- 一、安装环境
- 1.1 nodeJs 环境
- 1.2 开发工具 vscode
- 二、 安装依赖
- 2.1 安装npm 依赖【推荐使用】
- 2.1.1 nrm [ 建议 ]
- 2.1.2 cnpm[推荐使用]
- 三、开发调试
- 四、FAQ
- 4.1、npm install(或npm i) 出现需要安装python
- 出现该问题的原因:
- 解决办法:
- 4.2、安装yarn:无法加载文件 C:\Users\hugh\AppData\Roaming\npm\yarn.ps1
- 解决方法
- 4.3、出现node-sass安装不上问题
- 1)、原因
- 2)、 解决办法
- 4.4、在升级nodejs版本到v18+ 后启动项目报digital envelope routines::unsupported
- 1)、原因
- 2)、解决办法
- 4.5 升级到pnpm 管理包
- 4.6、出现各种怪异的问题
本文将会带领您从零开始使用 IFORM平台 创建下面的页面:
温馨提示:
本示例中的代码和截图可能和您现在手中的版本不同,但操作思路一样。
一、安装环境
1.1 nodeJs 环境
温馨提示:
如果您以前运行过 NodeJS 项目,并且本机Node.js (14+),可以忽略这一步。如果低过这个版本请升级到最新稳定版。
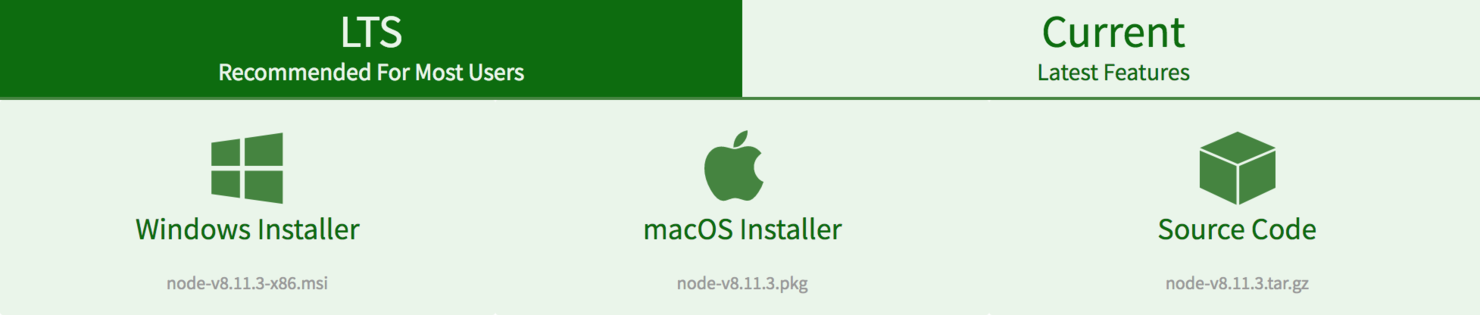
