- 一、 图标绘制
- 1、绘制规则
- 2、 绘制流程
- 2.1. 下载原文件
- 2.2. 设置图标大小
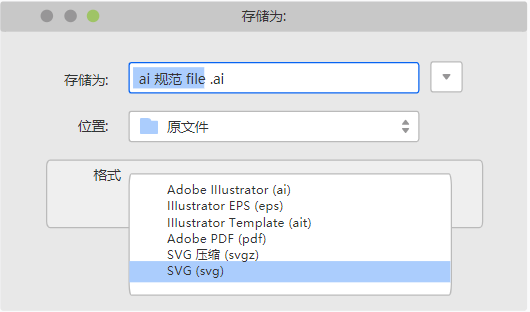
- 2.3. 存储为svg格式(建议使用存储为svg,不要使用导出为svg)
- 2.4. 上传图标
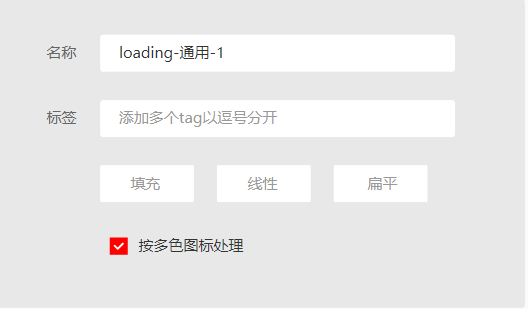
- 2.5. 命名图标及定义图标标签,完成上传
- 三、代码应用
- 3.1、icon单个使用
- 3.2、unicode引用
- 3.3、font-class引用
- 3.4、symbol引用
- 四、平台使用
- 4.1、 平台采用
字体图标的方式 - 4.1.1、管理项目
- 4.1.2、IFORM平台应用
- 1)下载项目
- 2)字体库替换
- 3)图标选择器增加图标
- 4.2、 平台采用
iconpark引用的方式【推荐】 - 4.2.1、管理项目
- 代码维护地址
- 代码对外代码
- 4.2.2、平台应用
- 1) 图标选择器增加图标( iform-icon-park-select)
- 4.3、【暂时不维护】 平台采用
svg引用的方式
参考文章
