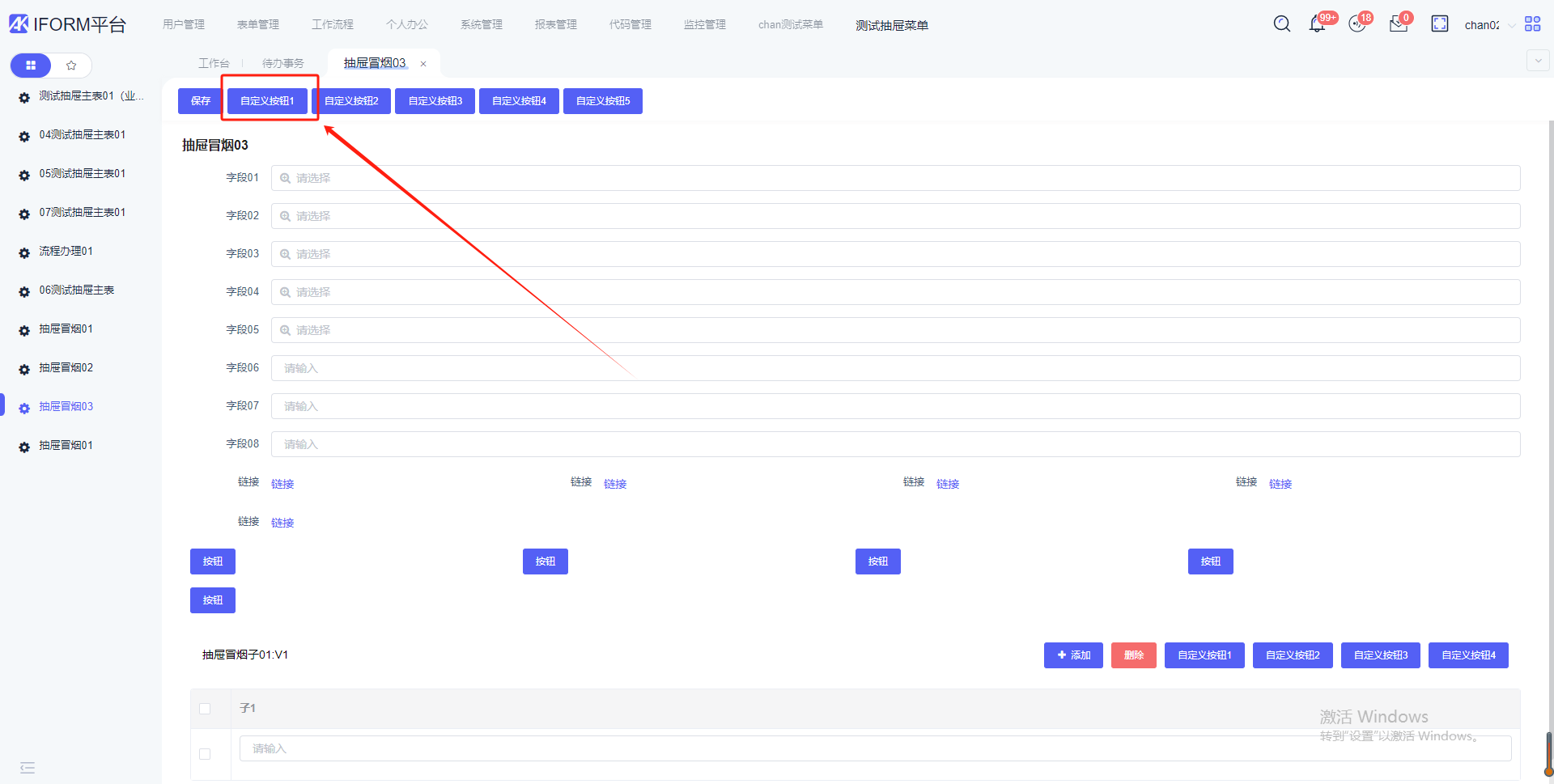
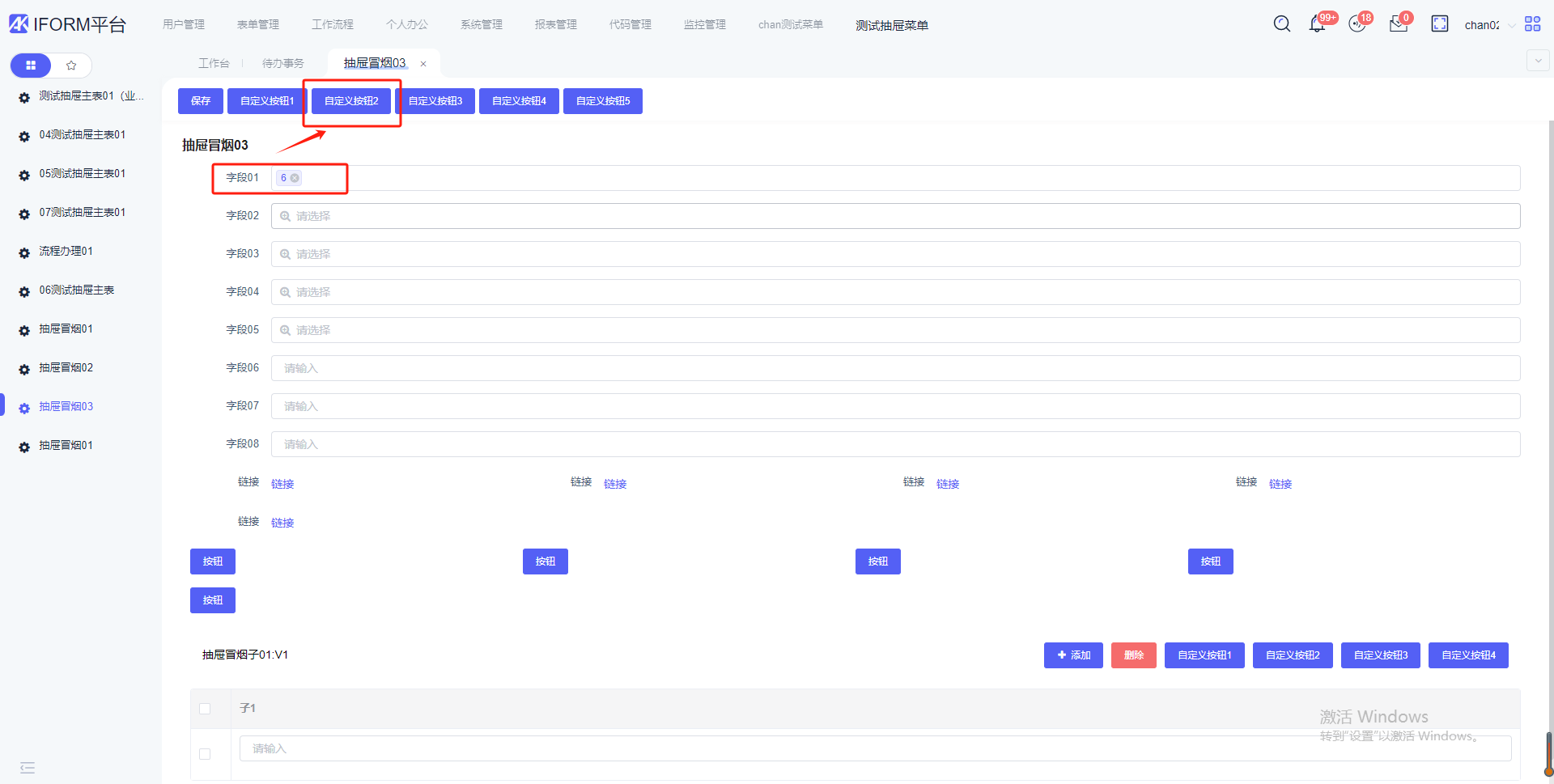
自定义按钮
自定义按钮:配置自定义按钮
按钮名称:自定义按钮名字
按钮编码:标识
按钮颜色:配置颜色
按钮图标:自定义选择图标
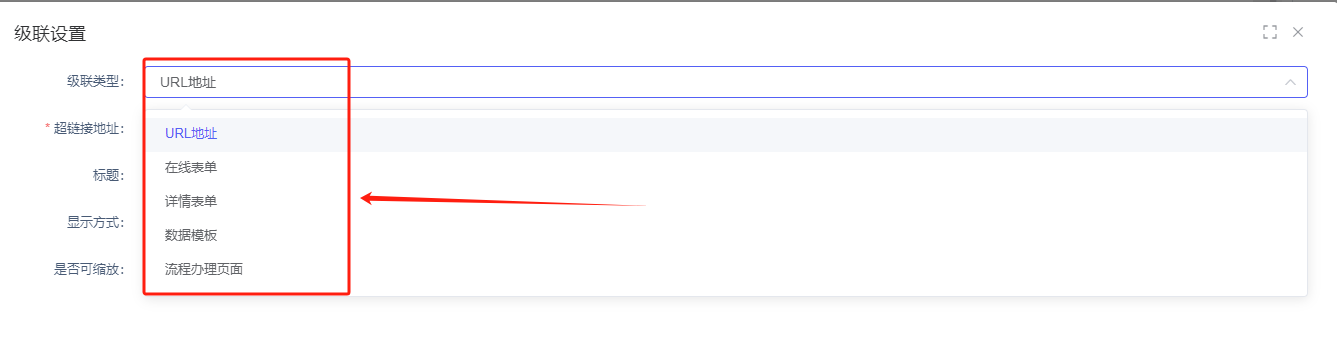
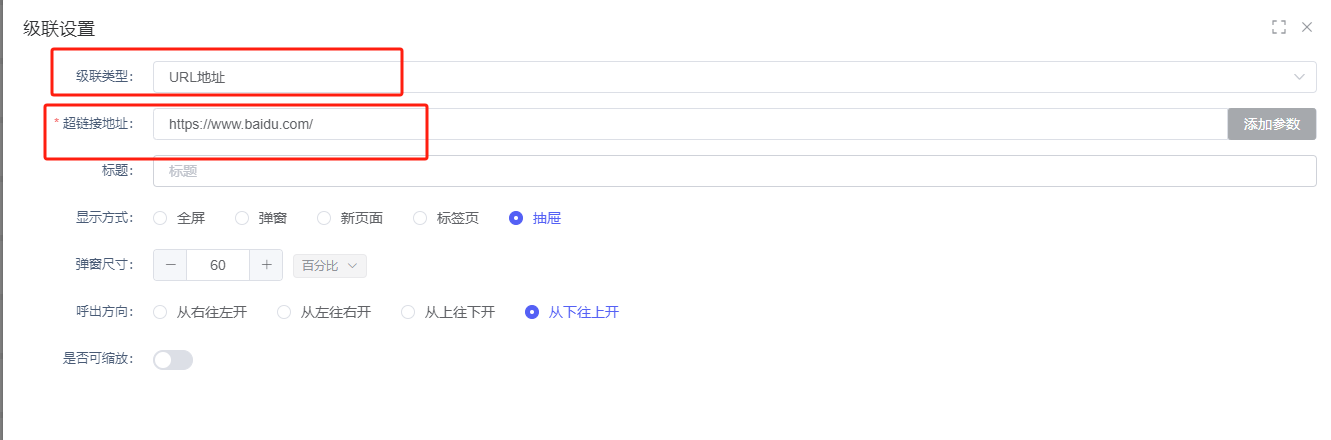
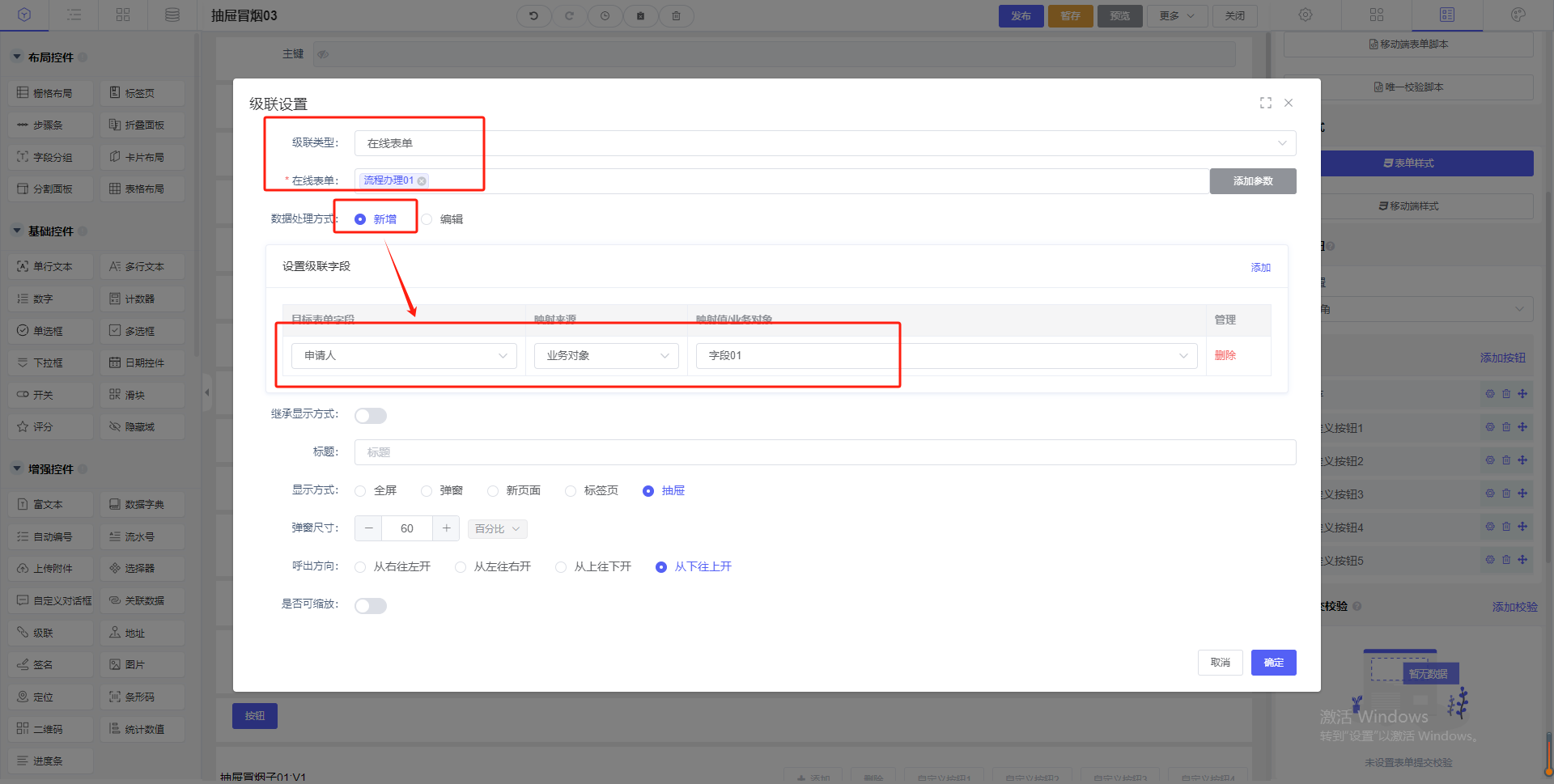
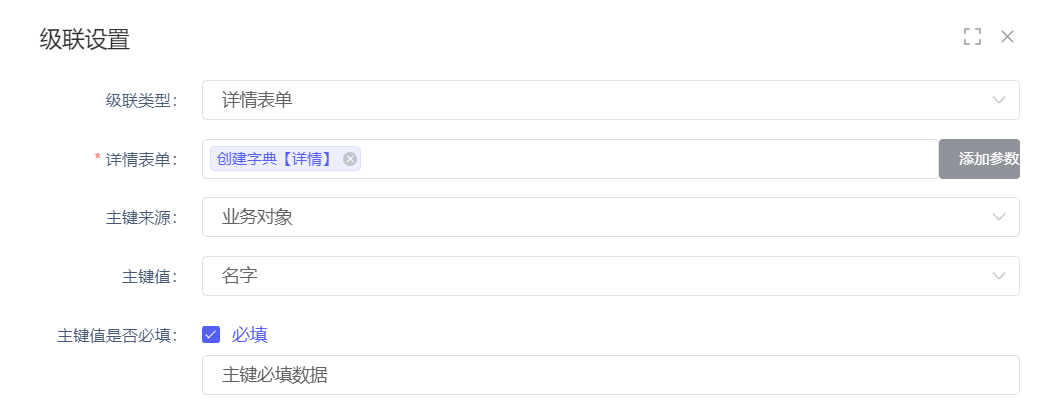
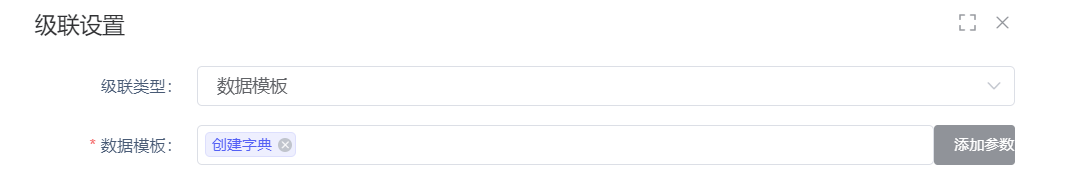
是否开启级联:禁用/启用[配置如下级联设置]级联设置
