- 一、 概述
- 二、mock数据编写
- 2.1、查询列表数据
- 2.2、获取表单数据
- 2.3、 删除表单数据
- 三、List(列表)页面
- 3.1、顶部按钮
- 3.2、查询条件
- 3.2.1、 查询字段构造规则
- 1、 参数命名规则
- 2、 参数名称
- 3、 参数类型:
- 3.2.2、 查询字段控件扩展
- 1、人员选择器组件
- 2、流程定义组件
- 3、数据字典组件
- 3.2.3、 查询字段复合查询(v3.4.0+支持)
- 3.3、列表展示
- 1、link组件处理:
- 2、tags组件处理:
- 3、时间格式组件处理:
- 4、自定义slot组件处理:
- 3.4、管理列
- 3.5、分页
- 3.6、排序
- 3.7、获取数据
- 3.8、按钮的处理
- 3.9、其他事件处理
- 四、Form(表单)页面
- 4.1 布局
- 4.2 控件
- 基础控件
- 1、文本框
- 2、单选框
- 3、日期选择器
- 4、下拉框
- 扩展控件
- 1、人员选择器
- 2、数据字典
- 3、上传附件
- 4.3 表单验证
- 4.4 含有子表的处理
- 4.5 表单按钮提交处理
- 5、FAQ(问题)
- 5.1、在平台怎么快速查找其他页面的路径?
- 5.2、在YAPI怎么创建一个新的页面?
- 5.3、查询条件prop属性的参数是什么?
- 5.4、系统默认按钮别名是什么?
- 5.5、查询条件设置默认值并初始化加载默认查询数据
一、 概述
本文将会带领您从零开始使用 IFORM平台 开发典型页面(增删改查),本文中的代码和截图可能和您现在手中的版本不同,但操作思路是一样的。
本文采用mock数据开发一个典型的页面,只讲解前端的代码
二、mock数据编写
Mock 数据是前端开发过程中必不可少的一环,是分离前后端开发的关键链路。通过预先跟服务器端约定好的接口,模拟请求数据甚至逻辑,能够让前端开发独立自主,不会被服务端的开发所阻塞。
所以IFORM平台采用YAPI搭建mock数据,详细的YAPI介绍请看YAPI文档;详细的mock数据介绍请看mock文档
http://yapi.smart-xwork.cn/doc/documents/index.html
2.1、查询列表数据
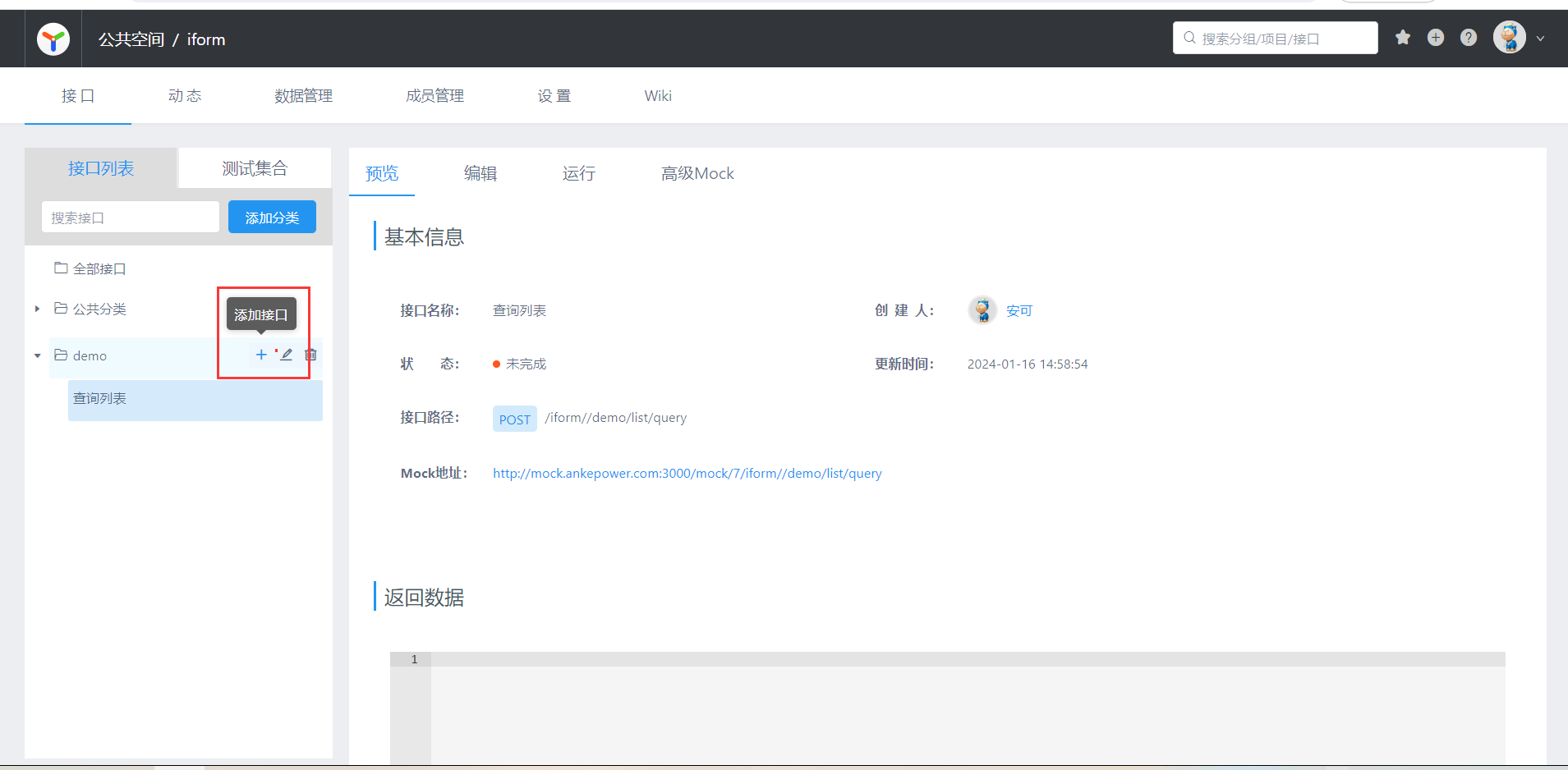
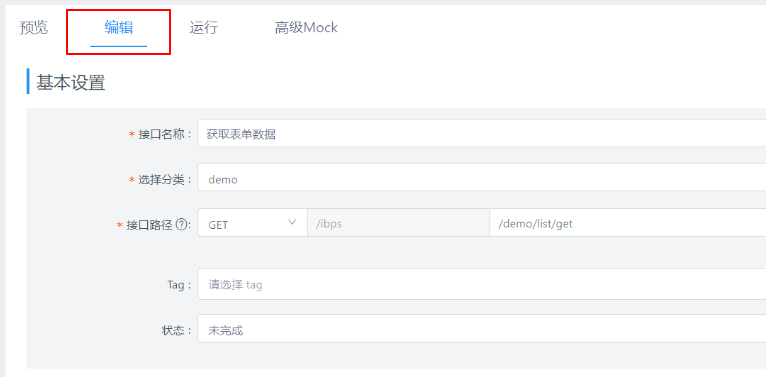
1、加载页面时需要请求跟后端约定好的接口来刷新页面数据,在列表中添加接口,例如:

详细的操作步骤请参考YAPI文档。
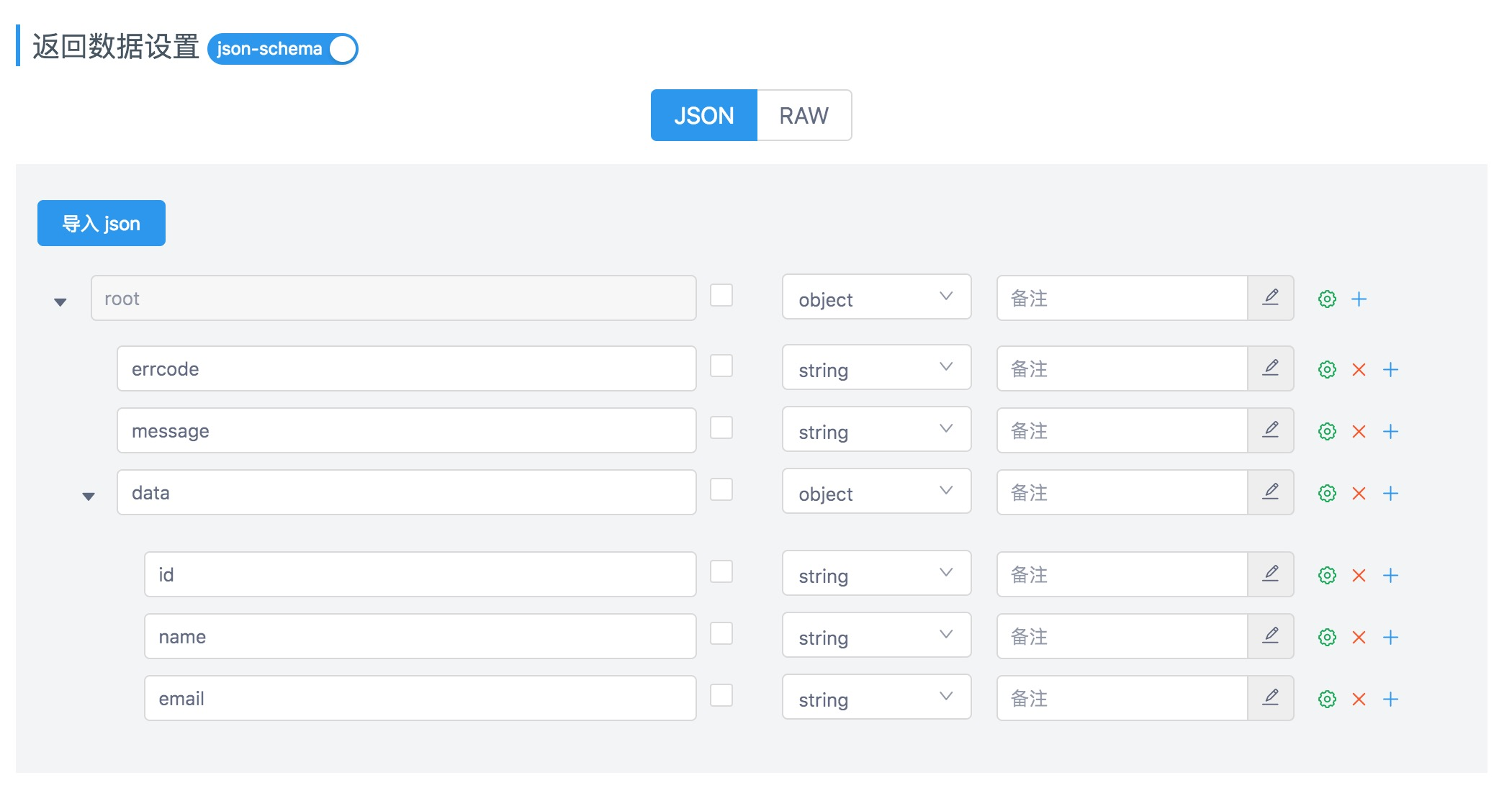
2、查询列表所返回数据设置有两种方式,一种是基于 json-schema 定义数据结构,请根据实际情况灵活选择使用,另外一种是最新版本默认是基于json+注释 的方式。
1)json-schema
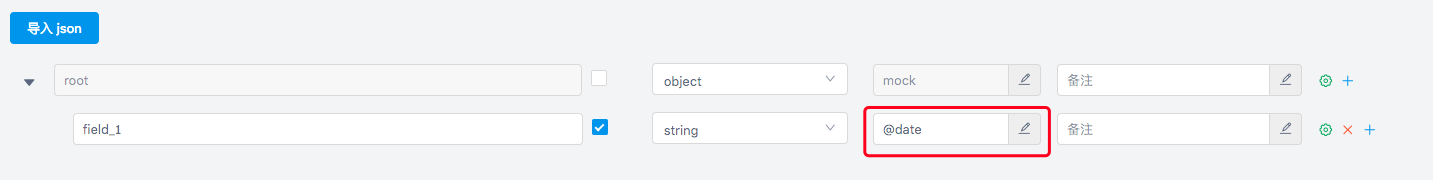
开启 json-schema 功能后,根据 json-schema 定义的数据结构,生成随机数据。

