- 一、概述
- 二、操作步骤说明
- 2.1、前置工作说明(如何获取按钮key信息)
- 2.1.1、通过浏览器“按F12”进行获取
- 2.1.1.1、列表顶部按钮,如下图:
- 2.1.1.2、菜单列表右边“管理列”的操作“按钮key”可通过外层查看页面代码,如下图:
- 2.1.2、前端开发人员可在二开对应代码文件查找对应“按钮key”
- 2.2、静态页面的按钮-资源别名
- 2.2.1、添加菜单信息
- 2.2.2、添加按钮信息
- 2.3、 数据模板发布菜单列表-资源别名
- 2.3.1、 添加按钮信息
- 2.3.1.1 、先确定数据模板维护的“模块key”信息
- 2.3.1.2、 确定数据模板配置的按钮的“按钮key”
- 2.3.1.3、在【菜单管理】添加按钮资源信息
- 2.4、分配菜单按钮资源
- 2.5、切换账号登录查看按钮效果
特别说明:
示例代码取值为范例,取值参数或字段请按当前操作的对象中去选取,思路详情请阅读后续文档。
本示例中的代码和截图可能和您现在手中的版本不同,但操作思路一样。
一、概述
基于多方反馈关于普通用户菜单按钮权限的控制,本编文档将在详细介绍。
- 1、 静态页面的按钮控制-二次开发的静态文件配置菜单按钮
