- 一、概要
- 编写一个vue页面将我们的动态数据传递到数据模板实现根据过滤规则进行查询过滤数据列表信息
- 二、例子(环境是测试环境)
- 2.1.需求
- 2.2.解决方案
- 2.2.1、思路
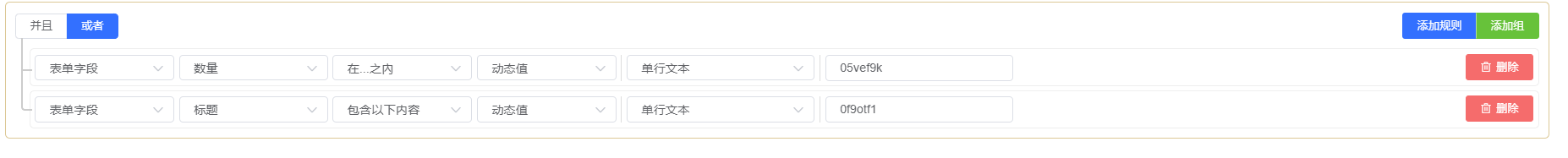
- 1.配置数据模板页面=》模版配置=》过滤条件写我们的过滤规则
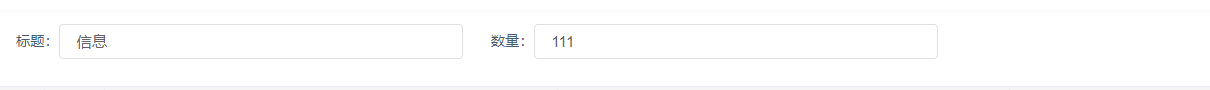
- 2.编写两个输入框填写我们要过滤的数据,确定数据的key(例子的key为’05vef9k_1’,’0f9otf1_1’)
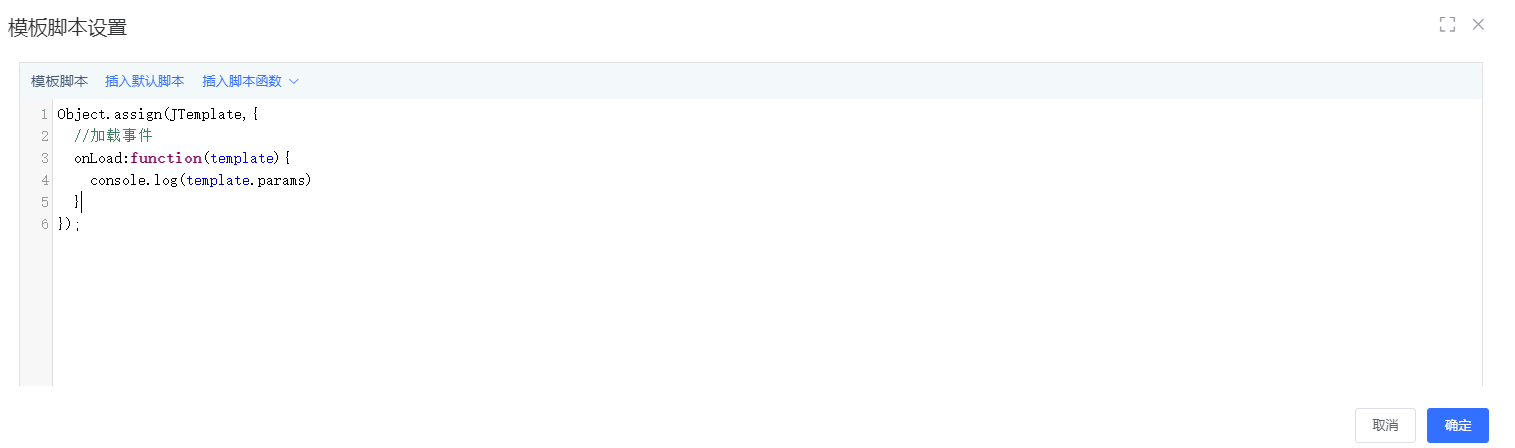
- 3.编写一个提交按钮将我们的数据传递到数据模板中,并调用数据模板组件,可以在数模板编写脚本打印是否传递数据
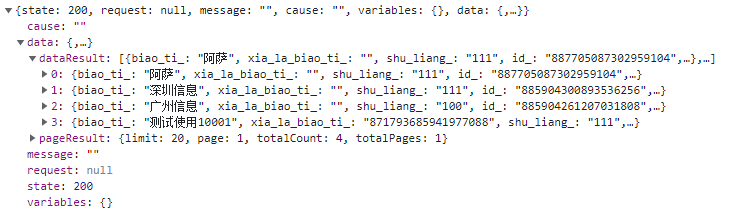
- 4.将数据传递到数据模板的接口中,返回查询过滤数据列表信息
- 2.3、具体实现
- 1.首先新建 2 个脚本,一个是列表数据脚本,一个是数据模板脚本;
- 2、在列表数据脚本,调用数据模板脚本,并把要过滤的参数传给数据模板脚本;
