编写版本:v3.5.2
适用版本:v3.5.2+
数据模板设置默认查询条件js脚本功能文档
一、 概述
在数据模板数据加载时,可以设置条件作为过滤条件在请求是过滤数据。而js脚本的使用是通过调用数据模板时,通过获取props的数据进行过滤。主要的使用场景是在数据模板通过调用另一个数据模板进行数据过滤,以下文档是【js脚本】相关功能进行配置。
二、 操作
1、在要过滤的数据模板,设置默认条件
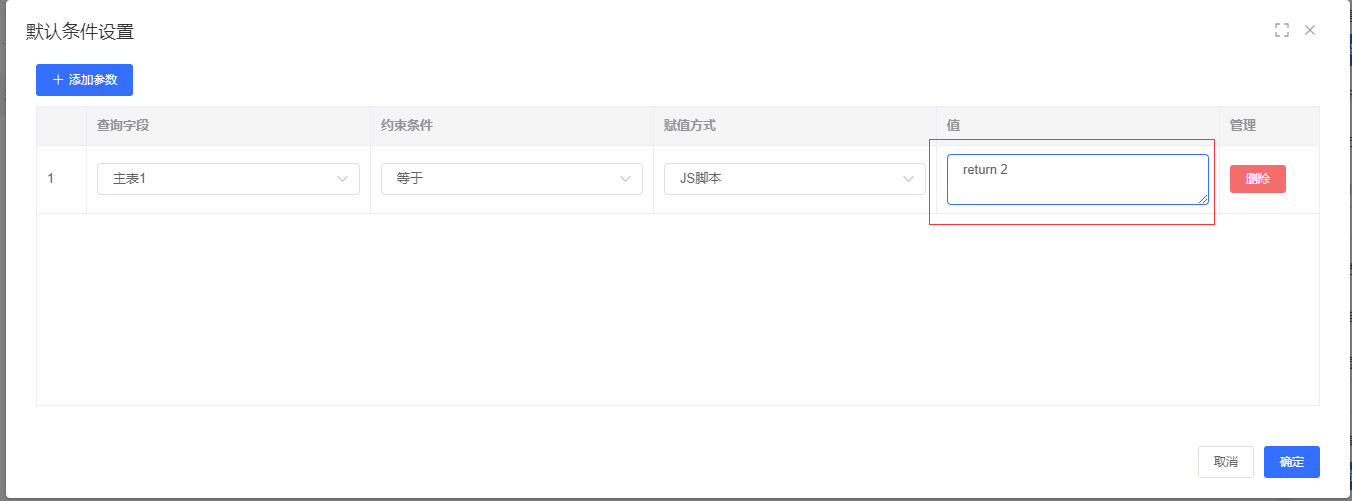
2、输入默认条件
1.赋值方式为js脚本
2.值的格式是
//值的格式是 return 值
return value
注意: 值一定要return
三、例子
需求:过滤数据模板【a】,【主表1】的值为2的数据
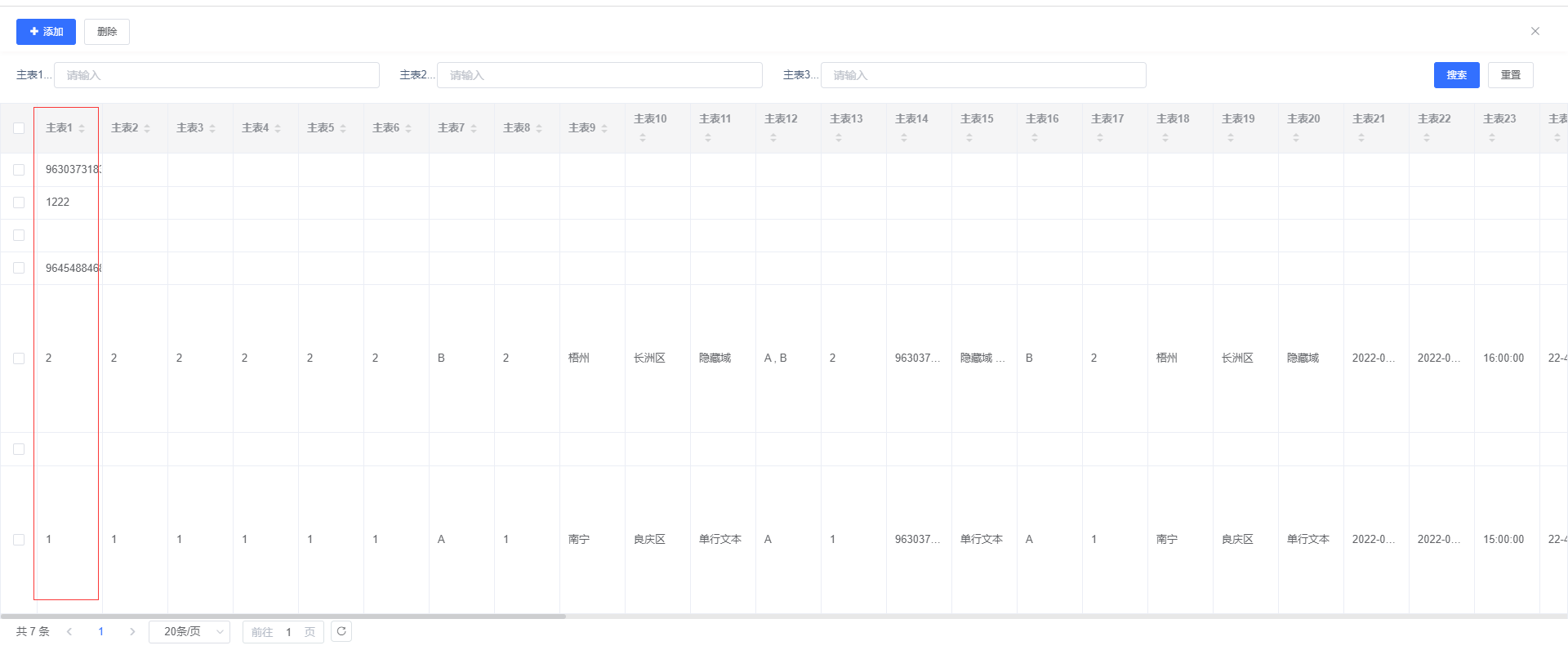
初始化的数据