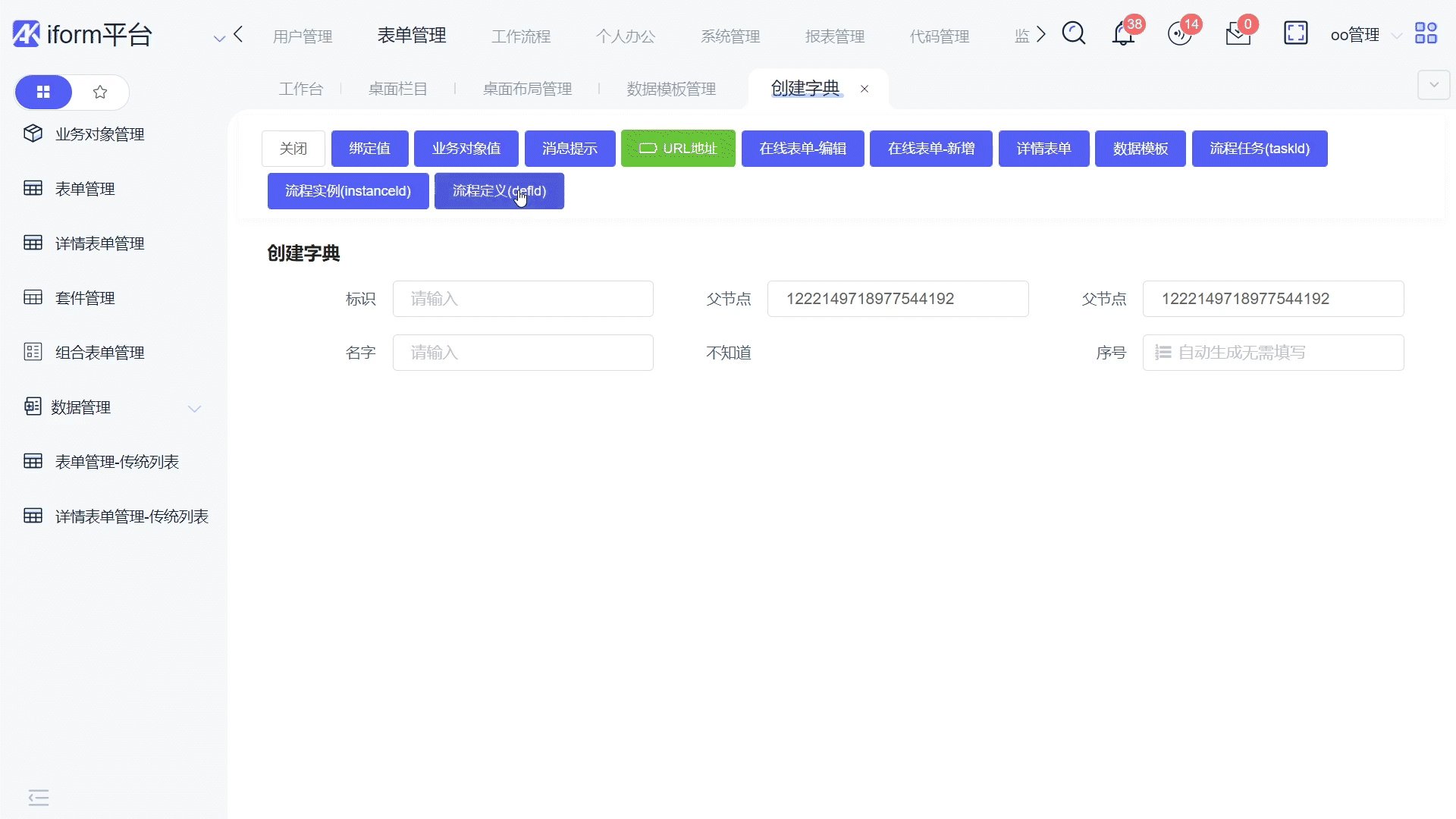
级联类型:URL地址、在线表单、详情表单、数据模板、流程办理页面
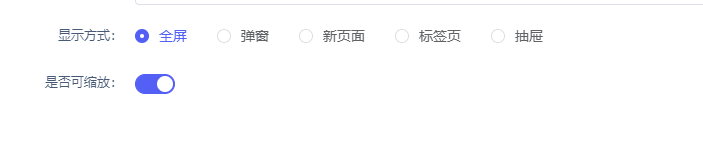
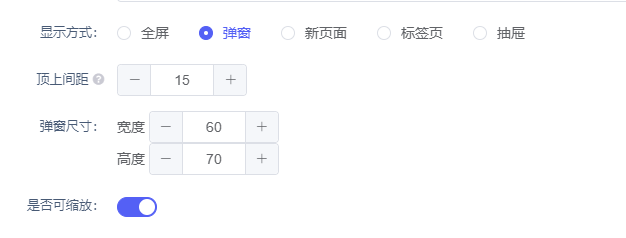
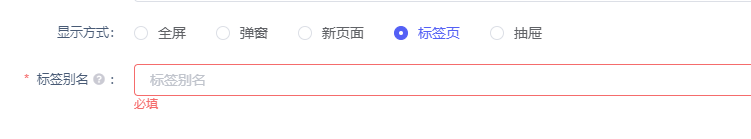
可选择显示方式:全屏、弹窗、新页面、标签页、抽屉
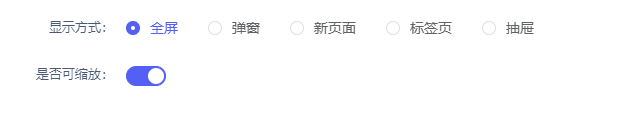
①全屏:全屏显示,可选择是否可缩放
②弹窗:弹窗显示,可设置顶上间距、弹窗尺寸、是否可缩放
③新页面:新页面显示
④标签页:标签页显示,需填写标签别名
【注意】实现标签页跳转,要先在菜单管理页面创建一个菜单,再将菜单资源别名填入标签别名.
