IFORM v3.3.4+ 后支持
一、常量
在项目中经常需要定义常量(应用运行后不更改的属性)复用,以提高代码可维护性。例如:服务接口地址、秘钥、应用名称、站点路径等等。
1.1 定义常量
IFORM平台中的常量统一在/src/constant.js 文件中定义,如:
export const BASE_API = 'http://127.0.0.1:15100'1.2 调用常量
需要调用时导入即可,如:
import {BASE_API} from '@/constant'
console.log(BASE_API)二、 静态配置
2.1 什么是静态配置?
项目代码需要经过webpack打包,任何代码的改动都需要重新编译。 在实践中经常需要同一份代码需要部署到多个环境,各个环境的常量值会不同。静态配置就是把常量抽取到一个不通过webpack打包的文件,在编译后依然可以修改。
2.2 定义静态配置
静态配置是在/public/config.js 文件中定义
静态配置需要与常量定义结合, 如:
/src/constant.js
/**
* 读取静态配置
* @private
*/
const __IFORM_CONFIG__ = window.__IFORM_CONFIG__ || {}
/**
* 接口服务器
* @type {*|string}
*/
export const BASE_API = __IFORM_CONFIG__['BASE_API'] || 'http://127.0.0.1:8080'/public/config.js
(function (global) {
global.__IFORM_CONFIG__ = {
// 接口服务
BASE_API: 'http://192.168.3.230:15100/iform'
}
})(window)上述代码实现了把 常量 BASE_API 抽到了静态配置, 在编译打包后的产物依然可以对 config.js 进行修改,而不需要重复打包。
三、旧版本升级
在v3.3.3旧版本则env.[环境]配置
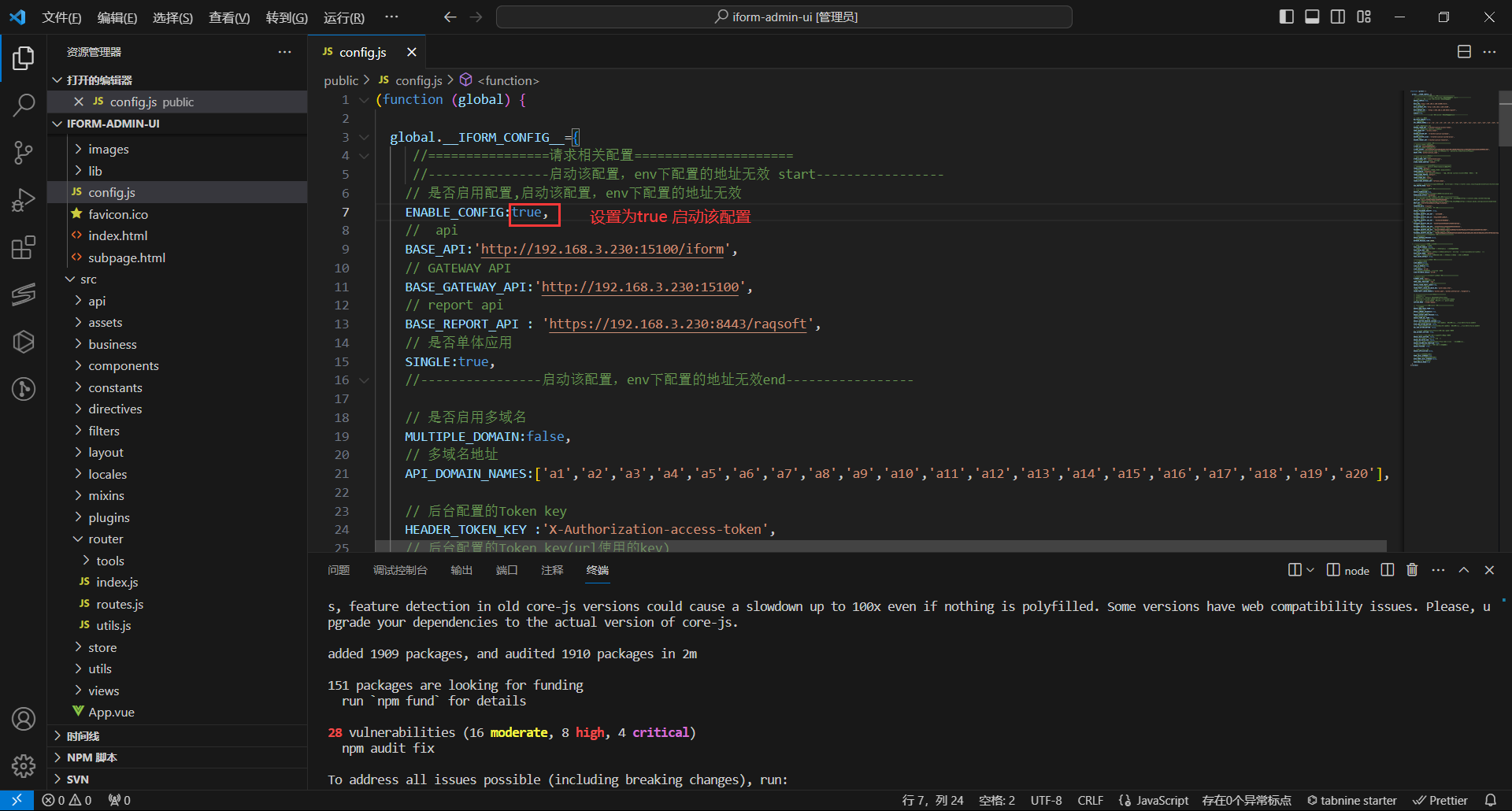
/public/config.js下的 ENABLE_CONFIG设置为true 则启动 配置文件的配置;
否则则按env.[环境]配置的配置
如果设置为true部署时候,把API地址抽到了静态配置文件进行配置, 在编译打包后的产物依然可以对 config.js 进行修改,而不需要重新打包。
四、常用配置举例说明
4.1、请求超时时间配置
//config.js
REQUEST_TIMEOUT:300004.2、页面tab路由缓存
//config.js
//页面是否默认开启缓存
PAGE_CACHE_ENABLE:true更多配置,请看/public/config.js和 /src/constant.js 有相关注释说明,这里就不一一列举
作者:hugh 创建时间:2023-12-25 15:09
最后编辑:hugh 更新时间:2025-11-04 15:32
最后编辑:hugh 更新时间:2025-11-04 15:32
