- 一、概要
- 编写一个vue页面将我们的数据传递到表单实现在打开表单信息的时候就有参数存在
- 二、例子(环境是测试环境)
- 1.需求
- 2.解决方案
- 1.1、思路
- 1.编写好vue页面和准备好数据列表
- 2.编写一个提交按钮将我们的数据传递到表单中,并调用表单信息组件
- 3.将数据传递到表单中,实现打开表单信息的时候就有参数存在
- 1.2、具体实现
- 1.首先新建 2 个脚本,一个是列表数据脚本,一个是表单脚本;
- 2、在列表数据脚本,调用表单脚本,并把要过滤的参数传给表单脚本;
- 3、在表单脚本,调用表单信息组件,并把参数传给表单信息组件组件,就能实现将我们的数据传递到表单实现在打开表单信息的时候就有参数存在;
- 三、页面
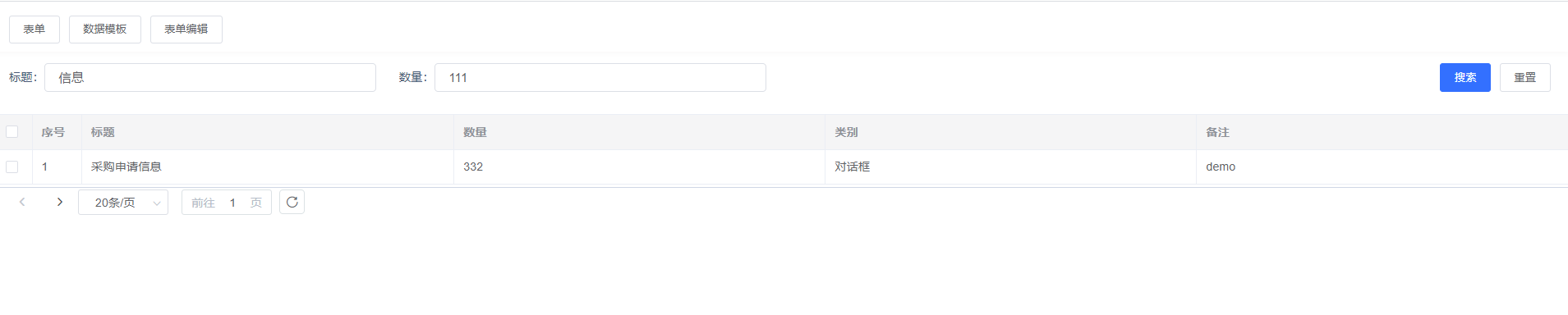
- 1.列表数据页面;
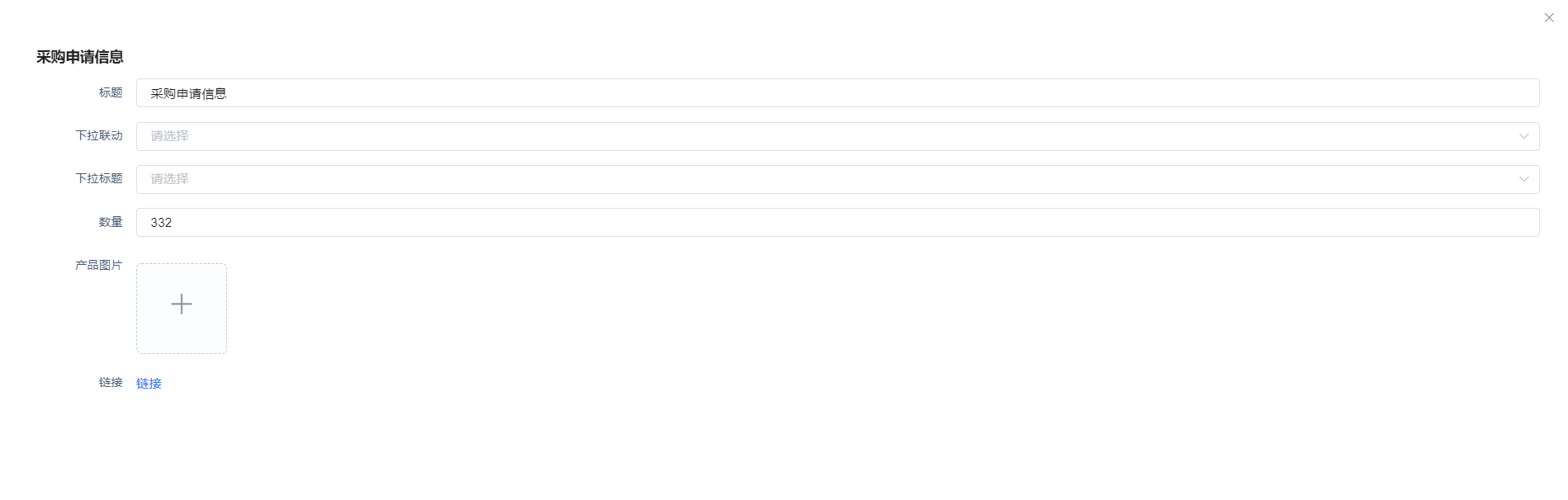
- 2、表单信息页面;
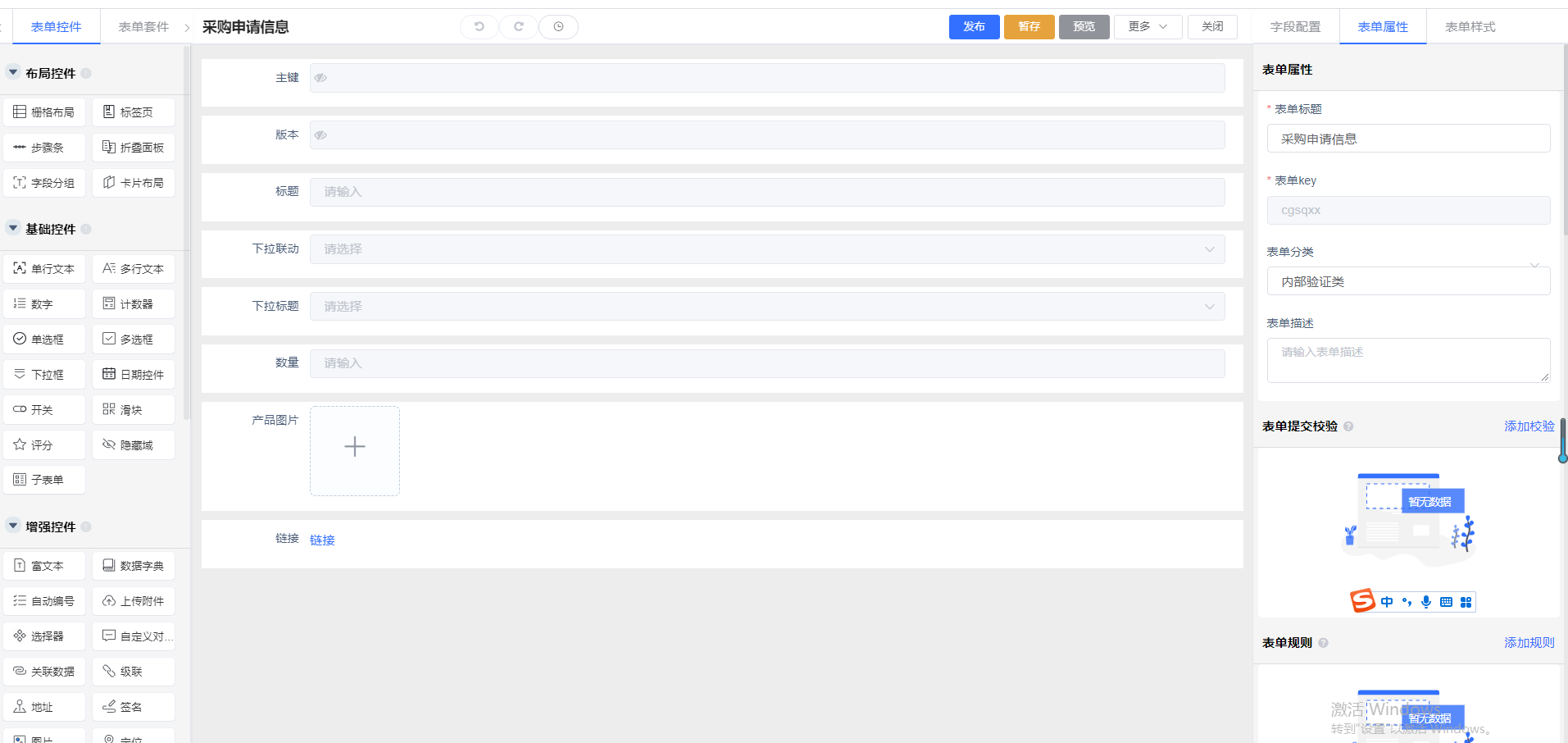
- 3、表单编辑页面;
- 2.1、数据处理
- 2.1.1、数据获取
- 2.1.2、加载数据方式
- 1.表单组件
- 2.配置表单组件
提示:
本示例中的代码和截图可能和您现在手中的版本不同,但操作思路一样。
一、概要
编写一个vue页面将我们的数据传递到表单实现在打开表单信息的时候就有参数存在
二、例子(环境是测试环境)
1.需求
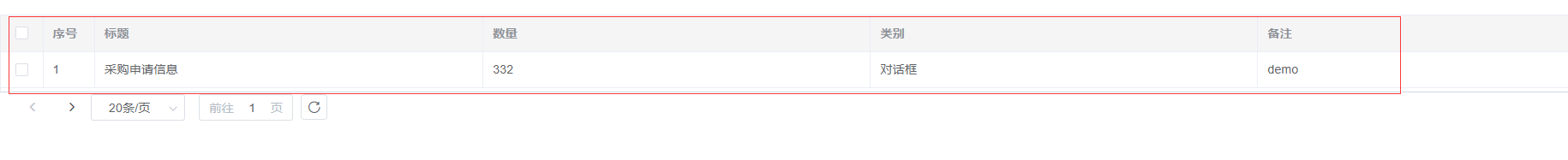
在【表单管理】选择——采购申请信息,在线下开发的vue页面,怎么打开该配置表单
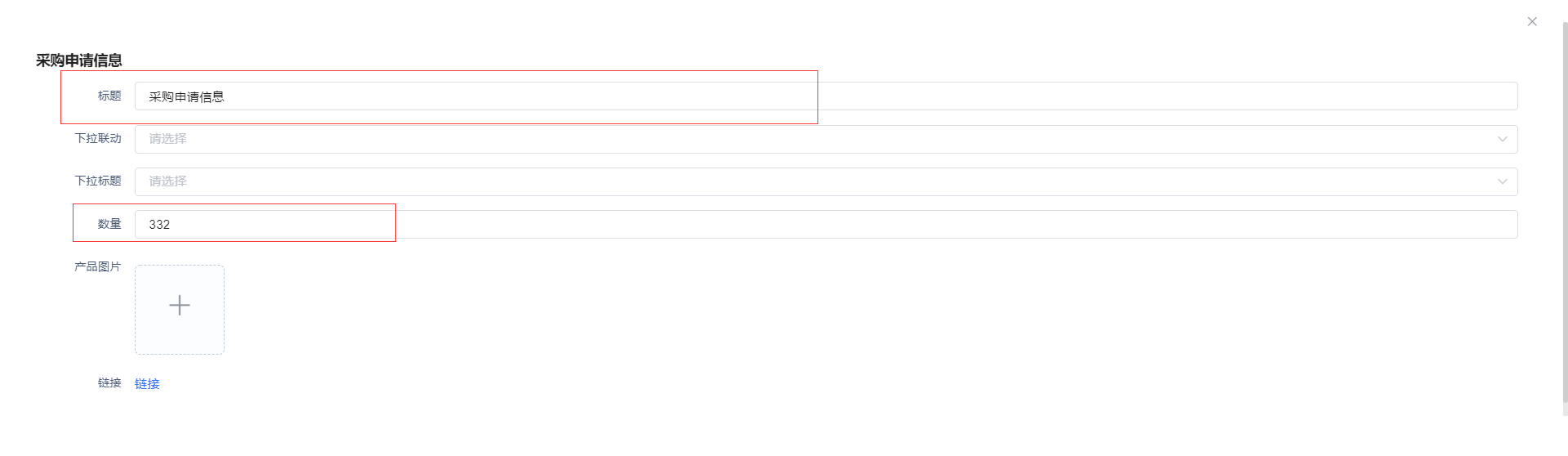
在【表单管理】选择——采购申请信息,在线开发,将标题、数量的2个参数传递给打开该表单信息,
2.解决方案
1.1、思路
1.编写好vue页面和准备好数据列表

