- 一、概述
- 二、图标准备
- 三、替换
- 3.1 公司信息及图标
- 3.1.1)浏览器ICO图标
- 3.1.2) 公司名称和公司版权所属,网站信息
- 1) 替换公司网站
- 2 )替换浏览器标签名称–公司默认平台、版权
- 3)国际化
- 3.2 logo替换方案
- 方式1)字体图标方式替换 【不推荐使用该方式】
- 方式2)iconpark方式替换【推荐】
- 方式3)图片方式替换
- 3.3 登录相关logo替换
- 3.3.1 方案一:配置方案【最新版本推荐】
- 3.3.1 方案二:修改代码 [v3.5.0-旧版本使用]
- 3.4 子系统切换logo
- 方式1)字体图标方式替换
- 方式2)iconpark方式替换【推荐】
- 方式3)图片方式替换
- 3.2 整体风格
- 四、FAQ
- 4.1、为什么svg图片不能上传到iconfont.cn
- 4.2、打包后的版本能替换版权信息?
- 1、替换index.html 下版权信息
- 2、替换图片资源
- 3、字体图标替换【建议能替换请进行替换】
- 4、config.js配置文件替换【按需配置】
一、概述
在基于本平台自主开发业务系统得时候,有时需要替换自己系统特有得logo.svg等特有得图片时,无从下手。并且平台打包后会转译成压缩文件,不好修改。因此下列文档将会讲述基于源码基础如何去调整替换图片得代码位置,让你更快得去达到效果。
说明:
截图里面包括了文件路径,下文不会特别指出。 该版本为3.5.0+
二、图标准备