- 2、动态页面的按钮控制-数据模板配置动态菜单按钮
特别说明:
1)、普通用户才受菜单按钮的权限控制,超级管理员(或管理员)是不受菜单按钮的权限控制。
2)、菜单的按钮权限,需要角色中设置菜单权限
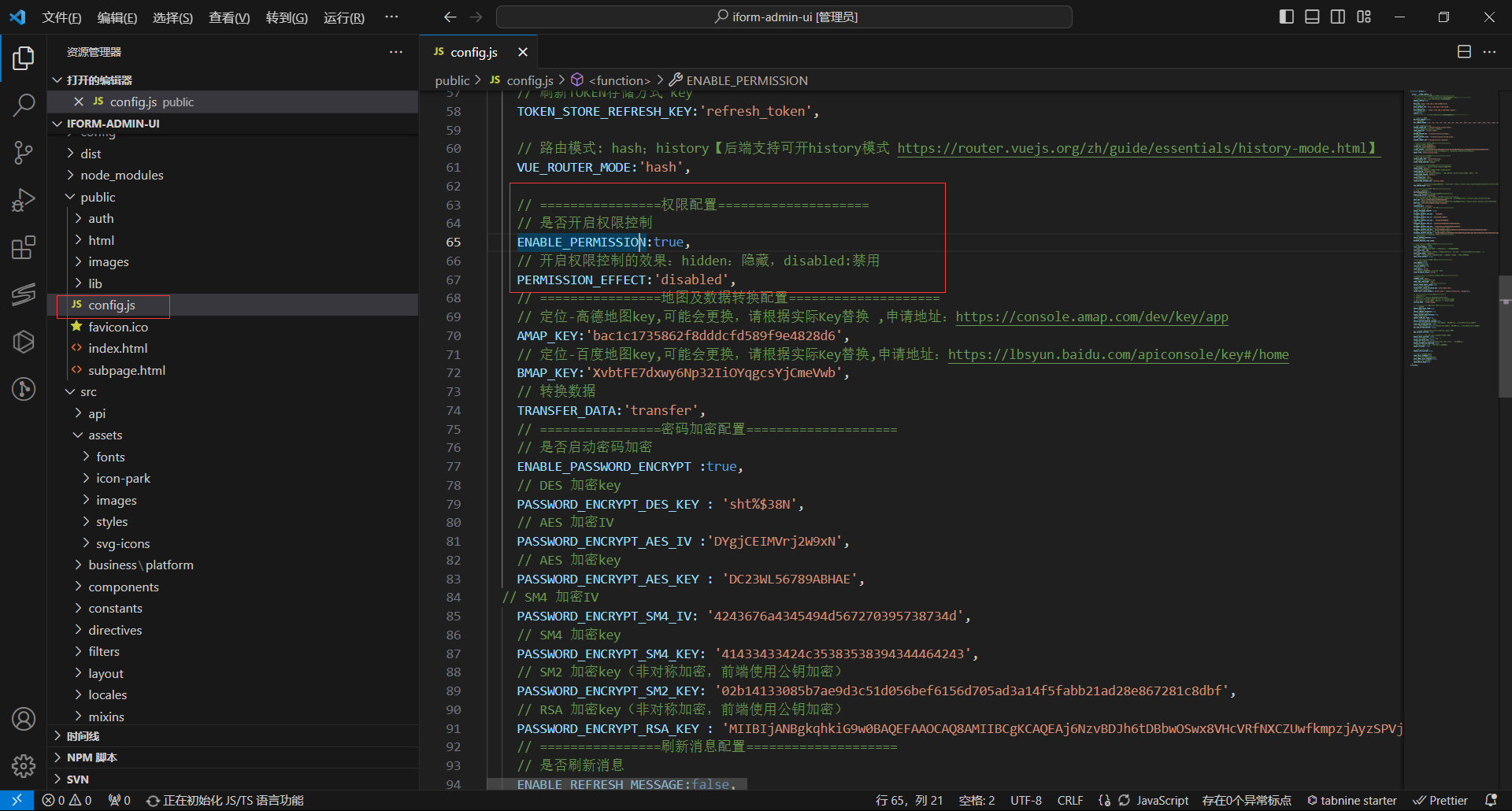
首先确认是否开启 按钮权限
配置文件路径:public\config.js
// 是否开启权限控制
ENABLE_PERMISSION:true,
// 开启权限控制的效果:hidden:隐藏,disabled:禁用
PERMISSION_EFFECT:'disabled',
二、操作步骤说明
2.1、前置工作说明(如何获取按钮key信息)
先确定“按钮key”的值信息,可通过两种方式进行获取:
2.1.1、通过浏览器“按F12”进行获取
在浏览器访问“iform系统”,以:选择【用户管理】-【员工管理】为例,本操作使用“谷歌浏览器”进行访问,通过按键盘中“F12”,浏览器会出现页面代码,可通过下图展示的页面代码知晓“按钮key”的信息:
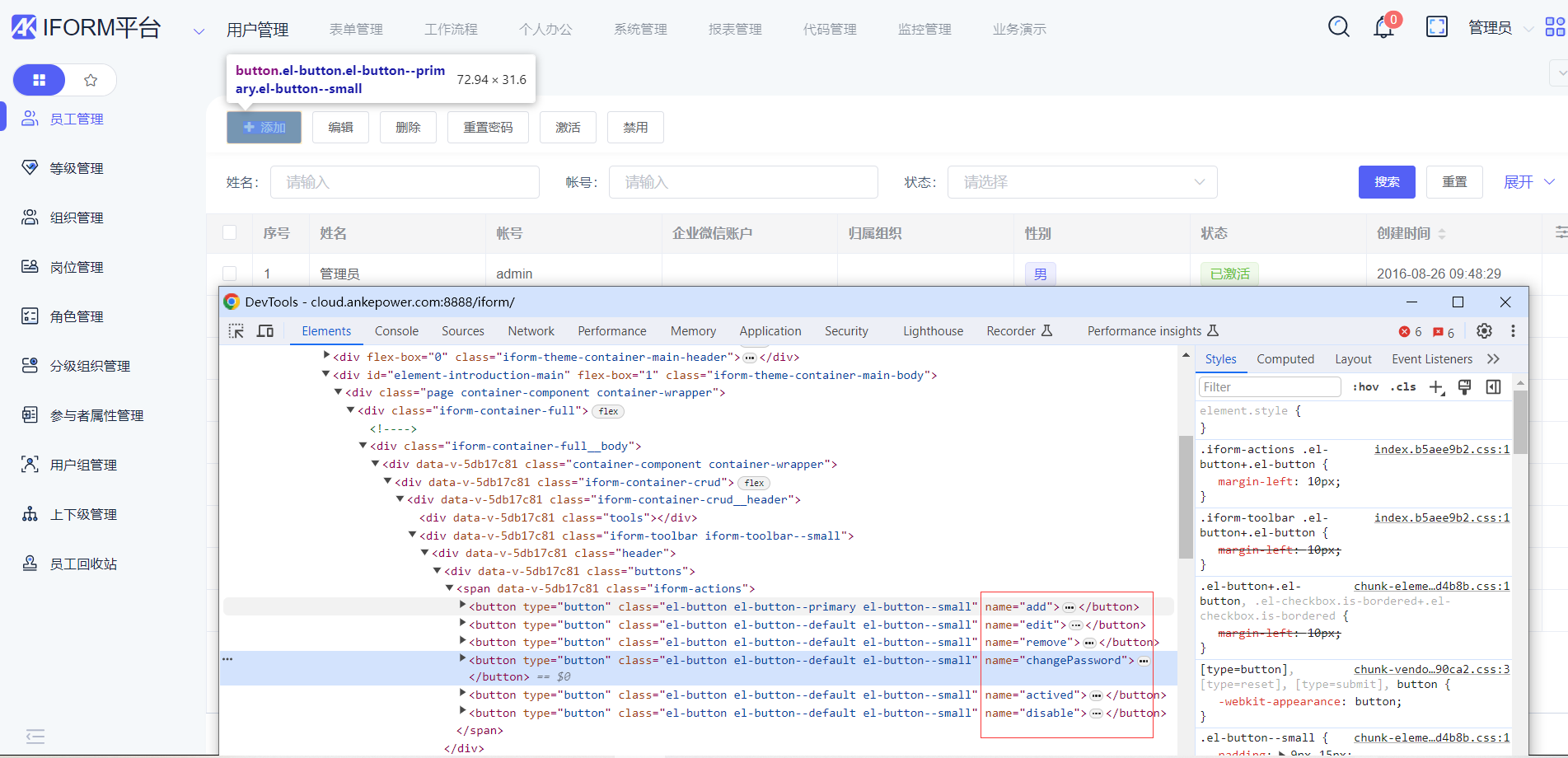
2.1.1.1、列表顶部按钮,如下图:

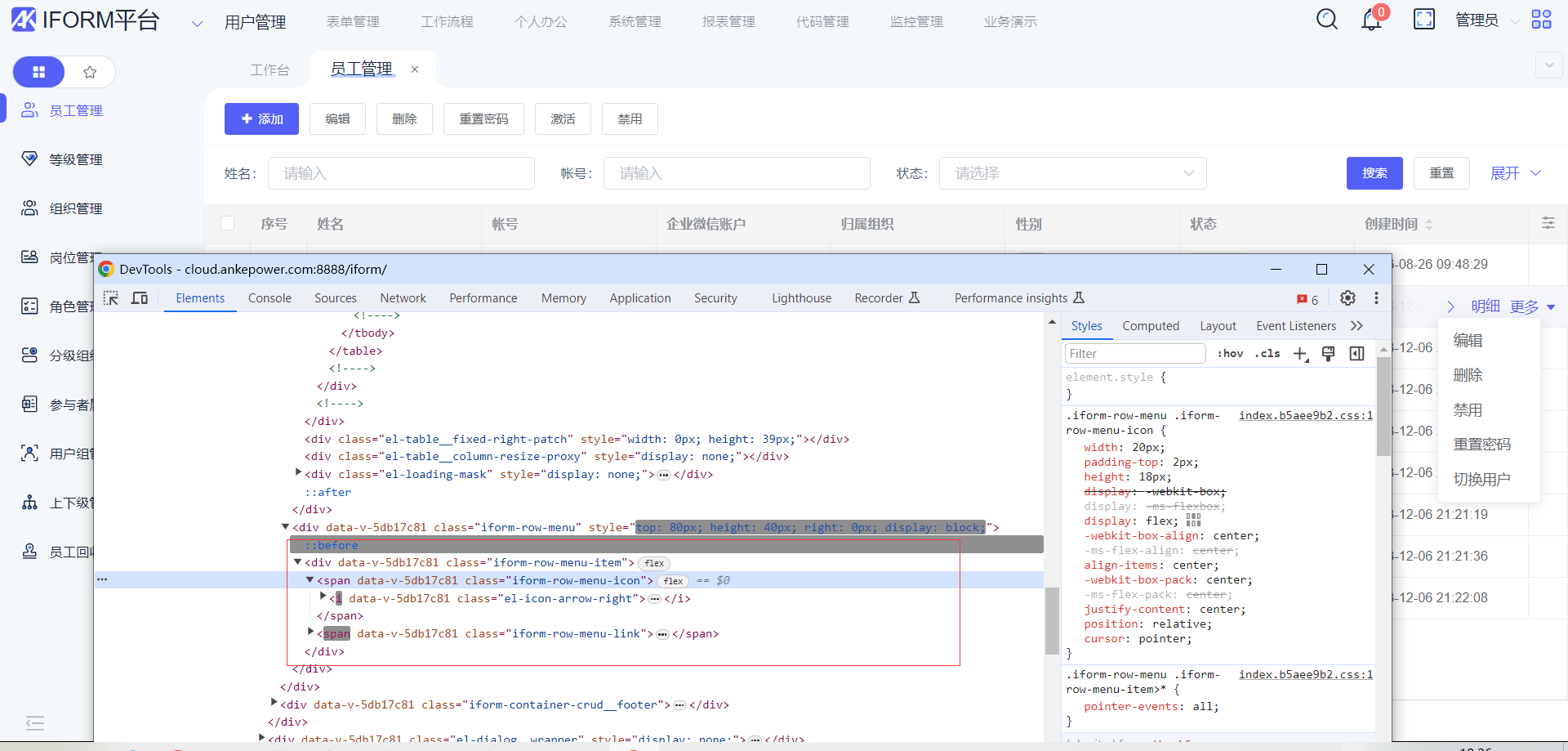