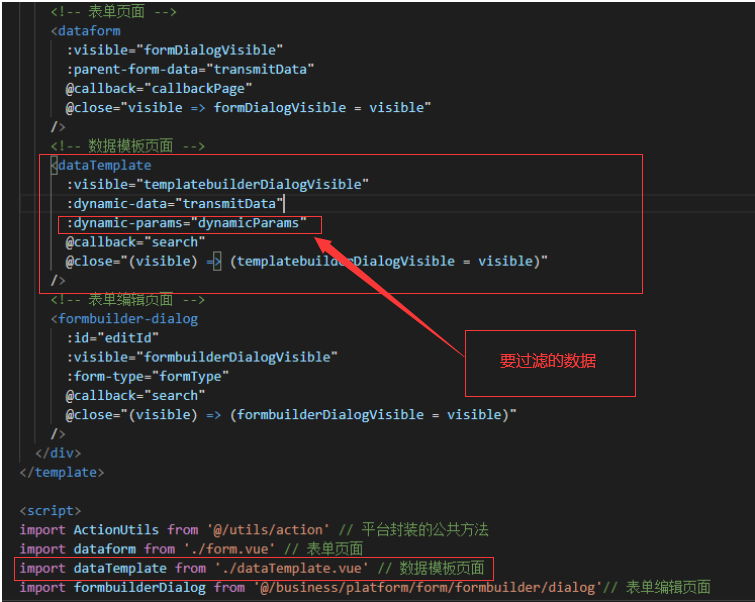
- 3、在数据模板脚本,调用数据模板组件,并把要过滤的参数传给数据模板组件,就能实现返回查询过滤数据列表信息;
- 三、页面效果
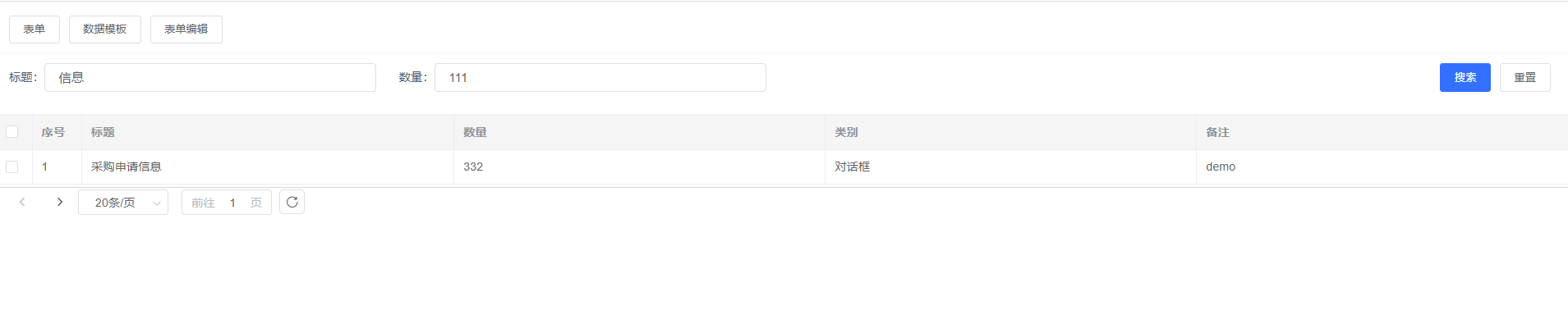
- 3.1.列表数据页面;
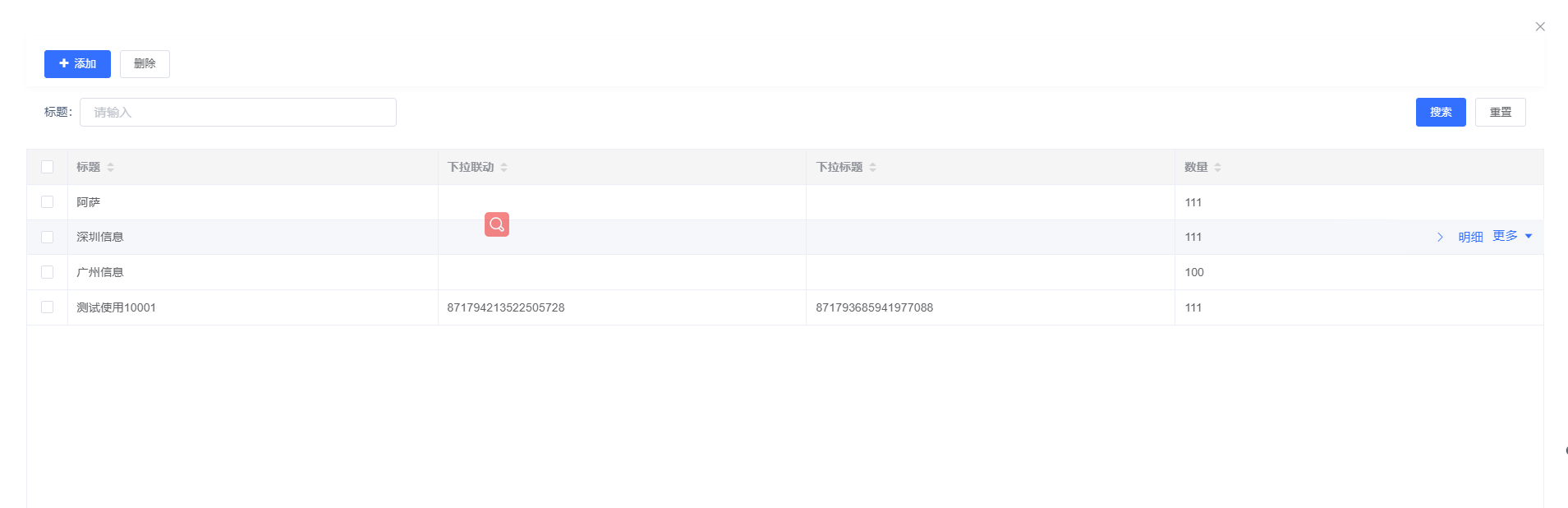
- 3.2、数据模板页面;
- 3.3、数据处理
- 3.3.1、数据获取
- 3.3.2、加载数据方式
- 1.数据模板组件
提示:
本示例中的代码和截图可能和您现在手中的版本不同,但操作思路一样。
一、概要
编写一个vue页面将我们的动态数据传递到数据模板实现根据过滤规则进行查询过滤数据列表信息
二、例子(环境是测试环境)
2.1.需求
在【数据模板管理】选择——采购申请信息,将线下的vue页面“标题”和数量的参数信息,传递给配置的数据模板管理,实现根据标题进行查询过滤数据列表信息
2.2.解决方案
2.2.1、思路
1.配置数据模板页面=》模版配置=》过滤条件写我们的过滤规则