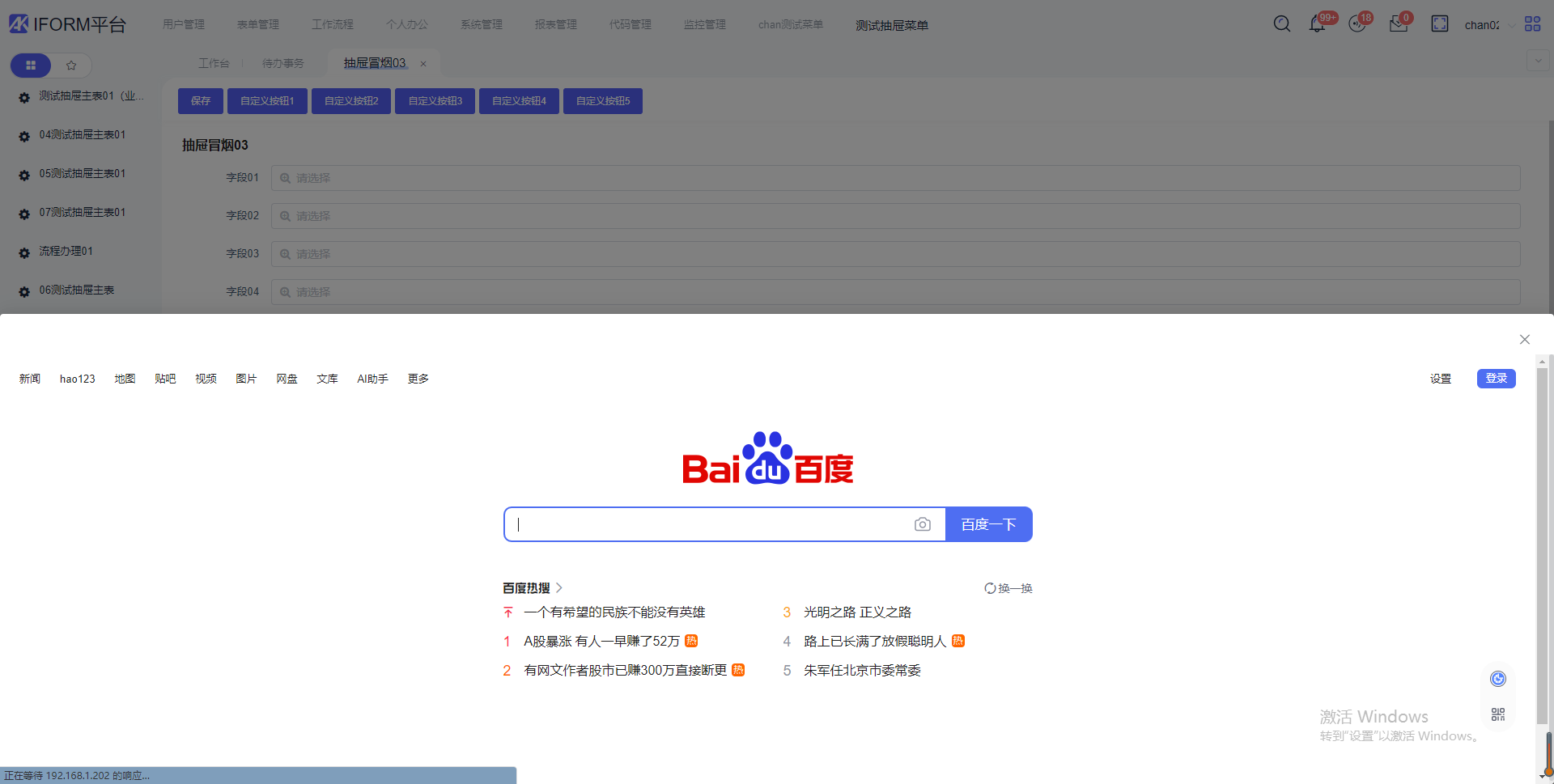
⑤抽屉:抽屉形式呼出
(1)弹窗尺寸:可设置百分比、像素
(2)呼出方向:可设置呼出方向为从右往左开、从左往右开、从上往下开、从下往上开
(3)是否可缩放
级联类型:URL地址
配置地址,点击按钮后,直接访问地址,显示数据
级联类型:在线表单
数据处理方式:[新增]表单数据,配置新增字段
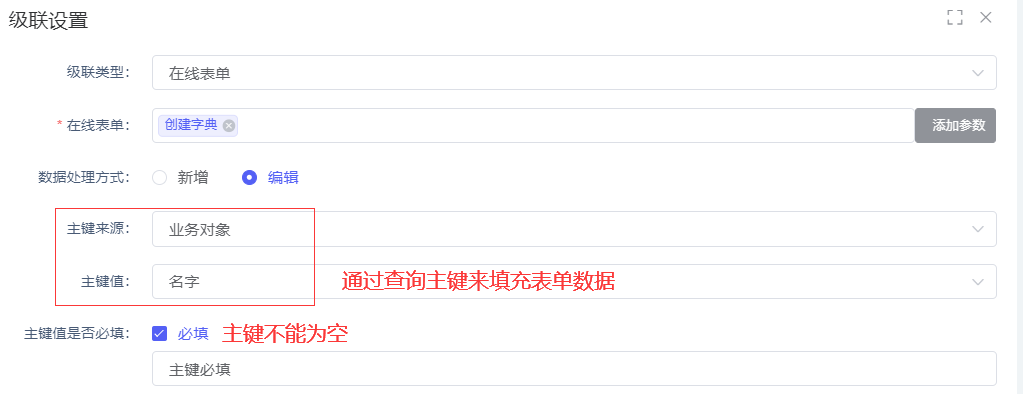
数据处理方式:[编辑]通过主键值来填充表单数据
级联类型:详情表单



级联类型:数据模板



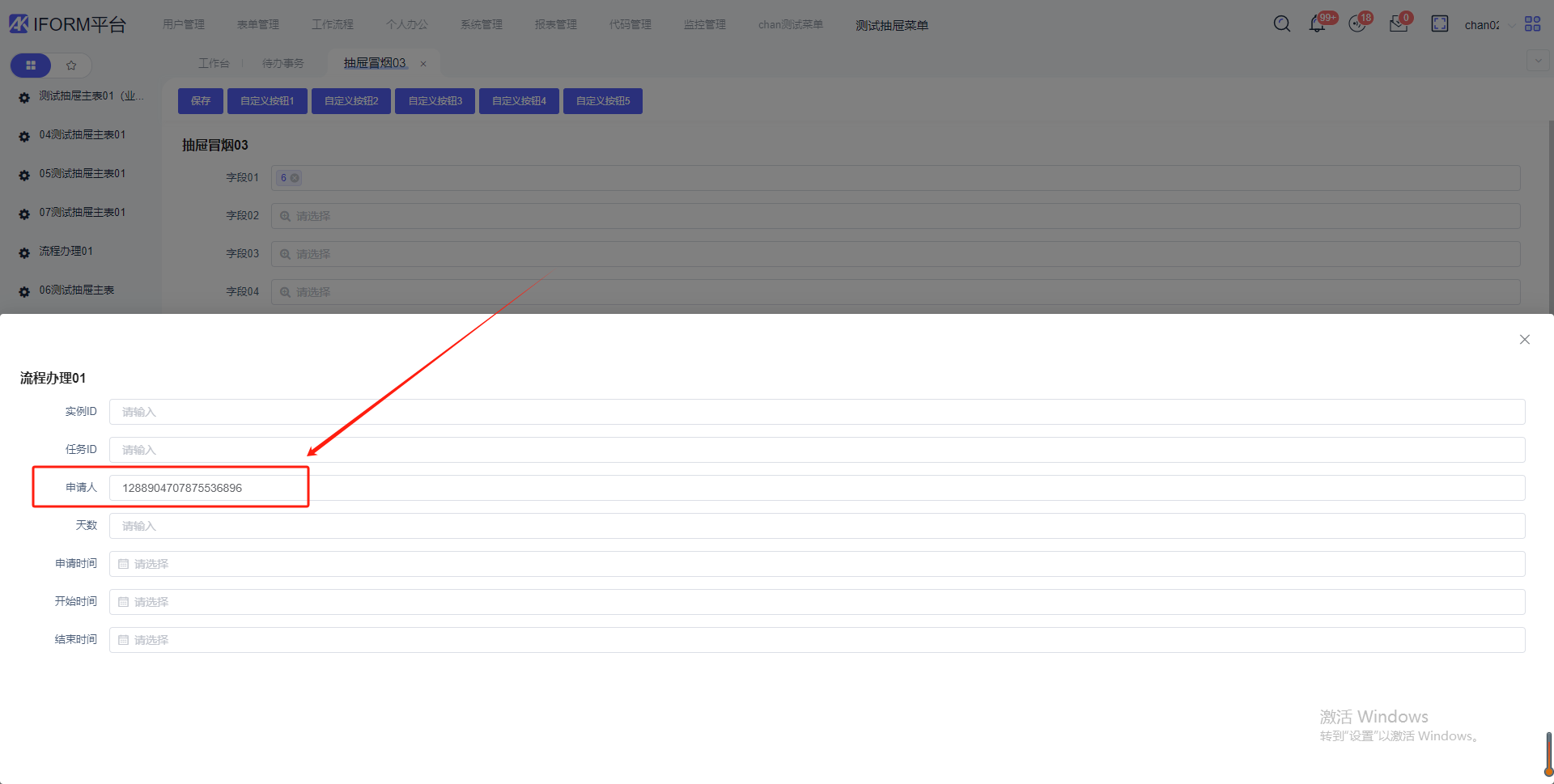
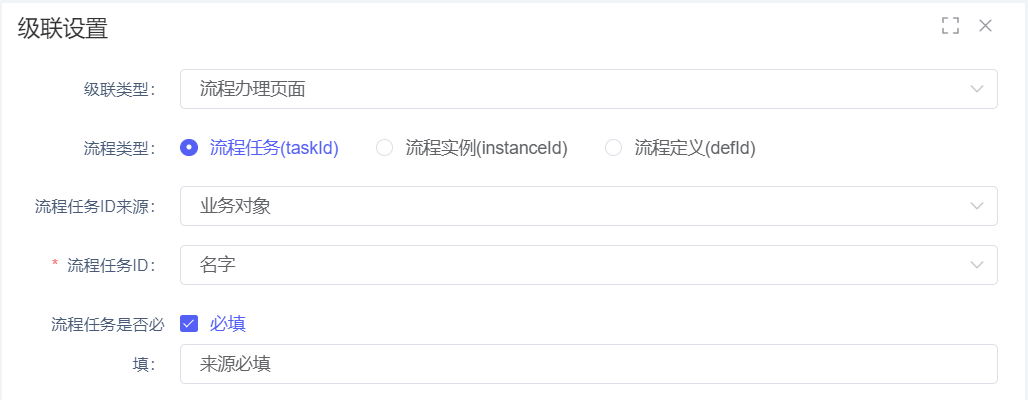
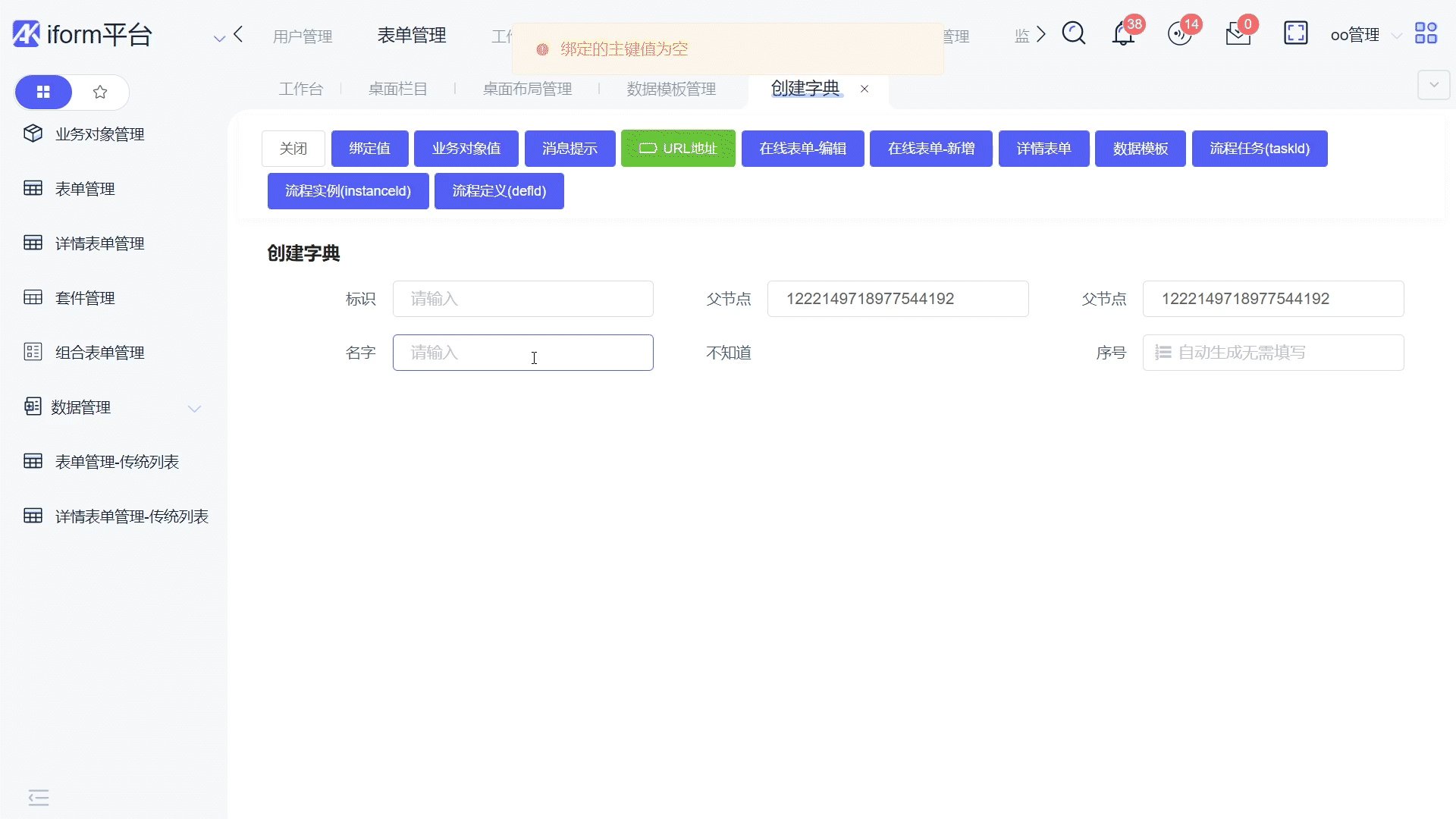
级联类型:流程办理页面
流程类型:流程任务(taskld)
可审批流程
流程类型:流程实例(instanceld)
