解决办法:
以下以流程表单举例:
方式一:url方式传参
<iframe
:src="http://192.168.1.230/#/platform/bpmn/form?taskId=616685735075905537"
frameborder="0"
/>?后根据实际需要参数传递如下
defId: 流程定义ID
proInstId:保存草稿流程实例ID
taskId: 流程任务ID
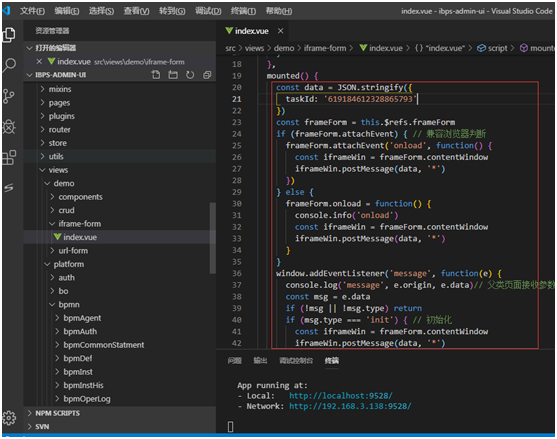
instanceId: 流程实例ID方式二:postMessage方式传参
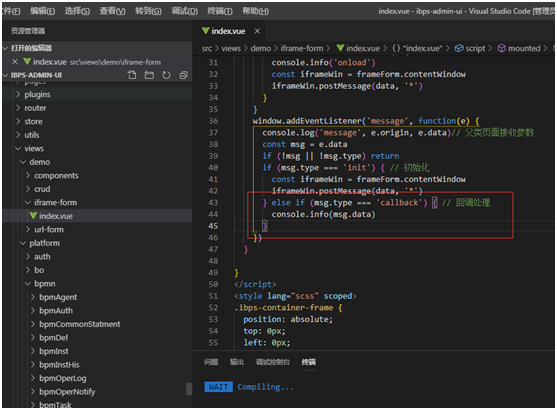
具体看 demo/iframe-form/index.vue
postMessage回调处理
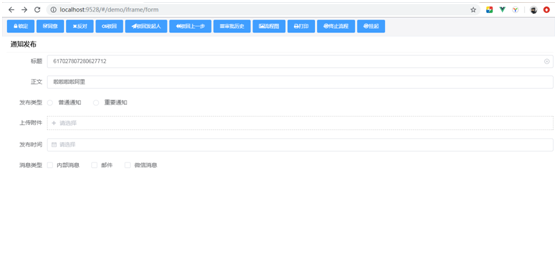
最终效果
嵌入地址:
| 类型 | 无布局(layout)的路由地址 | 有布局(layout)的路由地址 |
|---|---|---|
| 流程表单 | /platform/bpmn/form | /business/bpmn/form |
| 数据模版表单 | /platform/bpmn/form | /business/dataTemplate/form |
| 数据模版列表 | /d/{id} |
流程表单参数说明:
defId: 流程定义ID
proInstId:保存草稿流程实例ID
taskId: 流程任务ID
instanceId: 流程实例ID数据模版参数说明:
templateKey:模版key
pk:主键ID值
readonly :是否只读作者:hugh 创建时间:2024-03-13 09:23
最后编辑:hugh 更新时间:2025-11-04 15:32
最后编辑:hugh 更新时间:2025-11-04 15:32