基本书写方式为 mock 的数据占位符@xxx, 具体字段详见Mock.js 官网


如果不是以@字符开头的话或者匹配不到Mockjs中的占位符就会直接生成输入的值
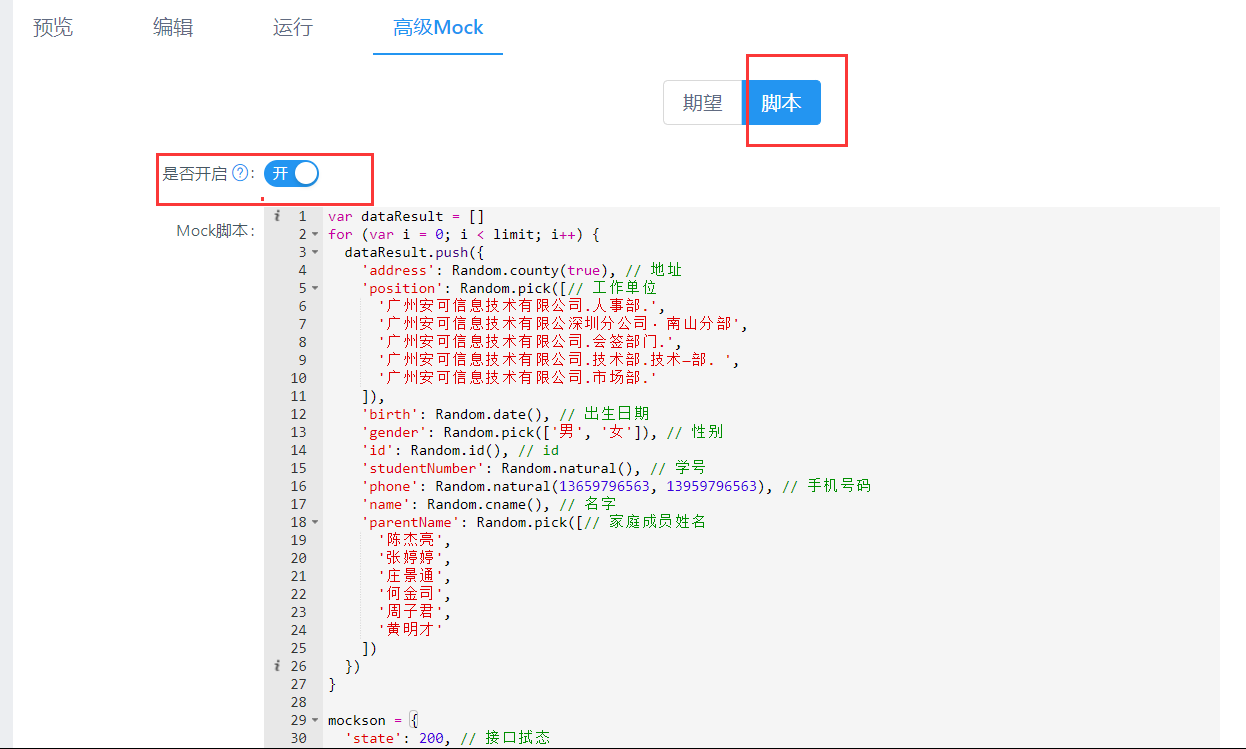
2) mockjs

原理:
基于 mockjs,跟 mockjs 区别是 yapi 基于 json + 注释 定义 mock 数据,无法使用 mockjs 原有的函数功能。
详细使用文档请查看:mockjs 官网
注意:这里统一使用mockjs的Random常用方法根据规则随机生成数据,例如设置一个随机名字:
'name':Random.cname()
详细的Random常用方法说明请参考mock文档
2.2、获取表单数据
具体的操作步骤同1.1
注意:详细的接口数据可以在编辑页面中添加

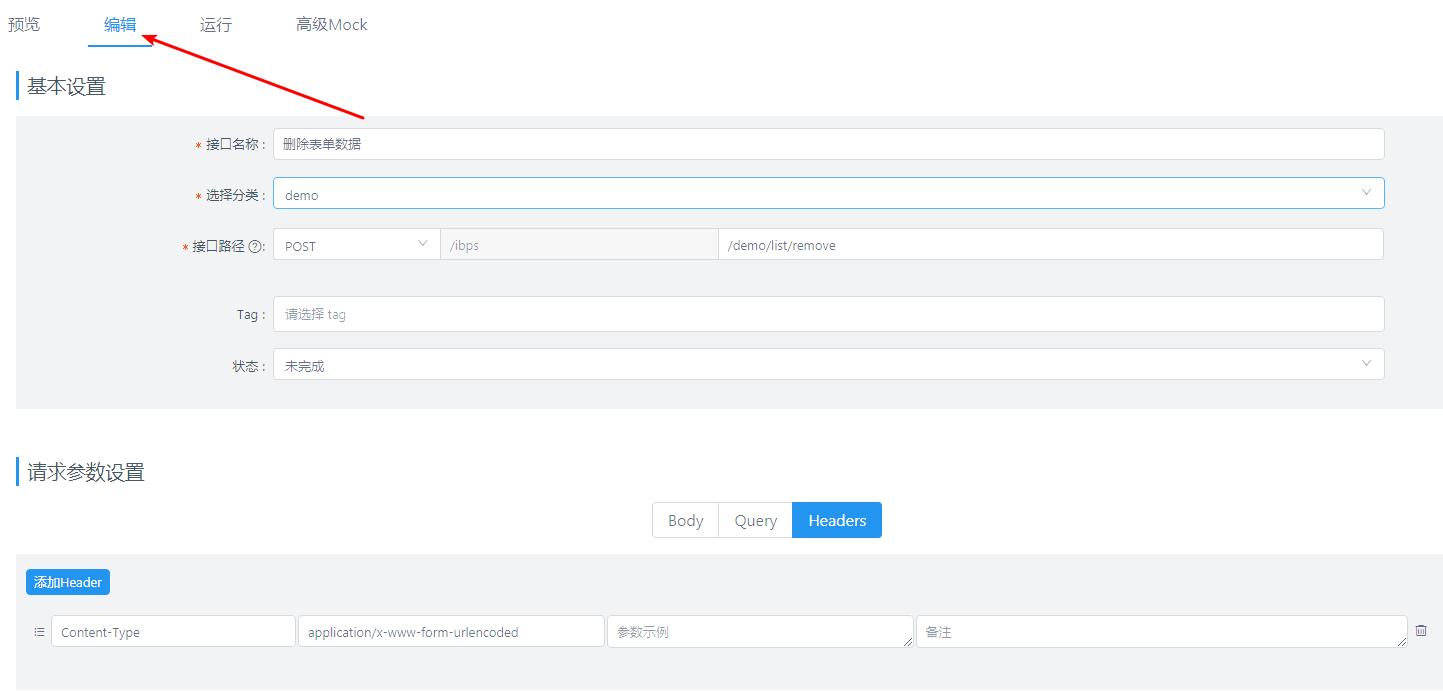
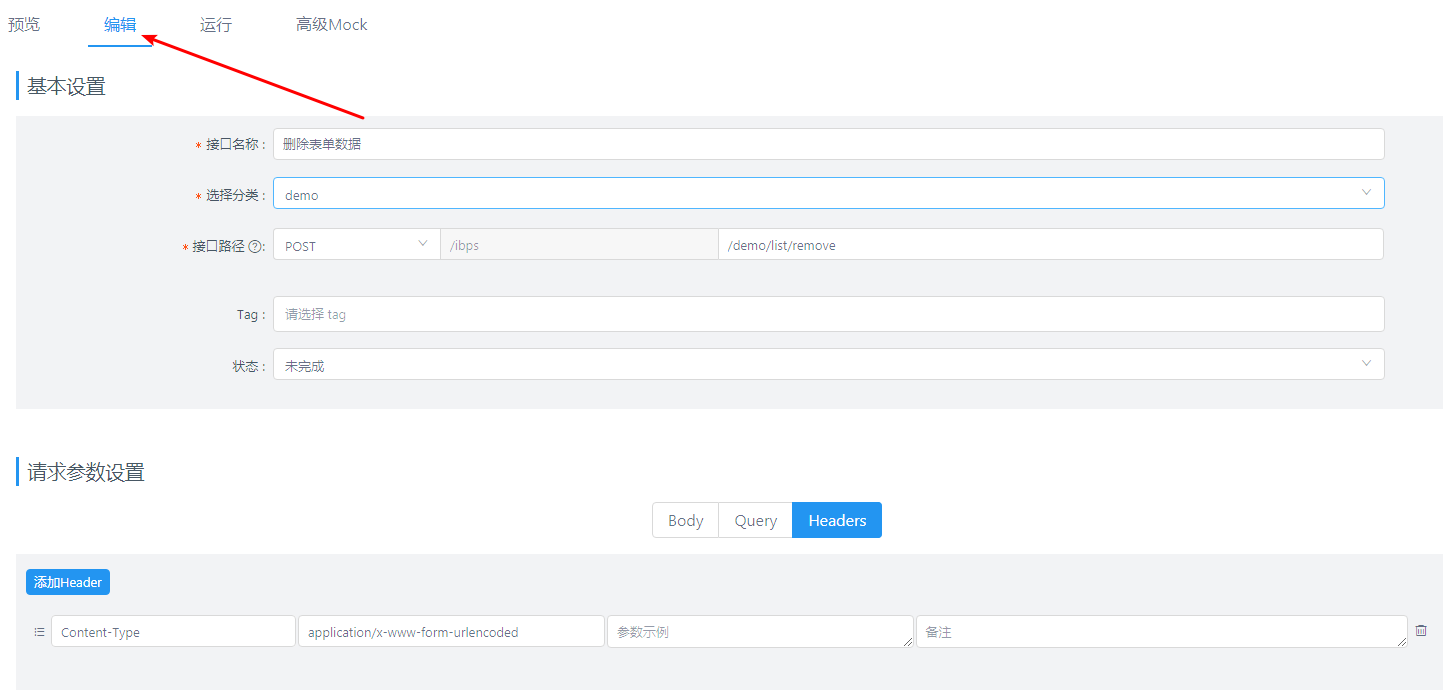
2.3、 删除表单数据
具体的操作步骤同1.1,需要在编辑页面添加请求头