流程类型:流程定义(defld)
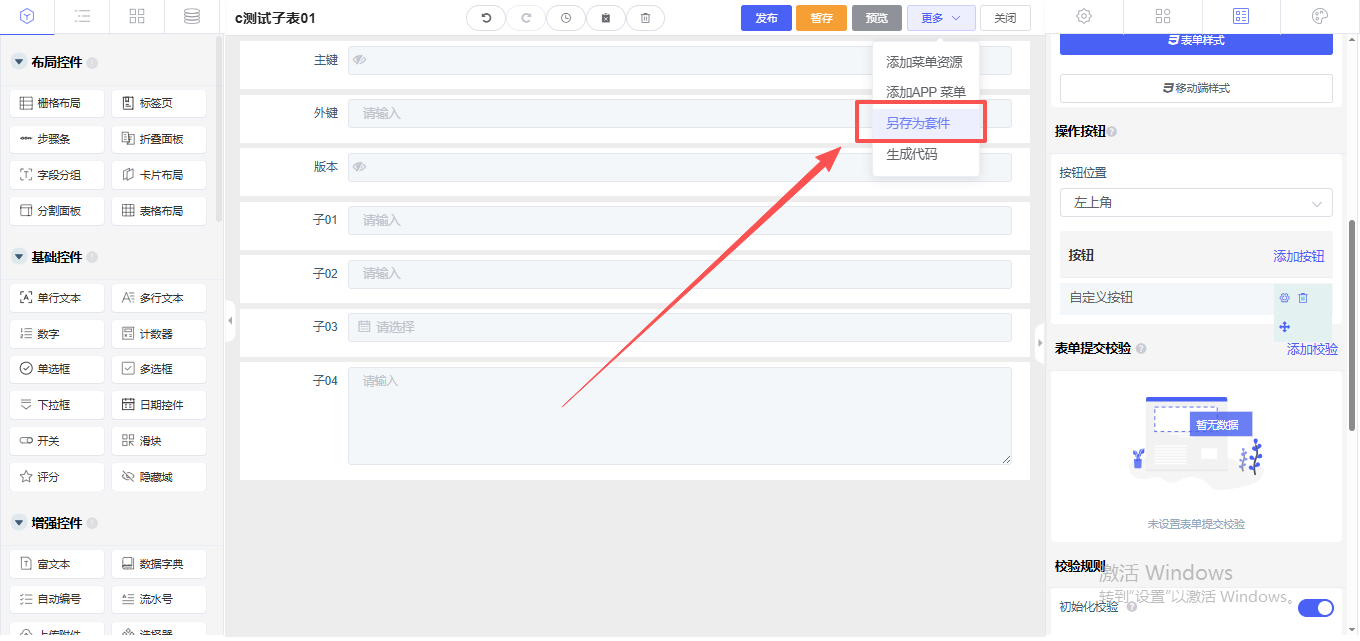
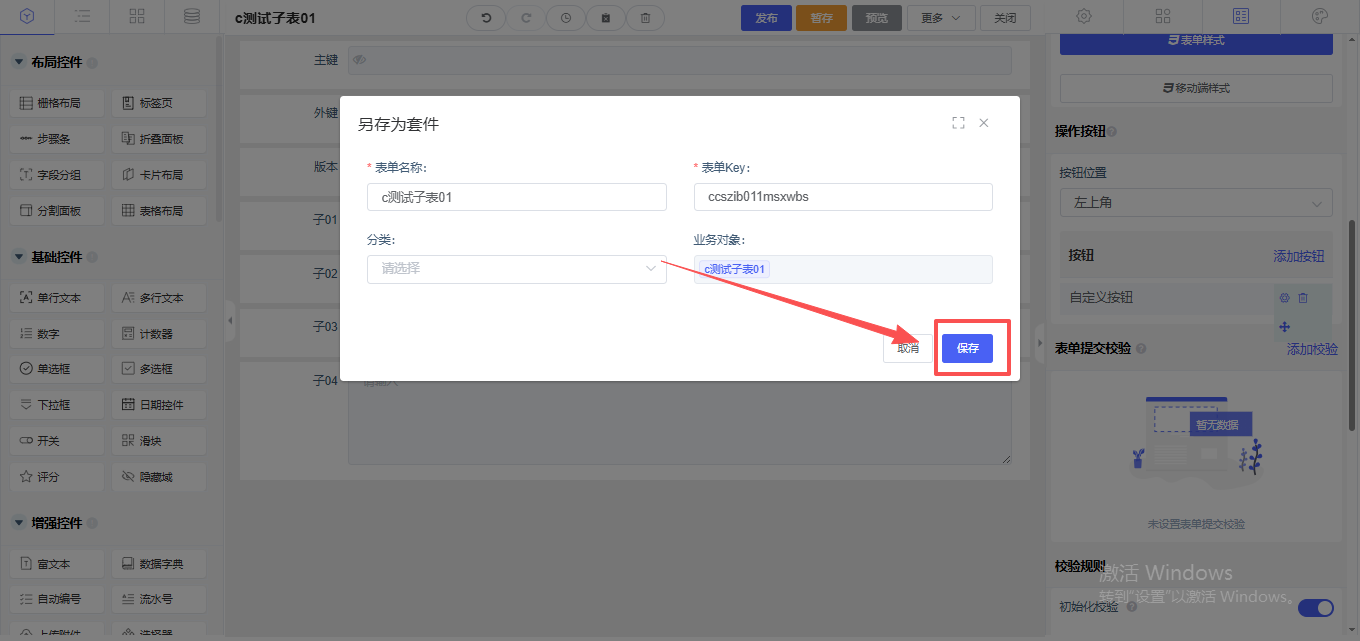
另存为套件
在表单设计的时候修改了很多东西,可以把这个表单里面的配置进行复用到复制的对象或其它业务对象里面
1、操作入口:表单管理->表单管理->选择指定表单设置->更多->另存为套件

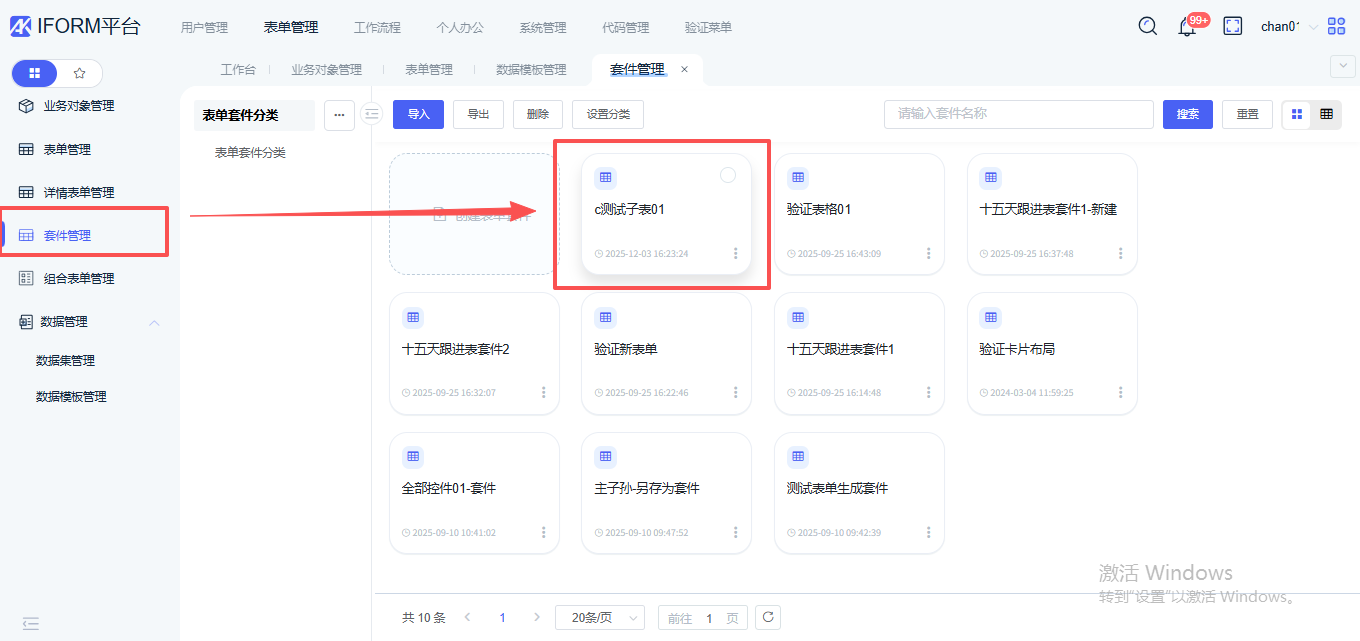
2、添加成功的套件,显示在【套件管理】列表
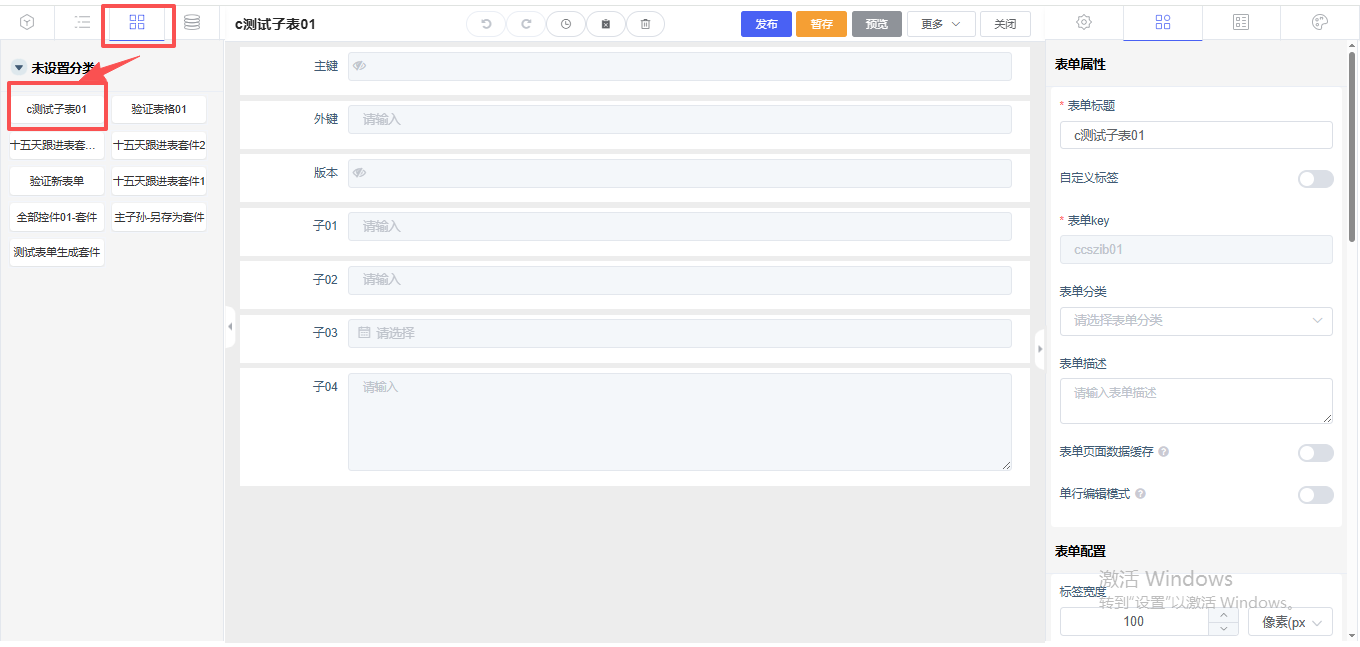
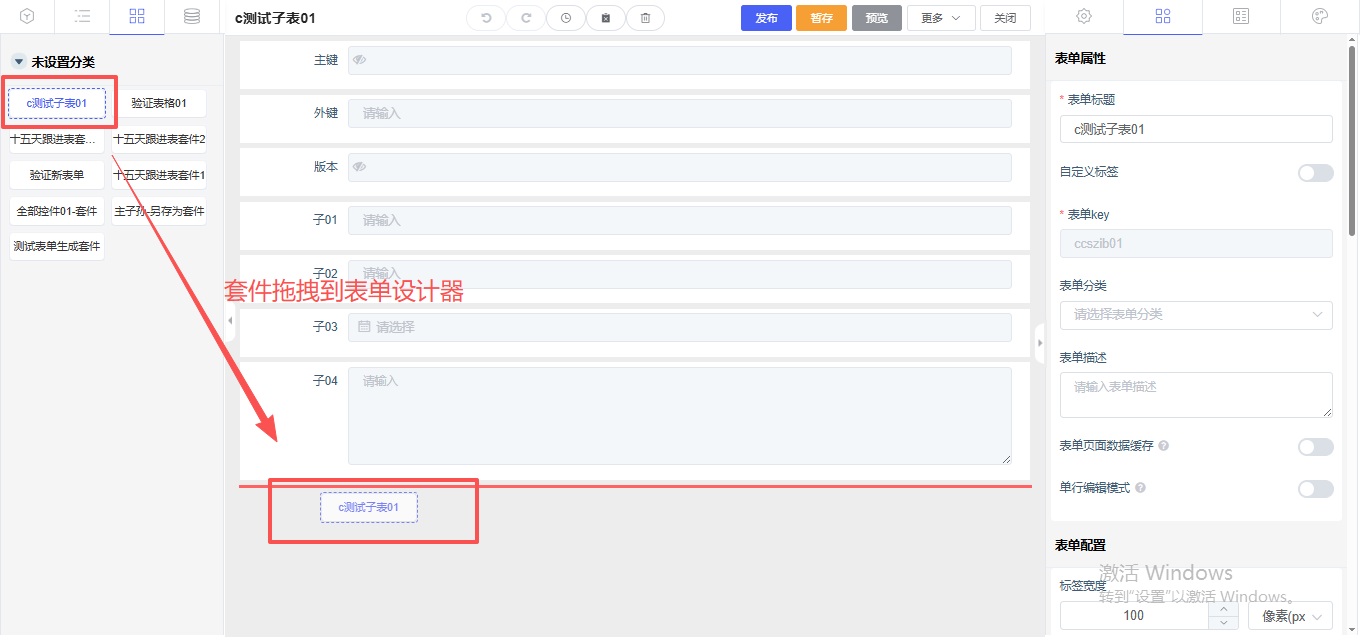
3、另存为套件后,数据显示在【表单套件内】,可拖拽出来到表单内(套件管理)

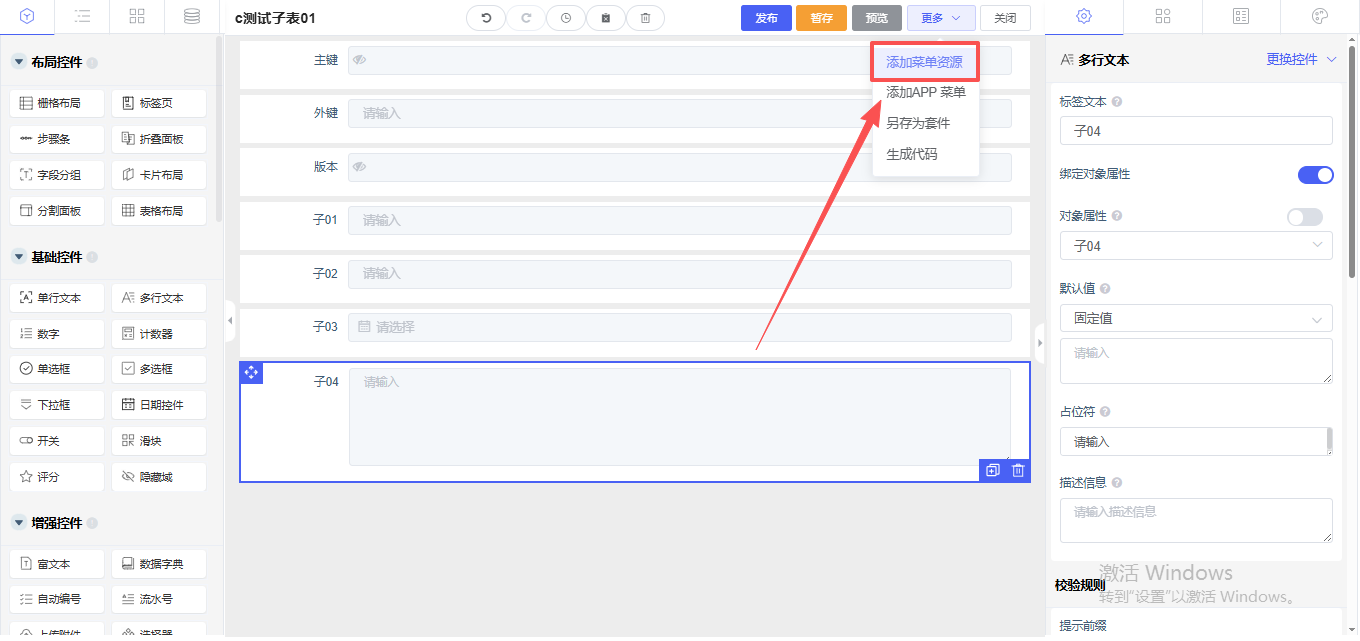
添加菜单资源
表单设计完成之后,可以把表单添加成菜单资源。
1、操作入口:表单管理->表单管理->设置表单->更多->添加菜单资源