图标绘制:https://www.iconfont.cn/help/detail?spm=a313x.7781069.1998910419.16&helptype=draw
代码应用:https://www.iconfont.cn/help/detail?spm=a313x.7781069.1998910419.d8d11a391&helptype=code
平台的图标管理采用iconfont进行管理的,
字体图标引用开源的fontawesome
多色图标采用字节跳动iconpark图标库
一、 图标绘制
1、绘制规则

2、 绘制流程
2.1. 下载原文件
图标制作模板.ai
图标在绘制时均以标准图标大小1024x1024px绘制,因为在制作成字体时文件需要 设置较高的清晰度,所以图标路径也需要等比例放大
。
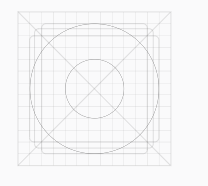
2.2. 设置图标大小

设计师可以直接将画好的图标路径复制到模版里,根据模板的辅助线,对图标 进行位置的调节,居中,四周等距,保证图标的统一。
2.3. 存储为svg格式(建议使用存储为svg,不要使用导出为svg)

2.4. 上传图标

2.5. 命名图标及定义图标标签,完成上传

三、代码应用
用户在iconfont.cn可以下载,多种格式的icon,平台也可将图标转换为字体,便于前端工程师自由调整与调用。
3.1、icon单个使用
单个图标用户可以自行选择下载不同的格式使用,包括png,ai,svg。
点击下载按钮,可以选择下载图标。
此种方式适合用在图标引用特别少,以后也不需要特别维护的场景。
比如设计师用来做demo原型。
前端临时做个活动页。
当然如果你只是为了下载图标做PPT,也是极好的。
不过如果是成体系的应用使用,建议用户把icon加入项目,然后使用下面三种推荐的方式。
3.2、unicode引用
unicode是字体在网页端最原始的应用方式,特点是:
- 兼容性最好,支持ie6+,及所有现代浏览器。
- 支持按字体的方式去动态调整图标大小,颜色等等。
- 但是因为是字体,所以不支持多色。只能使用平台里单色的图标,就算项目里有多色图标也会自动去色。
注意:新版iconfont支持多色图标,这些多色图标在unicode模式下将不能使用,如果有需求建议使用symbol的引用方式
unicode使用步骤如下:
第一步:拷贝项目下面生成的font-face