注意:由于后台mock数据做不到真正的删除,所以只需要调取封装好的remove()方法请求来刷新页面就可以了。
三、List(列表)页面
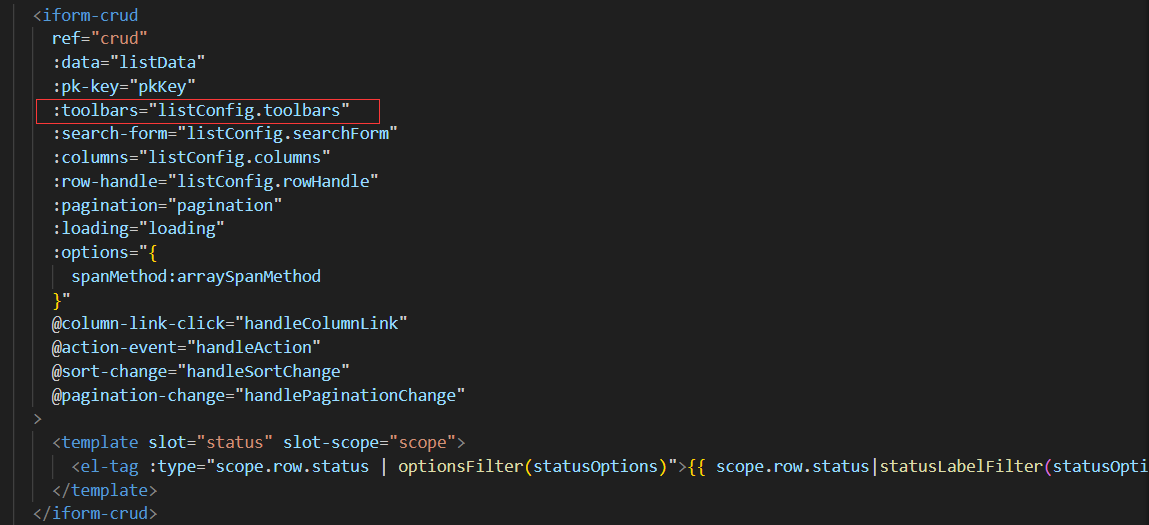
通过我们封装的iform-crud控件(更多详细的代码请看API),下面以顶部按钮为例子详细介绍使用
3.1、顶部按钮
1、通过引入平台封装好的按钮组件,例如:

只需引入参数key就可以生成相对应的顶部按钮,例如:
......
// 工具栏
toolbars: [
{ key: 'search' },
],
......平台默认的顶部按钮:
| 参数(key) | 名称(label) | 类型(type) | 图标(icon) |
|---|---|---|---|
| search | 搜索 | string | el-icon-search |
| add | 添加 | string | el-icon-add |
| edit | 编辑 | string | el-icon-edit |
| remove | 移除 | string | el-icon-remove |
2、除了默认的功能按钮,平台还封装了其他一系列的功能按钮,都是通过引入参数key生成。
参数属性如下:
| 参数 | 描述 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| key | 参数名称(必选参数) | string | 例如:search、add、edit、remove等等 | —— |
| type | 类型 | string | 例如:primary、success、danger等等 | primary |
| size | 尺寸 | string | medium 、 small 、 mini | —— |
| label | 名称 | string | —— | —— |
| disabled | 是否禁用状态 | boolean | —— | false |
| icon | 字体图标 | string | —— | —— |
3、如果想要设置个性按钮,则需要在自己的文件中添加一个自定义按钮,只需在页面的toolbars工具栏中引入参数值即可,例如添加一个重置密码的按钮:
......
<!-- 顶部按钮 -->
toolbars: [
{ key: 'changePassword', label: '重置密码', icon: 'el-icon-refresh' }
]
......注意:工具栏toolbars的remove按钮可以操作多条数据,下面3.8 按钮的处理作详细的介绍
3.2、查询条件
查询条件示例如下:
......
// 查询条件
searchForm: {
forms: [
{ prop: 'Q^NAME_^SL', label: '姓名' }
]
}
......根据数据库返回的参数进行条件筛选查询,例如:查询姓名只需在prop中配置'Q^NAME_^SL'参数即可。
| 参数 | 描述 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| prop | 参数名称,详细介绍(3.2.1) | string | 根据具体情况选择 | —— |
| label | 名称 | string | —— | —— |
| fieldType | 字段类型 | string | text(文本框)、select(下拉框)、daterange(日期选择器)等等 | text |
| options | 选项,配合select(下拉框使用),只有下拉框为true时才生效 | string | —— | —— |
| labelWidth | 名称宽度 | number | —— | 100 |
| itemWidth | 搜索框宽度 | number | —— | 215 |
| slotName | 自定义组件名 | string | —— | —— |
3.2.1、 查询字段构造规则
1、 参数命名规则
Q^参数名称^参数类型。 eg:Q^name_^SL。以Q开始,采用^进行拆分。
2、 参数名称
注意:这个为数据库表的字段,eg:name_,如果后台多个字段的查询,也可以为别名.字段。
3、 参数类型:
平台封装了下面参数类型
| 参数值 | 参数对应比较符 | 参数描述 | 使用场景 |
|---|---|---|---|
| ISN | is null | 全字段可用,字段为空 | 下拉框 |
| ISNN | is not null | 全字段可用,字段不为空 | 下拉框 |
| S | = | 字符串,精确匹配 | 下拉框、选择器 |
| NE | != | 字符串,不等于 | 文本框 |
| SIE | = ‘’ | 字符串,String为空 | 文本框 |
| SNE | != ‘’ | 字符串,String不为空 | 文本框 |
| SL | Like | 字符串,模糊查询 | 文本框 |
| SLL | Like | 字符串,左模糊查询 | 一般情况是文本框 |
| SLR | Like | 字符串,右模糊查询 | 一般情况是文本框 |
| SIN | in | 字符串,in类型 | 一般情况是文本框 |
| SNIN | no in | 字符串,not in类型 | 一般情况是文本框 |
| SLN | Like | 字符串,不包含,模糊查询 | 一般情况是文本框 |
| SLRN | Like | 字符串,不包含,模糊查询 | 一般情况是文本框 |
| SLLN | Like | 字符串,不包含,模糊查询 | 一般情况是文本框 |
| SMV | = | 字符串,String等于-多值传参 | 文本框 |
| SLMV | like | 字符串,String模糊匹配-多值传参 | 文本框 |
| SLLMV | like | 字符串,String左模糊匹配-多值传参 | 文本框 |
| SLRMV | like | 字符串,String右模糊匹配-多值传参 | 文本框 |
| L | = | 长整型 | 一般情况是文本框 |
| LN | != | 长整型,不等于 | 文本框 |
| LLS | > | 长整型,大于 | 文本框 |
| LGT | < | 长整型,小于 | 文本框 |
| LL | >= | 开始长整型 | 长整型范围 |
| LG | <= | 结束长整型 | 长整型范围 |
| LIN | in | 长整型,多值匹配 | 文本框,下拉框 |
| LNIN | not in | 长整型,多值不匹配 | 文本框,下拉框 |
| LMV | = | 长整型,等于-多值传参 | 文本框,下拉框 |
| N | = | 整型 | 下拉框 |
| NN | != | 整型,不等于 | 下拉框 |
| NLS | > | 整型,大于 | 下拉框 |
| NGT | < | 整型,小于 | 下拉框 |
| NL | >= | 开始整型 | 整型范围 |
| NG | <= | 结束整型 | 整型范围 |
| NIN | in | 整型,多值匹配 | 下拉框 |
| NNIN | not in | 整型,多值不匹配 | 下拉框 |
| NMV | = | 整型,等于-多值传参 | 下拉框 |
| SN | = | 短整型 | 下拉框 |
| SNN | != | 短整型,不等于 | 文本框,下拉框 |
| SNLS | > | 短整型,大于 | 下拉框 |
| SNGT | < | 短整型,小于 | 下拉框 |
| SNL | >= | 短整型,大于等于 | 下拉框 |
| SNG | <= | 短整型,小于等于 | 下拉框 |
| SNIIN | in | 短整型,多值匹配 | 下拉框 |
| SNNIN | not in | 短整型,多值不匹配 | 下拉框 |
| SNMV | = | 短整型,等于-多值传参 | 下拉框 |
| DB | = | 双精度 | 一般情况是文本框 |
| DBN | != | 双精度,不等于 | 文本框,下拉框 |
| DBLS | > | 双精度,大于 | 文本框,下拉框 |
| DBGT | < | 双精度,小于 | 文本框,下拉框 |
| DBL | >= | 双精度,大于等于 | 双精度浮点范围 |
| DBG | <= | 双精度,小于等于 | 双精度浮点范围 |
| DBIN | in | 双精度,多值匹配 | 文本框,下拉框 |
| DBNIN | not in | 双精度,多值不匹配 | 文本框,下拉框 |
| DBMV | = | 双精度,等于-多值传参 | 文本框,下拉框 |
| FT | = | 单精度 | 一般情况是文本框 |
| FTN | != | 单精度,不等于 | 文本框,下拉框 |
| FTLS | > | 单精度,大于 | 文本框,下拉框 |
| FTGT | < | 单精度,小于 | 文本框,下拉框 |
| FTL | >= | 单精度,大于等于 | 单精度浮点范围 |
| FTG | <= | 单精度,小于等于 | 单精度浮点范围 |
| FTIN | in | 单精度,多值匹配 | 文本框,下拉框 |
| FTNIN | not in | 单精度,多值不匹配 | 文本框,下拉框 |
| FTMV | = | 单精度,等于-多值传参 | 文本框,下拉框 |
| BD | = | BigDecimal | 一般情况是文本框 |
| BDN | != | BigDecimal,不等于 | 文本框,下拉框 |
| BDLS | > | BigDecimal,大于 | 文本框,下拉框 |
| BDGT | < | BigDecimal,小于 | 文本框,下拉框 |
| BDL | >= | BigDecimal,大于等于 | 大数字范围 |
| BDG | <= | BigDecimal,小于等于 | 大数字范围 |
| BDIN | in | BigDecimal,多值匹配 | 文本框,下拉框 |
| BDNIN | not in | BigDecimal,多值不匹配 | 文本框,下拉框 |
| BDMV | = | BigDecimal,等于-多值传参 | 文本框,下拉框 |
| D | = | 时间 | 时间 |
| DN | != | 时间,不等于 | 日期控件 |
| DLS | > | 时间,大于 | 日期范围控件 |
| DGT | < | 时间,小于 | 日期范围控件 |
| DL | >= | 开始时间,大于等于 | 日期范围控件 |
| DG | <= | 结束时间,小于等于 | 日期范围控件 |
| DIN | in | 时间,多值匹配 | 日期控件 |
| DNIN | not in | 时间,多值不匹配 | 日期控件 |
| DMV | = | 时间,等于-多值传参 | 日期控件 |
更多参数
LBA("LBA", "Long在区间内", true)// between a and b
LNBA("LNBA", "Long不在区间内", true)// not between a and b
NBA("NBA", "Integer在区间内", true)// between a and b
NNBA("NNBA", "Integer不在区间内", true)// not between a and b
SNBA("SNBA", "Short在区间内", true)// between a and b
SNNBA("SNNBA", "Short不在区间内", true)// not between a and b
DBBA("DBBA", "Double在区间内", true)// between a and b
DBNBA("DBNBA", "Double不在区间内", true)// not between a and b
FTBA("FTBA", "Float在区间内", true)// between a and b
FTNBA("FTNBA", "Float不在区间内", true)// not between a and b
BDBA("BDBA", "BigDecimal在区间内", true)// between a and b
BDNBA("BDNBA", "BigDecimal不在区间内", true)// not between a and b
DBA("DBA", "Date在区间内", true)// between a and b
DNBA("DNBA", "Date不在区间内", true)// not between a and b3.2.2、 查询字段控件扩展
查询控件代码里面不可能穷举所有控件的,是无法满足所有要求的,需要通过插槽扩展实现,下面重点例举几个例子:
1、人员选择器组件
需要配置fieldType属性为slot,在slot自定义插槽中设置自定义组件名,在查询条件的slotName中引入即可生成该组件。
......
// 查询条件
searchForm: {
forms: [
{ prop: 'Q^creatorId^S', label: '创建人',fieldType: 'slot', slotName: 'searchFormCreator' },
]
......温馨提示:为了避免重名,建议自定义组件名前缀为searchForm,例如:

注意:需要在crud组件模板中引入IformEmployeeSelector组件,例如:
......
<iform-crud
ref="crud"
>
<template slot="searchFormCreator">
<iform-employee-selector
v-model="searchFormCreator"
/>
</template>
</iform-crud>
......
import IformEmployeeSelector from '@/business/platform/org/employee/selector'
......
components: {
IformEmployeeSelector,
},
......
/**
* 获取格式化参数
*/
getFormatParams() {
const params = this.$refs['crud'] ? this.$refs['crud'].getSearcFormData() : {}
//自定义的参数要赋值
if (this.$utils.isNotEmpty(this.searchFormCreator)) {
params['Q^creatorId^SL'] = this.searchFormCreator
}
return ActionUtils.formatParams(
params,
this.pagination,
this.sorts)
},
2、流程定义组件
需要配置fieldType属性为slot,在slot自定义插槽中设置自定义组件名,在查询条件的slotName中引入即可生成该组件。
......
// 查询条件
searchForm: {
forms: [
{ prop: 'Q^PROC_DEF_ID_^S', label: '流程定义', fieldType: 'slot', slotName: 'procDefIdSelect' }
]
},
......温馨提示:为了避免重名,建议采用语义化命名,如procDefIdSelect。