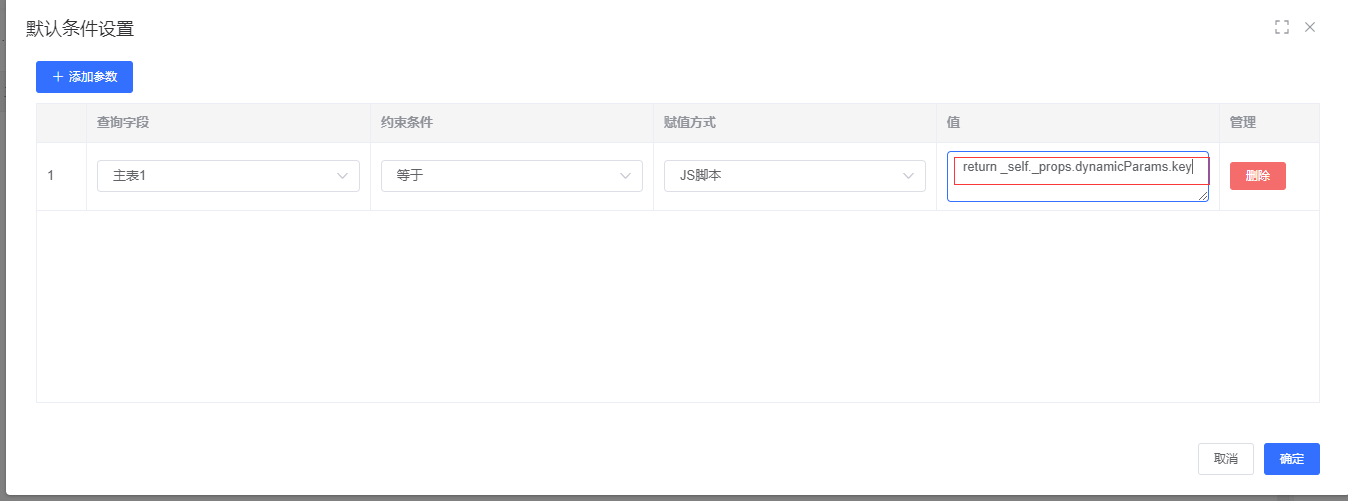
1、在要过滤的数据模板【a】,设置默认条件
2、输入默认条件
1.赋值方式为js脚本
2.值的格式是
//_self为该数据模板实例
//_self._props.dynamicParams.key是拿到template.templateDialogDynamicParams = {key:'xx'}的值
return _self._props.dynamicParams.key
注意:
1.值一定要return
2. _self._props.dynamicParams.key的key对应template.templateDialogDynamicParams = {key:'xx'}的key3、保存
4、打开另一个数据模板【b】设置新建一个自定义按钮,点击确定