@font-face {font-family: 'iconfont';
src: url('iconfont.eot');
src: url('iconfont.eot?#iefix') format('embedded-opentype'),
url('iconfont.woff') format('woff'),
url('iconfont.ttf') format('truetype'),
url('iconfont.svg#iconfont') format('svg');
}第二步:定义使用iconfont的样式
.iconfont{
font-family:"iconfont" !important;
font-size:16px;font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;}第三步:挑选相应图标并获取字体编码,应用于页面
<i class="iconfont">3</i>3.3、font-class引用
font-class是unicode使用方式的一种变种,主要是解决unicode书写不直观,语意不明确的问题。
与unicode使用方式相比,具有如下特点:
- 兼容性良好,支持ie8+,及所有现代浏览器。
- 相比于unicode语意明确,书写更直观。可以很容易分辨这个icon是什么。
- 因为使用class来定义图标,所以当要替换图标时,只需要修改class里面的unicode引用。
- 不过因为本质上还是使用的字体,所以多色图标还是不支持的。
使用步骤如下:
第一步:拷贝项目下面生成的fontclass代码:
//at.alicdn.com/t/font_8d5l8fzk5b87iudi.css
第二步:挑选相应图标并获取类名,应用于页面:
<i class="iconfont icon-xxx"></i>3.4、symbol引用
这是一种全新的使用方式,应该说这才是未来的主流,也是很多平台目前推荐的用法。相关介绍可以这种用法其实是做了一个svg的集合,与上面两种相比具有如下特点:
- 支持多色图标了,不再受单色限制。
- 通过一些技巧,支持像字体那样,通过font-size,color来调整样式。
- 兼容性较差,支持 ie9+,及现代浏览器。
- 浏览器渲染svg的性能一般,还不如png。
使用步骤如下:
第一步:拷贝项目下面生成的symbol代码:
//at.alicdn.com/t/font_8d5l8fzk5b87iudi.js第二步:加入通用css代码(引入一次就行):
<style type="text/css">
.icon {
width: 1em; height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>第三步:挑选相应图标并获取类名,应用于页面:
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-xxx"></use>
</svg>四、平台使用
平台的图标管理采用iconfont进行管理的,
字体图标引用开源的fontawesome 并采用iconfont进行管理
多色图标采用字节跳动iconpark图标库
4.1、 平台采用字体图标的方式
该方式部分使用,不推荐大部分使用
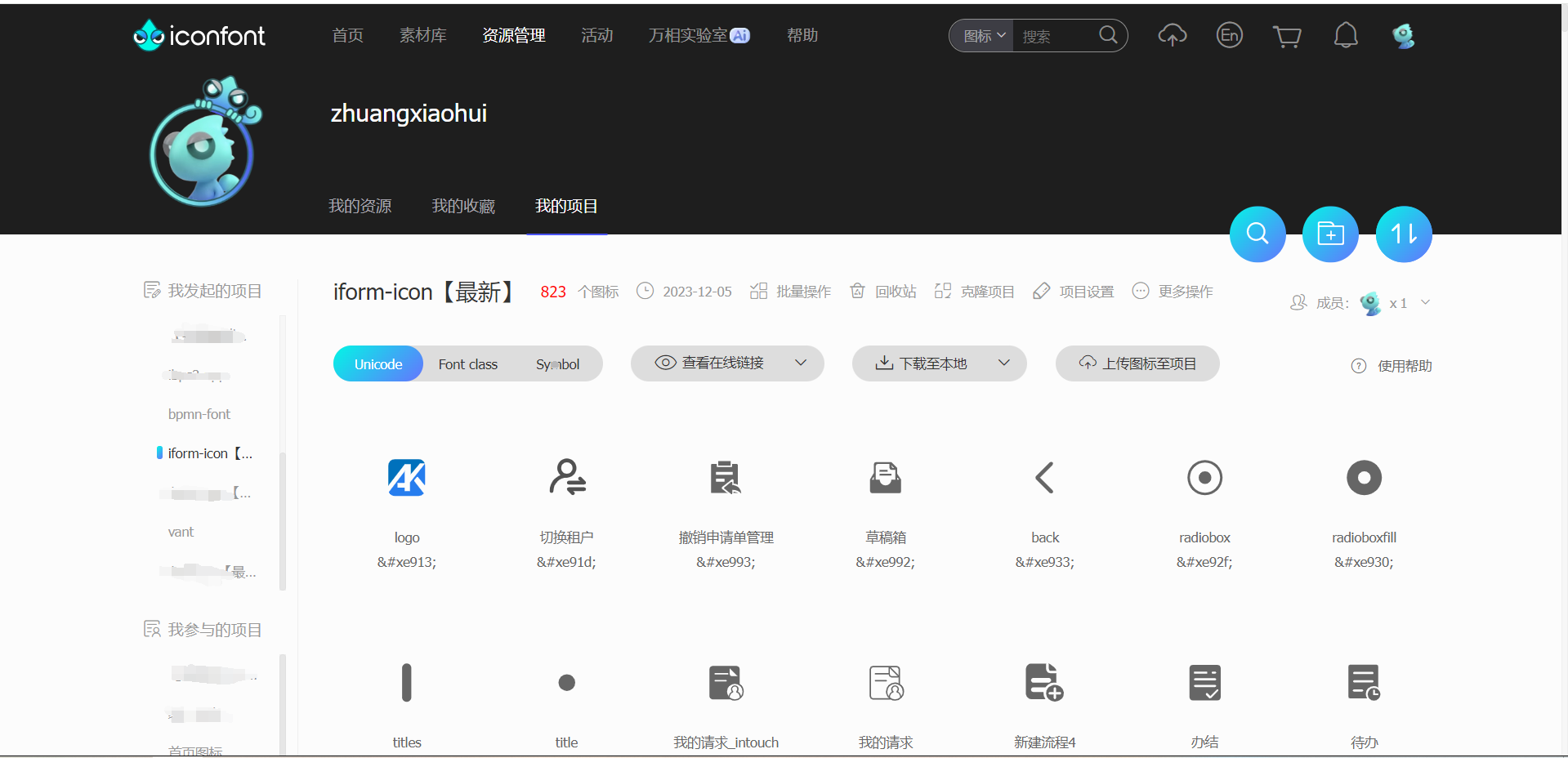
4.1.1、管理项目
重要提示: 如果需要管理图标,请联系
销售或相关技术人员并提供iconfont的的昵称(ps:不是帐号名)
平台的图标管理采用iconfont进行管理的
创建新的项目通过转让项目进行管理图标
