入职一周后,上一个前端就离职了(超级坑爹的),留下了一个比较棘手的问题,就是基于vue-cli的项目打包超级慢,我接手项目的时候,打包需要45min(上个离职者也不知道原因),经过3个月之后,随着项目的不断迭代,打包的时间飙升到了2个半小时。为了解决这个问题,以前没有做过这方面的优化,在结合网上的一些优化博客,就开启了以下的优化之路。
一、怀疑vue-cli打包配置文件被修改过(不行)
基于此点的怀疑,使用vue-cli重新搭建环境。
步骤一:vue init webpack 项目名称。
步骤二:把以前的代码一步步移植到新的开发环境,期间发现以前的代码很多不符合eslint规则的代码,需要一步步的修改,超级无语。
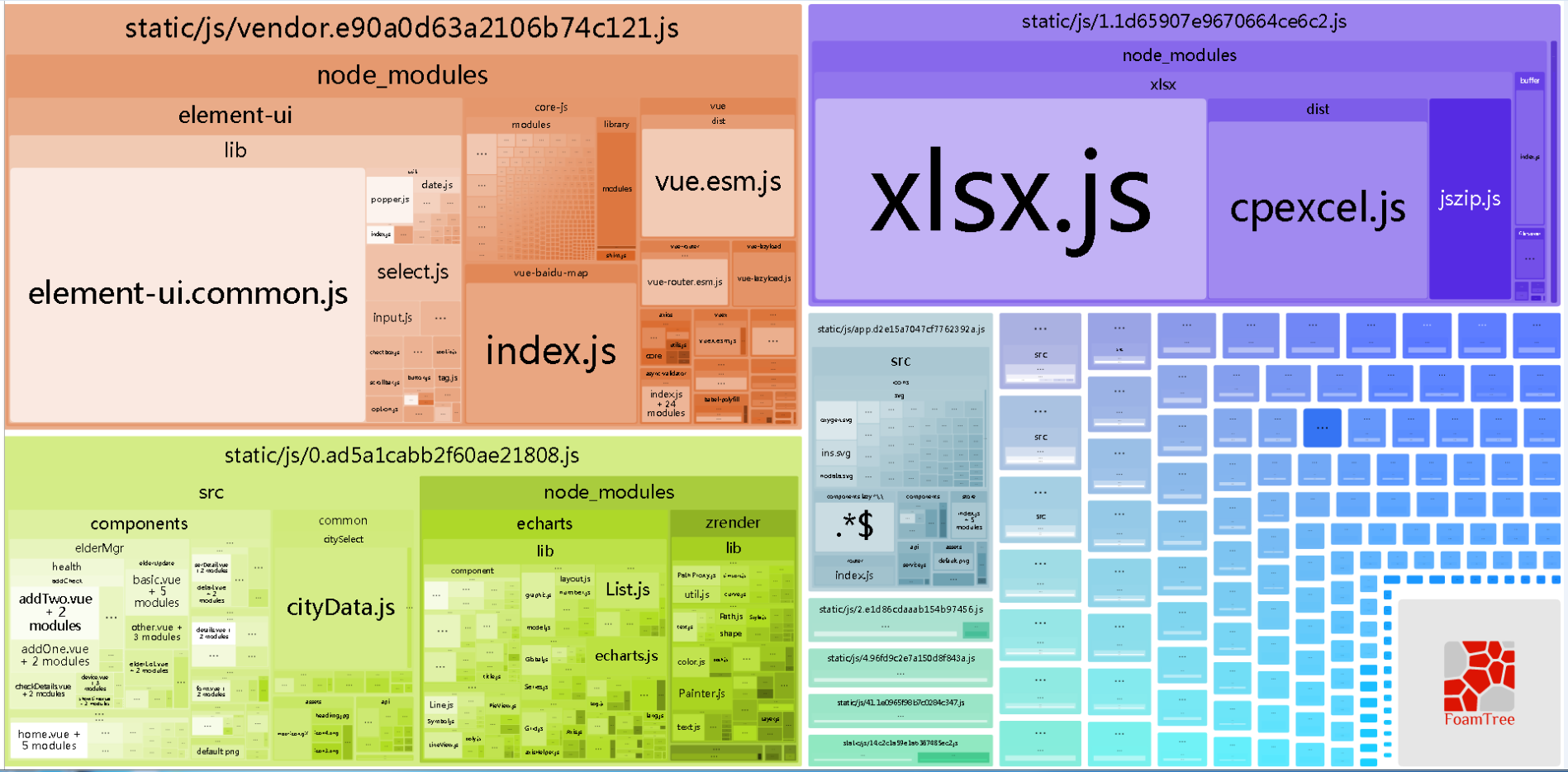
步骤三:npm run build –report,发现打包时间依旧没有下降,还是2个半小时,瞬间泪奔。打包分析如下图。
步骤四:此怀疑可以跳过了。
二、经过第一步,发现有一些打包的文件非常大,如Element UI没有按需加载,cityData.js等都是非常大的,由此怀疑是不是该问题导致打包时间长(不行)
步骤一:按需加载Element UI组件,具体可以参考我之前写过的文章。传送门
步骤二:查看cityData.js的内容,发现是一些省市区的数据,前期的数据都是通过这个文件来获取省市区数据,后来改为通过后台获取的了,上个离职人员忘记把代码注释掉了