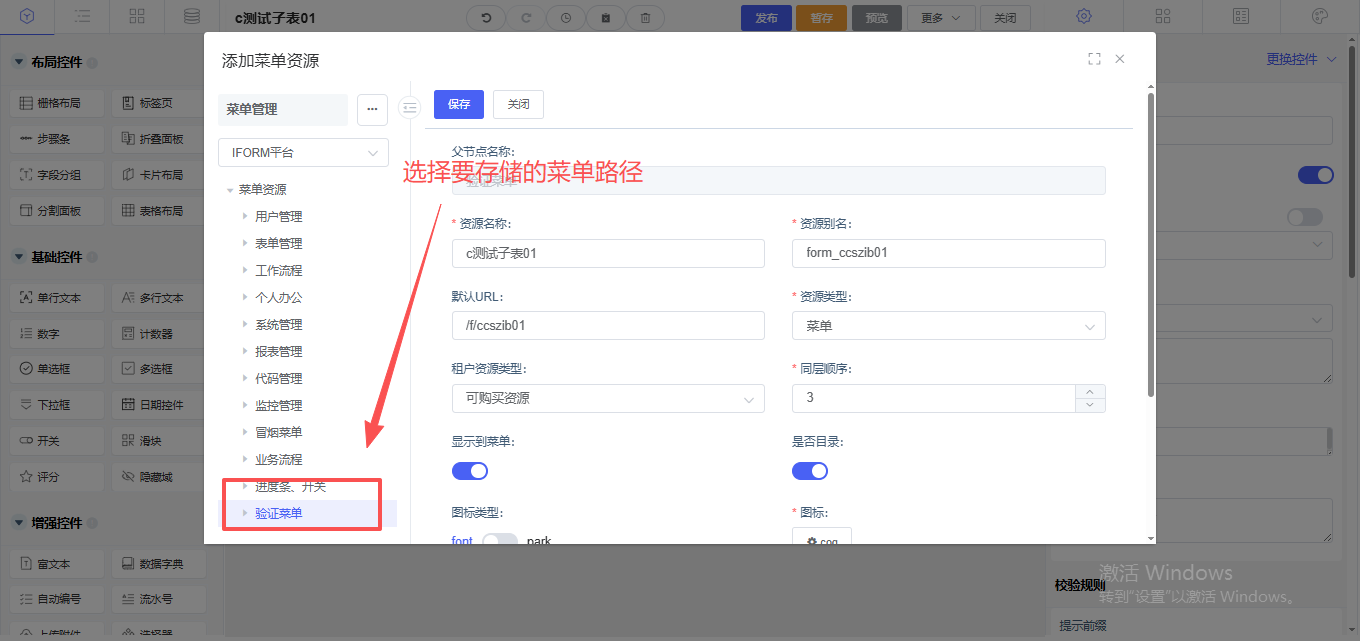
2、选择要存储的菜单路径
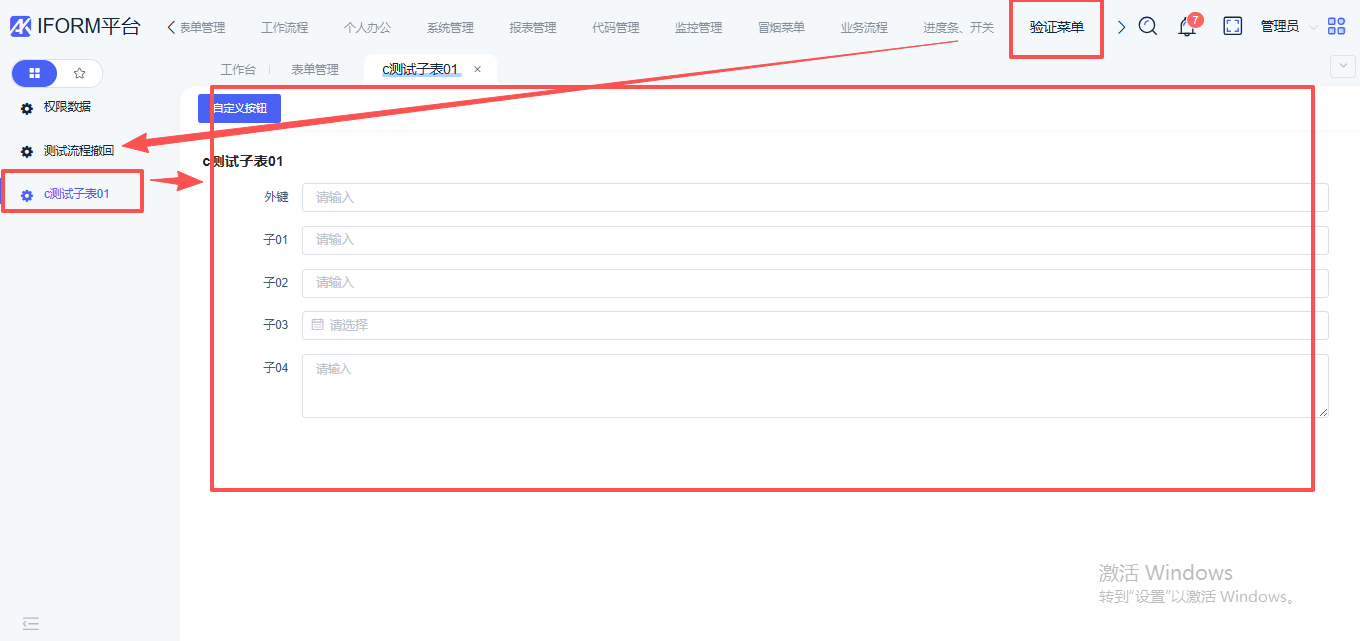
3、点击菜单
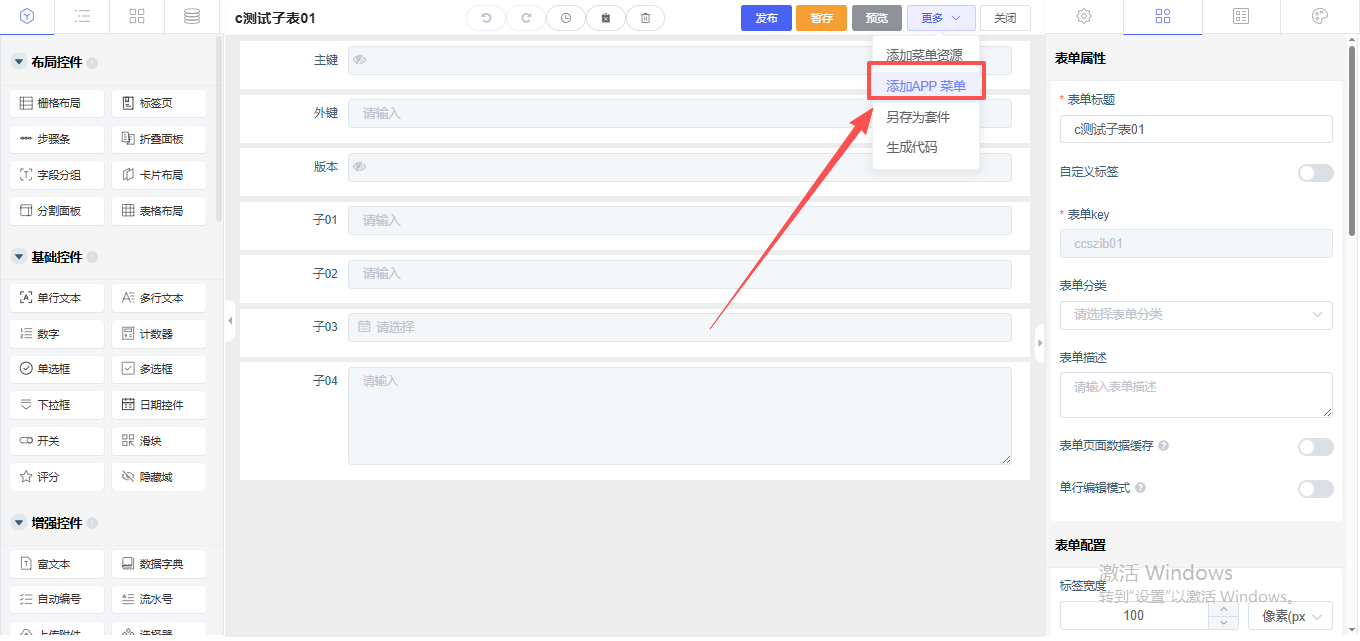
添加app菜单
表单设计完成之后,可以把表单添加成app菜单资源。
1、操作入口:表单管理->表单管理->设置表单->更多->添加app菜单
2、选择要存储的菜单路径
3、登录app,点击菜单

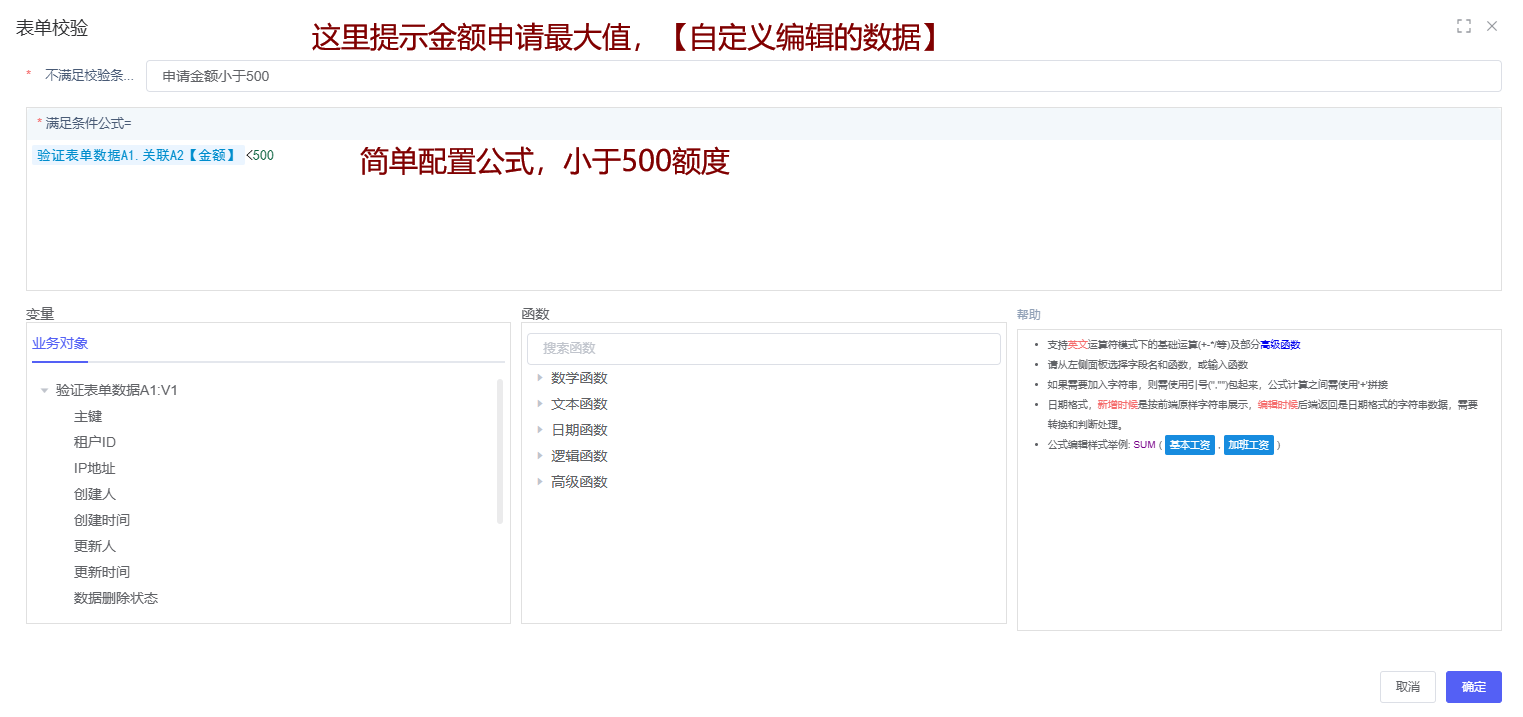
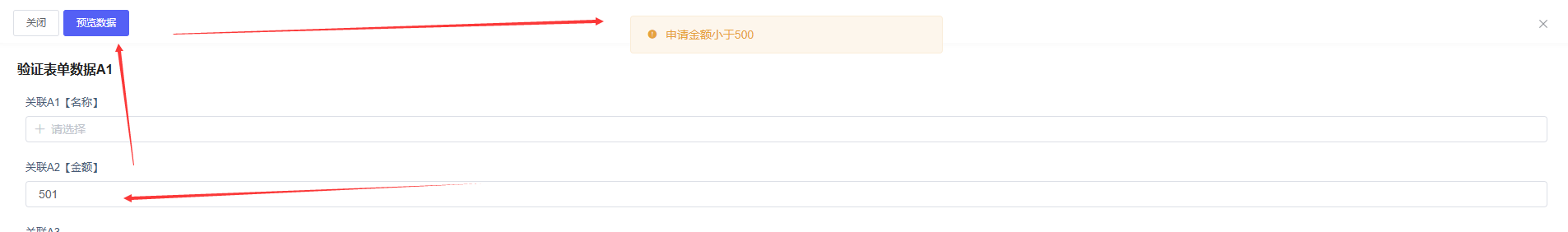
表单提交校验
操作简述1:例如配置一个申请报销金额的最高金额,超过你设置的最高金额就不能提交表单
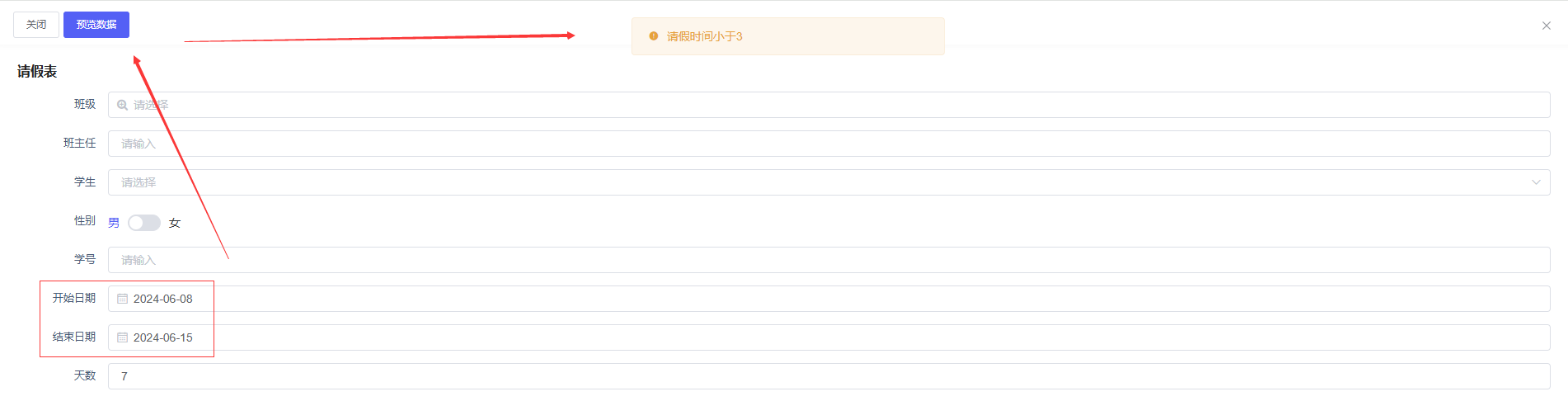
操作描述2:通过函数来配置校验,配置请假时间不能大于3天
校验规则