至少准备一下svg的图标,如logo.svg,请使用AI(Adobe Illustrator)或其他工具【例如:Sketch】画出来的SVG,别用图片转SVG
<?xml version="1.0" encoding="utf-8"?>
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"
viewBox="0 0 1024 1024" xml:space="preserve">
<g>
<path fill="#0071BC" d="M458.55,175.26L48.95,714.12c-1.34,1.76-4.14,0.81-4.14-1.4V210.74c0-91.64,74.29-165.93,165.93-165.93
h602.49c68.83,0,127.86,41.9,153.01,101.57c0.55,1.3-0.43,2.75-1.84,2.75H847.27L619.3,420.91c-1.31,1.56-3.84,0.63-3.84-1.4
V178.5c0-2.96-2.4-5.36-5.36-5.36H462.83C461.15,173.14,459.57,173.92,458.55,175.26z"/>
<path fill="#267DEE" d="M705.61,575.18c-5.6,6.6-5.83,16.23-0.52,23.08l238.1,306.34c2.68,3.44,2.78,8.32,0.07,11.74
c-30.38,38.3-77.34,62.85-130.03,62.85H210.74c-65.05,0-121.36-37.45-148.54-91.97c-2.03-4.08-1.44-8.99,1.31-12.63l395.5-524.47
v288.7c0,3.27-2.65,5.92-5.92,5.92H285.64c-3.27,0-5.92,2.65-5.92,5.92v107.2c0,3.27,2.65,5.92,5.92,5.92h169.12
c2.35,0,4.25,1.9,4.25,4.25v81.25c0,1.82,1.47,3.29,3.29,3.29h129.31c1.82,0,3.29-1.47,3.29-3.29V643.27c0-2,0.67-3.94,1.91-5.51
l372.36-474.01c0.98-1.25,3.01-0.88,3.45,0.65c4.27,14.71,6.56,30.26,6.56,46.35v479.02c0,9.02-11.29,13.09-17.05,6.14
L798.9,498.77c-7.23-8.75-20.61-8.84-27.98-0.2L705.61,575.18z"/>
</g>
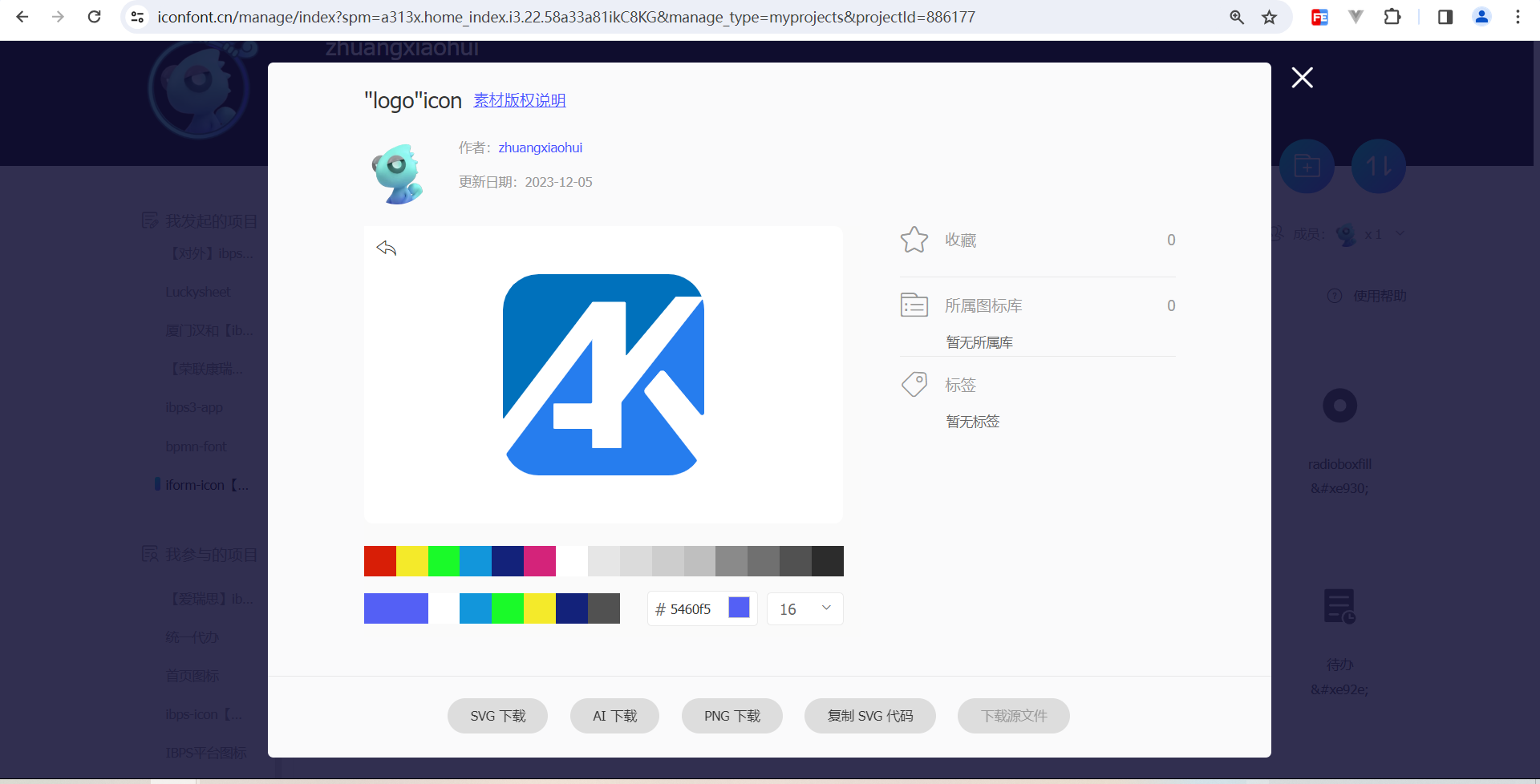
</svg> 上传到www.iconfont.cn
可以下载 .png,.svg的图片,也可以生成icon的字体图标,生成ico的标签图标

三、替换
3.1 公司信息及图标
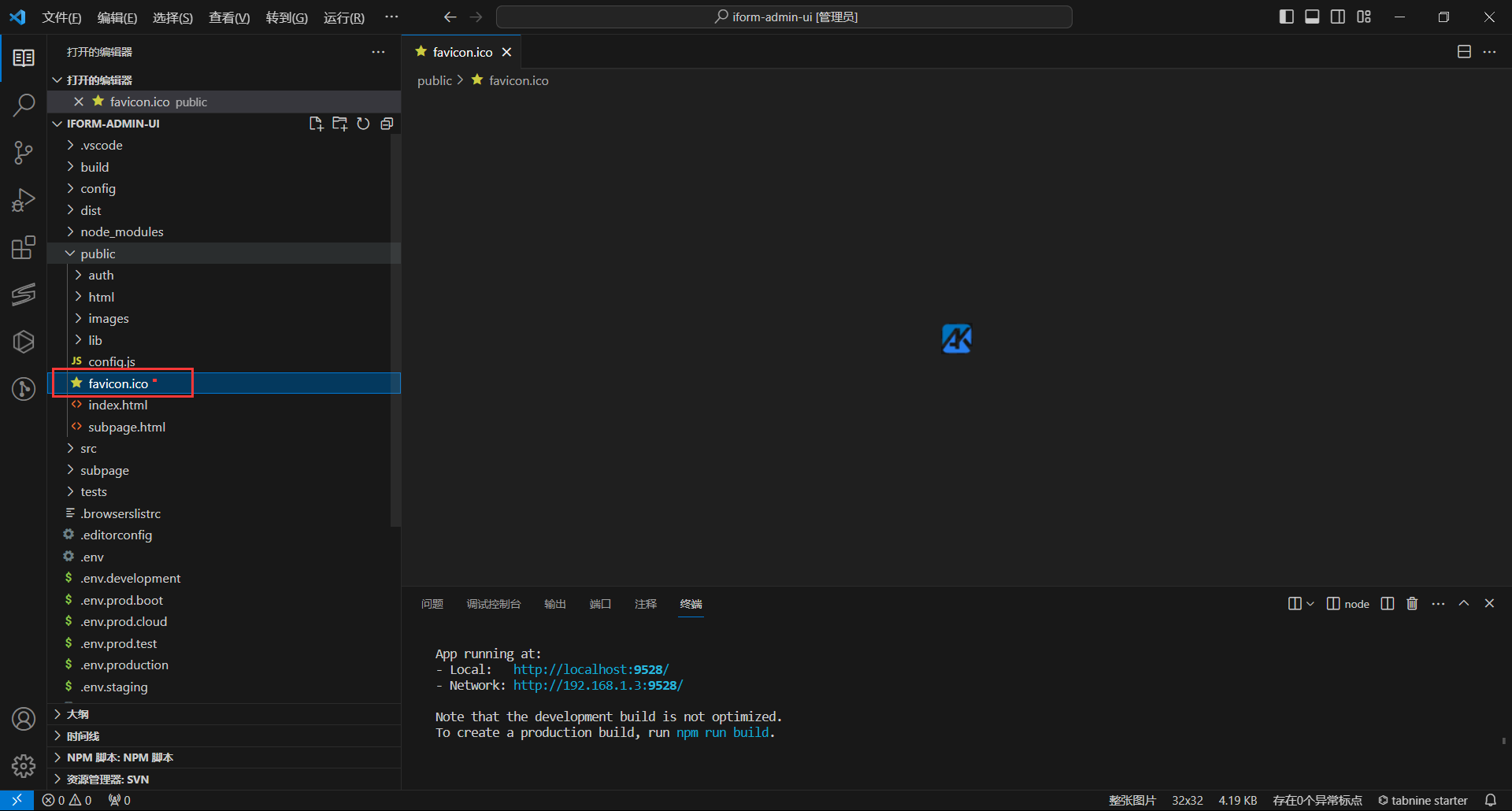
3.1.1)浏览器ICO图标
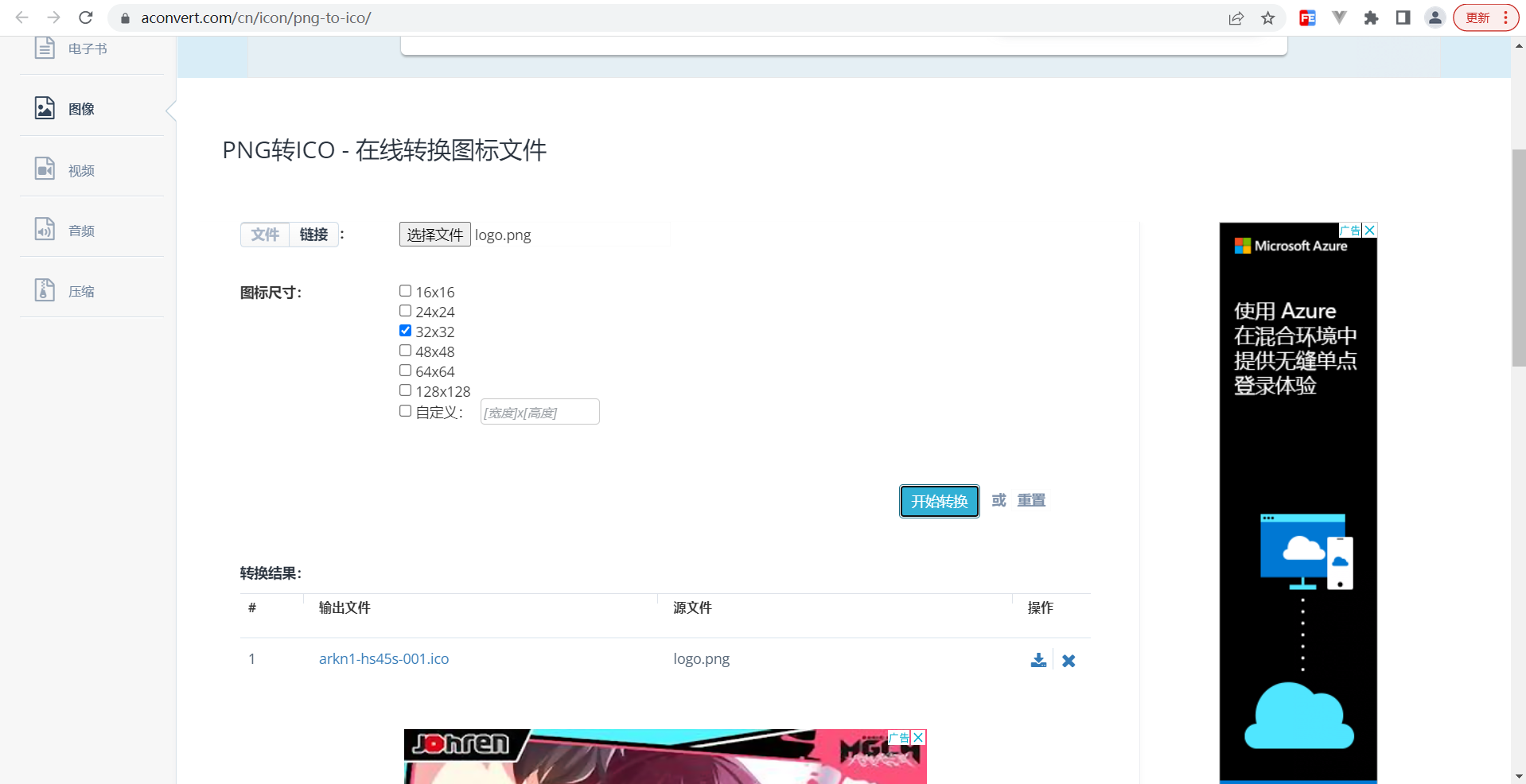