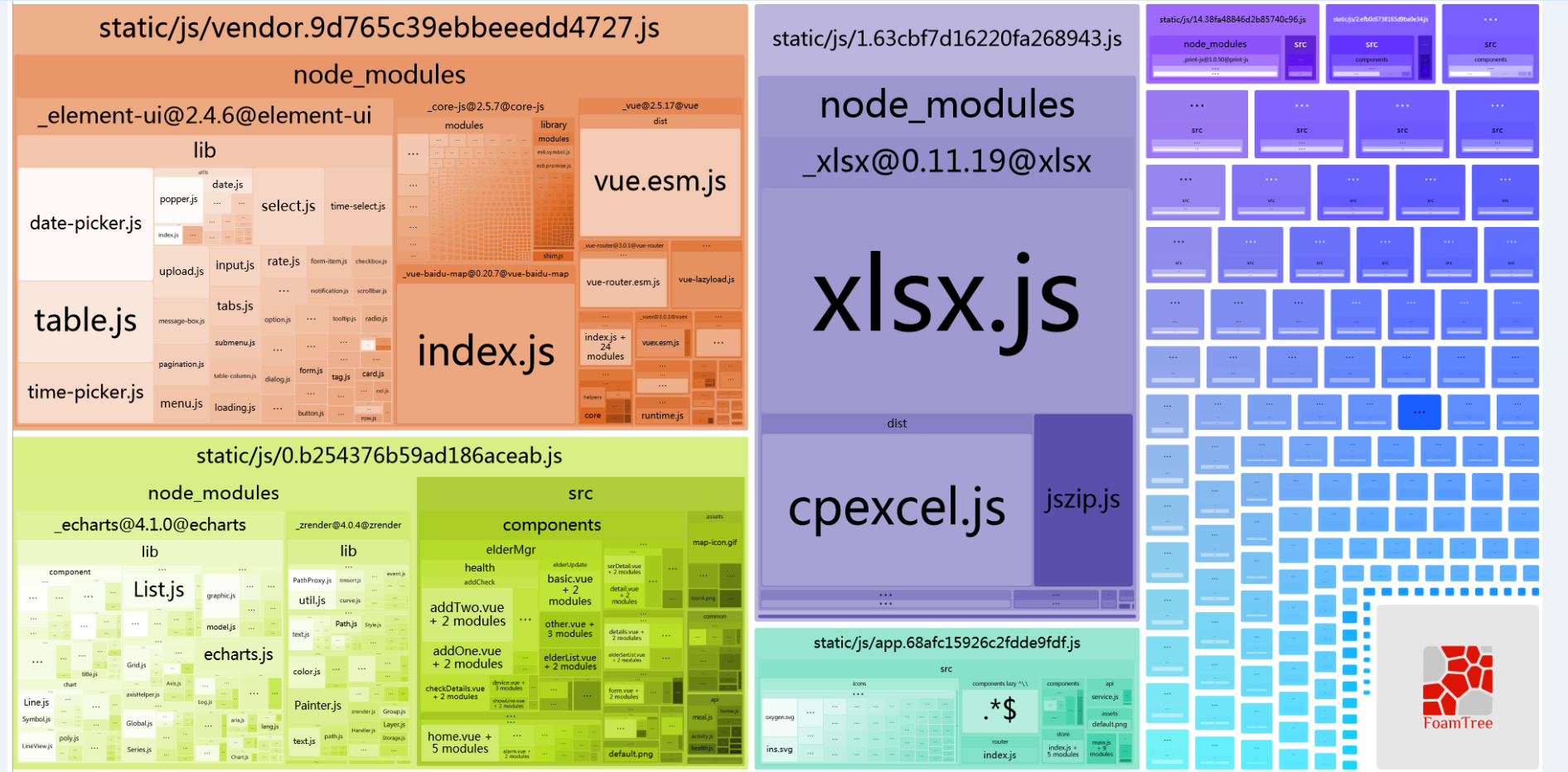
步骤三:npm run build –report,发现打包时间依旧没有下降,还是2个半小时,瞬间泪奔。打包分析如下图。确实打包的体积小了一点,算是有一点优化了吧。。。
步骤四:此怀疑可以去掉了。
三、结合网上的优化方式,进行了以下的优化方式,效果都不是不好。(不行)
方式1:不生成.map文件,修改config/index.js文件中的productionSourceMap属性值为false
方式2:resolve.alias 配置路径别名
方式3:babel-loader优化,排除node_modules模块,准确获取src的目录,并且开启缓存
方式4:使用webpack-parallel-uglify-plugin多线程压缩JS
方式5:使用HappyPack多进程进行loader处理
上述5中方式都可以参考该博文进行配置,传送门
四、使用DllPlugin和DllReferencePlugin处理,效果很明显,由原来的2个半小时变为了3分钟 (该方法可行)
这是参考的博文,不再赘述了。传送门
五、在完成第四步之后,以为优化已经完成了,准备收工的时候,突然想到了该项目的router在开发环境的时候不进行路由懒加载,在打包生产包的时候使用路由懒加载的,会不会是该问题导致的呢?