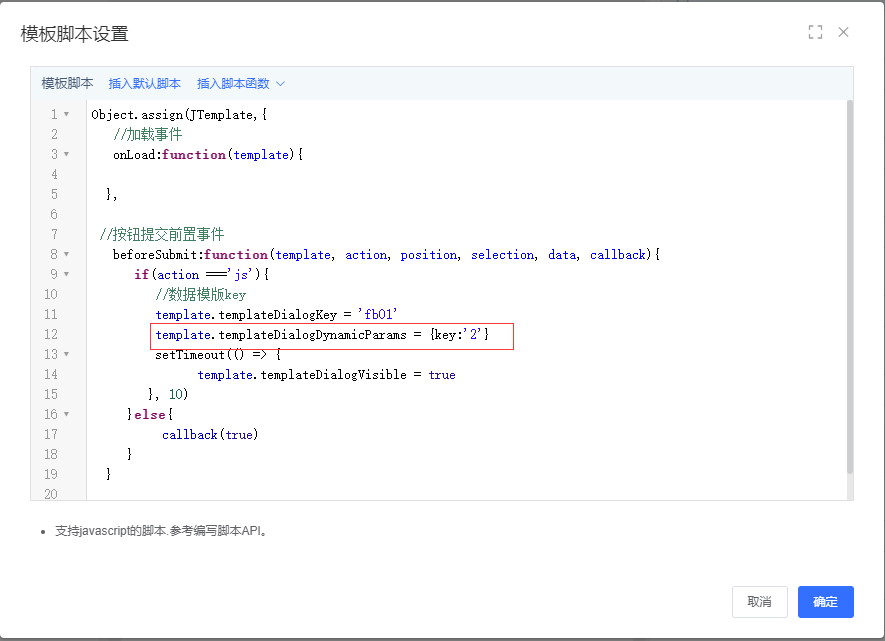
5、在该数据模板【b】的模板脚本,编写打开另一个数据模板【a】的脚本

脚本:
//按钮后置事件【必须回调】
//按钮提交前置事件
Object.assign(JTemplate,{
//加载事件
onLoad:function(template){
},
//按钮提交前置事件
beforeSubmit:function(template, action, position, selection, data, callback){
if(action ==='js'){
//数据模版key
template.templateDialogKey = 'fb01'
//数据模版动态参数 eg:{'参数字段':'字段值'} 参数字段为数据库的字段值(一般包含下划线的)
template.templateDialogDynamicParams = {key:'2'}