路径:/public/favicon.ico
推荐转换工具png转ico:https://www.aconvert.com/cn/icon/png-to-ico/
3.1.2) 公司名称和公司版权所属,网站信息
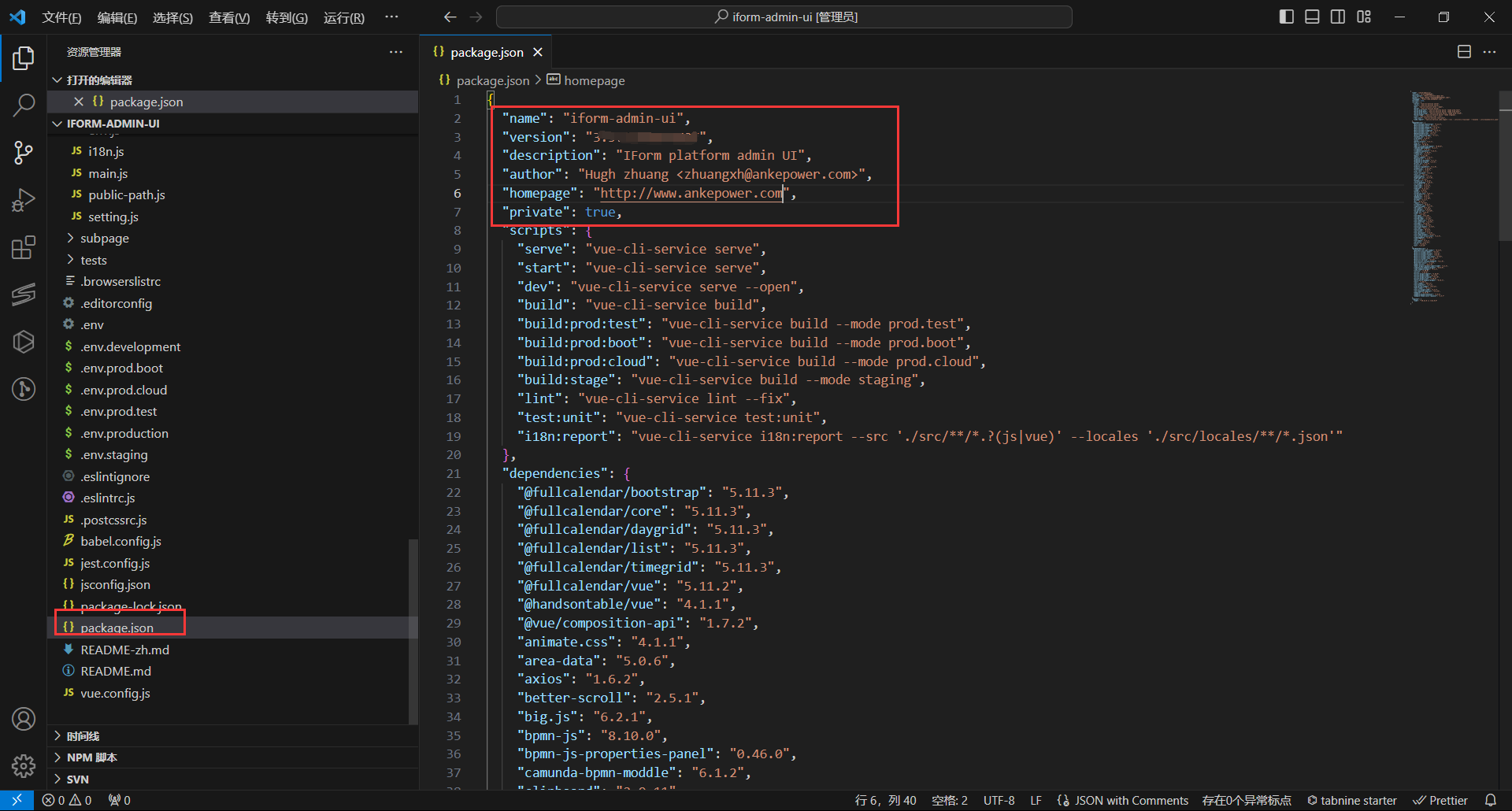
1) 替换公司网站
路径:package.json
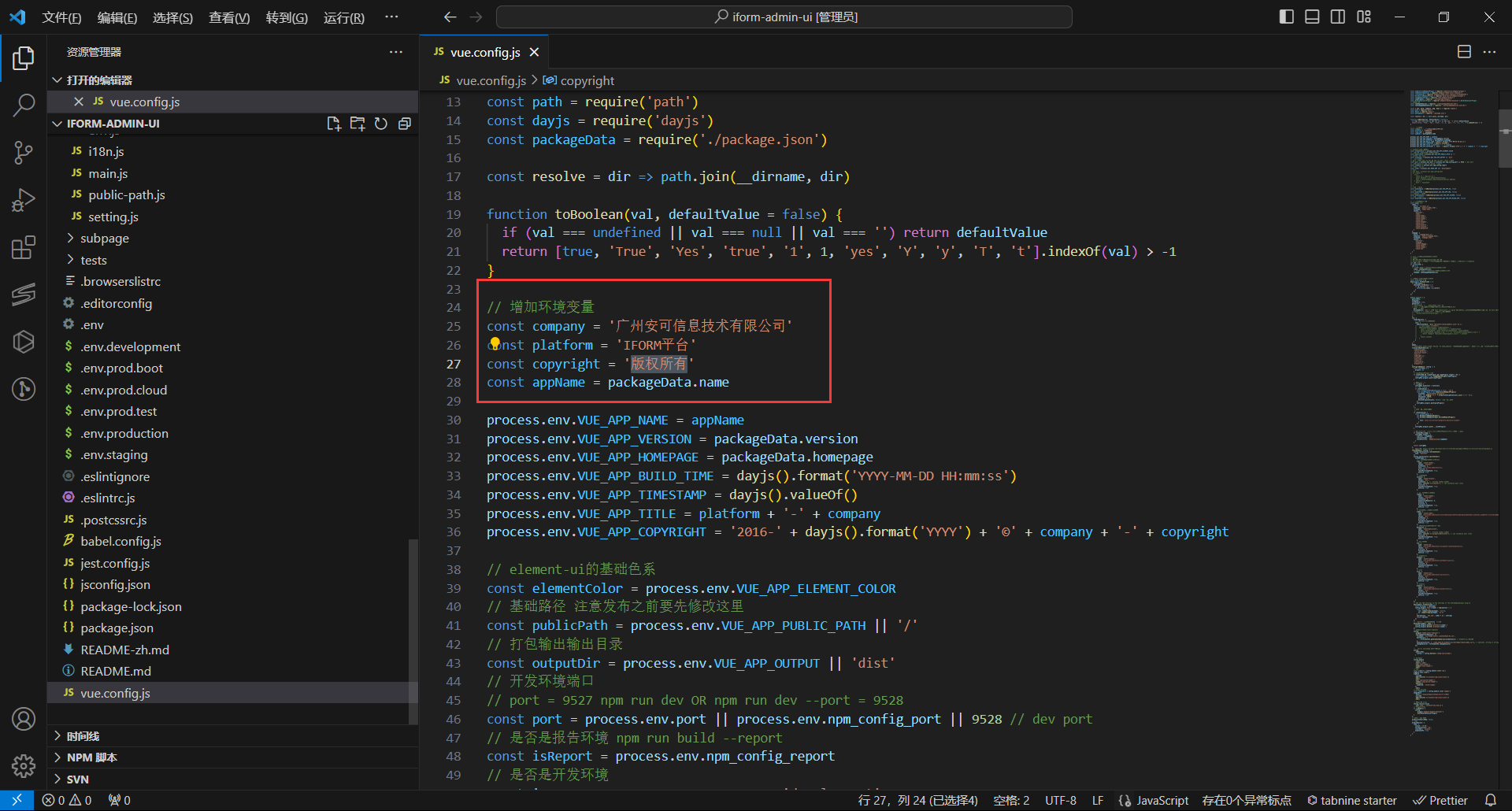
2 )替换浏览器标签名称–公司默认平台、版权
路径:vue.config.js
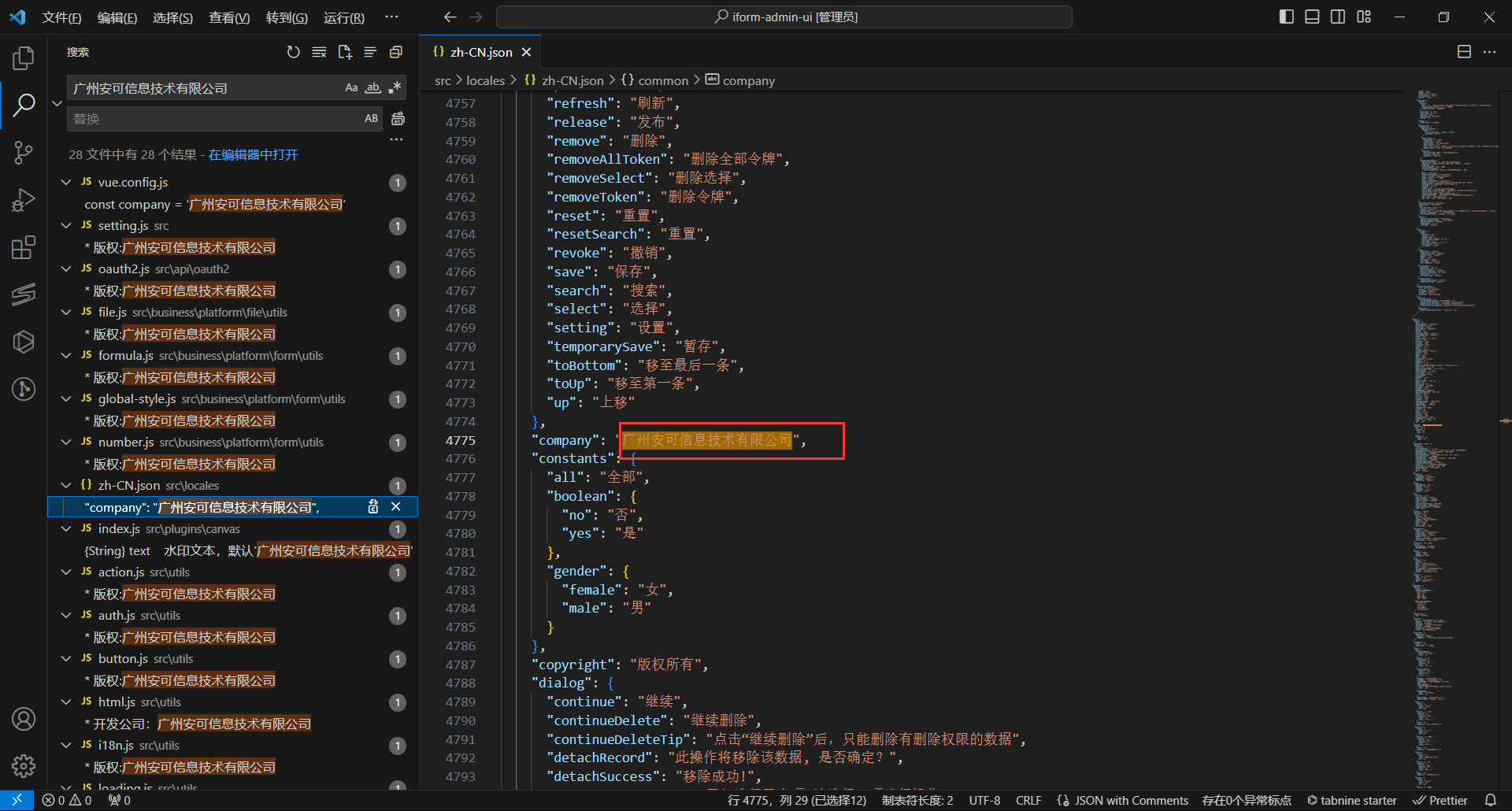
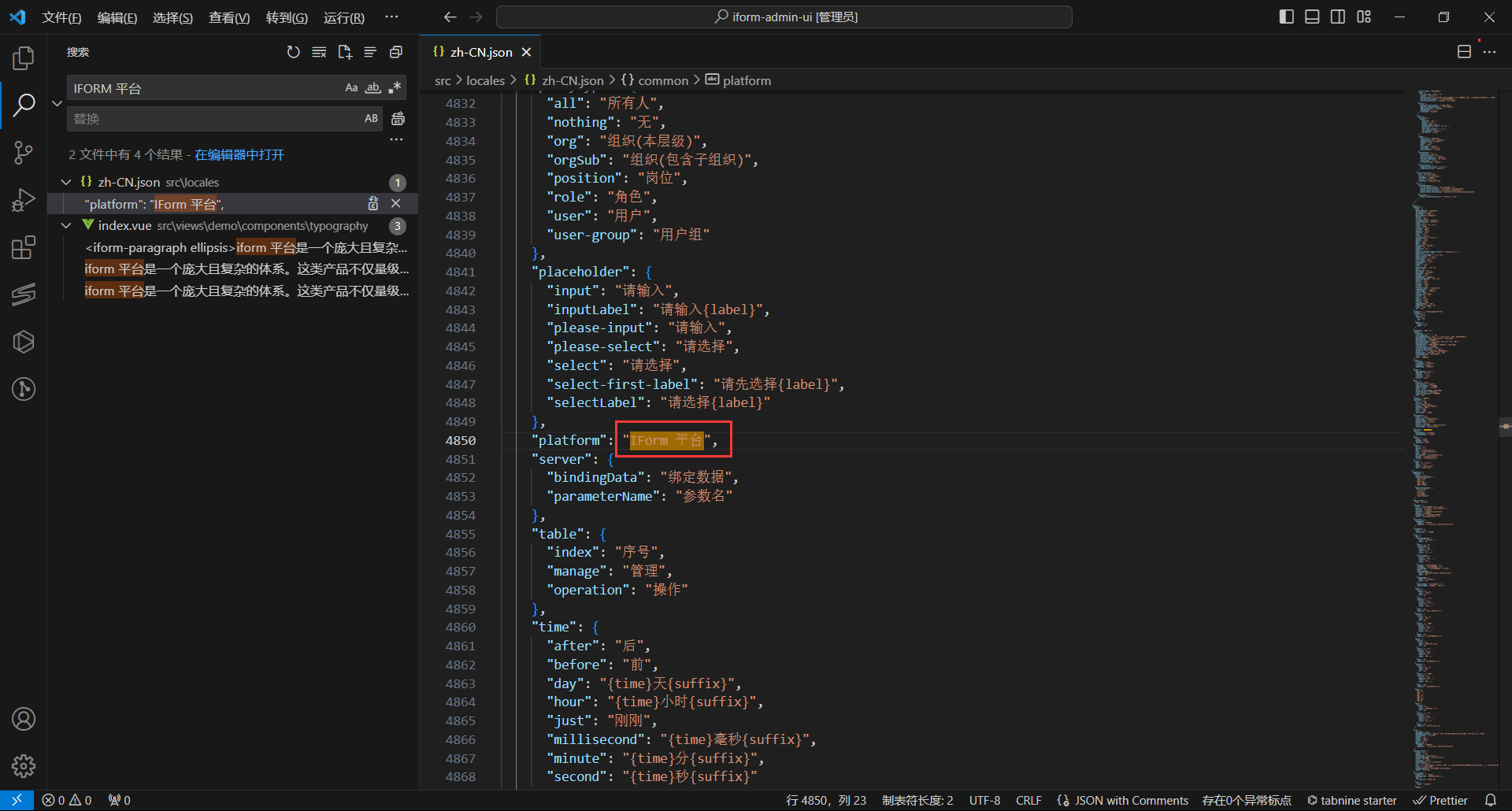
3)国际化
路径:/src/locales/zh-CN.json
公司名称替换:查找:广州安可信息技术有限公司
平台名称替换:查找:IFORM 平台
3.2 logo替换方案
请根据设置选择一种替换方案,也可以多种组合
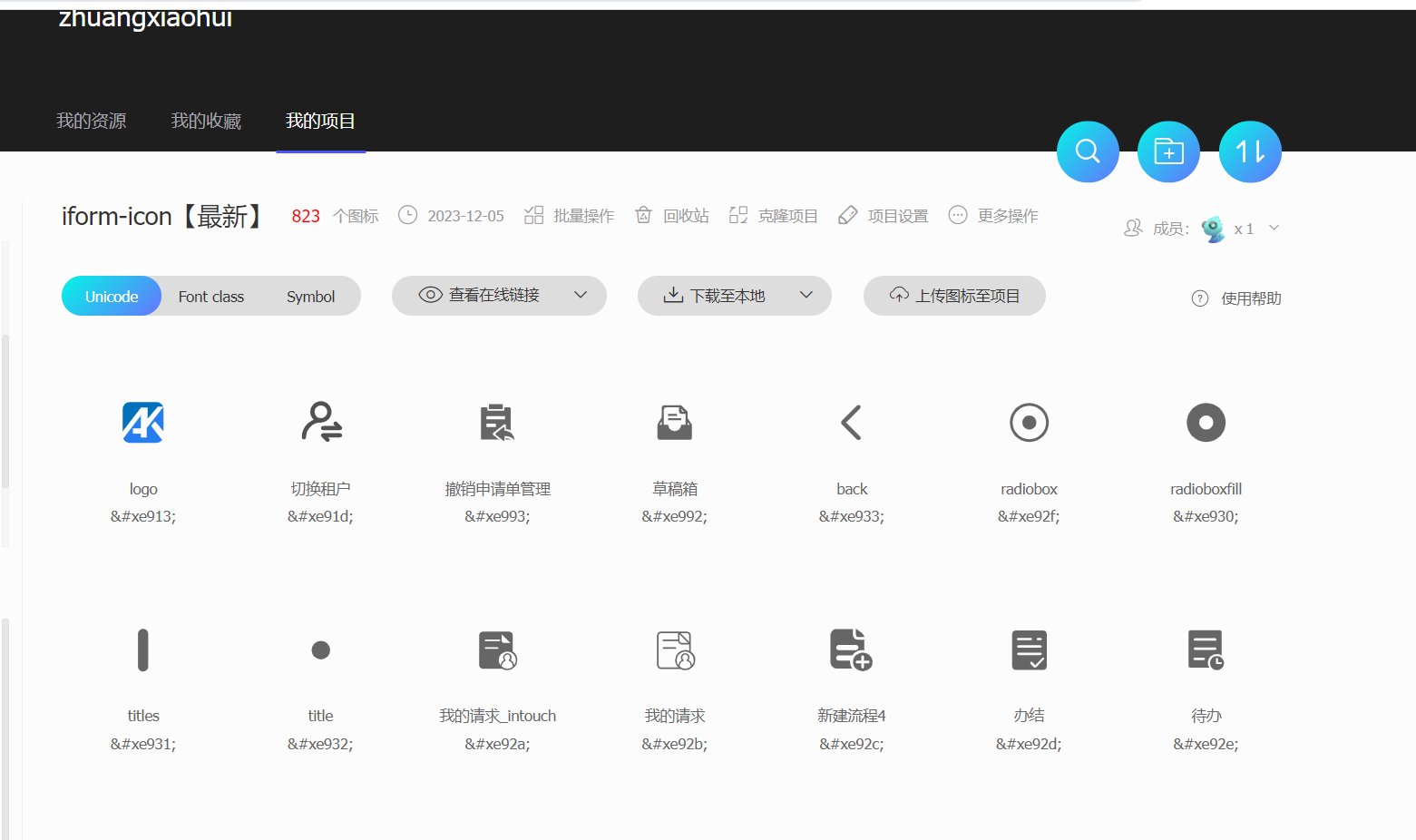
方式1)字体图标方式替换 【不推荐使用该方式】
图标库中上传个新的图标替换logo

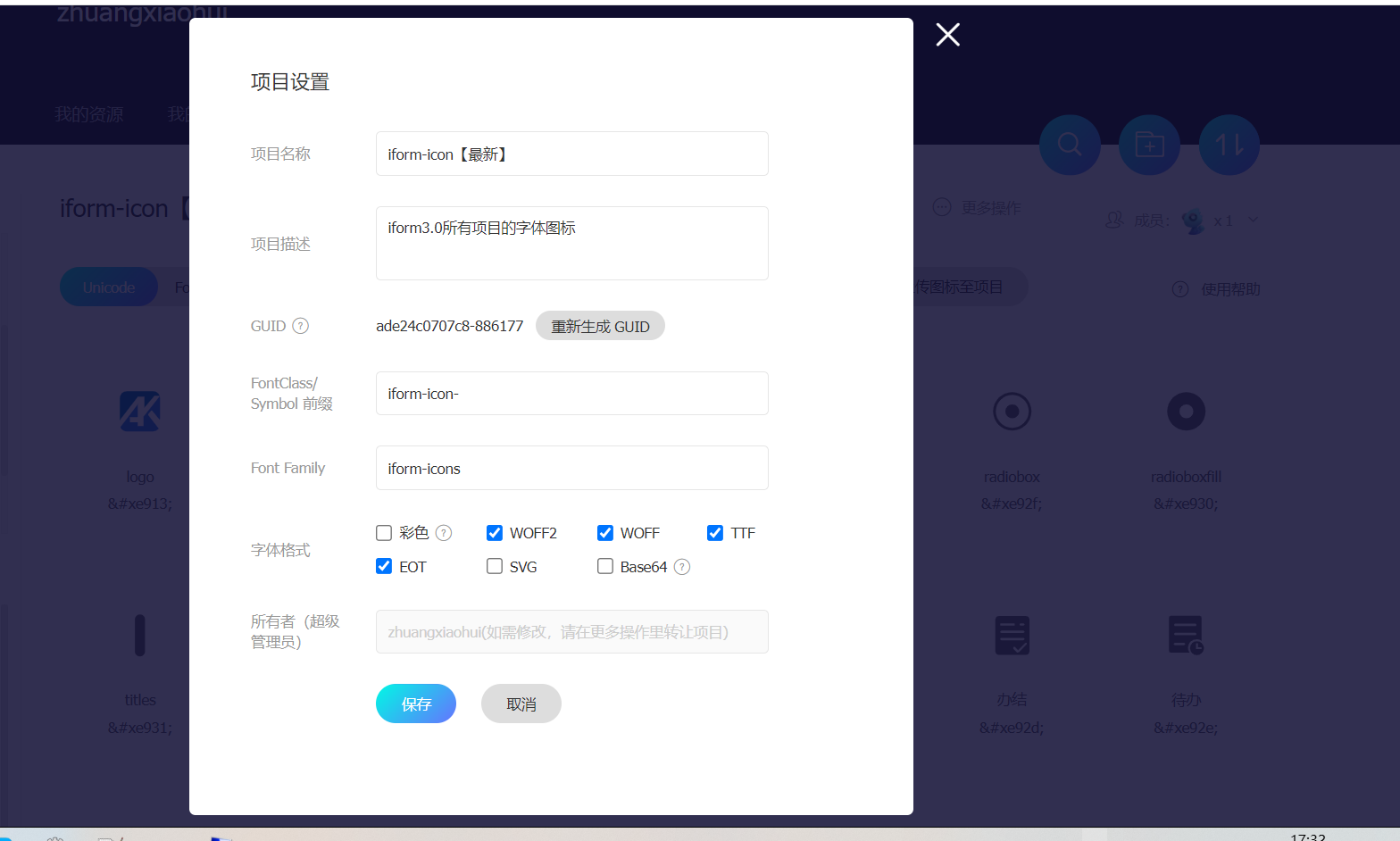
注意下面信息一定一样注意下面信息一定一样注意下面信息一定一样【重要事情说三遍】FontClass/Symbol 前缀:iform-icon- Font Family:iform-icons如果信息不一样要修改所有代码图标相关代码【不建议修改】