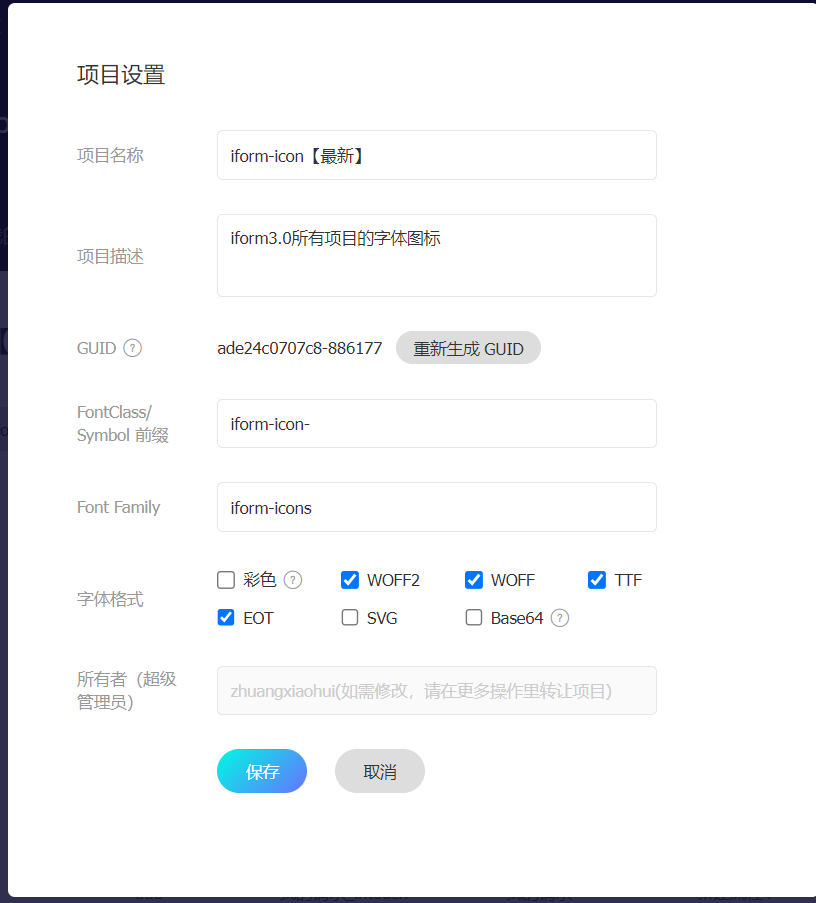
新建项目信息
| 名称 | 内容 | 说明 |
|---|---|---|
| 项目名称 | iform-icon | 根据实际来 |
| 项目描述 | 根据实际来 | |
| FontClass/Symbol前缀 | iform-icon- | 必须一致 |
| Font Family | iform-icons | 必须一致 |

4.1.2、IFORM平台应用
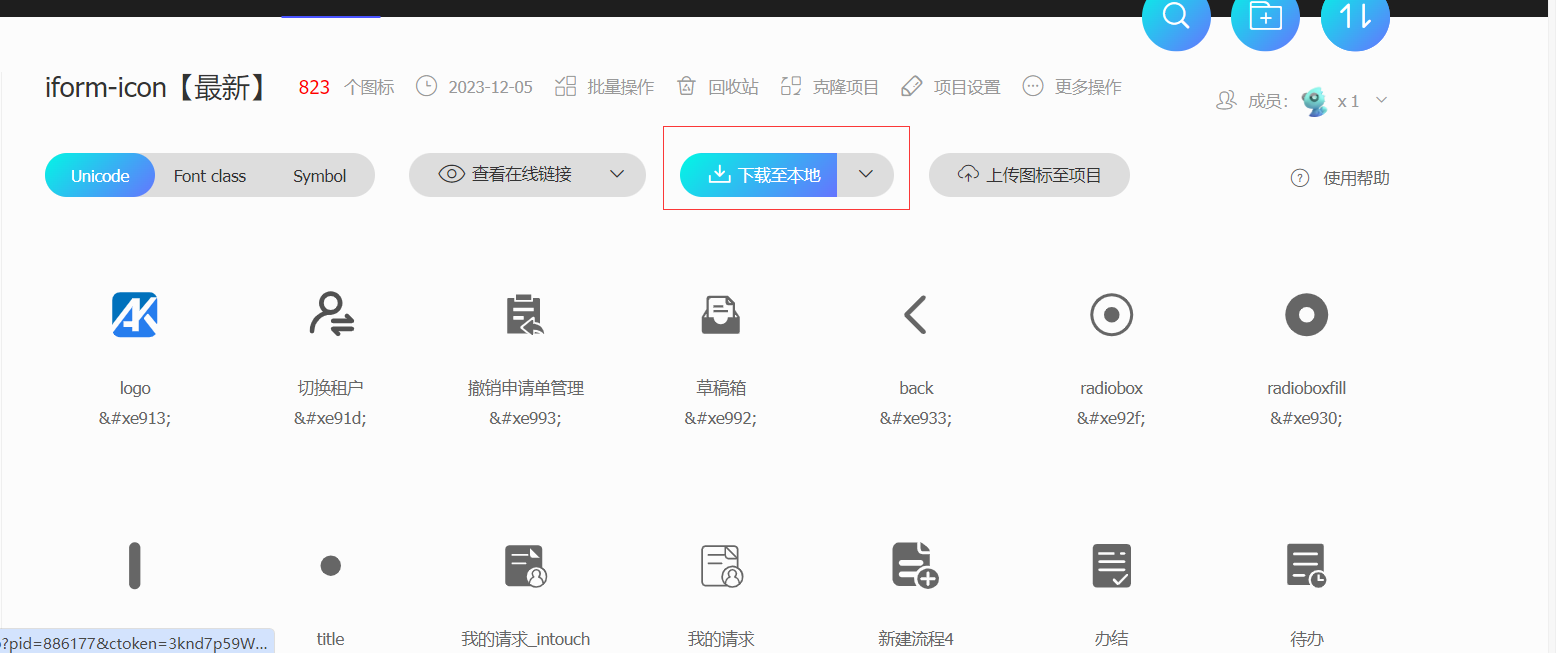
1)下载项目
通过项目管理,下载到本地
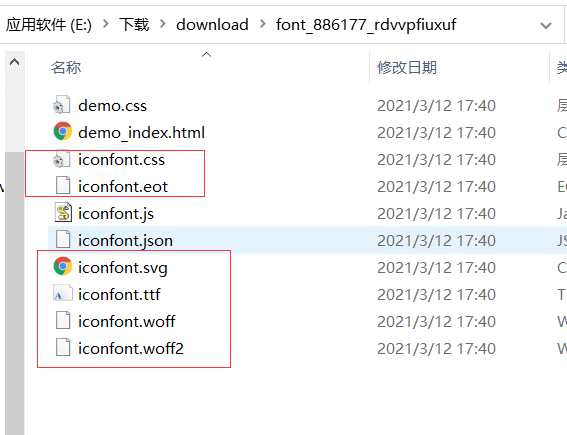
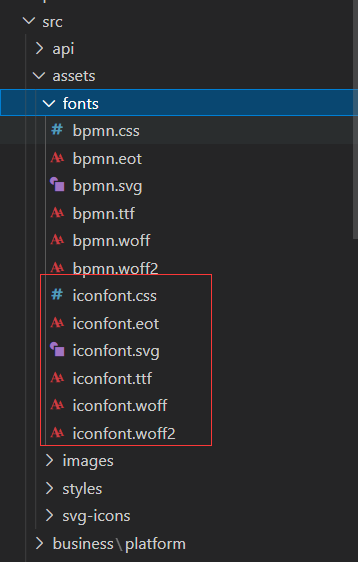
2)字体库替换
把下载的文件解压然后找到如下文件进行替换

3)图标选择器增加图标
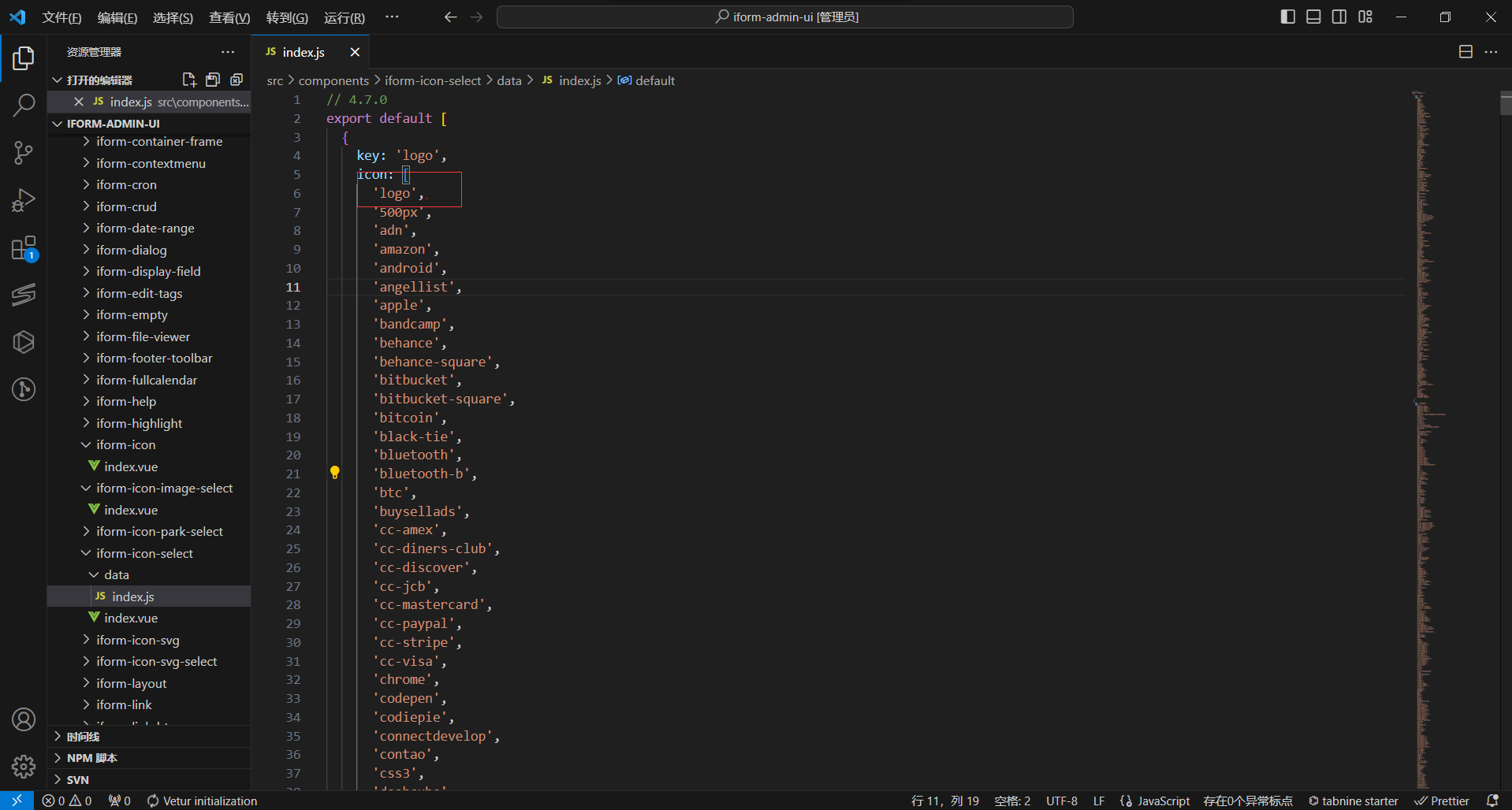
类似你增加logo图标,需要在文件增加个图标
4.2、 平台采用 iconpark引用的方式【推荐】
4.2.1、管理项目
目前未构建项目,手动维护