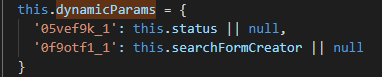
2.编写两个输入框填写我们要过滤的数据,确定数据的key(例子的key为’05vef9k_1’,’0f9otf1_1’)

3.编写一个提交按钮将我们的数据传递到数据模板中,并调用数据模板组件,可以在数模板编写脚本打印是否传递数据

4.将数据传递到数据模板的接口中,返回查询过滤数据列表信息



2.3、具体实现
1.首先新建 2 个脚本,一个是列表数据脚本,一个是数据模板脚本;

2、在列表数据脚本,调用数据模板脚本,并把要过滤的参数传给数据模板脚本;


3、在数据模板脚本,调用数据模板组件,并把要过滤的参数传给数据模板组件,就能实现返回查询过滤数据列表信息;

三、页面效果
3.1.列表数据页面;

3.2、数据模板页面;

3.3、数据处理
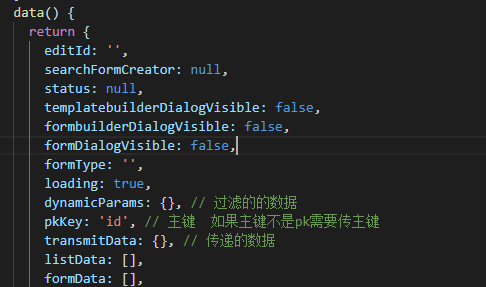
3.3.1、数据获取
| 数据来源 | 参数名 | 描述 |
|---|---|---|
| 固定数据 | listData | 列表数据 |
| 固定数据 | transmitData | 传入表单信息数据 |
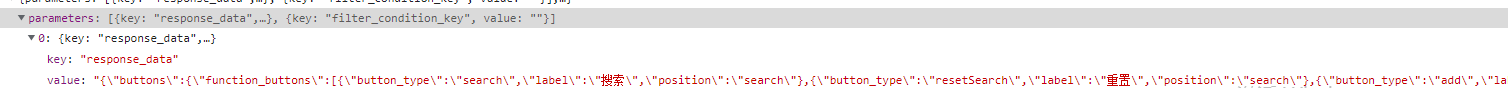
| 输入框数据 | dynamicParams | 要过滤的数据 |
| 动态数据 | readonly | 只读还是编辑 |
更多数据参数查看。或者自行增加,扩展该处代码
3.3.2、加载数据方式
数据的加载方式: 值来源
1.数据模板组件
属性:
数据:data
传入表单的要过滤数据:dynamic-params
数据模板组件位置:import DataTemplateRender from ‘@/business/platform/data/templaterender’
<data-template-render
v-if="$utils.isNotEmpty(dataTemplate)"
:data="dataTemplate"
:params="dynamicParams"
:dynamic-params="dynamicParams"
:preview="preview"
:access-control="accessControl"
/>作者:hugh 创建时间:2024-03-04 15:23
最后编辑:hugh 更新时间:2025-11-04 15:32
最后编辑:hugh 更新时间:2025-11-04 15:32