方式2)iconpark方式替换【推荐】
最新代码已经打包,如果需要更换跟技术人员提供最新代码已经打包,如果需要更换跟技术人员提供代码
替换node_modules\iform-icon-park\dist 下的文件
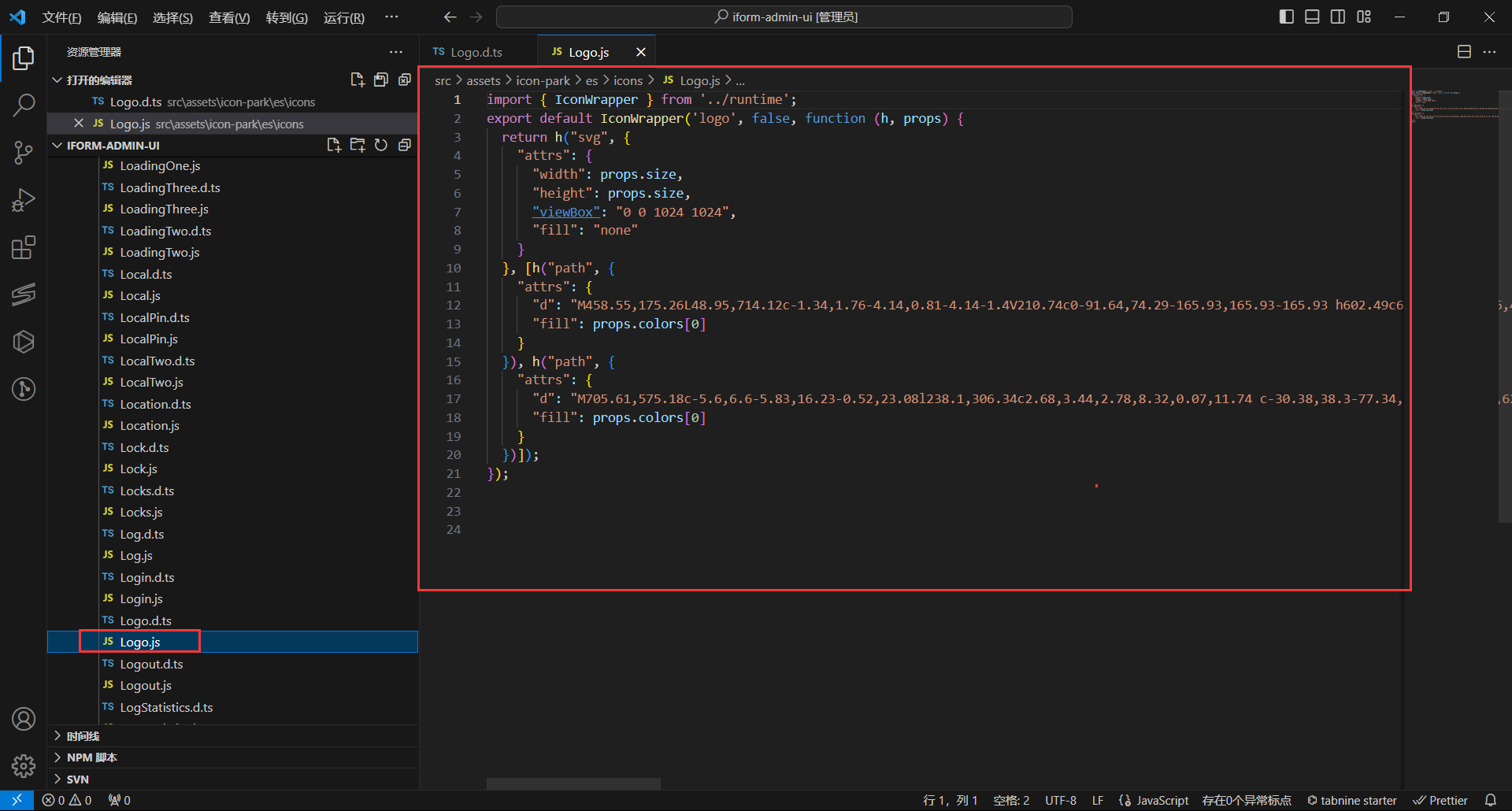
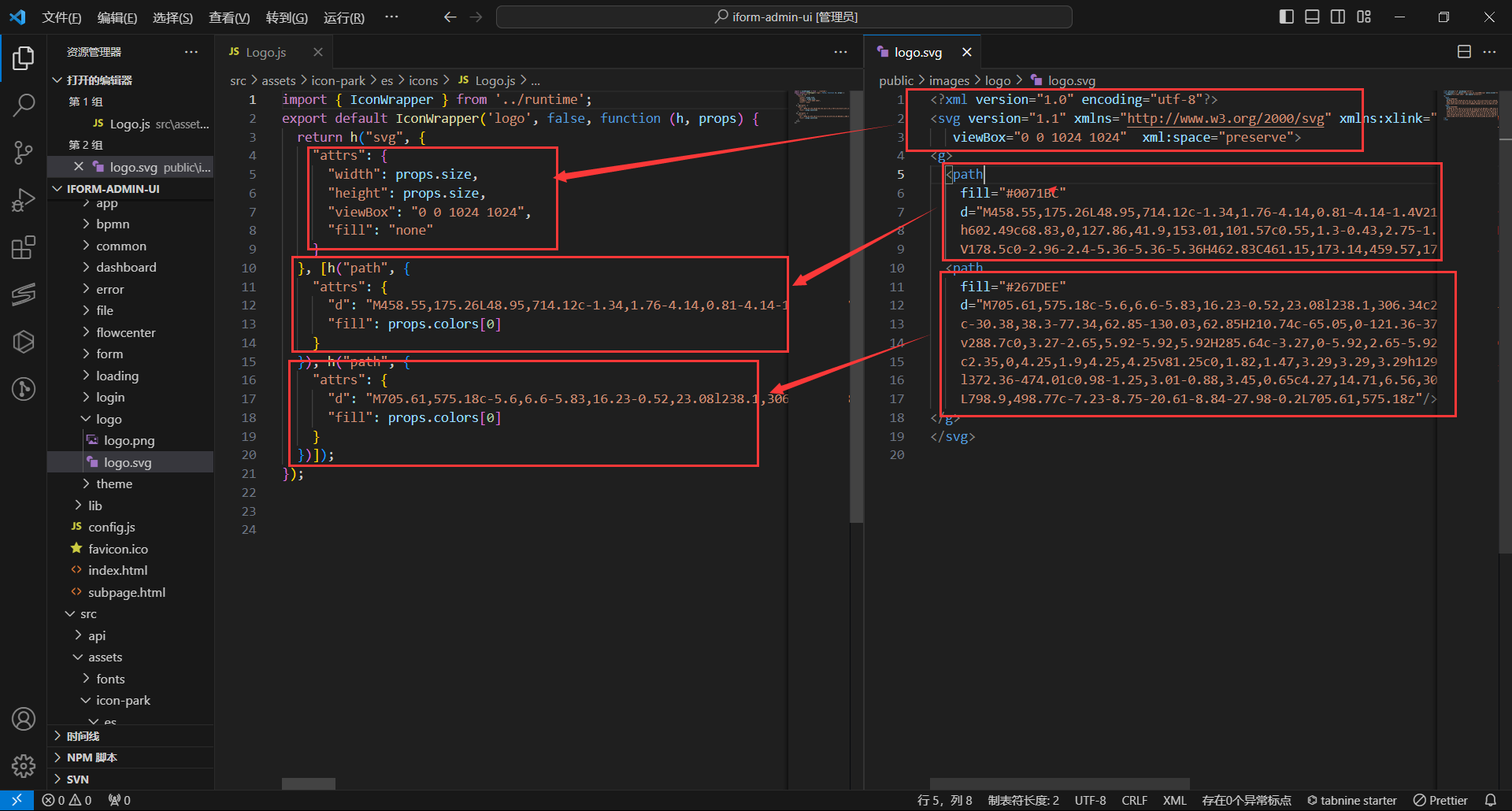
路径:src\es\icons\Logo.js
该代码是根据svg转换成js格式的,参考格式
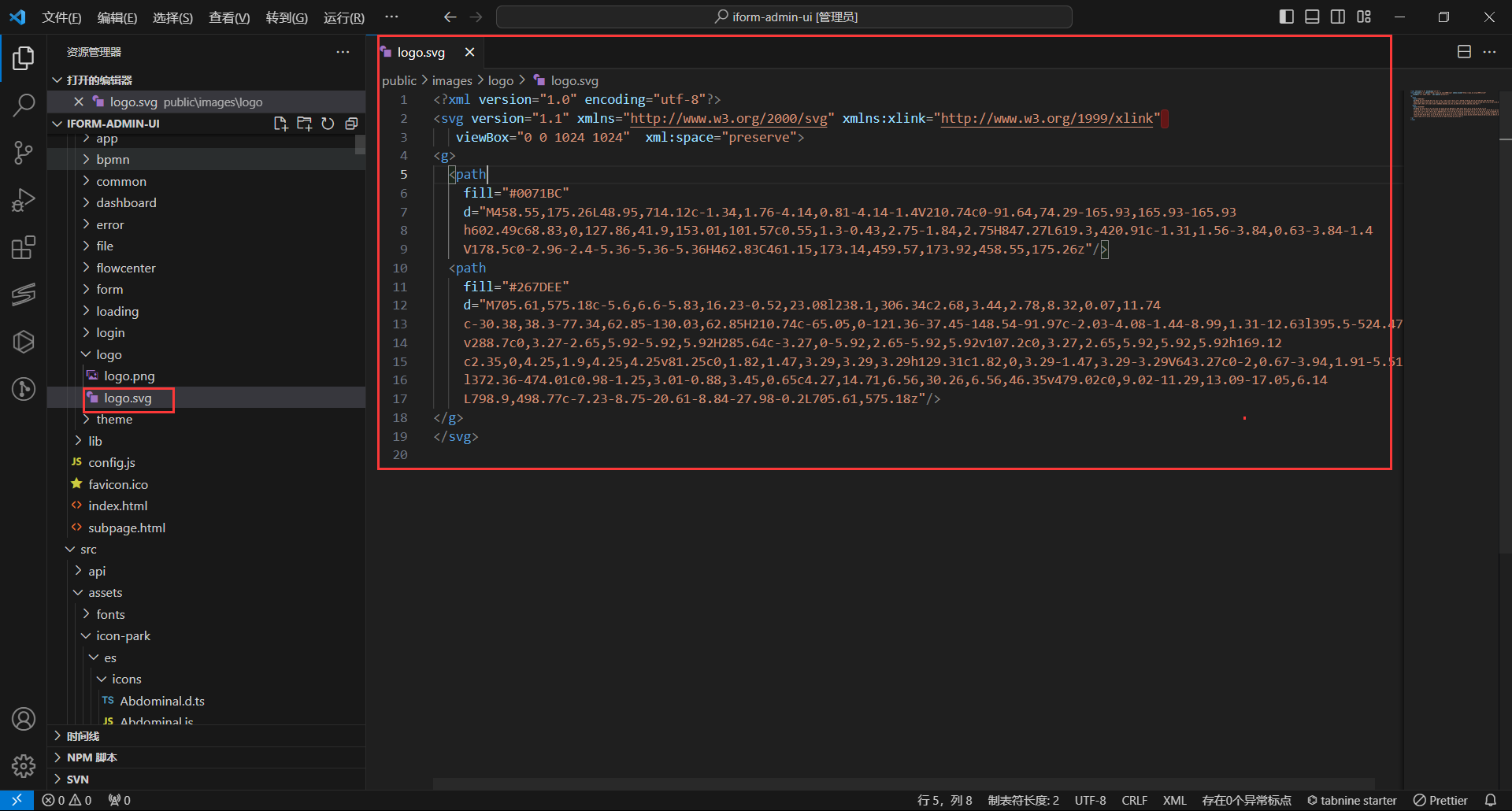
方式3)图片方式替换
路径:public\images\logo\logo.svg
3.3 登录相关logo替换
3.3.1 方案一:配置方案【最新版本推荐】
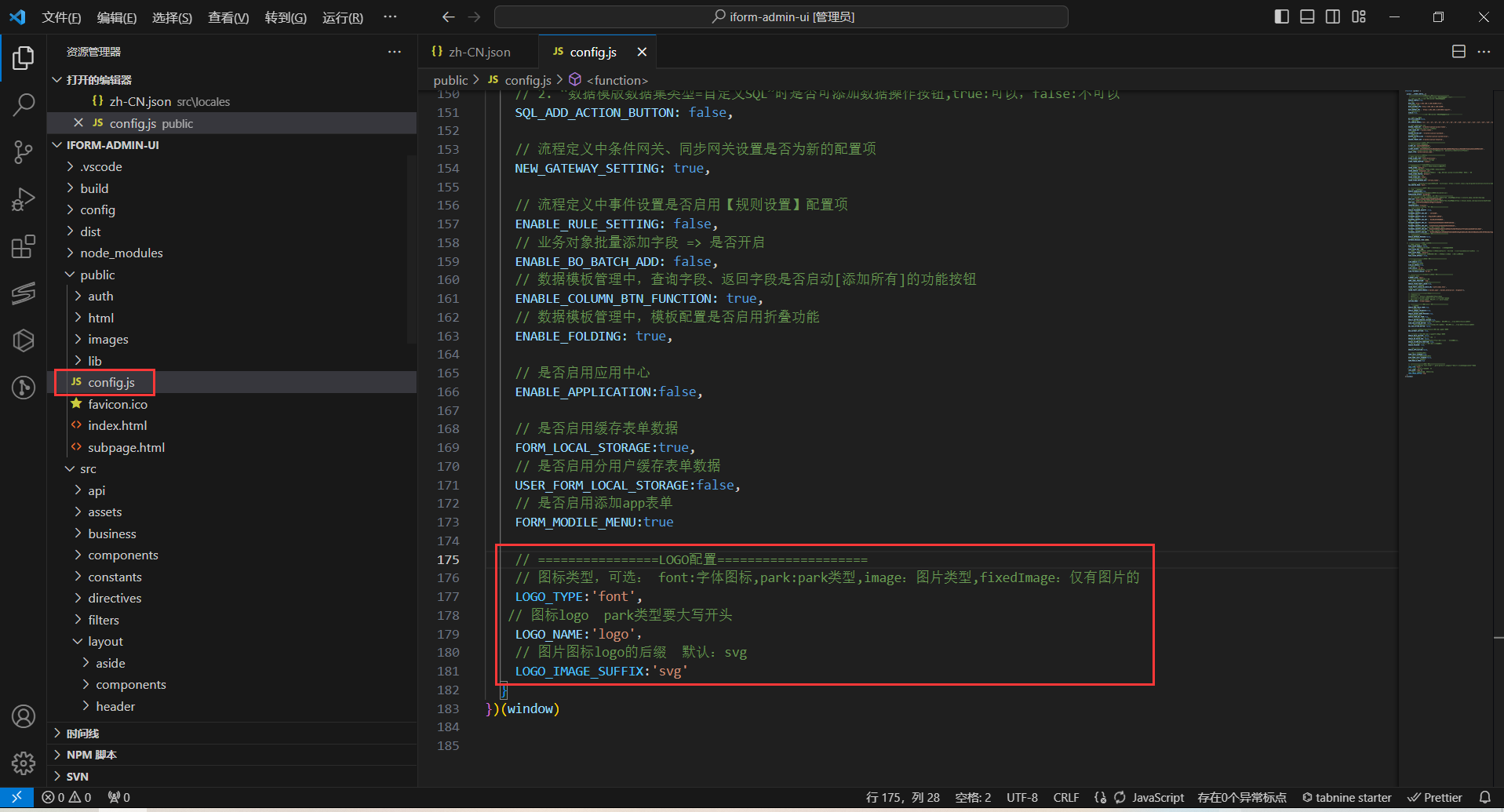
最新版本3.5.2+ 支持配置设置,可以配置文件config.js设置,该配置项默认是不会添加需手动添加

// ================LOGO配置====================
// 图标类型,可选: font:字体图标,park:park类型,image:图片类型,fixedImage:仅有图片的
LOGO_TYPE:'font',
// 图标logo park类型要大写开头
LOGO_NAME:'logo',
// 图片图标logo的后缀 默认:svg
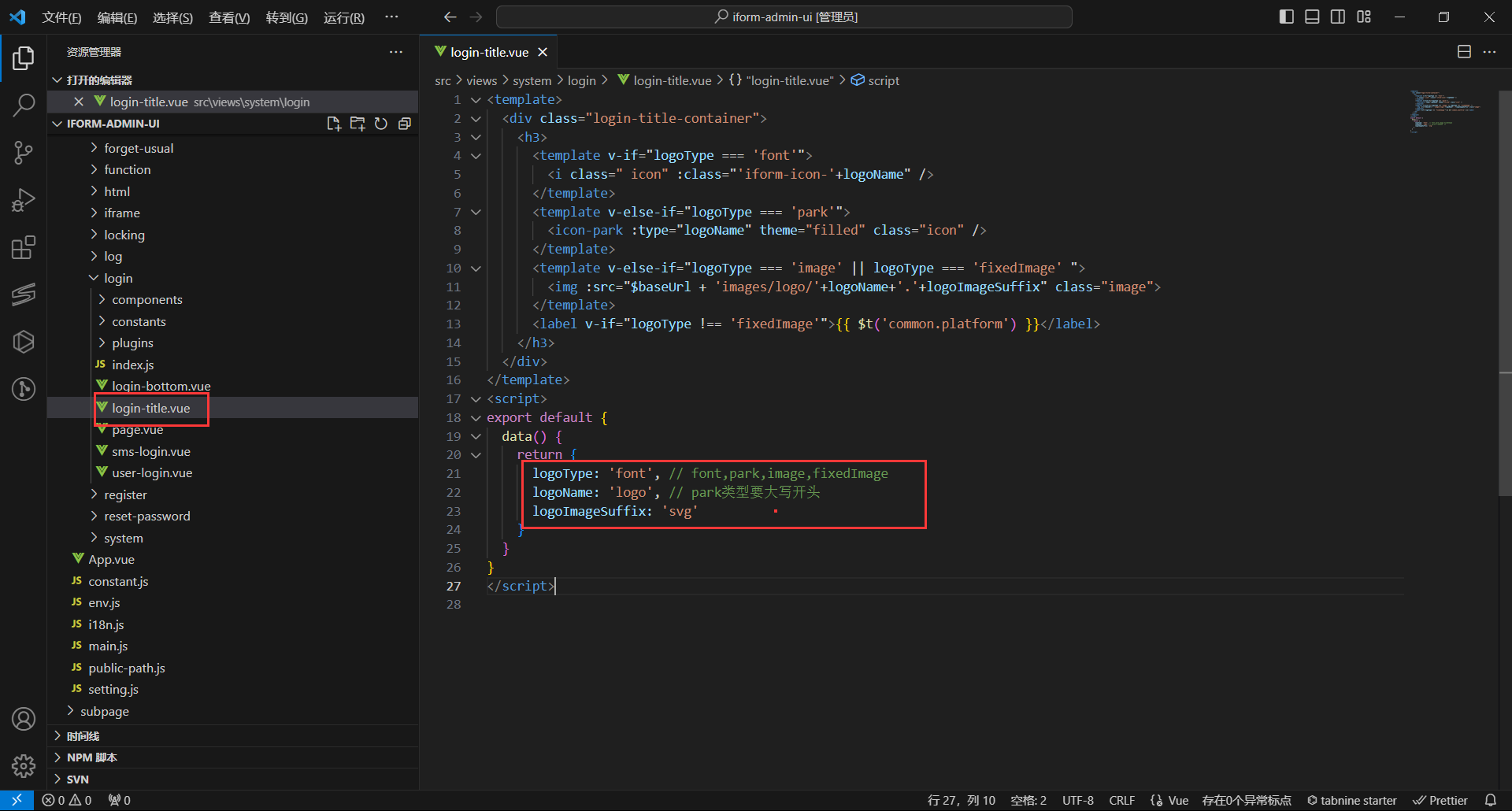