在 node.js 官网 下载合适您系统的 node.js。
安装完毕后检查版本(最好使用 Node.js 14 +版本)如果低过这个版本请升级到最新稳定版。
Nodejs请升级到
14+版本,如果18+版本因为发布的OpenSSL3.0, 而OpenSSL3.0对允许算法和密钥大小增加了严格的限制,需要执行执行下脚本Nodejs请升级到14+版本,如果18+版本因为发布的OpenSSL3.0, 而OpenSSL3.0对允许算法和密钥大小增加了严格的限制,需要执行执行下脚本,FAQ 第4个问题
node -v
v16.15.0npm -v
8.5.51.2 开发工具 vscode
【推荐使用】 vscode
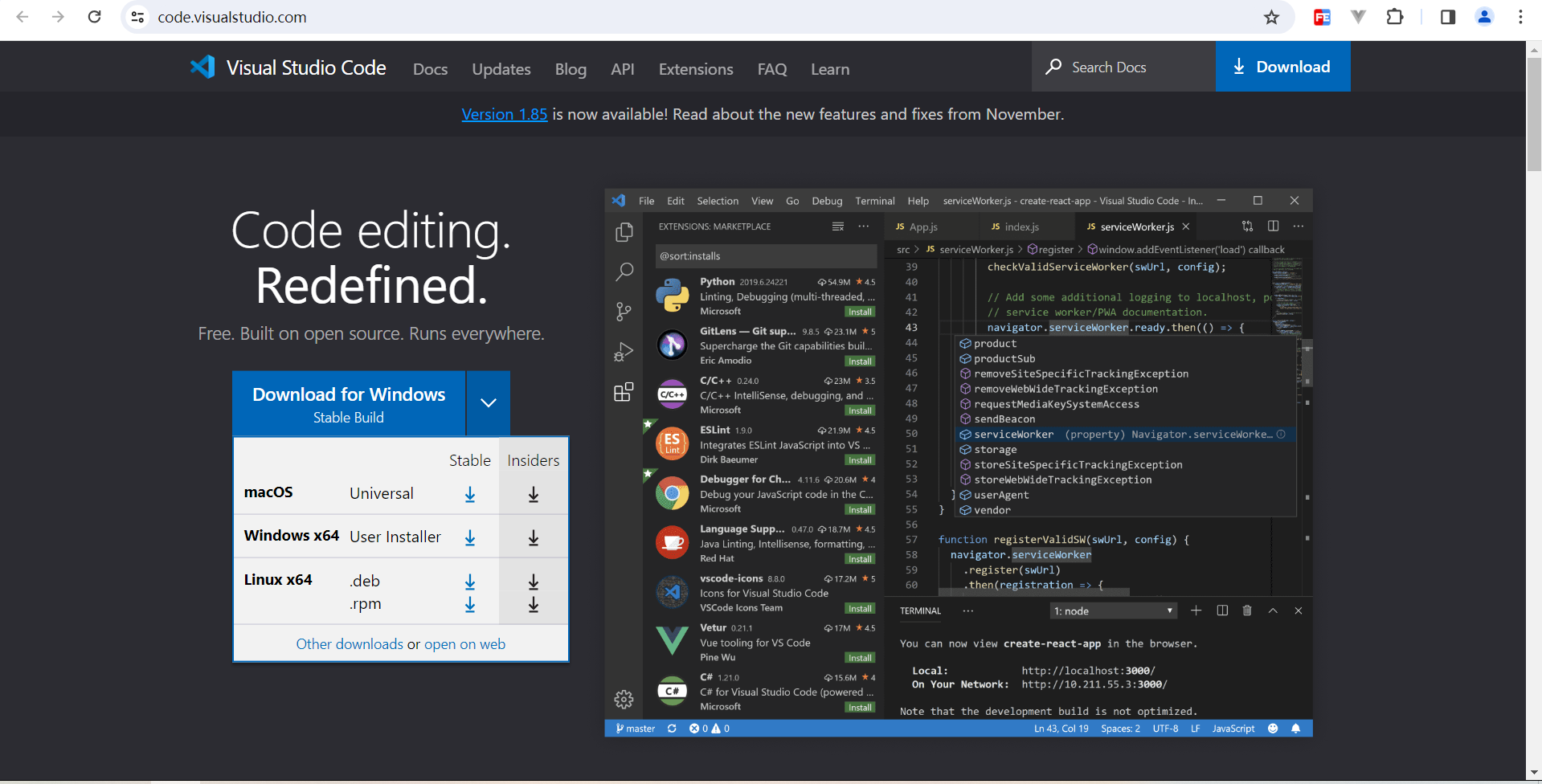
在 vscode 官网 下载合适您系统的 vscode文件
二、 安装依赖
【推荐使用】 npm方式安装依赖
2.1 安装npm 依赖【推荐使用】
将终端切换到项目目录之后安装依赖:
npm install或者
npm iTIP:
强烈建议不要用直接使用cnpm安装,会有各种诡异的 bug,可以通过重新指定 registry 来解决 npm 安装速度慢的问题。若还是不行,可使用 yarn 替代 npm。
Windows 用户若安装不成功,很大概率是node-sass安装失败,解决方案。