2.编写一个提交按钮将我们的数据传递到表单中,并调用表单信息组件

3.将数据传递到表单中,实现打开表单信息的时候就有参数存在

1.2、具体实现
1.首先新建 2 个脚本,一个是列表数据脚本,一个是表单脚本;

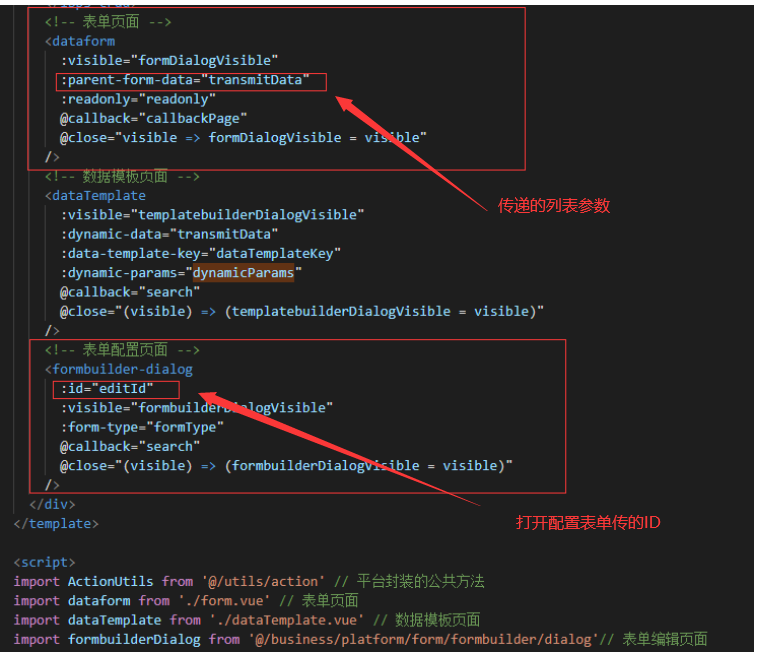
2、在列表数据脚本,调用表单脚本,并把要过滤的参数传给表单脚本;




3、在表单脚本,调用表单信息组件,并把参数传给表单信息组件组件,就能实现将我们的数据传递到表单实现在打开表单信息的时候就有参数存在;

三、页面
1.列表数据页面;

2、表单信息页面;

3、表单编辑页面;