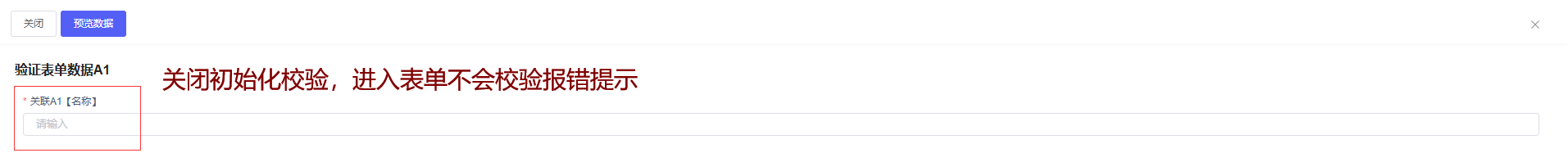
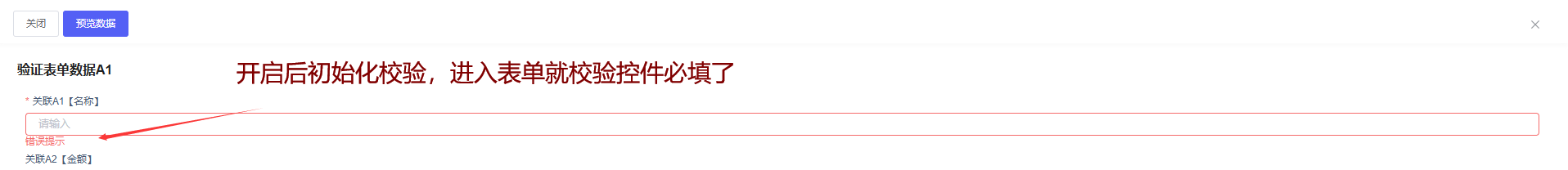
初始化校验:开启后,表单初始化校验必填,关闭后,提交表单后才会开启校验必填
错误提示位置:此选项是用于配置表单的校验错误信息显示的位置,当此选项没有配置时,默认显示在文本下方。
必填星号位置:此选项是用于显示必填星号的位置,如果没有对此选项进行配置,则默认在标签前。
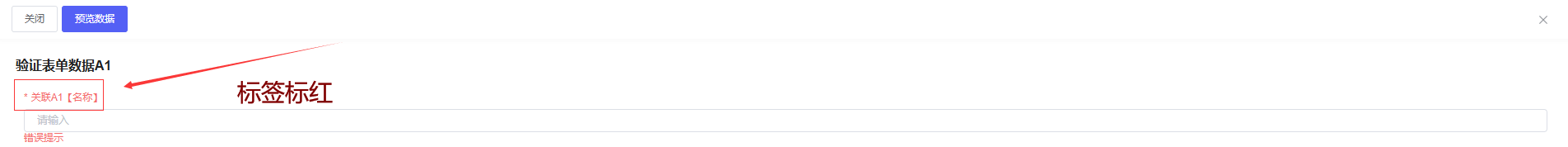
标签标红:此选项是当表单内出现校验错误时,对应的标签颜色是否标红。
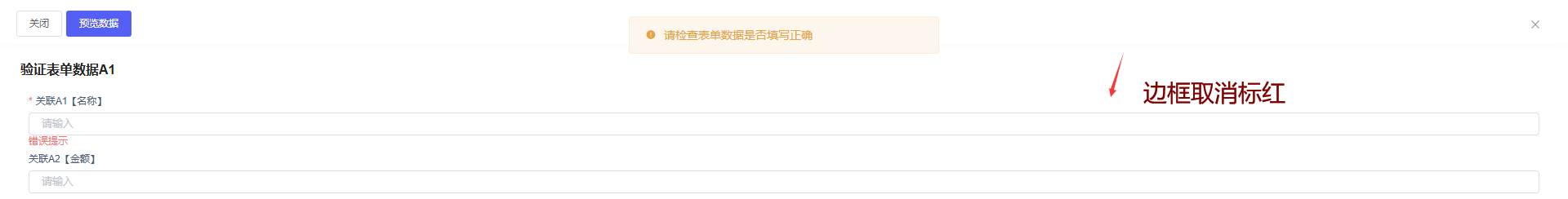
控件边框取消标红:【关闭】默认是显示控件必填边框标红,【开启】控件必填的情况下不标红
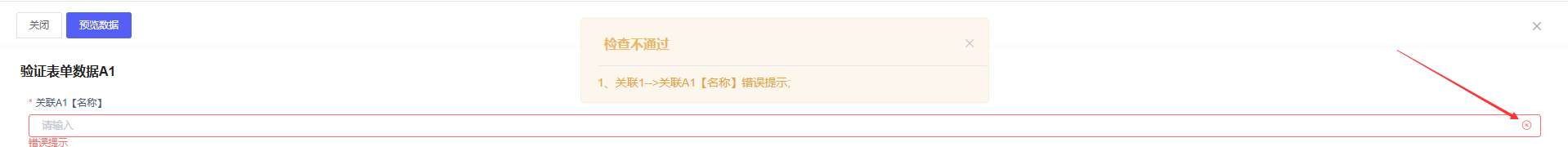
反馈图标显示:是否在输入框中显示校验结果反馈图标,只显示于输入框中。