LOGO_IMAGE_SUFFIX:'svg'3.3.1 方案二:修改代码 [v3.5.0-旧版本使用]
路径:src/views/system/login/login-title.vue
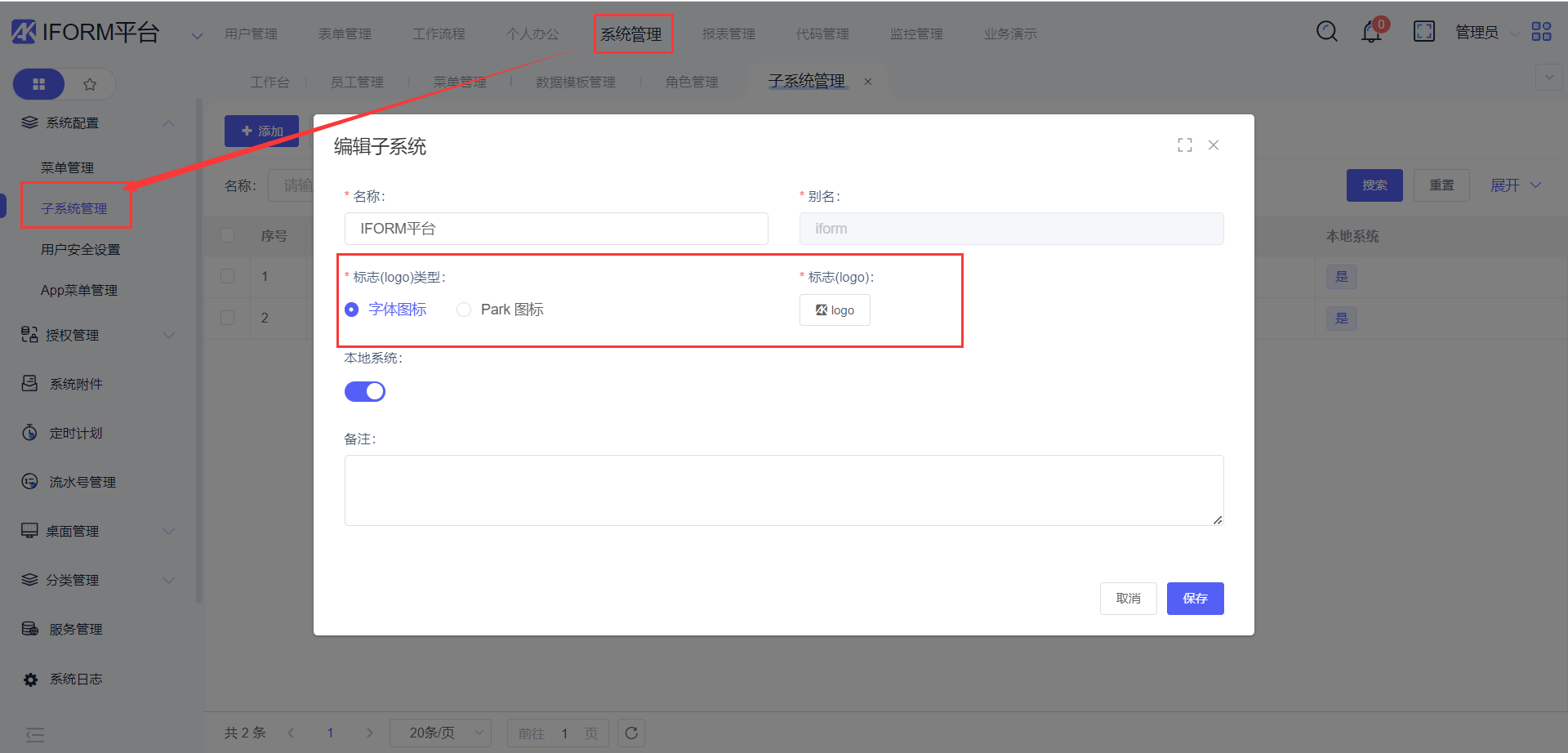
3.4 子系统切换logo
设置:进入系统管理->系统配置->子系统管理
方式1)字体图标方式替换
同3.2已经替换,可以忽略
方式2)iconpark方式替换【推荐】
同3.2已经替换,可以忽略
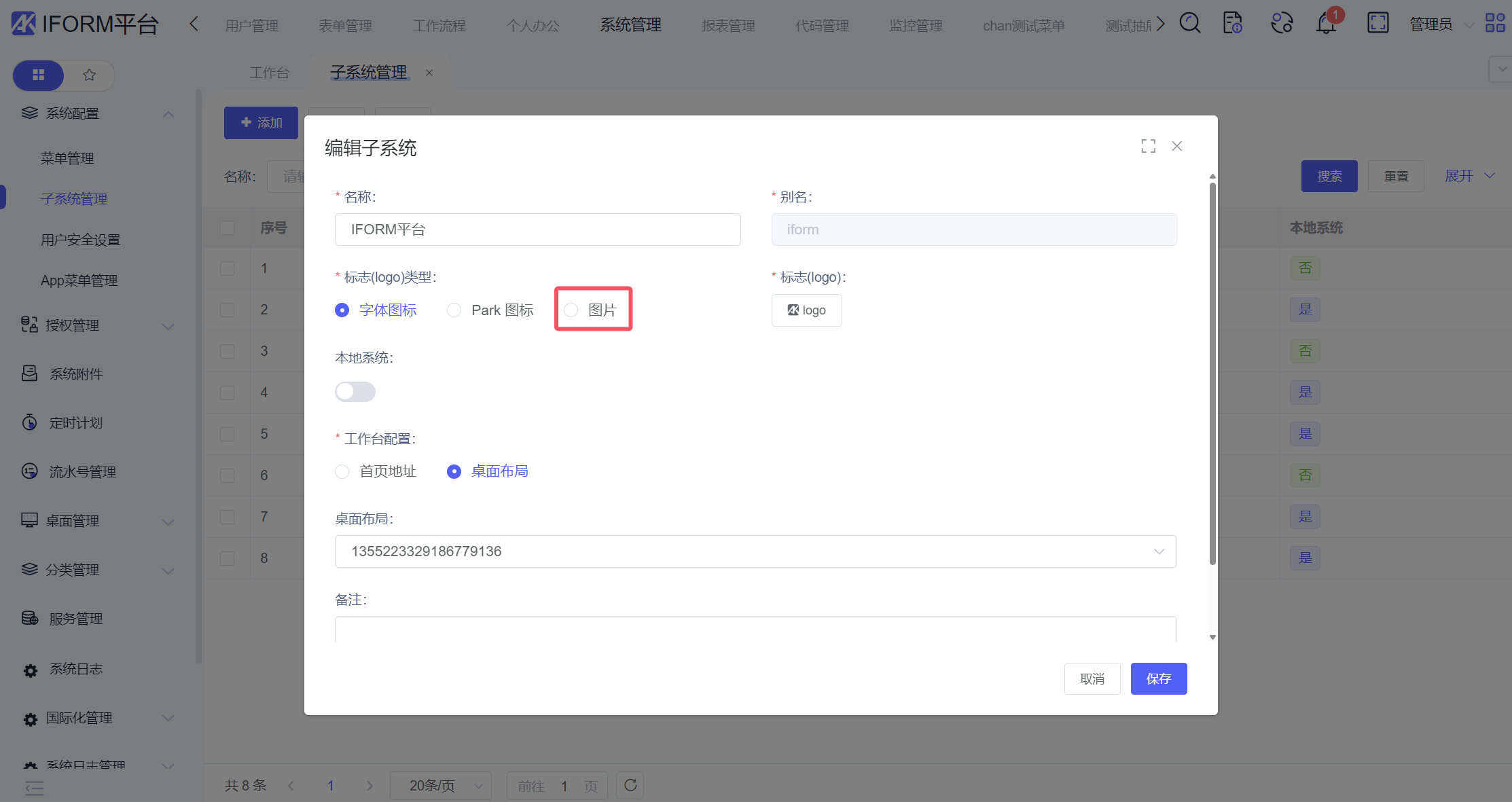
方式3)图片方式替换
PS:该方式默认界面是不会开启的,需要配置(config.js)开启
//子系统支持的图标方式
SUBSYSTEM_LOGO_TYPE:['font', 'park', 'image'],开启后效果:【可以选择图片类型】
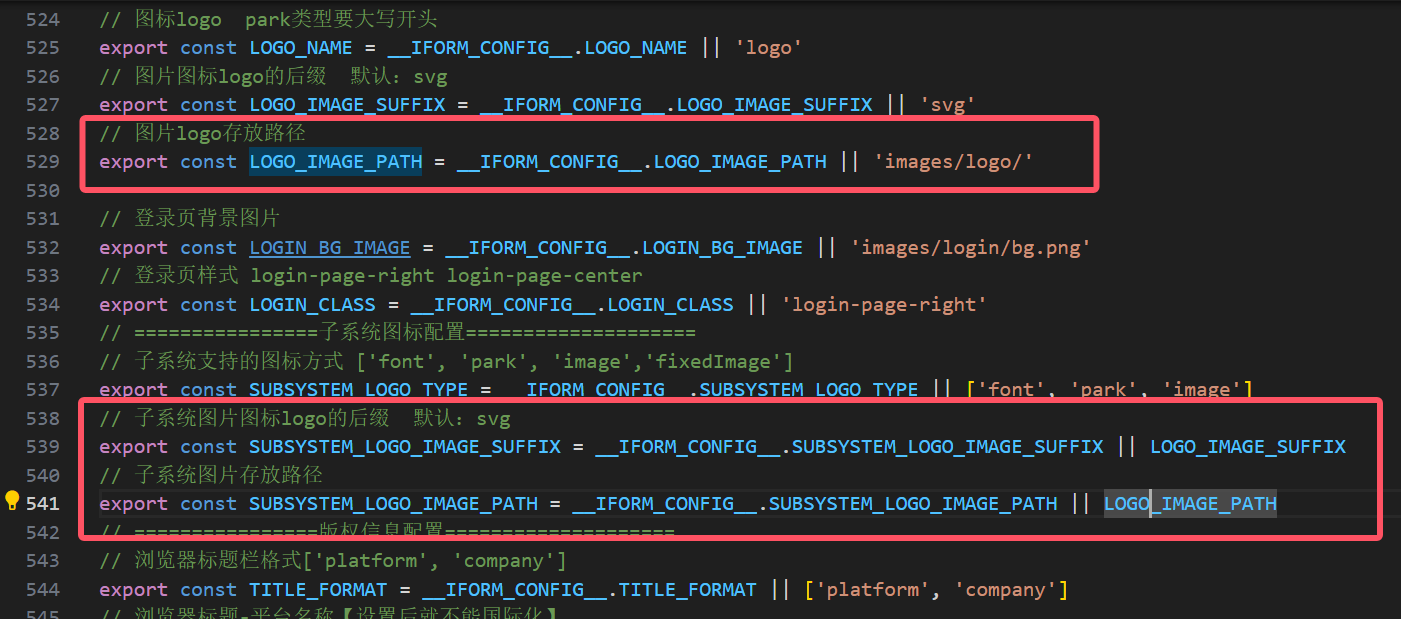
该方式需要替换图片,这个路径下图标
默认图片路径:/images/logo/下配置图片【也可以根据实际配置】
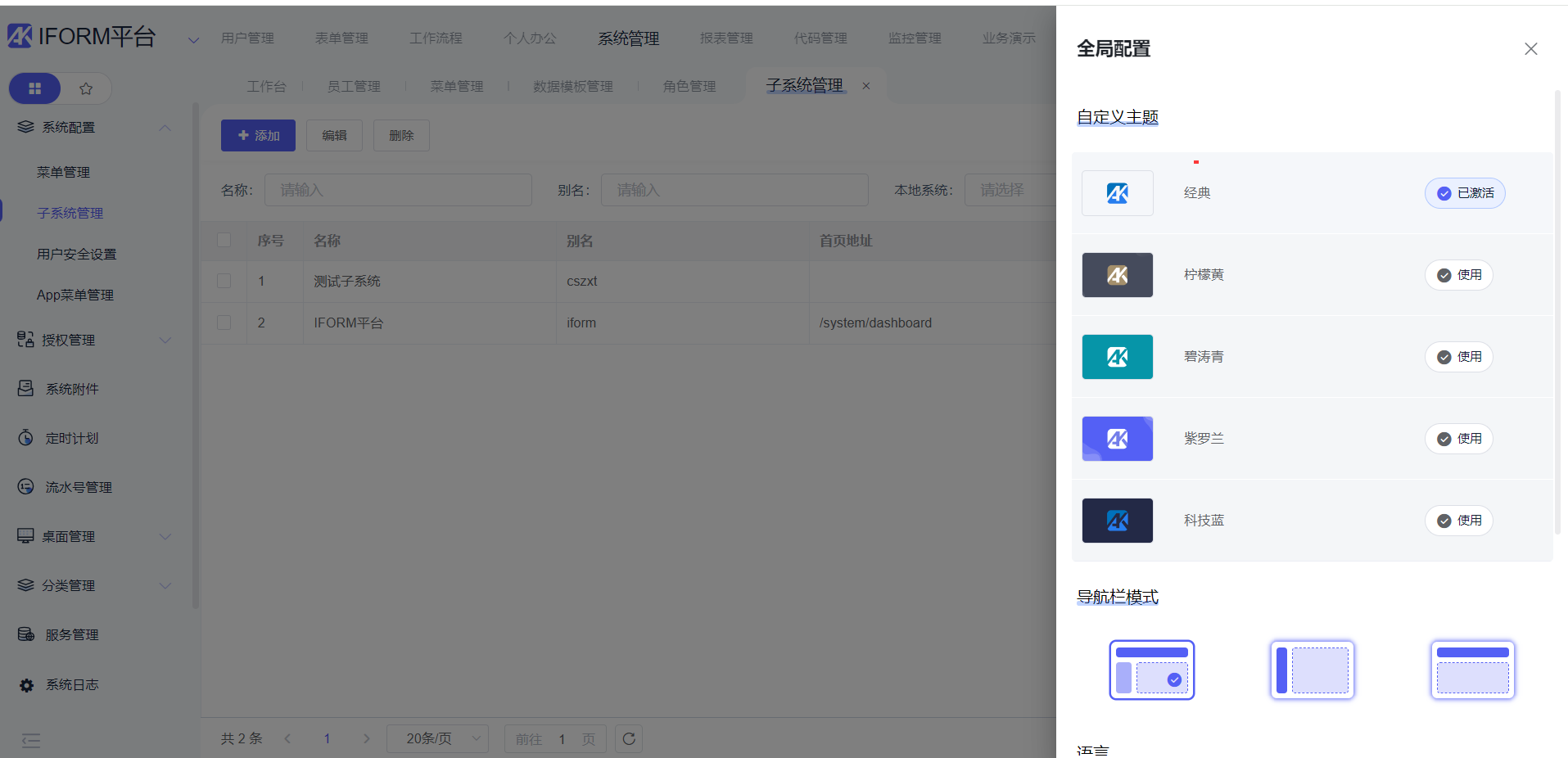
3.2 整体风格
同3.4已经替换,可以忽略
替换图片路径:public\images\theme
四、FAQ
4.1、为什么svg图片不能上传到iconfont.cn
解答: 请使用AI(Adobe Illustrator)或其他工具【例如:Sketch】画出来的SVG,别用图片转SVG
4.2、打包后的版本能替换版权信息?