//数据模版窗口打开(延迟下,避免数据没赋上)
setTimeout(() => {
template.templateDialogVisible = true
}, 10)
}else{
callback(true)
}
}
});注意:
1.template.templateDialogKey 的key是要打开的数据模板的key
2.action ===’js’的js为自定义按钮的按钮编码
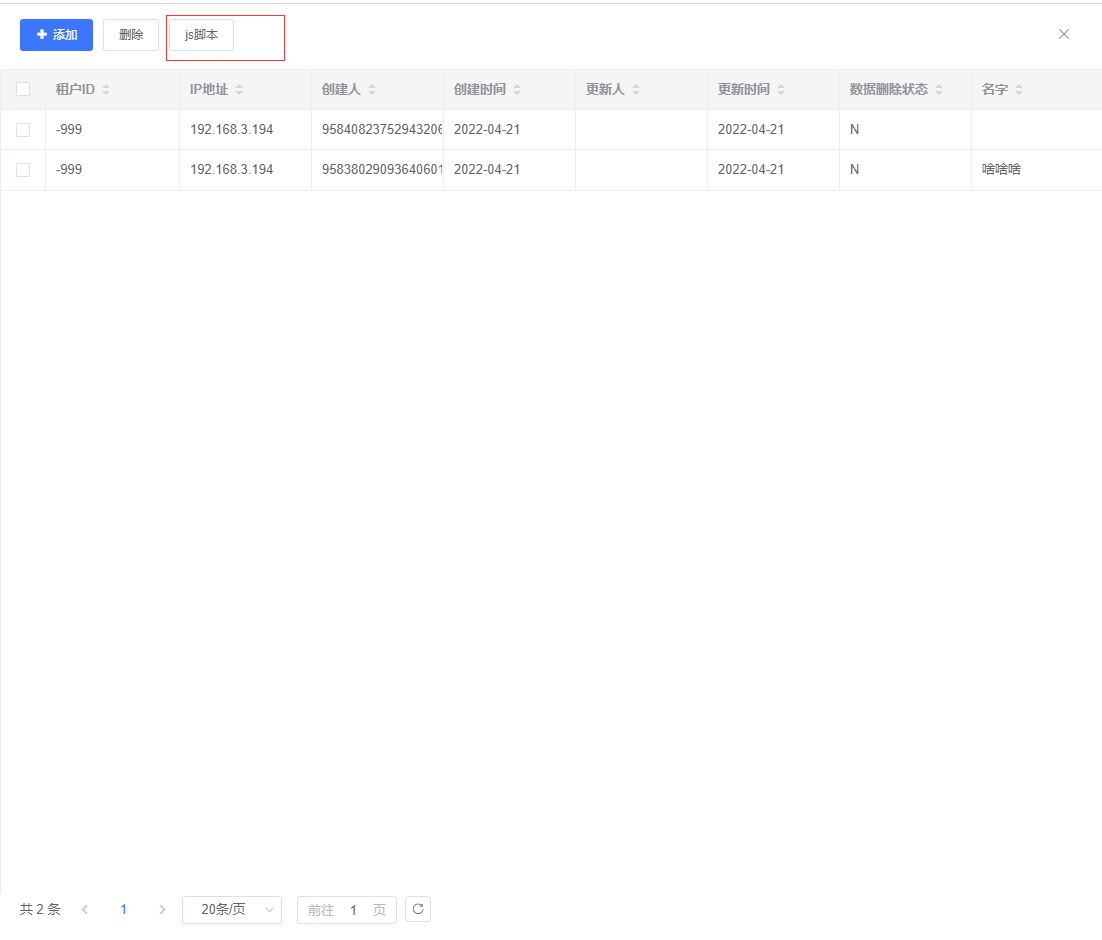
6、在该数据模板【b】点击预览,再点击js脚本按钮
7、就可以过滤【主表1】值为2的数据
作者:hugh 创建时间:2023-12-25 15:14
最后编辑:hugh 更新时间:2025-11-04 15:32
最后编辑:hugh 更新时间:2025-11-04 15:32