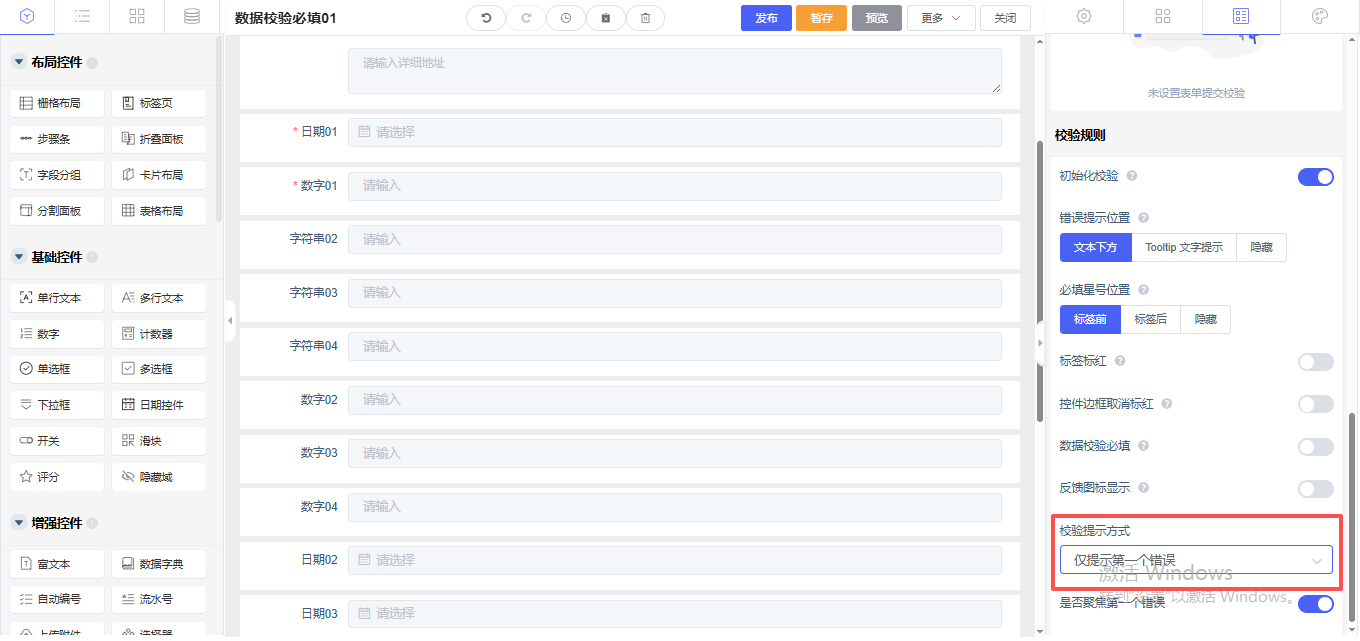
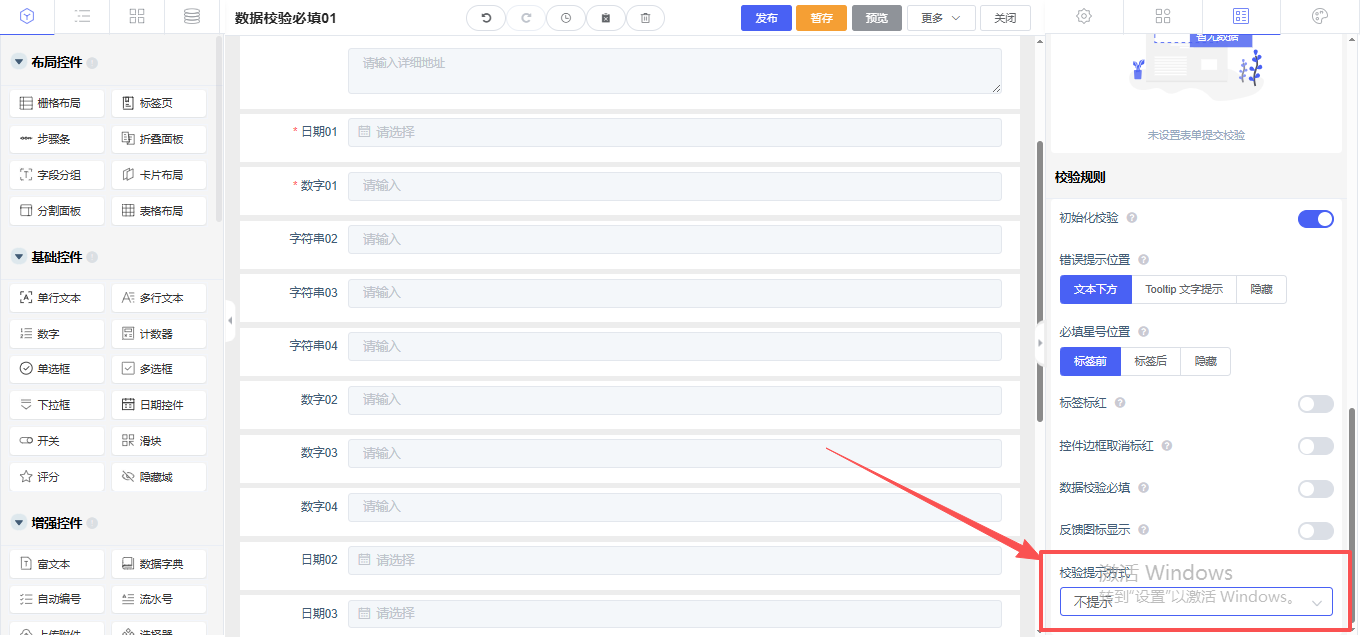
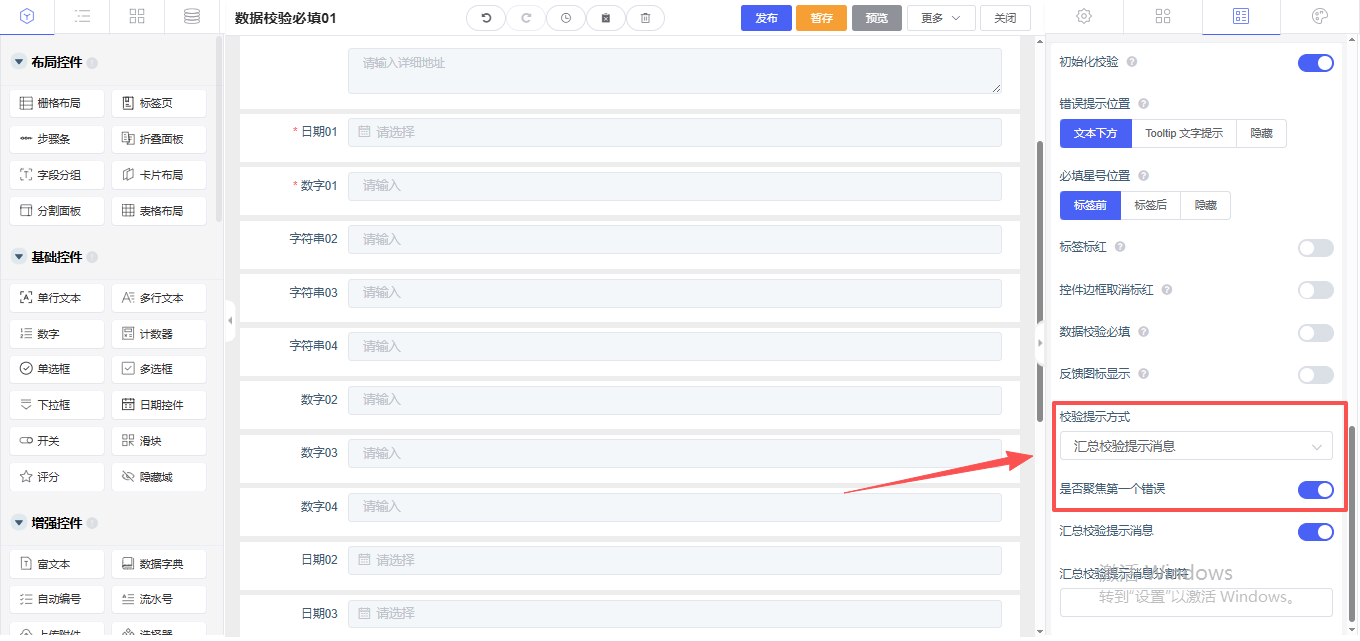
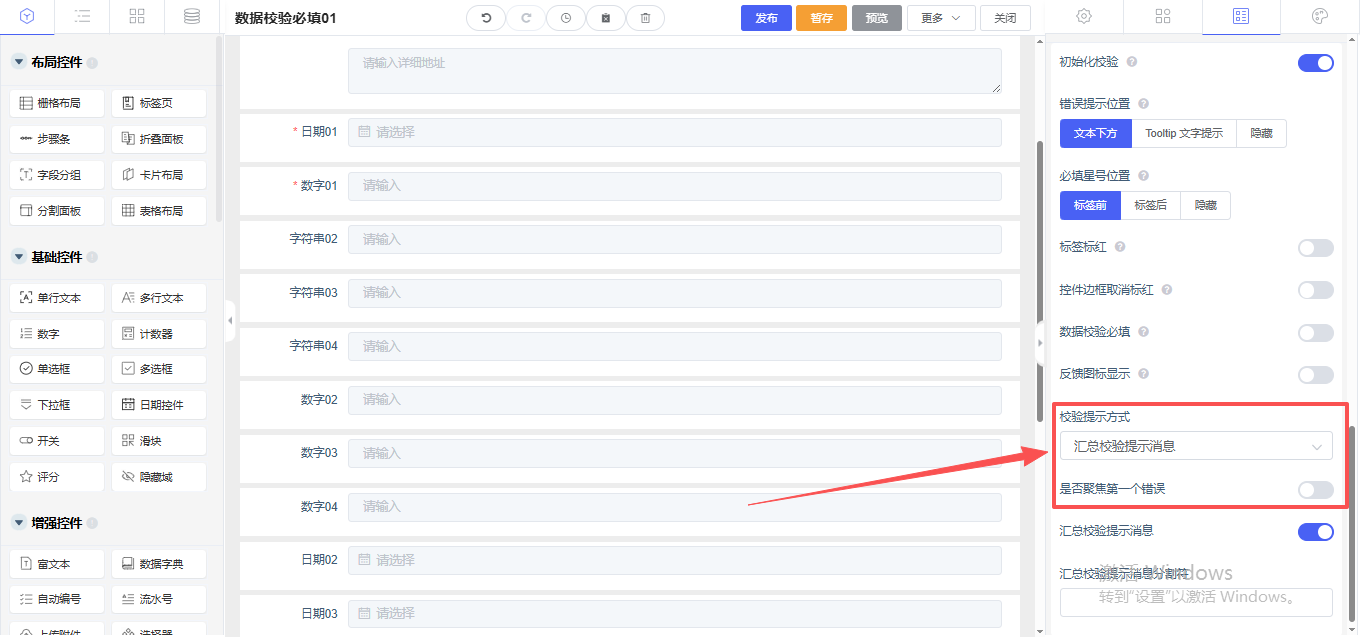
校验提示方式:汇总校验提示消息、仅提示第一个错误、不提示
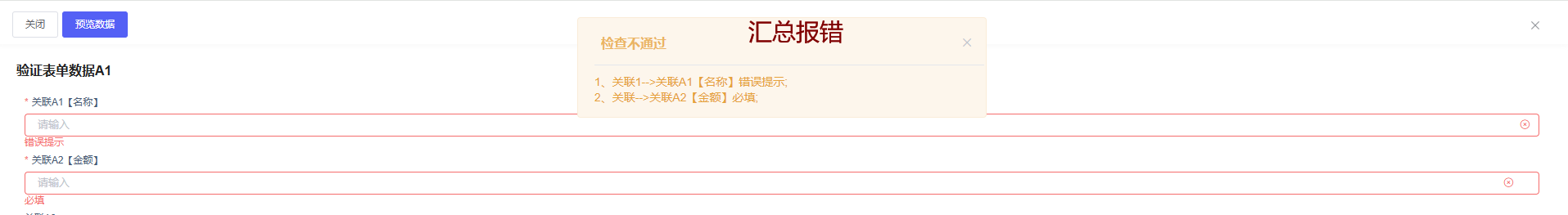
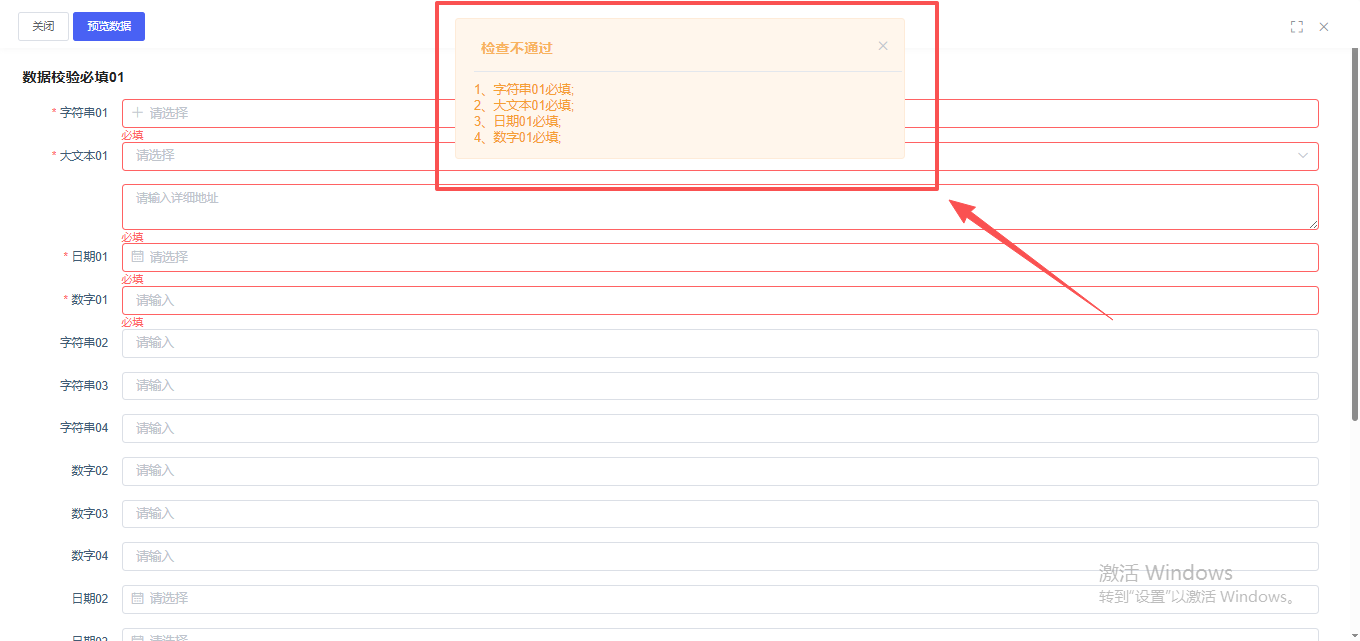
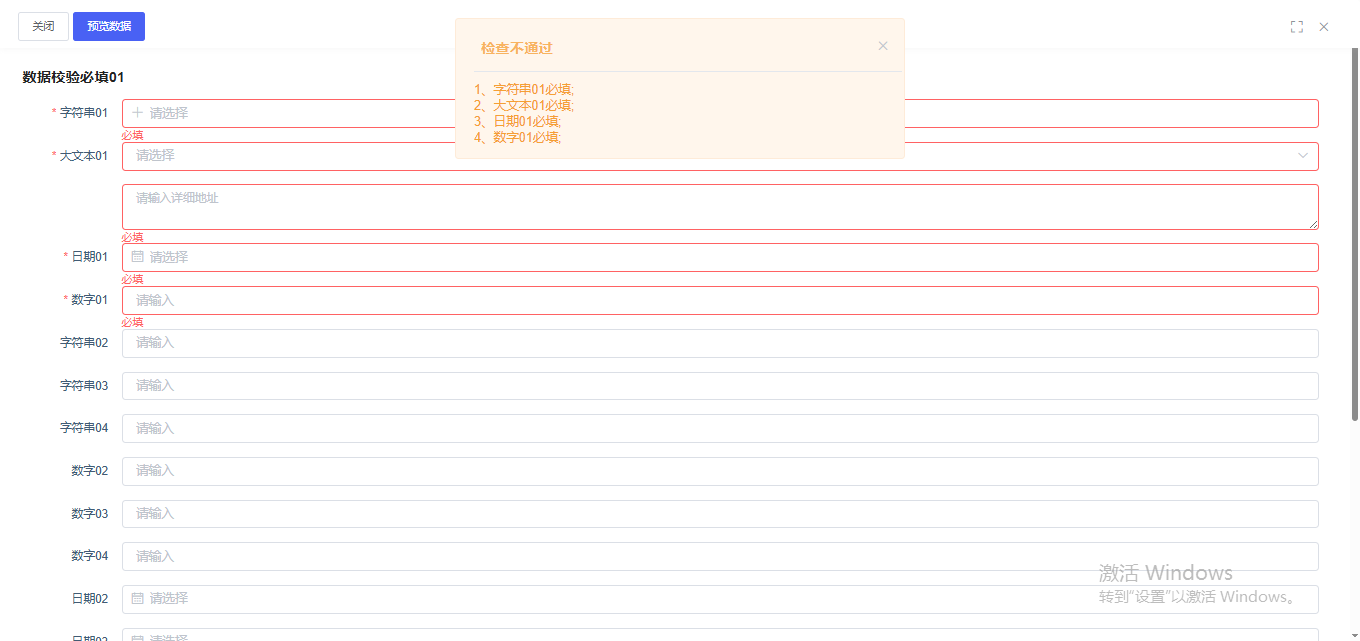
1、汇总校验提示消息:开启后将全部报错的数据汇总到一个报错提示框内显示全部消息
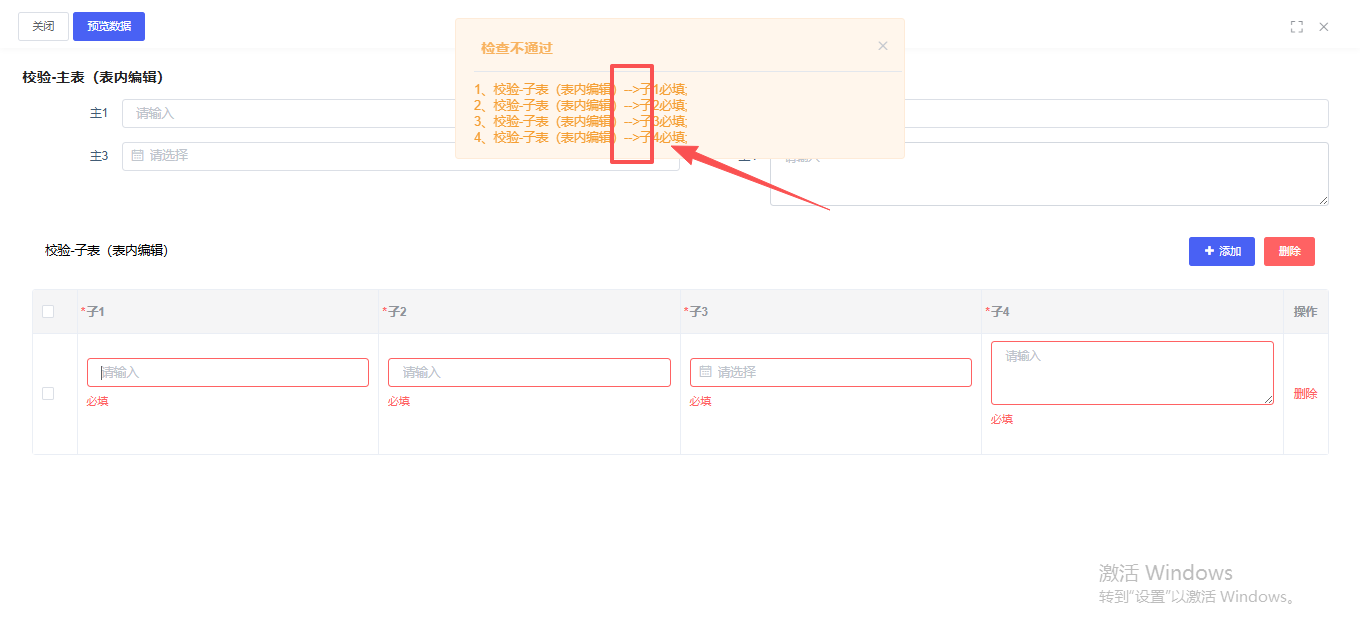
当设置【汇总校验提示消息】时,可设置是否开启【汇总校验提示消息】、【汇总校验提示消息分割符】汇总校验提示消息:
- 开启【汇总校验提示消息】时,表单进行校验时,将全部报错的数据汇总到一个报错提示框内显示全部消息