3.5.5+最新版本, 移动端一样处理方式
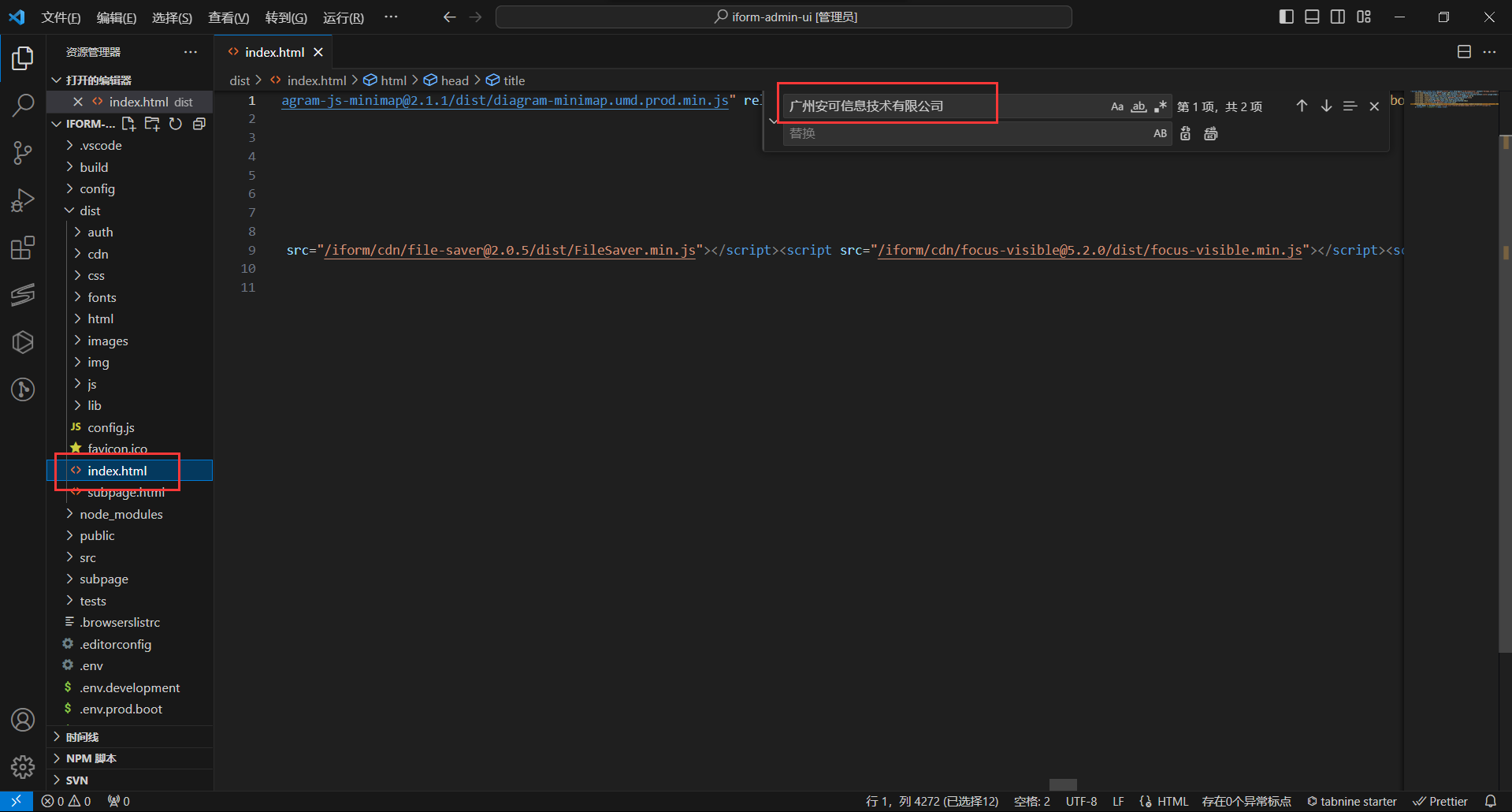
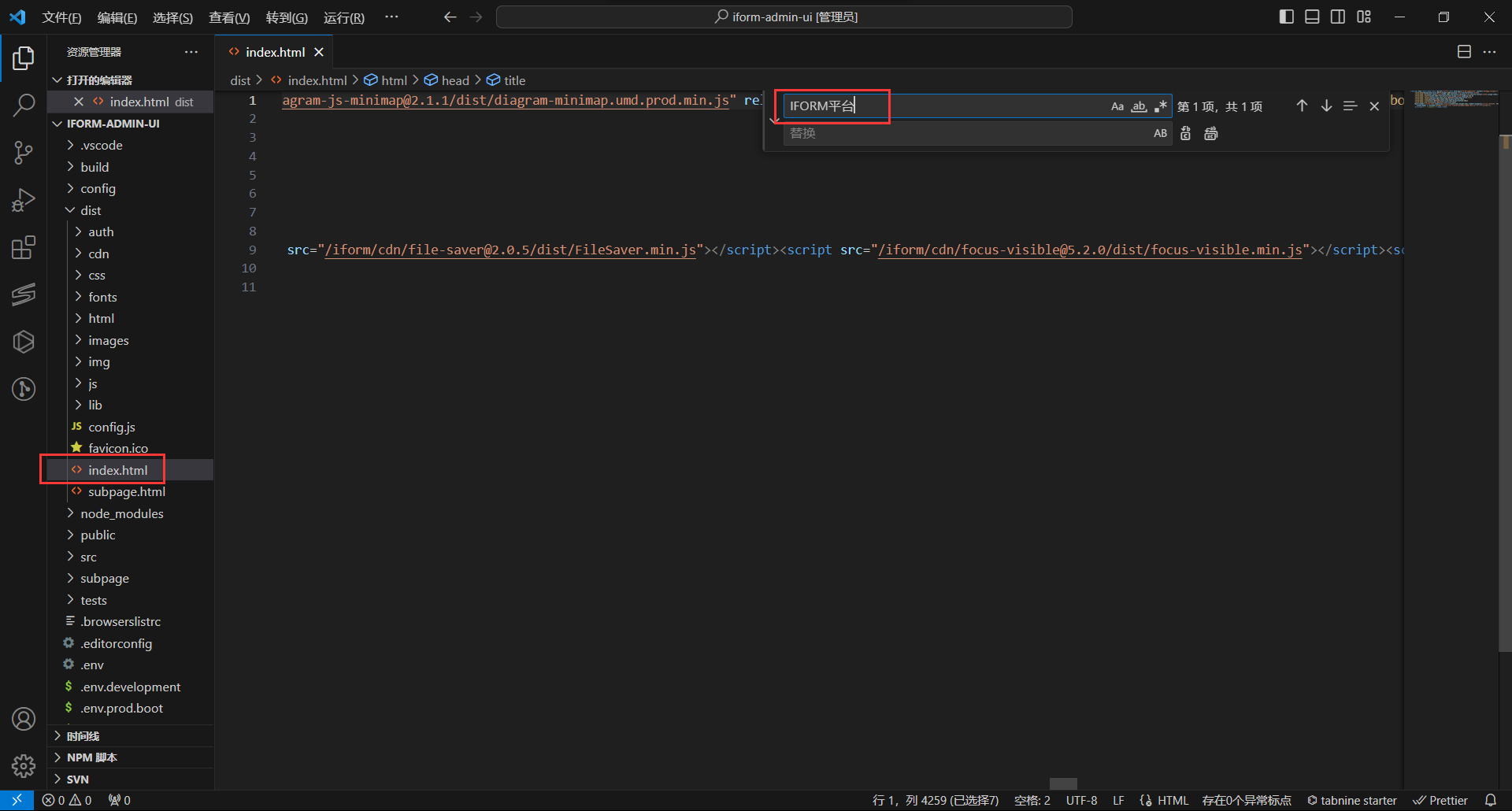
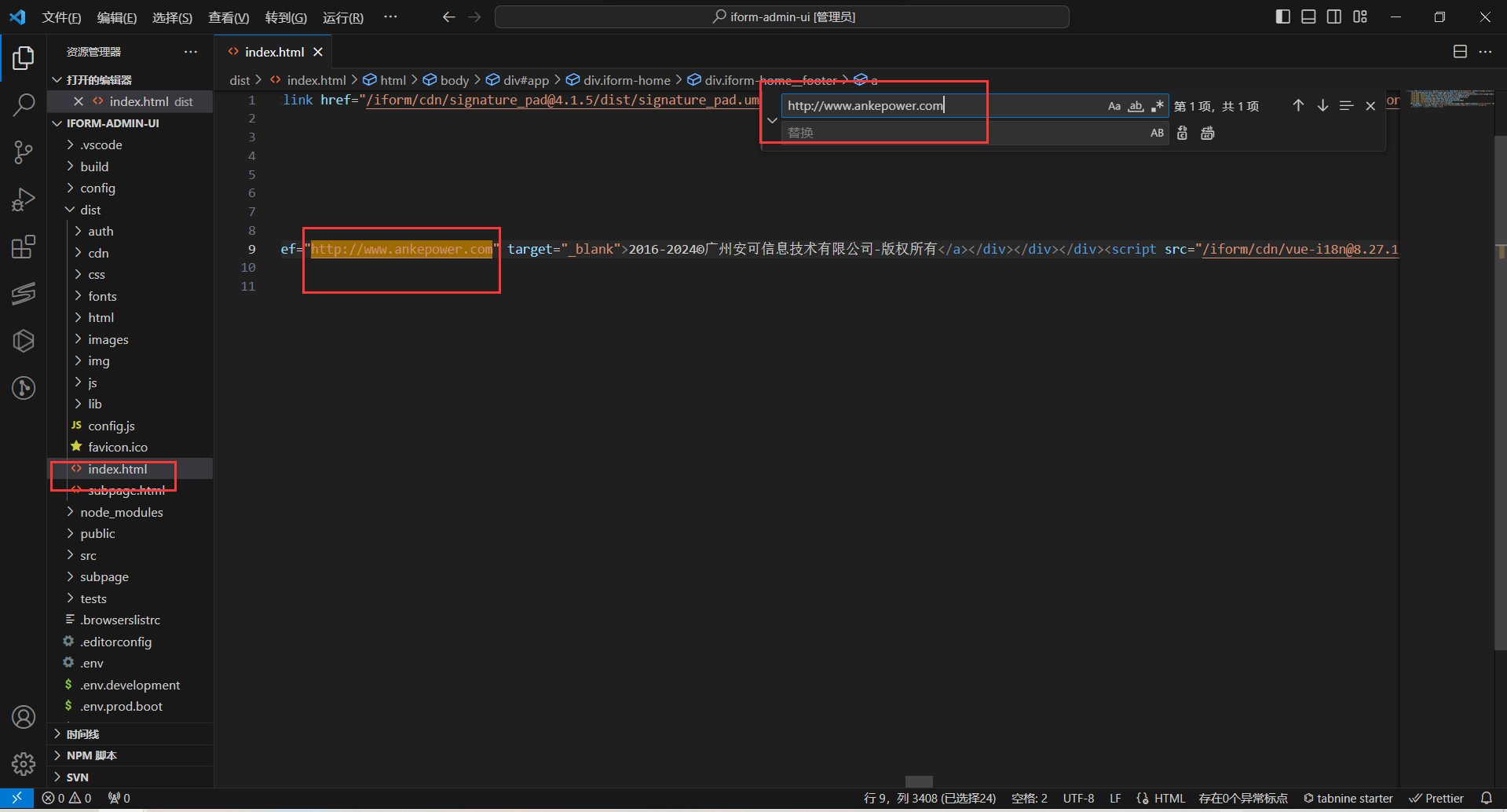
1、替换index.html 下版权信息
①、替换公司名“广州安可信息技术有限公司”,应该有2处
②、替换平台名“IFORM平台”,应该有1处
③、替换公司网站“http://www.ankepower.com”,应该有`1`处
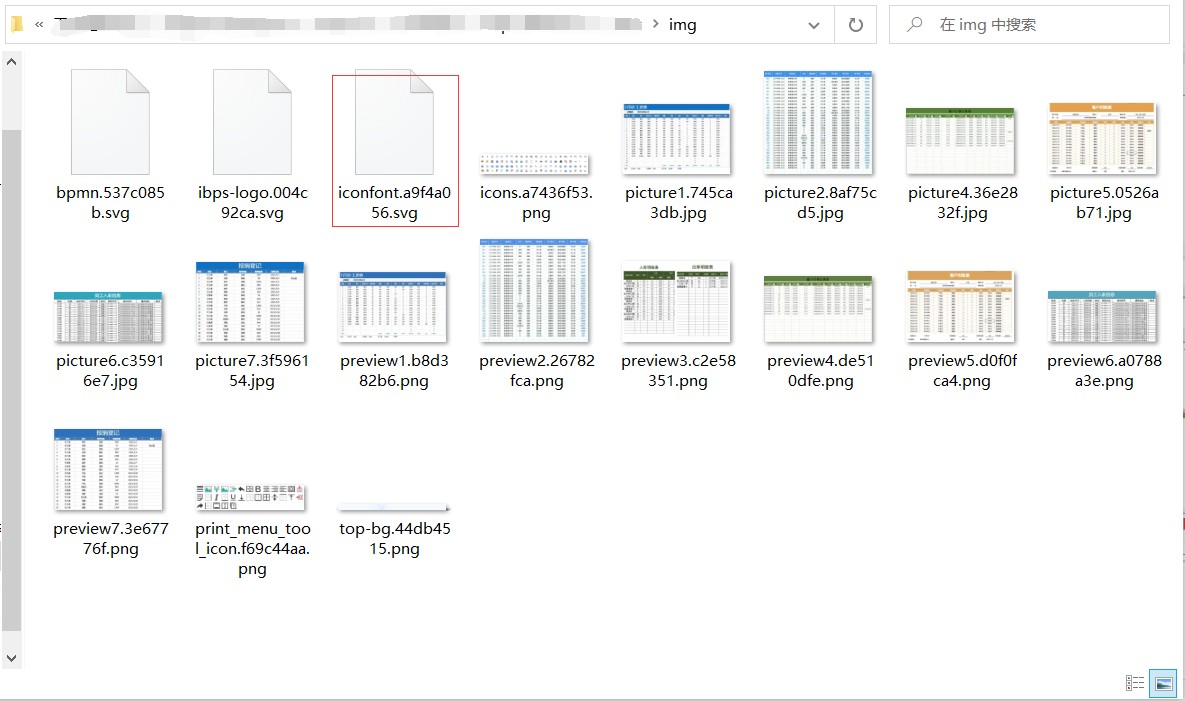
2、替换图片资源
①、替换ico
同3.1.1 浏览器ICO图标 类似
②、logo 图标【可选,由配置决定】
/images/logo下的2个图,一个png,一个svg
③、 整体风格 替换【移动端无该替换】
同3.4 整体风格
④、 移动端首页的轮播图片 替换【PC端无该替换】
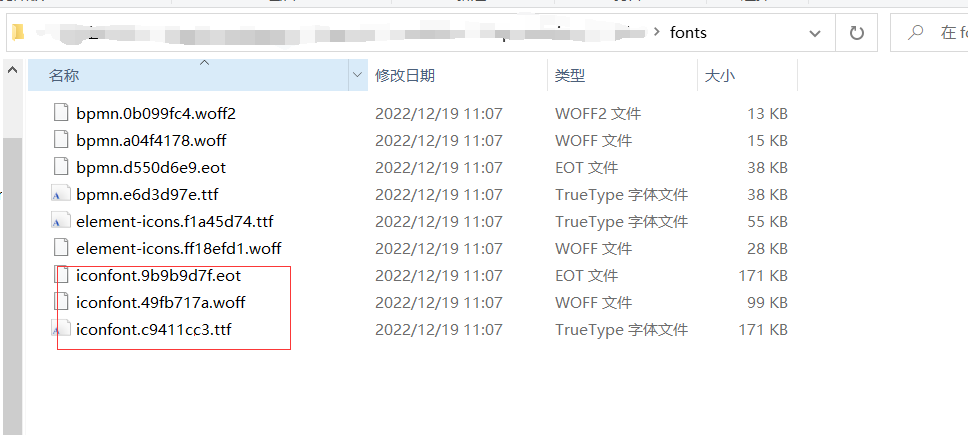
3、字体图标替换【建议能替换请进行替换】
注意:
文件名请保持不变,不然会出现文件找不到问题文件名请保持不变,文件名请保持不变,文件名请保持不变
如何生成字体图标参考文档(http://doc.ankepower.com:8181/docs/iform-develop/iform-develop-1f94d11gcgin0)
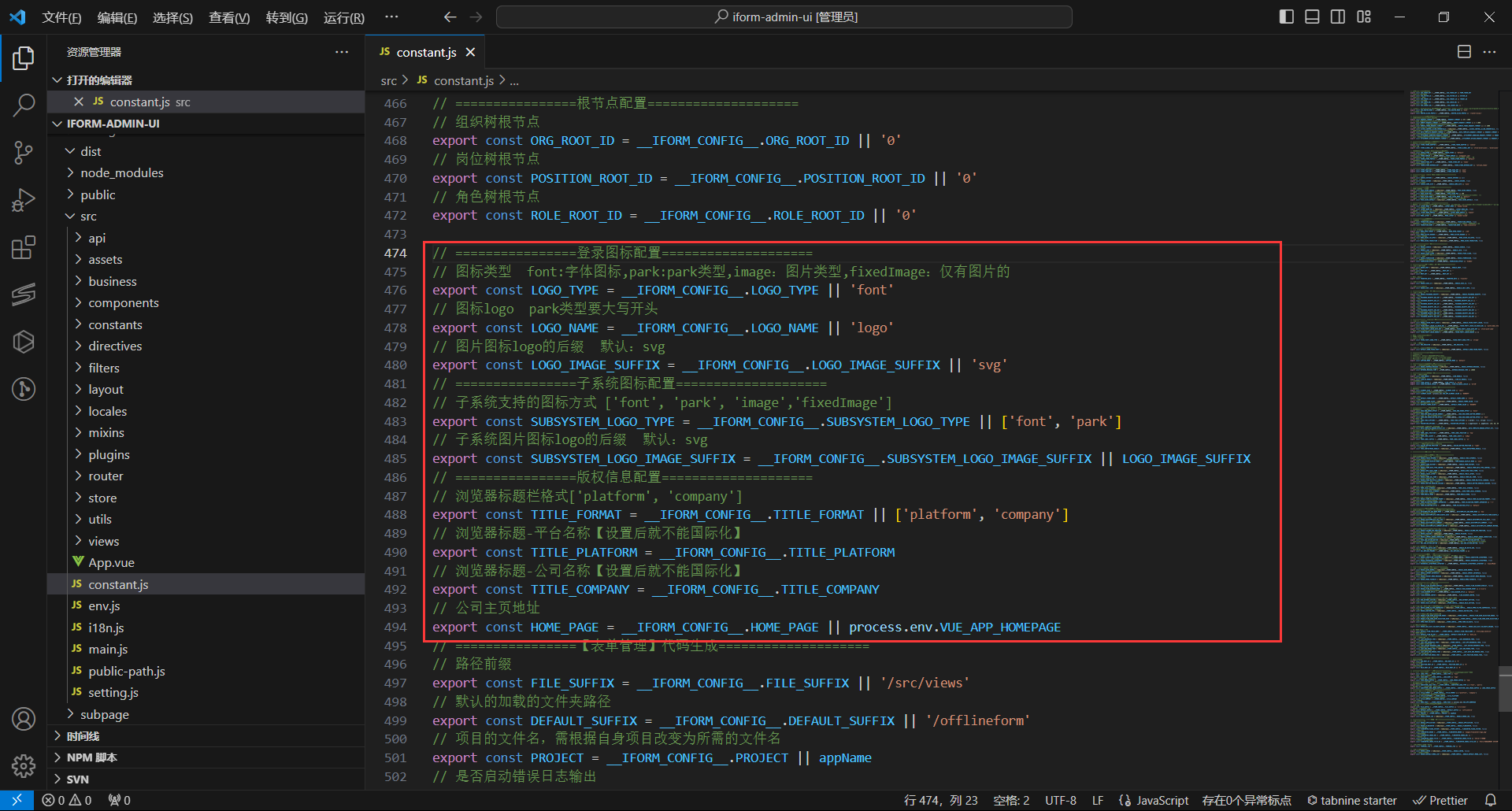
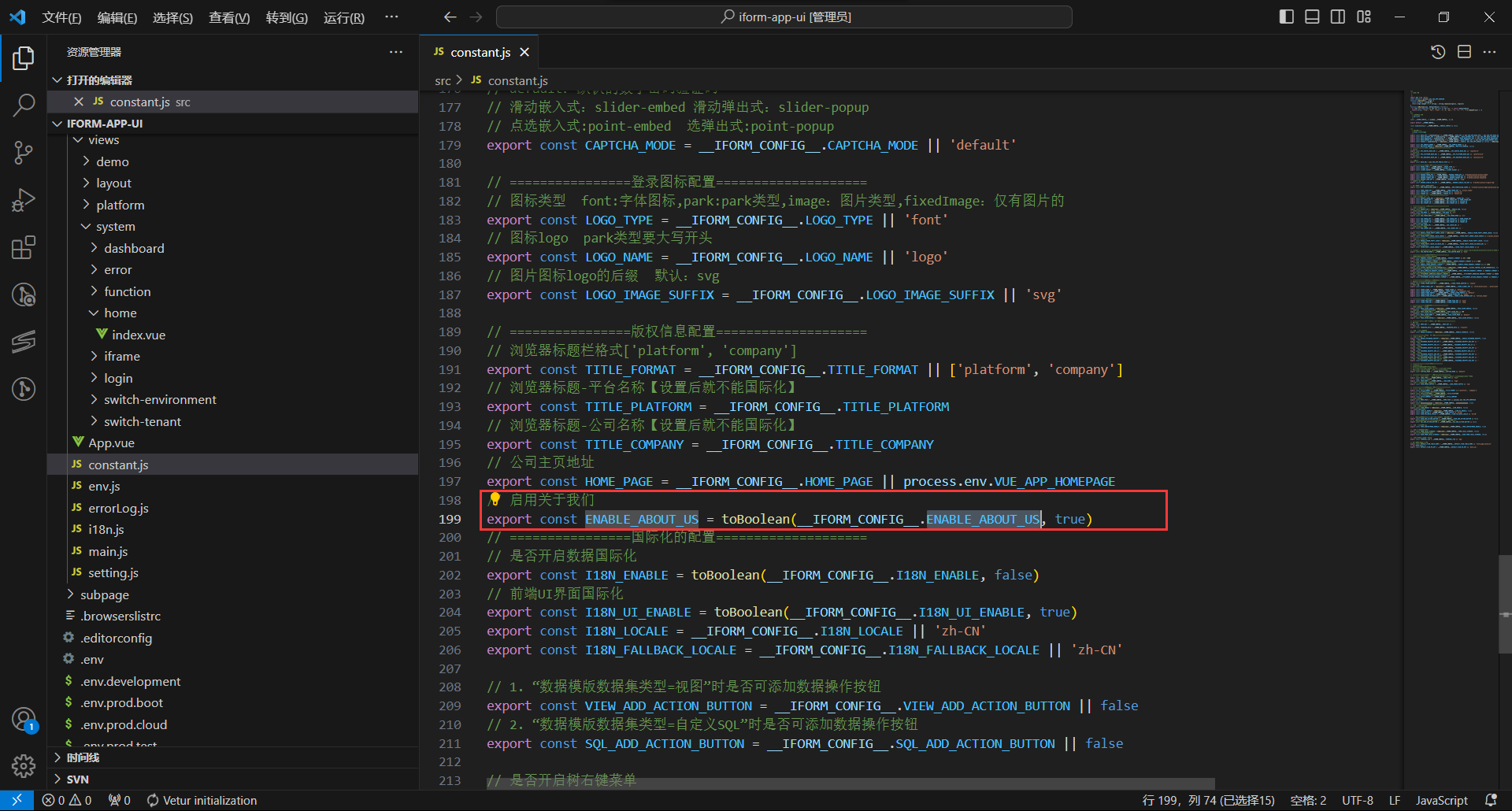
4、config.js配置文件替换【按需配置】
这个配置属性,临时更换,不需要修改
// ================登录图标配置====================