另外因为 node-sass 是依赖 python环境的,如果你之前没有安装和配置过的话,需要自行查看一下相关安装教程。
npm install --global --production windows-build-tools由于网络原因,npm 在国内使用比较慢,建议切换 npm 源到国内镜像。
2.1.1 nrm [ 建议 ]
安装:
npm install -g nrm查看所有可用源:
nrm ls
* npm ----- https://registry.npmjs.org/
cnpm ---- http://r.cnpmjs.org/
taobao -- https://registry.npm.taobao.org/
nj ------ https://registry.nodejitsu.com/
rednpm -- http://registry.mirror.cqupt.edu.cn
skimdb -- https://skimdb.npmjs.com/registry切换源:
nrm use taobao2.1.2 cnpm[推荐使用]
有比较方便的方式切换您的 npm 源:
- [ 建议 ] 安装依赖【淘宝源】 方式使用,不要用
直接使用cnpm` 安装,会有各种诡异的 bug
npm install --registry=https://registry.npm.taobao.org三、开发调试
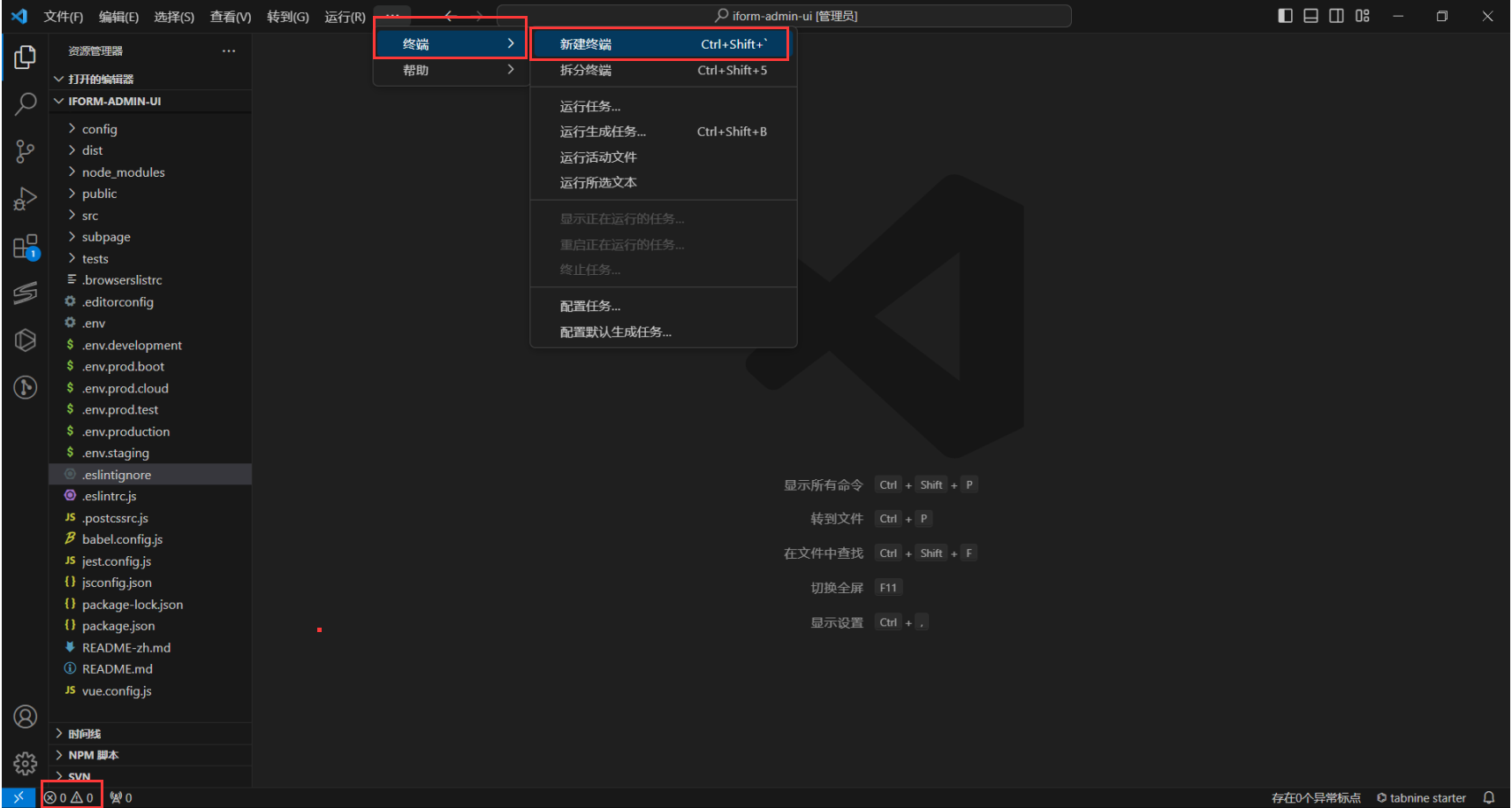
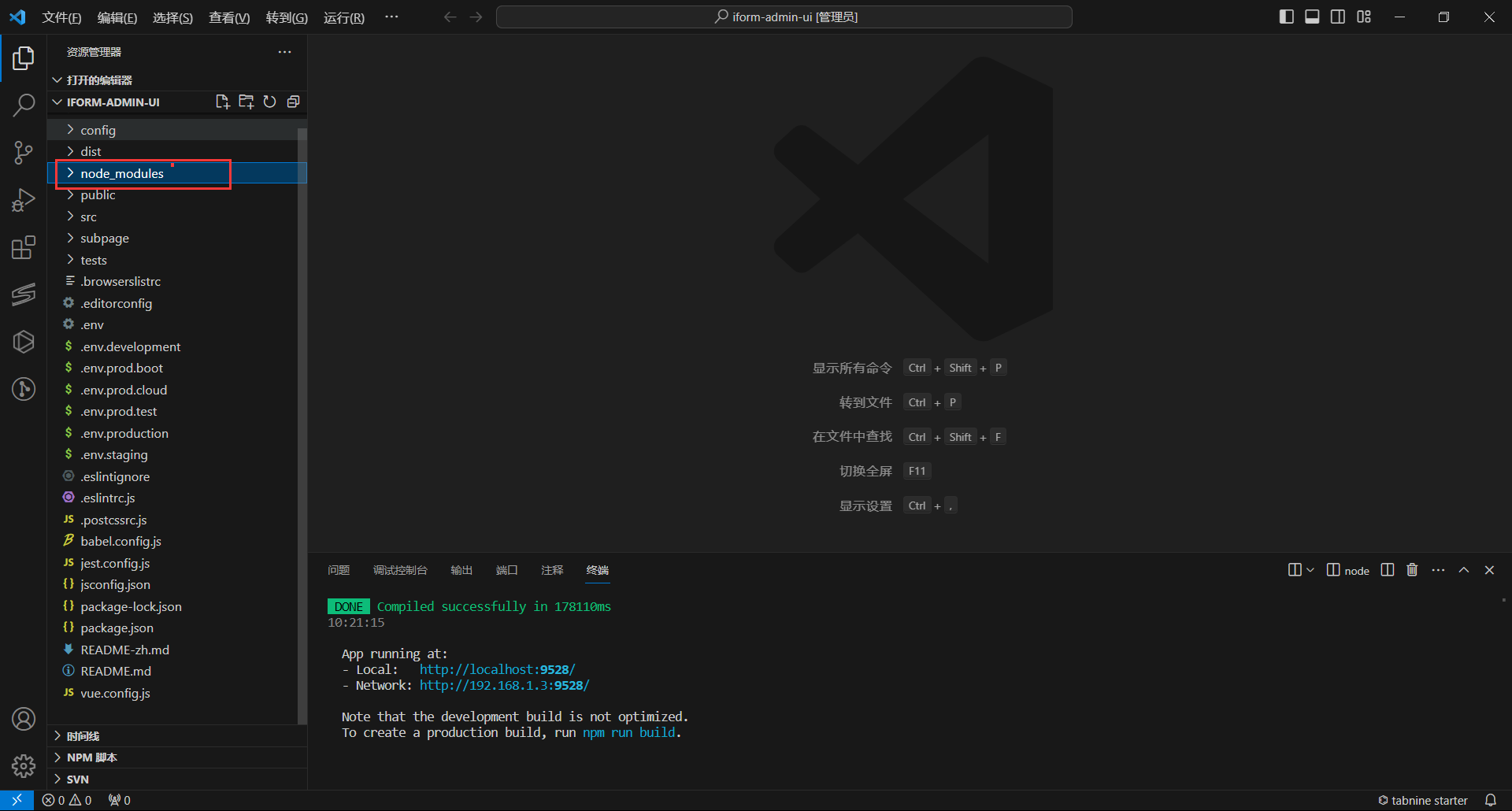
在vscode启动项目
在终端或者工具类

在终端输入以下命令:
npm run dev或者使用:
npm run start也可以使用 cli3 新推荐的命令:
npm run serve以上每种方式效果都是一样的,只是为了照顾不同人的习惯起了三个名字,实质上都是运行了 vue-cli-service serve。
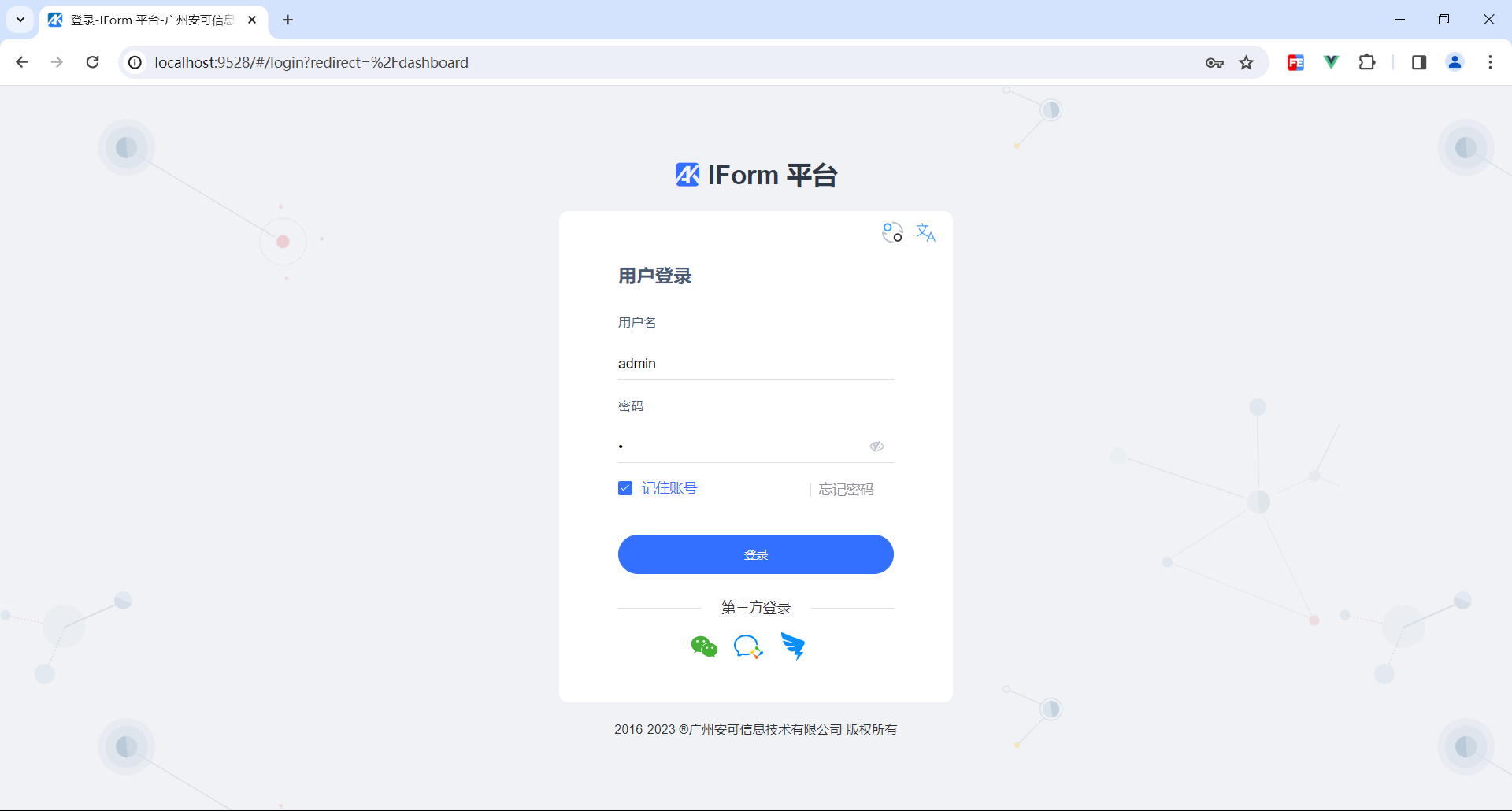
启动完成后会自动打开浏览器访问 http://localhost:9528,
你看到下面的页面就代表操作成功了。
四、FAQ
4.1、npm install(或npm i) 出现需要安装python
出现该问题的原因:
1) 可能你安装过 cnpm (这个会出现很多怪异的问题:需要安装python就是一种)
2) 可能npm 被墙了(你懂的)有些包安装不正确
解决办法:
1)先把npm 切换会正确的 npm源
npm config set registry https://registry.npmjs.org 2)删除 源码的包和引用(删除node_modules和package-lock.json)
3) 重新 npn install (或npm i)
如果安装还是不成功,可以采用淘宝源,使用该以下方式