2.1.1.2、菜单列表右边“管理列”的操作“按钮key”可通过外层查看页面代码,如下图:

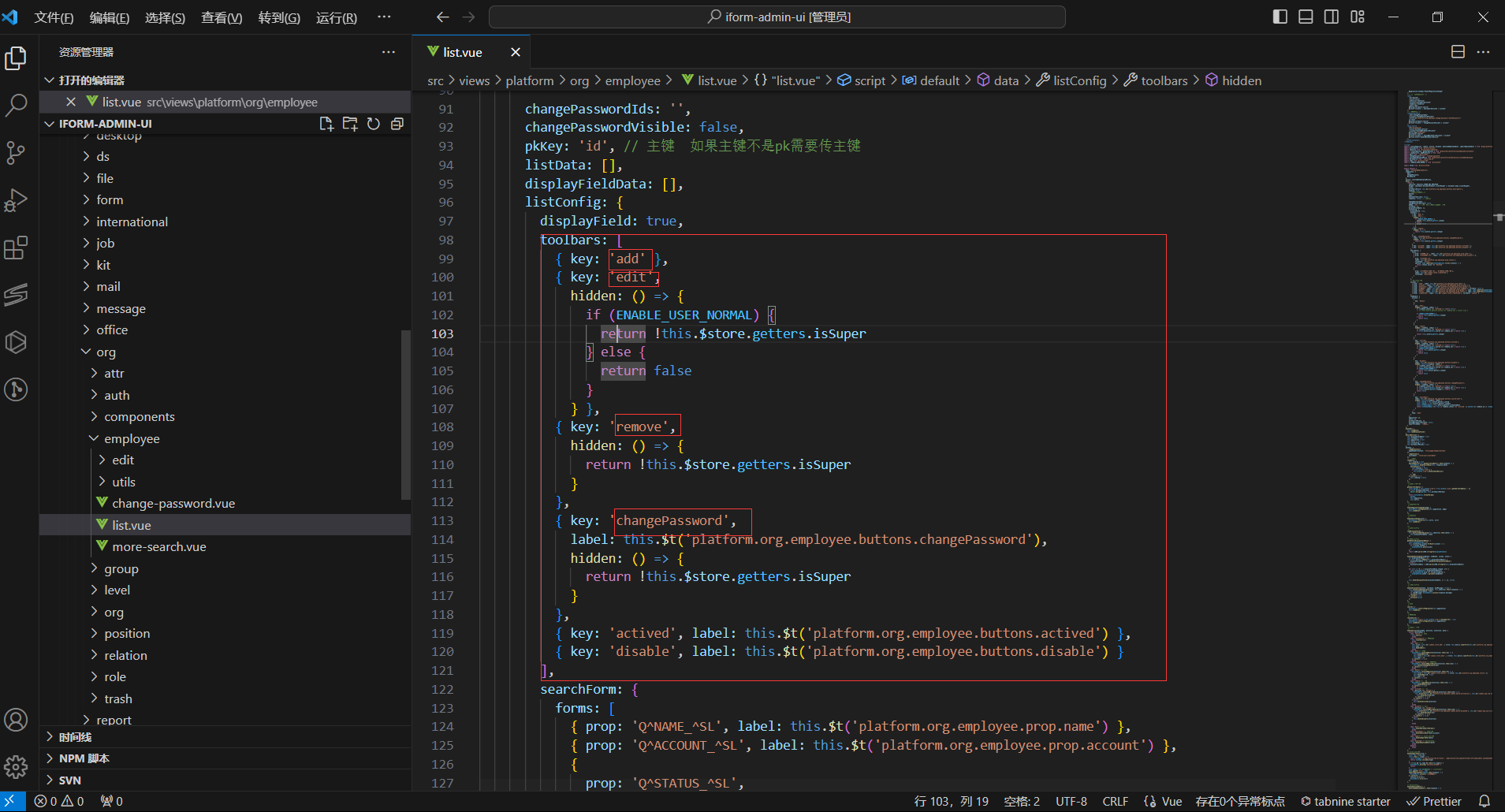
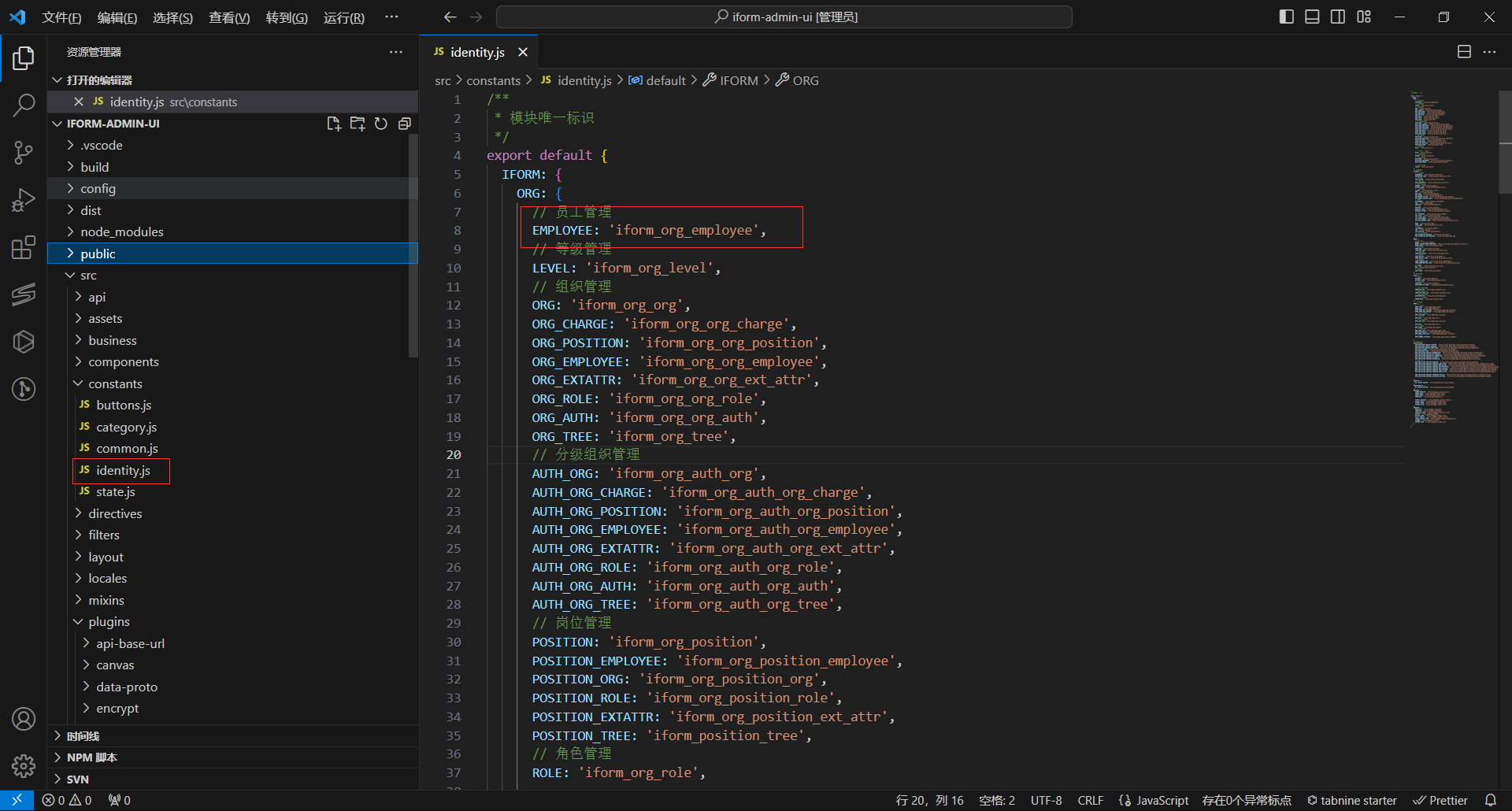
2.1.2、前端开发人员可在二开对应代码文件查找对应“按钮key”
以用户管理-员工管理 代码为例,代码文件目录在
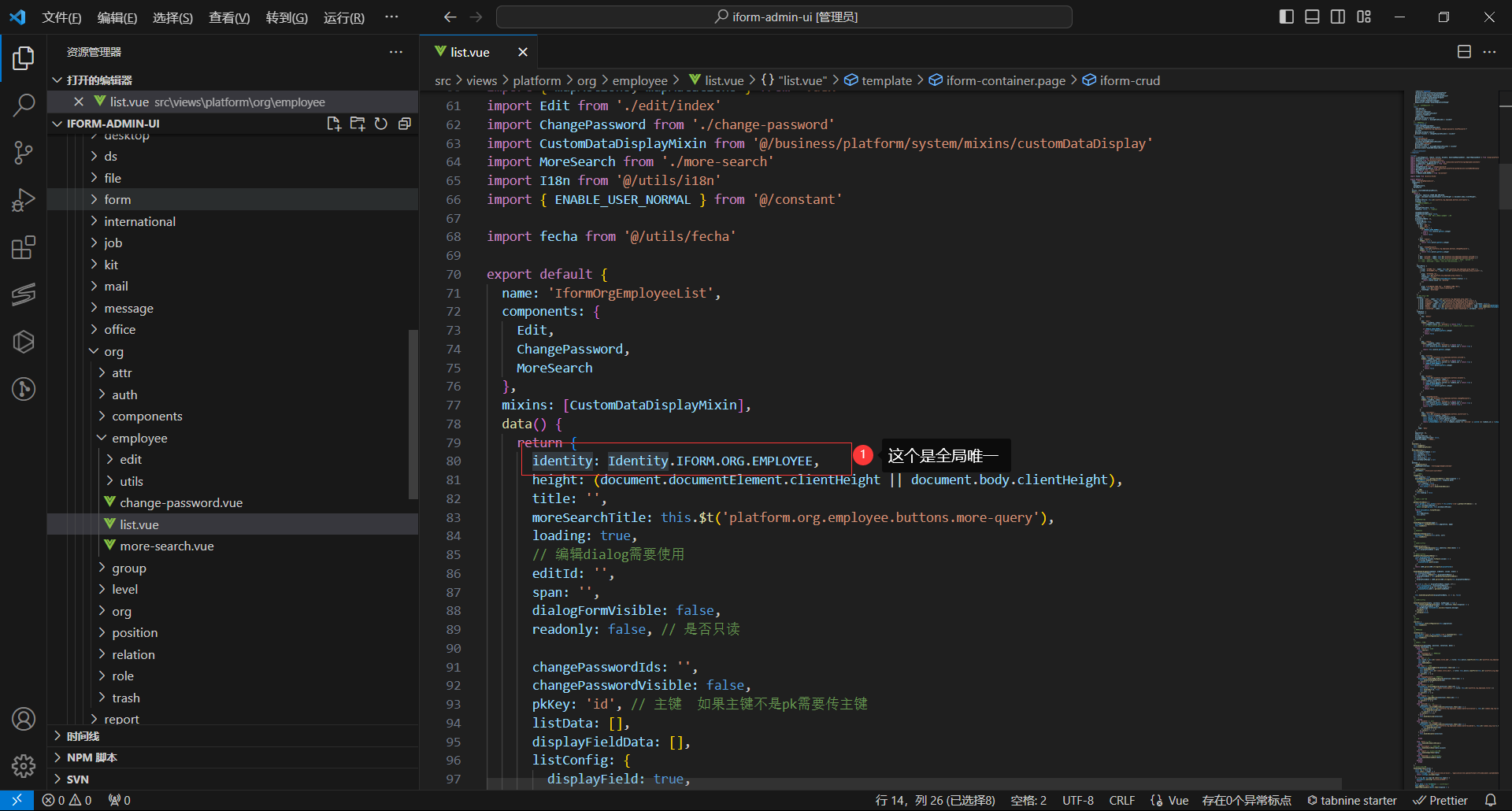
src>views>platform>org>employee>list,具体代码如下图:

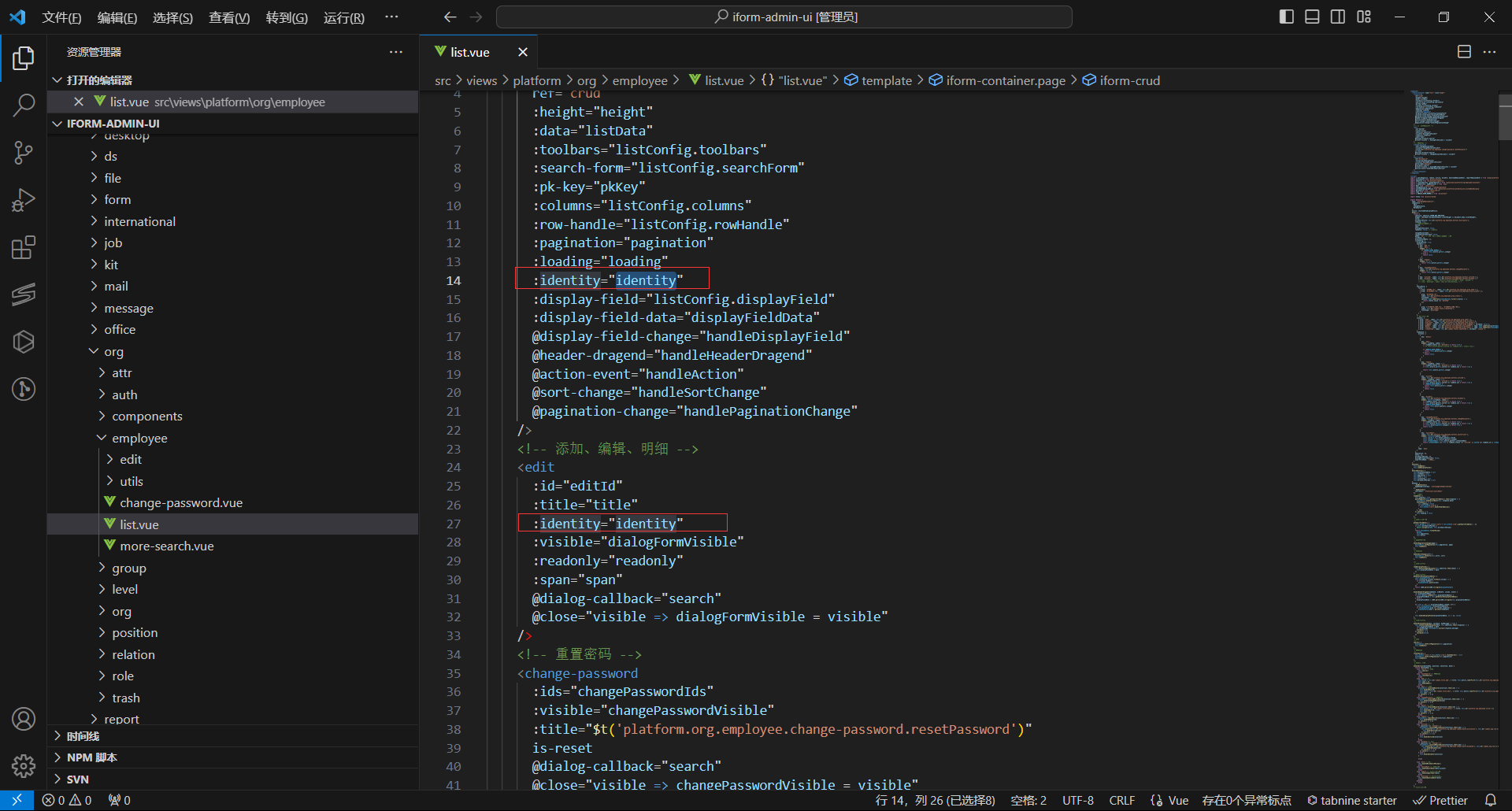
上面展示的是列表工具按钮的按钮key,一般的按钮Key在data()属性可找到相应配置。
在二次开发页面时,如使用了组件<iform-toolbar/>,加
:identity="iform_org_employee",添加改属性就接收权限控制。
单个按钮控制的如下
<el-button v-permission="iform_org_employee_add" >添加</el-button>
直接添加v-permission="私有前缀"即可启用权限控制