// 图标类型 font:字体图标,park:park类型,image:图片类型,fixedImage:仅有图片的
LOGO_TYPE:'font',
// 图标logo park类型要大写开头
LOGO_NAME:'logo',
// 图片图标logo的后缀 默认:svg
LOGO_IMAGE_SUFFIX:'svg',
// 登录页背景图片
LOGIN_BG_IMAGE:'images/login/bg.png',
// 登录页样式 login-page-right login-page-center
LOGIN_CLASS:'login-page-right',
// ================子系统图标配置====================
// 子系统支持的图标方式 ['font', 'park', 'image','fixedImage']
SUBSYSTEM_LOGO_TYPE :['font', 'park']
// 子系统图片图标logo的后缀 默认:svg
SUBSYSTEM_LOGO_IMAGE_SUFFIX :'svg'
// ================版权信息配置====================
// 浏览器标题栏格式['platform', 'company']
TITLE_FORMAT :['platform', 'company'],
// 浏览器标题-平台名称【设置后就不能国际化】
TITLE_PLATFORM:'IFORM平台'
// 浏览器标题-公司名称【设置后就不能国际化】
TITLE_COMPANY : '广州安可信息技术有限公司'
// 公司主页地址
HOME_PAGE :'https://www.ankepower.com'
移动端特有配置
最后编辑:hugh 更新时间:2025-11-04 15:32