注意:需要在crud组件模板中引入BpmDefinitionSelector组件,例如:
......
<iform-crud
ref="crud"
>
<template slot="procDefIdSelect">
<bpm-definition-selector
:multiple="false"
@input="getProcDefId"
@callback="data => formId= data.id"
/>
</template>
</iform-crud>
......
import BpmDefinitionSelector from '@/business/platform/bpmn/definition/selector'
......
components: {
BpmDefinitionSelector
},
......:
3、数据字典组件
需要配置fieldType属性为slot,在slot自定义插槽中设置自定义组件名,在查询条件的slotName中引入即可生成该组件。
......
// 查询条件
searchForm: {
forms: [
{ prop: 'Q^test^S', label: '数据字典',fieldType: 'slot', slotName: 'searchFormTest' },
]
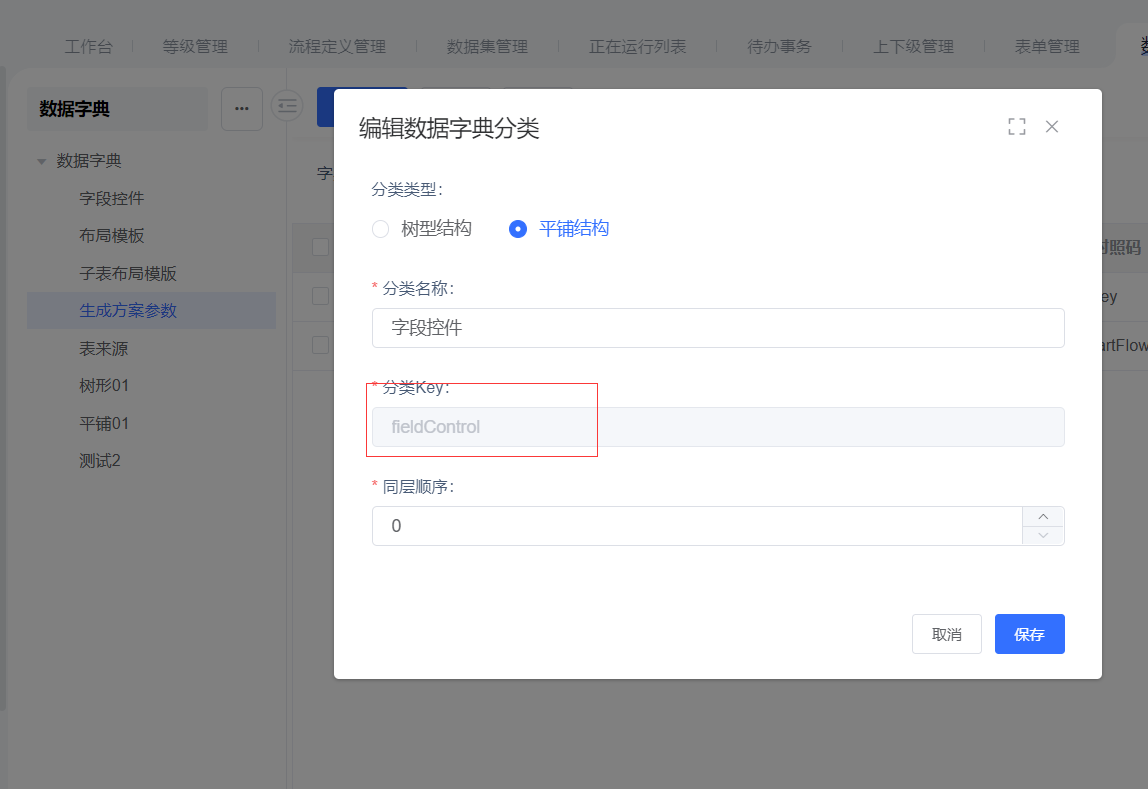
......温馨提示:为了避免重名,建议自定义组件名前缀为searchForm,例如:
注意:需要在crud组件模板中引入IformDictionary组件,例如:
......
<iform-crud
ref="crud"
>
<template slot="searchFormTest">
<iform-dictionary
v-model="searchFormTest"
type-key="'fieldControl'"
/>
</template>
</iform-crud>
......
import IformDictionary from '@/business/platform/cat/dictionary/select'
......
components: {
IformDictionary
},
data(){
return {
searchFormTest:''
}
},
......
/**
* 获取格式化参数
*/
getFormatParams() {
const params = this.$refs['crud'] ? this.$refs['crud'].getSearcFormData() : {}
//自定义的参数要赋值
if (this.$utils.isNotEmpty(this.searchFormTest)) {
params['Q^test^S'] = this.searchFormTest
}
return ActionUtils.formatParams(
params,
this.pagination,
this.sorts)
},
3.2.3、 查询字段复合查询(v3.4.0+支持)
有些查询条件是多个条件的组合,比如:查询帐号/姓名组合,一个字段,就采用组合参数字段
.......
<!-- 搜索栏插槽 -->
<el-input
slot="searchFormName"
v-model="searchFormName"
clearable
style="width: 100%"
></el-input>
....... .......
// 查询条件
searchForm: {
forms: [
{ prop: 'Q^NAME_^SL', label:'帐号/姓名', fieldType: 'slot', slotName: 'searchFormName' }]
}
.......
/**
* 获取格式化参数
*/
getSearcFormData() {
const params = this.$refs['crud'] ? this.$refs['crud'].getSearcFormData() : {}
// 处理组合字段查询
if (this.$utils.isNotEmpty(this.searchFormName)) {
const queryColumns = [{
key: 'Q^NAME_^SL'
}, {
key: 'Q^ACCOUNT_^SL'
}]
params['name'] = ActionUtils.queryRelationParams(queryColumns,this.searchFormName)
}
return ActionUtils.formatParams(
params,
this.pagination,
this.sorts)
},3.3、列表展示
列表展示通过封装好的colums表格字段配置自动生成,例如:
// 表格字段配置
columns: [
{ prop: 'title', label: '标题', link: 'www.baidu.com' },
{ prop: 'author', label: '姓名' },
{ prop: 'status', label: '状态', tags: statusOptions },
{ prop: 'pageviews', label: '浏览量', sortable: 'custom' },
{ prop: 'display_time', label: '日期' }
],colums表格封装的具体参数属性如下:
| 参数 | 描述 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| prop | 参数名称(必选参数) | string | —— | —— |
| label | 名称 (必选参数) | string | —— | —— |
| linkType | 链接类型 | string | —— | —— |
| link | 链接组件 | string | —— | —— |
| tags | 状态组件 | string | —— | —— |
| dateFormat | 时间格式组件 | string | 例如:yyyy-MM-dd HH:mm:ss | —— |
| slotName | 自定义slot组件 | string | —— | —— |
| sortable | 对应列是否可以排序,如果设置为 ‘custom’,则代表用户希望远程排序,需要监听 Table 的 sort-change 事件 | boolean | true, false, ‘custom’ | false |
| filter | 通用过滤器组件 | string | —— | —— |
常用组件处理
1、link组件处理:
只需要配置 linkType的属性,例如跳转百度:
columns: [
{ prop: 'title', label: '标题', link: 'www.baidu.com' }
]弹窗只需要配置 linkType的属性为 dialog,例如:
columns: [
{ prop: 'title', label: '标题', linkType: 'dialog' }
]打开新的页面只需要配置 linkType的属性为 open,例如:
columns: [
{ prop: 'title', label: '标题', linkType: 'open' }
]2、tags组件处理:
配置tags组件需要引入一个数组选项,例如:

提示:需要引入该数组statusOptions
......
import { statusOptions } from './constants'
......
columns: [
{ prop: 'status', label: '状态', tags: statusOptions }
]
......3、时间格式组件处理:
配置时间格式,例如:
columns: [
{ prop: 'createTime', label: '创建时间', dateFormat: 'yyyy-MM-dd HH:mm:ss'}
]时间排序只需要配置sortable的属性,例如:
columns: [
{ prop: 'createTime', label: '创建时间', dateFormat: 'yyyy-MM-dd HH:mm:ss', sortable: 'custom' }
]4、自定义slot组件处理:
1、人员选择器例子:
配置人员选择器组件,只需在slot自定义插槽中设置自定义组件名,在查询条件的slotName中引入即可生成该组件。
温馨提示:为了避免重名,建议自定义组件名前缀为columns,例如:

columns: [
{ prop: 'creator', label: '创建人', fieldType: 'slot', slotName: 'creator'}
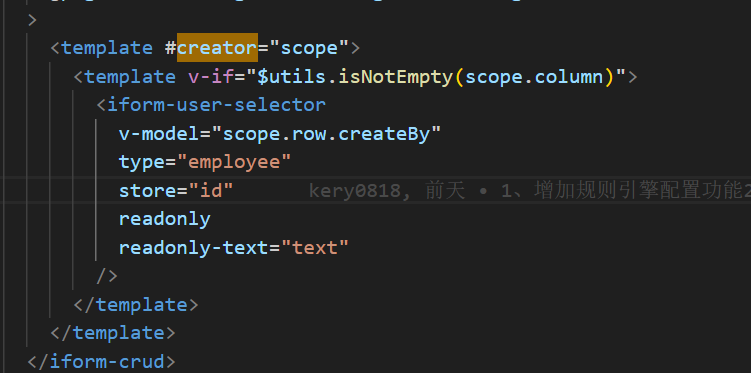
]注意:需要在crud组件模板中引入IformEmployeeSelector组件,例如:
......
<iform-crud
ref="crud"
>
<template #creator>
<iform-employee-selector
v-model="columnsCreator"
/>
</template>
</iform-crud>
......
import IformEmployeeSelector from '@/business/platform/org/employee/selector'
......
components: {
IformEmployeeSelector,
},
data(){
return {
......
columnsCreator:''
......
}
},
......2、数据字典例子:
配置数据字典组件,只需在slot自定义插槽中设置自定义组件名,在查询条件的slotName中引入即可生成该组件。
温馨提示:为了避免重名,建议自定义组件名前缀为columns,例如:

columns: [
{ prop: 'test', label: '数据字典', fieldType: 'slot', slotName: 'columnsTest'}
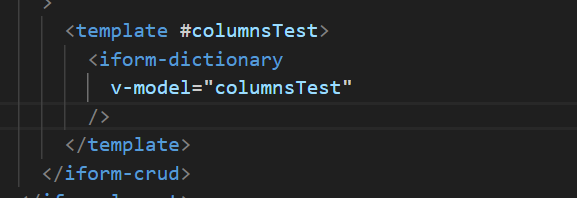
]注意:需要在crud组件模板中引入IformDictionary组件,例如:
......
<iform-crud
ref="crud"
>
<template slot="columnsTest">
<iform-dictionary
v-model="columnsTest"
/>
</template>
</iform-crud>
......
import IformDictionary from '@/business/platform/cat/dictionary/select'
......
components: {
IformDictionary,
},
data(){
return {
......
columnsTest:''
......
}
......更多组件的使用请看API
3.4、管理列
平台封装了一系列的按钮参数属性,只需引入参数key就可以生成相对应的管理列按钮,例如:
注意:管理列区别于顶部按钮是只能操作该条数据,通过按钮的位置属性position进行判断,如果position为管理列就只能操作该条记录
// 管理列
rowHandle: {
actions: [
{
key: 'edit'
},
{
key: 'remove'
},
{
key: 'detail'
}
]
}
}管理列的按钮参数如下:
| 参数 | 描述 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| key | 按钮参数 | string | 例如:edit、remove、detail等等 | —— |
| label | 按钮名称 | string | —— | —— |
| type | 按钮类型 | string | 例如:primary、success、danger等等 | primary |
| icon | 按钮图标 | string | —— | —— |
更多详细参数属性请参考3.1顶部按钮
3.5、分页
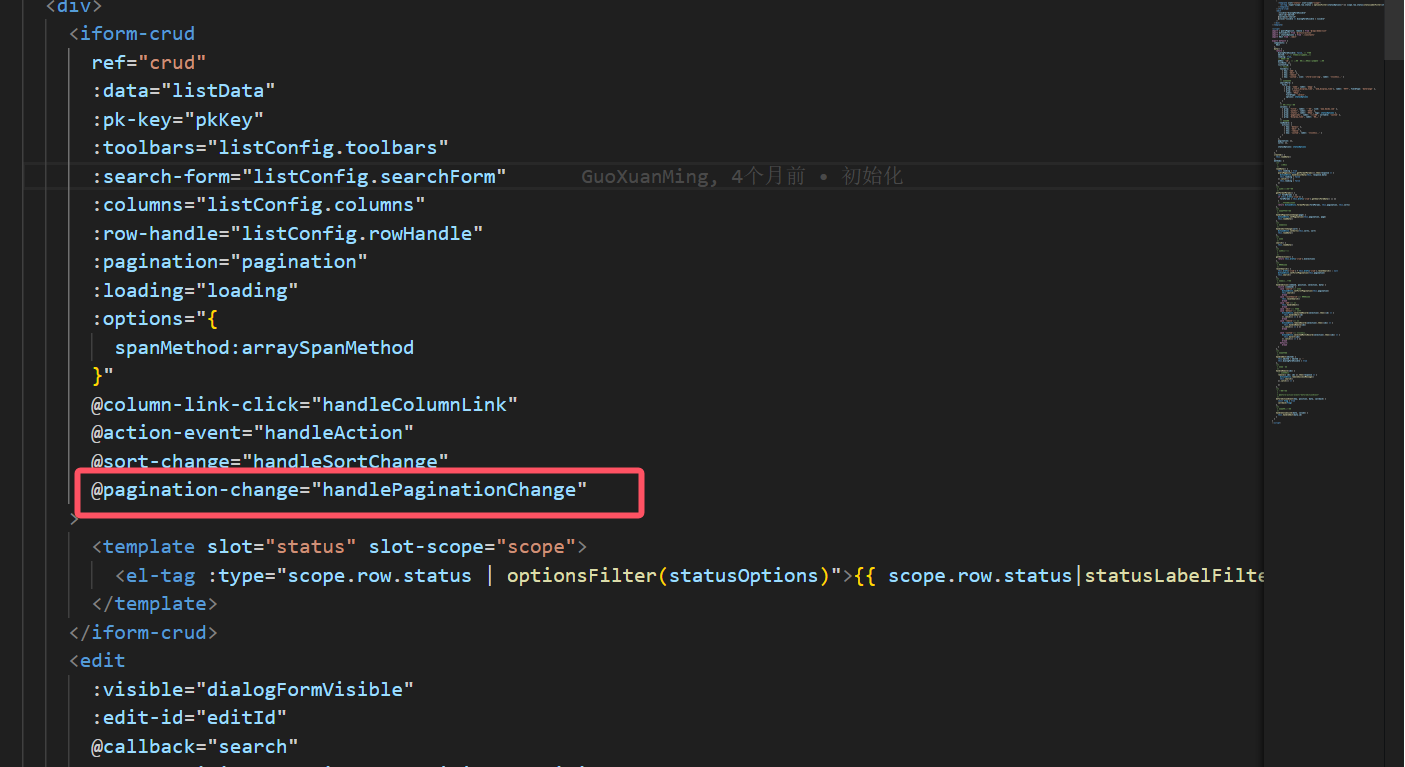
给封装好的iform-crud控件添加分页事件handlePaginationChange,例如:

处理分页事件的例子:
/**
* 处理分页事件
*/
handlePaginationChange(page) {
ActionUtils.setSorts(this.sorts)
ActionUtils.setPagination(this.pagination, page)
this.loadData()
},
3.6、排序
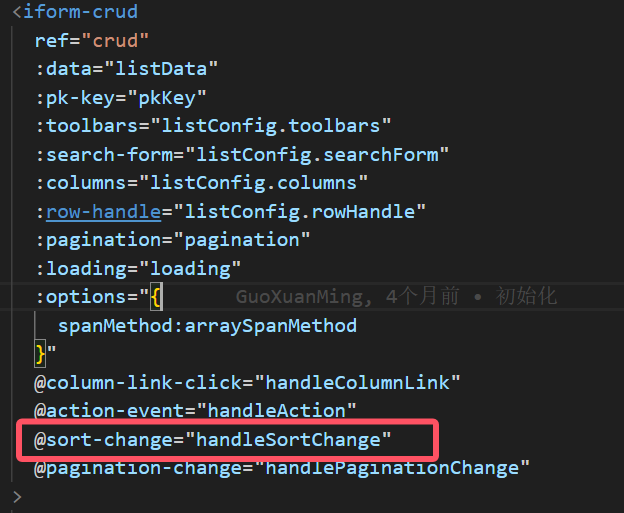
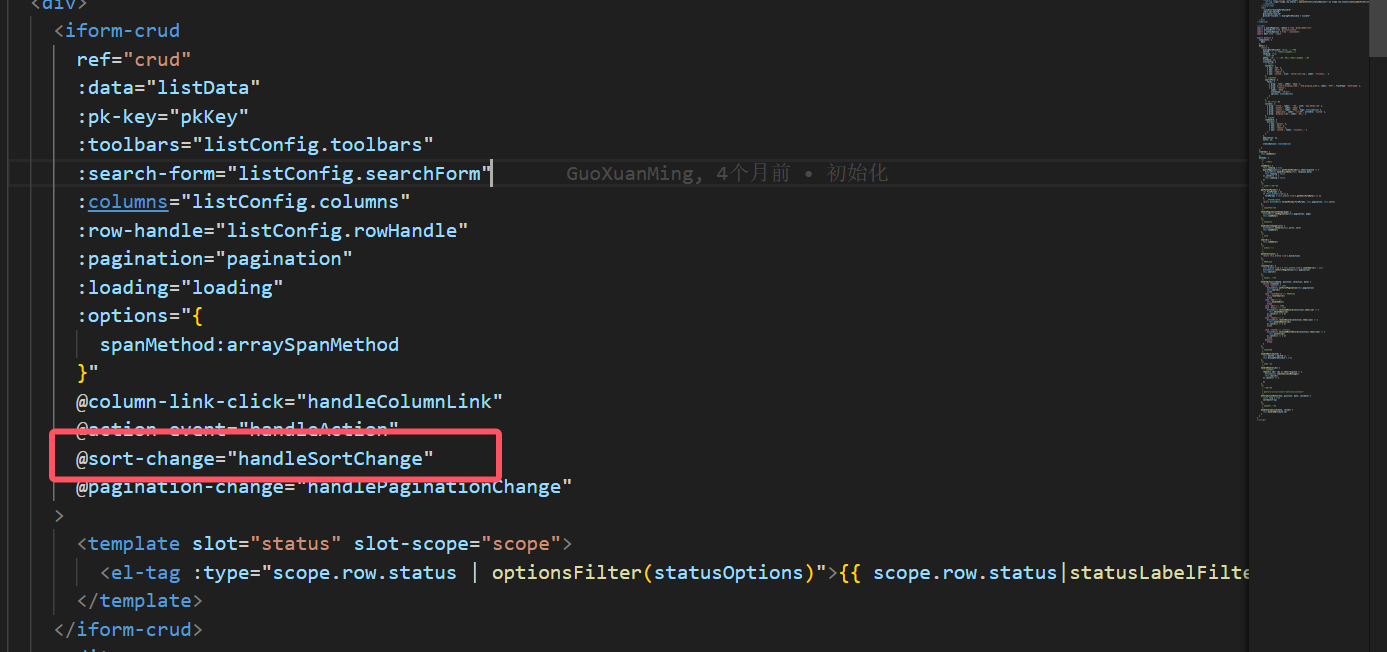
给封装好的iform-crud控件添加排序事件handleSortChange,例如:

处理排序的例子:
/**
* 处理排序
*/
handleSortChange(sort) {
ActionUtils.setSorts(this.sorts, sort)
ActionUtils.setPagination(this.pagination)
this.loadData()
},排序状态的处理:
/**
* @description 排序状态
*/
handleSortChange({ column, prop, order }) {
let name = column ? column.sortBy : null
if (!name && prop) { // 格式化默认排序字段
name = snakeCase(prop).toUpperCase() + '_'
}
this.$emit('sort-change', { column, name, order })
},提示:
sortBy是指定数据按照哪个属性进行排序,仅当sortable设置为true且没有设置sort-method的时候有效。如果sortBy为数组,则先按照第 1 个属性排序,如果第 1 个相等,再按照第 2 个排序,以此类推。
3.7、获取数据
考虑到后面需要多次请求与后端约定好的端口获取数据刷新页面,所以将其封装成一个方法,方便后面的多次调用,代码如下:
注意:请求接口的时候需要传格式化参数
loadData() {
this.loading = true;
getStudentListData(this.getFormatParams()).then(response => {
this.listData = response.data.dataResult
ActionUtils.handleListData(this, response.data)
this.loading = false
}).catch(() => {
this.loading = false
})
},
/**
* 获取格式化参数
*/
getFormatParams() {
const params = this.$refs['crud'] ? this.$refs['crud'].getSearcFormData() : {}
if (this.$utils.isNotEmpty(this.typeId)) {
params['Q^TYPE_ID_^S'] = this.typeId
}
return ActionUtils.formatParams(
params,
this.pagination,
this.sorts)
}3.8、按钮的处理
在封装好的iform-crud控件中添加按钮事件handlAction,在按钮事件中做统一的处理,如下所示:

handleAction(command, position, selection, data) {
switch (command) {
case 'search': // 查询
this.loadData()
break;
case 'add': // 添加
this.handleEdit()
this.title = '添加学生信息'
break;
case 'edit': // 编辑
ActionUtils.selectedRecord(selection).then((id) => {
this.handleEdit(id)
this.title = '编辑学生信息'
}).catch(() => { })
break;
case 'detail': // 明细
ActionUtils.selectedRecord(selection).then((id) => {
this.handleEdit(id, true)
this.title = '学生信息明细'
}).catch(() => { })
break;
case 'remove': // 删除
ActionUtils.removeRecord(selection).then((ids) => {
this.handleRemove(ids)
}).catch(() => { })
break default:
break;
}
}注意:selectedRecord函数只能选择一个记录,一般用于编辑、明细等;removeRecord函数根据位置属性position的判断来进行操作,如果position为管理列就只能删除该条记录,如果position为工具栏toolbars可以删除多条记录。
按钮事件handleAction()中的参数:
| 参数 | 描述 | 可选值 | 默认值 |
|---|---|---|---|
| command | 按钮类型 | search、add、edit、detail、remove | —— |
| position | 按钮位置 | toolbars(工具栏);rowHandle(管理列) | —— |
| selection | 该条数据的id | —— | —— |
| data | 该条数据的全部信息 | —— | —— |
3.9、其他事件处理
平台封装了一系列的事件处理,例如:
1、弹窗dialogFormVisible事件处理