温馨说明:1、按钮key需要全局别名唯一
2.2、静态页面的按钮-资源别名
可以在
src\constants\identity.js找到唯一标识的前缀

例如:员工管理的列表唯一标识前缀:iform_org_employee
员工管理添加(add)所以按钮的资源别名:iform_org_employee_add
参考代码:页面代码

2.2.1、添加菜单信息
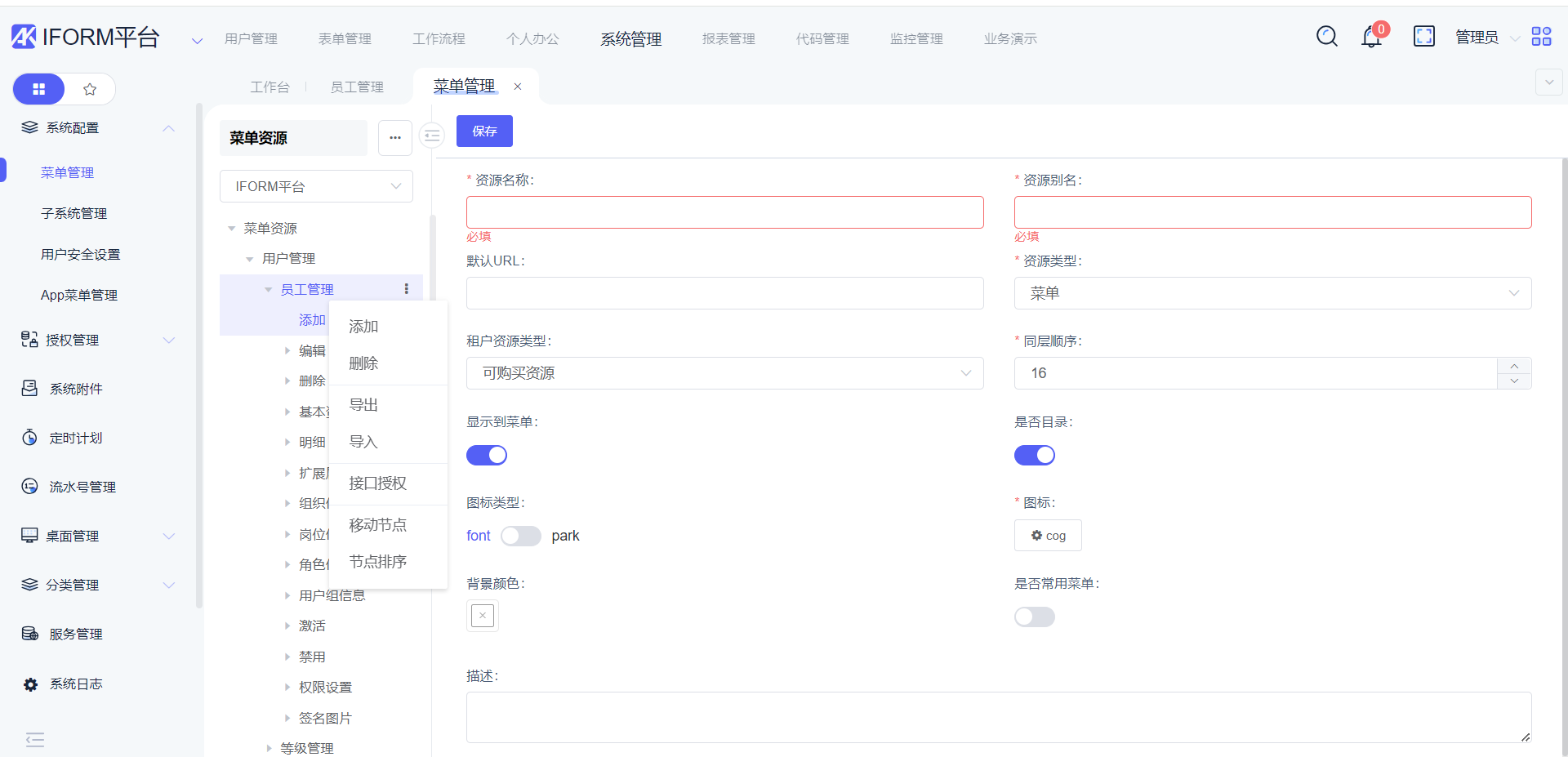
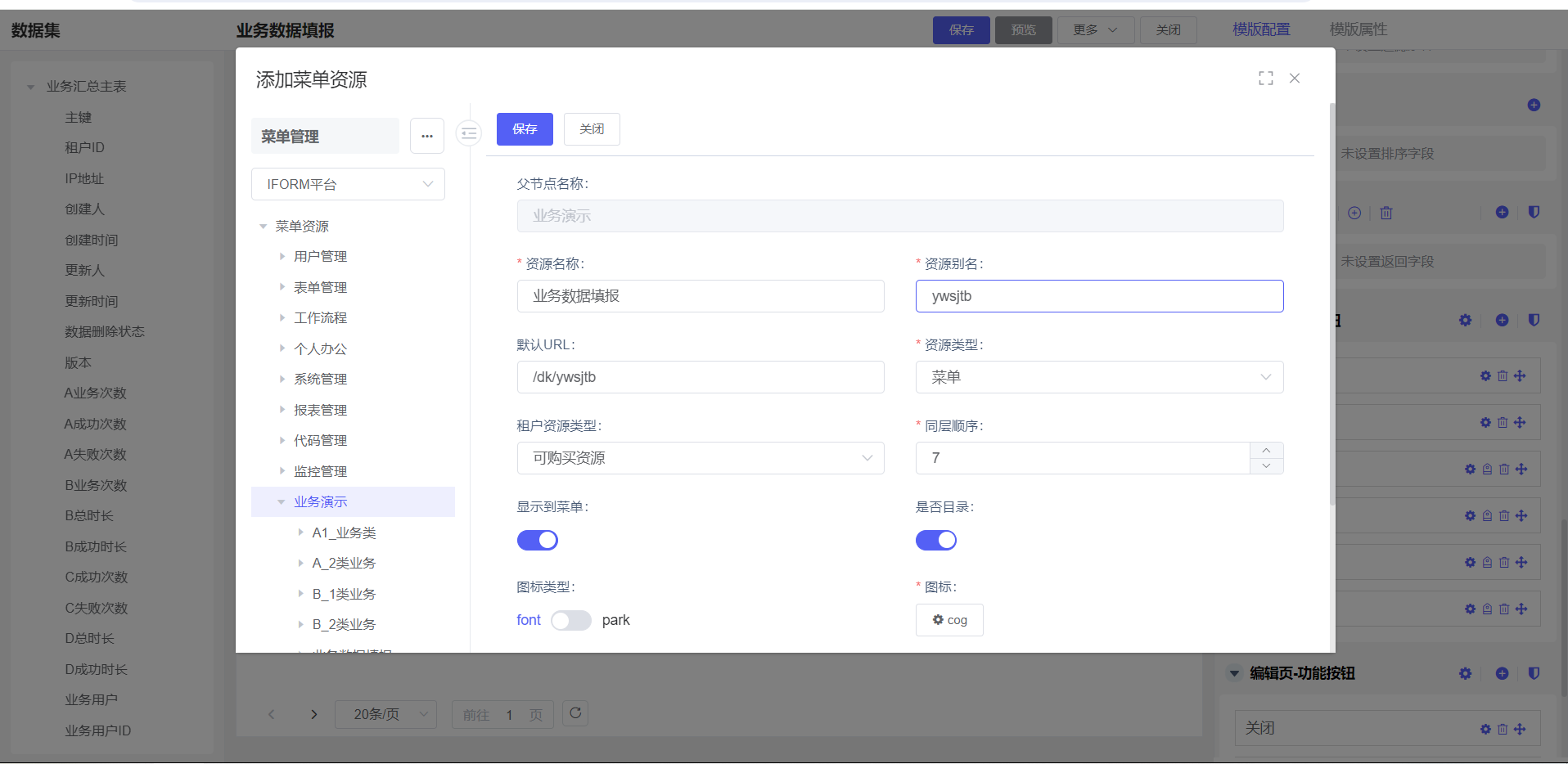
登录iform平台,选择【系统管理】-【菜单管理】,右击左树根目录,在下拉菜单,点击“添加”按钮,将该模块的菜单进行添加,“资源类型”为“菜单”,“默认URL”地址信息填写规律是“写明发布菜单url路径规则”,以模块为例,最终信息示例:“”,操作如下图:
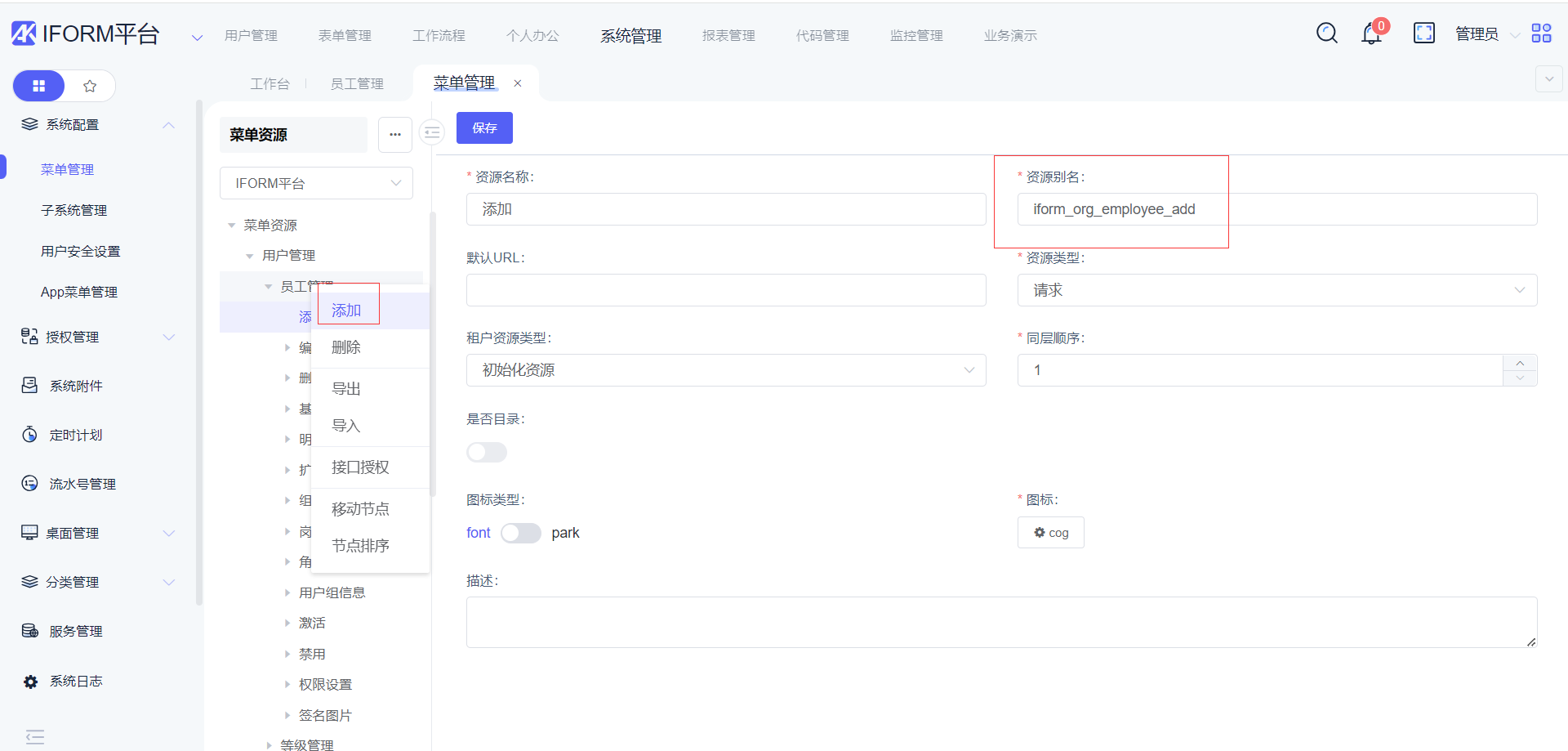
2.2.2、添加按钮信息
添加完父级菜单信息后,右击选中该节点,在下拉菜单,点击”添加”按钮,将对应按钮“资源类型”必须为“请求”(否则会显示成菜单),“资源别名”规则为 【唯一标识+按钮Key】如下图所示:

———-分割线—————-