2.1、数据处理
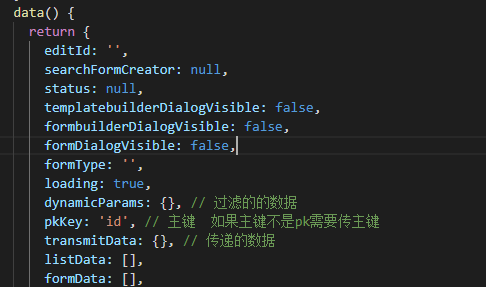
2.1.1、数据获取
| 数据来源 | 参数名 | 描述 |
|---|---|---|
| 固定数据 | listData | 列表数据 |
| 固定数据 | transmitData | 传入表单信息数据 |
| 输入框数据 | dynamicParams | 要过滤的数据 |
| 动态数据 | readonly | 只读还是编辑 |
更多数据参数查看。或者自行增加,扩展该处代码
2.1.2、加载数据方式
数据的加载方式: 值来源
1.表单组件
属性:
数据:data
按钮:buttons
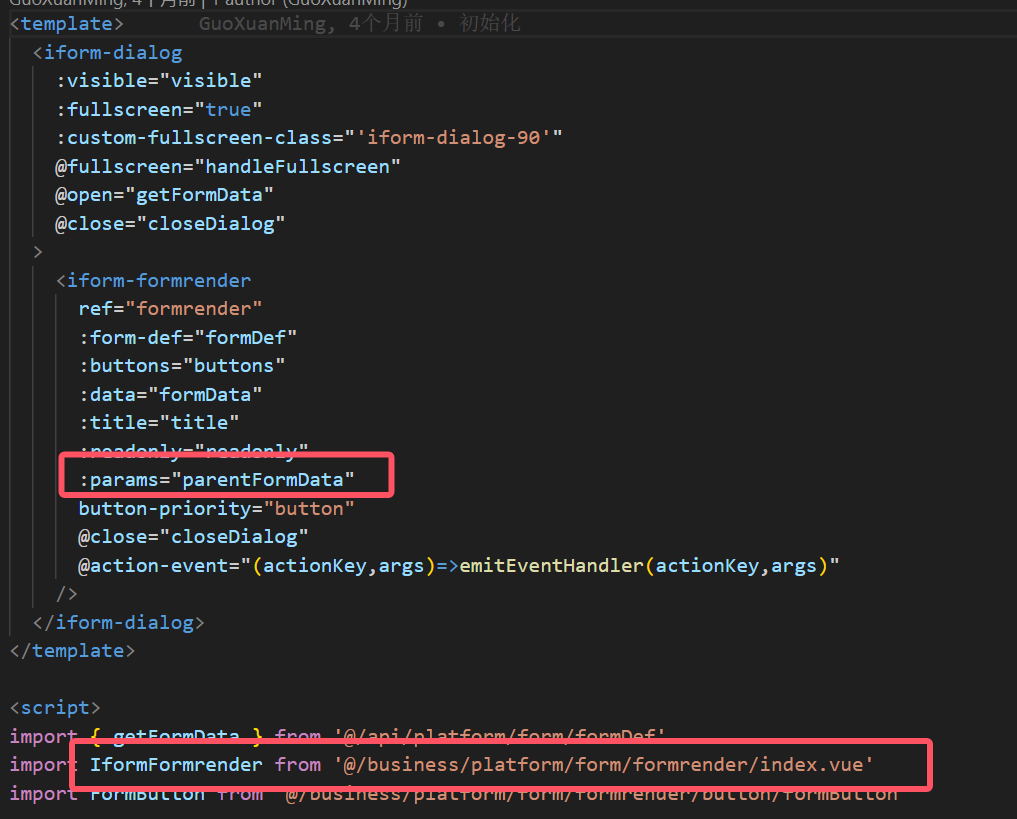
传入表单的数据:params
是否只读:readonly
表单信息组件位置:import IformFormrender from ‘@/business/platform/form/formrender/index.vue’
<iform-formrender
ref="formrender"
:form-def="formDef"
:buttons="buttons"
:data="formData"
:title="title"
:readonly="readonly"
:params="parentFormData"
button-priority="button"
@close="closeDialog"
@action-event="(actionKey,args)=>emitEventHandler(actionKey,args)"
/>2.配置表单组件
属性:
数据:editId
表单类型:form-type
数据模板组件位置:import formbuilderDialog from ‘@/business/platform/form/formbuilder/dialog’
<formbuilder-dialog
:id="editId"
:visible="formbuilderDialogVisible"
:form-type="formType"
@callback="search"
@close="(visible) => (formbuilderDialogVisible = visible)"
/>作者:hugh 创建时间:2024-03-04 15:32
最后编辑:hugh 更新时间:2025-11-04 15:32
最后编辑:hugh 更新时间:2025-11-04 15:32