this.dialogFormVisible = true;//打开弹窗
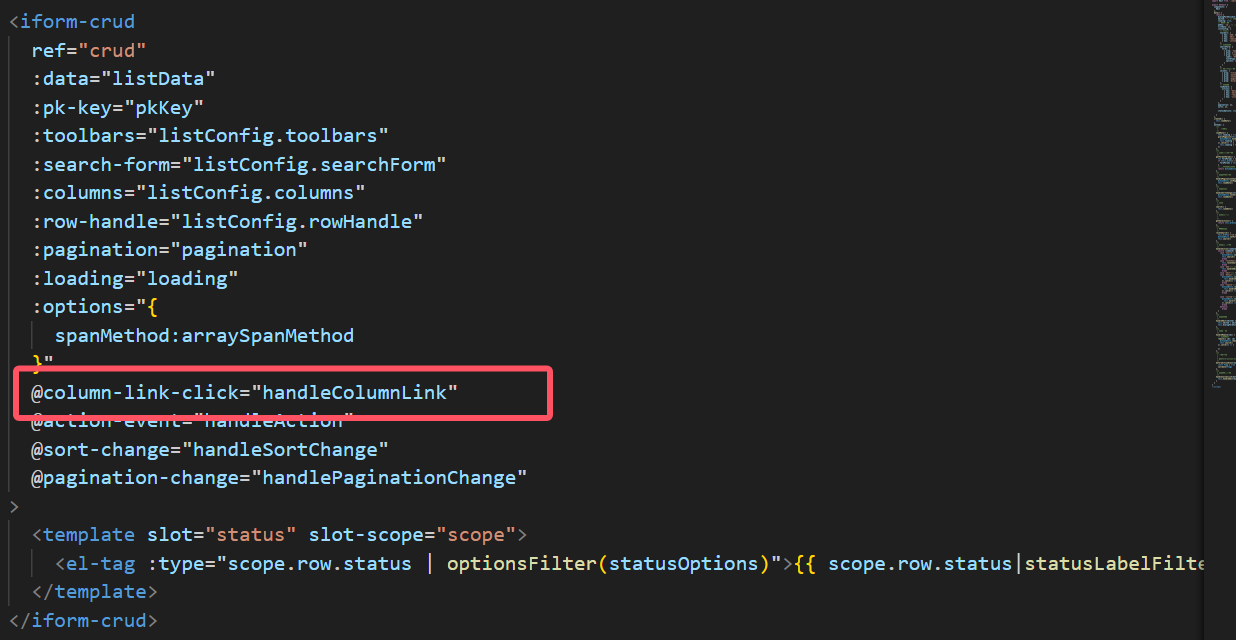
this.dialogFormVisible = false;//关闭弹窗2、点击链接handleColumnLink()事件处理
/**
* 处理点击链接
*/
handleColumnLink(data, column) {
this.handleEdit(data.id)
}除了自己封装的事件处理,平台还大部分采用了element-ui的表单事件,如:

更多详细的element-ui表单事件请看API
四、Form(表单)页面
4.1 布局
采用Layout 布局,通过基础的 24 分栏,迅速简便地创建布局。
具体详情请看Layout布局
4.2 控件
基础控件
大部分采用 element-ui的组件,更多详细的组件请看 [API](https://element.eleme.cn/
0/#/zh-CN/component/quickstart)
1、文本框
<el-input v-model="input" placeholder="请输入内容"></el-input>更多文本框的使用请看input
2、单选框
<el-radio-group v-model="radio2">
<el-radio :label="3">备选项</el-radio>
<el-radio :label="6">备选项</el-radio>
<el-radio :label="9">备选项</el-radio>
</el-radio-group>更多单选框的使用请看radio
3、日期选择器
<el-date-picker
v-model="value9"
type="daterange"
start-placeholder="开始日期"
end-placeholder="结束日期"
default-value="2010-10-01">
</el-date-picker>更多日期选择器的使用请看date-picker
4、下拉框
<el-select v-model="value" placeholder="请选择">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>更多下拉框的使用请看select
扩展控件
除了采用大部分element-ui的组件,平台还封装了具有强大功能的组件,例如:
1、人员选择器
需要特别注意:需要引入IformEmployeeSelector 组件,才能使用
......
<template>
<iform-employee-selector
v-model="selectedValue1"
/>
</template>
......
<script>
import IformEmployeeSelector from '@/business/platform/org/employee/selector'
.......
components: {
IformEmployeeSelector
}
.......
</script>更多人员选择器的使用请看选择器
2、数据字典
需要特别注意:需要引入IformDictionary 组件,才能使用
......
<template>
<iform-dictionary
v-model="selectedvalue"
/>
</template>
......
<script>
import IformDictionary from '@/business/platform/cat/dictionary/select'
.......
components: {
IformDictionary
}
</script>
.......更多数字字典的使用请看数字字典
3、上传附件
需要特别注意:需要引入IformAttachmentSelector 组件,才能使用
......
<template>
<iform-attachment-selector
v-model="attachmentValue"
/>
</template>
......
<script>
import IformAttachmentSelector from '@/business/platform/file/attachment/selector'
.......
components: {
IformAttachmentSelector
}
</script>
.......更多上传附件的使用请看上传附件
4.3 表单验证
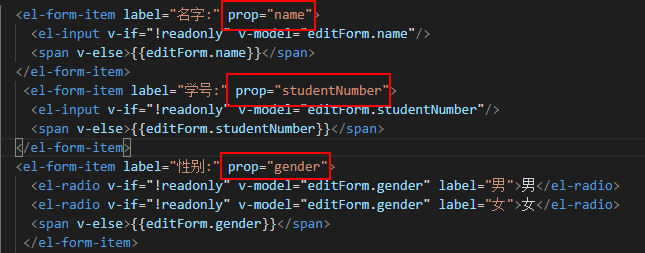
Form 组件提供了表单验证的功能,只需要通过 rules 属性传入约定的验证规则,并 Form-Item 的 prop 属性设置为需校验的字段名即可。如:

自定义的校验规则直接在validator属性中引入字段名即可,例如:
rules: {
name: [
{ required: true, message: this.$t('validate.required') },
{ validator: validateName, trigger: 'blur' }
],
studentNumber: [{ required: true, message: this.$t('validate.required') },
{ validator: validateNumber, trigger: 'blur' }],
gender: [
{ required: true, message: this.$t('validate.required') },
]
},除了自定义的校验规则,平台还封装了其他一系列的表单校验规则,例如:
/**
* 验证手机号
* @param {*} phone
*/
export function validateMobile(phone) {
const rtn = {
result: true,
msg: ''
}
let result = true
let msg = ''
const isPhone = /^0\d{2,3}-?\d{7,8}$/
if (utils.isNotEmpty(phone)) {
if (phone.length === 11) {
if (isPhone.test(phone)) {
msg = 'format' // '手机号码格式不正确'
result = false
}
} else {
msg = 'length'// '手机号码长度不为11位'
result = false
}
} else {
msg = 'empty'
result = false
}
rtn.result = result
rtn.msg = msg
return rtn
}更多表单验证规则请看validate
4.4 含有子表的处理
略
4.5 表单按钮提交处理
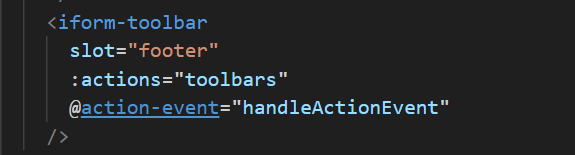
给表单按钮添加handleActionEvent事件进行统一处理,例如:

通过key值判断来进行操作,key为save时保存数据,key为cancel时关闭窗口,例如:
......
handleActionEvent({ key }) {
switch (key) {
case 'save':
this.saveData()//保存数据
break
case 'cancel':
this.closeDialog()//关闭窗口
break
default:
break
}
......5、FAQ(问题)
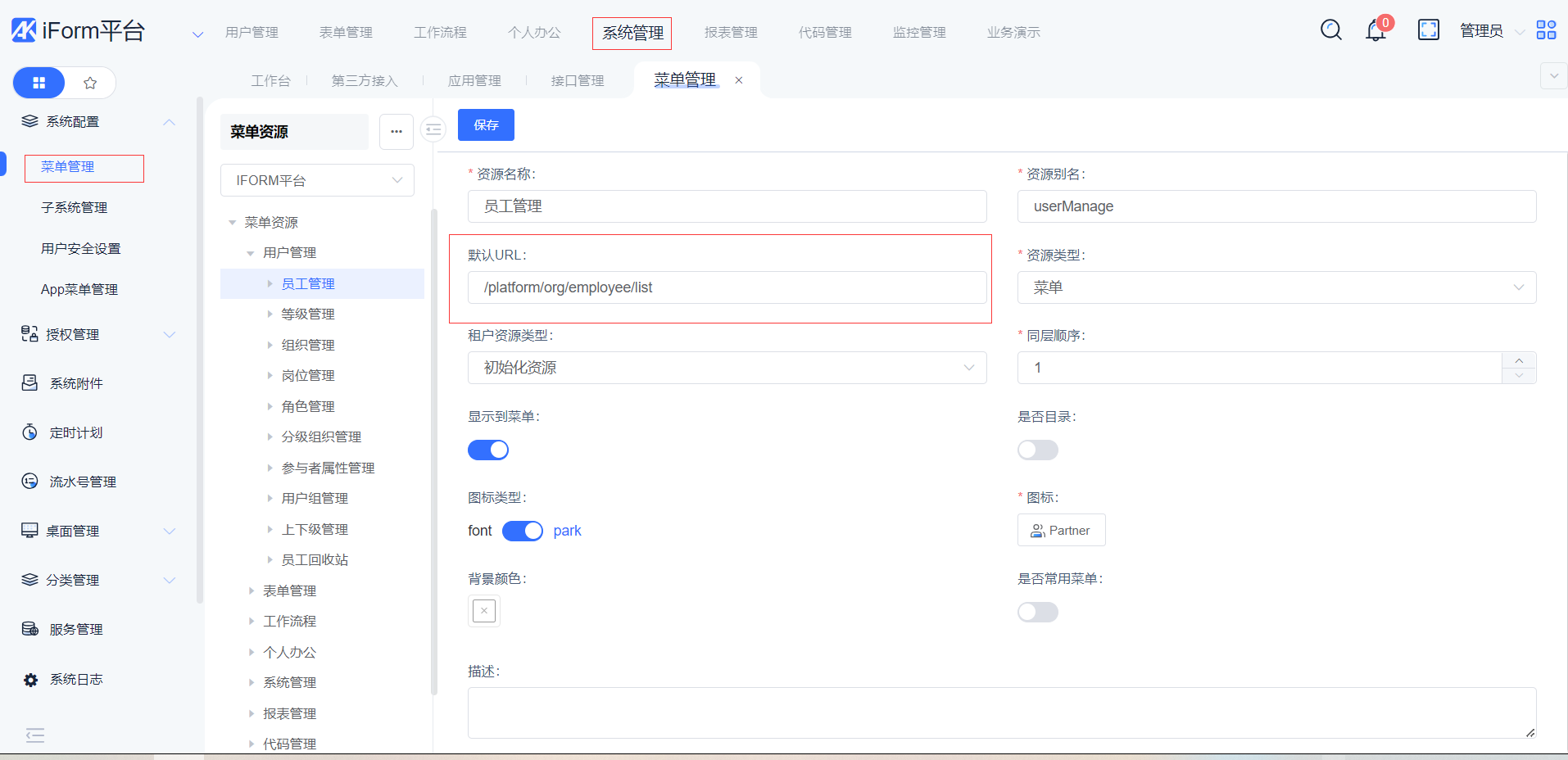
5.1、在平台怎么快速查找其他页面的路径?
①、在平台的【菜单管理】中通过默认路径可以进行快速查找,例如员工管理:
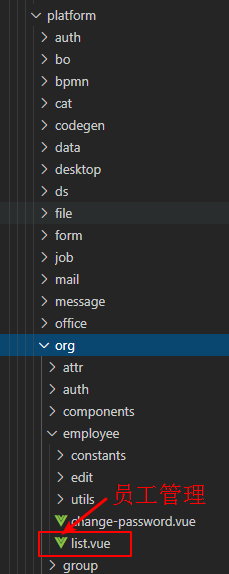
②、在源代码的src下的views页面
更多查找路径,[传送门]
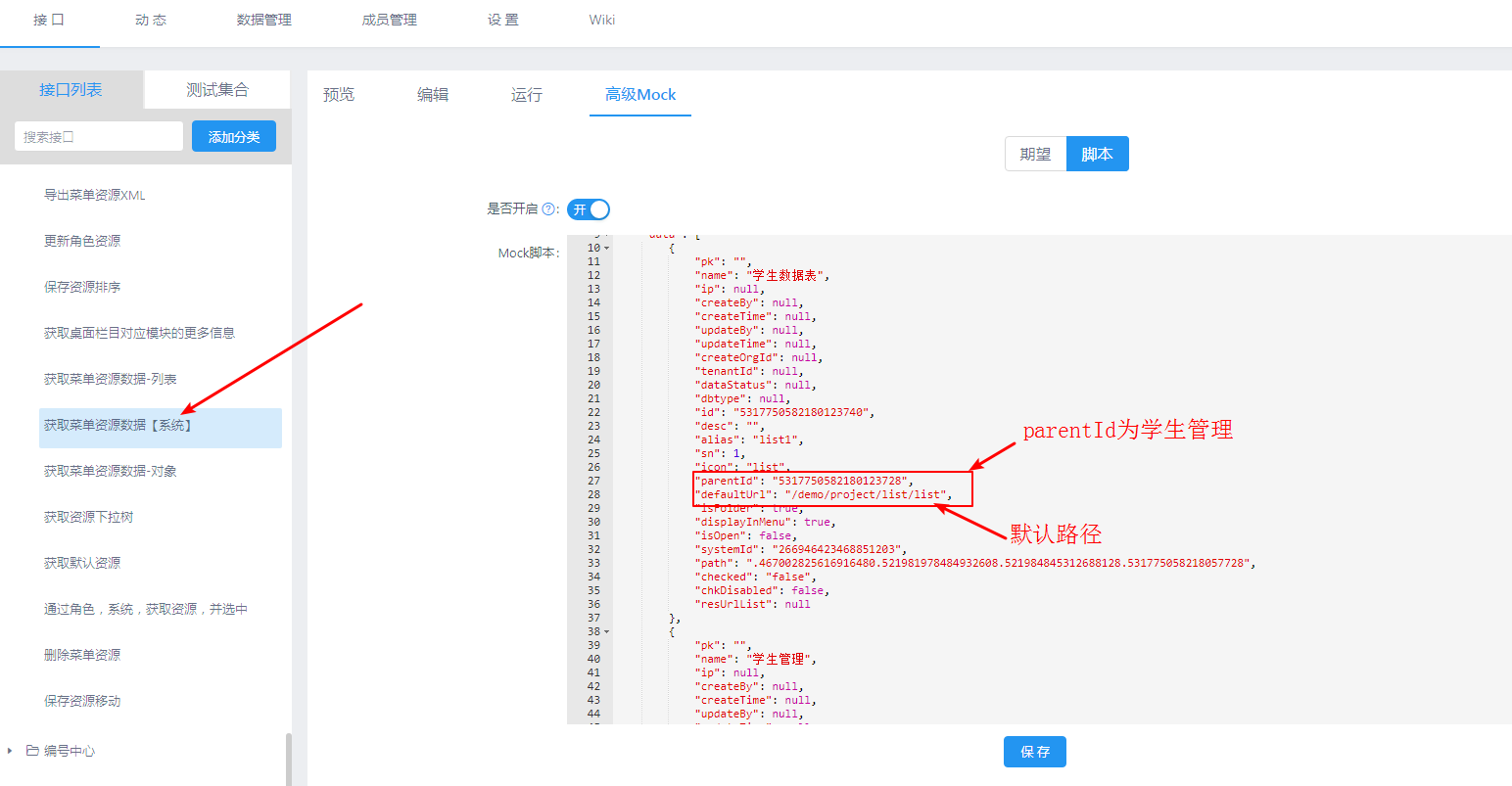
5.2、在YAPI怎么创建一个新的页面?
1、需要在获取菜单资源数据中配置新页面的数据,例如:

2、根据默认路径创建页面,例如:
/demo/project/list/list ============》

5.3、查询条件prop属性的参数是什么?
详细情况请看章节3.2.1、查询字段构造规则
5.4、系统默认按钮别名是什么?
请看代码的别名:src/constants/buttons.js
| 参数(key) | 名称(label) | 类型(type) | 图标(icon) |
|---|---|---|---|
| search | 搜索 | string | el-icon-search |
| add | 添加 | string | el-icon-add |
| edit | 编辑 | string | el-icon-edit |
| remove | 移除 | string | el-icon-remove |
更多按钮别名,[传送门]
5.5、查询条件设置默认值并初始化加载默认查询数据
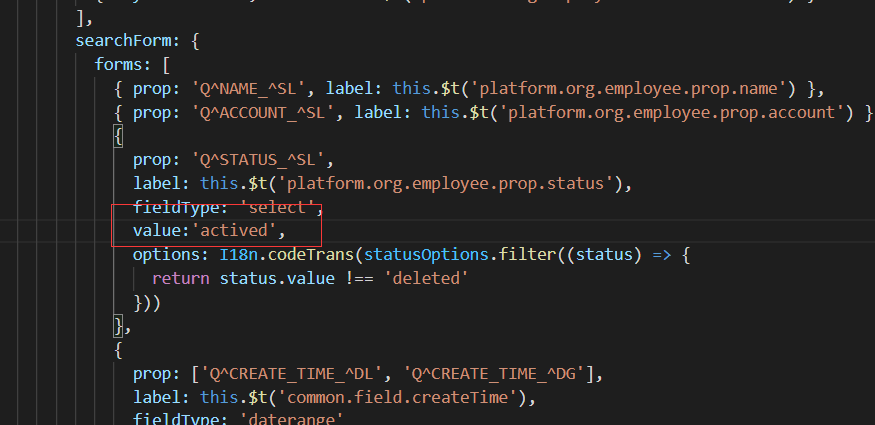
设置默认值
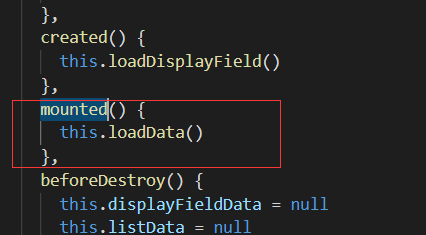
方案一:初始化加载数据方法不要放在created事件中,放在mounted后
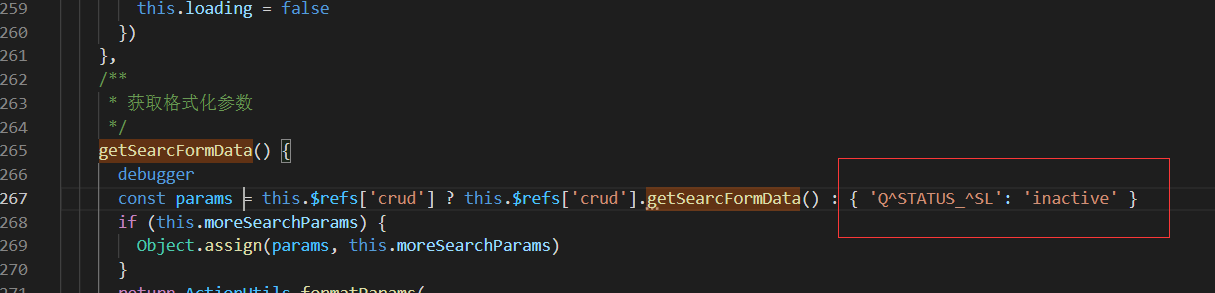
方案二、初始化加载数据方法放在created事件,类似这样修改默认值
最后编辑:hugh 更新时间:2025-11-04 15:32