npm install --registry=https://registry.npm.taobao.org4.2、安装yarn:无法加载文件 C:\Users\hugh\AppData\Roaming\npm\yarn.ps1
解决方法
1)搜索powershell,右键以管理员身份运行
2)使用命令更改计算机的执行策略
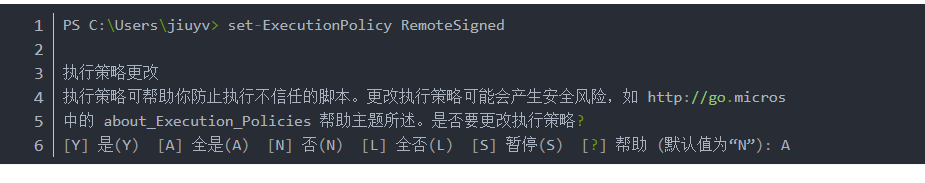
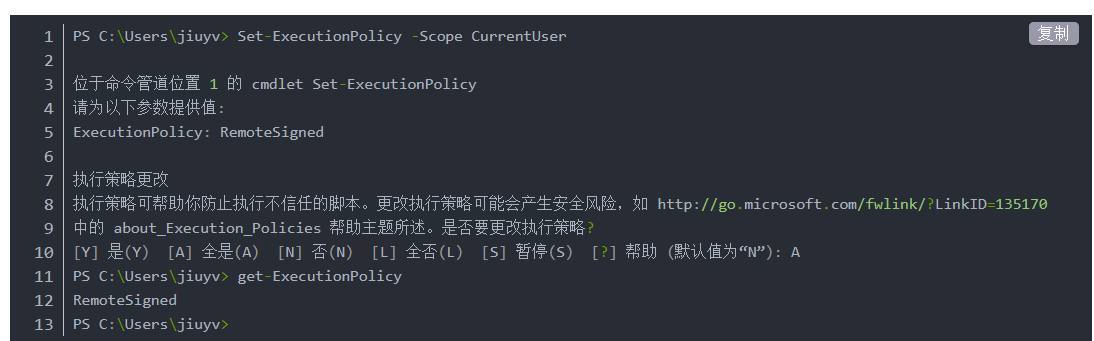
执行: set-ExecutionPolicy RemoteSigned
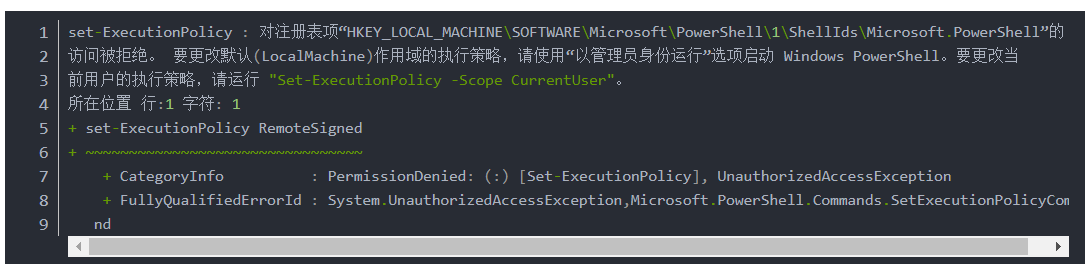
a.在输入A或者Y后,如果出现:
b.则执行:Set-ExecutionPolicy -Scope CurrentUser
c.最后查看执行策略:
4.3、出现node-sass安装不上问题
1)、原因
可能nodejs 版本问题
2)、 解决办法
建议采用v16+版本, 有时候需要多个版本, 也可以采用nvm切换版本 参考文档: [ nvm 使用说明]
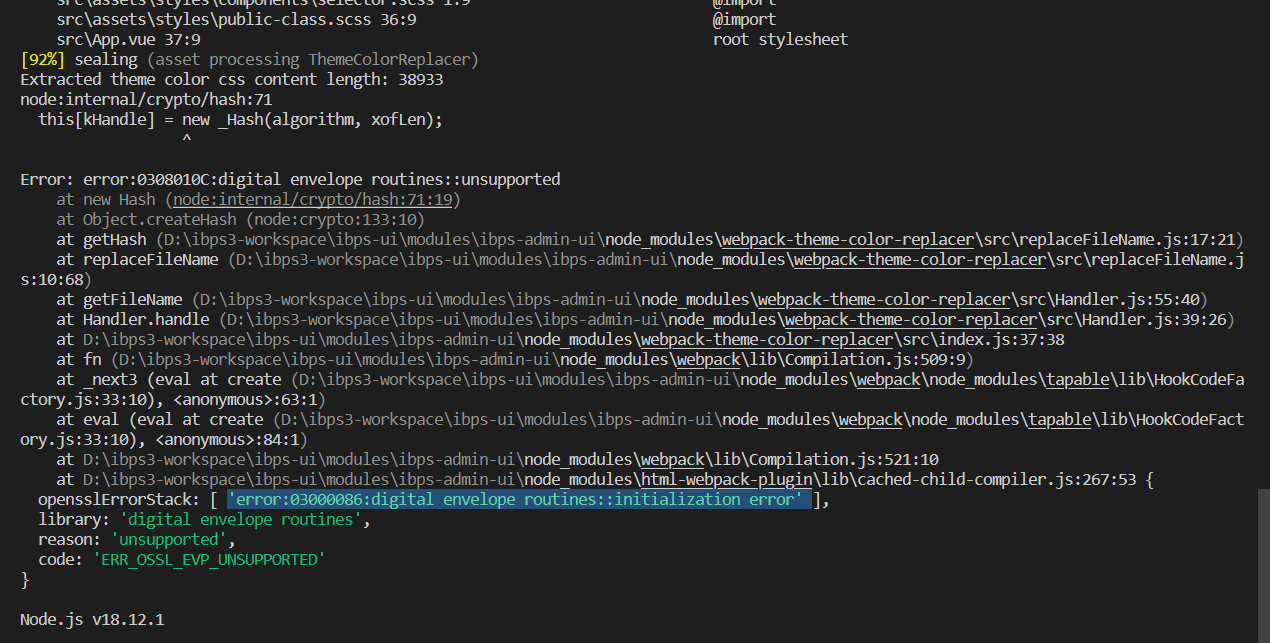
4.4、在升级nodejs版本到v18+ 后启动项目报digital envelope routines::unsupported