2.3、 数据模板发布菜单列表-资源别名
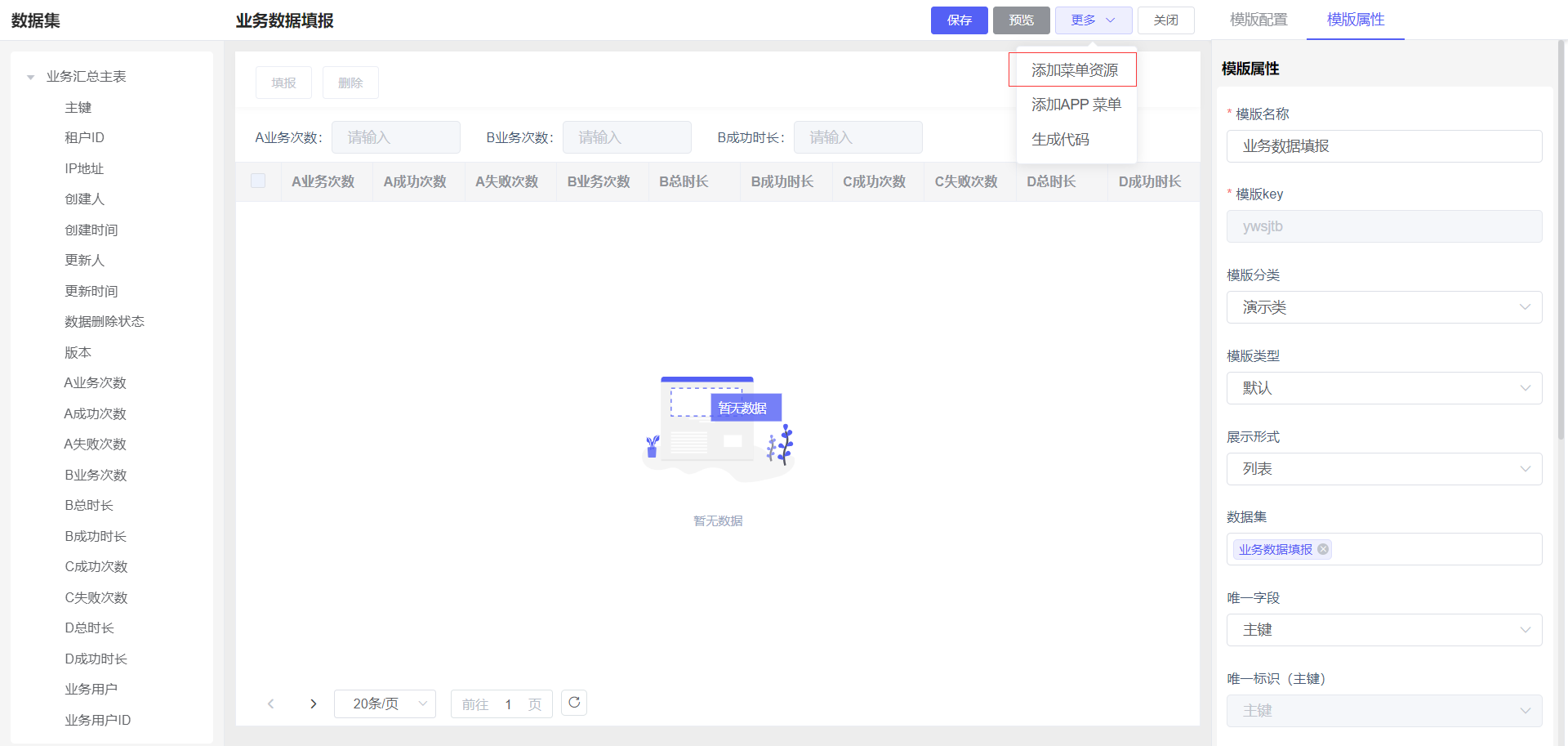
登录iform平台,通过【表单管理】-【数据管理】-【数据模板管理】配置,点击“添加为菜单”按钮,以”业务数据填报”为例,操作如下图:

2.3.1、 添加按钮信息
由于通过【数据模板管理】配置的菜单,一般都有“增、删、改、查、搜索、重置”按钮,因此我们需要将这些按钮手动全部添加在【系统管理】-【菜单管理】维护的“检测指标管理”的菜单信息下,添加按钮信息,比如“添加”按钮,具体操作说明如下:
2.3.1.1 、先确定数据模板维护的“模块key”信息
在【数据模板管理】配置发布的“业务数据填报”数据,先获取“模板key”的信息,比如:检测指标的“模板key”信息是“ywsjtb”,如下图所示:
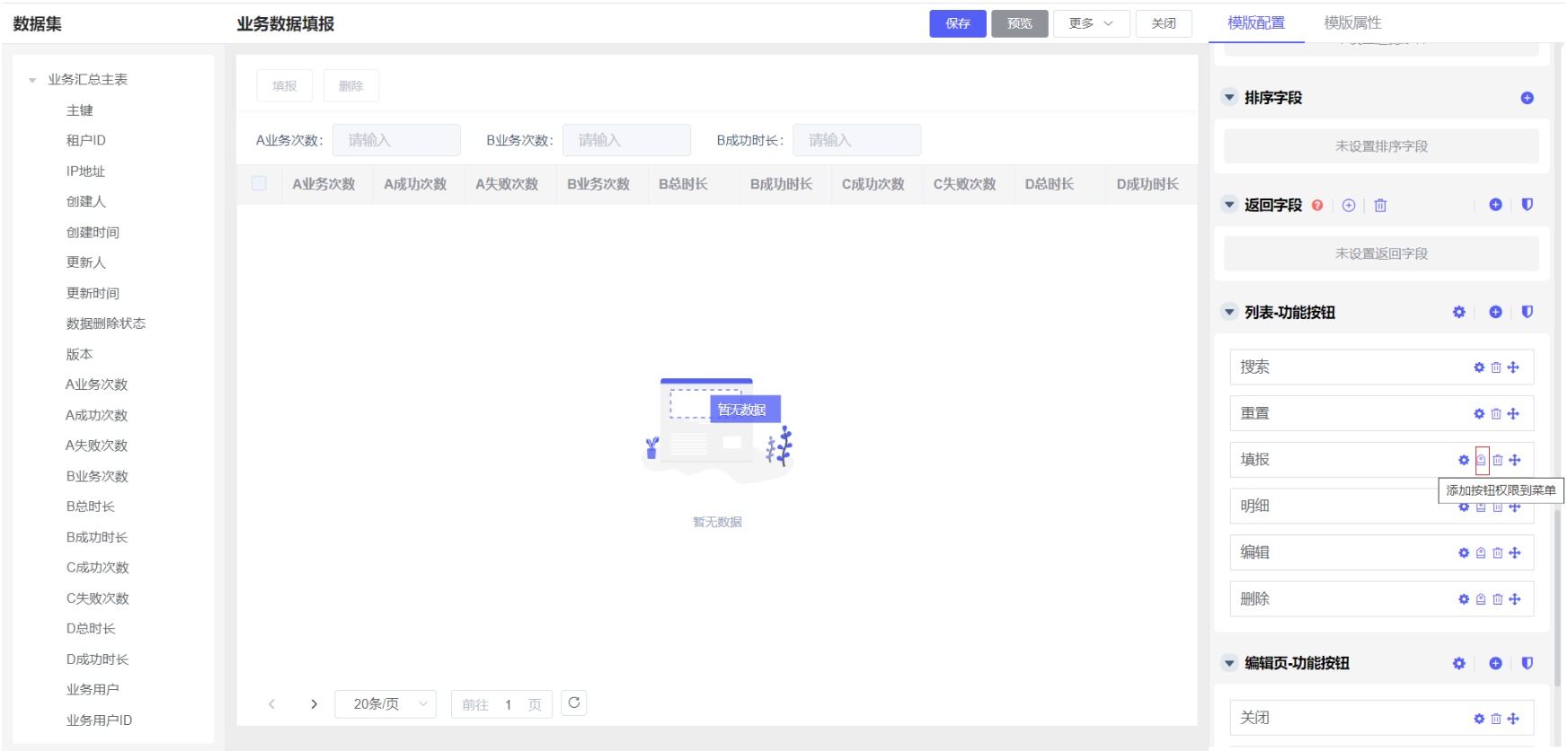
2.3.1.2、 确定数据模板配置的按钮的“按钮key”
通过前置工作说明获取到“按钮key”的信息,在【数据模板管理】点击“预览”按钮,通过浏览器获取对应的按钮key信息,或者“添加按钮权限到菜单”如下图:
温馨提示:凡是通过【数据模板管理】配置的操作按钮,按钮key信息均一致,数据模板配置的按钮所有key说明如下:
| 按钮key | 说明 | 必须 |
|---|---|---|
| add | 添加 | X |
| edit | 编辑 | X |
| detail | 明细 | X |
| remove | 删除 | X |
| search | 搜索 | X |
| resetSearch | 重置 | X |
| logicDeleted | 逻辑删除 | X |
| sefStartFlow | 启动自定义流程 | X |
| import | 导入 | X |
| export | 导出 | X |
| exportSelected | 导出选中 | 需export按钮权限 |
| exportAll | 导出所有 | 需export按钮权限 |
| exportCurPage | 导出当前页 | 需export按钮权限 |
| exportQuery | 根据查询结果导出 | 需export按钮权限 |
2.3.1.3、在【菜单管理】添加按钮资源信息
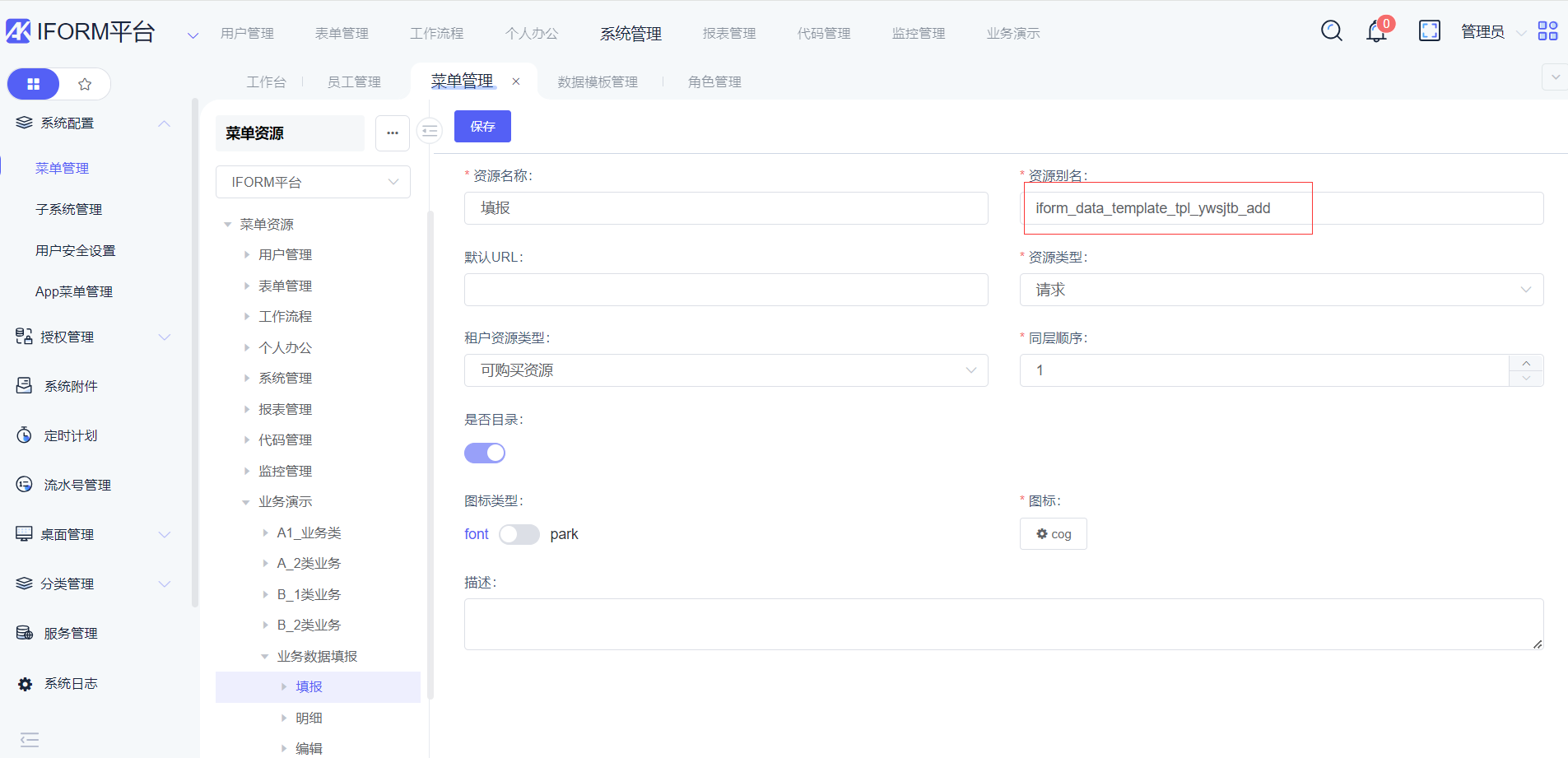
再次回到【系统管理】-【菜单管理】维护的“检测指标管理”的菜单信息下,添加按钮信息,资源别名的规律是:
| 模版类型 | 资源别名规则(注意中间下划线) |
|---|---|
| 列表 | iform_data_template_tpl_模板key_按钮key |
| 树形 | iform_data_template_tree_模板key_按钮key |
| 组合树 | iform_data_dataTemplate_组合模板key_tree_按钮key |
| 组合列表 | iform_data_dataTemplate_组合模板key_tpl_按钮key |
| 左树右表单–左树 | iform_data_dataTemplate_模板key_tree_按钮key |
| 页签布局/左右 | 列表:iform_data_dataTemplate_组合模板key_tpl_按钮key,树形:iform_data_dataTemplate_组合模板key_tree_按钮key |
也可以在代码
src\constants\identity.js找到唯一标识的前缀
进行组合填写,根据获取上述的信息最终组合信息为:iform_data_template_tpl_ywsjtb_add,如下图所示:

温馨说明:资源别名信息规律其中
iform_data_template_tpl_为固定前缀,不能更改!