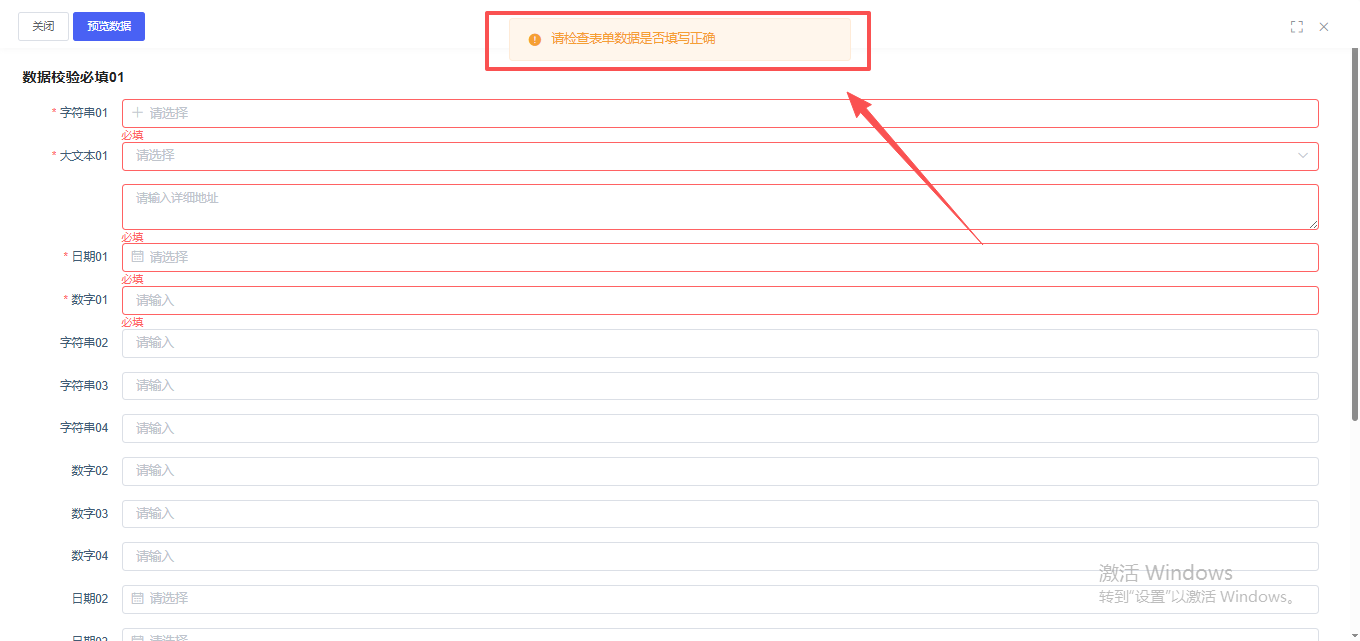
- 不开启【汇总校验提示消息】时,表单进行校验时,只显示[请检查表单数据是否填写正确]
汇总校验提示消息分隔符:区分提示前缀根提示错误信息的分隔
注意:设置该配置时,需开启【汇总校验提示信息】
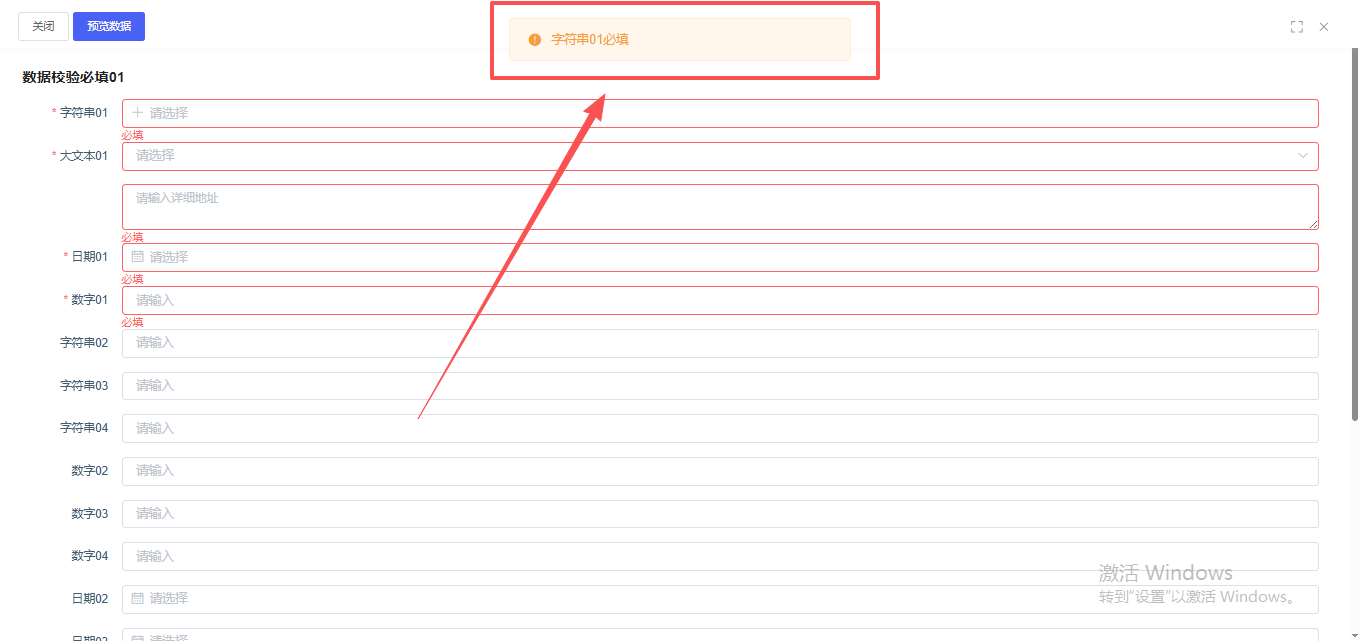
2、仅提示第一个错误:设置仅提示第一个错误时,数据校验时只提示第一个错误
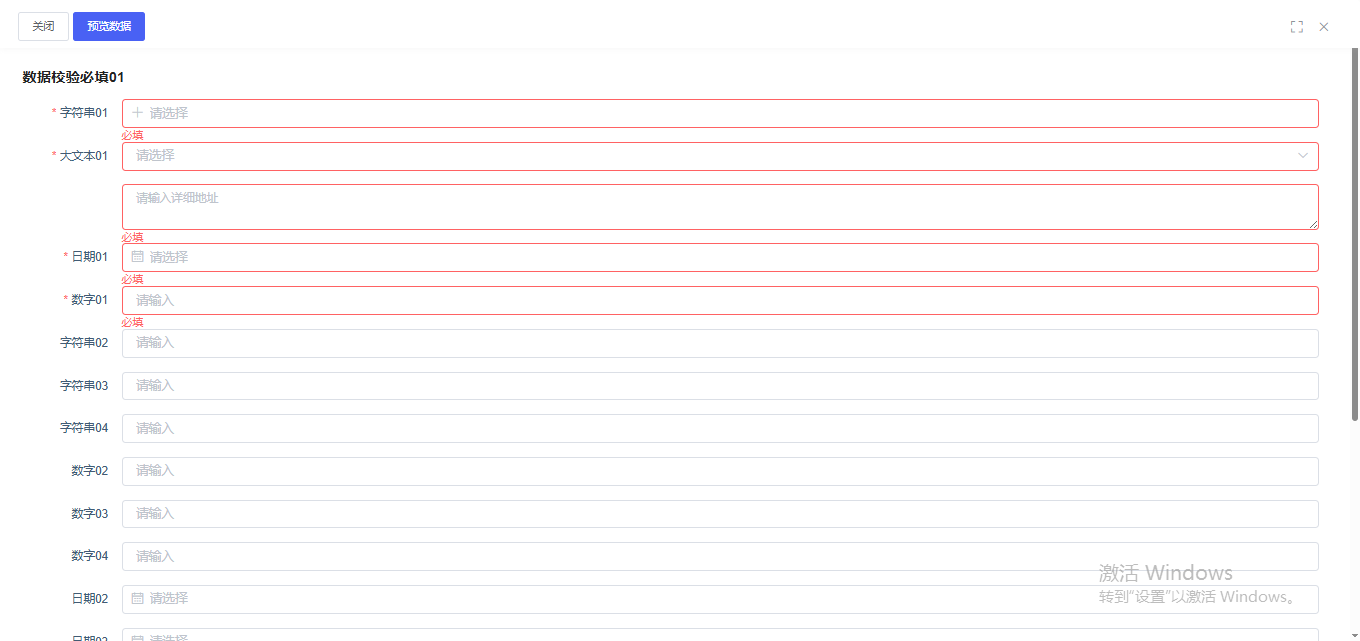
3、不提示:设置不提示时,数据校验时不提示- 当【校验提示方式】设置【汇总校验提示消息】、【仅提示第一个错误】时,可设置【是否聚焦第一个错误】
(1)开启【是否聚焦第一个错误】时,进行数据校验时,会自动定位到第一个错误的位置
(2)不开启【是否聚焦第一个错误】时,进行数据校验时,不会定位到第一个错误的位置
最后编辑:chenjt 更新时间:2025-12-03 17:43