可以去官网维护 https://iconpark.oceanengine.com/official
代码维护地址
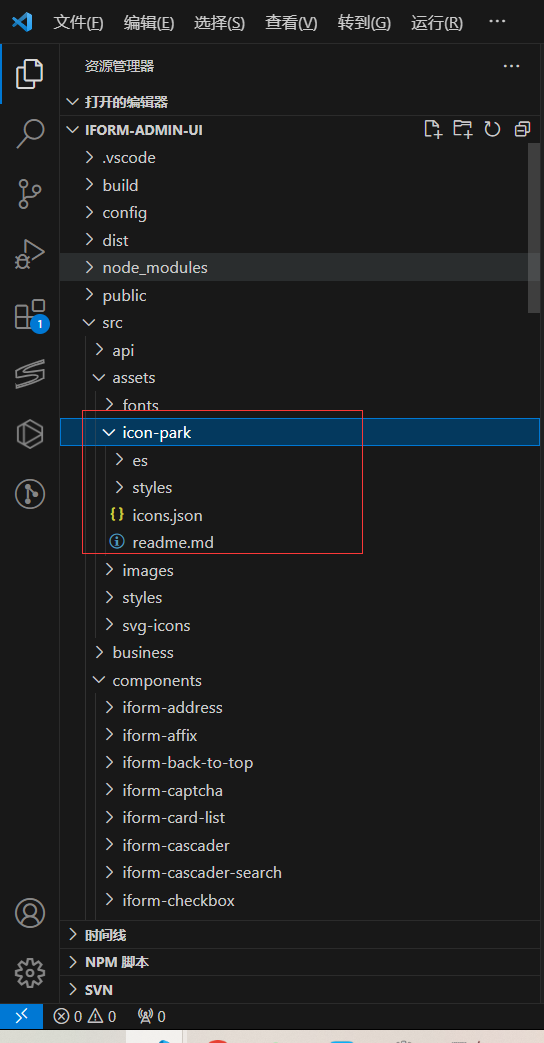
代码路径:src\assets\icon-park\es\icons,可以在这添加或替换,该代码是svg转换变量而来的,请自行研究源代码
代码对外代码
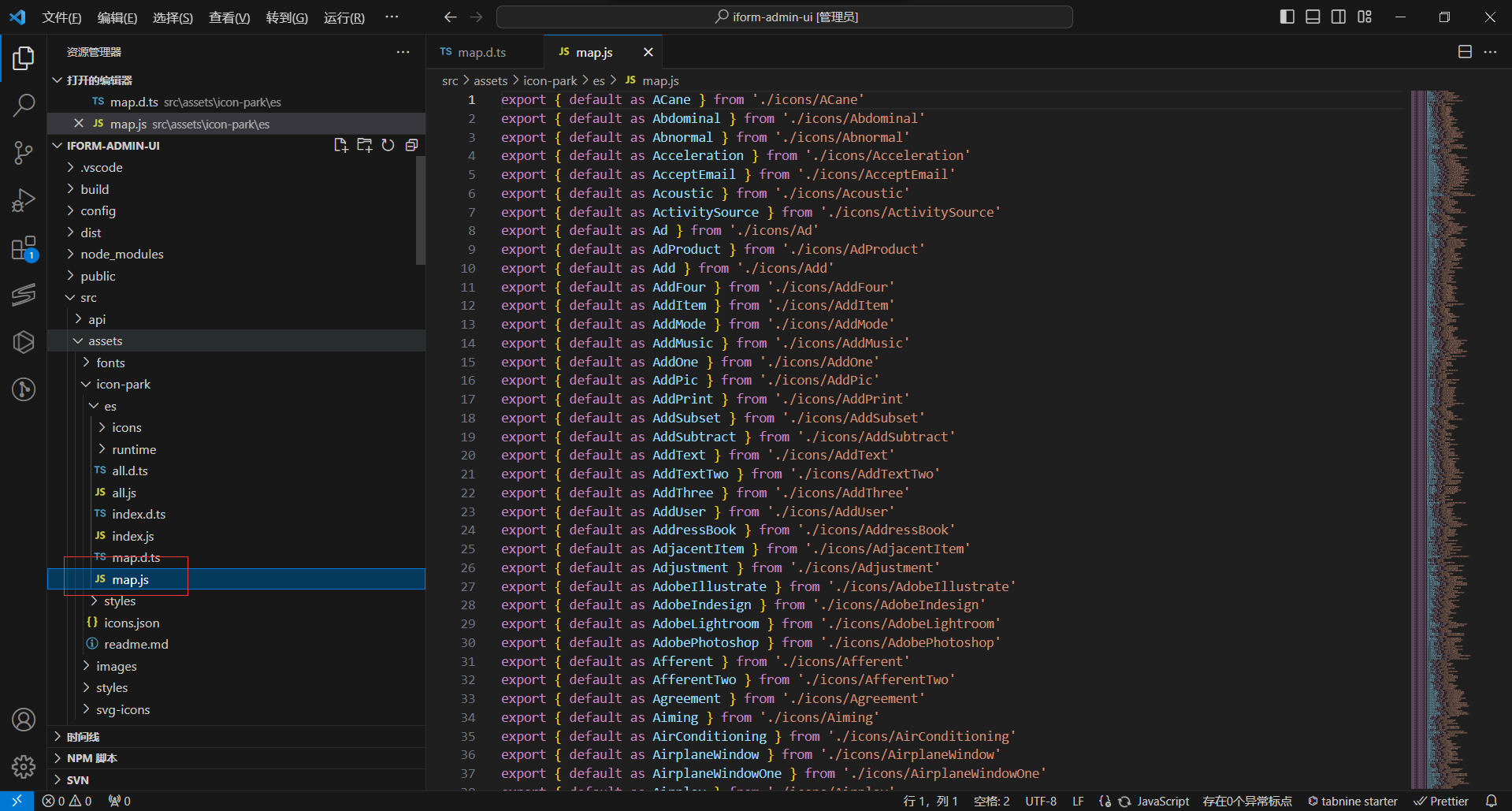
代码路径:src\assets\icon-park\es\map.js,这里可以增加新的图标的导出
4.2.2、平台应用
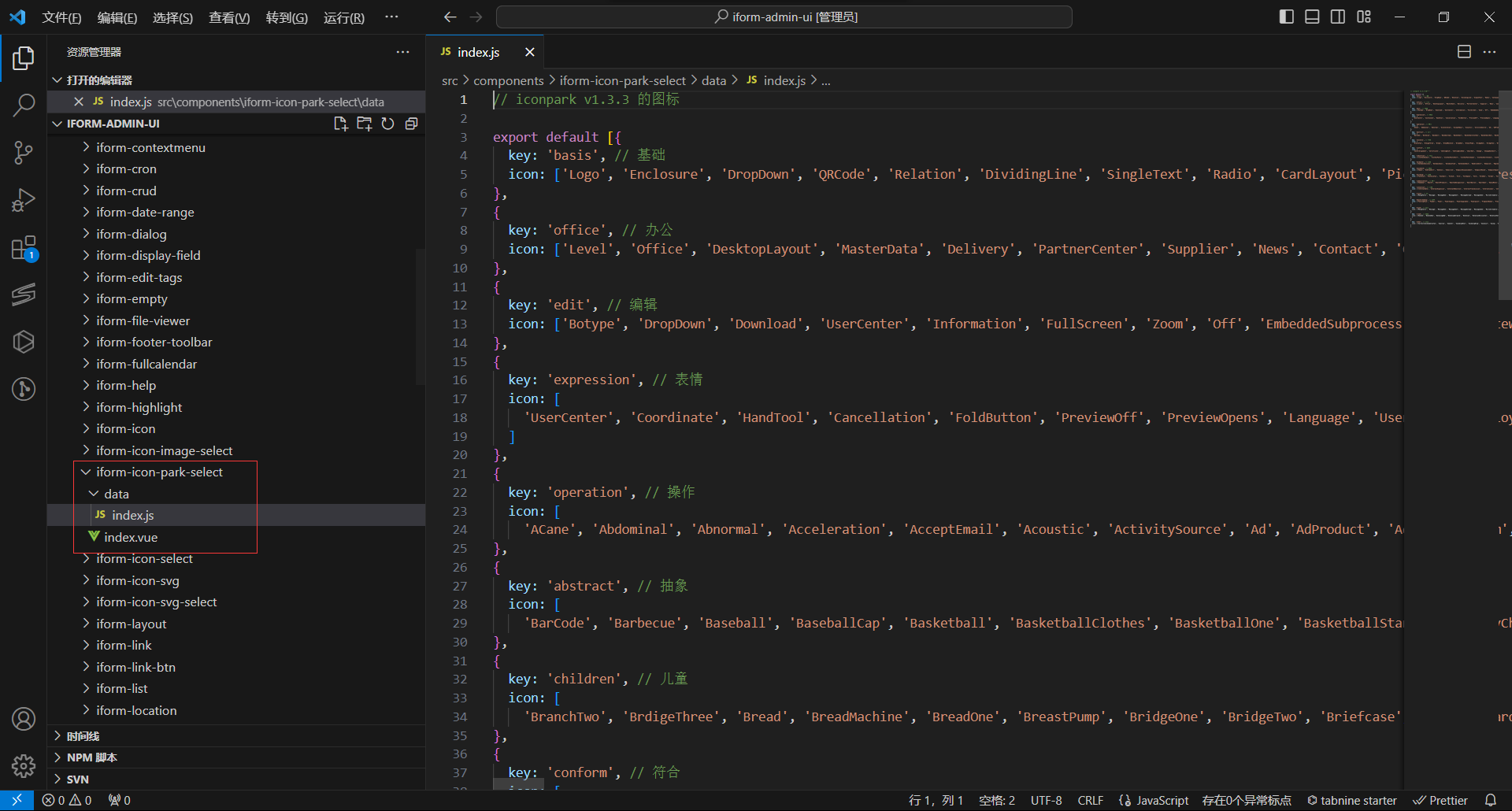
1) 图标选择器增加图标( iform-icon-park-select)
先在上节代码中增加图标的代码,并在这分类增加图标name
4.3、【暂时不维护】 平台采用 svg引用的方式
该方式不推荐使用,请替换iconpark方式
如果需要请参考该文章:https://juejin.cn/post/6844903517564436493
最后编辑:hugh 更新时间:2025-11-04 15:32