所以重新改写了router/index.js文件的懒加载方式,无论是开发环境还是生产环境都是使用懒加载方式。
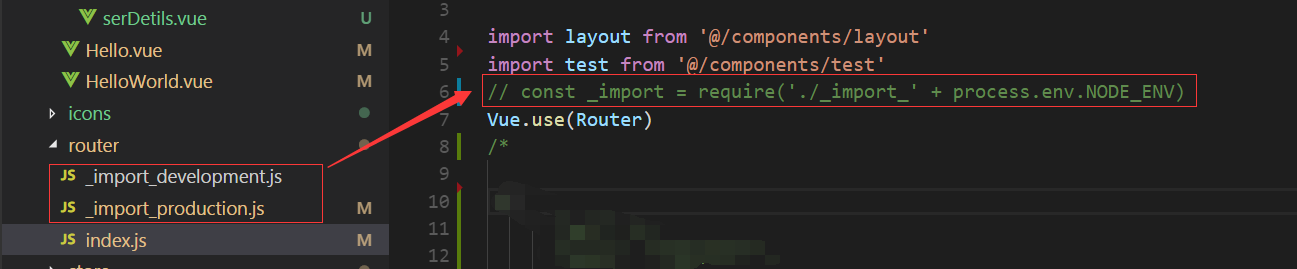
原来的加载路由的方式:
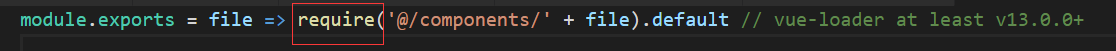
_import_development.js文件:本地开发的时候,不使用懒加载的方式,而是使用Common.js的方式直接引入,这样热加载就会很快完成的。

_import_production.js文件:
修改之后,不使用_import_development.js和_import_production.js文件,而是直接在router/index.js中直接使用 () => import(‘@/components/xxx’)进行路由懒加载。
在重新打包的时候,发现竟然只要1分钟左右就完成了打包任务,但是本地开发的时候,热加载的时间由原来的5s变为了22s。坑爹的,因小失大啊。
六、结论
1、抛弃原来的路由加载方式,使用第五步的路由懒加载方式
2、可以结合第二步、第三步、第四步进行打包优化,这样也会加快打包速度以及减少打包体积。
最后编辑:hugh 更新时间:2025-11-04 15:32