1)、原因
node.js的版本问题
因为 node.js V17版本中最近发布的OpenSSL3.0, 而OpenSSL3.0对允许算法和密钥大小增加了严格的限制,可能会对生态系统造成一些影响。故此以前的项目在升级 nodejs 版本后会报错
2)、解决办法
方法一:全局设置
windows:
set NODE_OPTIONS=--openssl-legacy-providerlinux & mac
export NODE_OPTIONS=--openssl-legacy-provider方法二:运行时设置
只要在原来package.json里命令前添加 SET NODE_OPTIONS=–openssl-legacy-provider 就好了
"scripts": {
"dev": "SET NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service serve",
"build": "SET NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service build",
},注意:linux & mac 的用 export NODE_OPTIONS=–openssl-legacy-provider
方法三:回退版本((一劳永逸)
如果还是不行,建议退回node16.x版本重试,或者使用nvm管理node版本
[ nvm 使用说明]
4.5 升级到pnpm 管理包
打开命令行工具:在你的计算机上打开命令行工具,例如Windows的CMD、PowerShell或Linux/macOS的Terminal。
执行安装命令:输入以下命令以全局方式安装pnpm。
npm install pnpm -g这里的-g参数表示全局安装,这样pnpm就可以在你的系统任何位置被调用。
剩下就跟npm一致,
ps:要先删除node_modules 和 package-lock.json
下载包命令:
pnpm installps:如果出现缺包的,pnpm install 下载对应的包,
目前发现以下包:
ids、inherits、min-dash、throttle-debounce 等包
启动项目命令:
pnpm run dev4.6、出现各种怪异的问题
1、先删除掉 node_modules package-lock.json ,
#window的命令
del /q node_modules package-lock.json yarn.lock
# liunx的命令
rm -rf node_modules package-lock.json yarn.lock2、在执行下这个强制清除缓存
npm cache clear --force3、最后
npm install 最后编辑:hugh 更新时间:2025-11-04 15:32