2.4、分配菜单按钮资源
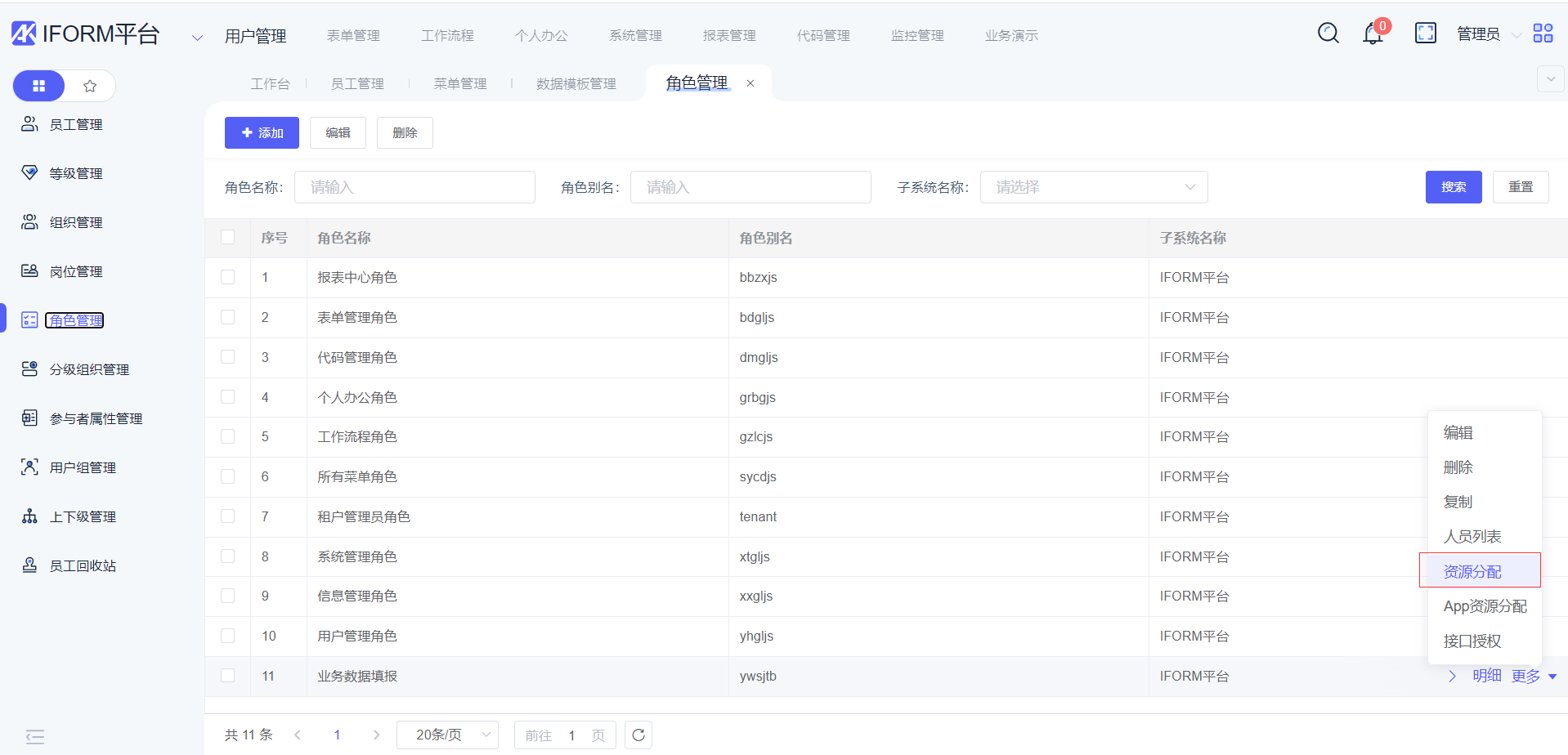
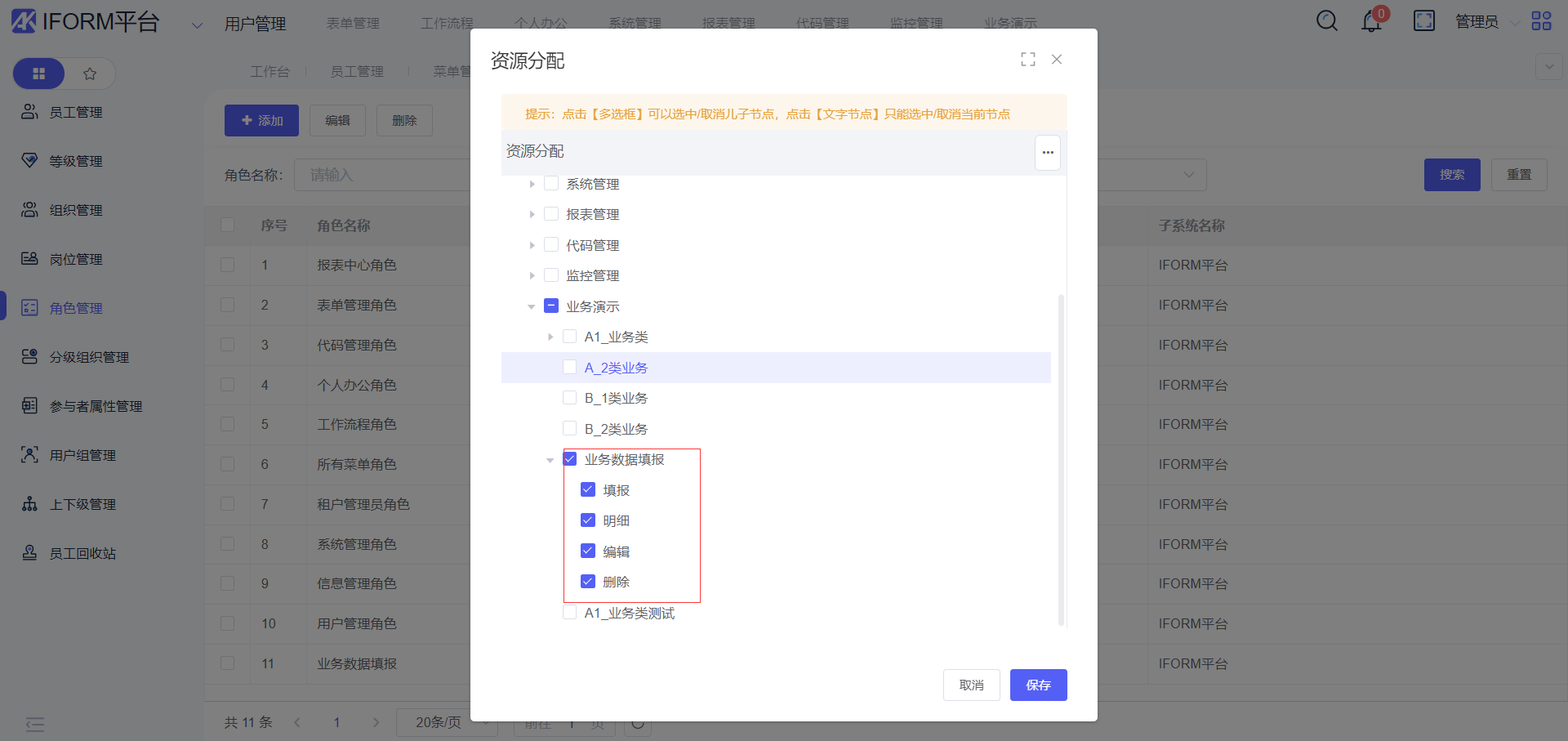
完成上述操作后,选择【用户管理】-【角色管理】对应的角色信息,点击“资源分配”按钮,进入菜单页面进行勾选,操作如下图:

2.5、切换账号登录查看按钮效果
- 使用
admin(超级管理员账号)或管理员,可直接在【用户管理】-【员工管理】选择对应角色的账号信息,点击“切换用户”,即可查看按钮控制效果。 - 若不是超级管理员可通过账号、密码方式登录系统,进行查看按钮控制效果。
最后编辑:hugh 更新时间:2025-11-04 15:32
